Tableau_地図情報のマッピング
今回、DateSaberにチャレンジする機会を頂きました。
VIZの作成で地図情報のマッピングに四苦八苦したので、自分用にメモを残します。
1.使用したデータについて
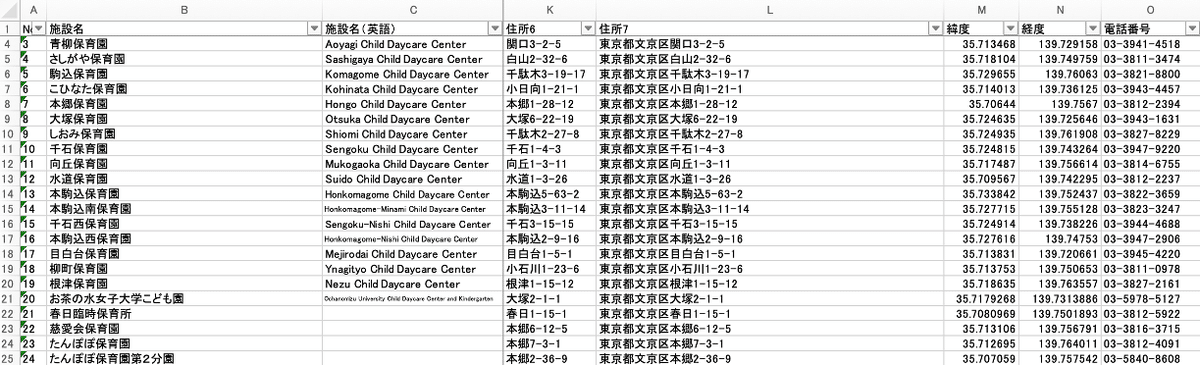
文京区が開示している、「保育園」のオープンデータを使用しました。
2.データに掲載されている地図情報
保育園ごとに「緯度」と「経度」が独立したカラムとして存在していました。

3.「緯度」と「経度」を用いて、保育園をマッピング
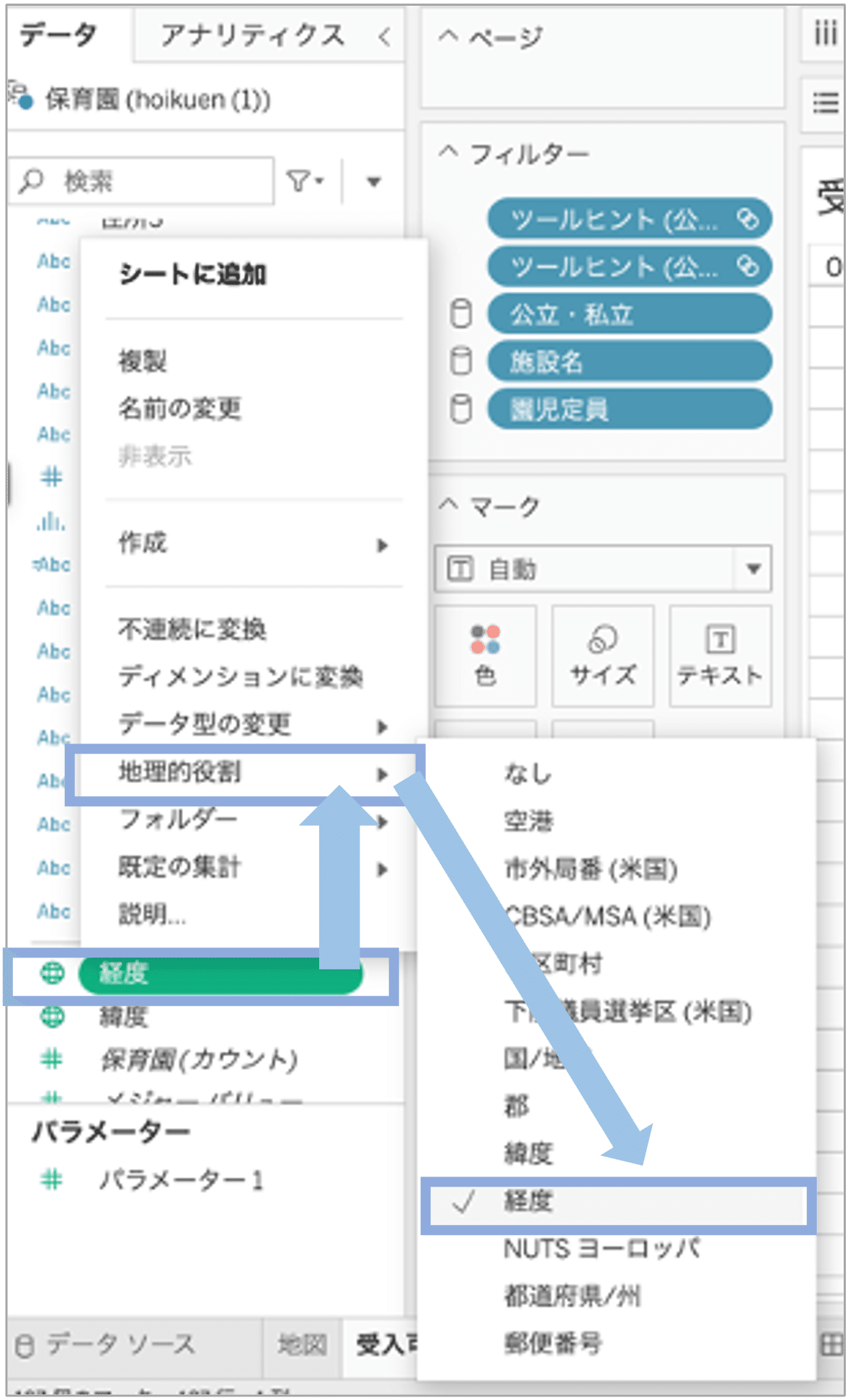
(1)「緯度」と「経度」を「地理的役割」に変換する

