
第2回「ECサイトデザイン」課題講評を行いました - CodeCamp Design Review
CodeCampでデザイナー向け教務を担当する井上です。
CodeCampでは受講生支援として、デザインコンテスト「CodeCamp Design Review」をほぼ毎月開催しており、実務を想定したデザイン課題に取り組んでいただいています。
第2回の課題は「YouTubeサムネイルデザイン」とし、8件のご応募をいただきました。
今回より、応募作品のデザインをもとに改善提案を行い、見直すべき箇所や新しい可能性を模索する試みに取り組んでいます。
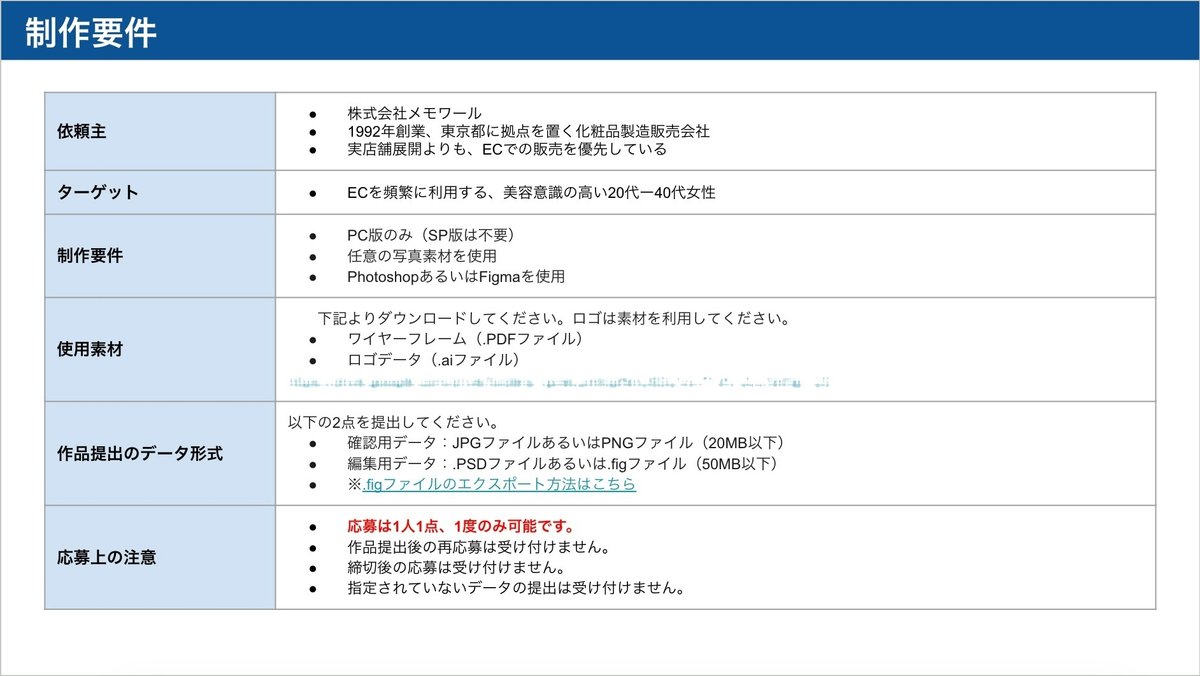
制作要件

