
【2024年7月最新版】ChatGPT-4とX(旧:Twitter)を連携してツイートを自動化する
タイトルについて、ネットに同じような記事があるのですが、それらを実施しようとすると色々内容が新しくなっており、試行錯誤することになりました。
※今度試行錯誤の流れも記事にします。
結果分かった最新版の手順を共有します。
▽必要なもの▽
Makeアカウント
Twitterアカウント
ChatGptアカウント
クレジットカード
ChatGPTの利用設定を行う
まずはMake(https://www.make.com/en)にログインします。
※アカウントがない場合は作る
右上の「Create a new scenario」からシナリオを作ります。

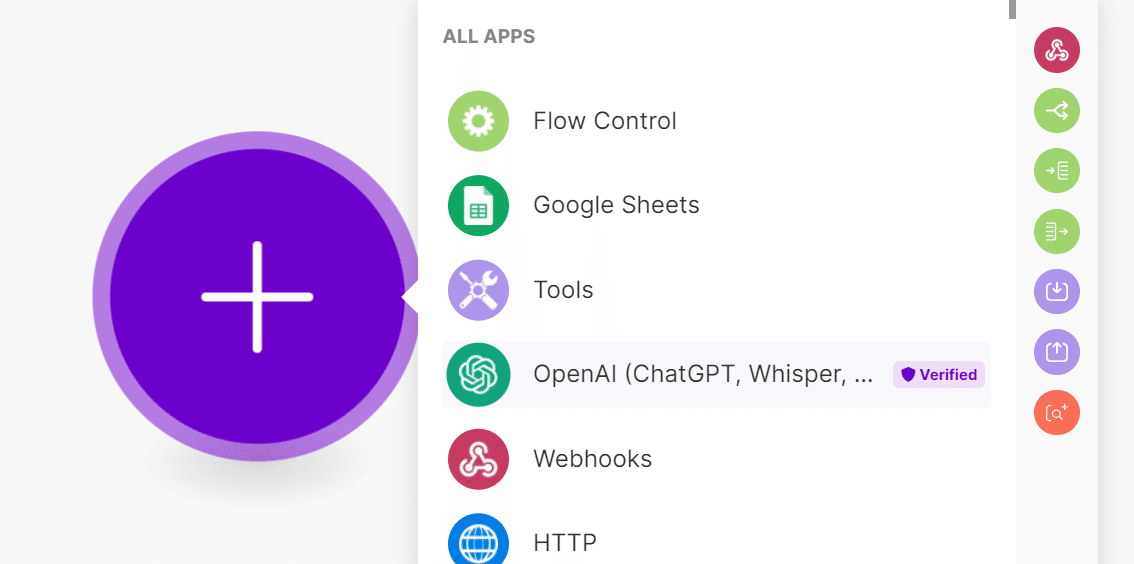
真ん中のクソデカ+ボタン ⇒ OpenAIをクリック。

