
【GCP】Identity PlatformとSalesForceでSAML認証を構成する
記事を読んだら分かること
SalesForceをIdPとし、GCP(Google Cloud Platform)のIdentity Platformを利用したSAMLの構成方法
対象読者
Identity Platformを使ったSAML認証の導入を検討している方
環境
GCPトライアル環境
SalesForce Dev Edition(有料版でも構成は一緒です)
環境が用意出来ていない方は以下を参考にすると用意できます。
GCPトライアル
SalesForce Dev Edition
設定方法
1.証明書の生成
SalesForceの管理画面でセキュリティ=>「証明書と鍵の管理」を選択し、「自己署名証明書の作成」をクリックします。
※もし外部CAや社内CAを利用する場合は「認証期間署名証明書の作成」でも可
適切な名前をつけて保存。
保存後、詳細画面に遷移しますので、「証明書のダウンロード」からcerファイルをDLしておきます。
2.IdPの有効化
SalesForceの管理画面で「ID」=>「IDプロバイダー」を選択し、「IDプロバイダーを有効化」ボタンをクリックします。
さきほど用意した証明書を選択して保存します。
詳細画面に遷移するのでメタデータをDLしておきます。
3.Identity Platformの設定
GCPのコンソールにアクセスし、上部の検索画面で「Identity Platform」と検索して、出て来たリンクにアクセスします。
「プロバイダを追加」をクリックします。
※もしIdentity Platformを有効化してなかったら事前に有効化します。
「プロバイダの選択」でSAMLを選びます
入力が求められるので、以下の内容を入力します。
名前:てきとう
Entity ID:
SalesForceからDLしたメタデータをメモ帳で開き、entityID="<URL>"と記載されている部分の<URL>をコピーして貼り付ける。
SSOのURL:
SalesForceからDLしたメタデータをメモ帳で開き、末尾HttpRedirectと記載されている<URL>をコピーして貼り付ける。
証明書:
SalesForceからDLしたcertファイルをメモ帳で開き、中身をCtrl+ALLでコピーして貼り付ける。
※一番下に入っている改行を取り除かないとGCPがちゃんと認識してくれないので注意
サービスプロバイダのEntity ID:
アプリのログインURLを指定します。私は検証だったので「http:\\<authDomain>」と入力しました。
※authDomainは「アプリケーション設定の詳細」ボタンから確認できる。
最後に、アプリのドメインを右ペインの認証済みドメインに「ドメインの追加」から追加して、「保存」ボタンをクリックします。
私は<authDomain>を追加しました。
4.検証用のコードを作成する
検証用コードを作成します。
まずはプロバイダIDの値を控えておきます。
※作成したIDプロバイダで確認できる「saml.~」の文字列
次にプロバイダの一覧で「アプリケーション設定の詳細」画面をクリックします。
apiKeyとauthDomainの値を確認して控えておきます。
取得した情報で以下のコードの<…>部分を差し替えます。
<div>Identity Platform Quickstart</div>
<div id="message">please log in</div>
<button type="button" onclick="samlgo()">log in</button>
<script src="https://www.gstatic.com/firebasejs/8.0/firebase.js"></script>
<script>
var config = {
apiKey: "<入手したapikey>",
authDomain: "<入手したauthdomain>",
};
firebase.initializeApp(config);
</script>
<script>
function samlgo(){
const provider = new firebase.auth.SAMLAuthProvider('<作成したプロバイダID>');
firebase.auth().signInWithPopup(provider)
.then((result) => {
// User is signed in.
document.getElementById("message").innerHTML = "checkresult: " + result.additionalUserInfo.profile.username;
console.log('result',result);
// Provider data available using getAdditionalUserInfo()
})
.catch((error) => {
// Handle error.
document.getElementById("message").innerHTML = error.message;
});
}
</script>5.SalesForceで接続アプリケーションの設定をする
SalesForceの管理画面から
ID
└ IDプロバイダー
を選択して、下のほうにある「接続アプリケーションでサービスプロバイダ―が作成されました。こちらをクリックしてください。」をクリックします。
以下の情報を入力し、保存してください。
接続アプリケーション名:適当
API参照名:適当
取引先責任者 メール:適当
SAMLの有効化:チェック
エンティティID:<3.のプロバイダID作成時に設定したプロバイダのEntityID>
ACS URL:<3.のプロバイダID作成時に自動生成のコールバックURL(末尾auth/handler)>
件名種別:ユーザ名
名前ID形式:urn:oasis:names:tc:SAML:1.1:nameid-format:emailAddress
IdP証明書:<1.で設定した証明書>
保存すると詳細画面に飛ぶと思いますので、下のほうにある「プロファイルを管理する」ボタンで、SalesForceにログイン可能なユーザが持っているプロファイルを割り当てます(私は自分のユーザでログインするつもりだったので”システム管理者”を割り当てました)
もし、上記詳細画面が出ない場合は、SalesForceの管理画面で
アプリケーション
└ 接続アプリケーション
└ 接続アプリケーションを管理する
と辿ることで、先ほど設定したアプリ名が表示されますので、名前をクリックしてください(※編集ではないです)
6.cloud shellのプレビューで検証する
GCPのコンソールに戻り、右上のCloudShellのボタンをクリックする。
ターミナルが起動するので、以下のコマンドを打ってポートを一時期的に開放する。
python -m http.server 8080「エディタを開く」ボタンからエディタを開き、左側の三本線から「File」⇒「New File」をクリックする
入力欄にindex.htmlと打ち込むと、勝手にパスに変わるので「OK」をクリックする。
追加されたindex.htmlに4.で作成したコードを張り付ける。
「ターミナルを開く」の右横のボタンから「ポート8080でプレビュー」をクリックする。
シンプルな検証画面が出てくる。「log in」ボタンを押す。