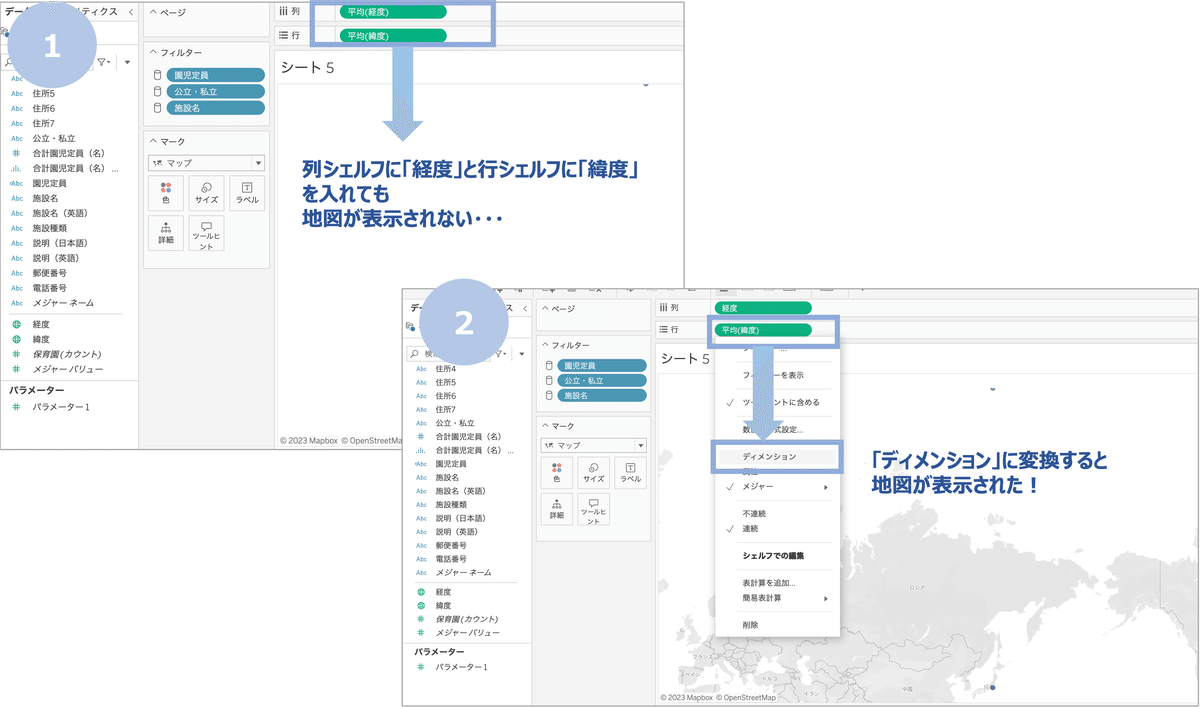
(2)「緯度」と「経度」をシェルフに設定

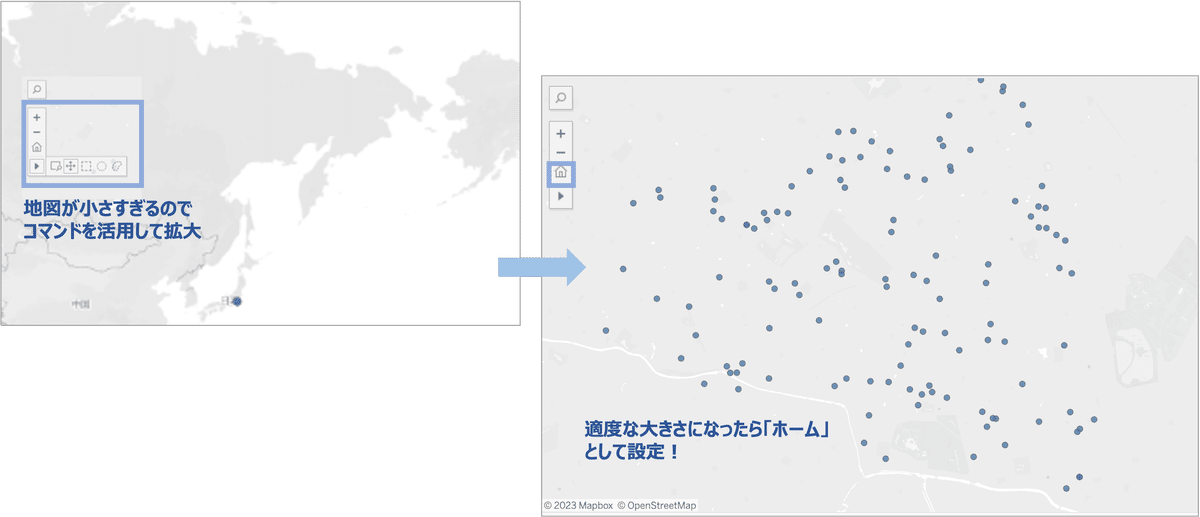
(3)地図の大きさを調整

いい感じの位置で適度な大きさになったら「🏡」マークをクリックして「ホーム」に設定。
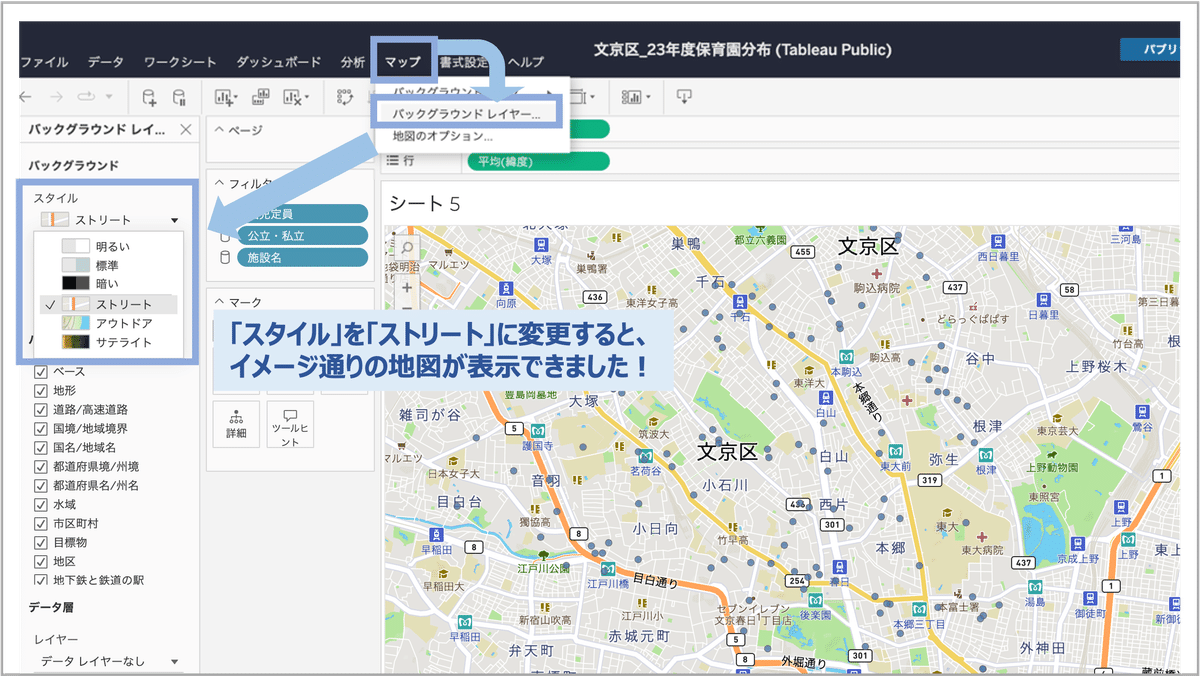
(4)「スタイル」を変更

イメージ通りの地図が表示できました!
保育園の位置もちゃんと表示されています。
4.おわりに
「緯度」と「経度」を用いることも、都道府県よりも小さい単位での地図表現も初チャレンジだったので、最初は全然上手くできず泣きそうになりました。
やり方さえわかってしまえば、簡単にできるので、Tableauってすごいなぁと改めて感じました。