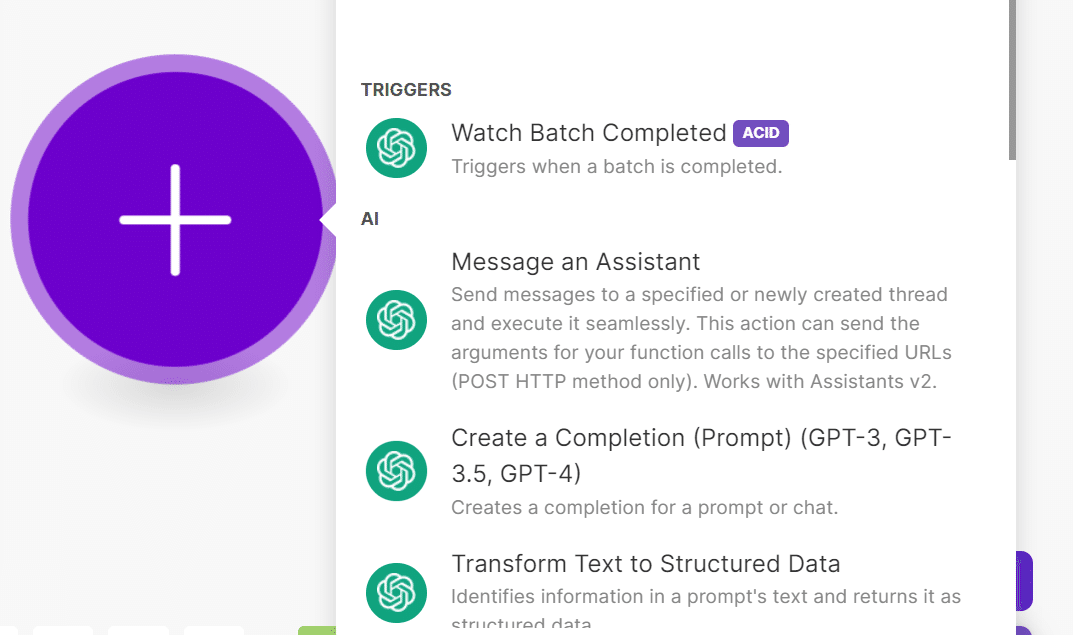
Create a Completionを選びます。

OpenAI connectionでAddを押して、

API KeyとOrganization IDを入力して「Save」を押してください。
※それぞれのID取得画面には入力枠下のリンクから簡単に飛べます。

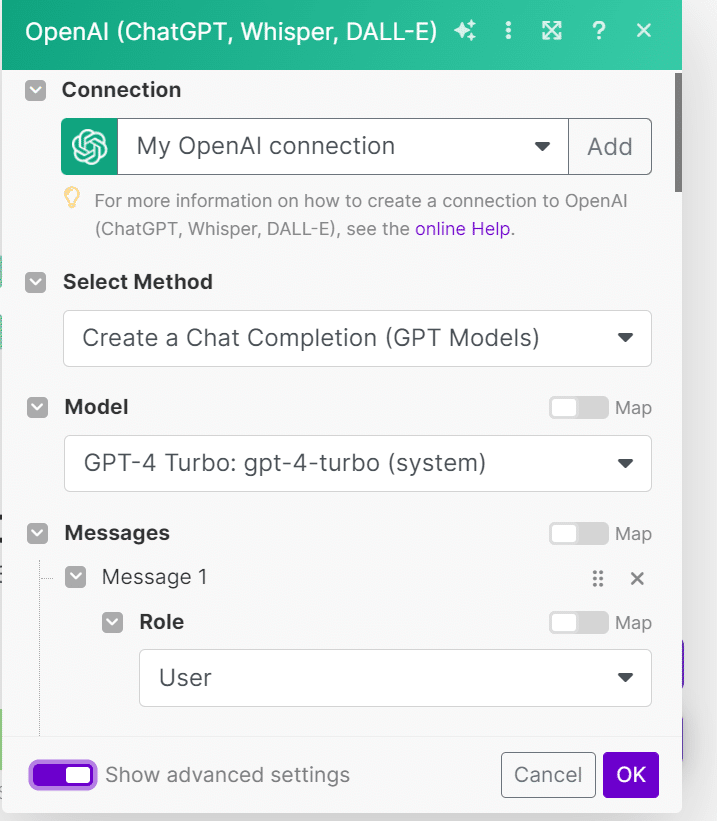
その後、以下のように設定します。
Select Method:Create a Chat Completion
Model:適当。上に行けばいくほど賢い。料金/トークン量で好みを選んでください。
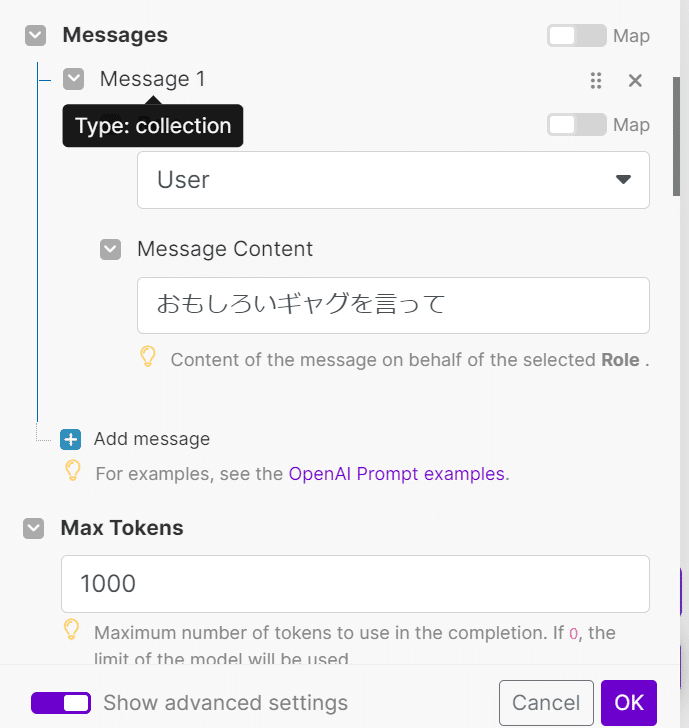
Messages:Message1
Role: <適当>
Message Content:<ChatGPTに返してもらいたい内容の要求>
