【初心者用】Ordinals Walletへコレクション掲載依頼を出す方法
オトさん(@otograf_jp)からご相談いただき、Ordinals Walletへコレクションの掲載をお手伝いさせていただきました。
推しているクリエイターさんたちが沢山Ordinalsへ参入されているので、参考程度に行った手順を記していきます。
非エンジニア向けに書くので、gitの導入方法とかどうでもいいよ!って方は以下をご参考ください🙇
取り急ぎ簡単にまとめておくと、
— Genta|NFTで遊びを創るエンジニア😇 (@genta_ikikata) March 7, 2023
①ordinals-collectionsのリポジトリをFork&ローカルへcloneするhttps://t.co/uxyzGrGl7i
②collectionsディレクトリ配下へ、作成したいコレクションのslugと同様の名前でディレクトリを作成する… https://t.co/JDBGF44ybC
※ブラウザのみで完結するように書いています。
Mac、Windowsどちらでもいけると思いますが、検証はMacのみです。
また、現状手順さえわかれば誰でも他人の作品を用いてコレクションを作成したり、他人が作成したコレクションの情報を書き換えたりすることが可能な状態です。
これが良いことなのか悪いことなのかは、Ordinals Walletの方針がわからないのでなんとも言えませんが、代理でお願いされた場合などを除いて、自分自身の作品のコレクションを作るに留めて置くのが、あらぬトラブルを生まずに良いのかなと思います。
また、他人のコレクションを無闇矢鱈に弄るのも、控えておくのが良いでしょう。
①GitHubのアカウント作成
Sign upボタンを押下し、登録を進めてください!
②ordinals-collectionsのリポジトリをForkする
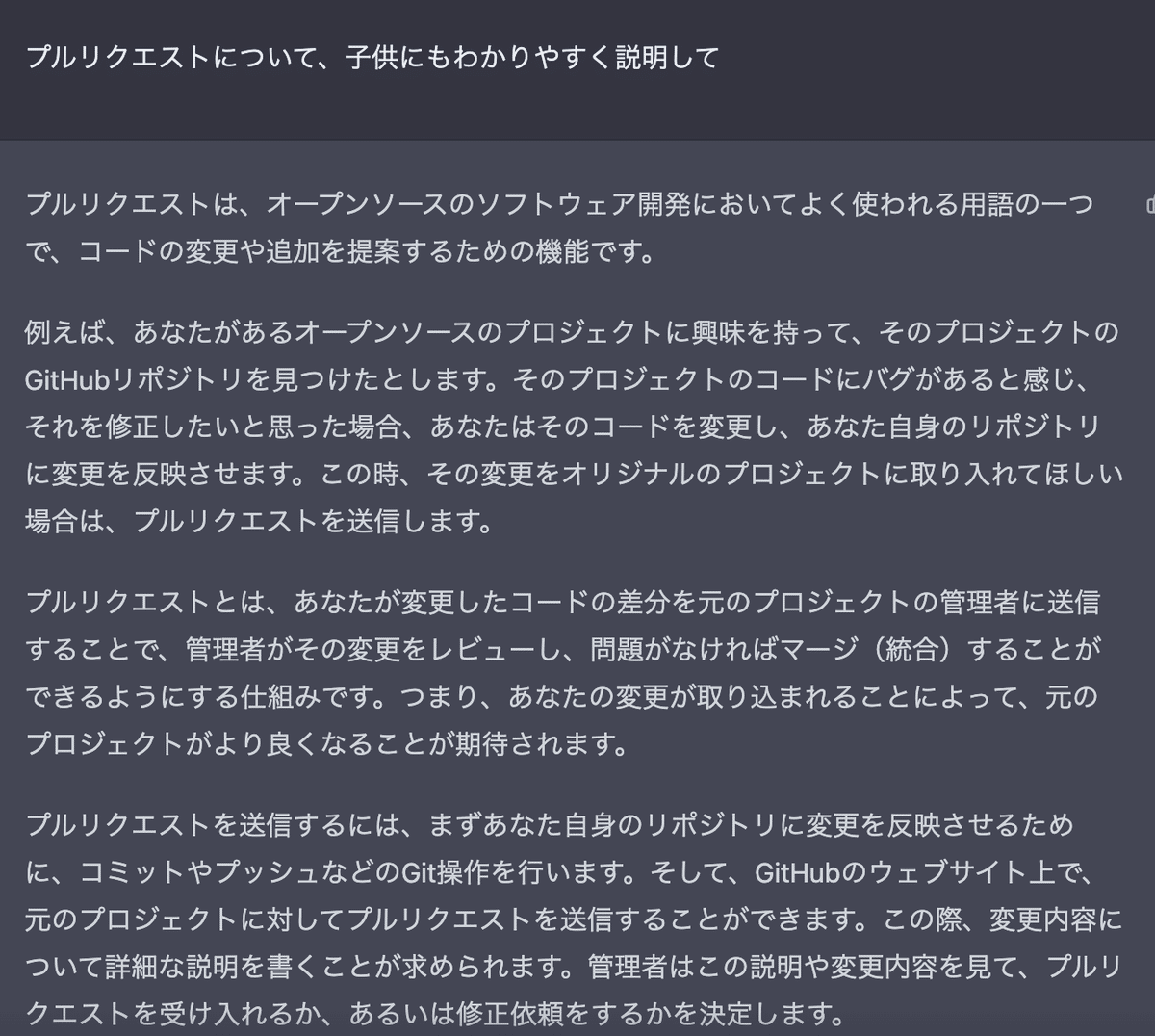
はじめに、ちょっと用語で爆死する人が出てきそうなので、Chat GPT先生に解説してもらいました。


