
地理院地図で色別標高図を扱う際のテクニック #1
こんにちは〜。地図ねこと申します。
この記事では、地理院地図の「自分で作る色別標高図」という機能を使う際の、ちょっとしたテクニックをご紹介します。
そんなに大した技ではないので、地理院地図に慣れ親しんだみなさんの中には、既に使ってるよ!という方もいらっしゃるかもしれません。
ただ、ご存知でない!という方もおそらく一定数はいらっしゃるのではないかな……と思うので、一応ここに書いて残しておきます。
「自分で作る色別標高図」とは
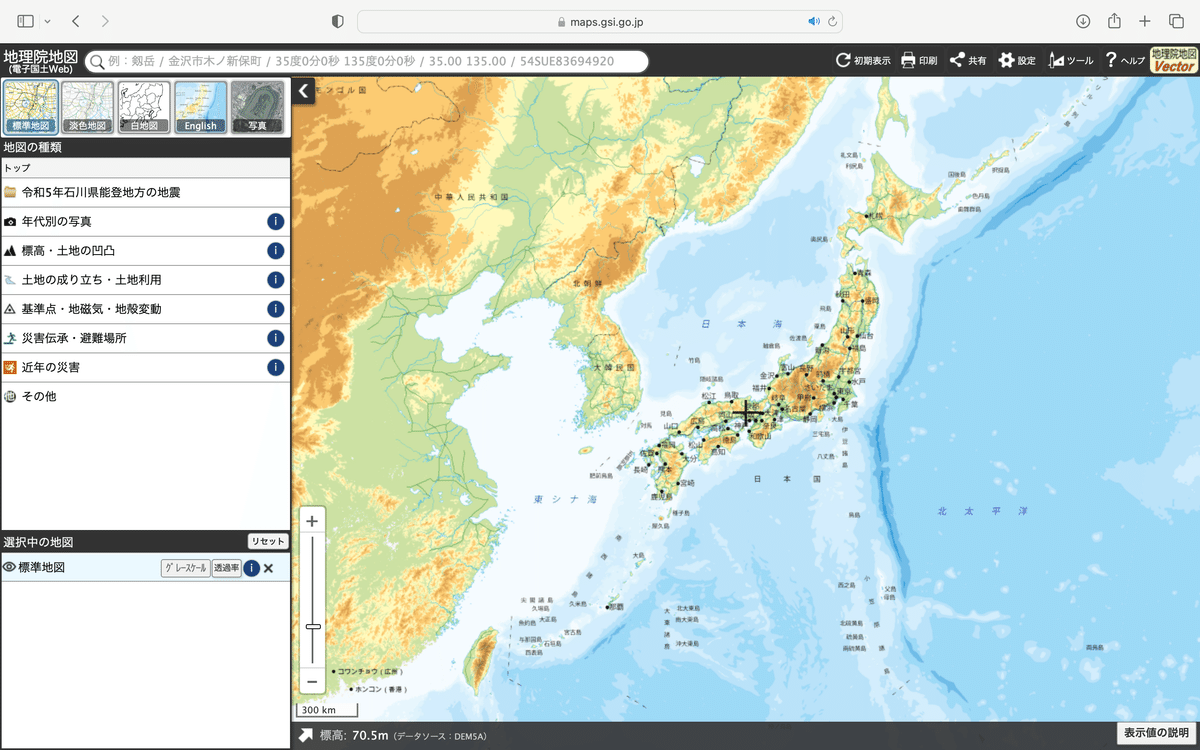
まずは地理院地図を開きましょう。話はそこからです。

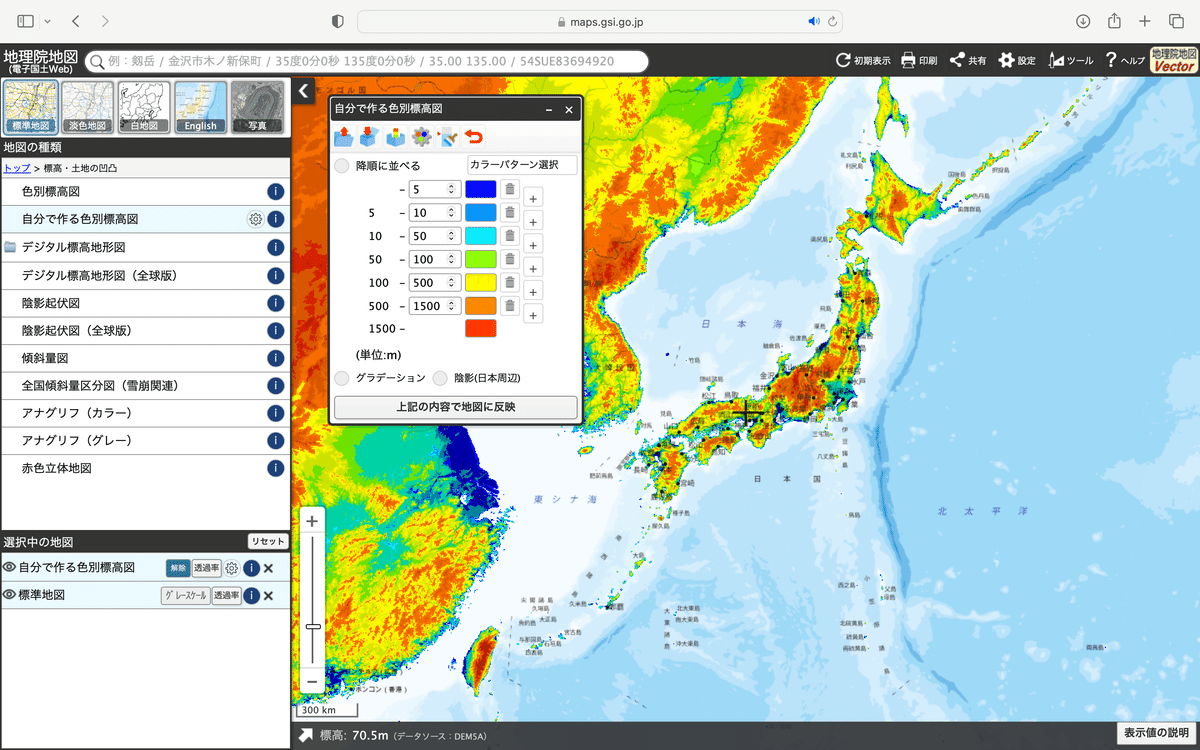
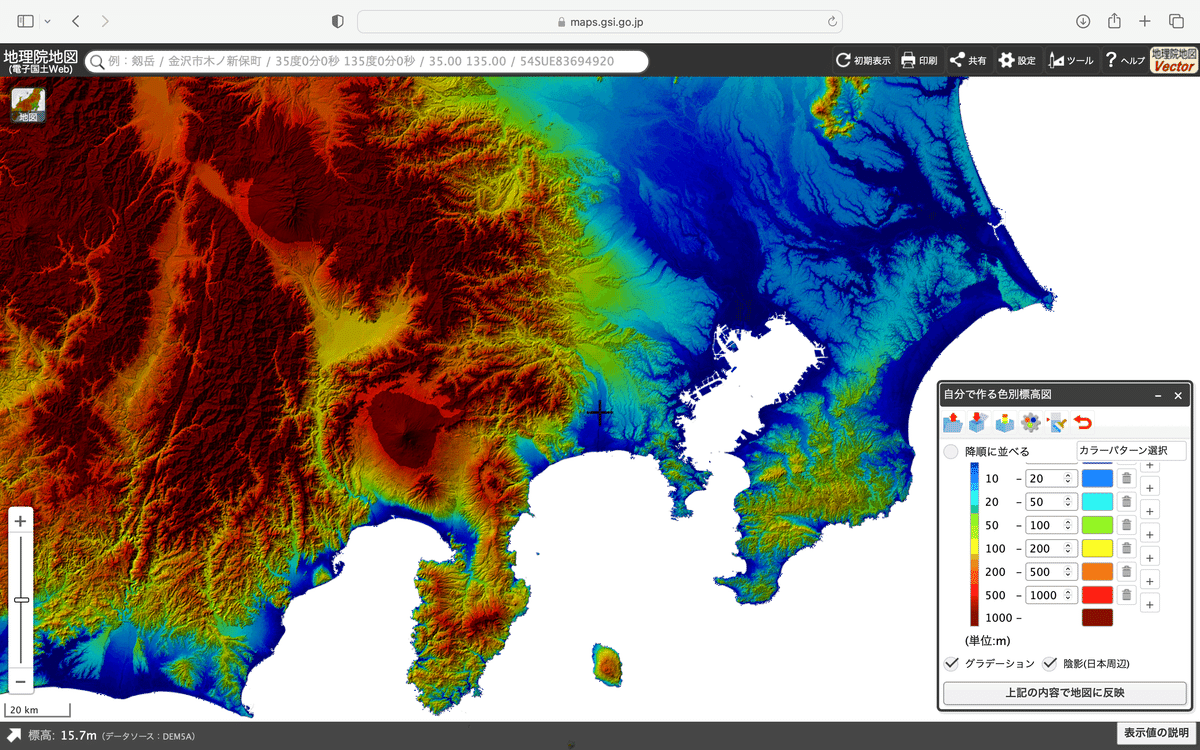
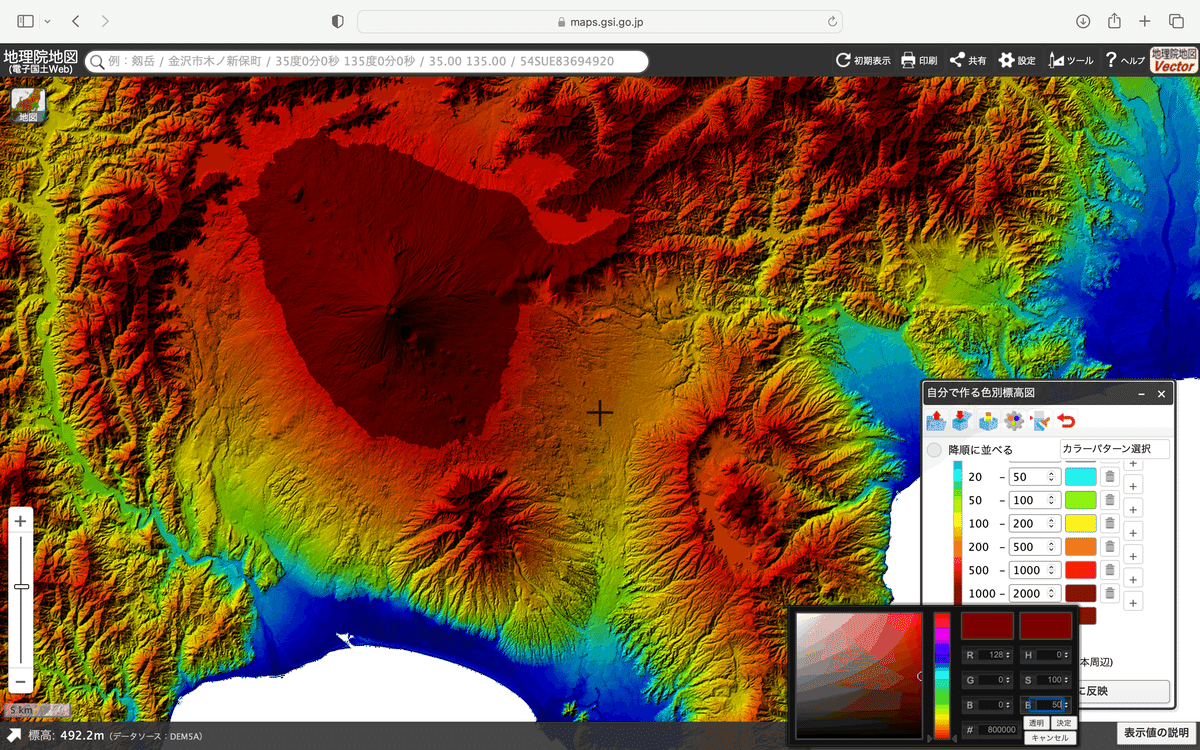
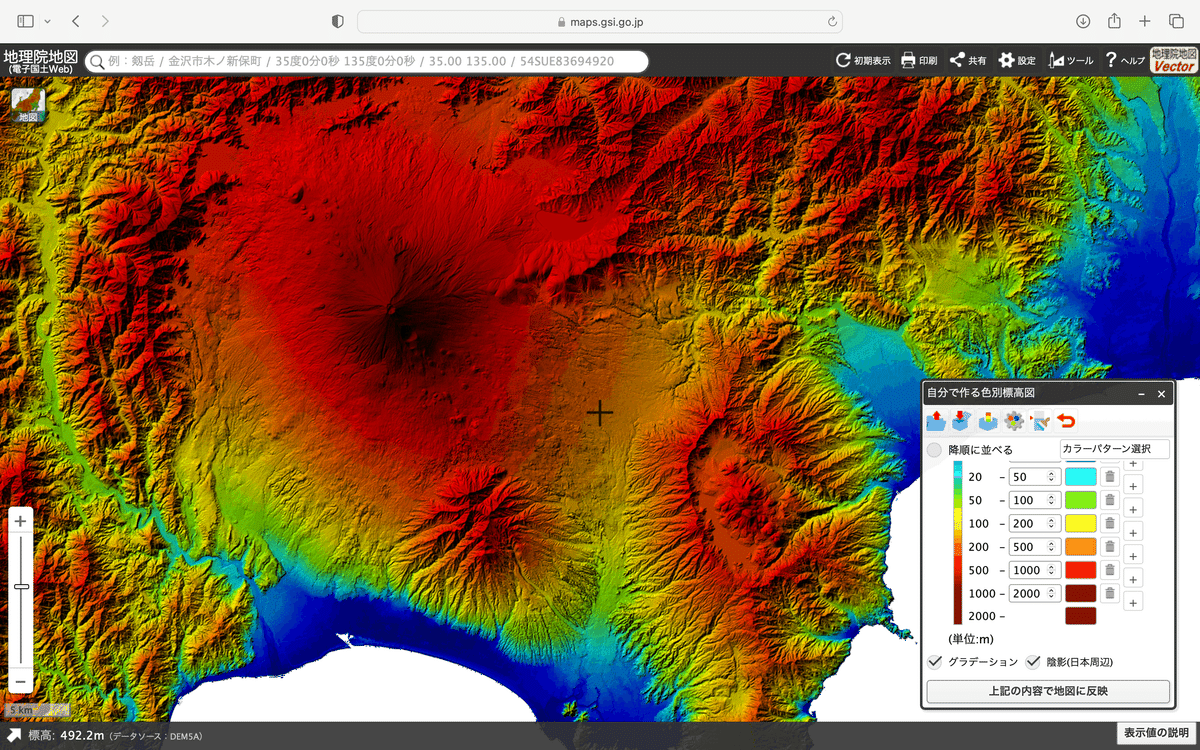
「標高・土地の凹凸」から「自分で作る色別標高図」を選びます。

