VroidのXavater、Xwearを使ってVRC想定アバターにVroid衣装を着せる方法(VRM1 → VRM0)
VRoidがXavater、Xwearを使った着せ替えに正式に対応してくれました。
これを使ったVroid衣装をVRC想定アバターに着せるのが比較的簡単だったので操作手順の覚書をしておくことにしました。
かなりざっくりな説明かもですが💦参考になれば幸いです。
使用ソフト
VRoid
アバターにいろんな衣装を着せれるソフト。これで衣装をコーデ、VRCアバターに着せ替えることになります。
VRchat Creator Caompanion(VCC)
VRC想定アバターをXavaterにしたり、VRC用衣装をXwearに変換、最後にVRMのマテリアルやBlendShapesの設定、メッシュの調整なんかにも使用します。
VRMRemaker
このソフトを使用してVRoidから出力したVMR1をVRM0に変換します
衣装を着せる素体の準備
VRC想定アバターをそのままの状態ではVRoidには読み込めないのでVCCをしようしてXAvaterに変換します
VCCでXavaterに変換するようにProjectを作成
VCCでVRC想定アバターをXavaterに変換するためにXWear Packagerが動くプロジェクトを作成する必要があります。
VCCで作成するUnityのバージョン、依存パッケージは下記を参照してください。
VRC想定アバターをXavaterに実際に変換
プロジェクトが作れたら実際にアバターを変換していきます。
今回は例として狛乃君を使用させてもらいます。
また、例のアバターは衣装ありですが、VRoidで衣装を着せるので衣装無しの改変用のアバターがあればそちらをXAvaterにするのがいいと思います。
今回の説明に使用させていただいたアバターはこちら
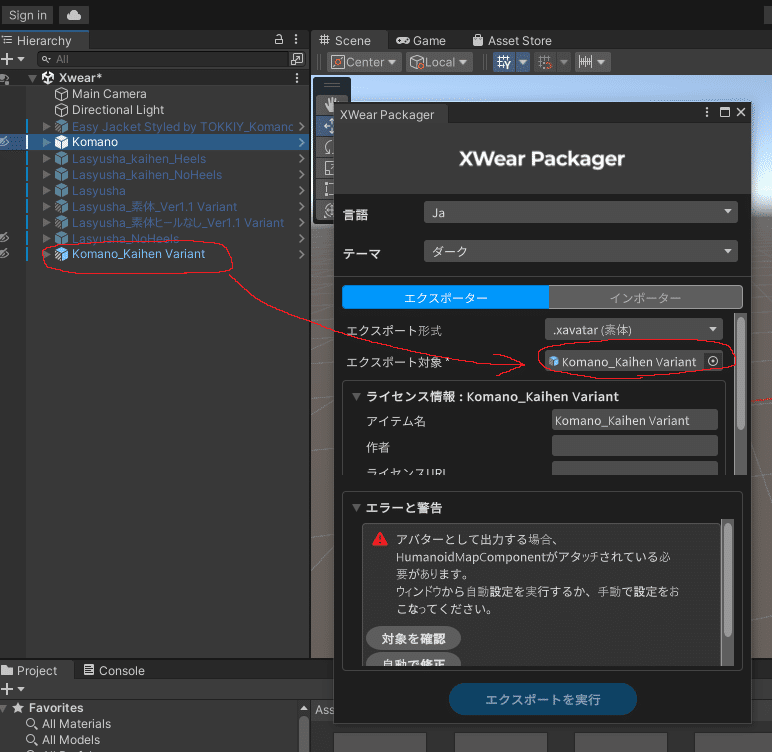
①アバターのパッケージをVCCにインポートしたらXAvaterにしたいprefabをHierarchyエリアにドラッグアンドドロップ。

②上のVriod→XWear Packager Windowを選択

③XWear Packager Windowのエクスポート対象に目的のアバターをドラッグアンドドロップ

④エクスポート形式は今回は素体をXavaterにしたいので素体を選択。
衣装をXwear化したい場合はここでXwearを選択知ればOKです。
四角枠の部分にはアバターや衣装のライセンス情報を入力できるようになっています。
エラーと警告:ここは赤い三角のマークが出ていると思いますが、基本的に自動で修正をクリックすれば問題ないです。

