
ウェブデザイナーという世界(2024年度新装改訂版)
このシリーズは、就活生が直面する疑問や課題に実践的なアドバイスを提供し、職業選びの基本から具体的な業界分析、自己分析、面接対策に至るまで、幅広くカバーしています。
各トピックは独立しており、読者は自分の関心に合わせて選んで読むことが可能です。
この特別な機会として、私たちは自己分析シートのフィードバック、エントリーシートのチェック(1社のみ)や模擬面接の30分無料体験を提供します(模擬面接のトピックに記載のURLよりご予約ください)。
これにより、就職活動の準備を効果的に進めるための実践的なサポートを受けることができます。
ぜひこの貴重な機会をご活用ください。
※本記事内の 参照リンク記事は、読者の皆様にお伝えしたいことが同じため、シリーズ共通の内容となっています。
本シリーズ初めての方は、以下の記事で『自己分析の手法』をお伝えしているので、ご一読をおすすめします。
登場人物
ここからは、就活生である海野さんとデザイン事務所「SomethiGreat」を運営している砂原氏、キャリアコンサルの鎌田との会話を通じて、デザイン職の職業意義を明確に伝えます。

海野栞さんは、クリエイティブな業界でキャリアを築くことを目指す熱心な就活生です。
デザインの学校を卒業した彼女は、特にディスプレイデザインの分野に魅力を感じており、空間と視覚表現の融合に情熱を注いでいます。
彼女は新しいトレンドに常に敏感であり、創造性豊かなアイデアと技術的なスキルを持っています。
この才能は、ウェブデザインとウェブ開発の分野においても、業界の進展に大きく貢献できる可能性を秘めています。
栞さんは、ベテランデザイナーの園田さんのもとで学びながら、自身のキャリアパスを模索しています。
彼女の興味はディスプレイデザインだけでなく、ウェブデザインやウェブ開発にも及んでおり、これらの分野においても自身のスキルと才能を活かす道を探っています。
ウェブデザインとウェブ開発の世界での新しい可能性を追求し、そこでのキャリアを育てることにも積極的な栞さんは、これからの業界において注目される存在となることでしょう。

宮崎市に拠点を置く砂原氏は、自身のデザイン事務所「SomethiGreat」を運営している才能豊かなデザイナーです。
彼の事務所では、建築からインテリアデザインに至るまで、幅広い分野のデザインプロジェクトを手がけています。
砂原氏のデザインは、創造性と独創性を兼ね備えており、クライアントの要望に細かく対応することで知られています。
さらに、彼はウェブデザインとウェブ開発にも深い関心を持ち、その事務所ではウェブサイトの構築やデジタル関連のプロジェクトも積極的に請け負っています。
この多様なスキルセットにより、彼の事務所はトラディショナルなデザインの範囲を超え、デジタル世界における創造的な解決策を提供することが可能となっています。
砂原氏の趣味であるサーフィンから得る自然との調和の中での新しいインスピレーションは、彼のデザイン作品に独特の魅力をもたらし、クリエイティブな活動に新たな視点を与えています。
彼のデザイン事務所は、従来のデザインと最新のウェブ技術を組み合わせたアプローチで、業界内外から高い評価を受けています。

RCDCを運営する鎌田のプロフィールは編集後記に記載しています。
ここでの役割として、8年以上のキャリアカウンセリング経験を活かし、学生たちの視野を広げ、将来のキャリアについてより明確な理解を持てるよう導きます。
PHM(実践編)
以下は、海野さんがPHMを適用した際に記述した文章です。
1.重要な出来事の記録
私、海野栞は、デザインの学校を卒業しました。これは私にとって非常に重要な転機でした。
私が育った環境は、常にクリエイティビティを刺激するものでした。小さいころから、空間と視覚表現に強い興味を持ち、それが私の教育の経歴に大きな影響を与えました。
また、私のキャリアにおいても、ベテランデザイナー園田さんとの出会いがあり、彼女から多くを学びました。
これらの経験は、私がディスプレイデザインという分野に情熱を持つようになった理由です。
2.感情や反応の分析
学校を卒業した時、私は大きな喜びと同時に不安を感じました。
新しい世界への一歩を踏み出す喜びと、未知の分野への挑戦に対する不安が入り混じっていました。
しかし、園田さんとの出会いは、私に自信と勇気を与えてくれました。
彼女から学んだことは、私の考え方や価値観に大きな影響を与え、創造性を追求することの大切さを改めて認識させてくれました。
3.学んだ教訓の特定
私の人生で学んだ最も重要な教訓は、常に学び続けることの大切さです。
新しいトレンドに敏感であること、創造性と技術的なスキルを磨き続けることが、クリエイティブな業界で成功するためには不可欠です。
また、園田さんからは、どんなに困難な状況でも決して諦めない強さも学びました。
これらの経験は、私の行動パターンや考え方に大きな影響を与えています。
4.現在の自己との関連付け
これまでの経験は、現在の私を形作るのに非常に大きな役割を果たしています。
デザインの学校での学びや園田さんからの教えは、私がディスプレイデザインだけでなく、ウェブデザインやウェブ開発にも興味を持つきっかけとなりました。
これらの分野で私が持つ情熱とスキルは、私のキャリアパスを豊かにし、将来の可能性を広げています。
5.未来への展望
これまでの経験を踏まえて、私は自分がこれからどのように成長し、どのような目標を持つべきかを深く考えています。
私の目標は、ディスプレイデザインとウェブデザインの分野で認められるデザイナーになることです。
これを達成するためには、引き続き新しい知識を学び、スキルを磨き、創造性を追求していく必要があります。
また、この業界での新しいトレンドや技術に常に敏感でいることも、私のキャリアにおいて重要なことです。

