
第6回「チラシデザイン」課題講評を行いました - CodeCamp Design Review
CodeCampでデザイナー向け教務を担当する井上です。
CodeCampでは受講生支援として、デザインコンテスト「CodeCamp Design Review」を毎月開催し、現場での実務を想定したデザイン課題に取り組んでいただいています。
第6回の課題は「チラシデザイン」とし、2件のご応募をいただきました。
今回もCodeCampでレッスンを行って頂いている講師の方がアートディレクターとして改善提案を行い、再検討すべき箇所や新しい可能性を模索する試みに取り組んでいます。
※講評は評者の知見を元にした主観を含みます
※課題アプリは架空のものです
講評者 中村 淑子講師

CodeCampの講師として、
HTML・CSS
Bootstrap
JavaScript
PHP
Photoshop
Illustrator
バナーデザイン
LP設計・UIデザイン
ポートフォリオ(PDF/コーディング)
副業実践
Wordpress
の講座を担当。
普段はフロントエンドエンジニアとして、クライアント様とのヒアリングから打ち合わせ、サイトマップの作成、見積書の作成からデザインカンプの作成(LPとUI制作)を行い、フロントエンドコーディング、Wordpressを使ったテーマ作成/納品/保守・運営管理までを行っています。
◆オフィシャルYoutubeチャンネル
◆オフシャルブログ
◆クラウドワークス・プロフィールページ
制作要件
課題:A4チラシデザイン
ターゲット:18歳以上の健康に興味のある男女
制作要件ツール:Adobe Illustrator(画像加工でそれ以外のツールは可)
点数:1点
作成サイズ:A4タテ
画像解像度:300ppi
画像の配置:埋め込み
カラーモード:CMYK
データ容量:100MBまで
提出方法:指定の提出フォームにアップロード
出題意図
A4サイズのスポーツジムのチラシをテーマに、グラフィックデザインのスキルを測るのが目的です。
版面に対する情報量は少なめにつき、自由にデザインできる余地を与えています。
講評のポイント
グラフィックソフトの代表であるIllustratorを活用したチラシ制作においては、通常のWebサイト制作とは異なる視点が求められます。
特に文字間隔の調整は、Webデザインとは異なり非常に緻密な設定が必要です。
また、スクロール可能なブラウザとは違い、限られたスペース内で情報を効果的に伝達するため、余白の使い方にも十分な配慮が求められます。
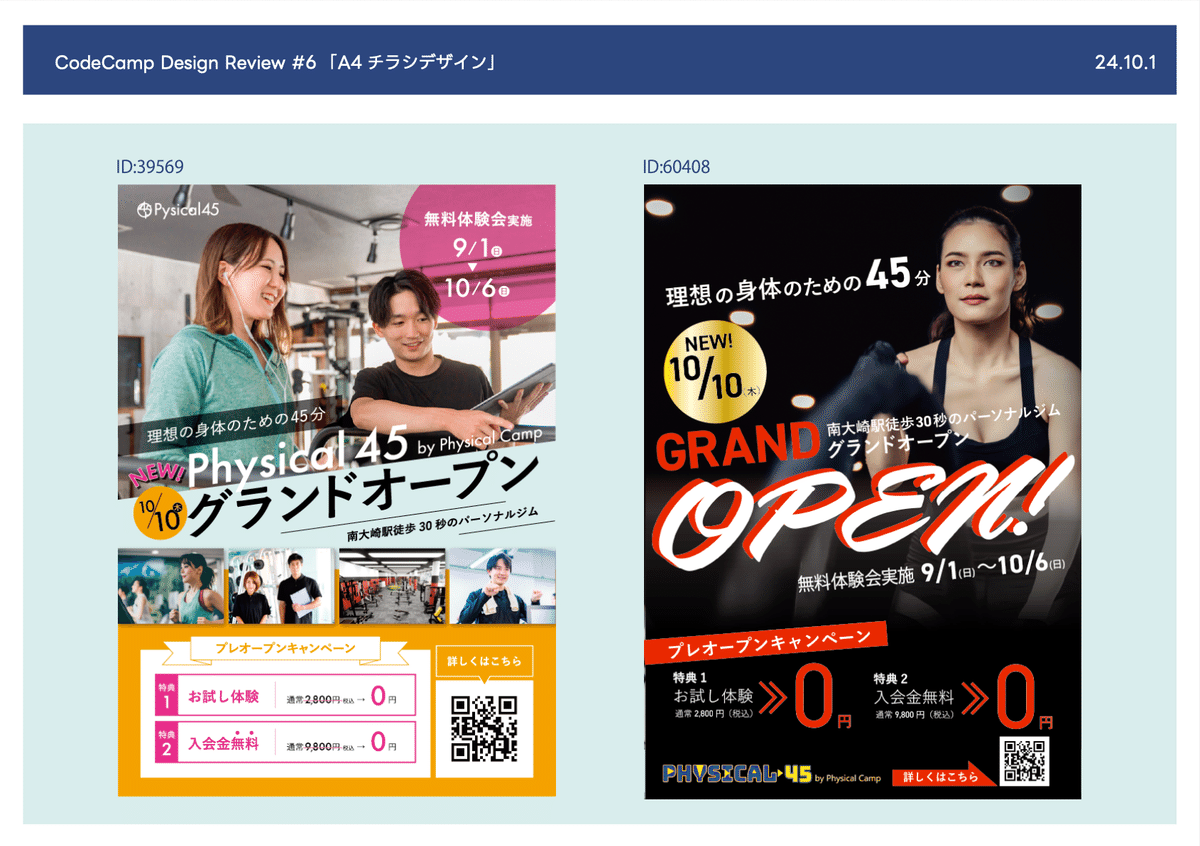
第6回応募作品一覧

