ホームページ作り20年(ジオシティーズの雛形から現在のTOPページまで)
1. ジオシティーズ
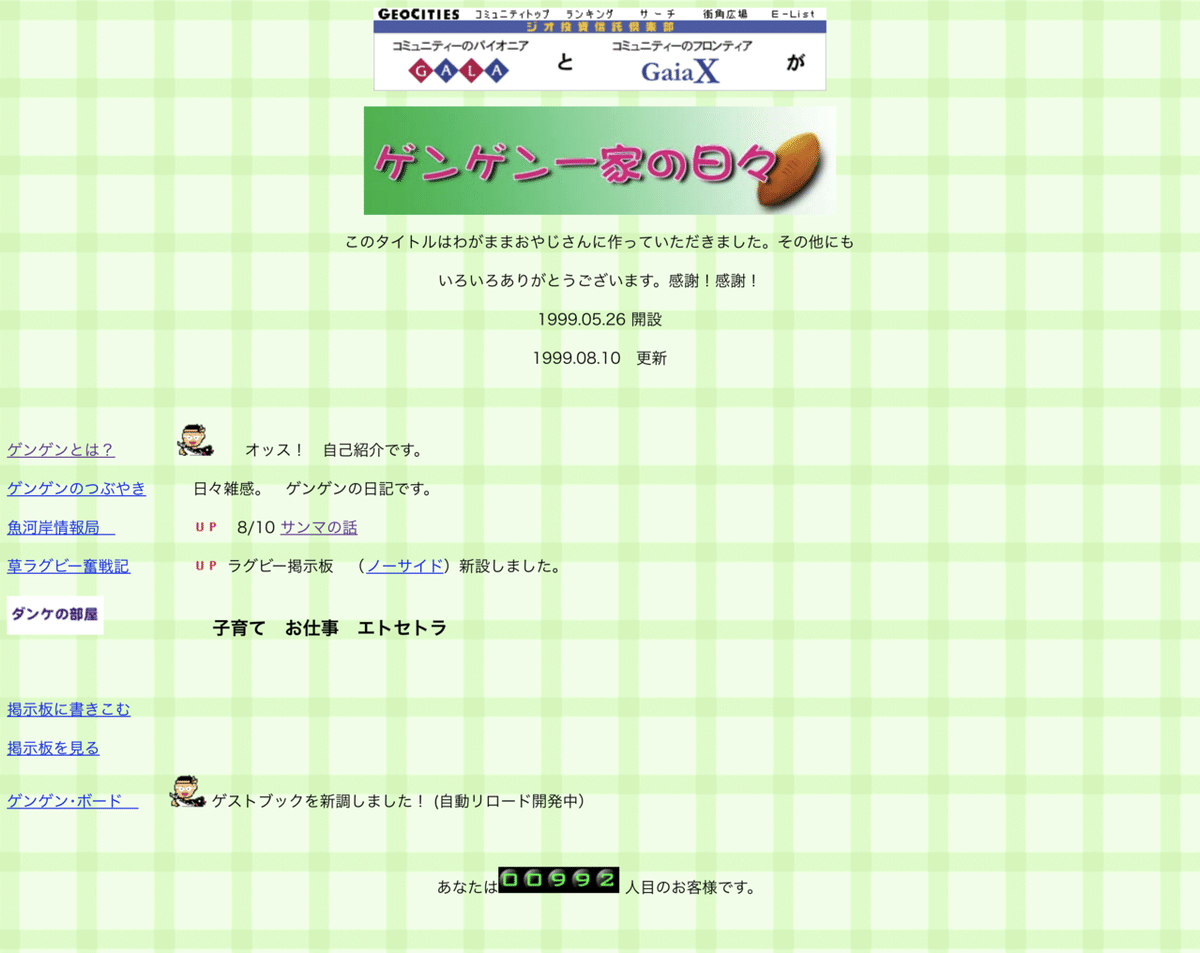
パソコン雑誌の特集記事を見ながら制作した最初のホームページです。
テンプレートで背景色等を設定して割り当てられたスペースにそのHTMLファイルを置きます。ゲストブックや日記もついていました。