この文章は、海野さんがクリエイティブな業界でキャリアを築くことを目指す就活生としてのパーソナル・ヒストリー・メソッド(PHM)を適用する過程を丁寧に説明しています。
重要な出来事の記録から始まり、感情や反応の分析、学んだ教訓の特定、現在の自己との関連付け、そして未来への展望に至るまで、海野さんの経験と内省を詳細に描写しており、読み手に彼女の成長過程と自己認識の深まりを理解させます。
ただし、より深い個人的な感情や具体的な経験に触れることで、彼女のキャリアに対する情熱や目標がさらに生き生きと伝わってくるかもしれません。
これはPHMを通じて自己理解と将来設計を深める過程を示す良い例であり、海野さんのクリエイティブな業界での成功に向けた確固たる一歩を表しています。
それでは次のセッションから、登場人物たちとのディスカッションを通して、業界の特徴を探っていきましょう!
本シリーズ初めての方は、以下の記事で『業界研究の意義やメソッド』をお伝えしているので、ご一読をおすすめします。
ウェブデザイナーという世界へようこそ

ウェブデザイナーとしての旅を始めるあなたへ、第2章ではこの魅力的な世界への入口を開きます。
ウェブデザインは単に美しいサイトを作る技術以上のものです。
それは、ユーザーの体験を豊かにし、彼らの日常生活に密接に関わるサービスを提供することに他なりません。
この章では、ウェブデザインの基礎から始めて、その歴史、重要性、そして現代のウェブデザインが直面している課題とチャンスについて掘り下げていきます。
また、ウェブデザイナーとして成功するために必要なスキルと、この分野で活躍するための心構えについても触れていきます。
あなたがこのエキサイティングな世界への一歩を踏み出す準備ができているなら、さあ、一緒にウェブデザインの奥深い世界を探求しましょう。
ウェブデザイナーの概要
この業界の基本的な定義、およびウェブデザイナーがどのような仕事に取り組むかについて解説します。

砂原さん、ウェブデザイナーとしての仕事内容について教えていただけますか?

ウェブデザイナーは、見た目の美しさだけでなく、ユーザビリティやアクセシビリティを考慮したウェブサイトを作る仕事です。技術の進歩と共に、私たちの仕事も進化しています。最新のトレンドやツールを学び続けることが大切です。

なるほど、常に学び続ける必要があるのですね。それでは、ウェブデザイナーにとって重要なスキルは何でしょうか?

重要なのは、クリエイティブな視点と技術的なスキルのバランスです。ユーザーのニーズを理解し、それを形にできる能力が求められます。また、コミュニケーション能力も不可欠ですよ。
この対話から、ウェブデザイナーの仕事が単にウェブサイトをデザインするだけではなく、ユーザビリティやアクセシビリティを考慮し、技術の進化に応じて学び続けることの重要性を理解しました。
また、クリエイティブな視点と技術的なスキルのバランスを取りながら、ユーザーのニーズを満たすデザインを創出する能力が求められること、そしてチームやクライアントとのコミュニケーション能力の大切さも学びました。
ウェブデザイナーの歴史と現在のトレンド
業界の発展史、主要な変遷、および歴史的な成果や影響について説明します。デジタル化、サステナビリティなど、現代の業界を動かしている最新のトレンドに焦点を当てます。

砂原さん、ウェブデザインの歴史について教えてください。どのような変遷がありましたか?

ウェブデザインは、最初は単純なテキストベースのページから始まり、時間とともにグラフィカルな要素が加わり、インタラクティブ性が高まりました。フラッシュの登場と衰退、レスポンシブデザインの普及が大きな転換点です。

現在のウェブデザインのトレンドにはどのようなものがありますか?

最近では、ユーザーエクスペリエンス(UX)の向上、サステナビリティへの配慮、デジタルアクセシビリティの重視がトレンドです。テクノロジーの進化に伴い、より使いやすく、環境に優しいデザインが求められています。
この対話から、ウェブデザインがテキストベースのシンプルなページから始まり、グラフィック要素やインタラクティビティを加えることで進化してきたことがわかります。
特に、フラッシュの使用とその後の衰退、レスポンシブデザインの普及などが大きな転換点であることが示されました。
また、現在のトレンドとしてユーザーエクスペリエンスの向上、サステナビリティ、デジタルアクセシビリティへの配慮が強調されています。
これらの情報は、ウェブデザインの歴史と現在の動向を理解する上で非常に有益です。
ウェブデザイナーの役割
社会における具体的な役割、および社会に与える影響について紹介します。

ウェブデザイナーの社会における役割について教えてください。特に、どのように社会に影響を与えているのかが知りたいです。

ウェブデザイナーは、使いやすいウェブサイトを作ることで、情報のアクセス性を高めます。これは教育、ビジネス、娯楽など、あらゆる分野に影響を及ぼします。

なるほど。では、ウェブデザインの良し悪しが直接、企業の成果にどう結びつくのでしょうか?