それでは、「ordinals-collectionsのリポジトリをForkしてみましょう。
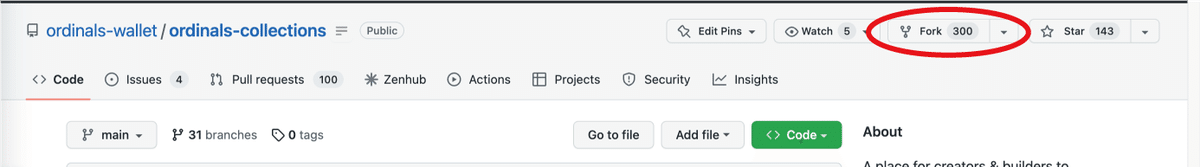
A. 右上のForkを押下する

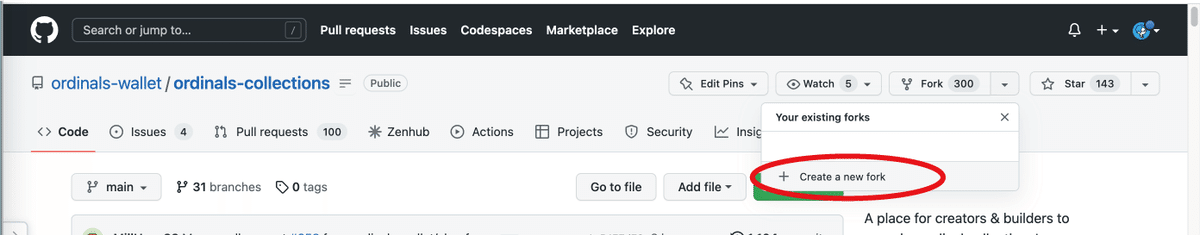
B. Create a new forkを押下する

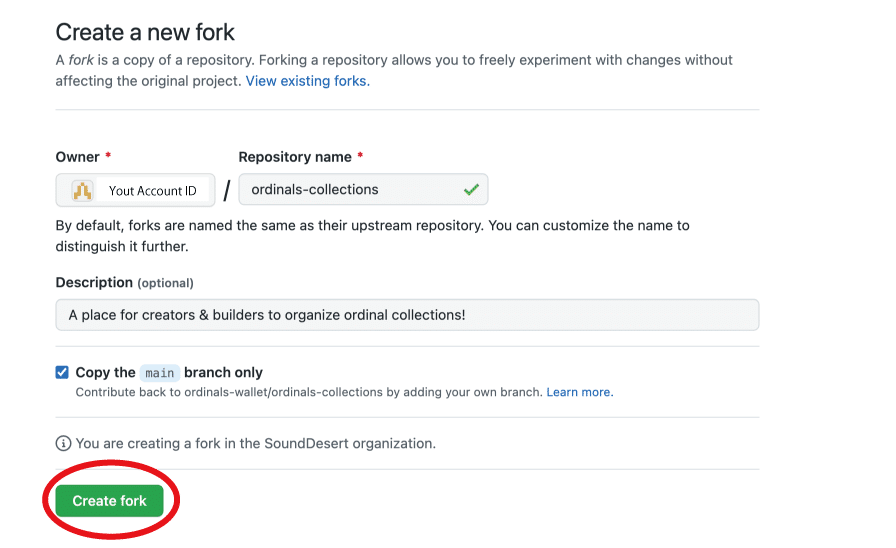
C. Forkを作成
Ownerの部分が自身のアカウントになっていることを確認し、Create forkボタンを押下します。
Repository nameは変更できますが、特に明確な変更意図がなければそのままで良いかと思います。

「Create fork」を押下すると、自分自身がオーナになっているリポジトリへリダイレクトされます。
リダイレクトされないよって場合や、URLどこかわからなくなった!!!という場合は
https://github.com/[Your Account ID]/ordinals-collections
こちらのURLの[Your Account ID]の箇所を、自分自身のgithub IDへ置き換えてアクセスしてみてください。
③Forkしたリポジトリ内にコレクションを追加する
※ここで説明する方法は、GitHubのブラウザ上から1つづつファイルを追加する方法です。あくまでも非エンジニアがPCに色々入れるストレスを軽減しつつ、申請する方法として記載します。
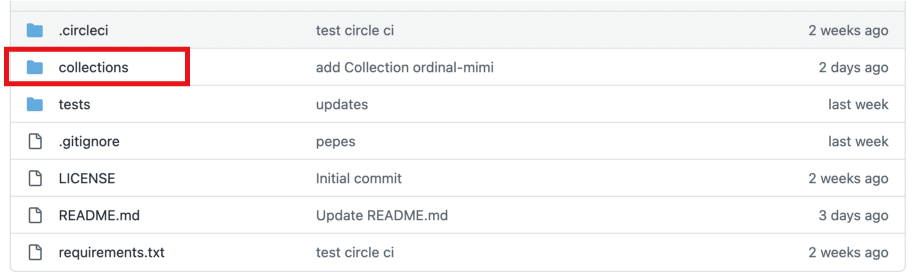
A. Forkしたリポジトリのページから、collectionディレクトリを選択します

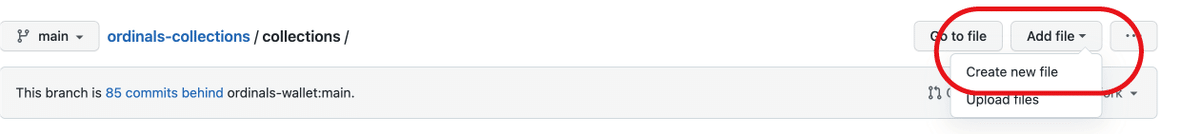
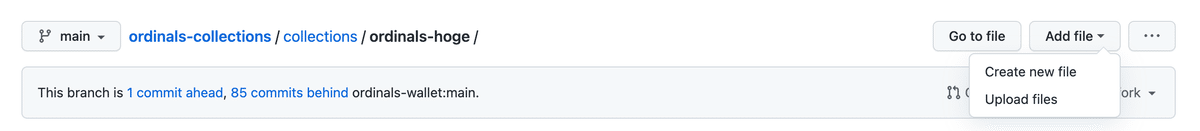
B. 右にあるAdd fileを押下、その後「Create new file」を押下します

