
z-tipoをComfyUIで使う話
前回の記事で、Forgeなどのwebuiでz-tipoの拡張機能を使用した内容を紹介しました。
今回はComfyUIについてです。
インストールはComfyUI Managerで、「tipo」と調べると出てきます。

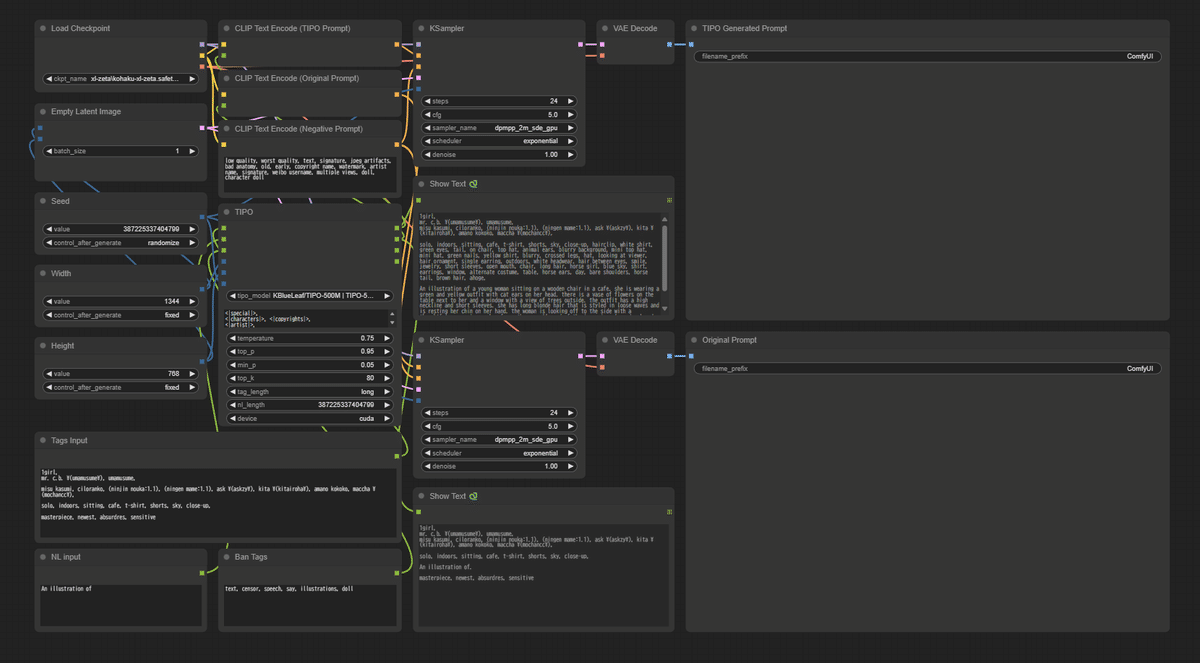
公式のGithubに以下のワークフローが公開されています。
ちなみに、LLMのモデルは実行すると、自動的にダウンロードされる仕様です。そのため、初回は少し時間がかかります。

このワークフローはさすがに手が込みすぎて素人には手がでないレベルになっています。きれいにまとまっていて凄いなと思わせるものですね。
そこで、最近のComfyUIはワークフローを分けて使用することができるので、それを利用して「プロンプト作成」と「画像生成」に分ける方法にしてみました。
結局は多少は修正したくなりますので。。。。
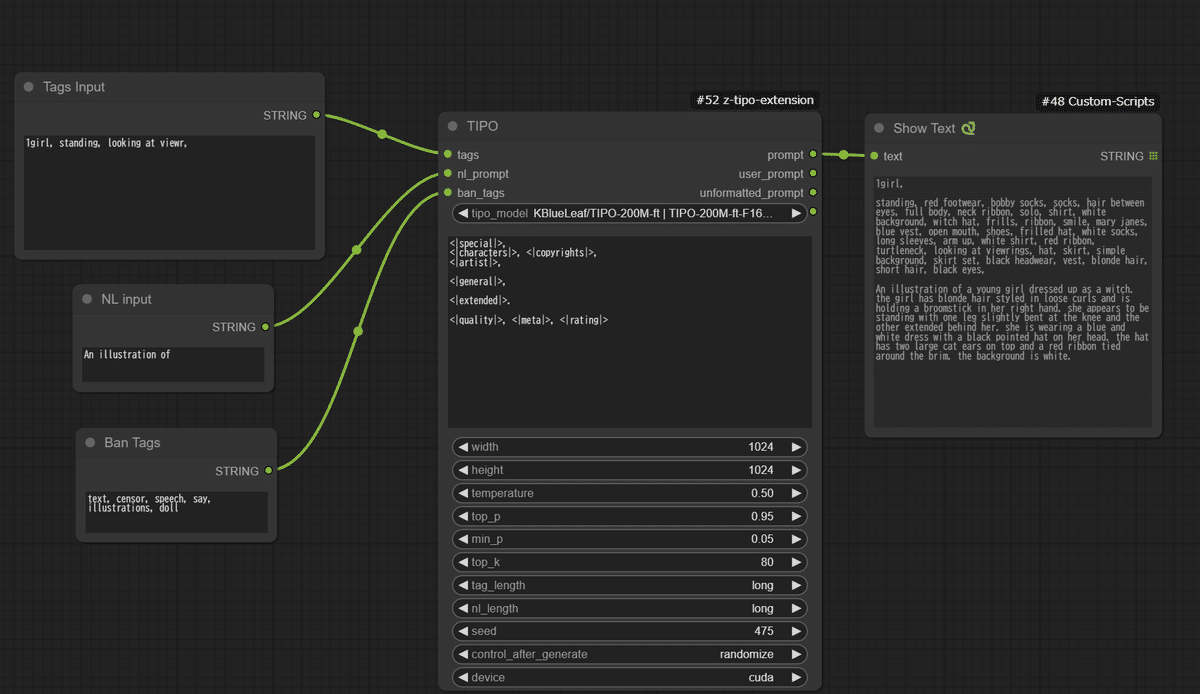
ということで、プロンプト生成のみのワークフローは以下です。
このフローだと、前記事にあったwebuiと同じ感覚で使用できるかと思います。
右に出てくるのが生成されたポジティブプロンプト部分ということになります。

ここで生成されたものをポジティブプロンプトにして、コピペして画像生成するのが効率的?な印象です。
以下にComfyUIでワークフローを切り替えて使用している動画を提示しておきます。これはデフォルトのComfyUIで、ComfyUI-Desktopだと上の方のタブで切り替える仕様になっています。

以下出来上がったものです。
「1girl」から作成されたポジティブプロンプトを使用しています。

<注意点>
もともとのワークフローのように、LLMのプロンプト生成と画像生成を一緒に行いたい場合は、画像サイズとシード値をKサンプラーと合わせる必要があります。
以下は参考のワークフローです。