良いデザインはユーザー体験を向上させ、結果として企業の信頼性や売上を増やします。直感的なナビゲーションや魅力的なビジュアルがキーです。
この対話から得られた学びは、ウェブデザイナーが作るウェブサイトの使いやすさが、情報のアクセス性を向上させ、教育やビジネス、娯楽といった様々な分野において大きな役割を果たしているということです。
さらに、ウェブデザインは企業の信頼性や売上に直接影響を及ぼすため、デザインの質が重要であることが強調されました。
良いデザインには直感的なナビゲーションや魅力的なビジュアルが必要であるということがわかりました。
ウェブデザイナーの将来性
この業界の安定性や成長について予想します。

ウェブデザイナーとしての将来性についてどう思いますか?この業界の安定性や成長についての見解を教えてください。

ウェブデザイナーの需要は増加傾向にあります。デジタル化が進む中、ウェブサイトやアプリの重要性は高まる一方で、クリエイティブなデザインスキルが求められています。

では、技術の進化に伴い、ウェブデザイナーに求められるスキルに変化はありますか?

はい、技術の進化により、ユーザー体験(UX)デザインやインタラクティブデザインの知識がますます重要になっています。常に最新のトレンドを学び続ける必要があります。
この対話から得られた学びは、ウェブデザイナーの需要が増加しており、その将来性は非常に明るいということです。
デジタル化の進展に伴い、ウェブサイトやアプリケーションのデザインが重要視されている現代において、クリエイティブなデザインスキルはますます価値を増しています。
また、技術の進化により、ウェブデザイナーにはユーザー体験(UX)デザインやインタラクティブデザインなど、新たなスキルが求められていることもわかりました。
これらのスキルを磨くことで、ウェブデザイナーとしての市場価値を高めることができるでしょう。
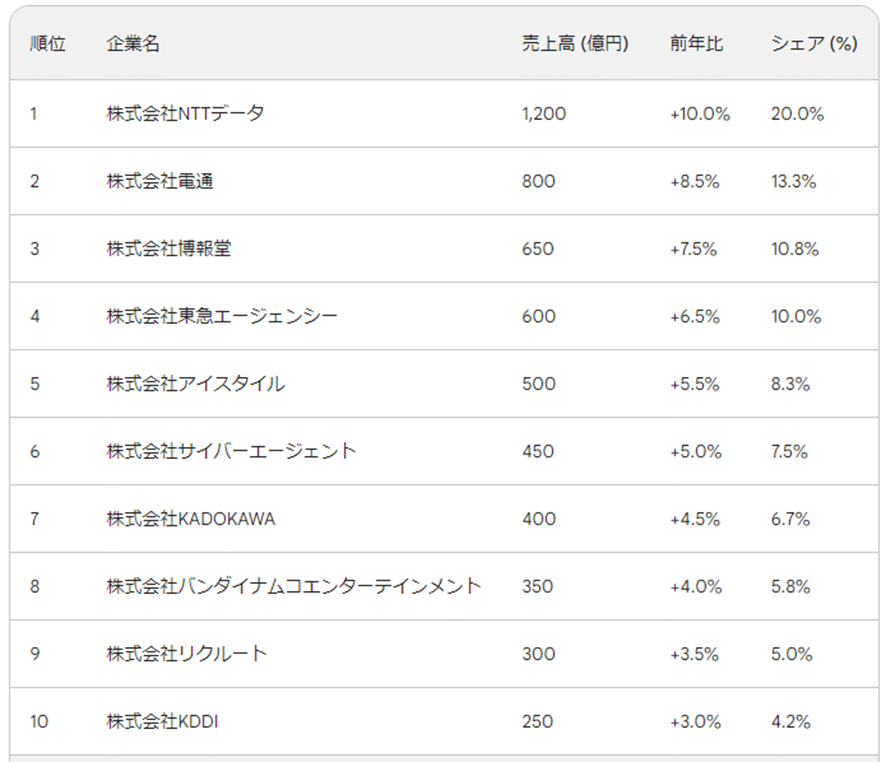
ウェブデザイナー業界 売上高&シェアランキング
この業界の国内における売上高&シェアをランキング形式でまとめました。
市場におけるシェアや現状、動向を知ることができます。
※各売上高の詳細に関して一般的には、売上高ランキングは企業の公式報告や業界の分析レポートを通じて公開されています。これらの情報は、企業の年次報告書で入手することが可能です。第5章の企業分析のメソッドを参照して調べてみてください。

注意・免責事項
このコンテンツは上記企業の有価証券報告書または公開資料に基づき掲載しております。業界のデータは上記企業のデータの合計または平均を表したものです。掲載企業に関しましてはできる限り多くの企業を反映させるよう努めていますが、全ての企業を反映したものではありません。あらかじめご了承ください。また、情報に関しましては精査をしておりますが、この情報を元に発生した諸問題、不利益等について当方は何ら責任を負うものではありません。重要な判断を伴う情報の収集に関しましては、必ず各企業の有価証券報告書や公開資料にてご確認ください。
近年、インターネットの普及とともにウェブサイトの需要は増加傾向にあり、この流れはウェブデザイナーの仕事内容を多様化させています。
ウェブデザイナーとして活躍するためには、ただ技術を持つだけでなく、高いデザインセンスも必要とされます。
これらのスキルと経験は、ウェブデザイナーの年収に大きく影響を与え、その差はかなり大きなものになり得ます。
ウェブデザイナー業界は競争が激しく、常に最新の技術やトレンドに対応していく柔軟性が求められます。
この業界においては、特定の資格が必須というわけではありませんが、様々なスキルを持つことが自身の市場価値を高めることにつながります。
また、ウェブデザイナーとしてのキャリアは多岐にわたり、フリーランスとして活躍する人も多くいます。
フリーランスとして働くことにより、より多様なプロジェクトに関わることが可能になり、自分の働き方やプロジェクトを選ぶ自由度が高まります。
このように、ウェブデザイナー業界では、高い専門性とデザインセンスを兼ね備えた人材が求められており、その結果として年収に大きな差が生まれることも珍しくありません。
フリーランスとしての道を選ぶことも一つのキャリアパスとしてあり、個人のスキルやセンスを活かした多様な働き方が可能です。
ウェブデザイナーとして成功するためには、継続的な学習と自己研鑽が不可欠であり、激しい業界の競争を生き抜くためには、常に一歩先を行く努力が求められます。
ウェブデザイナーのキャリアパス