Max Tokens:1000 ※一回の生成で消費されるトークン制限。好み。
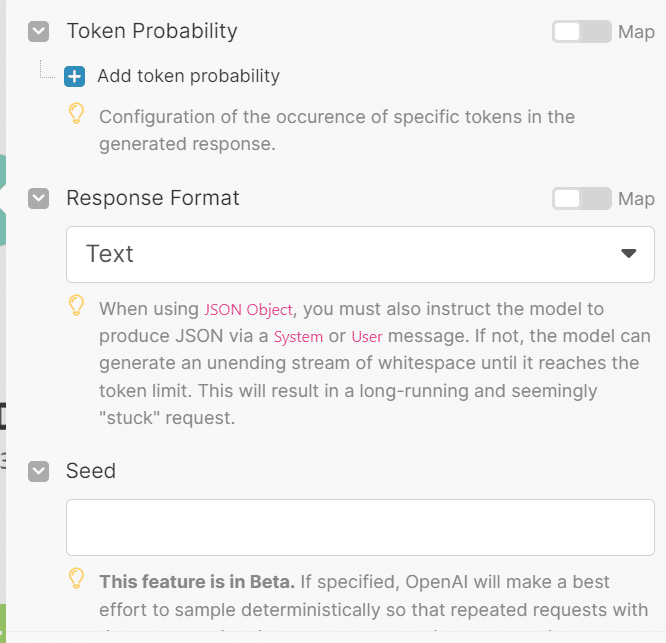
最後に左下のShow advanced settingsをONにして、「OK」を押します。




これでChatGPT側の設定は終わりです。
API利用料金を払う
過去Makeを使った連携の記事を書いてくださった先達の時代は(2023年は)ちょっとだけならAPIを無料で使えたみたいですが、今はChatGPTのAPI利用は有料です。
以下のOpenAIのOrganizationページにログインして、「Billing」からクレジットカードを登録し、ちょっとだけ利用料金を払ってください。
https://platform.openai.com/settings/organization/general
※私は5ドル払いました。