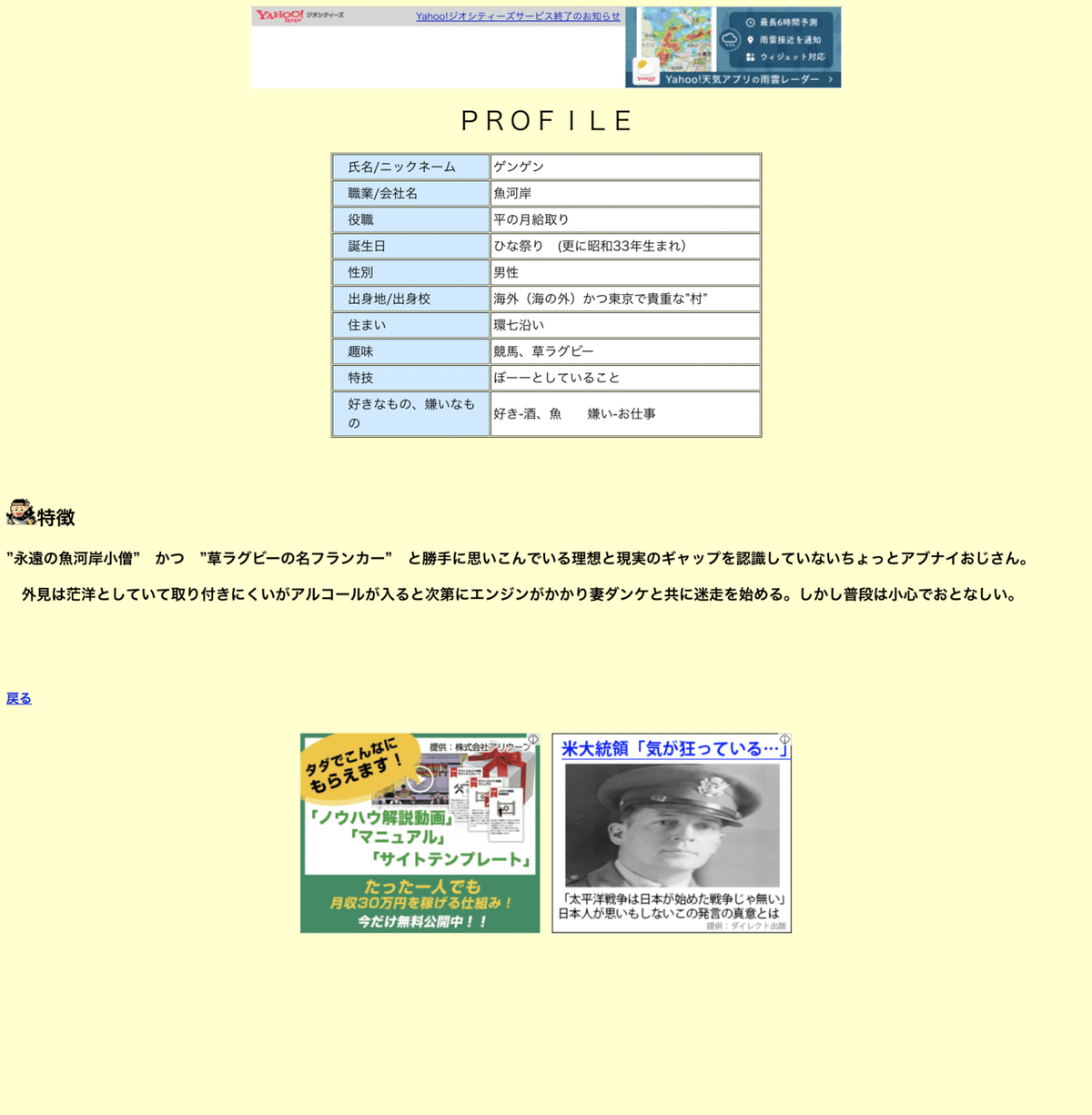
このジオシティーズのサービスは、残念ながら2019年3月31日に終了してしまいましたが、自己紹介のページはこんな感じでした。

