
プレゼンのパワポや資料作りに使える!本文のデザインアイデア集
こんにちは。皆さん、いかがお過ごしでしょうか。
徳島県吉野川市のデザイン事務所 きらきら工房です。
月1回、デザインについてのアレコレを、ビギナーさんにも分かりやすく解説したコラムを書いていますので、良かったら最後まで楽しんでいってくださいね。
日中はあったかくて気持ち良いなぁ~と思っていたら、また極寒の日々が戻ってきて…それなのに花粉は飛び始めて…(涙)今がまさに季節の変わり目という感じですね…。体調を崩さないよう、今こそ予防をしっかりしていきたいところです!
さて、前回のコラム「プレゼンのパワポや資料作りに使える!見出しのデザインアイデア集」が思いのほか多くの方に読んでもらえたようなので、今回は「本文」にフォーカスしてみました!
資料って、自分が前に作った(もしくは誰かが作った)資料をもとにして、少し変更を加えたり不要な部分は削除したりと、全てをイチから作る機会は意外と少ないですよね。
でも、その「元になった資料」って、本当に見やすい・分かりやすい資料なのでしょうか?「前のがあるからこれを使えばいいや」という気持ちで作ることもあるとは思いますが、その資料の情報は、本当に伝えたい人や伝わってほしい人に届いているのでしょうか…?
たまに見直してみると、「このフォーマットじゃ分かりにくかったかもしれないな…」という部分が見つかるかもしれません。
資料をアップグレードして、あなたの企画やアイデアを、もっともっと届きやすくしてみましょう!
▼前回のコラムはこちら
「本文」の役割
「本文」とは読んで字のごとく、「文の本体となる部分」のことです。
反対に、「見出し」は「本文に何が書かれているのか要約されている部分」のことですよね。
たいていの場合、読者は「見出し」→「本文」の順番で情報を得ます。
前回、分かりやすい見出しで「ここにはこんな内容が書いてありますよ」と読者に伝えることは、ものすごく大切なことだとお伝えしましたが、それだけではもちろん不十分で、本文の情報量も同じくらい大切なのです。ですが、文章量が多ければ良いのかというとそういうわけではなくて、それがどんなメディアで、どんな人に向けて書かれているのかによって、必要な情報量は全然違ってきます。
例えば、同じテーマや内容を扱うとしても、新聞記事と個人のSNS記事では読者が求める情報は全く違います。
「春野菜の出荷が最盛期を迎えている」というテーマだとしたら、新聞記事ではどんな野菜がどれくらいの量出荷されているのか、今年の出来はどうなのかなどを伝えますが、個人のSNS記事なら日記調のエピソードや春野菜を使ったレシピ、好きな春野菜のことなど、主観を交えた内容を伝えますよね。
これは、「新聞」と「SNS」というメディアの役割や、その読者が求める情報が、それぞれ違っているからなんです。
新聞記事には「SNSのような観を交えた内容」は求められていないし、SNS記事には「新聞のような正確で過不足のない情報」は求められていないですもんね。
見出しと本文の合わせ技で、伝えたい読者に、その読者が欲しい情報を提供できれば、資料の役割はばっちり果たせるのです!