これでChatGPT側の準備は完全完了です。
Twitterと連携設定をする
Makeのサポート記事を参考に行います。
https://www.make.com/en/help/apps/marketing/twitter
TwitterのDeveloper Portalへアクセスしてください。
※apiアカウントがない場合は作成してください。フリープランで良いです。
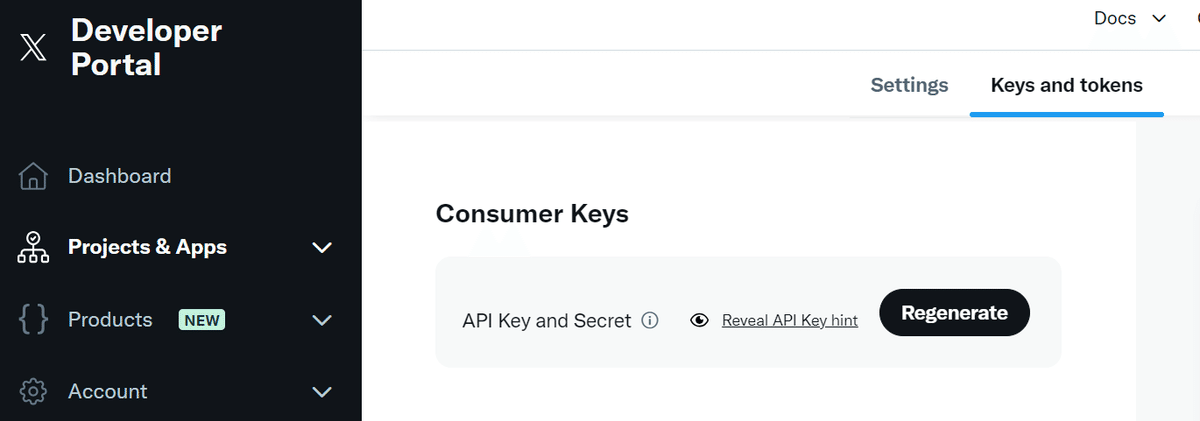
Project&Apps ⇒ Key and tokensタブを選び、Consumer Keysの「Generate」をクリックし、API Keyを生成。メモ帳などに控えて保存します。

そしたら、次はSettingsタブでUser authentication Settingsの「Edit」を押して、

ここが過去の手順たちと違うので重要なのですが、以下のように入力します。
・Read and write and Direct message
チェックをいれる
・Type of App
Web App, Automated App or Botにチェックをいれる
・Callback URI / Redirect URL
https://www.integromat.com/oauth/cb/twitter2 and https://www.integromat.com/oauth/cb/twitter
・Website URL
https://www.integromat.com/oauth/cb/twitter
Saveボタンを押すと、ClientIDとClient Secretが出てくるのでメモ帳などに保存します。
次に、Makeにアクセスしてください。
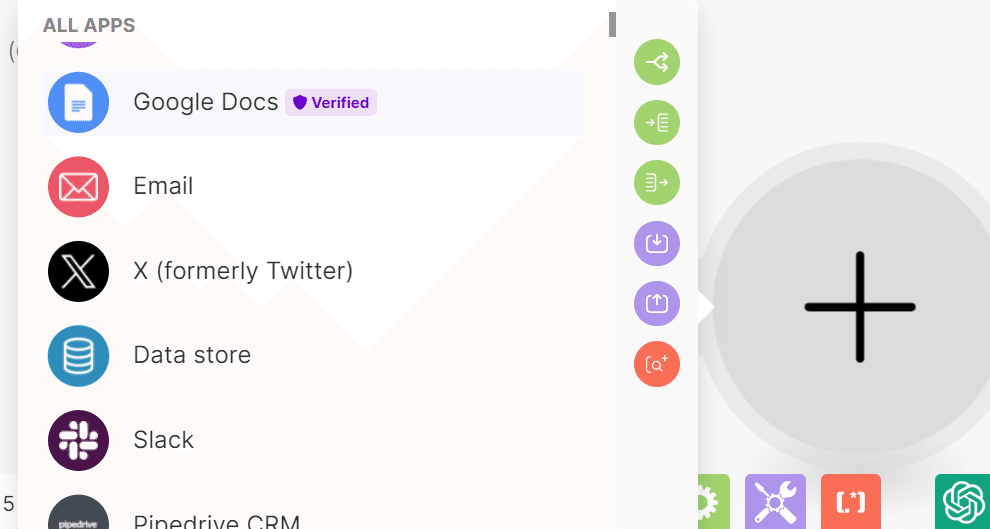
で、ChatGPTアイコンの右横にちょっとだけはみ出てる部分を押すと、連携するモジュールを追加できます。