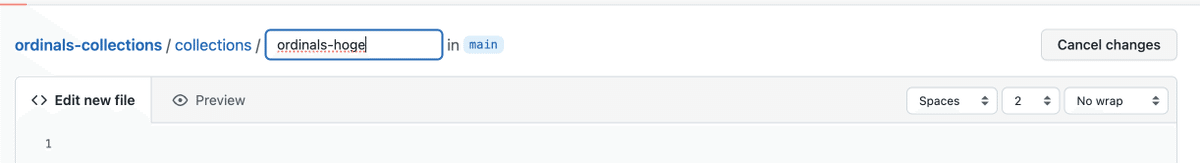
C.コレクション名を英語で入力します
半角スペースや大文字、記号は使わずに、命名してください。
スペースの代わりには、ハイフンでつなぐのが良いでしょう
例)「ordinals hoge」 の場合は、 「ordinals-hoge」

最後にスラッシュを入れることで、コレクション用のディレクトリが作成されます。

④コレクションに必要ファイルを追加する
A. meta.jsonを作成する
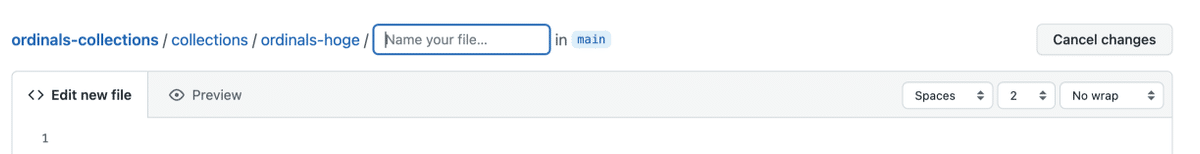
先程のコレクション名と同様に、「meta.json」と入力します。
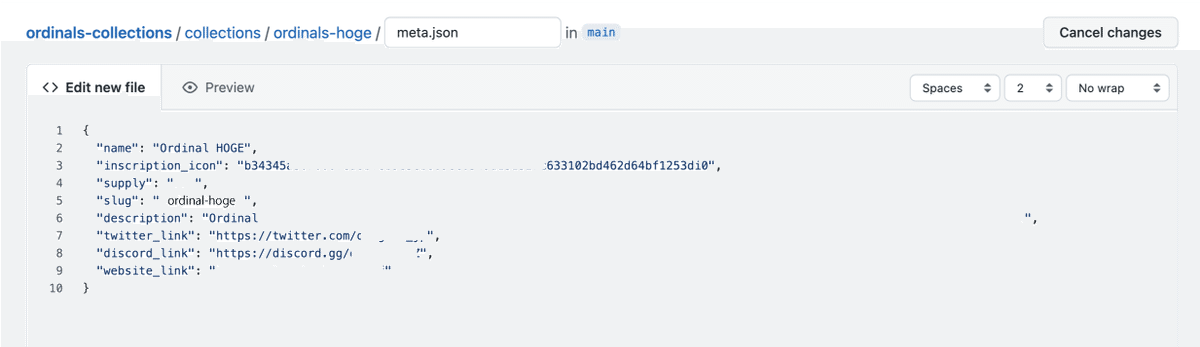
Edit new fileとなっている箇所へ、以下の形式で入力します。
{
"name": "", # inscription name
"inscription_icon": "", # collection cover inscription id
"supply": "", # total supply
"slug": "", # directory name
"description": "", # collection description
"twitter_link": "", # official twitter
"discord_link": "", # official discord
"website_link": "" # official website
}slugはコレクション名と同じものを入れてください。
半角スペースは用いずに、そのような場合はハイフンでつないでください。
また大文字も弾かれるようなので、半角英数字の小文字で構成するとよいです。