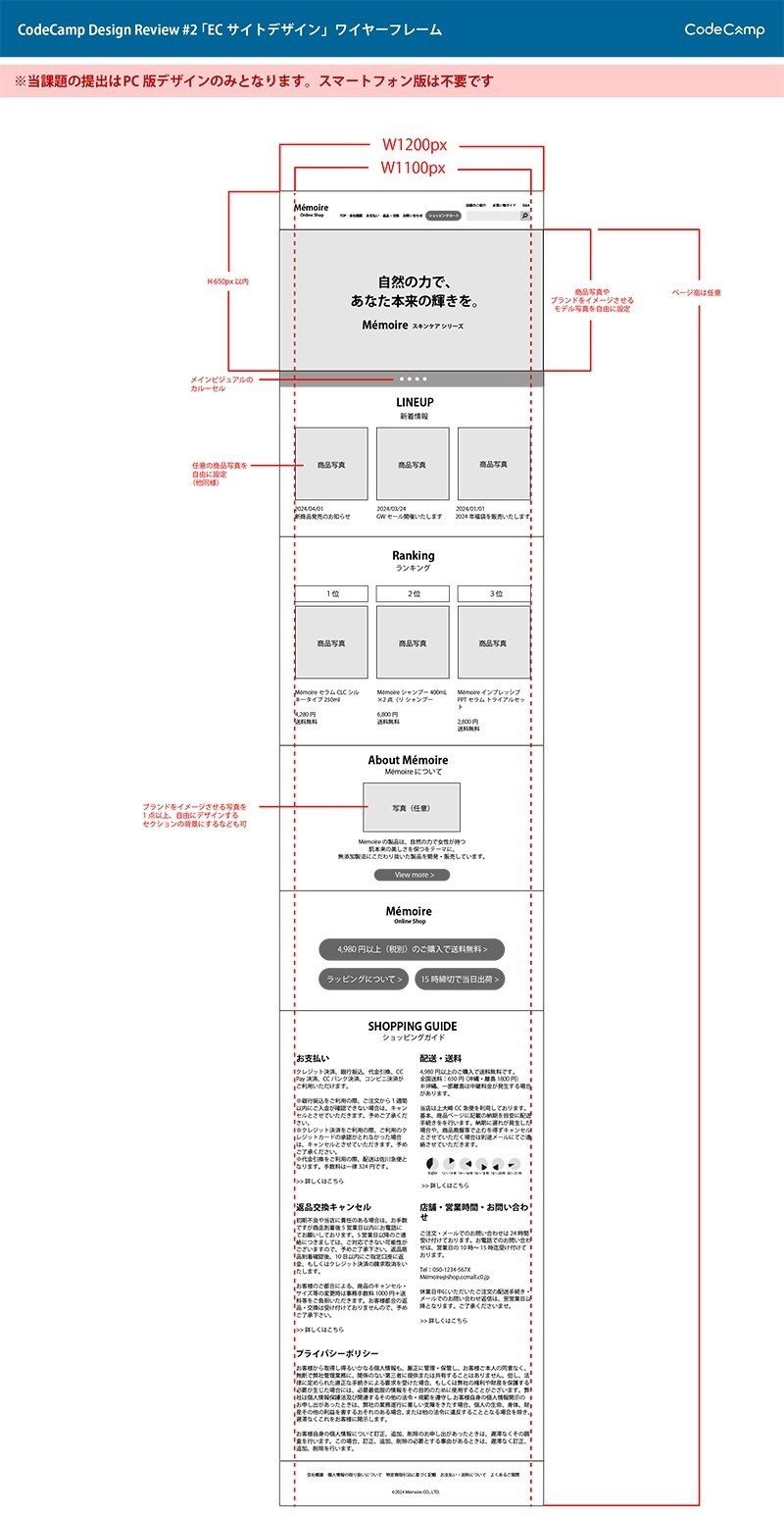
ワイヤーフレーム

出題意図
Amazonや楽天等の大手ECサイトへの掲出をイメージした、シンプルで使い勝手のよいサイトデザイン課題を通じ、基本的なWebデザインスキルを推し量るのが当課題の目的です。
講評のポイント
ユーザが簡単に商品を見つけられるように、直感的なナビゲーションを提供する必要があります。メニューや検索バーを目立たせ、商品カテゴリを明確に表示しましょう。
商品画像やバナーなどの視覚的な要素を活用して、商品や特集を魅力的にアピールしましょう。高品質で鮮明な画像を使用し、ブランドのイメージに合ったデザインを心がけましょう。
