
【記録】完全素人がGemini使ってウェブページ作成!【挫折】
Q.
Geminiを使ったら、完全なる素人の僕でも単純なウェブページを作れるのでは?
A.
できるけど、僕はいったん諦めた!の紆余曲折の記録
※誰かの参考になればと思います。
はじまり

なんも知らない&なんも考えていないクライアント(僕)へ
秒で質問をつめてくるGemini
1. ターゲットユーザーこのアプリは誰が使うことを想定していますか?(例:自分専用、特定のコミュニティ、一般公開など)
ターゲットユーザーの年齢層やITリテラシーはどの程度ですか?
2. 必要な機能
タイムライン表示以外に、Xのどの機能を残したいですか?以下は例です。必須級
タイムラインの更新
投稿の表示(テキスト、画像、動画)
投稿へのリアクション(いいね、リツイート)
必要に応じて
投稿(テキスト、画像、動画)
ダイレクトメッセージ
検索
リスト
通知
トレンド
不要
スペース
コミュニティ
モーメント
3. デザイン具体的なUIのイメージはありますか?(例:色使い、フォント、レイアウトなど)
参考にしているアプリやウェブサイトがあれば教えてください。
4. プラットフォームどのプラットフォームで利用したいですか?(例:iOS、Android、ウェブブラウザなど)
5. 開発体制ご自身で開発する予定ですか?それとも開発会社に依頼する予定ですか?
開発予算はどの程度ですか?
これらの情報が揃うことで、より具体的な提案が可能になります。
現時点で考えられるアプローチ既存のX公式アプリやウェブサイトをベースに、CSSなどで表示をカスタマイズする
メリット:比較的簡単に実現可能、開発コストを抑えられる
デメリット:公式の仕様変更に影響を受ける可能性がある
XのAPIを利用してネイティブアプリを開発する
メリット:自由度の高いUI/UXを実現可能
デメリット:開発に一定のスキルと時間が必要
XのAPIを利用してウェブアプリを開発する
メリット:マルチプラットフォーム対応が容易
デメリット:ネイティブアプリに比べてパフォーマンスが劣る場合がある
答えると開発の進め方を提案してくる

では、すすめよう!
ここで大事なのは、アプリ名!
「以下、このチャットではアプリ名を〇〇とします!」
と、宣言したら、ちゃんと乗ってきてくれる。
具体的には、ここから段階ごとに
「〇〇の手順と詳細を解説して!」
を繰り返していきます。
その都度、単語や質問をガンガンする。
もし申請に必要な文章とかあれば、Geminiに考えてもらう。

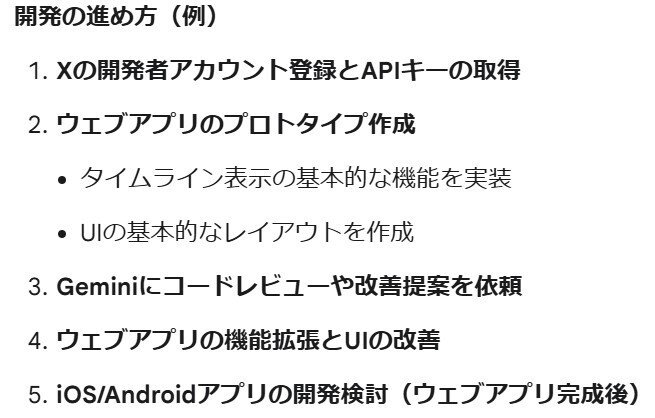
開発の進め方(例)
* Xの開発者アカウント登録とAPIキーの取得
↑までは完了。
* ウェブアプリのプロトタイプ作成
これについて教えて
完全素人がビビる、コード記述も案外すんなり進められます。
「コード出力して!」
と言ったらまるっと完全なコードを出してくれます(解説付)
※僕自身はよくわかっていないのでコピペする