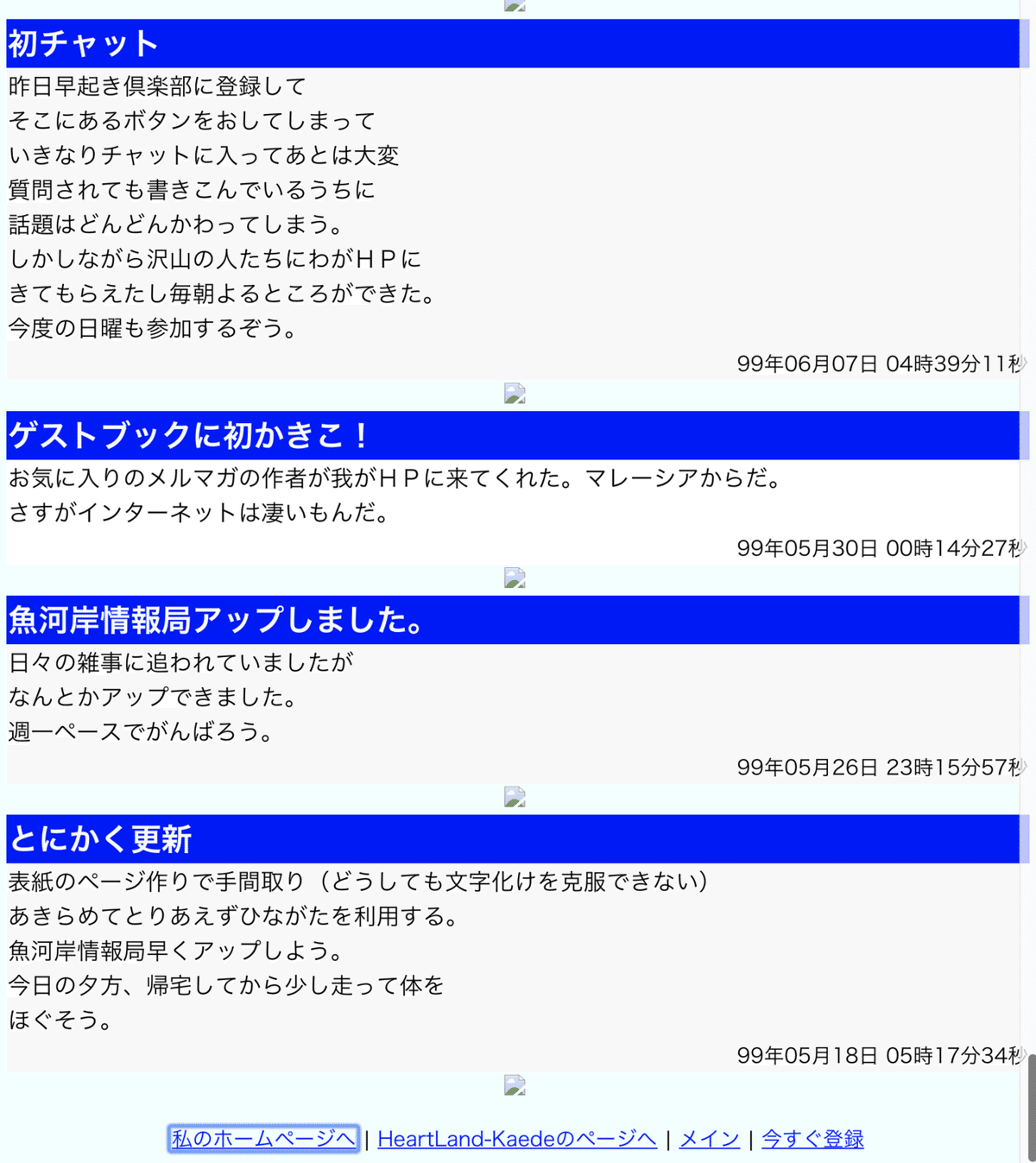
日記をみるとホームページを開設する前後のドタバタがよくわかります。

2. ホームページ作成ソフト(HTML4.0)
2-1 TOPページ
そのうちにテンプレートでは物足りなくなりました。そこでCOOLというレンタルサーバを使い、ホームページ作成ソフトで作成したHTMLをアップロードしてサイトを公開しました。