過剰な情報や複雑なデザインは避け、シンプルでわかりやすいレイアウトを採用しましょう。商品の説明や価格、購入手続きなどを明確に表示し、ユーザーが迷わずに購入できる環境を提供する必要があります。
※講評には評者の知見を元にした主観を含みます
※課題のサイトは架空のものです
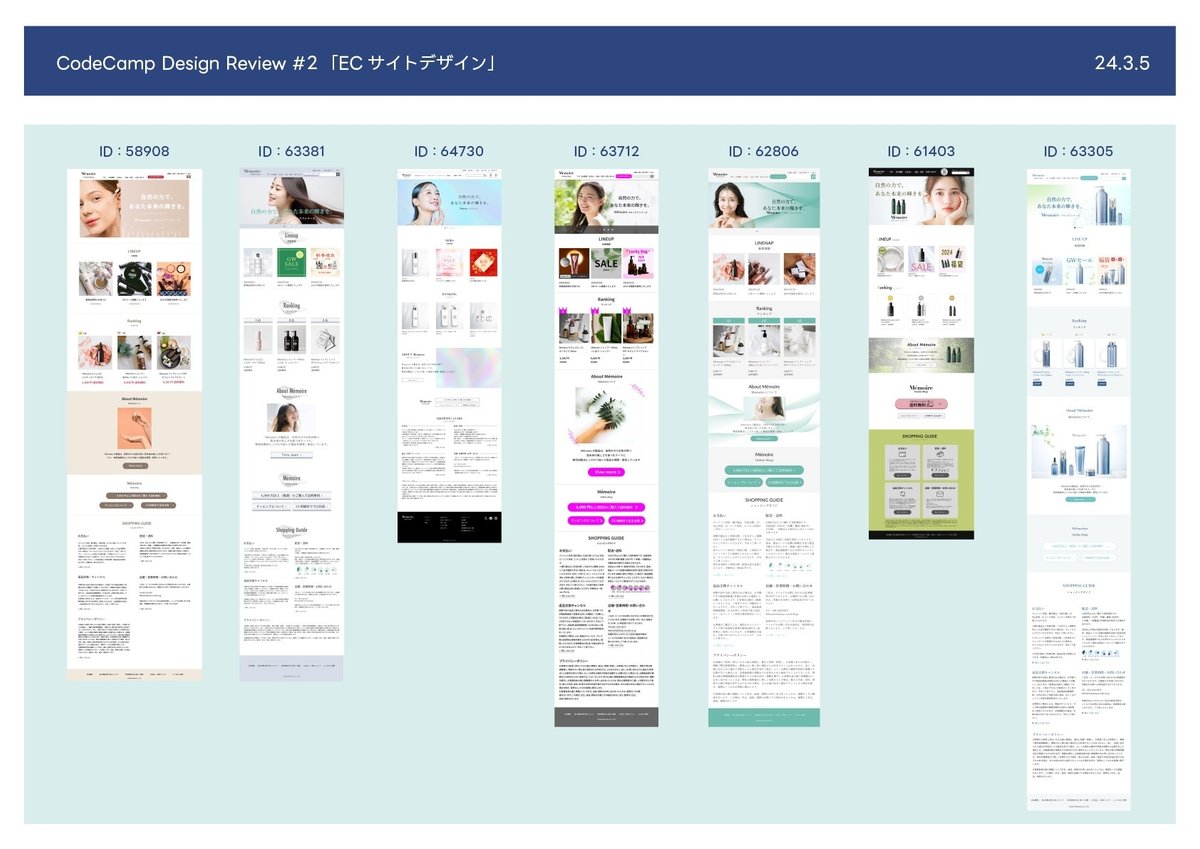
第2回応募作品一覧

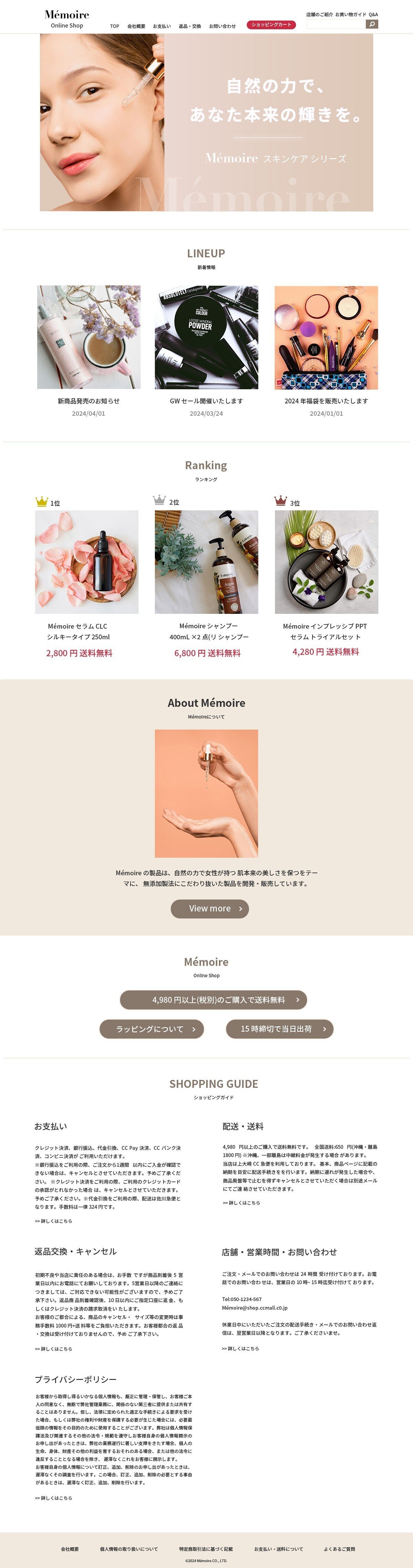
1.受講ID:58908さんの作品
メインビジュアルのデザインや配色にセンスを感じました。
コーディングを踏まえたディテールを詰めることが出来れば、より現実性の高いデザインカンプになると思います。
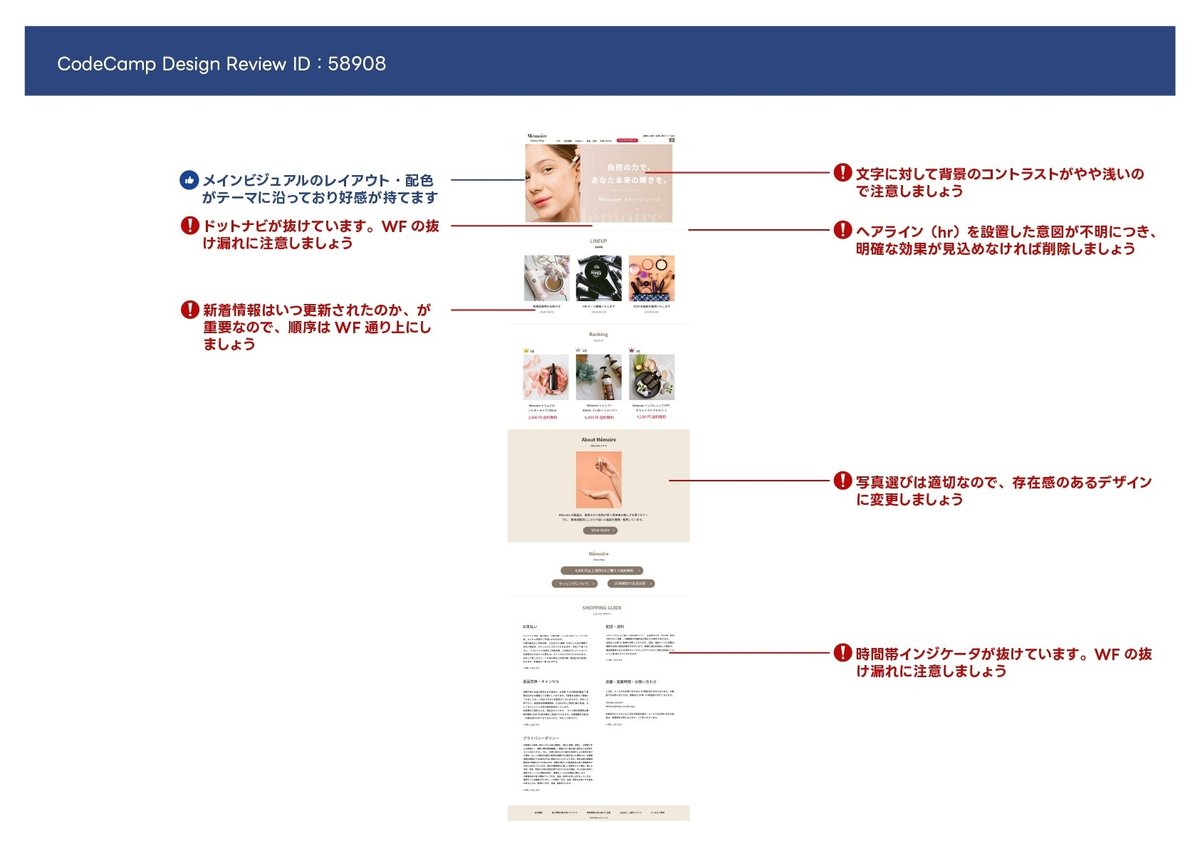
応募作品