ウェブデザインの世界に足を踏み入れると、多彩なキャリアパスが広がっています。
初心者からスタートしても、経験とスキルを積み重ねることで、多くの道が開けるのです。フリーランスのウェブデザイナーから始めて、独自のクライアントを獲得し、自分だけのデザインスタジオを立ち上げることも可能です。
また、大手企業やスタートアップにおける社内ウェブデザイナーとしてキャリアを築くこともできます。
この章では、ウェブデザイナーとしてのキャリアを形成する上で考慮すべき点、成長するために必要なスキルセット、そして様々なキャリアオプションについて掘り下げていきます。
ウェブデザインの領域は常に進化しているため、継続的な学習と適応が成功への鍵となります。
必要な学術的背景とガクチカに有利な経験
ウェブデザイナーとして活躍するために推奨される学問分野を紹介します。また、これらの分野がどのように実際の業務に役立つかを解説し、学術的な基盤がどのように実務能力につながるのかを説明します。

ウェブデザイナーになるためには、どのような学問分野の勉強が推奨されますか? また、どういった経験が有利に働くのでしょうか?

グラフィックデザインやコンピュータサイエンスが基礎となります。デザインの原理を理解し、プログラミング能力を身につけることで、実際の業務で直面する課題を解決できます。

学術的な背景が実務能力にどのようにつながるのか、もう少し詳しく教えてください。

学んだデザイン原理はユーザー体験を高めるビジュアルを作る基盤となり、プログラミングスキルはそれを現実のウェブサイトに実装する能力を提供します。これらは実務で直接役立ちます。
この対話から得られた学びは、ウェブデザイナーになるためにはグラフィックデザインやコンピュータサイエンスなどの学問分野の学習が推奨されること、そしてこれらの学問が実際の業務にどのように役立つかということです。
特に、デザインの原理を理解することとプログラミング能力を身につけることが、ウェブデザイナーとしての実務能力に直結するという点が強調されました。
これらの能力は、ユーザー体験を高めるビジュアルの作成と、それをウェブサイトとして実装するために必要不可欠です。
キャリアに有利な資格とスキル
ウェブデザイナーとして活躍するために有利な資格、必要なスキルセット、およびそれらを習得する方法について詳述します。
ウェブデザイナーとしてのキャリアを目指す就活生にとって、特定の資格やスキルセットを持っていることは大きなアドバンテージとなります。
この分野では、技術的な能力とクリエイティビティが要求されるため、どのような資格が有利に働き、必要なスキルセットは何か、そしてそれらをどのように習得できるのかを理解することが重要です。
本稿では、ウェブデザインに関連する推奨される資格、求められるスキルセット、そしてこれらの能力を高める方法について詳しく解説します。
まず、ウェブデザインの分野で推奨される資格には、Adobe Certified Expert (ACE) やGoogle UX Design Certificateなどがあります。
ACE資格は、Adobeのソフトウェアを用いたデザイン技術の習得度を証明するもので、特にPhotoshopやIllustratorなどのツールを用いたグラフィックデザインスキルが評価されます。
一方、Google UX Design Certificateは、ユーザーエクスペリエンスの設計に焦点を当てた資格で、ウェブデザインにおけるユーザー中心の設計思想を学びます。
次に、ウェブデザイナーとして求められるスキルセットには、グラフィックデザイン、UI(ユーザーインターフェース)デザイン、UX(ユーザーエクスペリエンス)デザイン、HTML/CSS/JavaScriptによるコーディング、レスポンシブデザイン、SEO(検索エンジン最適化)の知識が含まれます。
これらのスキルは、魅力的で機能的なウェブサイトを設計し、ユーザーにとって使いやすく情報を効率的に伝えるために不可欠です。
これらのスキルや資格を習得する方法としては、オンラインコースや専門学校での学習が有効です。
例えば、CourseraやUdemyなどのプラットフォームでは、グラフィックデザインやウェブ開発に関する多岐にわたるコースが提供されています。
また、専門学校や大学のコースを受講することで、より体系的な知識と実践的なスキルを身につけることが可能です。
重要なのは、継続的な学習と実践を通じてスキルセットを拡大し、最新のトレンドや技術に常にアップデートしていくことです。
加えて、ポートフォリオの構築は、ウェブデザイナーとしてのキャリアにおいて極めて重要です。
学んだスキルや習得した資格を実際のプロジェクトに活かし、その成果をポートフォリオとしてまとめることで、将来の雇用主に対して自身の能力を直接示すことができます。
ポートフォリオは、あなたのデザインセンス、技術的なスキル、プロジェクトを遂行する能力を示す貴重な資源となります。
ウェブデザインの分野は、常に新しい技術やトレンドが登場しています。成功を収めるためには、最新の知識を継続的に取り入れ、実務経験を積み重ねることが重要です。
資格を取得し、推奨されるスキルセットを身につけ、ポートフォリオを構築することで、ウェブデザイナーとしてのキャリアを有利に進めることができるでしょう。
このプロセスを通じて、就活生は自分自身を市場で際立たせ、多くの機会を掴むことが可能になります。
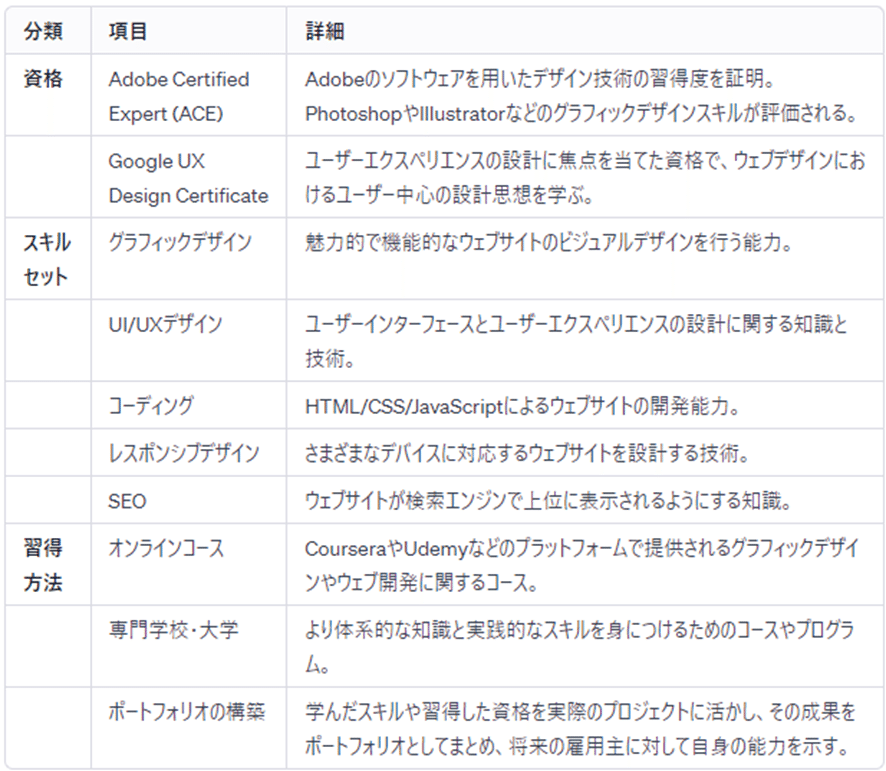
以下の表は、ウェブデザイナー業界で推奨される資格、求められるスキルセット、そしてそれらのスキルや資格を習得する方法に関する情報をまとめたものです。
この表を参考にすることで、就活生はウェブデザイナーとしてのキャリアを目指す際に、どのような資格が有利に働き、どのスキルを身につけるべきか、そしてそれらをどのように習得できるのかを理解することができます。