「本文」と「デザイン」の関係性

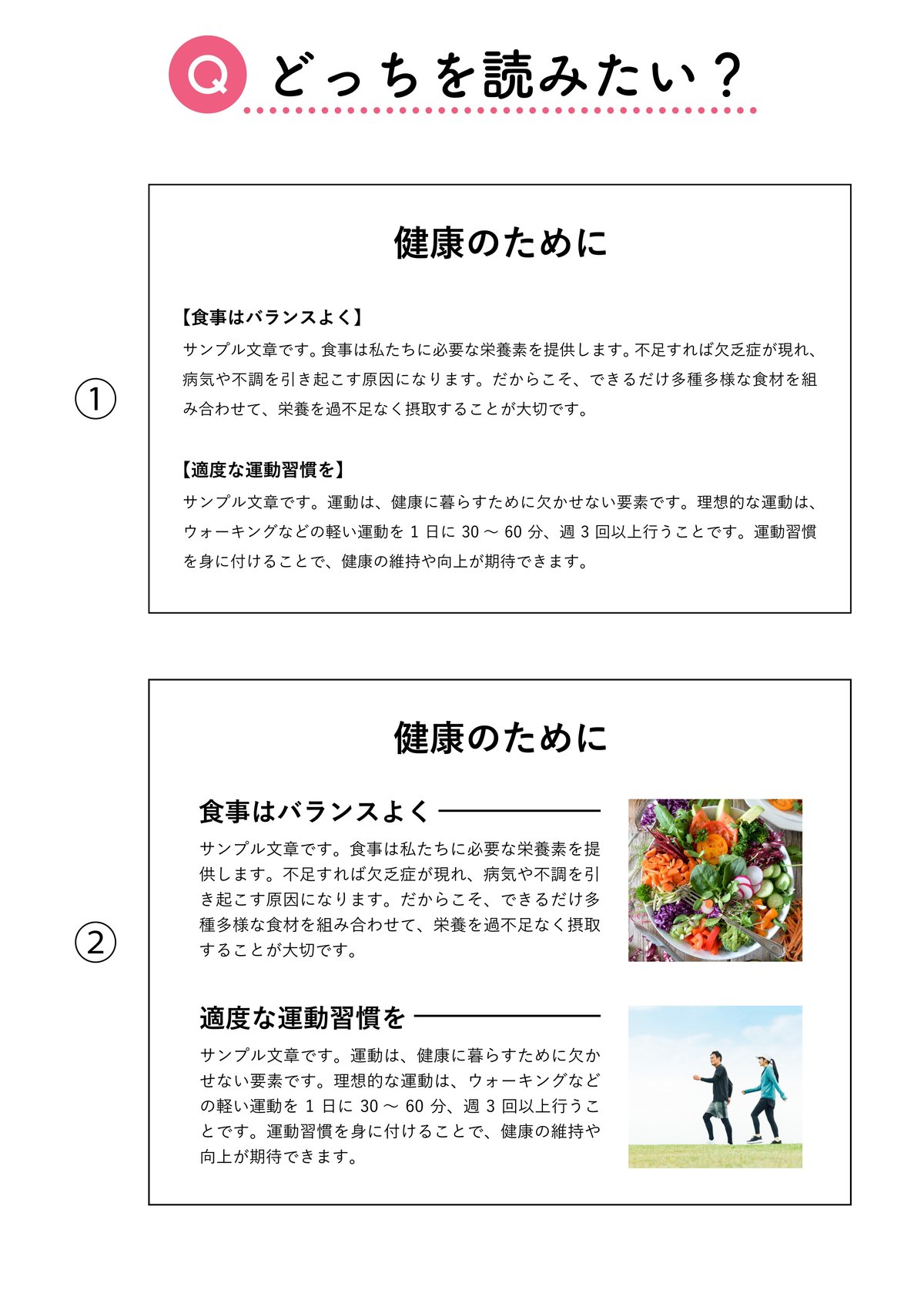
この画像にある①と②は全く同じ内容です。
あなたはどちらの情報を読みたいと思いましたか?
①は、何だか文字ばかりだし見出しも小さいので、「ちょっと読むのがしんどいかも…」となりませんか?
その点、②は見出しが大きく、本文に関連する写真が横に添えてあるので、「本文にはこういう内容を書いてあるんだろうな」と予測がしやすく、読むことへのハードルが少し低くなっていますよね。
全く同じ内容でも、デザインひとつで、読者を「読んでみよう」という気持ちにさせるかどうかが変わってきます。
だとしたら、デザインの引き出しを少しでも豊かにしておいた方が絶対にお得です!