これで準備は完了。あとは閾値と色を適当に選べば自力で色別標高図が作れるようになります。

これが「自分で作る色別標高図」です。これで明日から貴方も素敵な色別標高図ライフが送れることでしょう。
色別標高図にグラデーションを付けよう
さて、本題はここから。
この「自分で作る色別標高図」機能の優れているところのひとつは、様々なスケールの地形を自由に表現できるところにあります。
それで、特に細かい地形を表現する時に活用していきたいのが「陰影」、そして「グラデーション」。
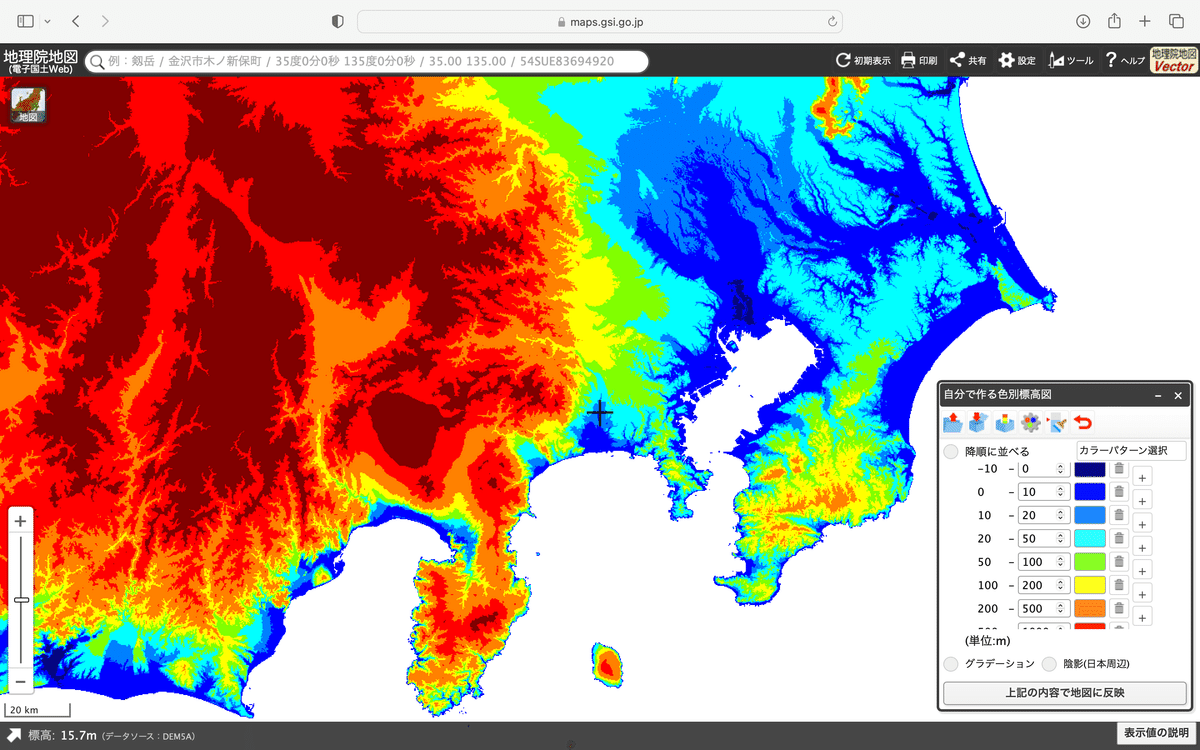
