
インタラクションデザインを作成する上で意識したいこと
はじめに
UIデザイナーの二又駿太と申します。
先日、SGE(サイバーエージェントゲーム・エンターテイメント事業部)の横断組織「インタラクションデザイン室」に参加させていただくことになり、そこで得た学びや感じたことをアウトプットしておきたいと思ったので、アドベントカレンダーの場を借りて言語化をしてみようと思います。
※独自の解釈を多分に含んでおり、技術的な内容ではありませんので、予めご承知おきください。
そもそもインタラクションとは
インタラクションとはinterとactionから成る造語で「相互作用」の意味を持ちます。UIはシステムとユーザーがやり取りをするためのものですが、インタラクションはその繋がりをより強固にするためのもの、というイメージです。

インタラクションは身の回りにも沢山存在しています。
例えば、駅の改札には青く光ったパネルがあり、そこにカードやスマホをかざすと「ピッ」という音とともに手元が緑色に光りゲートが開きますよね。この一連の動作には下記のような相互作用が発生しています。
①操作箇所を青く光って知らせる
→🤖システムによる誘導・提示
②カードをかざす
→😉ユーザーによる操作
③音や光で成功可否を伝える
→🤖システムによるフィードバック
このように、行動の気づきを与えたり、操作による結果を分かりやすくユーザーに伝えることで、体験を向上させるものがインタラクションデザインです。
UIに取り入れるときに意識すべきこと
UIにおいてのインタラクションは、色・形・音などの他に「動き(アニメーション)」でも表現することができます。そして、アニメーションは操作性や全体のテンポに対するUXにも大きく影響します。
そこで、今回は「動き」のインタラクションにフォーカスして、具体的にどのようなことを意識して作成するとよいのか、いくつかの例を交えながら基礎的な要素を簡単に紹介してみたいと思います。
①使っていて気持ち良いか
シンプルに、まずはこの意識が重要です。
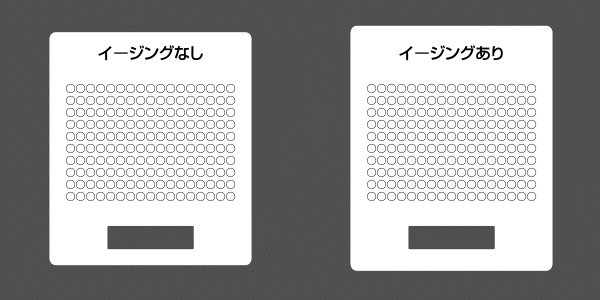
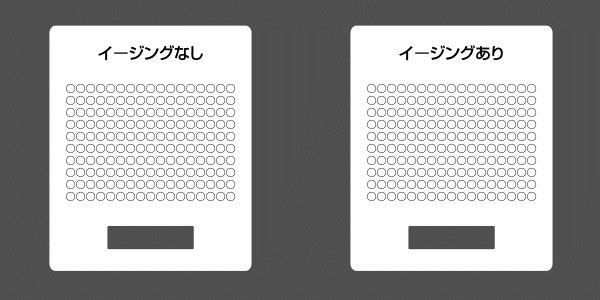
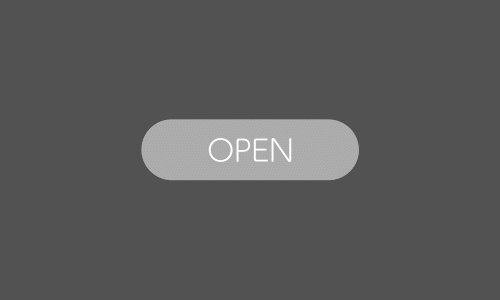
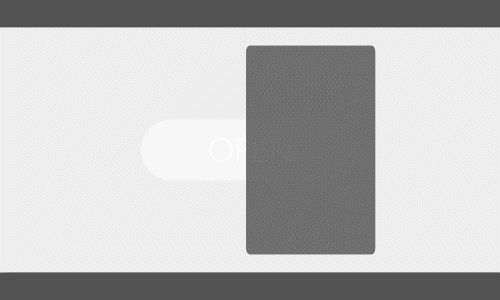
代表的な例でいうとイージングがあります。ダイアログが開く際の例を見てみましょう。