フィードバック

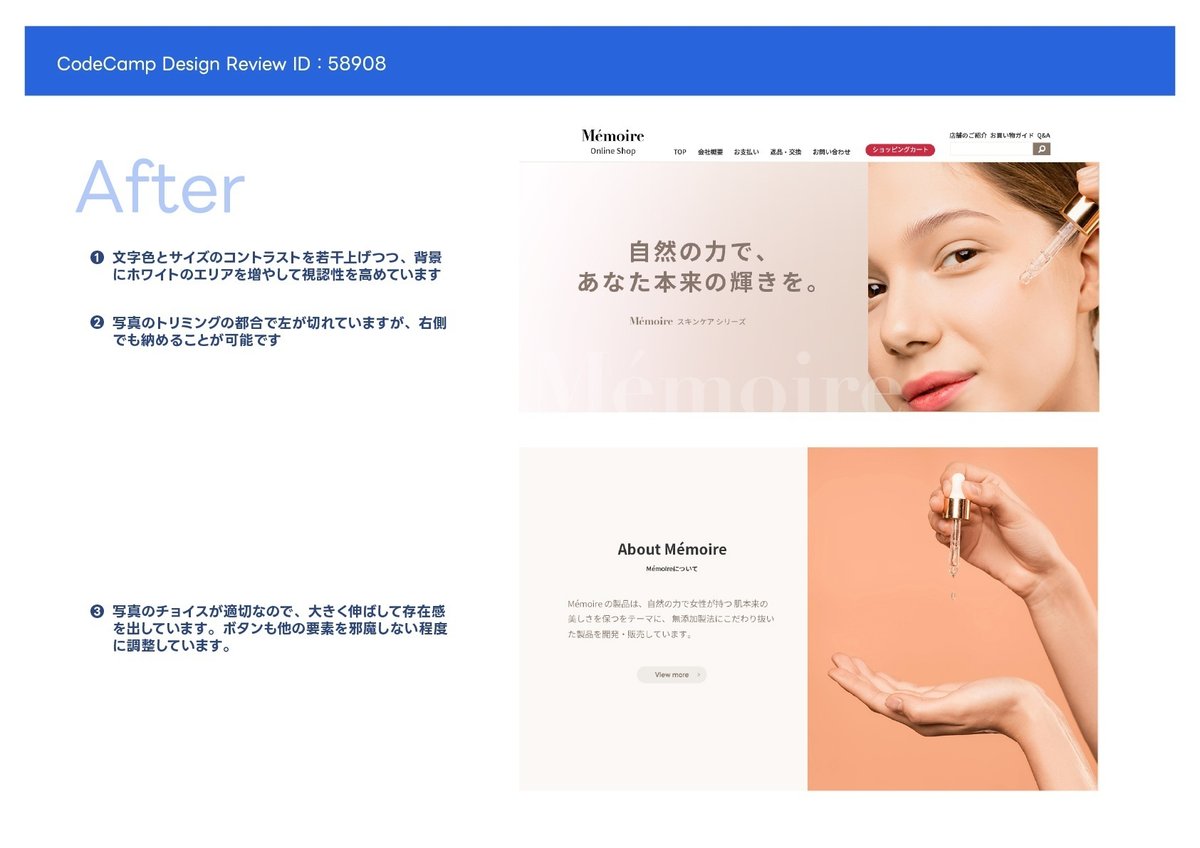
改善提案

2.受講ID:63381さんの作品
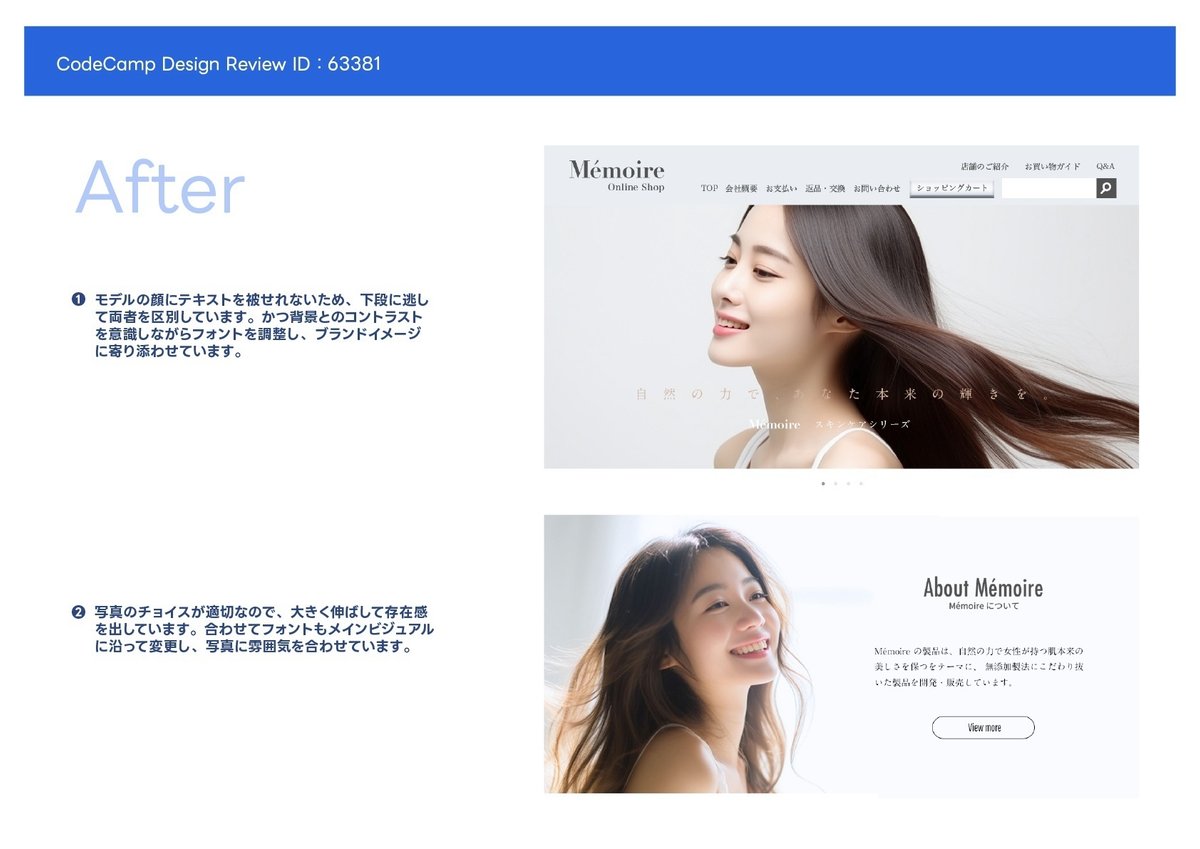
メインビジュアルのモデル選びは、これ以上はないという位に最適ですね。
ただし以降のセクションのメリハリについては考慮する余地があるため、機能ごとにあるべきデザインのルール整備を推奨します。
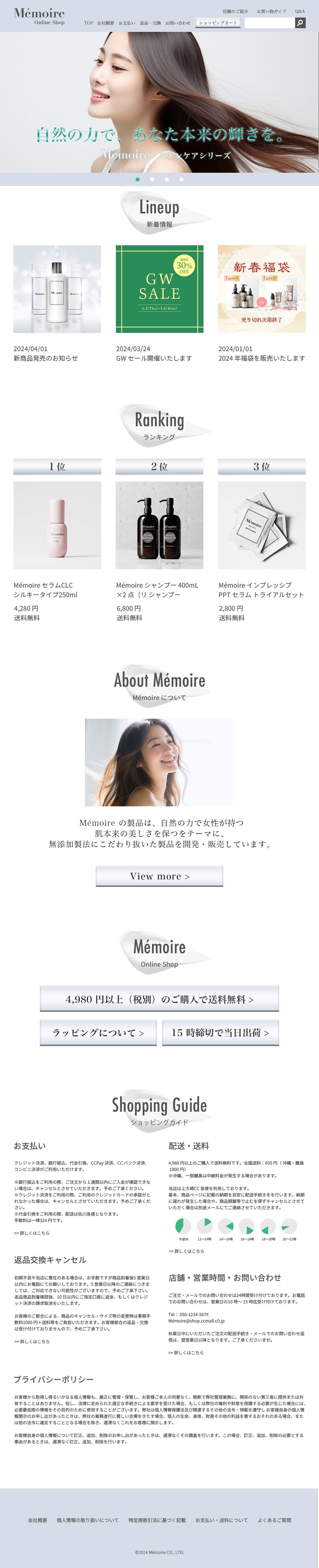
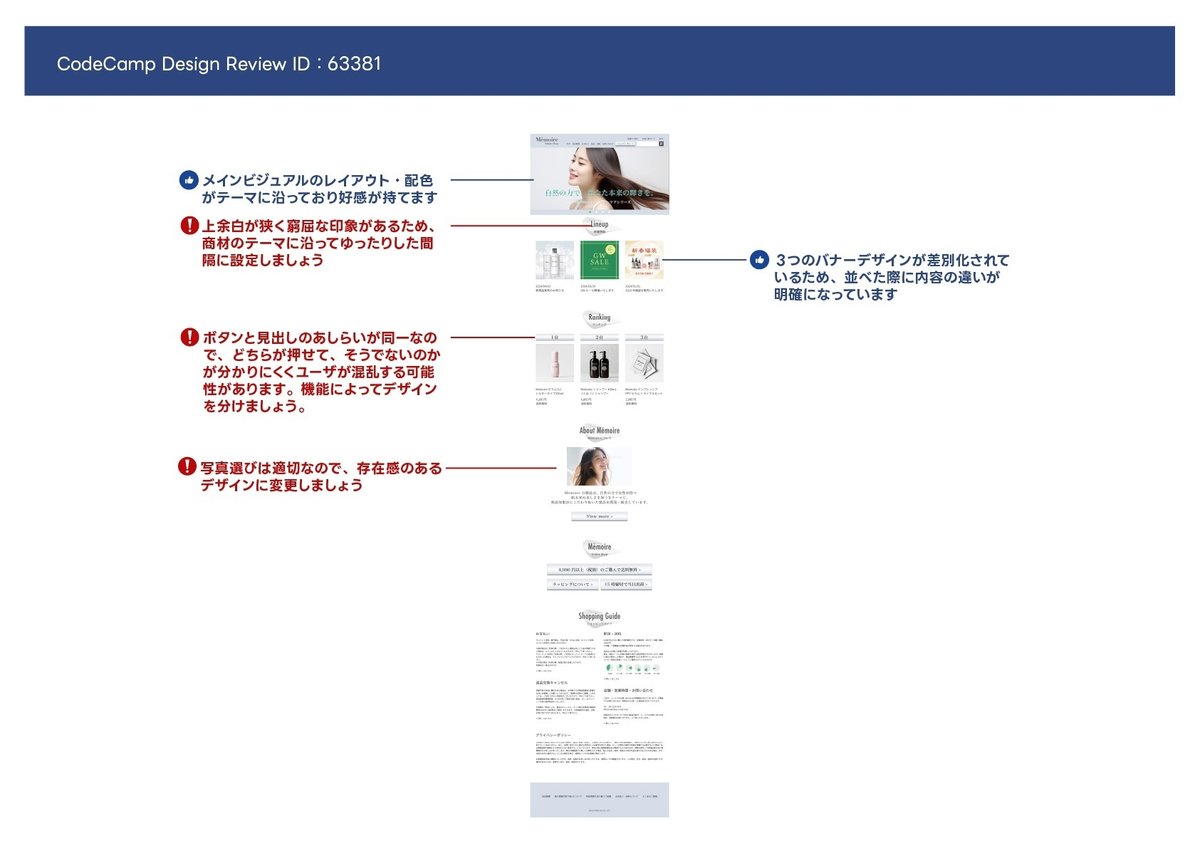
応募作品