というわけで、試しにこのふたつの効果をつけてみます。

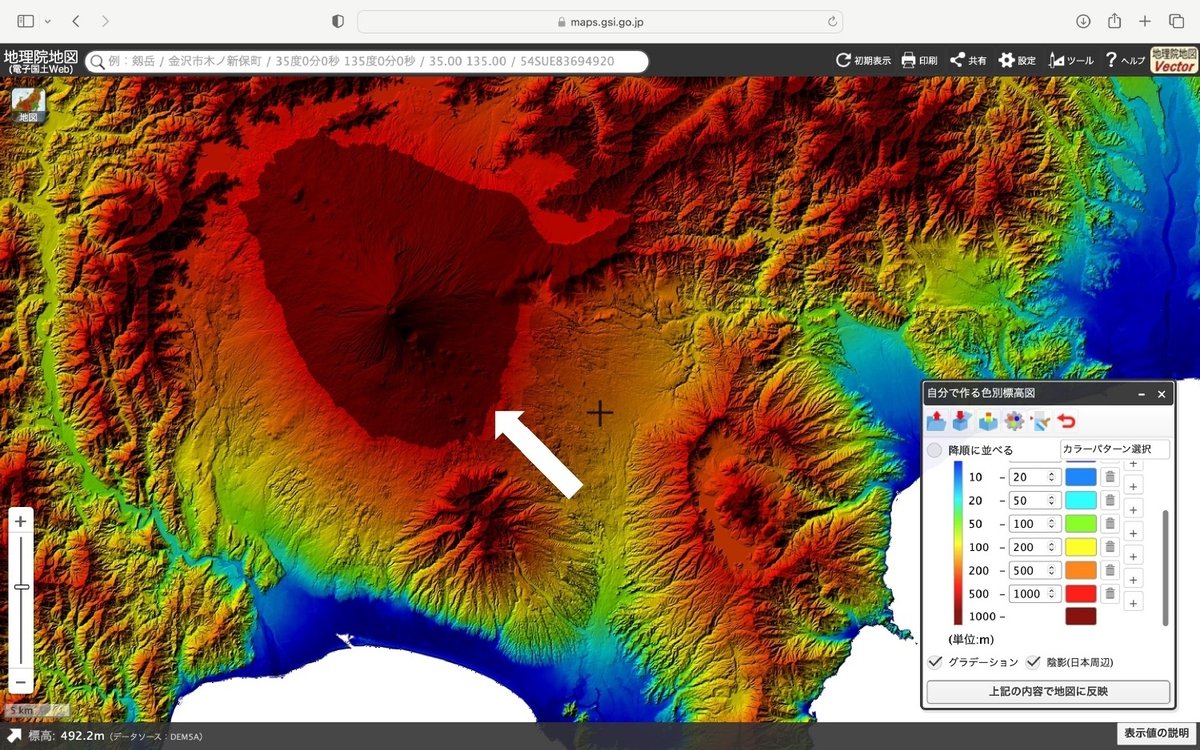
だいぶ詳細な地形図っぽくなりましたね。
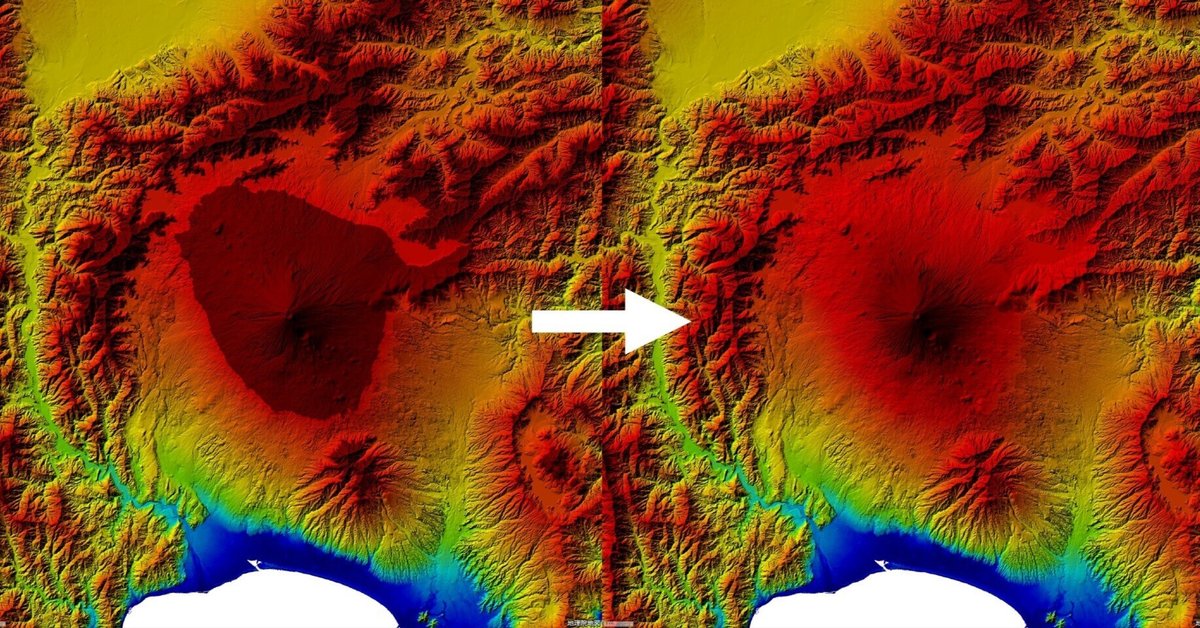
ただ、陰影はいいんですが、グラデーションについては少し問題が出てきます。

そう、標高1000m、赤色と茶色の境界線だけ、うまいことグラデーションになってくれない。
これでは見栄えが良くありませんね。
原因