ウェブデザイン業界で成功を収めるためには、上記の表に示された資格の取得やスキルセットの習得が重要です。
また、これらのスキルや資格をどのようにして習得するかについても、具体的な方法が示されています。
就活生は、これらの情報を活用して、自分自身のキャリアを計画し、ウェブデザイナーとしての道を切り拓くための準備を進めることができるでしょう。
ウェブデザイナーのキャリア戦略
効果的なキャリア構築のための戦略、キャリアの成長段階、および業界内での昇進について説明します。

ウェブデザイナーとしてのキャリアを効果的に構築するための戦略にはどのようなものがありますか? また、キャリアの成長段階と業界内での昇進について教えてください。

最初は、基礎スキルの習得が重要です。その後、実務経験を積み、特定分野での専門性を高めることがキャリア成長につながります。業界内での昇進には、リーダーシップやプロジェクト管理能力の証明が必要です。

キャリア成長において、どのような点を最も重視すべきでしょうか?

継続的な学習と専門性の追求が最も重要です。技術の進化に追いつき、市場価値を高めるためには、最新のトレンドやツールを常に学び続ける必要があります。
この対話から得られた学びは、ウェブデザイナーとしてのキャリアを効果的に構築するためには、まず基礎スキルの習得から始め、実務経験を積み重ねることが重要であるということです。
また、特定の分野での専門性を高め、リーダーシップやプロジェクト管理能力を身につけることが、業界内での昇進へと繋がると強調されました。
継続的な学習と専門性の追求がキャリア成長の鍵であることを理解することが、ウェブデザイナーとして成功するためには不可欠です。
キャリア転換と進路の多様性
このキャリアは、多様なキャリアパスへの転換を可能にし、多くの機会を提供します。

ウェブデザインのキャリアはどのようにして多様なキャリアパスへの転換を可能にするのでしょうか?

ウェブデザインのスキルは多岐に渡り、UI/UXデザイン、フロントエンド開発など、他の分野への転換も容易です。また、デジタルマーケティングやプロジェクト管理など、関連分野でのキャリアを築くことも可能です。

それでは、多様なキャリアパスを探求する際に、何を重視すべきでしょうか?

自分の興味とスキルを見極めることが重要です。また、新しい技術やトレンドを学び続ける意欲が、多様なキャリアへの転換をスムーズにします。
この対話から得られた学びは、ウェブデザインのキャリアが多様なキャリアパスへの転換を可能にする理由として、ウェブデザインに関連するスキルが他の多くの分野にも適用可能であることが挙げられます。
UI/UXデザインやフロントエンド開発、デジタルマーケティング、プロジェクト管理など、ウェブデザインのスキルは広範な領域で活用できるため、キャリアの選択肢が広がります。
重要なのは、自分の興味やスキルに合った分野を見極め、新しい技術やトレンドへの学習意欲を持ち続けることです。
ウェブデザイナーからの業界別キャリアパス事例
ウェブデザイナーから異なる業界におけるキャリアパス事例を紹介し、多様性と可能性を示します。

ウェブデザイナーから異なる業界へのキャリアパスにはどのような事例がありますか?