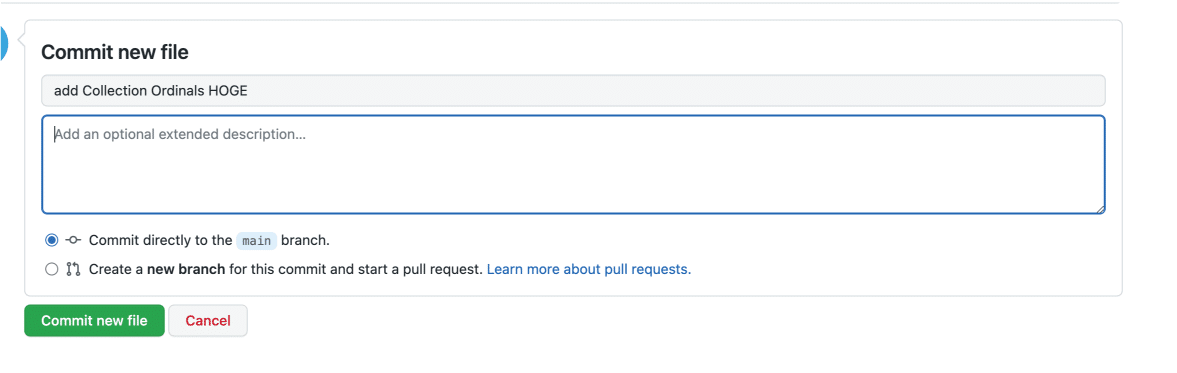
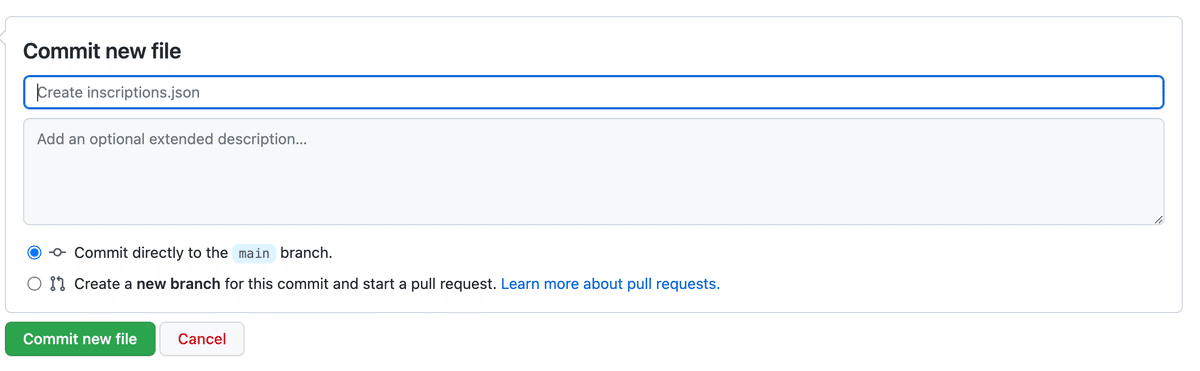
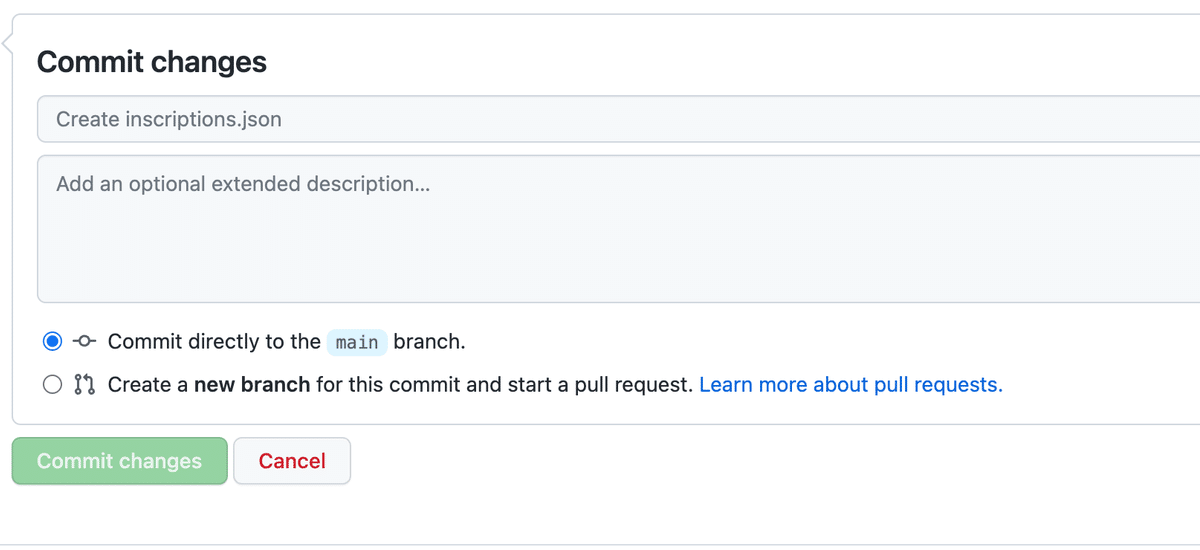
入力が完了したら、ページをスクロールし、「Commit new file」と書いてあるフォームを埋めましょう。
上の小さなフォームは、今回の変更がどんな変更なのかを簡単にまとめたものを入れると良いと思います。

「Commit new file」のボタンを押下します。
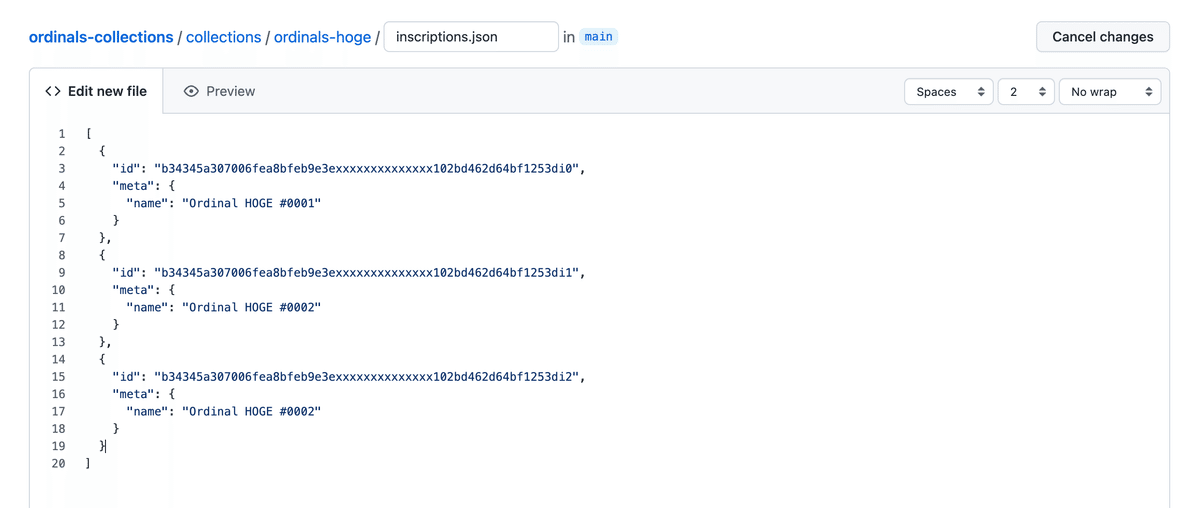
B. inscriptions.jsonを作成する
先のセクションで「Commit new file」のボタンを押下すると、作成したコレクションディレクトリ内へリダイレクトされますので、再度「Add file」から「Create new file」を押下します。