本文のデザインアイデア
本文とデザインの重要性をお判りいただいたところで、実際にデザインアイデアを見ていきましょう!
前回と同様、今回もシンプルに文字色は黒、フォントはゴシック体(現在Windowsに標準搭載されている游ゴシック)を主に使っています。
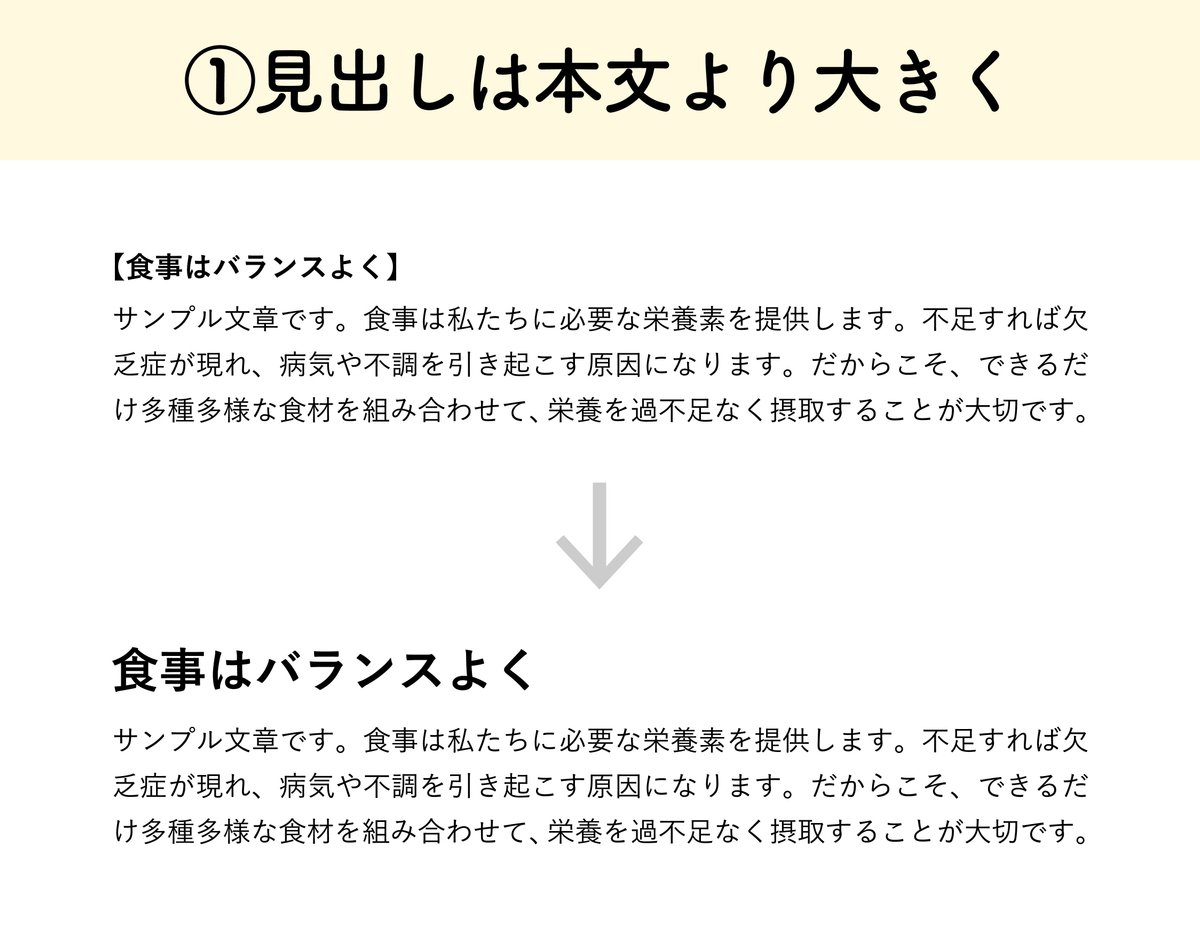
①見出しは本文よりも大きく表示

Word等のワープロソフトで作成した資料でよく見かけるパターン、「見出しと本文の文字の大きさがほぼ同じ(見出しだけ太字でカッコ付き)」。
…分かります、私もWord使うときはこうなりがちです…。
でも、ほんの少し勇気を出して、見出しのカッコを外し、文字を大きくしてみてください…!!