2-2 魚河岸情報局

このサイトを開設していた時はバリバリの魚河岸小僧でしたので、なかなか面白い記事もあったりします。

2-3 草ラグビー奮戦記

3. HTML5
3-1 ジェネレーター
自動的にCSSとJavaScriptのファイルを生成してくれるテンプレートです。initializr というものを使用しました。

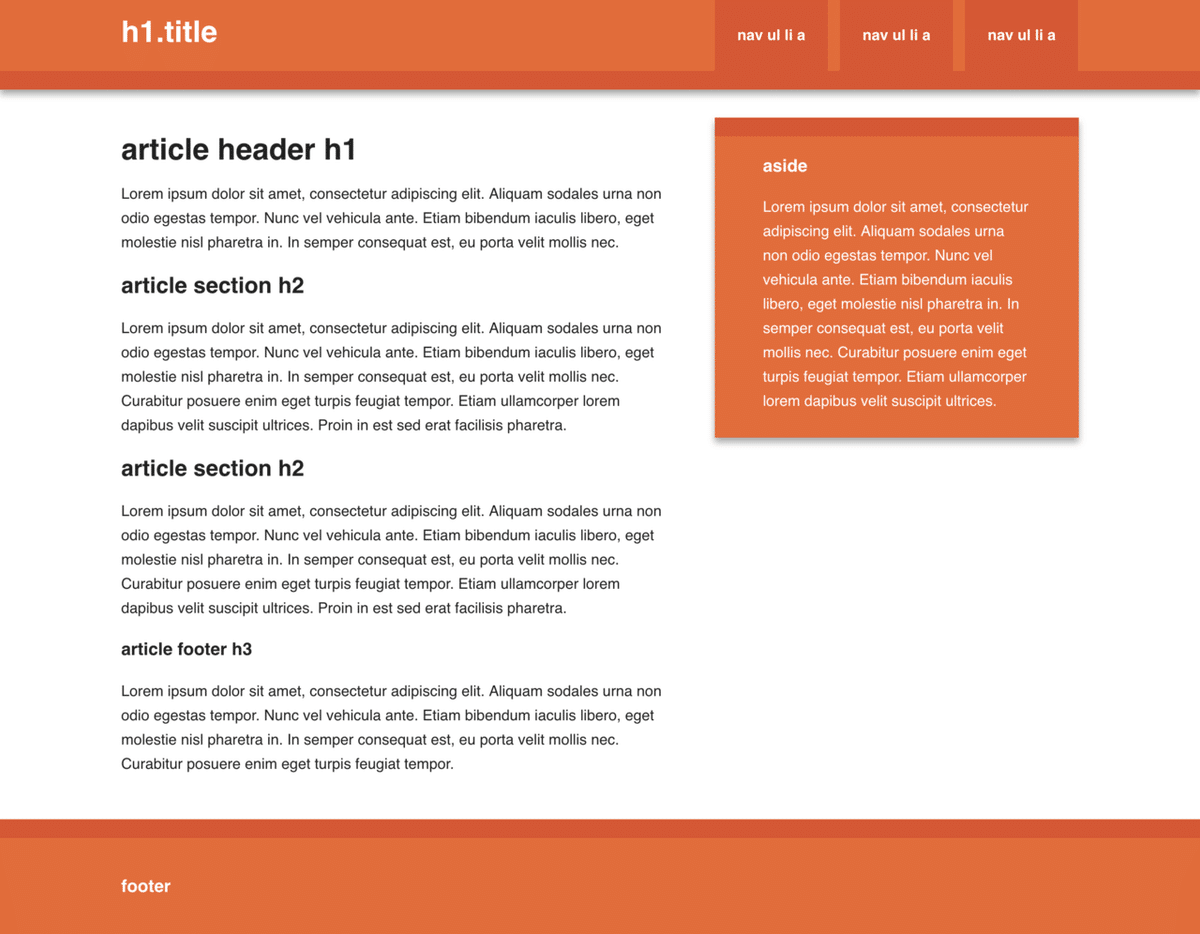
このテンプレートのHTMLファイルを編集していくとこのようなレスポンシブなサイトが出来上がります。
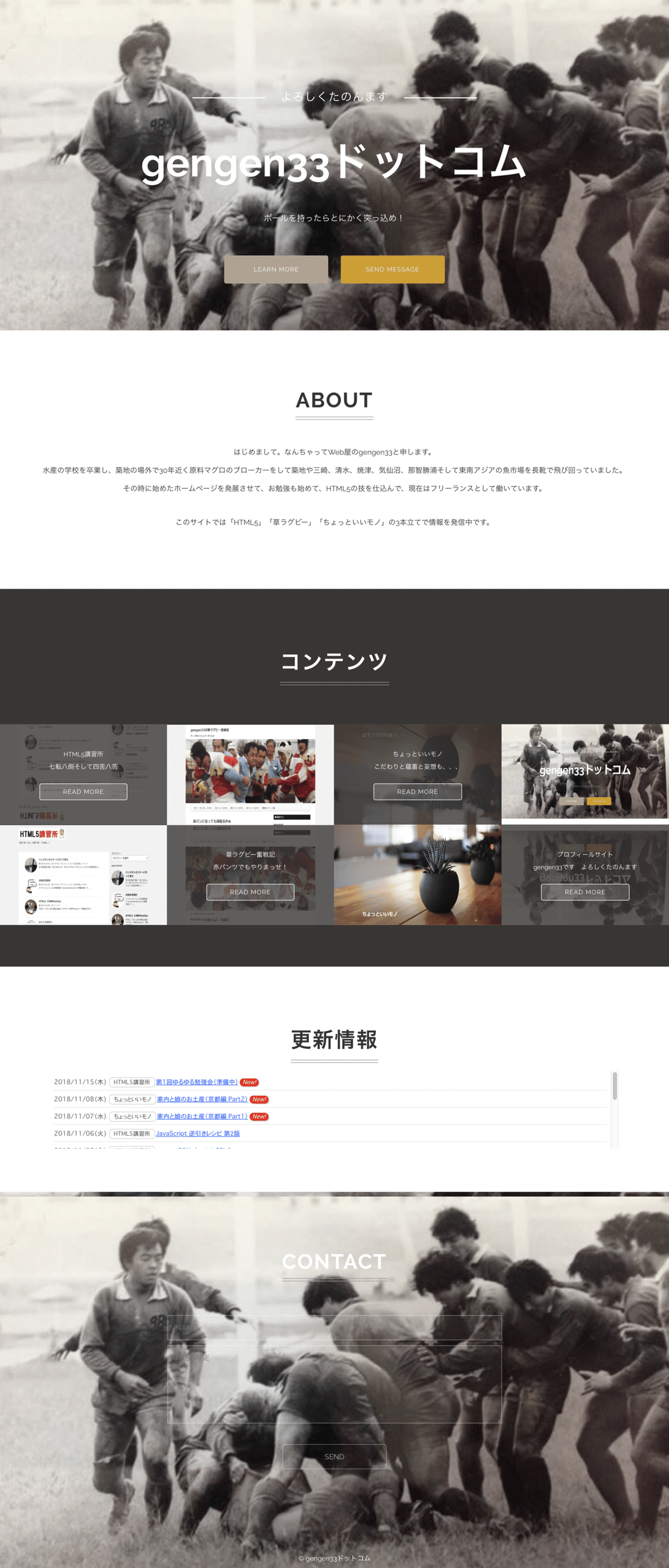
gengen33ドットコムTOPページ(オレンジバージョン)