なぜこのようになるのかというと、グラデーション機能は、グラデーションを付ける前のある階層の中で、元の色とひとつ標高の低い階層の色との間でグラデーションを作っているが、一番標高の低い階層と一番標高の高い階層には上下の閾値が存在しないため、グラデーションを作ることができないためにこうなります。
文字だと分かりにくいので、グラフにしてみましょう。
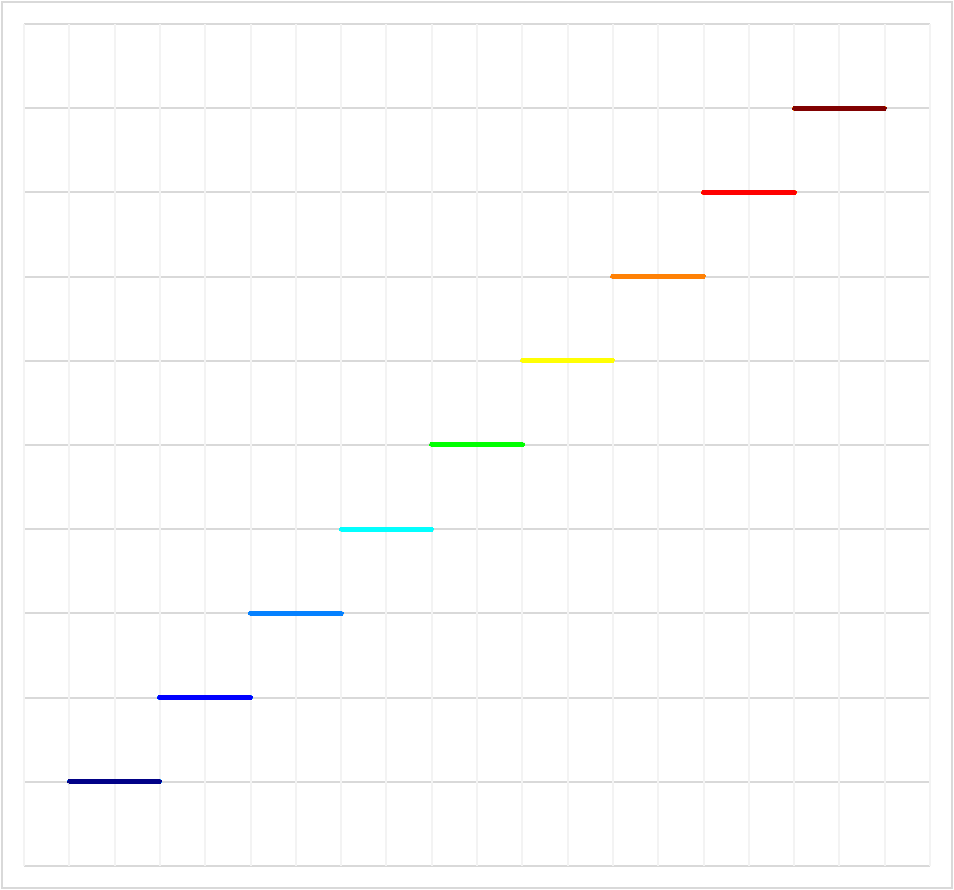
横軸を標高、縦軸を色として、グラデーションなしの場合はこう表せます。