それだけで、ほら、こんなに見やすくなるんです!!!
ポイントは、「一目見て文字の大きさが違うなと認識できるくらい、文字の大きさに差をつけること」でしょうか。
これは、本文のポイント数を小さくしましょうということではなく、本文は9~12ptくらいの大きさを保ったまま、見出しのポイント数を上げましょう、ということですのでお間違えのなきように…!
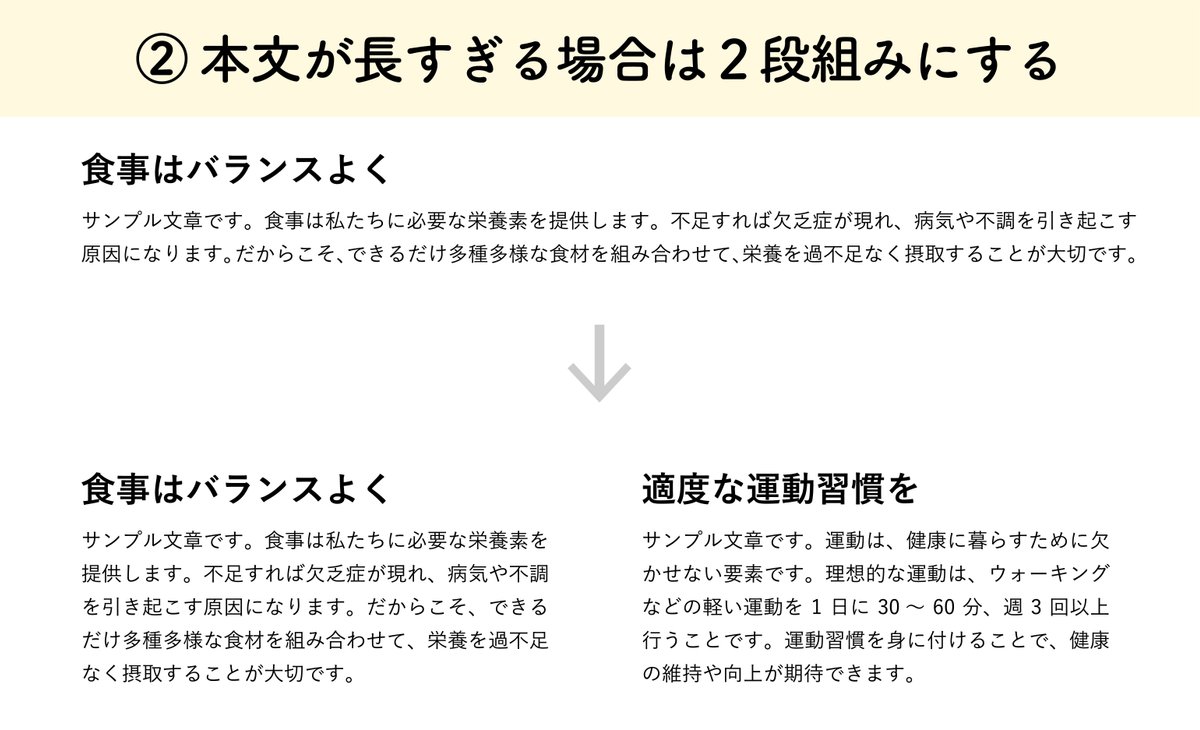
②本文が長すぎる場合には段組みを活用

時と場合にもよりますが、本文があまりにも長い場合には、「段組み」を活用しましょう。
なぜなら、段組みをすることによって、読者の視線移動距離が短くなり、読むことに疲れにくくなるからです。
画像の例は内容ごとに段組みしていますが、ひとつの本文がものすごく長い場合にも活用できます。
身近なものだと、新聞が段組みを活用して読者の「読む負担」を軽減しています。新聞は紙面がすごく大きいので、ある程度の長さで段組みしてくれていないと、ものすごく読みにくくなりそうですよね…。
A4の一般的な資料でも、ところどころに段組みを使うことで、かなり読みやすくなりますよ!
