
Openpose dwでちびキャラを作成する方法について
ちびキャラ用のopenposeについてあまり記事がない気がします(調べてない可能性も。。。。)。やってみたら、再現性が高そうな方法でしたので記事にしてみました。
使用しているモデルによっても違うと思いますが、今回はもともと出やすいモデルを使用しています。
今回は、opnepose dwで読み込んで作成したopenposeの画像を、改めて同じプロンプトでopenposeを使用して作成するという方法で、ちびキャラの再現性を検討してみました。
プロンプトは同じにしています(シードはバラバラなのでご容赦を)
chibi:1.2, 1girl, dancing, (full body):1.2, (short hair), (white_background):1.2
Negative prompt: By_bad_artist_-neg, easynegative, ng_deepnegative_v1_75t
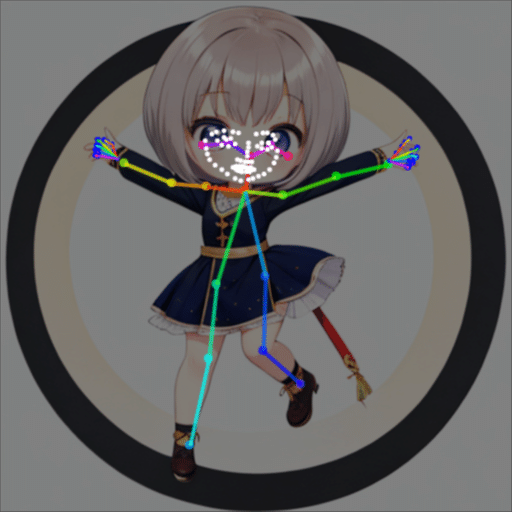
出てきた画像の中で、3.5頭身ぐらいのちびキャラを選んでみました


骨格は出力されましたが、それを使用して画像を作成するとちびキャラではなくなってしまいます。

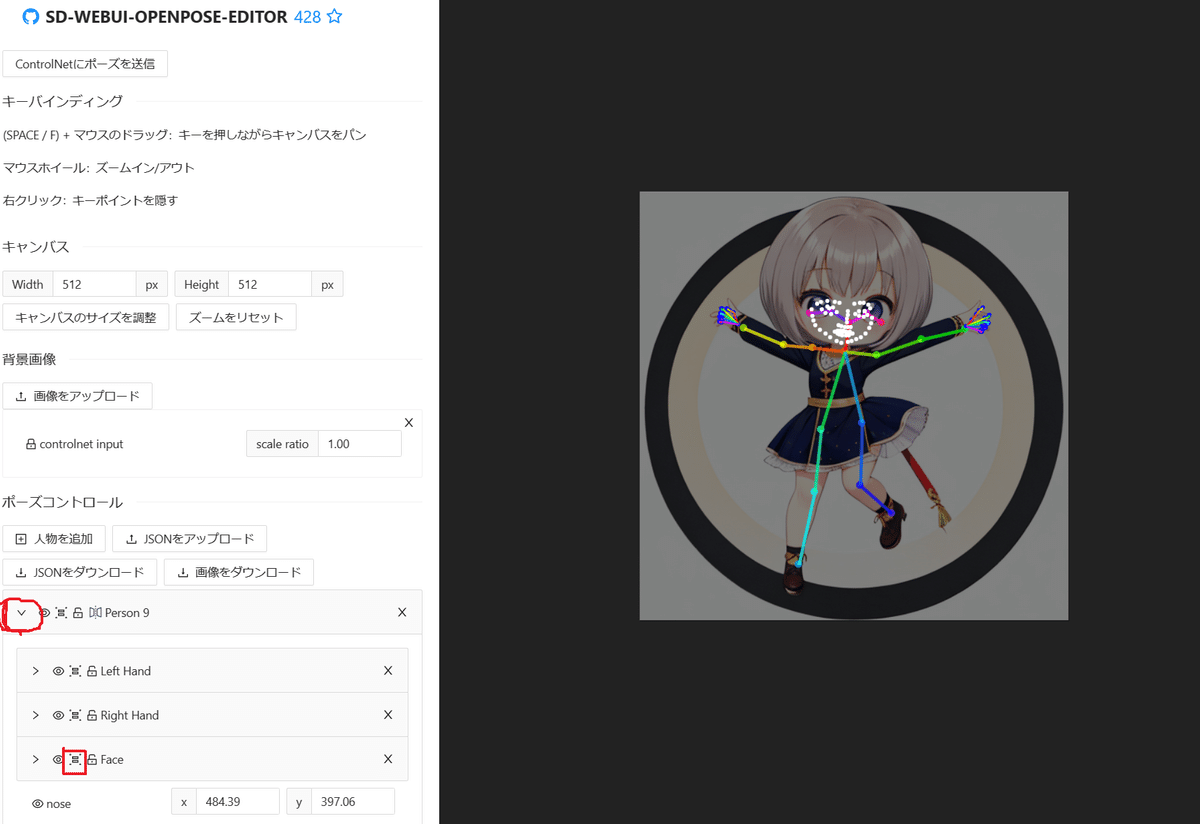
拡張機能のsd-webui-openpose editorを使用した画像を下に参照します。
これは、拡張機能からインストールが可能です。