⑤エラーがなくなったら一番下の「エクスポートを実行」をクリックしてXavater化を実行。
出力先を聞かれますので、.xavaterの保存先、ファイル名を指定。
「エクスポートが完了しました」というウィンドウが出てくれば素体の準備は完了です。
次は衣装の方の準備をしましょう。

VRoidで衣装の準備
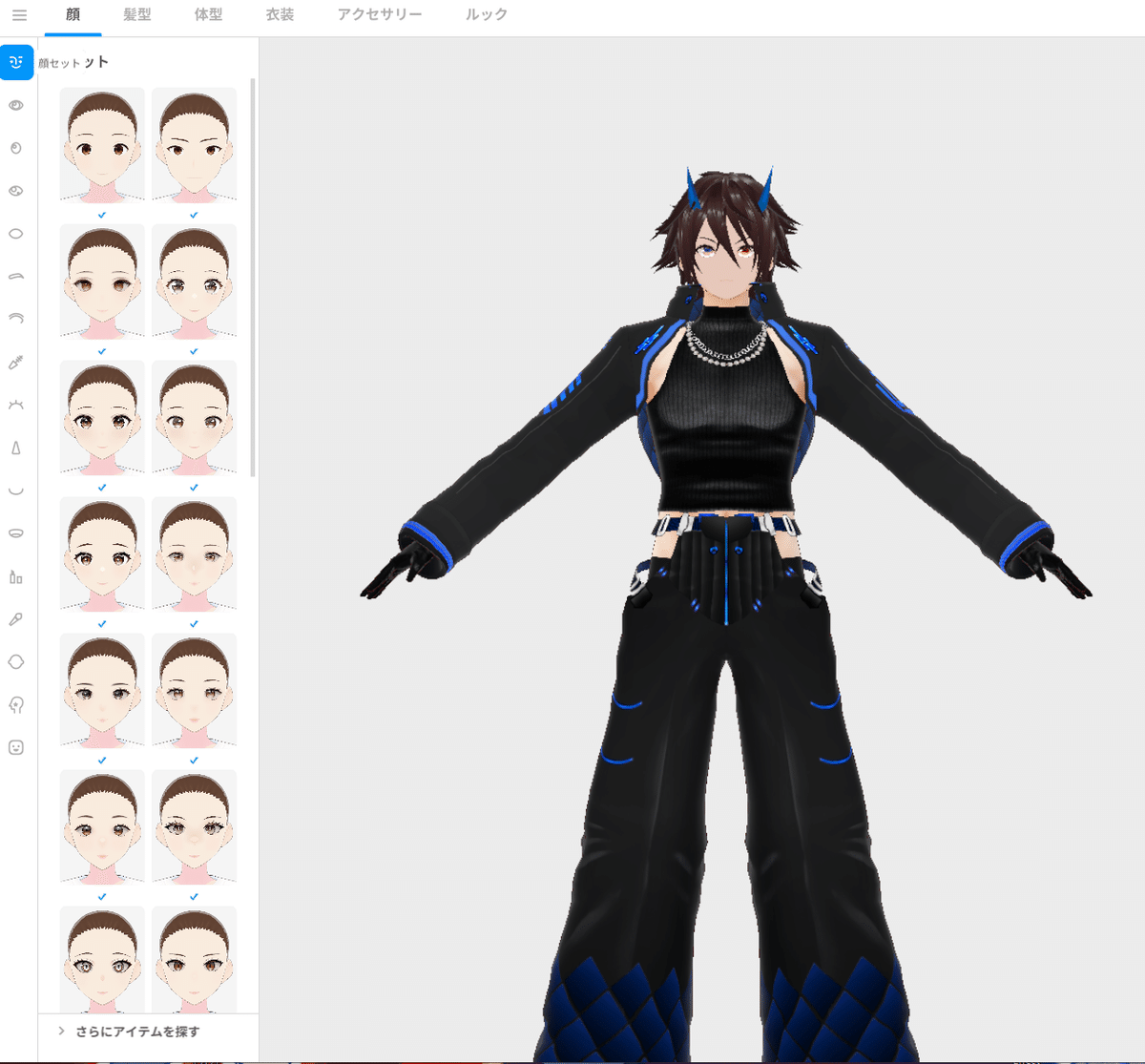
①まずはVroid編集で衣装をコーディネート
ここについてはVroid衣装をVRC想定アバターにもっていきたいって人はもともとVRoidを触られていた方だと思うので割愛。
ただし、注意点として、衣装の色とかはXavaterの着せ替え機能の方では触れないので、体形や髪の毛の色なんかはある程度似せたアバターで衣装合わせしておいた方が良いかもです。
今回は下記のRough Cyber衣装を狛乃君に着せたいと思います
この作業はVroidアバターの方で作業をするので「VRoid編集」でコーディネートしていきます。

