
Photo by
light_mimosa502
【GAS】WEBサイト更新通知①
まずは参考にさせていただいた記事のURLを。
もうほぼコピペで動いたので初心者には大変ありがたい。。
まずはスプレッドシートに3列の表を作成しておく。
監視対象が変更になったり増えたりすればここを編集すればおけ。

からのコード。自分はLINE通知不要だったのでGmail通知のみ。
function webChecker() {
var sheet = SpreadsheetApp.getActiveSheet();
var rows = sheet.getDataRange();
var numRows = rows.getNumRows();
var values = rows.getValues();
// 一つずつサイトをチェックしていく
var results = [];
for (var i = 1; i <= numRows - 1; i++) {
var row = values[i];
var name = row[0];
var url = row[1];
var hash = row[2];
// サイトを取得してハッシュを計算
var r = UrlFetchApp.fetch(url);
var text = r.getContentText();
var md5bin = Utilities.computeDigest(Utilities.DigestAlgorithm.MD5, text);
var md5 = Utilities.base64Encode(md5bin);
Logger.log('Hash: '+ name+ '(' + hash + ')');
Logger.log(text);
if (hash == md5) continue; // 前回と同じならレポートしない
// コンテンツのハッシュを保存
results.push([name, url]);
sheet.getRange(1 + i , 3).setValue(md5);
}
if (results.length == 0) {
Logger.log("更新したサイトはありませんでした。");
return;
}
// メールする文面を作成
var body = "";
for (var i = 0; i < results.length; i++) {
var r = results[i];
body += "* " + r[0] + "\r\n";
body += "- " + r[1] + "\r\n\r\n";
}
//【メール送信】
GmailApp.sendEmail('メールアドレス1,メールアドレス2','メールタイトル',body);
Logger.log("更新サイト情報をメールしました。");
};コードが書き換えられればハッシュが変わるため、ぱっと見で更新されていないのに通知が届くこと(コメントアウト部分が変更されていた等)があった。
変更点確認のためLogger.log(text); を追記したが、負荷が増えそうなので微妙かもしれない。。
ので、HTMLの指定タグが更新されたら通知するバージョンも作ってみたヨ
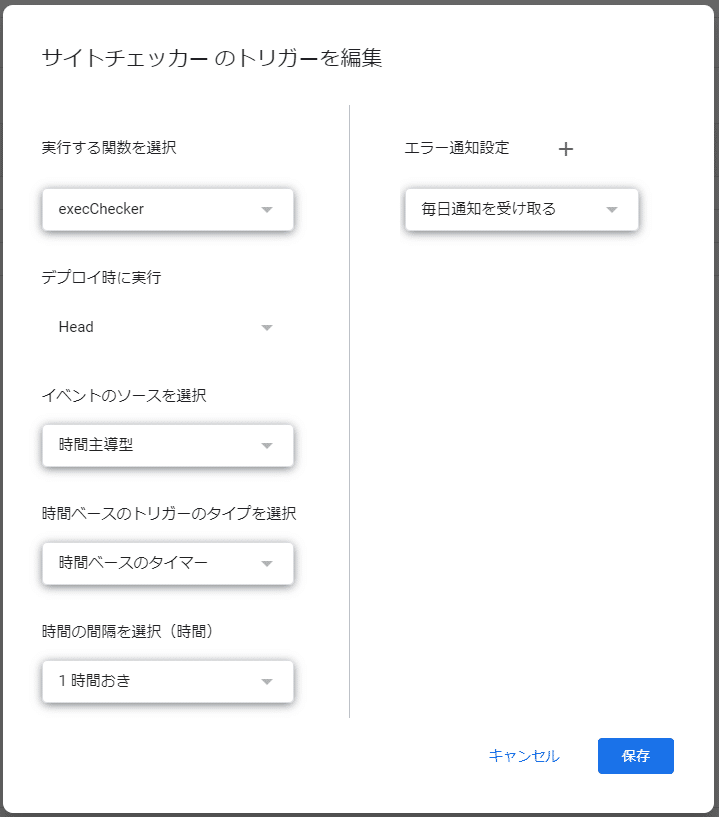
あとはトリガーの設定しておしまい。

あとはGmailが届くので上司ヨロコビでした。めでたしめでたし。
いいなと思ったら応援しよう!