例えば、ウェブデザイナーからデジタルマーケティングの専門家へ転身するケースがあります。ウェブデザインの知識を活かして、効果的なオンライン広告キャンペーンを企画・実施できます。

他にはどのような業界で活躍できるのでしょうか?

ITコンサルタントへの転身も可能です。ウェブデザインの経験を生かし、顧客のビジネスニーズに合ったITソリューションを提案する仕事です。
この対話から得られた学びは、ウェブデザイナーから異なる業界へのキャリアパスには多様な可能性があるということです。
特に、デジタルマーケティングの専門家やITコンサルタントへの転身は、ウェブデザインのスキルを活かしつつ、新たな分野で活躍する良い例として挙げられます。
これらの事例は、ウェブデザイナーが持つ多様性と可能性を示しており、キャリアの選択肢を広げる上で参考になります。
ネットワーキングとメンターシップ

この業界でのネットワーキングの重要性について教えてください。

ネットワーキングは非常に重要です。業界のトレンドを理解し、新しい機会を探るためには、広い人脈が不可欠です。

メンターシップの役割はどうですか?

メンターシップはキャリア成長において重要です。経験豊富なメンターから学び、キャリア上の課題を乗り越える手助けを得ることができます。
本シリーズ初めての方は、以下の記事で『メンターサービス』をお伝えしているので、ご一読をおすすめします。
ウェブデザイナーの日常

ウェブデザイナーとしての日常は、創造性と技術の両方を駆使する業務に満ちています。
この章では、ウェブデザイナーがどのような仕事をしているのか、またその日常がどのようなものかを詳しく見ていきます。
ウェブデザイナーは、クライアントやチームメンバーとの打ち合わせから始まり、ユーザーのニーズを満たすためのウェブサイトやアプリケーションのデザインに取り組みます。
その過程で、最新のデザイントレンドを研究し、ユーザーインターフェース(UI)やユーザーエクスペリエンス(UX)を考慮したデザインを行うことが求められます。
また、デザインのアイデアを形にするためには、HTMLやCSS、JavaScriptといった言語を使ったコーディングスキルも不可欠です。
この章を通じて、ウェブデザイナーの日々がいかに多岐にわたるスキルと継続的な学習を必要とするかを、具体的な例と共に紹介していきます。
新入社員の一日のスケジュール
一日の典型的なスケジュール、タイムマネジメント、および仕事の流れについて具体的なシナリオを提示します。
新入社員としての一日は、効果的なタイムマネジメントと仕事の流れの理解によって、より生産的かつ充実したものになります。
以下に、新入社員の典型的な一日のスケジュールを示し、どのように時間を管理し、日々の業務を遂行していくかについて解説します。
8:00 - 9:00 出社・準備
まずは、メールやスケジュールの確認から始めます。重要なメールには返信し、その日のスケジュールを確認して、優先すべきタスクを把握します。
9:00 - 10:00 朝のミーティング
チームや部署内での朝のミーティングに参加します。この時間は、前日の進捗の共有やその日の目標設定、重要な連絡事項の共有が行われます。
10:00 - 12:00 主要な業務時間
集中力が高い午前中に、その日の主要な業務に取り組みます。計画的に仕事を進めるためには、この時間を最大限に活用することが重要です。
12:00 - 13:00 昼休憩
休憩をしっかりと取り、リフレッシュします。昼食後に軽い散歩をするなどして、午後の業務に向けてエネルギーを充電します。
13:00 - 15:00 午後の業務時間
午後も引き続き業務に取り組みます。この時間帯には、新たなタスクの開始や、午前中に取りかかった仕事の続きなどを行います。
15:00 - 15:15 休憩
短い休憩を取ります。コーヒーブレイクをするなどして、集中力を回復させます。
15:15 - 17:00 プロジェクト作業・会議
プロジェクトの進捗確認や会議に参加します。この時間は、チームでのコラボレーションが多くなるため、コミュニケーションを重視します。
17:00 - 18:00 業務のまとめ・翌日の準備
その日の業務を振り返り、翌日の準備をします。未完了のタスクがあれば、翌日のスケジュールに組み込みます。