以下のような感じで、コレクションに追加したい作品のinscription IDとnameを追加していきます。

[
{
"id": "", # inscription id
"meta": {
"name": "" # inscription name
}
},
...
][ ] この角カッコの中に、入った、{ } 波括弧の情報が1つ1つの作品という扱いです。
作品を増やしたければ、{ } 波括弧の情報を追加していけばOKということです。
注意点としましては、 { } 波括弧の後ろには、「, カンマ」を入れてあげることを忘れないようにしましょう。
例)
[
{
"id": "b34345a307006fea8bfeb9e3exxxxxxxxxxxxxx102bd462d64bf1253di0",
"meta": {
"name": "Ordinal HOGE #0001"
}
},
{
"id": "b34345a307006fea8bfeb9e3exxxxxxxxxxxxxx102bd462d64bf1253di1",
"meta": {
"name": "Ordinal HOGE #0002"
}
},
{
"id": "b34345a307006fea8bfeb9e3exxxxxxxxxxxxxx102bd462d64bf1253di2",
"meta": {
"name": "Ordinal HOGE #0003"
}
}
]meta.json同様に、追加内容について記述し、「Commit new file」を押下します

⑤Forkを元のリポジトリへプルリクエストする

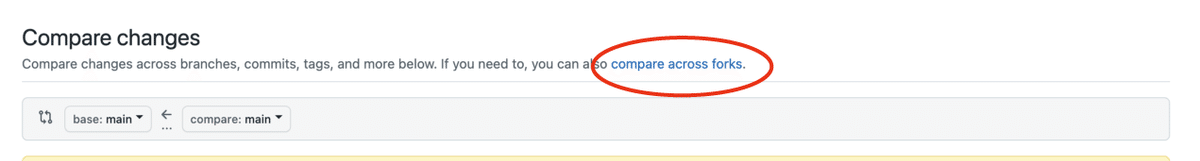
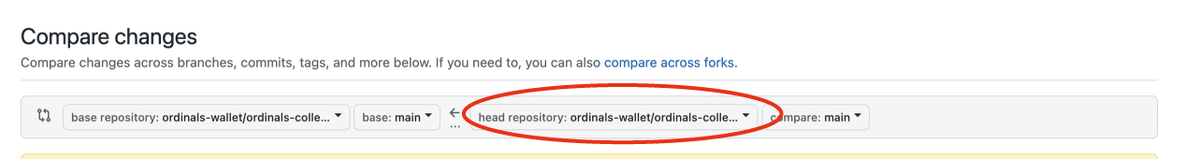
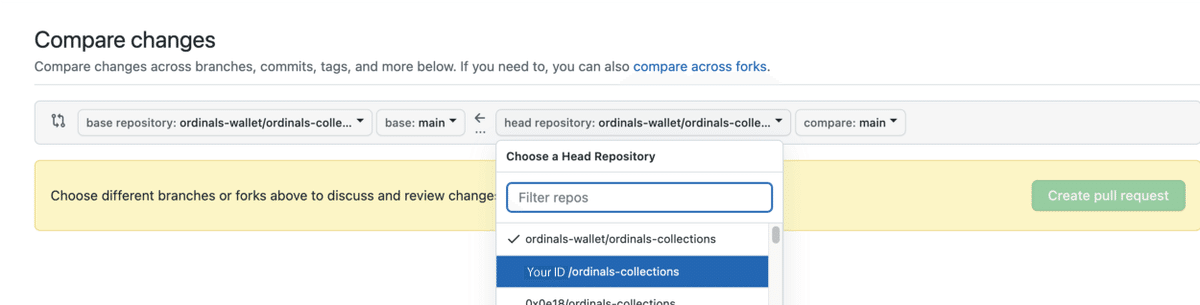
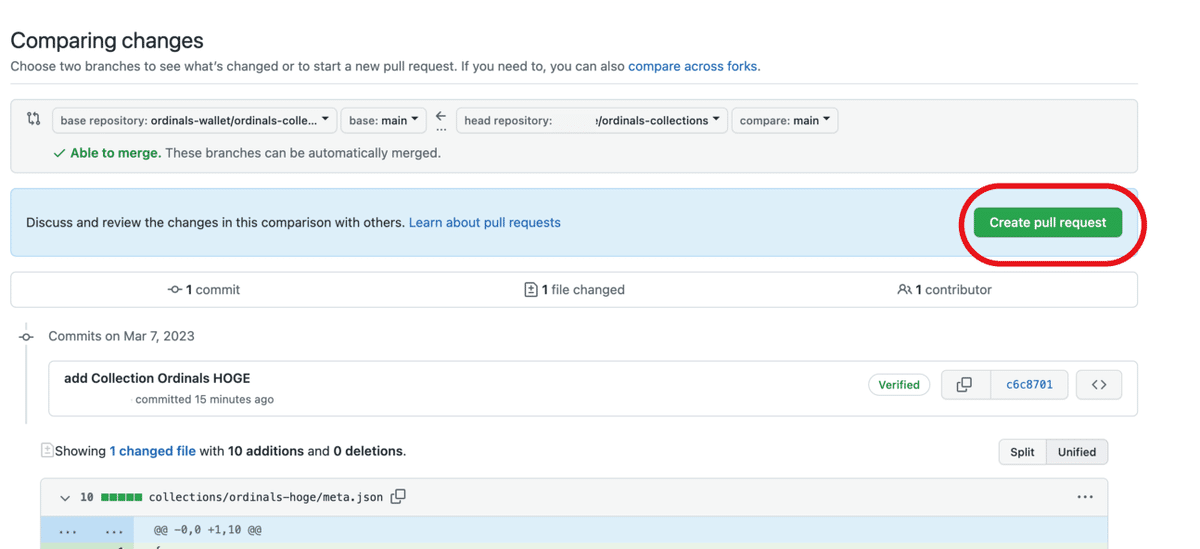
それでは、プルリクエストを出して変更を大元のリポジトリへに取り込んでもらいましょう。
まずは大元のリポジトリへ移動します
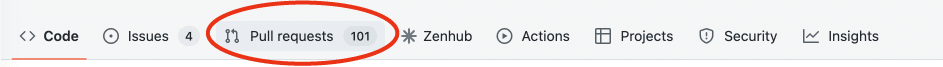
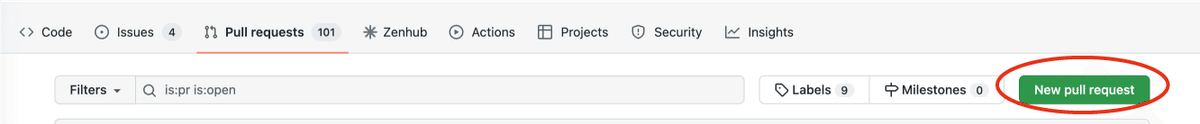
Pull requestsのタブを押下します。