1.受講生ID:39569さんの作品

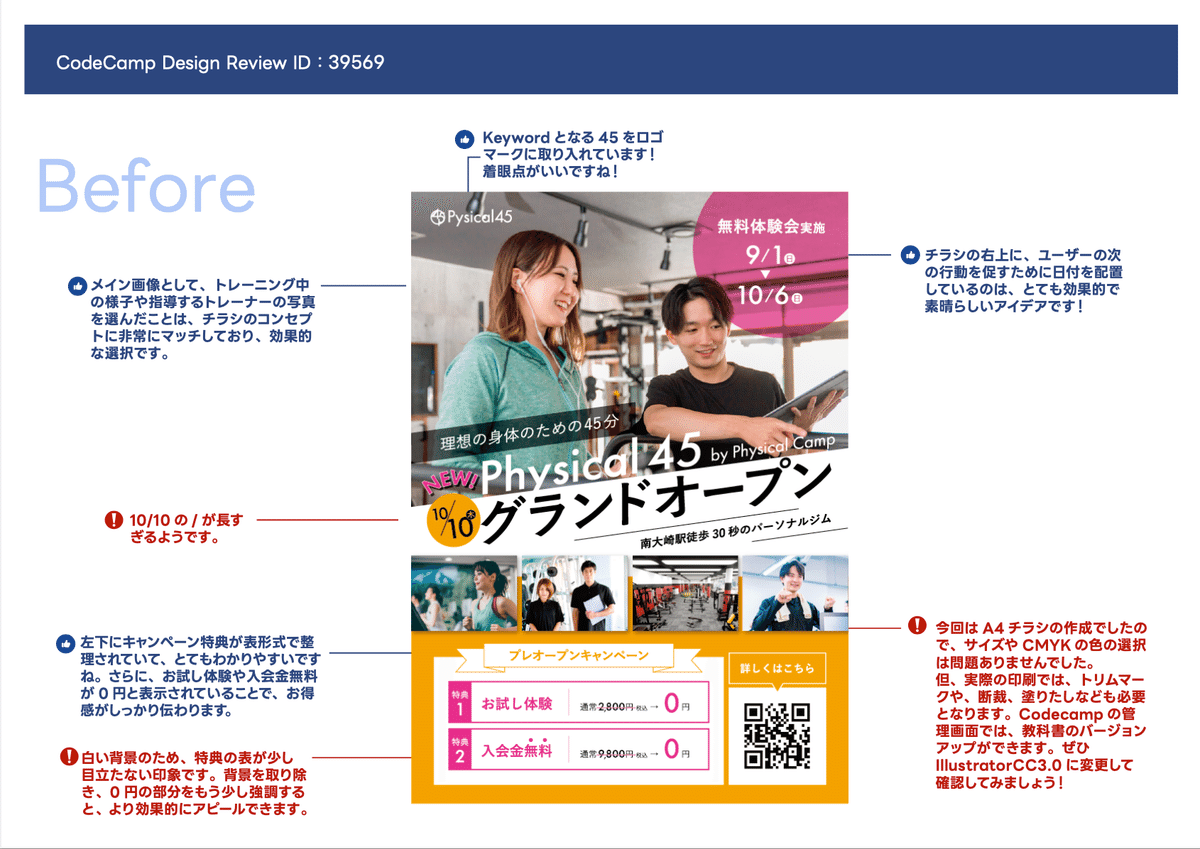
パーソナルジムの特長が随所に感じられる素晴らしいデザインですね。
配色計画やフォント選びはとても丁寧に考えられており、細部までこだわっているのが伝わってきます。
写真の選び方も秀逸で、チラシを見るだけで施設の雰囲気やサービスの質が明確に伝わってきます。
さらに、ロゴも依頼内容にピッタリ合っており、素敵な仕上がりです。
ただ、少し小さく表示されたときにシンボルマークが見えづらい場合がありますので、もっとシンプルにしてみると、より多くの方に印象的に伝わるかもしれません。