このスケジュールはあくまで一例ですが、効果的なタイムマネジメントを実践することで、業務の効率を上げることができます。
特に、重要なタスクに優先順位をつけ、集中力が高い時間帯に取り組むことが重要です。
また、適度な休憩を取り入れることで、疲労を蓄積させずに一日を過ごすことができます。
新入社員は、このようなスケジュールを参考にしながら、自分自身に合った働き方を見つけていくことが大切です。
このような日々のルーティンを通じて、業務の効率化や専門知識の習得、チームワークの強化が図られます。
給与レンジとキャリア成長
業界における職位別の給与レンジ、昇進に伴う給与の変化、および報酬構造について詳細に解説します。
業界における職位別の給与レンジとキャリア成長に伴う給与の変化は、就活生にとって重要な情報の一つです。
このセクションでは、特にウェブデザイン業界での給与構造とキャリアパスについて詳しく解説します。
ウェブデザイン業界は、技術の進化と共に絶えず変化しているため、給与レンジもまた、職位やスキルレベル、経験年数によって大きく異なります。
エントリーレベル(新卒〜3年未満の経験)のウェブデザイナーの場合、年収はおおよそ300万円から500万円が一般的なレンジとなります。
この段階では、基本的なデザインスキルやウェブサイト構築の知識を身につけ、実務経験を積むことが重視されます。
ミドルレベル(3年以上の経験)になると、年収は500万円から700万円程度に上がることが期待できます。このレベルでは、高度なデザインスキルや特定の分野での専門知識、プロジェクト管理能力などが求められます。
また、チームリーダーやプロジェクトリーダーとしての役割を担う機会も増え、それに伴い給与も向上します。
シニアレベル(5年以上の経験)のウェブデザイナーになると、年収は700万円を超え、経験や実績に応じて1000万円以上になることも珍しくありません。
シニアレベルでは、深い専門知識と豊富なプロジェクト経験、チームや部門を率いるリーダーシップ能力が給与アップの鍵となります。
昇進に伴う給与の変化は、個人の実績や貢献度、さらには会社の業績や市場の動向によっても左右されます。
報酬構造には、基本給の他に、パフォーマンスに基づくボーナスやインセンティブ、さらには株式オプションなど、さまざまな形態があります。
キャリア成長においては、継続的なスキルアップと専門知識の習得が重要です。
また、コミュニケーション能力やプロジェクト管理能力など、技術以外のソフトスキルの向上も給与アップに直結します。
ウェブデザイン業界で長期的なキャリアを築くには、トレンドを追い続け、自身のスキルセットを常にアップデートし続ける必要があります。
結論として、ウェブデザイン業界における給与レンジとキャリア成長は、個人の努力と成長、市場の需要によって大きく変動します。
就活生は、自身のキャリアパスを慎重に計画し、目指す職位や分野で求められるスキルや知識を身につけることが、成功への鍵となります。
以下は、ウェブデザイン業界における職位別の給与レンジとキャリア成長に関する情報を表にまとめたものです。
この表は、ウェブデザイナーがキャリアを通じて経験する典型的な給与の変化と、それに伴うスキルセットや職責の変遷を示しています。

昇進に伴う給与の変化
個人の実績や貢献度、会社の業績や市場の動向により給与が変動します。報酬構造には、基本給の他にボーナスやインセンティブ、株式オプションなどが含まれる場合があります。
キャリア成長における注目点
スキルアップ: 継続的な学習による技術的スキルの向上が重要です。
ソフトスキル: コミュニケーション能力やプロジェクト管理能力の向上も給与アップに影響します。
市場のトレンドに対応: 業界のトレンドを追い続け、スキルセットを常に更新することが求められます。
この表は、ウェブデザイン業界においてキャリアを積む上での給与の見込みと、それに伴うスキルや職責の変化に関する一般的なガイドラインを提供します。
ただし、実際の給与やキャリアパスは、個人の能力、企業の規模や地域、業界の状況によって異なるため、これらの数字は参考値として捉え、自身のキャリア計画に活用してください。
本シリーズ初めての方は、以下の記事で『労働環境とワークライフバランス』をお伝えしているので、ご一読をおすすめします。
本シリーズ初めての方は、以下の記事で『効率的な時間管理の手法』をお伝えしているので、ご一読をおすすめします。
本シリーズ初めての方は、以下の記事で『企業分析の手法とOB/OG訪問について』お伝えしているので、ご一読をおすすめします。
本シリーズ初めての方は、以下の記事で『インターンシップやグルディス対策』をお伝えしているので、ご一読をおすすめします。
本シリーズ初めての方は、以下の記事で『SPIなどの対策など』をお伝えしているので、ご一読をおすすめします。
フリーランスや個人事業主としての選択肢
本シリーズ初めての方は、以下の記事で『フリーランスや個人事業主の魅力』をお伝えしているので、ご一読をおすすめします。
ウェブデザイナーの世界で輝く~フリーランスと個人事業主としての道
フリーランスと個人事業主は似ているように見えますが、実際にはいくつかの違いがあります。
フリーランスは主に個人として短期またはプロジェクトベースの契約で仕事を行うのに対し、個人事業主はより独立したビジネスを運営しているという点で異なります。
ウェブデザイン業界では、多彩な職種でフリーランスとして活躍することが可能です。
フリーランスとして働くことで、柔軟な働き方や多様なプロジェクトに関わることができ、自身のスキルや興味に合わせたキャリアを築くことができます。
まず、ウェブデザイナーとしてフリーランスで働く場合、クライアントの要望に応じたウェブサイトのデザインや制作を行います。
また、UI/UXデザイナーとしては、ユーザーにとって使いやすく魅力的なインターフェースの設計に携わります。
フロントエンドデベロッパーは、デザインを実際のウェブサイトとして機能させるためのコーディングを行います。
さらに、グラフィックデザイナーとして、ウェブサイトのロゴやバナーなどのビジュアル要素を制作することも可能です。
これらの職種では、クリエイティビティと技術的スキルを活かすことが求められます。
以下の表に、フリーランスとして関われる主な職種とその役割をまとめました。