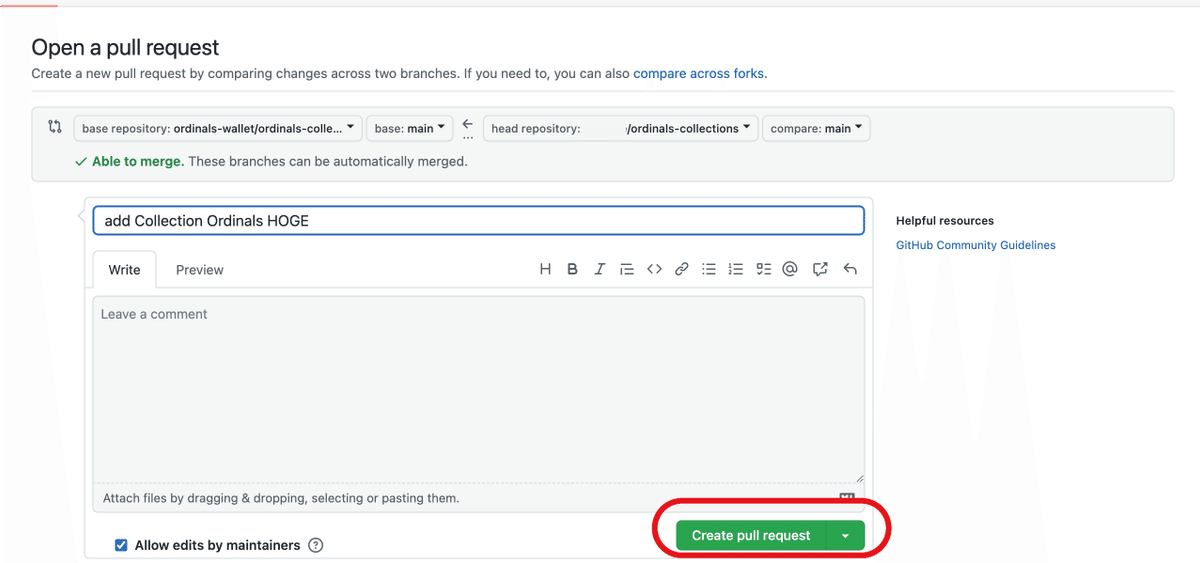
ちょっと疲れてきたので画像で許して……
不明の声が多ければ追記していきます🙇






これでコレクション追加の申請は完了です!
内容に問題がなければ順次申請を承認し、取り込んでもらえます!
承認から、実際のページへの反映までは24時間程度かかりました。
申請が増えた場合にはそれ以上になることもあると思いますので、気長に待つと良いでしょう。
おまけ:既に追加済みのコレクションを編集、追加し申請する方法
編集したいファイルのページを開き、鉛筆マークを押すと内容を編集できます。

編集後は作成時と同様に、フォームをスクロールして変更内容を記述し、Commit changesを押下してください。

その後、作成時と同様に大元のリポジトリへプルリクエストを出せばOKです。
おまけその2:プルリクエストでエラーが出たら
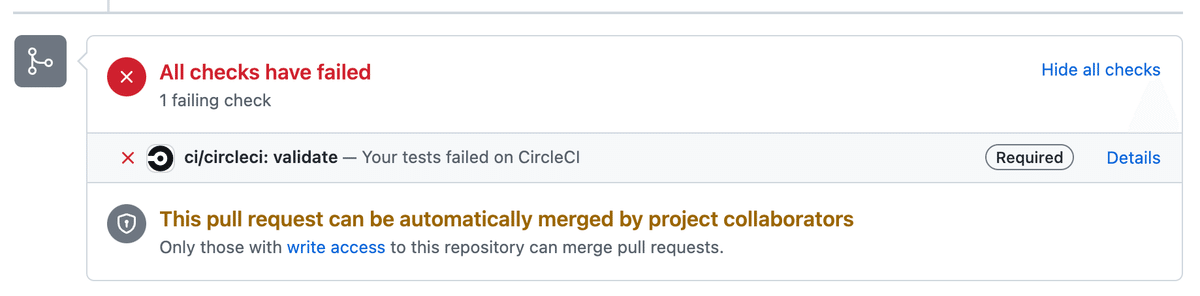
なんらかの原因でプルリクエストがエラーが出た場合、
ci/circleci:validateの右にある、Detailsからエラーの詳細を見ることができます。