3-2 自分でHTML5を使って制作したTOPページ
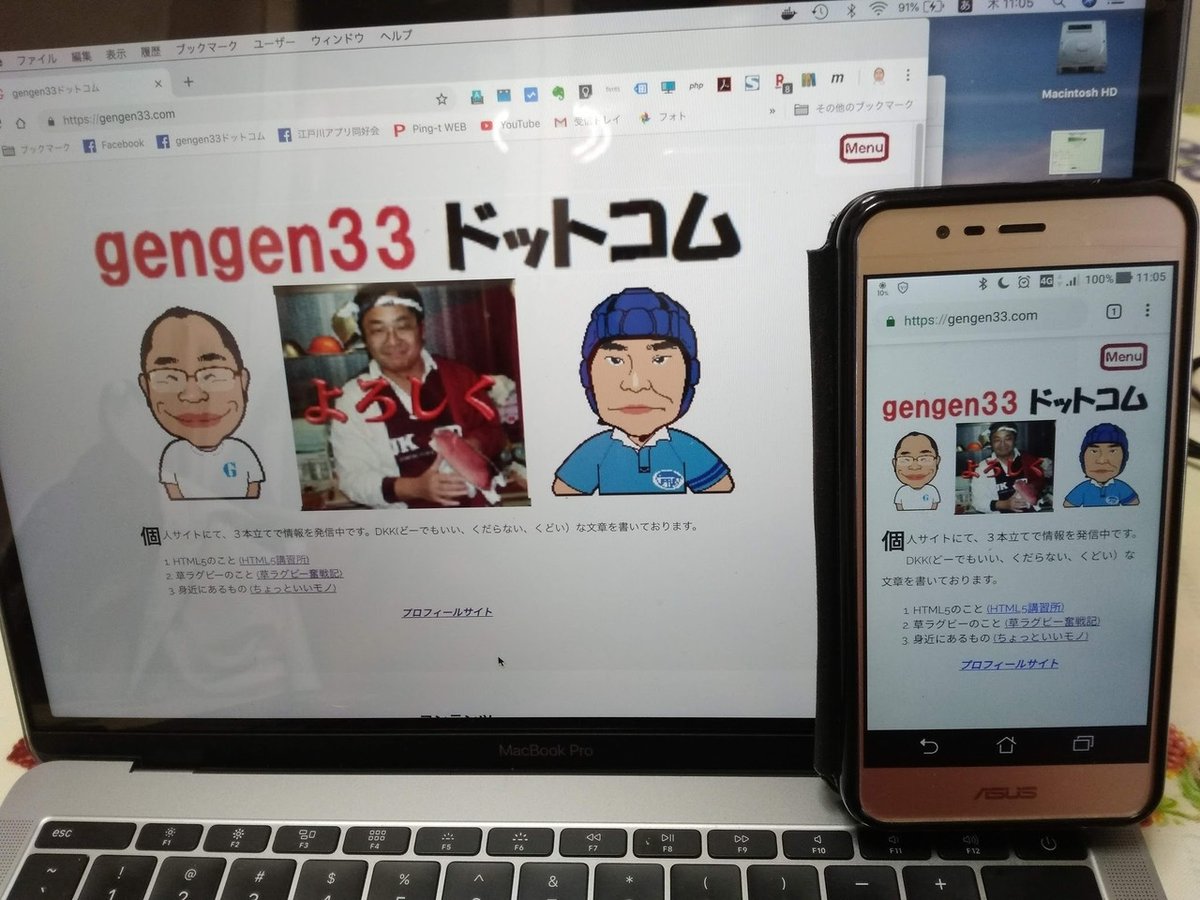
ジェネレーターを使って作成したサイトでは細かな部分に不満な点も出てきまして、次にドットインストールのレッスンやネット上の記事を参考して白地のキャンバスに自分で絵を描くように作ったサイトがこちらです。

3-3 ポートフォリオサイト
書籍を参考にもう少し高度なテクニックを使いったサイトも作成してみました。

いいなと思ったら応援しよう!