フリーランスとしてウェブデザイン業界で活躍するためには、これらの職種に必要なスキルを磨き、ポートフォリオを充実させることが重要です。
また、クライアントとのコミュニケーション能力も、成功するためには欠かせません。
一方で、ウェブデザイン業界で個人事業主として活躍する道は多岐にわたります。
個人事業主として成功するためには、専門性を高めることと幅広いスキルセットを持つことが重要です。
ここでは、ウェブデザイナー業界で個人事業主として関われる職種とその役割について説明します。
ウェブデザイナーは、クライアントからの依頼に基づき、魅力的で機能的なウェブサイトをデザインし、制作します。
コンテンツクリエーターとしては、ウェブサイトやSNS用のコンテンツを制作し、クライアントのブランド価値を高めます。
SEOコンサルタントでは、ウェブサイトが検索エンジンで上位に表示されるように戦略を立て、実行します。
また、ウェブ開発者としては、ウェブサイトのバックエンドやフロントエンドの開発を手掛け、サイトの機能性を高める仕事をします。
これらの職種では、クリエイティビティ、技術的な知識、マーケティングスキルが求められ、個人事業主としてのキャリアを築く上で大きな強みとなります。
以下の表に、個人事業主として関われる主な職種とその役割をまとめました。

個人事業主としてウェブデザイン業界で活躍するには、これらの職種に必要なスキルを身につけ、自身の専門性を明確に打ち出すことが重要です。
また、クライアントとの信頼関係構築やネットワーキングも成功の鍵となります。

フリーランスと比べて、個人事業主はビジネス運営における全責任を負い、ビジネスの成長と持続性により深く関与します。
これには、財務管理、マーケティング戦略、顧客関係管理など、ビジネス運営のさまざまな側面が含まれます。
このようなビジネス運営のさまざまな側面には、確かに専門的な知識と経験が必要です。
一般的には、業界経験を積んだ後に独立する道が選ばれることが多いですが、弊社の提供するメンターサービス(※6)によって、新卒でもこれらのスキルを学ぶことが可能です。
このメンターサービスでは、財務管理、マーケティング戦略、顧客関係管理など、ビジネス運営に必要な全ての要素について、経験豊富な専門家から直接学ぶことができます。
これにより、新卒の方でも、この業界におけるフリーランスや個人事業主としてのキャリアをスムーズにスタートさせることが可能になります。
ぜひ、私たちのメンターサービスに加入して、あなたのビジネスの成功を一緒に築いていきましょう。
効果的なESの書き方
エントリーシート(ES)は、就活生の最初の挑戦状であり、あなたの夢への扉を開く鍵です。
本シリーズ初めての方は、以下の記事で『ESの効果的な書き方』をお伝えしているので、ご一読をおすすめします。
業界の専門用語集
この用語集は、業界固有のジャーゴンや概念を解き明かし、皆様が業界のプロフェッショナルとしての知識を深めるための助けとなります。
また、面接やエントリーシートの作成時には、これらの用語を適切に使用することで、あなたの専門性と業界への精通を示すことができます。
本用語集は、新入社員からベテランまで、すべての業界関係者が共通言語でコミュニケーションを取れるように設計されており、就職活動はもちろん、日々の業務においても役立つリソースになります。
HTML (HyperText Markup Language): ウェブページの構造を記述するための標準マークアップ言語。
CSS (Cascading Style Sheets): ウェブページのスタイル(フォント、色、レイアウトなど)を定義するためのスタイルシート言語。
JavaScript: ウェブページに動的要素やインタラクティブ機能を追加するためのプログラミング言語。
レスポンシブデザイン: 異なるデバイス(デスクトップ、タブレット、スマートフォンなど)で適切に表示されるウェブデザインのアプローチ。
UI (User Interface): ユーザーが直接操作するウェブサイトやアプリの部分。
UX (User Experience): ユーザーが製品やサービスを使用する際の経験や感じ方。
フロントエンド開発: ウェブサイトのユーザーが直接触れる部分(クライアントサイド)を開発するプロセス。
バックエンド開発: サーバー、アプリケーション、データベースを扱うウェブサイトの裏側の部分。
API (Application Programming Interface): ソフトウェア間でデータを交換し、連携するためのインターフェース。
フレームワーク: 特定のプログラミング言語で構築された、再利用可能なコードの集まりで、アプリケーション開発を容易にする。
CMS (Content Management System): ウェブサイトのコンテンツを管理・公開するためのシステム。例:WordPress。
SEO (Search Engine Optimization): ウェブサイトが検索エンジンでより高くランクされるように最適化するプロセス。
これらの用語は、ウェブデザインとウェブ開発の分野で頻繁に使用され、業界の基本を理解するのに役立ちます。
エントリーシートの書き方(実践編)
それでは実際にエントリーシートの作成に移っていきましょう。本書のタイトル通りの業界・職業に沿った内容にするためChatGPTを使っておらず、実際に本選考に進んだESを本人の了承を得て公開しています。
ESの作成は、就職活動の中で非常に重要なステップです。このドキュメントは、あなたのキャリアの第一印象を形成し、採用担当者に対してあなたの強み、経験、適性を伝えるための重要な手段になります。
効果的なESを作成するためには、自己分析を徹底的に行い、自分の経験やスキルをどのように職種や企業のニーズに合わせて表現するかを熟考する必要があります。
このガイドでは、ESを書く際の具体的なアプローチ、ポイント、そして避けるべき表現の落とし穴について詳しく説明していきます。
あなたのESが、面接の門を開く鍵となるように、一つ一つのセクションを丁寧に構築しましょう。
この記事はAmazon Kindle Unlimitedで読み放題!いつでもどこでもお楽しみいただけます。
さらに、ペーパーバック版もご用意しており、手軽に知識を深めることができます。
noteでは、この先の有料記事を特別価格でご提供中です。是非この機会にご利用ください。
ここから先は
Amazonギフトカード5,000円分が当たる
よろしければサポートお願いします! いただいたサポートはクリエイターとしての活動費に使わせていただきます!