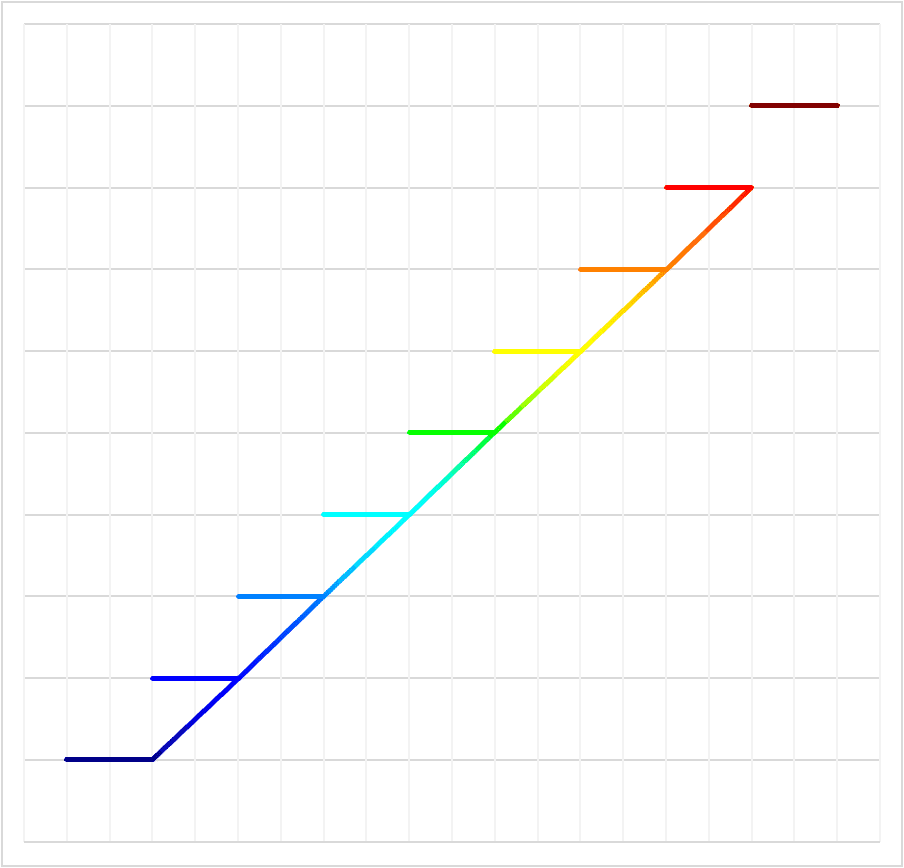
続いて、グラデーションありの場合。

重ねてみると、こうなります。

下はいいんですが、上ではグラフがジャンプしちゃってますよね。
これが、赤色と茶色の間にギャップが生まれてしまう原因です。
解決策
ならば、どうするのがよいか。
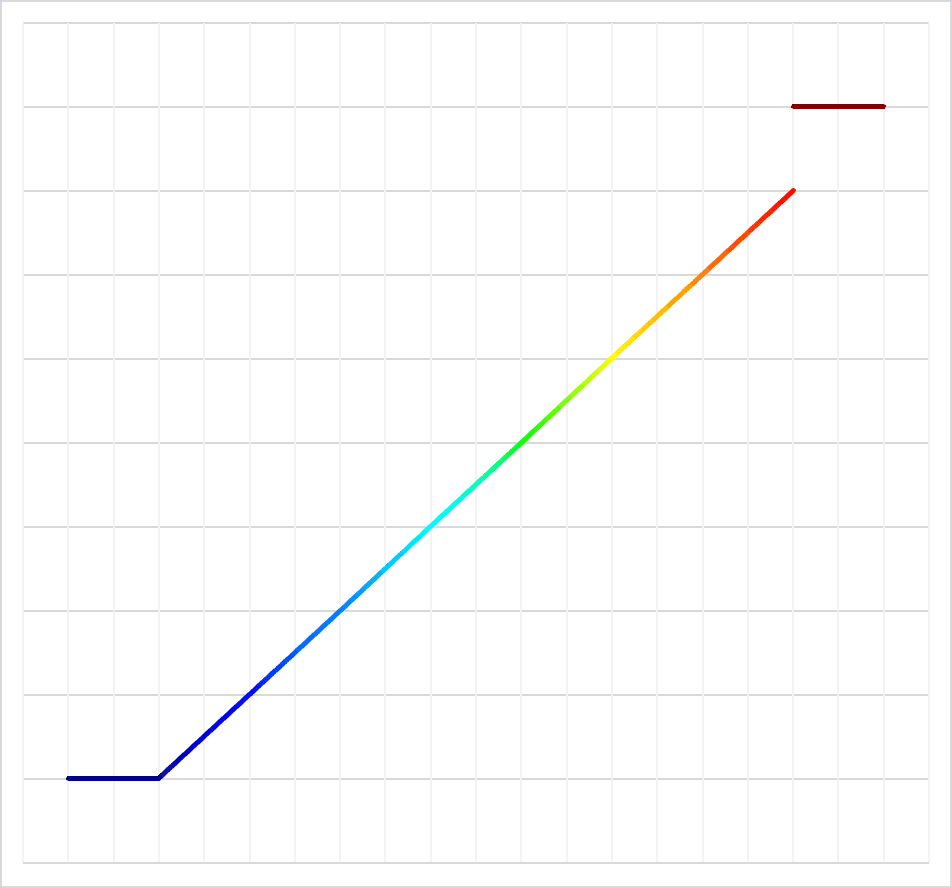
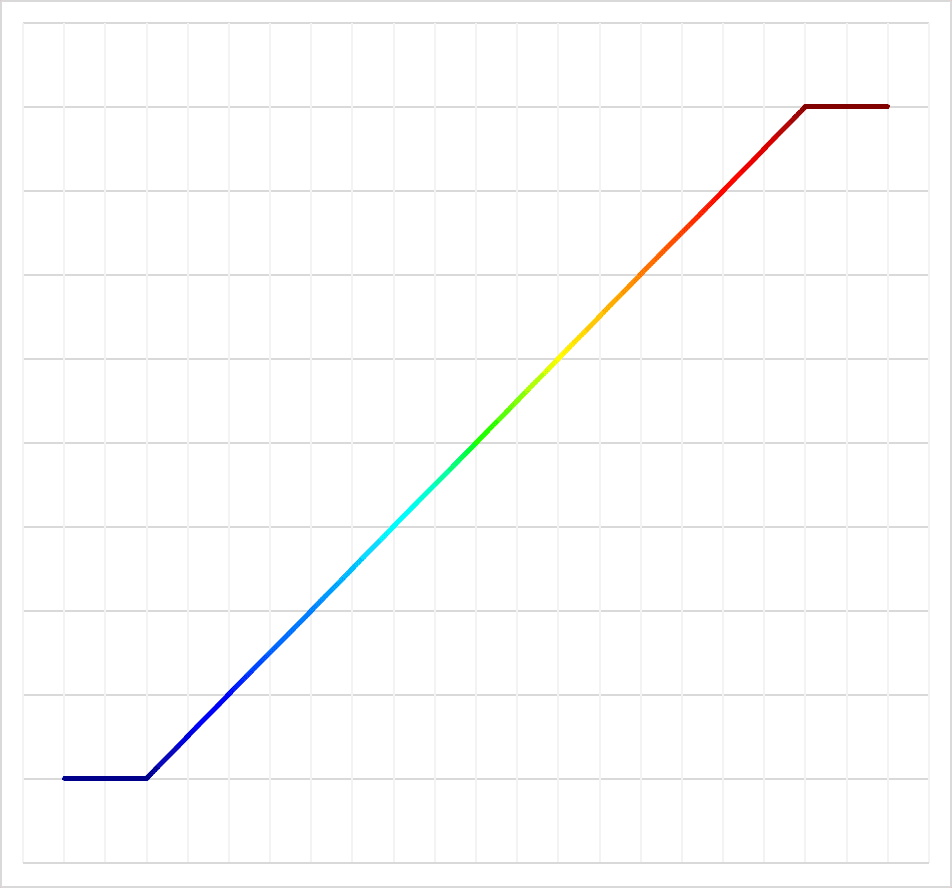