フィードバック

改善提案

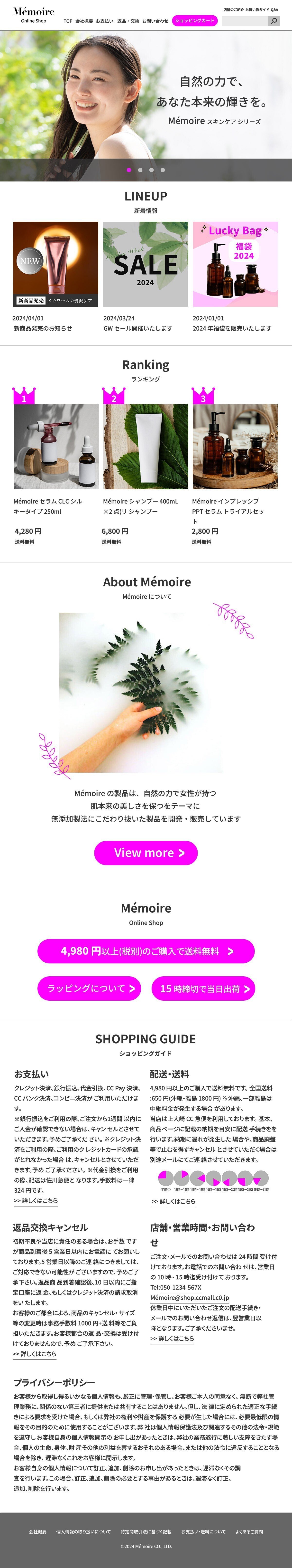
3.受講ID:64730さんの作品
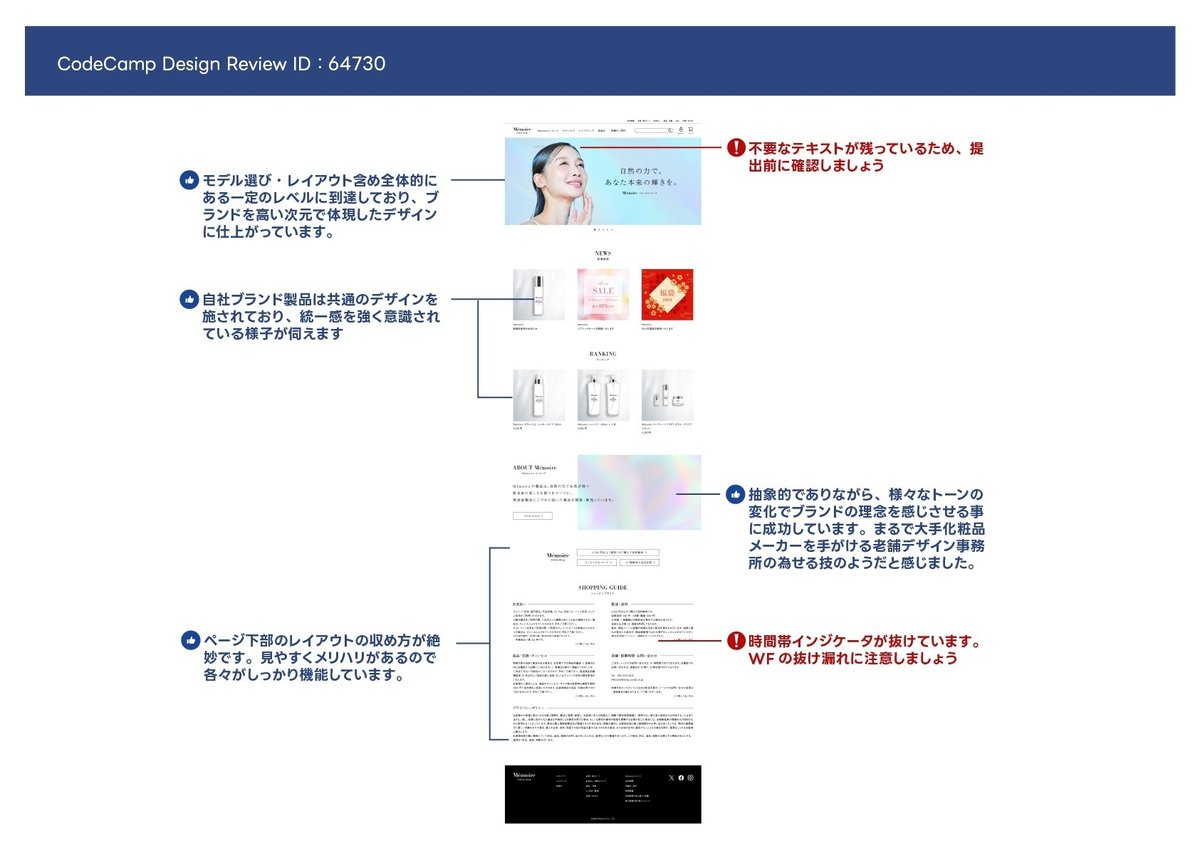
第2回応募作品においては屈指のクオリティです。
モデルが醸し出すシズル感については何も言うことがありません。
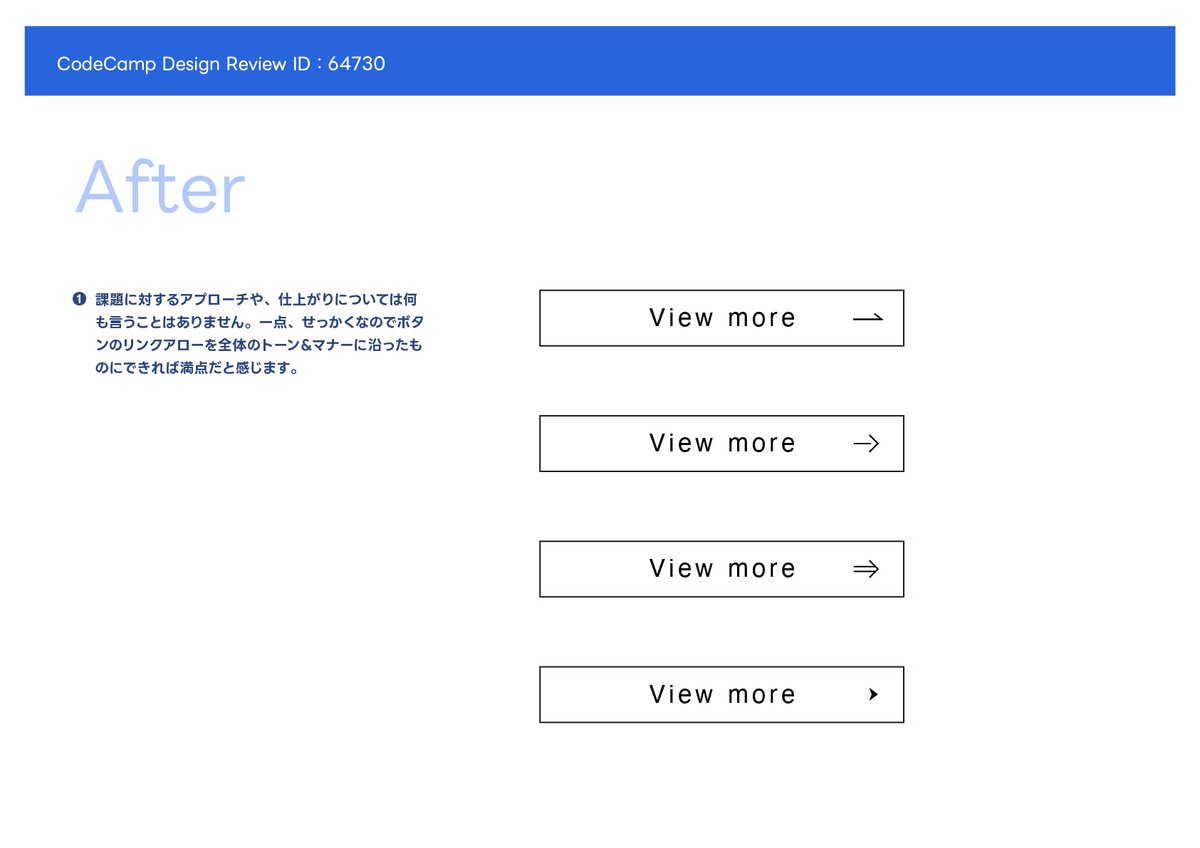
ここまでのものが上がってくるのであれば、ワイヤーフレームの難度をさらに上げて手応えのある課題でないと申し訳ないとすら感じました。
グラフィックデザインは高い次元に達していると察しますので、今後は様々なトーン&マナーのサイトに挑戦していただければと思います。
応募作品

フィードバック

改善提案

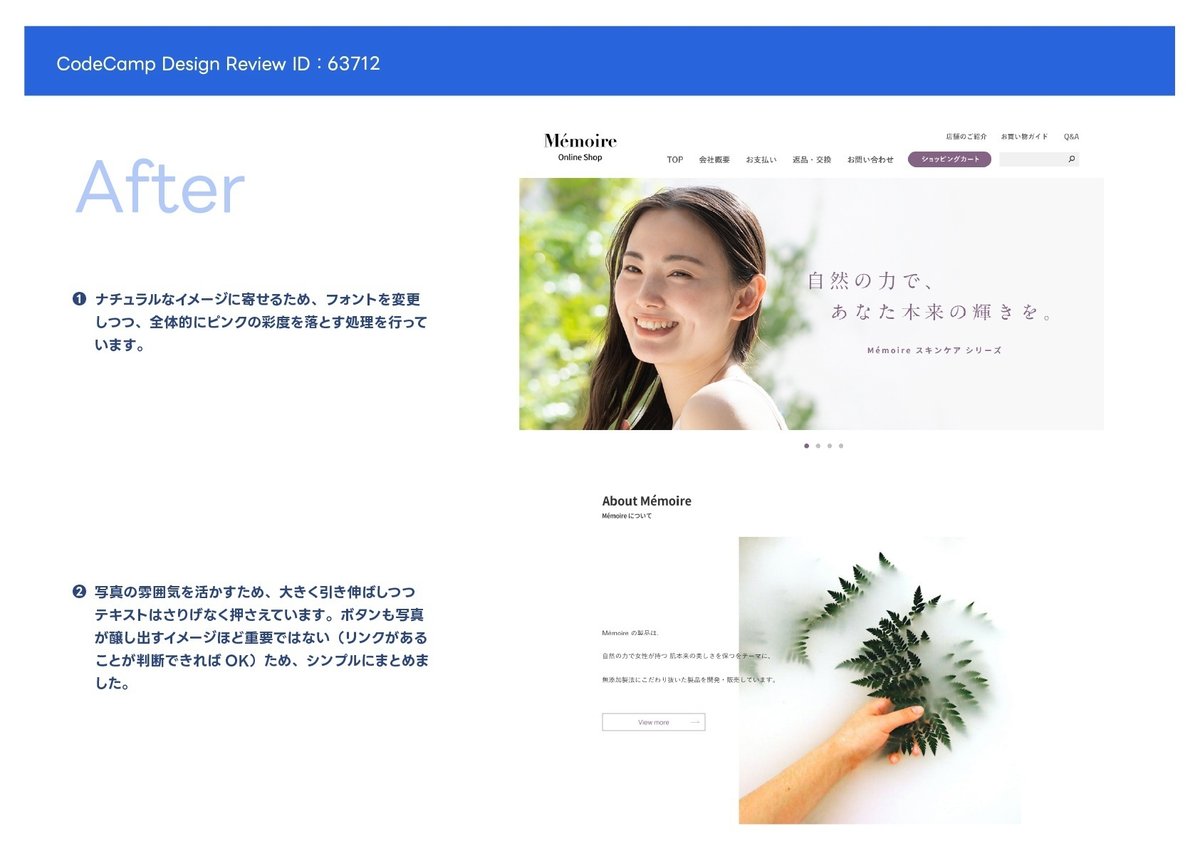
4.受講ID:63712さんの作品
今回の課題に沿い、求められる基本的なデザインは実現できていますが、配色とディティールは再考の余地があると感じます。これを基本として余白やフォント選びの可能性を模索してみましょう。
応募作品