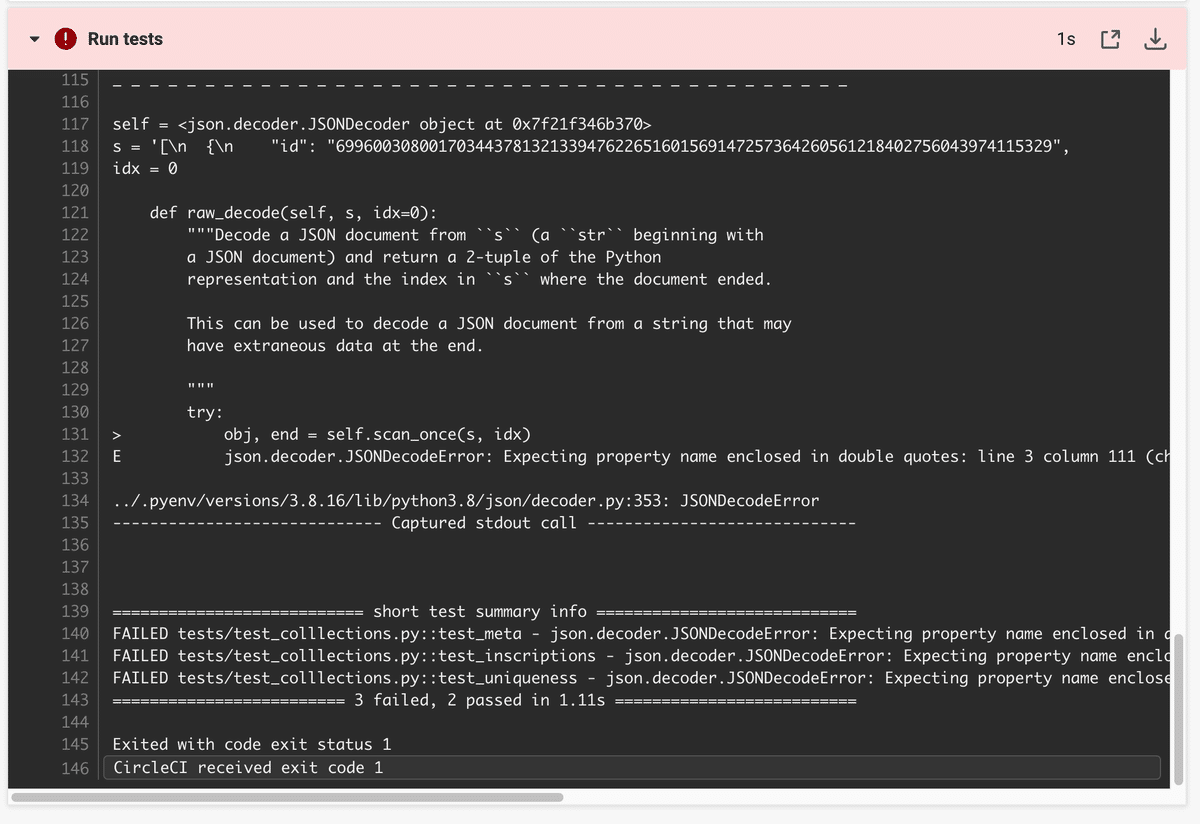
Detailsを押して詳細ページを見てみると、Run testsの項目が赤くなっているかと思います。