今回は元々Vroidアバターで着せていた衣装一式を移行したいのでその衣装を呼び出し・

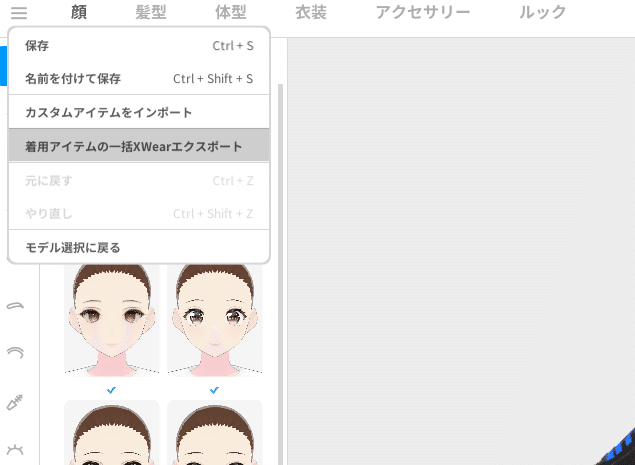
②左上の三本線のマークから着用アイテムの一括Xwearエクスポートで今のアバターに着せている衣装一式をXwear化できます。
※ただし髪の毛・アクセサリーに関してはXwear化されないので注意!!
Xwearの保存先・ファイル名を指定して保存。
これで衣装の準備も完了です。

Xavaterに衣装を着せる
いよいよアバターに衣装を着せます。
今度はXavterとかを扱うのでVroidの「着せ替え機能」を使用していきます。

ちなみにこの画面にもVroid編集側のアバターが出てきますが、Vroid編集で作った.vroidものは左上に「V」のマークが、Xavaterで編集した.xavaterは左上に「X」のマークがつくのでそれで見分けてください。
今回は新規にXavaterを読み込ませてXwearを着せるので
「新規作成」を選択。

新規作成を開いたら上の手順で作成した「素体を追加」からXavaterを、「衣装を追加」からXwearを読み込ませます。
※ちなみにXwearは複数読み込ますことができます。