フィードバック

改善提案

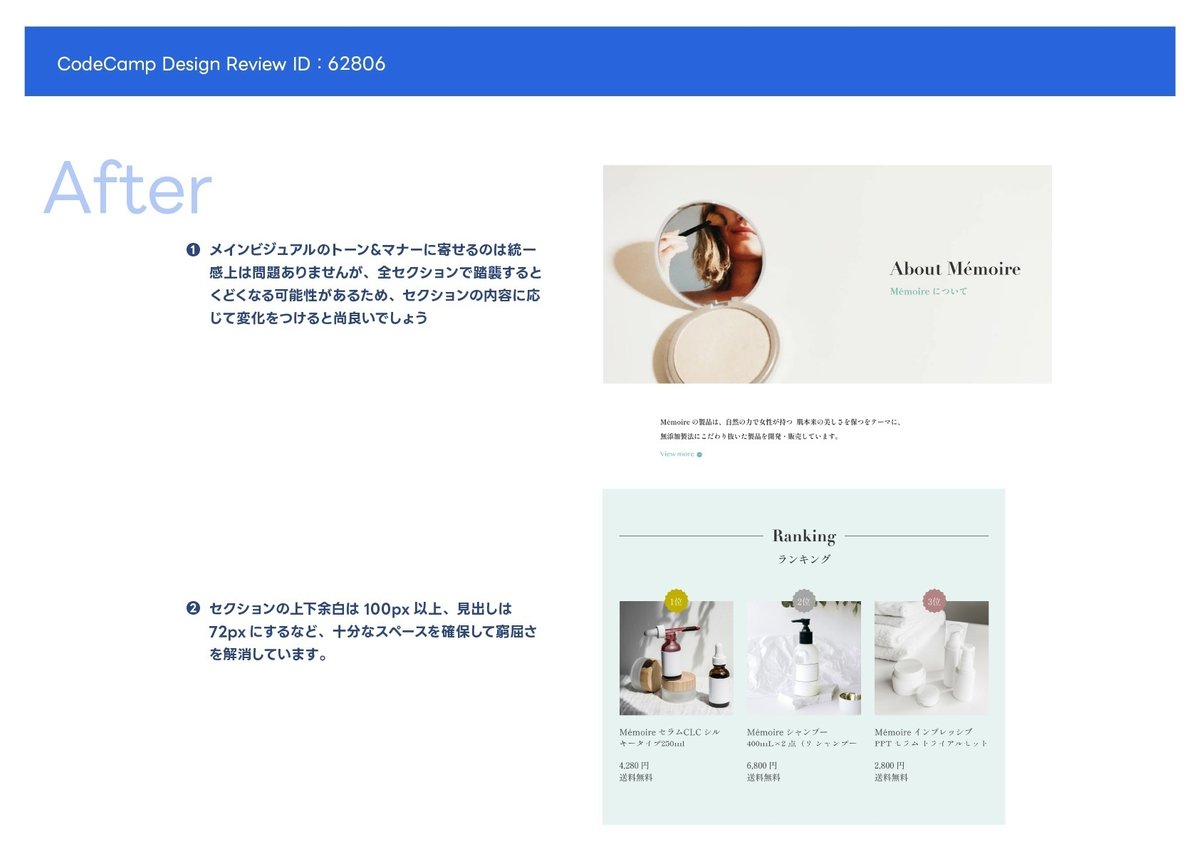
5.受講ID:62806さんの作品
配色については、ご自身の型のようなものを掴めていると察します。商材やブランドイメージを踏まえた上で、余白のルールをゆったり取ると理想的なデザインに仕上がりますので、ぜひトライしていただければと思います。
応募作品