多くの方が「イージングあり」のアニメーションの方を気持ち良いと感じるのではないでしょうか?
ユーザーに、より分かりやすくノンストレスで情報を受け取ってもらうためには「直感的な動作」で「気持ち良いアニメーション」であることが前提として必要です。
【余談】
そもそもなぜイージングを気持ち良いと感じるのか。それは現実世界で日々経験している緩急があるからではないでしょうか。上記のダイアログのような減速するイージングの例でいうと、たとえばものを投げた時、車のアクセルを離した時など、空気抵抗や摩擦や重力により、段々とスピードが失われていくという経験を日常的に誰もがしており、それをデフォルメしたものがイージングであるとも言えます。イージングが気持ちいいというよりは、イージングがないことに人は違和感を感じるのかもしれません。「経験したことがある」というのは直感的な印象を与える事のできる重要な要素です。
②納得できるか
行動に対するフィードバックを操作の直後に発生させることで、ユーザーの思考をほんの少しスムーズにすることができます。そのために、フィードバックには納得感がなければいけません。
例えば、このボタンのインタラクションの例は比較的馴染みがあるのではないでしょうか。

特に何の説明がなくても、どちらかが成功、どちらかが失敗していることが分かると思います。
このボタンのインタラクションには
①「押し込んだ」「押し込めなかった(つっかえた)」
②「首を縦に振る」「首を横に振る」
という2つの動作の意味合いを意識して作成しています。
上部の【余談】にも記載したとおり、「ボタンは押し込むものである」という一般的な認知と、日常的な身体動作をデフォルメして取り入れることで、誰もが経験したことのある直感的で納得感のあるインタラクションになっているのではないでしょうか。
③少し先の未来が見えるか
大げさに書きましたが、たとえユーザーが見聞色の覇気を極めていなくても、インタラクションによって「未来を予測させる」ことが可能です。

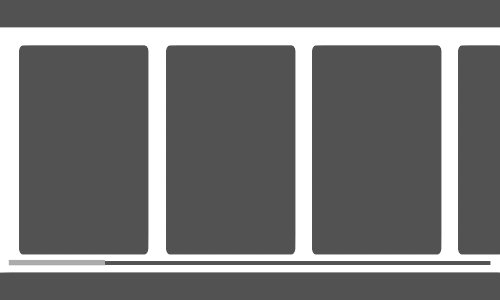
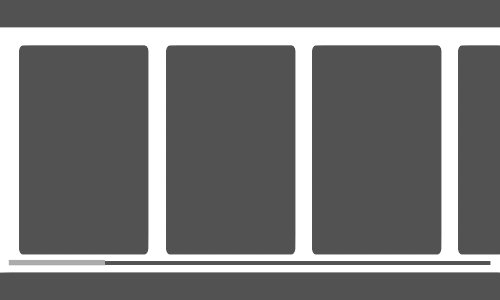
例えば、リストが開く際にこのようなアニメーションを設けることで、このリストがスクロールできる可能性を示唆することができます。
次に、よくあるプレゼントの例を見てみましょう。

「中央の箱に何かが入っている」こと、これがボタンの場合なら「タップすることで何かが受け取れること」をユーザーに予測させることができます。
こういった、行動へのきっかけや気づきを与えることもインタラクションの役割の一つと言えます。「操作した後」だけでなく「操作する前」も意識して作成することで、よりよいインタラクション作成に繋がります。
まとめ
インタラクションデザインはUIデザイナーなら無意識のうちにやっていることも多いと思います。ただ、それを一つの分野として認識し、言語化し、意図的に引き出せるようにしておく、ということが重要だと思いますので、本記事が少しでも皆様の言語化のお役に立ちましたら幸いです。
最後までご覧いただき、ありがとうございました!