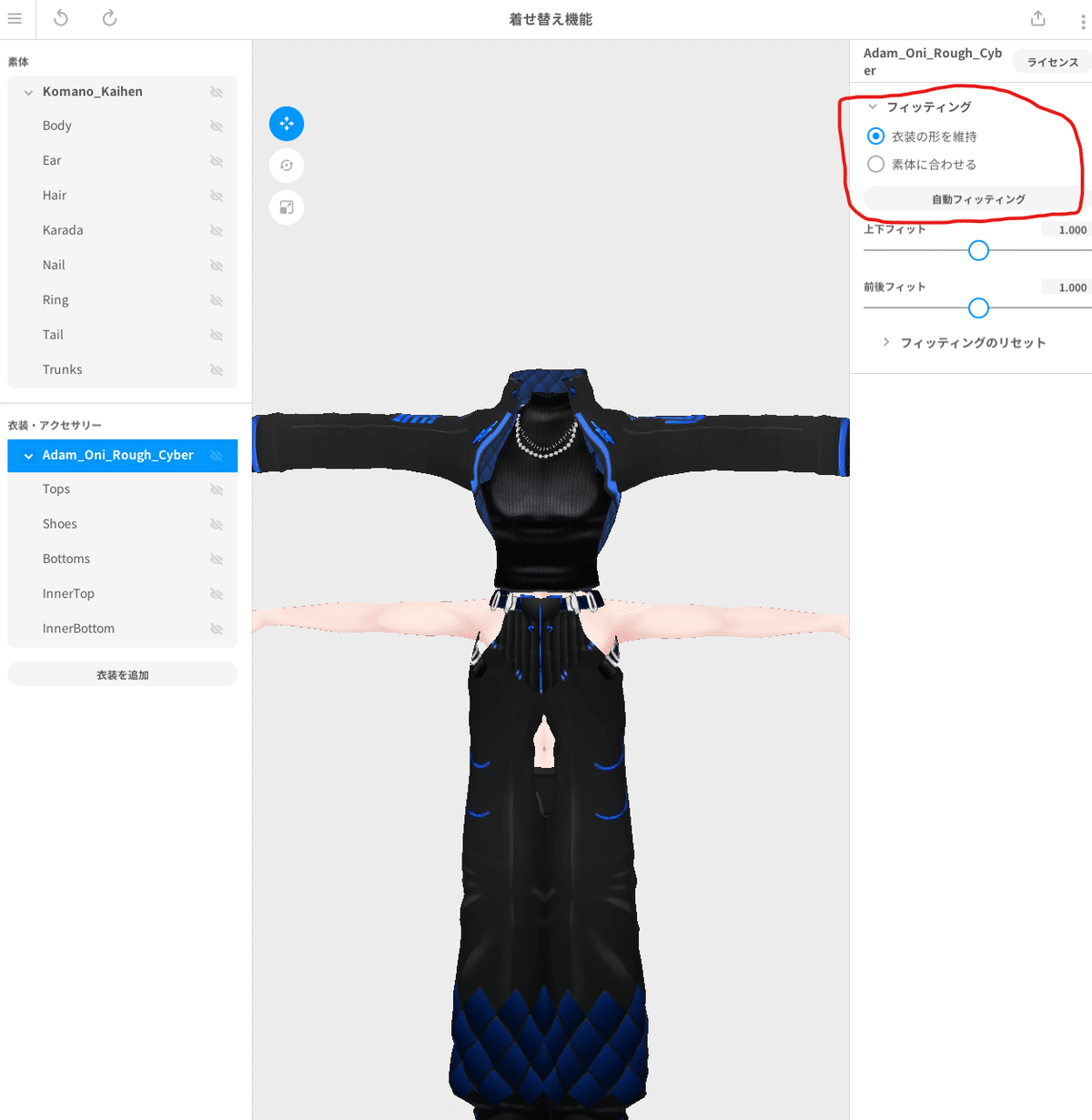
開いた時はこんな感じ、全くサイズ感とかが合ってないっすねw
初期設定だと自動的にフィッティングしますか?って聞かれます。
(自分は設定でOFFってしまっています)
フィッティング機能を使用すると衣装を素体(アバター)のサイズに合わせてサイズを調整してくれます。
手動で実行する場合は赤枠の自動フィッティングのボタンで実行できます。