フィードバック

改善提案

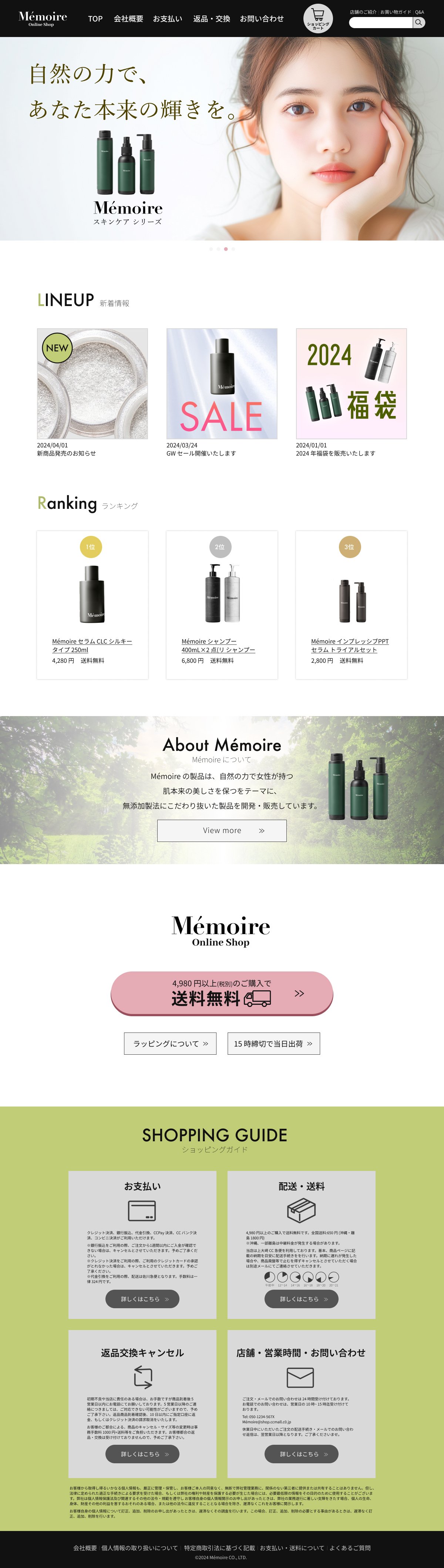
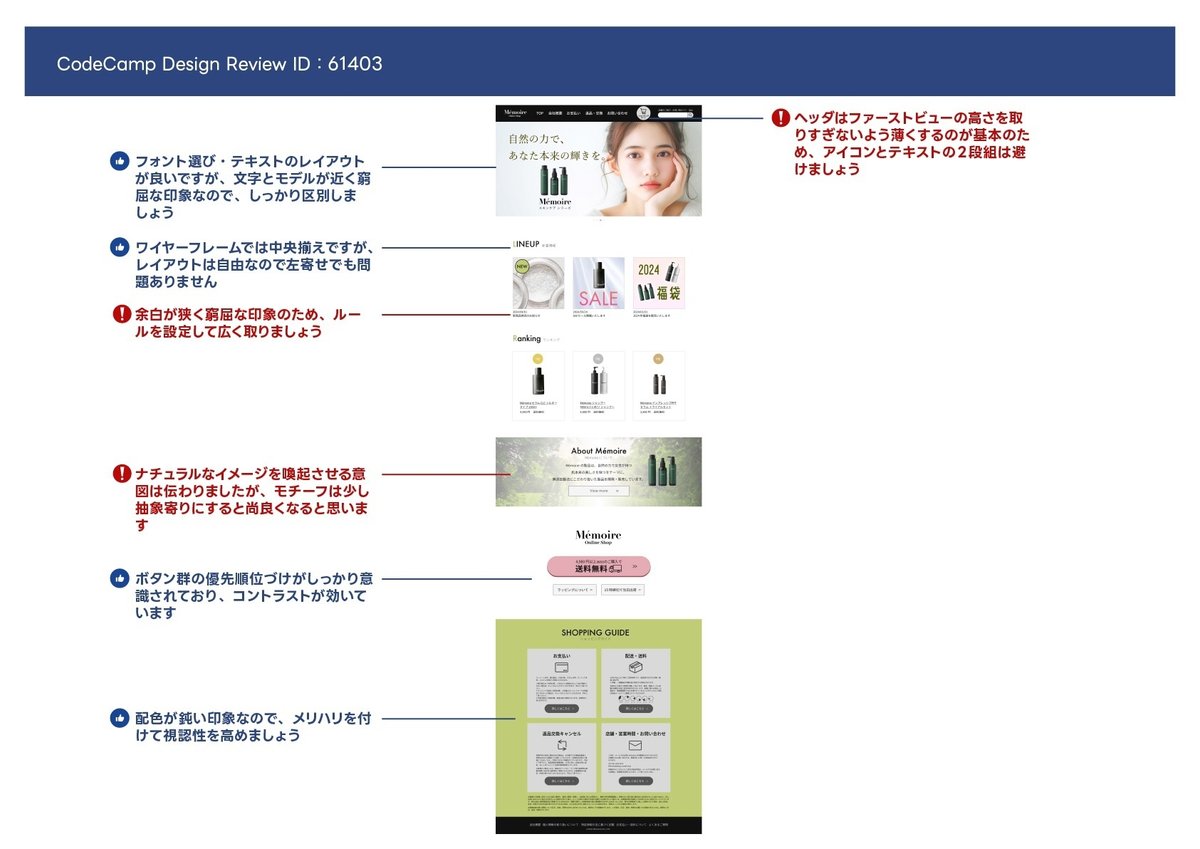
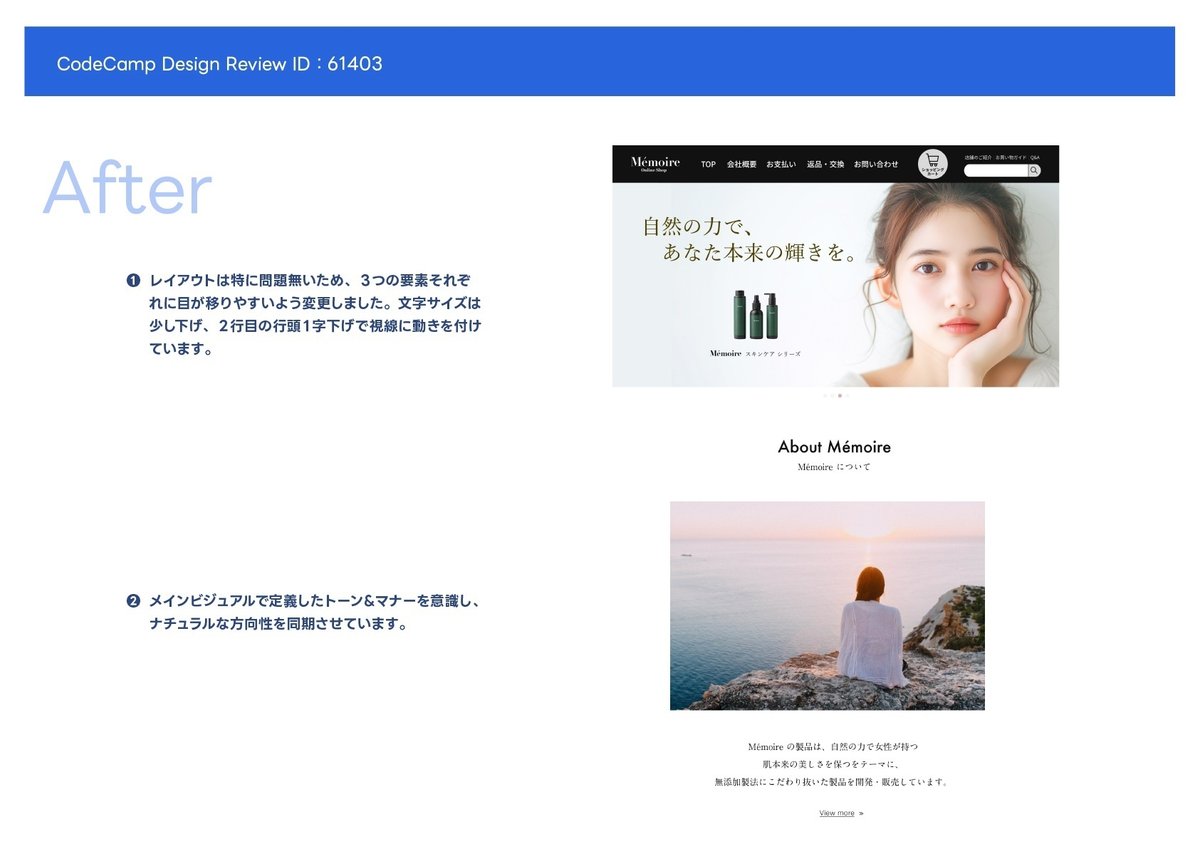
6.受講ID:61403さんの作品
メインビジュアルの見え方は、市場に流通しているものを遜色ないように感じます。配色とレイアウトは検討の余地がありますが、少し手を入れれば一気にクオリティが上がるとも思います。今後はよりメリハリを意識したデザインを心がけましょう。
応募作品