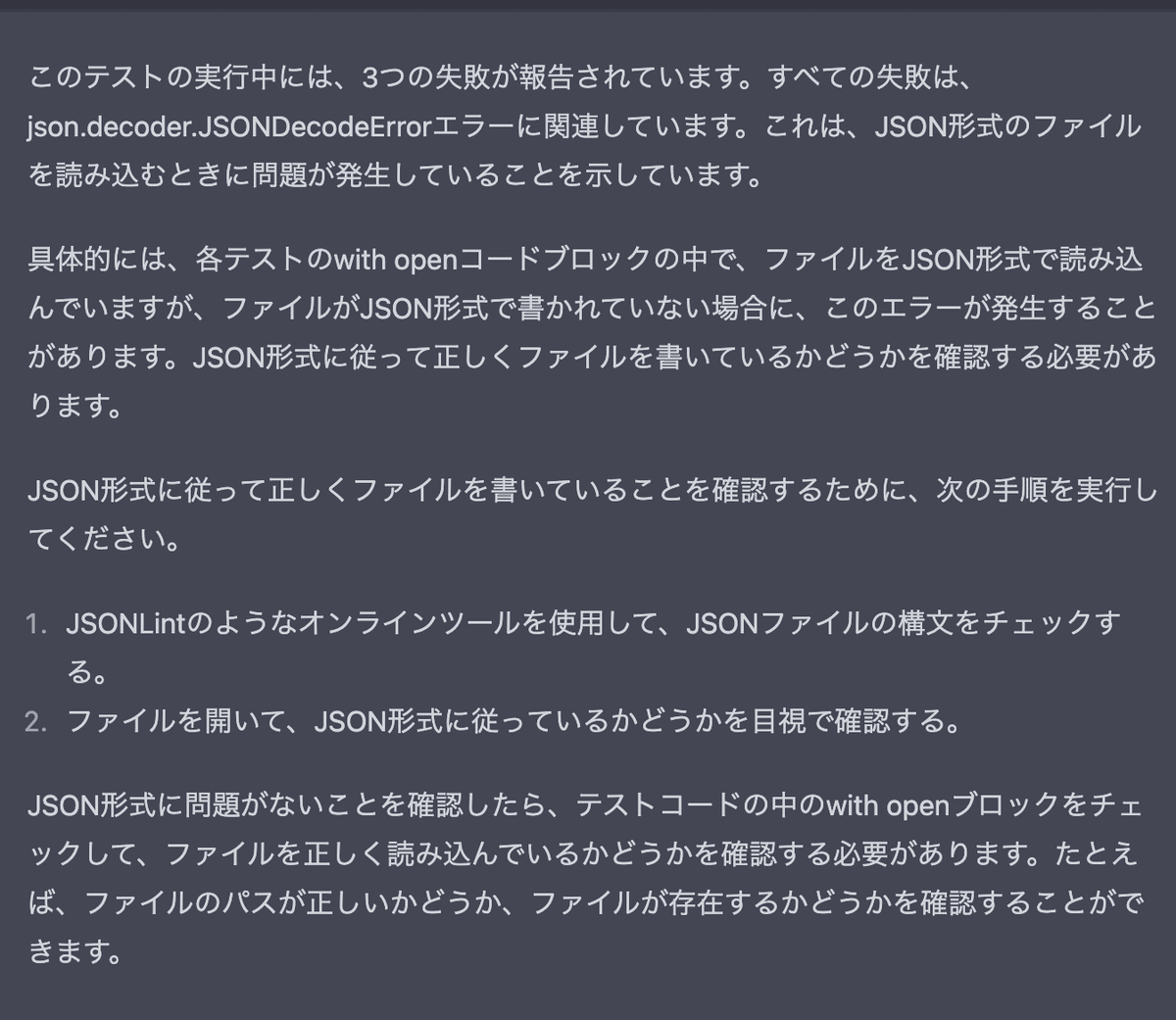
ここから中身を読み解くのが良いのですが、なかなかムリゲーだと思いますので、文明の利器chatGPT先生に、
「以下のエラーについておしえて」と記入し、
Run testsの中身をすべてコピペして聞いてみましょう。

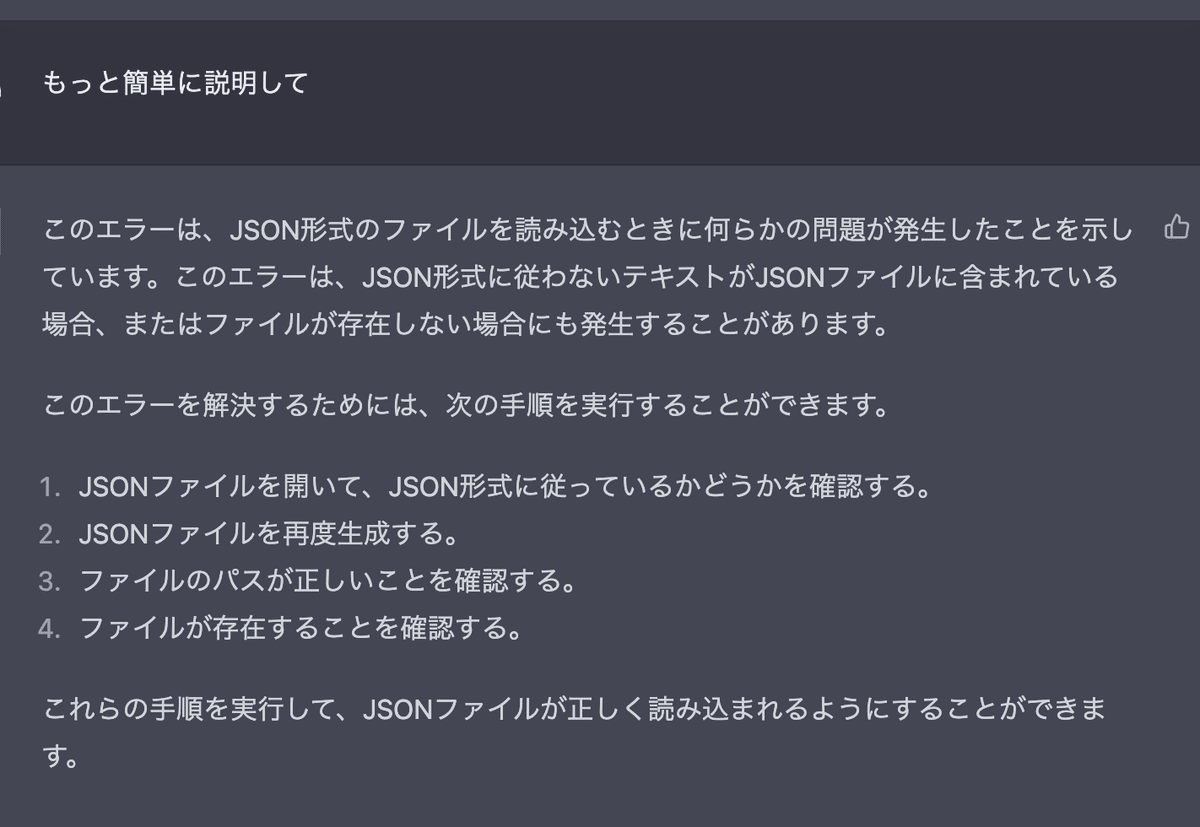
まだ「なるほどわからん」であれば、より噛み砕いてもらっても良いでしょう。

ここまでやってみて、尚わからないようであれば、
・ここまでの経緯
・スクリーンショット
・プルリクエストのURL
を添えてエンジニアにヘルプを出せば、聞かれたエンジニアも助け舟を出しやすくなるのではないかなと思います!
