
Deforumのアニメーションパターン:画面入れ替え的なやつの作り方解説

Deforumの画面の入れ替え的なアニメーションについて作成方法を検討し、私なりのやり方を記事にしました。
同じやり方で、上の動画と同じ様なものが出来ると思います。
YouTubeなどで一定時間同じポーズをとって、急に場面転換するという動画があると思いますがそういうやつです。
上のものはコントロールネットなしで、下のParaseqのみの調整で作成しています。
Paraseqの使い方自体記事が少ないので参考になるかと思います。多分。
paraseqの詳細は以前の記事を見て下さい。
本体の設定はモーションは無しにして、ノイズをゼロにしてます。
以下、Paraseqのサイトの作業です。
BOM140, FPS20, フレーム数50に設定します。
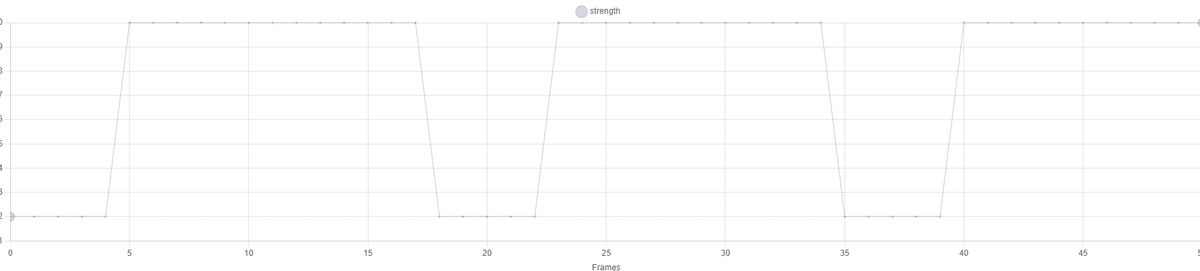
次にStrengthを設定します。
以下のような波形にします。

0.78-pulse(p=2b, a=0.58)の数式を入れれば出来ると思います。
この数式の意味は、ストレングスを0.78を基本にして、0.2まで急に下がるという内容です。数値を調整していい感じのものにするのが良いかと。
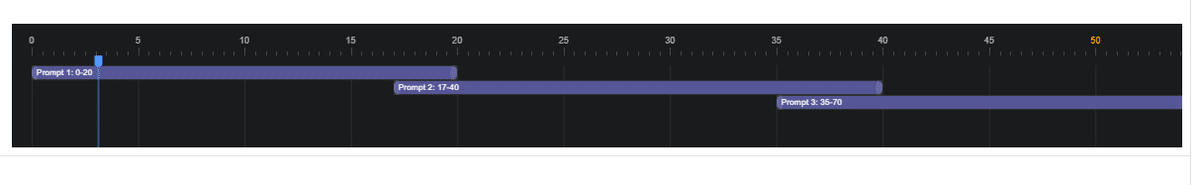
<プロンプトを作成する>
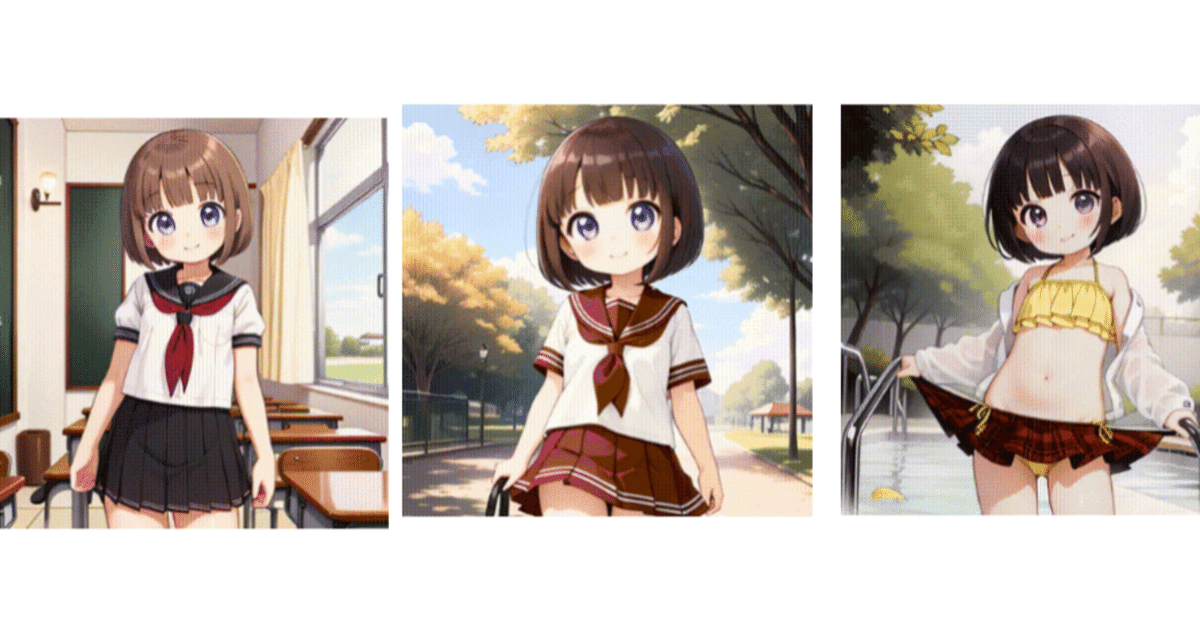
今回は上の山が3つなので3個作成します。最初のところに変化する予定のプロンプトを配置しています。後述しますが、前のプロンプトの内容を引きずってしまう場合があり、その場合はネガティブプロンプトで消す作業があるので最初は変更点がわかりやすいのから始めるのが良いと思います。
1
black skirt, seifuku,in school,masterpiece, best quality, extremely detailed, anime, girl,bobcut, brown hair, purple eyes, (loli face:1.2),smile,model posing, thighs, cowboy shot,
2
red skirt, seifuku, in park, masterpiece, best quality, extremely detailed, anime, girl,bobcut, brown hair, purple eyes, (loli face:1.2),smile,model posing, thighs, cowboy shot,
3
yellow swim suits, sexy, in pool,masterpiece, best quality, extremely detailed, anime, girl,bobcut, brown hair, purple eyes, (loli face:1.2),smile,model posing, thighs, cowboy shot,
作成した3つのプロンプトをスライダーを使って調整します。下に落ちた時に切り替わるように数値を調整。二つのプロンプトが落ちている時に重なる様にしました。

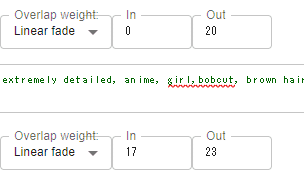
Overlap weightはinの数値を入れると、もともと設定していた長さを足してoutに自動的に出てきます。

おそらく20FPSぐらいですることで、変化が急に出たように見えるのかと思われます。
出来上がったものを確認して、追加でプロンプトを調整します。

例えば上のだと、2番目の絵の時に黄色が出ているので、ネガティブプロンプトにyellowを足しました。

上のものになりましたが、3番目に赤色が混じってしまいました。ネガティブプロンプトにredを追加。

これで表題のものが完成します。
コントロールネットを加えると少し画面が安定したりしますが、変化もさせたいのでこの場合はどちらが良いか迷うところです。