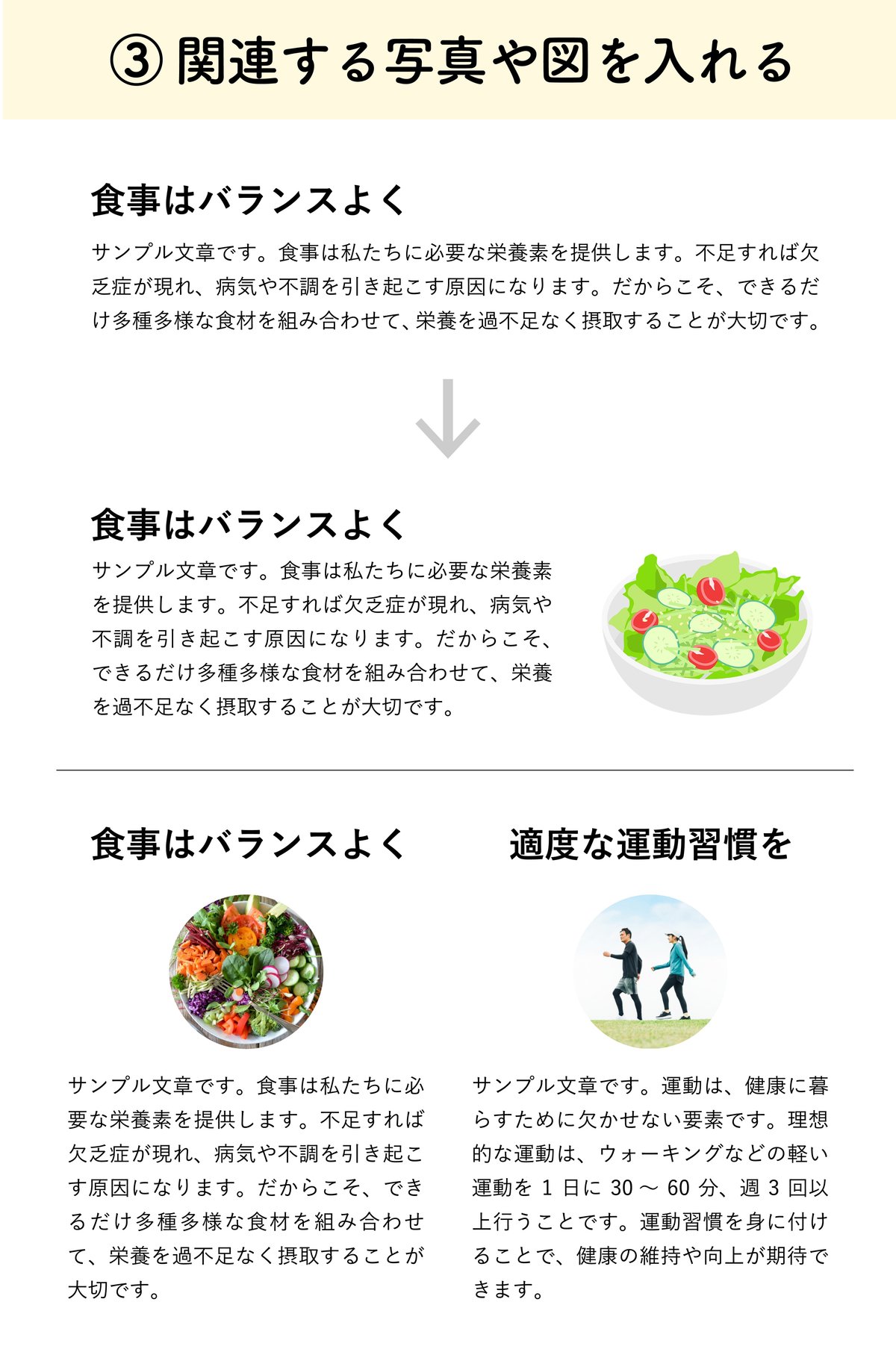
③関連する写真やイラストを活用

「本文」と「デザイン」の関係性 の項でも書きましたが、関連する写真やイラストを挿入することで、「本文にはこういう内容を書いてあるんだろうな」と予測ができるようになります。すると、文字だけの情報より、ずっと情報が伝わりやすくなるんです。
家電の説明書を想像してみると分かりやすいかもしれません。もしも家電の説明書が文字だけで構成されていたとしたら、使用方法で困ったときにも説明書を読みたくなくなってしまいそうですよね(汗)
資料を使う場面にもよるとは思いますが、イラストはNGでも写真はOKという場合も多いと思いますので、ぜひ積極的に写真や図を活用してみてくださいね!
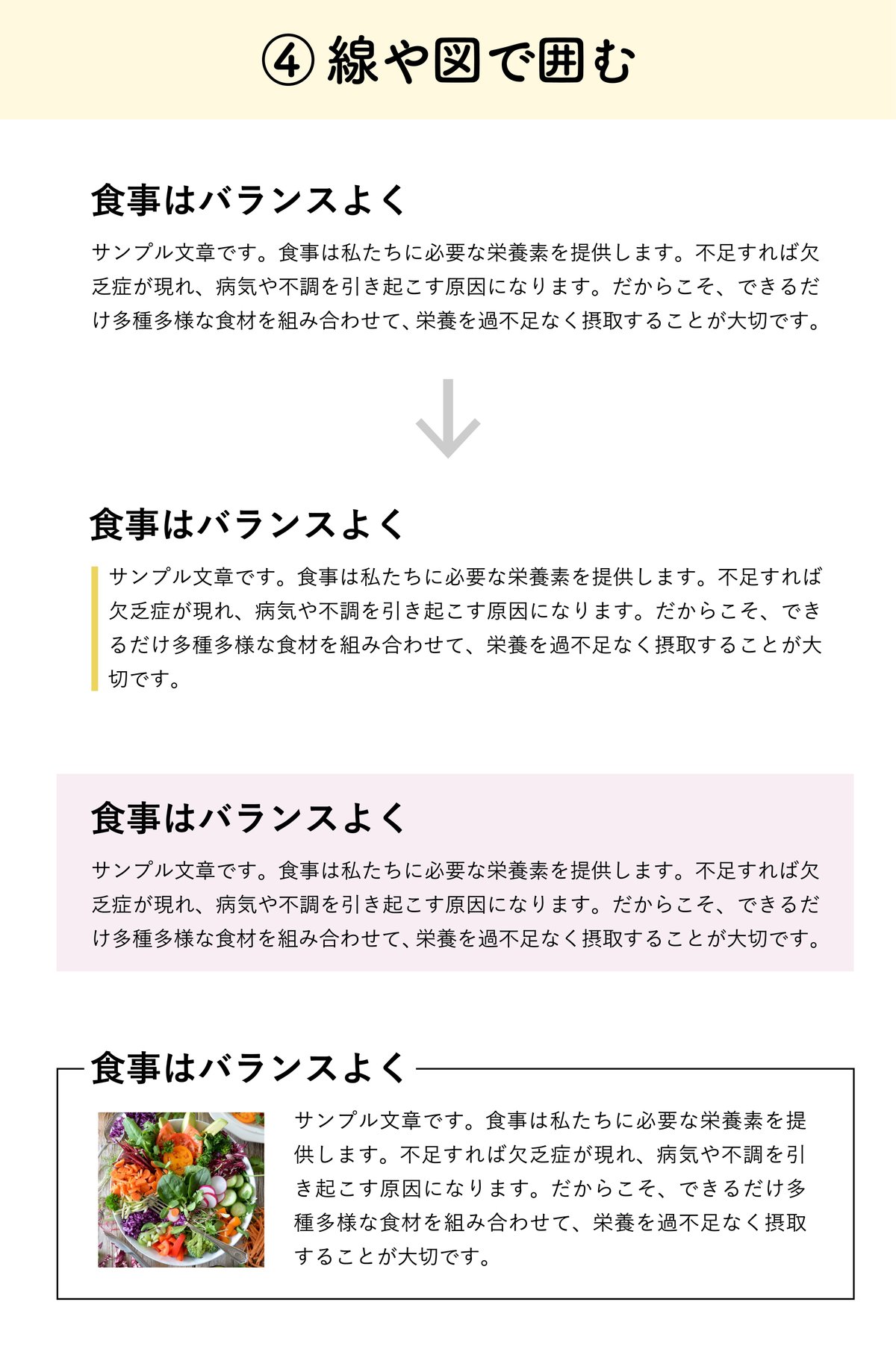
④線や図を使ってエリアを分割

資料中の全ての本文に適用してしまうと少しうるさくなってしまうので、ポイントに使いたいのが「線や図を使ってエリアを分ける」テクニック。
補足や注釈などを書くときにも便利に使えます。