まず、どういう形に持っていければよいかを考えると、下のグラフのような連続したグラデーションにしたいわけです。

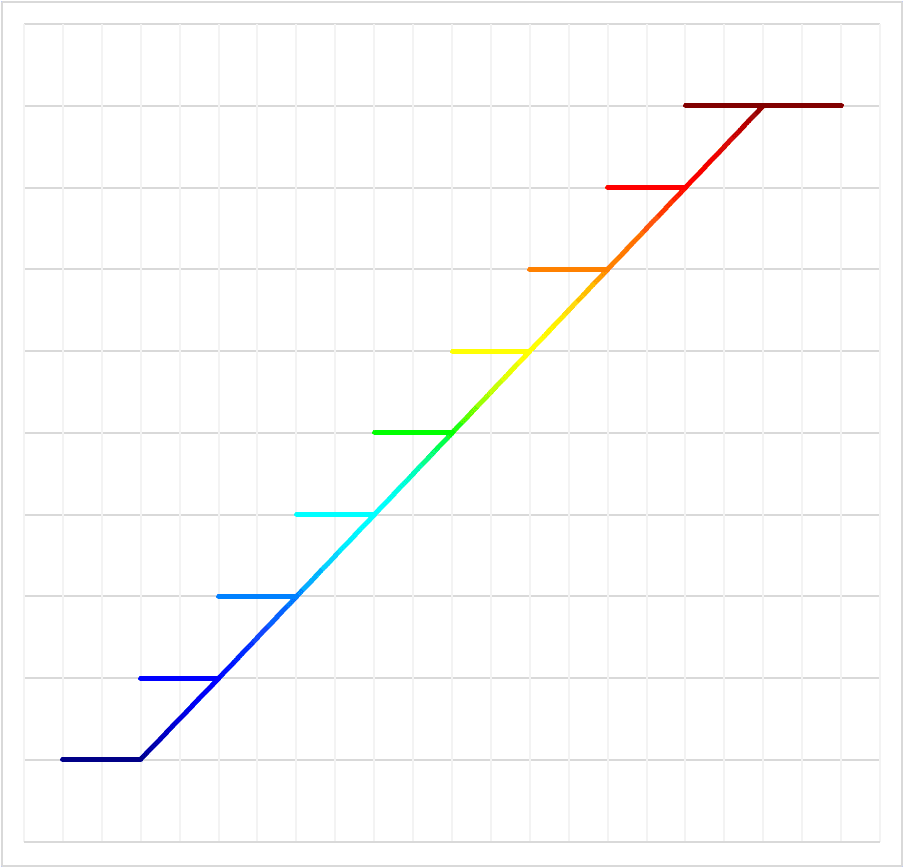
これを先程のグラデーションあり版となし版を重ねたグラフで表すと、こう。

こうするためには、どう指定してあげればよいか。
解決策は簡単で、一番標高の高い階層のさらに上に、全く同じ色の階層を作るだけ。
グラフまで使ってうだうだと説明してきましたが、ほんのこれだけで解決します。
具体的にはどうすればよいか
実際の手順です。



ほんの一手間ですが、これだけでかなり綺麗になりました。
おわりに
ちょっと短いですが、今回の記事はこれで以上です。もし間違っている箇所やご意見等ございましたら地図ねこまでお願いします。
いちいち設定するのがめんどくさい!という人は、ここから地理院地図を開くと、今回僕が作った閾値と色をそのまま使うことができます。よければどうぞ。
ちなみにタイトルには #1 とありますが、 #2 以降に続くかどうかは未定です。この記事がメチャクチャ好評だったらやるかもって感じです。
(追記)やりました
それでは、またどこかでお会いしましょう。
地図ねこ