X(formerly Twitter)を選んでください。

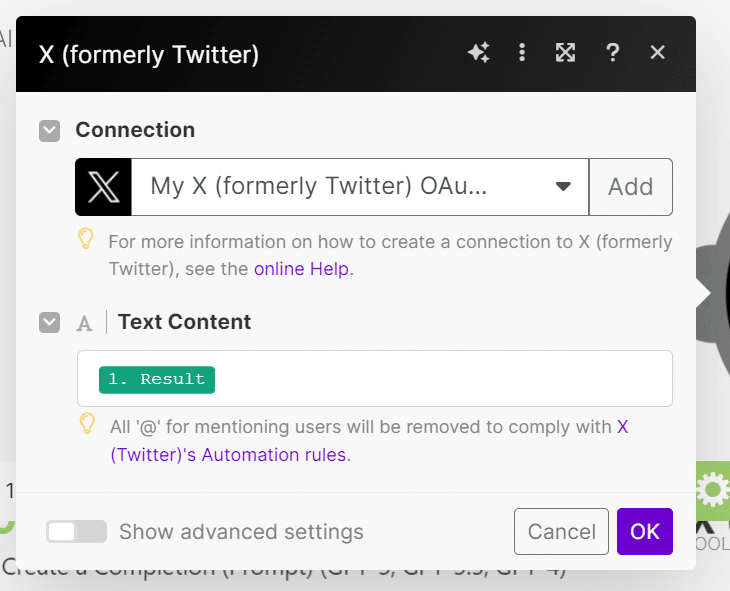
「Create a Post」を選びます。

「Connection」でAddを選択すると、API KeyとAPI Key Secretが求められると思いますので入力してSaveします。
すると、別のポップアップが立ち上がってTwitterの認証が求められるので、認証してください。
次に、先ほど取得した「ClientID」と「ClientSecret」が求められると思いますので、入力してSaveを押します。
これで認証が完了するはずです。
その後、その下のText ContentにResultと入れ、OKを押します。

これで全部の設定が完了しました。
実行
実行してみたい場合は左下のRun onceから実行できます。

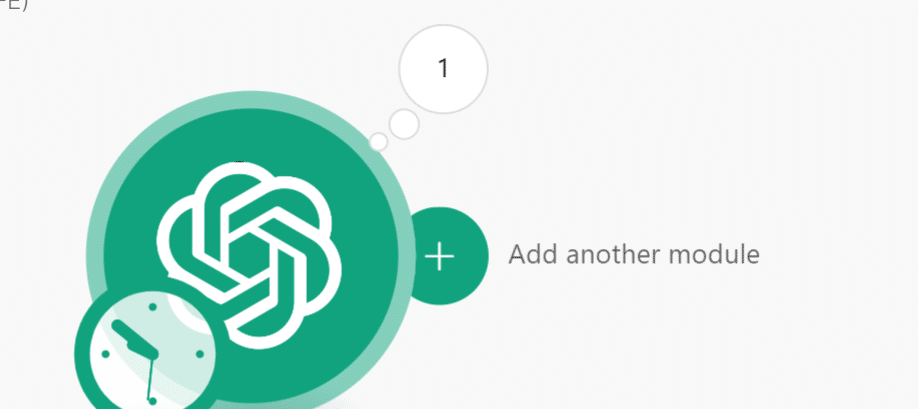
実行して、ChatGPTとTwitter、どちらのアイコンにも右上にポコンと「1」の文字が出てきたら成功しています。ダメな場合は警告マークになりますので、マークをクリックしてエラーメッセージを分析してください。

投稿できました。

所感
Makeの利点はSaaSなのでPCを落としていても勝手に自動投稿出来ることだと思います。Python等でスクリプトを組んで投稿しようとすると、常時起動しているサーバが自前で必要になります。