Wordではちょっと使いづらいデザインかもしれませんが、「挿入」タブの「図形」や、「図形の書式(描画ツール)」タブの「文字列の折り返し」などをうまく使えば、案外簡単にこのデザインを取り入れることができますよ!ぜひ試してみてください!
ポイント:見出しと本文のデザインは統一する
見出しと本文のデザインがバラバラでごちゃごちゃしてしまうと、「すべてを目立たせようと思ってあしらいを入れたのに全部目立たなくなってしまった」現象と同じことが起こってしまいます。
あまり華美なものや過剰なあしらいはせず、シンプルに徹したほうが「資料」としての質を保つことができます。
前回のコラムでも同じことを書きましたが、デザインに慣れないうちは、ひとつの資料のなかにいろんなデザインを使うよりも、しっかりと「デザインの四大原則」を守ることで、伝わりやすい・届きやすいデザインを作ることができるようになるのです!
何度もご紹介して「もうわかったってば…」と言われてしまいそうですが、それでも、何度でもご紹介させてください!!
「デザインの四大原則」とは、「近接」「整列」「反復」「強弱」の4つの要素のこと。
これを使いこなせれば、デザイナーが悔しがるくらいのデザインが作れるようになります!!ぜひ何度でも忘れて、何度でも見て、あなたの体の一部にしてください!!
▼「デザインの四大原則」については、過去の記事で詳しくご覧いただけます!
まとめ
前回の「見出しのデザインアイデア」に続いて、「本文」にフォーカスした資料デザインのアイデアはいかがでしたでしょうか。
日々のスライドや資料作り、情報を集めて文章を書いて、時間のない中でどうにか作り上げることも多々あるでしょう…。
そんな時、少しでも効率よく「良い感じ」で「読みやすい」形に仕上げるために、ぜひデザインアイデアを活用していただければと思います!
それでは、次回もお楽しみに!
徳島県吉野川市のデザイン事務所 きらきら工房
モノがあふれるこの時代、「らしさ」を後押しできるのは「デザイン」かもしれません。
デザインで、あなたの未来に“きらめき”をプラスしてみませんか?
お問い合わせはこちらから、どうぞお気軽に。
あなたの近くで、あなたの“キモチ”をカタチにしたい…
そんな思いでデザインするのが、きらきら工房です。