ロゴは、余分な情報を削ぎ落としても、その本質が伝わることが一番重要です。
チラシ全体のバランスも抜群です。右上に配置された無料体験の日付、センターのグランドオープンの情報、そして左下にあるキャンペーン情報—どれも非常に効果的に配置されており、視覚的にも整然としています。全体として、見る人に感動を与え、行ってみたいと思わせる力がある素敵なチラシです。
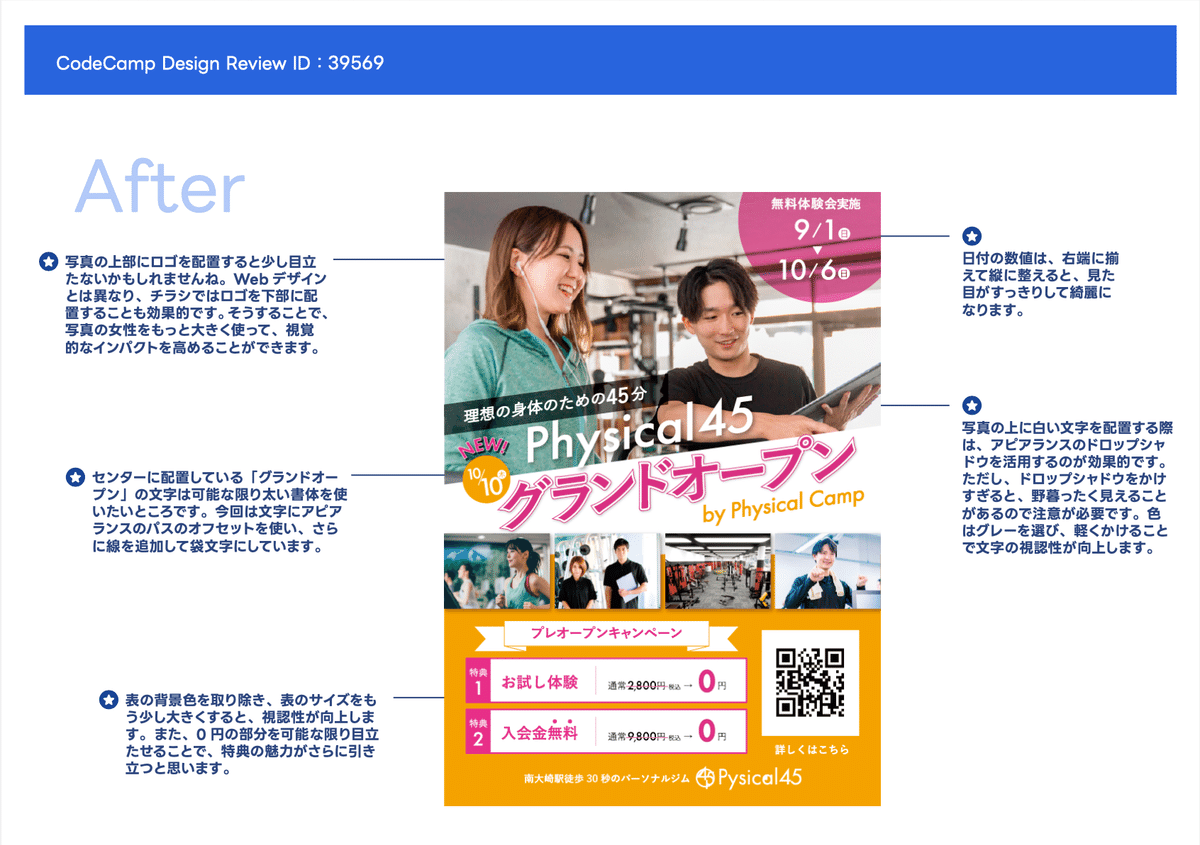
フィードバック