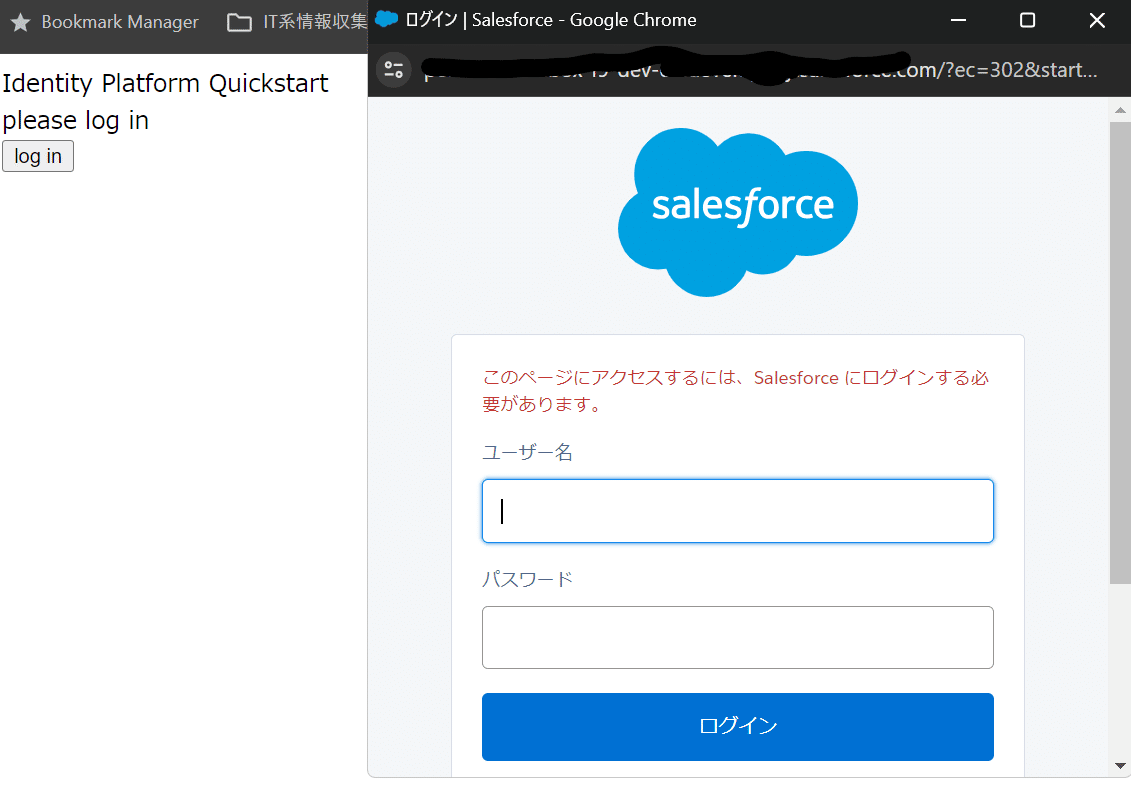
loginボタンを押すと、SalesForceのログイン画面がポップアップで出てくるので、許可されたプロファイルを持つユーザでログイン。

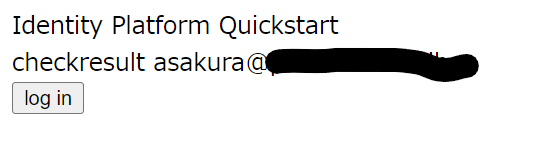
ログインするとリダイレクトバックされ、メッセージが変わる。SAML Responseで持ってるSalesForce側のユーザ名を表示させました。

追記:
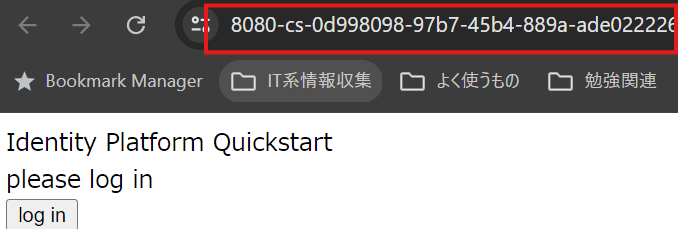
もし、うまく行かない場合、プロバイダの設定の承認するドメインにプレビュー画面を開いた際のURLのホスト名(~.dev)も追加してあげてください。

以上になります。
所感
cloud shellで簡単に検証するつもりだったのですが、なんか上手く行かなくてあーでもないこーでもないとかなり苦戦しました。合計8時間ぐらい格闘した。
残課題は以下です。
signInWithRedirectでIdPへのサインインが完了した後、getRedirectResultで戻り値を取得できない ※結局signInWithPopupを使用。
SSO用URLのHttpPostのURLでsignInWithPopupすると上手く動かない理由が分からない。
※ページが思い出せないが2023年にChronimumの仕様か何かでHttpPostのURLが使えなくなったみたいな話があったのでそれかも?
分かる方いらっしゃいましたら助けてください。
あと間違っている箇所がありましたら教えていただけると嬉しいです。
なお、本記事は個人のインテグレーションアイディアの検証になります。
実環境への適用には責任を負いません。