フィードバック

改善提案

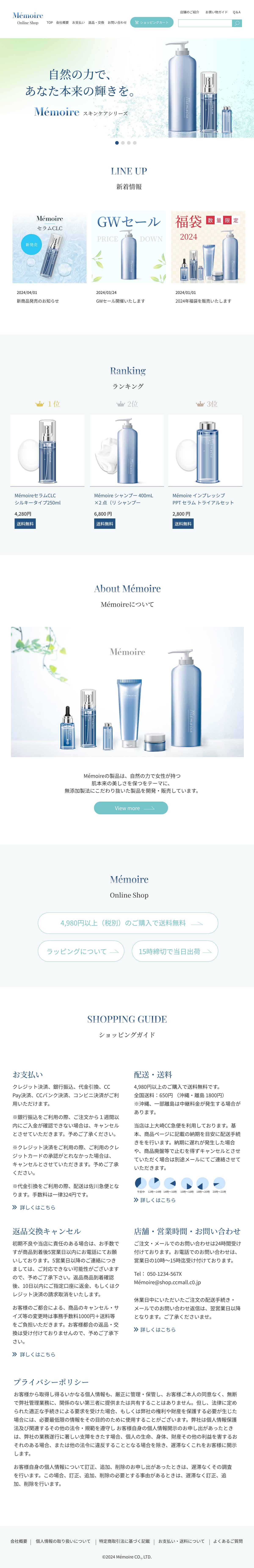
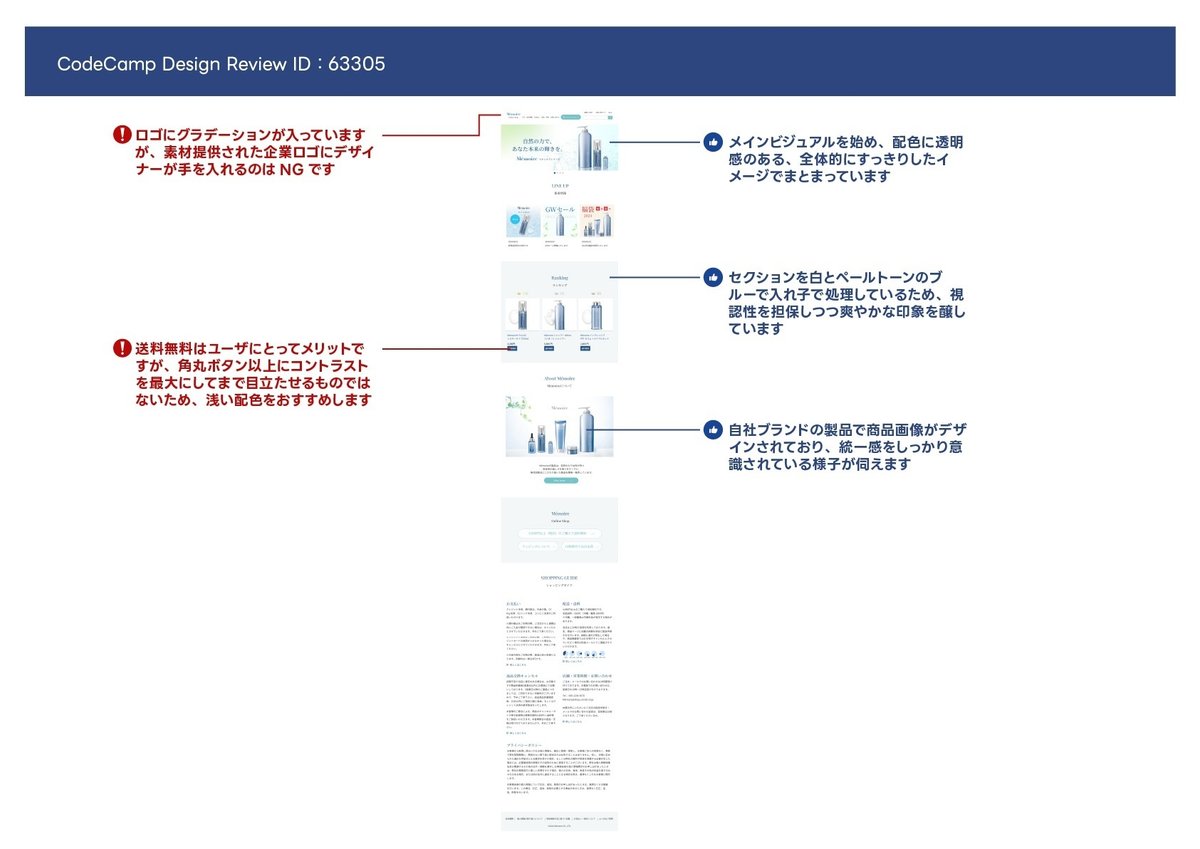
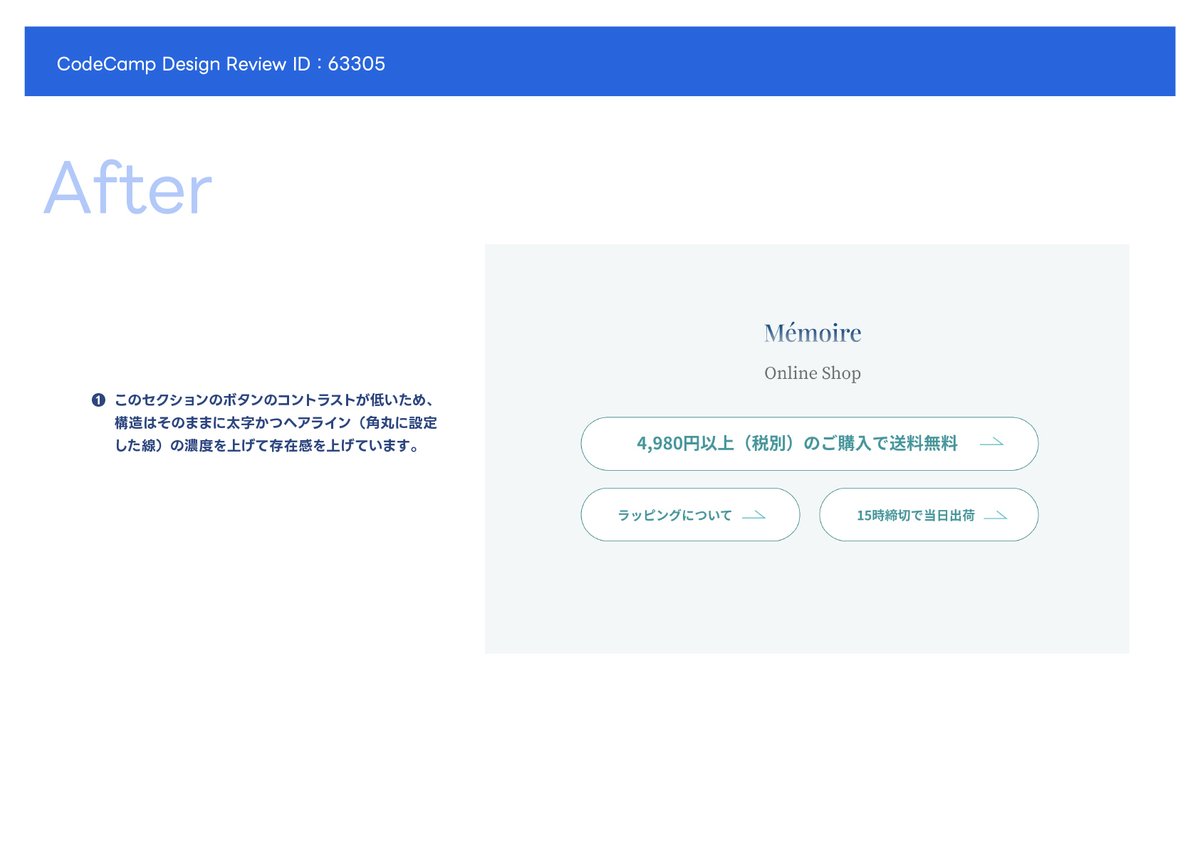
7.受講ID:63305さんの作品
絶妙な配色と、ディティールへのこだわりが感じられる作品です。
全体的に爽快・健康・清潔といったキーワードを連想させ、ブランドイメージの昇華に成功しています。今後は幅を広げるべく、未経験の商材・業界のサイトにチャンレジしていただければと思います。
応募作品

フィードバック

改善提案

総括
どの作品も写真選択やトーン&マナーへのこだわりが見え、商材のブランドに通底するイメージが掴めていると感じました。
ただし、その向こうにある一番大事な使い勝手=ユーザビリティに対する配慮や、デザインのディティール(他人が気にしない細かな箇所)はまだ検討の余地があると思います。
ECサイトではユーザー体験(UX)最も重要なポイントです。ユーザーがサイトを訪れ、商品を検索して購入するまでのプロセスがスムーズで、ストレスなく行えるデザイン設計が求められます。
今後もさまざまなECサイトを都度分析して取り組んでいただけると幸いです。
CodeCamp「Webデザイン副業コース」のご紹介
私が監修したCodeCamp「Webデザイン副業コース」は、「Web制作現場で活きる学習のみを提供する」をポリシーとする、無駄なく最短距離で目標に辿り着くための講座です。

CodeCamp【Webデザイン副業コース】
https://codecamp.jp/design/fukugyo
Webデザイナーへのイメージが湧いた方は弊社の無料カウンセリングをご利用いただき、ぜひ不安や不明点を払拭してください。