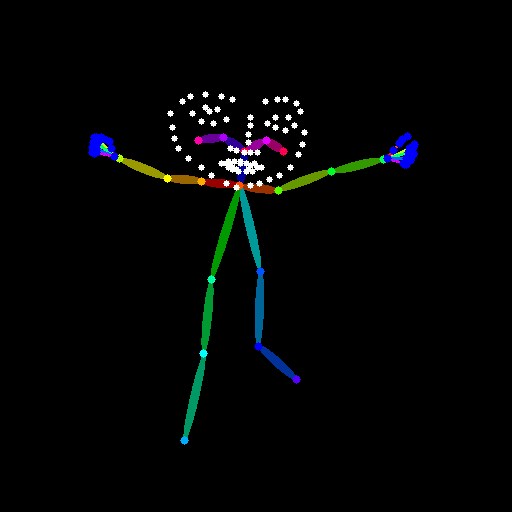
出力されるopenposeの骨格と比較すると顔の大きさが違いすぎますね。
sd-webui-openpose editorでは、編集で顔を大きくすることが出来ます。


すると、先ほどと同じプロンプトで作成していますが、ちびキャラの出現率が高くなりました。
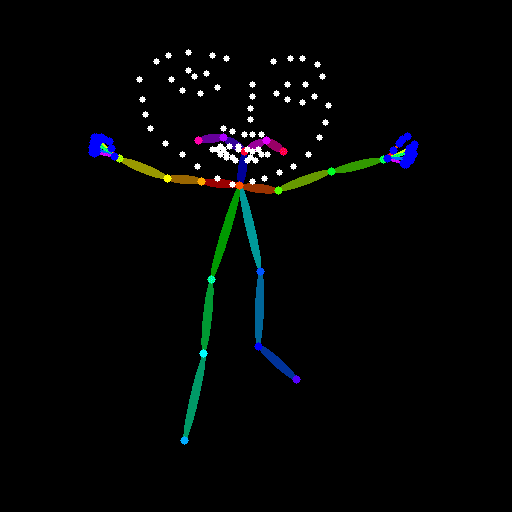
さらに大きくしたものです。


このopenpose画像だと全てちびキャラになりました。
上記の検討結果からは、顔を大きくすればちびキャラを出すことが出来ることが分かります。
顔を大きくする方法について簡単に記載しておきます。

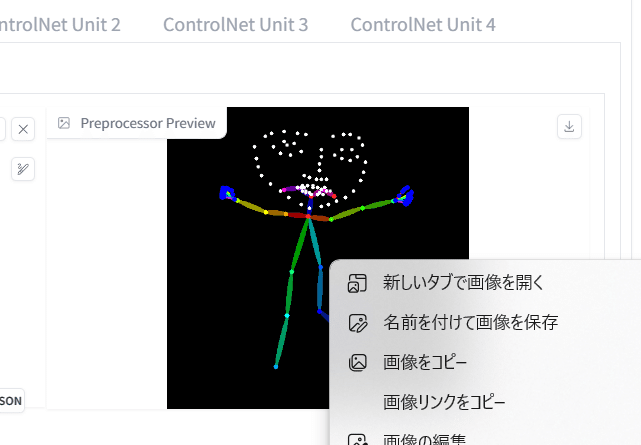
1. コントロールネットのタブを開いて、画像を入れる
2. Openposeを選択する
3. dw-openpose-fullを選択する
4. 赤いマークを押す(プレビューを出す)と、右側の画像が出力される
5. 「edit」を押すと「sd-webui-openpose editor」が開きます
左下の「person」をクリックして、「face」の真ん中のところをクリックすると編集できるようになります。
そこで、顔を大きく変化させて、左上の「controlnetにポーズを送信」をクリックすると反映されます。



そのまま画像生成すれば反映されますが、他に使いたい場合は、右上からダウンロードするか、右クリックで保存すればOKです。
openpose画像の使用方法は、左側に画像を入れ込んで、プリプロセッサーを「none」にします。
あとは通常通りに生成すれば画像が出来上がります。

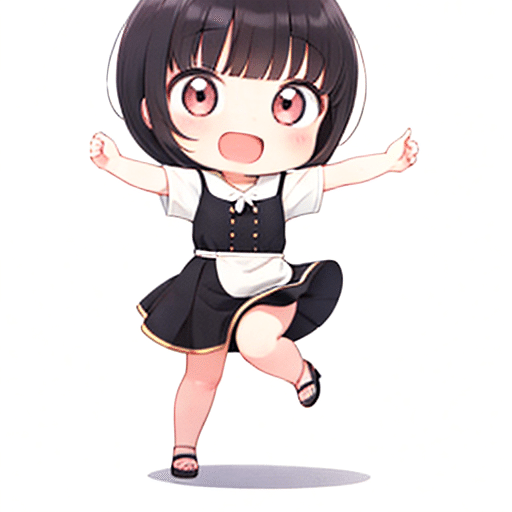
上のopenpose画像を使用して作成した例①
プロンプト
chibi:1.2, 1girl, dancing, (full body):1.2, (short hair), (white_background):1.2
Negative prompt: By_bad_artist_-neg, easynegative, ng_deepnegative_v1_75t

上のopenpose画像を使用して作成した例② chibiを抜いたもの
プロンプト
1girl, dancing, (full body):1.2, (short hair), (white_background):1.2
Negative prompt: By_bad_artist_-neg, easynegative, ng_deepnegative_v1_75t

ちびキャラに関しては使用しているモデルによっても異なると思いますので、参考まで。
動画を作成してて気がついた点(追記)
上の設定でもちびキャラは作れますが、奥の目と耳の位置がずれているため、変な動画になることがあります。
