
GoogleマイマップをBiNDupに埋め込み、レスポンシブにする方法|起業hack
BiNDup専門でホームページを制作しています。ヒョウタン商事の植村です
今回は、Googleのマイマップ機能をBiNDupに埋め込み、さらにそれをスマホ対応、レスポンシブ対応にする方法をご紹介します。これによってBiNDupの使い方に幅が広がります。
#BiND #BiNDup #Googlemymap #Google
まずはGoogleマイマップを作ろう
Google mapにはGoogle my mapという機能があり、自分の好きな場所や自分だけのオリジナルのレストランリストなど、自分だけの地図を作れる機能です。これを利用して、ホームページに組み込めば、例えば飲食店のホームページだと系列店のお店のリストや小売り店だと小売り店のリスト、買える店のリスト、メーカーだと売っている店、買える店のリストなど色々使い道があると思います
まず、ご自身のGoogleアカウントでログインしてGooglemapを開いてください。Googlemapのメニュー画面からマイプレイスを選択してください。

マイプレイスを開いたら、次にマイマップを選択。

このマイマップは自分の好きな場所を登録して、自分だけのオリジナルの地図を作れる機能です。マイマップを開いたらこのようになります。
あとは簡単、検索をかけて、自分が登録したい店をどんどん登録していきます。

ここでテクニックというかポイントはレイヤを追加してカテゴリ別にしておくと、便利かなと思います。さらに、ひとつ例として、何々県などでレイヤを分けて置けば、検索する側にとっては非常に便利だと思います。
よくあるのは、各店舗リストや食べれる店リストなんかで、県名を選択すると一覧リストがズラーっと文字で出てくるホームページです。あれって見にくくないですか??
会社名や店名、住所なんかを文字で書かれているんですけど、住所からはどこの場所かなんかは土地勘がないと分かりませんし、今いる場所から近いのかとか、どの駅から近いのかなどはさらに検索しなければ、分かりません。でも地図であれば、一発で分かります
次は作ったマップをサイトに埋め込む方法です
埋め込む方法は簡単です。作ったマイマップのメニューから自分のサイトに埋め込むを選択します

そうすると、地図を埋め込むためのソースコードが出てきますので、これをコピーします。注意点として、この作ったマイマップを公開設定にしてないとこのソースコードは出てきませんので、公開設定をして、コピーします。

いざGoogle my mapをBiNDupに埋め込む
ここまで来たらあとは簡単です。
BiNDupの埋め込みたい場所にパーツ一覧からカスタムタグを選びます

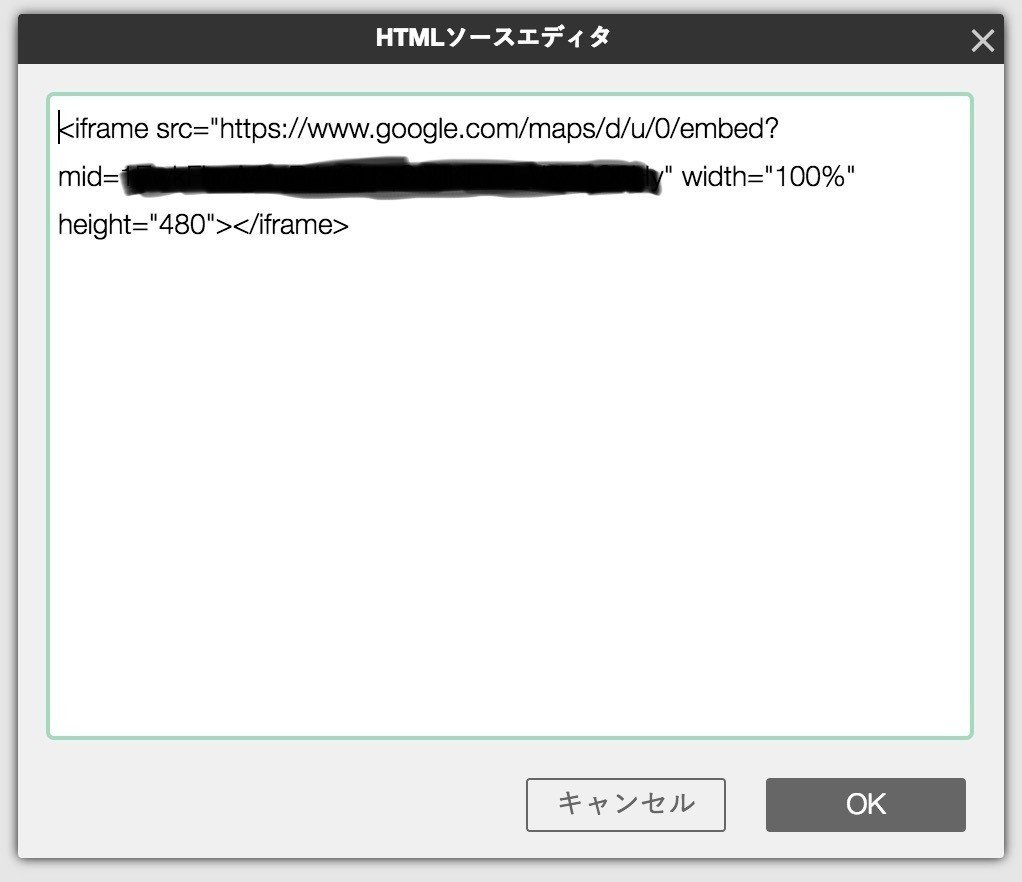
先ほど、Google my mapから取ったソースコードをそのままコピペして貼り付けです

OKボタンを押してみると、このように地図表示ができて完成です。

最後にスマホ対応、レスポンシブ対応させましょう。
先ほどの単純にコピペした状態では、実はスマホ対応の画面になっていません。縦幅、横幅ともにおかしな状態になっています。
初期設定のソースコードでは
width="640" height="480"
となっていますが、ここを変えて
width="640" →"100%"
height="480"→"好きな高さ"
に変えてあげることで、このようにスマホ対応画面になります。

以上です。最後まで読んでくれてありがとうございます
面白かったら、フォロー、拡散お願いします
BiNDupでホームページ制作をしています。制作の依頼はこちらから
https://homepage.hyotang.com
メールで依頼して頂いても構いません
info@hyotang.com
BiNDについてはこちらから
https://partner-entry.bindcloud.jp/?partner_code=KKS00650
Noteやっています。フォローお願いします
https://note.mu/gen888
Twitterフォローお願いします
https://twitter.com/hyotang888
Instagramもフォローお願いします
https://www.instagram.com/gen_works/
いいなと思ったら応援しよう!