ただし、流れを自分で追っていかないと、実はコードに抜けている記述があります。最初の方は僕にも発見できた。後半はできなかった。これが敗因
僕「〇〇がないけど間違いない?」G「おっしゃる通りです」
動作確認
Gemini「HTML、CSS、JavaScriptファイルの連携が完了したら、実際にウェブブラウザでHTMLファイルを開いて、作成したウェブページが正しく動作するかを確認します」
→動きません!
CORS (Cross-Origin Resource Sharing) エラーってヤツが発生。
結局、今んとこ僕はこの仕組みが理解できずに詰みました。少し寝かせて、他のものつくって、また戻ってきます!
以下Geminiの解説。
CORS (Cross-Origin Resource Sharing) エラーは、ウェブブラウザのセキュリティ機能が原因で発生します。
CORSとは
CORSは、ウェブブラウザが異なるオリジン間でリソースを共有することを制限する仕組みです。オリジン とは、ウェブページのURLに含まれる「スキーム(プロトコル)」+「ホスト(ドメイン)」+「ポート」の組み合わせのことです。
例: https://example.com:8080 の場合、
スキーム: https
ホスト: example.com
ポート: 8080
ウェブブラウザは、セキュリティ上の理由から、異なるオリジン間でJavaScriptなどのスクリプトがリソースにアクセスすることをデフォルトで禁止しています。
CORSエラーが発生する理由
ウェブページからAPIを呼び出す場合、ウェブページとAPIサーバーのオリジンが異なることがあります。この場合、CORSの制限により、APIリクエストがブロックされ、エラーが発生します。
CORSエラーの解決策
CORSエラーを解決するには、APIサーバー側で適切な設定を行う必要があります。具体的には、APIサーバーは、レスポンスヘッダーに Access-Control-Allow-Origin というフィールドを含める必要があります。Access-Control-Allow-Origin には、リソースへのアクセスを許可するオリジンを指定します。
例: Access-Control-Allow-Origin: https://my-web-page.com
APIサーバーがこのヘッダーを正しく設定していれば、ウェブブラウザはAPIリクエストを許可し、CORSエラーは解消されます。
初心者向け補足CORSエラーは、ウェブブラウザのセキュリティ機能によるものであり、ウェブページ側の問題ではありません。
CORSエラーを解決するには、APIサーバー側の設定を変更する必要があります。
APIサーバーの設定方法は、使用しているサーバーの種類や言語によって異なります。
まとめ
CORSエラーは、ウェブ開発においてよく遭遇するエラーの一つです。CORSの仕組みを理解し、適切な対策をとることで、スムーズなウェブ開発を進めることができます。
ご不明な点がありましたら、お気軽にご質問ください。
↑それから色々質問すると、まずウェブページ(〇〇.com)を作れと言っています。開発の進め方には一切書いていなかったぜ?
僕「ウェブページってサーバー(よく知らんが)がいるんじゃないの?」
G「必須じゃないよ」
僕「そっかー」
しかし依然としてCORSエラーは発生し続ける!
※ここからは僕もばっちり理解していないのでご了承を
で、サーバーサイドプロキシを立てる必要があるらしいとわかる。
↓
しかしXへオリジン登録をしないといけない。
↓
オリジン登録のためにローカルサーバーが必要!
手順確認
ここで、手順をいちいち確認するのがめんどうなので、項目リストをコピーさせてとお願いする。スプレッドシートにエクスポートできるのがめちゃくちゃ便利!

オリジン登録
そして「4.Xへのオリジン登録」まで進みます。XがウェブサイトのURLを登録してといいますが、指示のローカルサーバーのURLは、ずっと無効。
やっとわかったんですが
ウェブサイトのURLは、本番環境(インターネット上に公開する環境)のものを入力しないといけない!
僕「じゃあやっぱりレンタルサーバーがいるの?」
G「開発には必須じゃないよ」
僕「でもこうこうのエラーが出ているからレンタルサーバーいるよね?」
G「おっしゃる通りです」
いるやないか!!!
AIにしっかりしたクレーム入れるとは人生何が起きるかわかりません!
しかも「開発には必須じゃないんです~」みたいな言い訳する!

で、レンタルサーバーのためにGoogle cloud platform (GCP)も登録します。
ここから調整のためにJavaScriptファイルらへんをジャンジャン書き直します。コピペだけする身の上なので、もう何が何だかわからんよ?
いよいよデプロイ
毎回、Geminiが「いよいよデプロイですね!」て言うけど、まず何なのか単語の意味解説しなさい。
調べたらスポーツの「試合開始」みたいなのと理解!
気の利いた事言ってくるやん!
よし!やるか!
デプロイ!!
成功!!!

こんなもんですよ。
ウェブページで右クリック→「検証」→「Console」
内容をGeminiにコピペ
対策の指示を実行
再デプロイ
これを繰り返すも一向に解決しません。
(ついに疲れてきた)
もうコードはぐちゃぐちゃです
文字化けも治らん
挫折
次の手、G「プロキシサーバー立てようぜ!」
もうサーバーサイドプロキシとの違いを調べる気になりませんでした。どうせだいたい同じやろ?実際いま調べても違いがよくわからんのです。素人だから!
その後、指示に従い、いろいろやったけどこれ以上は改善せず、いったん寝かせることにしました。

もう少し知識が増えたら再挑戦します!
いいところもあります!
徒労感に終わりながらも、しかしこれは凄いことです!
完全なる素人がたったの1週間で、ここまでできてしまうのだから!
実際、僕は再挑戦したらもう簡単な静的ウェブページはつくれるんじゃね?て思えます。なぞの自信は次に進むために役に立つ
まずGemini(おしゃべりAI)は、なーーーんでも答えてくれます!
会社の先輩に質問するのは、はばかられるような素人の疑問も関係ありません。いつでもOK。で、コードの出力は爆速です。会話は、現時点から改良させることしかありませんから、もっと使いやすくなる。
↑この辺は、いろいろな人が言っていることなので割愛。
最高なのは
Geminiによって2025年。
一番、僕の生活が変わりつつある点は、
「思いつき」を聞いてくれる存在を得たこと
つまわないアイデアをパパッと調べることが出来るようになった
大きい。
例えば、ラズベリーパイでリアルタイムボイスチェンジャーって作れる?とかGeminiに聞いて有り無しを軽く検討出来るようになった。
2025年、すでに楽しいです!!!