改善提案

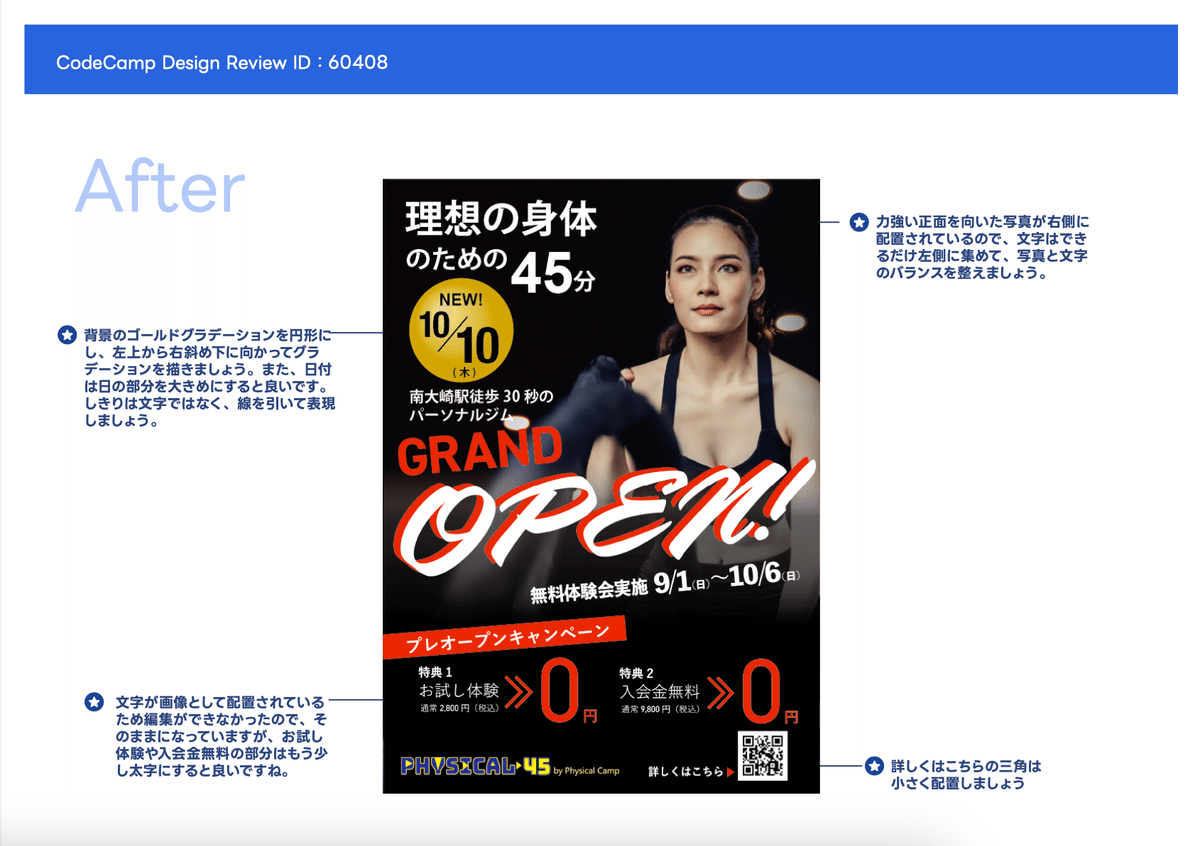
2.受講生ID:60408さんの作品

『パーソナルジム=理想の体型を実現できる場所』というメッセージが、チラシ全体から力強く伝わってきます。特に、正面を向いた女性の力強い写真は、見た瞬間に視線を引きつけ、ポジティブな印象を与えてくれますね。
また、ゴールドのグラデーションをあしらった図形の中にオープンの日付を配置し、チラシの中心に大きく配置された袋文字の『OPEN』が、見る人の興味を引くデザインです。
さらに、キャンペーン特典として大きく扱われている、お試し体験と入会金無料が0円は、非常に効果的です。 全体を通して、一貫した力強いビジュアルメッセージが、見る人に強い印象を与えています。
ロゴに関しても、ダンベルを手で持っているというユニークな発想が、とても面白く魅力的です。さらに、要件にあるような小文字バージョンにもぜひ挑戦してみてください。
フィードバック

改善提案

総括
提出された作品は、共にコンセプトに即した写真を効果的に使用し、中央に大胆に配置された『グランドオープン』の文字が視覚的なインパクトを与えるチラシに仕上がっています。
また、日付や数字の表現に細部まで工夫が施されており、非常に高い完成度が感じられます。
今後もIllustrator CC 3.0の教材を再確認し、印刷時の設定なども確認していきましょう。
CodeCamp「フリーランスWebデザイナーコース」のご紹介
CodeCamp「フリーランスWebデザイナーコース」は、「Web制作現場必要となる学習のみ提供する」をポリシーとする、無駄なく最短距離で目標に辿り着くための講座です。

Webデザイナーへのイメージが湧いた方は弊社の無料カウンセリングをご利用いただき、ぜひ不安や不明点を払拭してください。