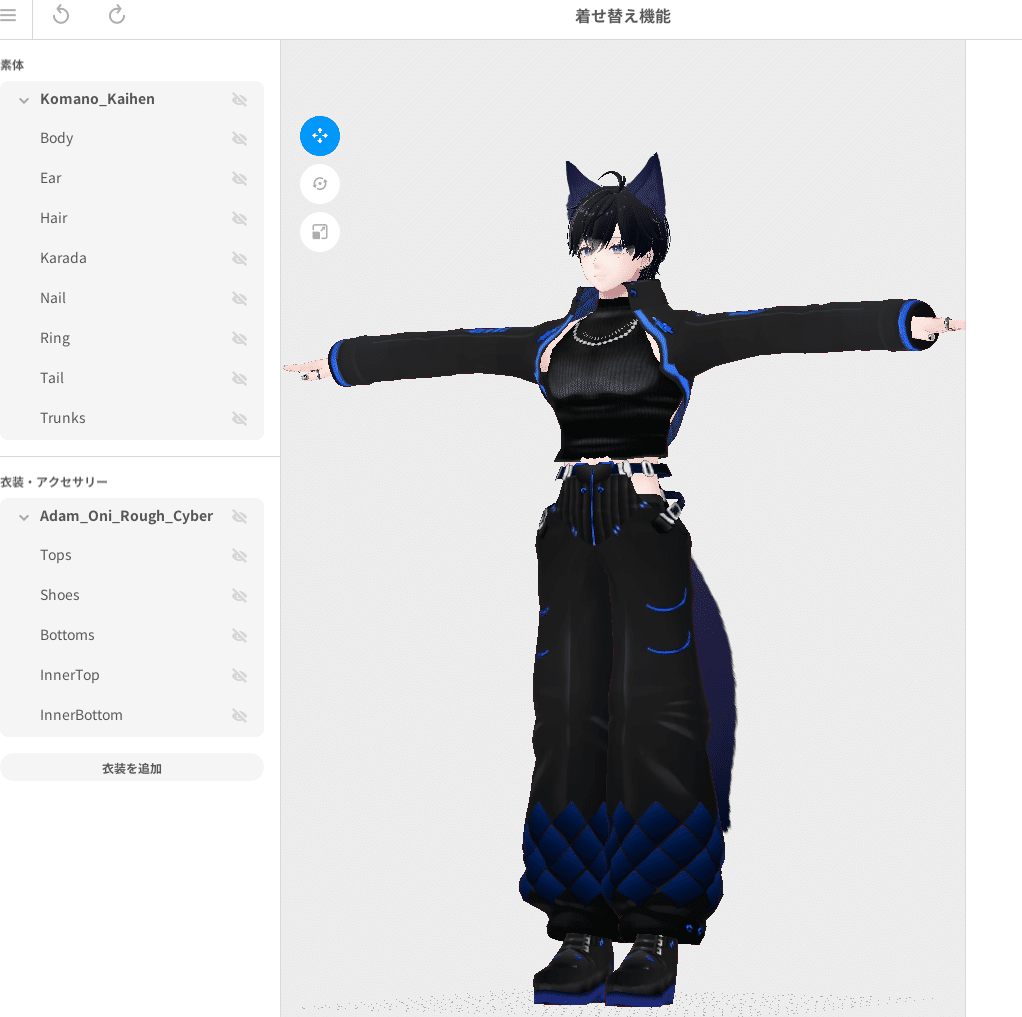
実行するとこんな感じ

上下のサイズ感が合ってるけど前後とかが合ってないことが多いです。
初期だとこの状態で「素体のメッシュ削除をしますか?」って聞かれますが服のサイズ感とか位置を調整するためにも、いったん削除はしない方が個人的には良いかと思っています。
ということで、ここからは手動で服のサイズ、位置を調整していきます。
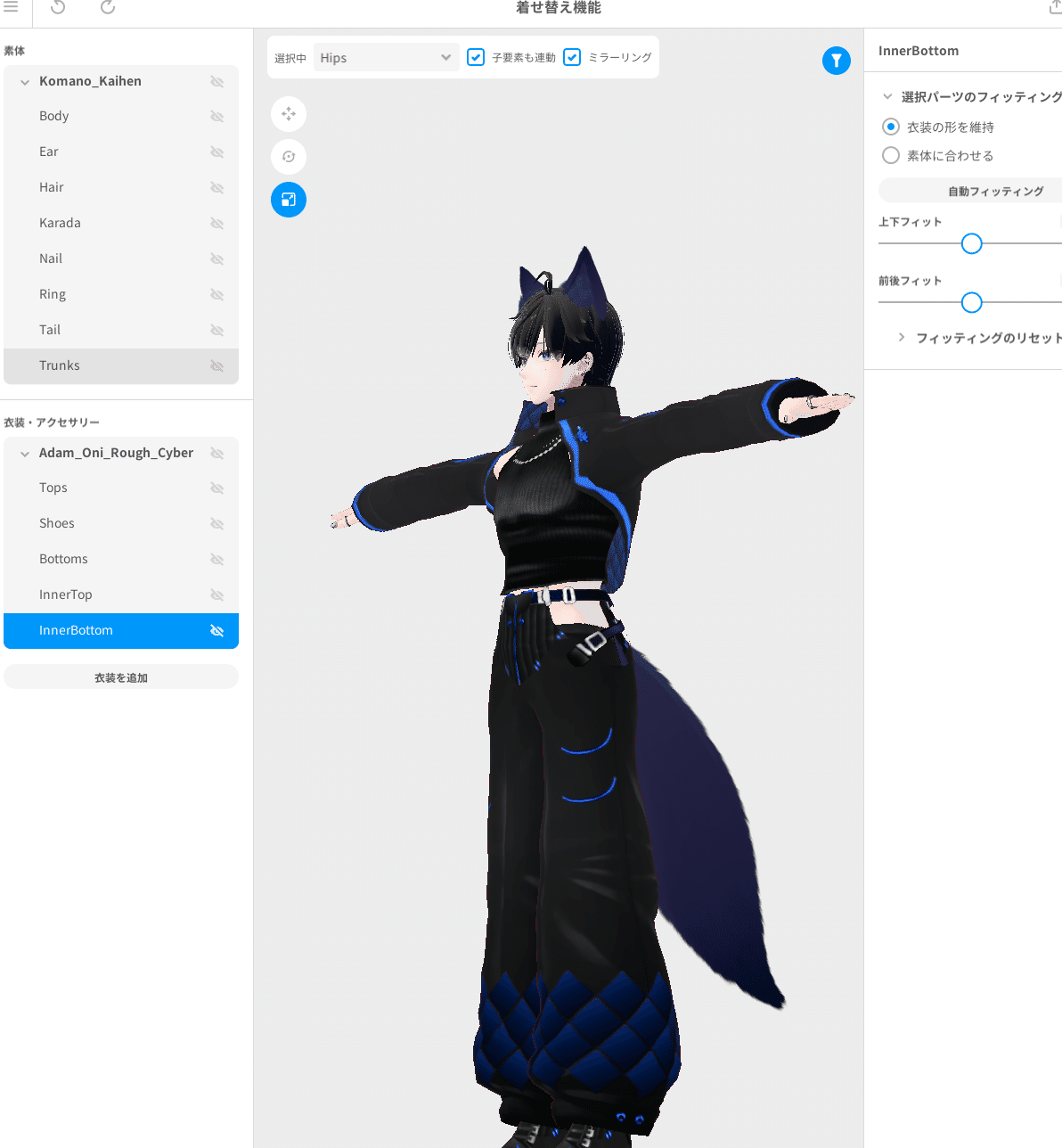
下の画像で
①:位置調整やサイズを調整したい服のパーツを選択
②:そのパーツに含まれているボーンを選択。
子要素も連動にチェックを入れるとそのボーンより下のパーツも含めて全体的に移動させたり大きくしたりできます。
逆にその部分だけ調整したい場合はチェックを外してください。
ミラーリングは左右のボーンに分かれているものに対して片方だけ変更したらもう片方も同じように変更されます。基本的にチェックいれたままでOKだと思います。
③パーツの移動:上下、左右、前後の矢印をドラッグして移動させれます。
同様に④で回転、⑤で拡大・縮小をさせれます。
結構直感的に調整できるので個人的にはかなりやりやすい感じっす。

基本的にはパーツの全体を、そこから気になる場合は子要素も連動のチェックをはずして微調整って感じで調整してます。
調整し終わったのがこんな感じ

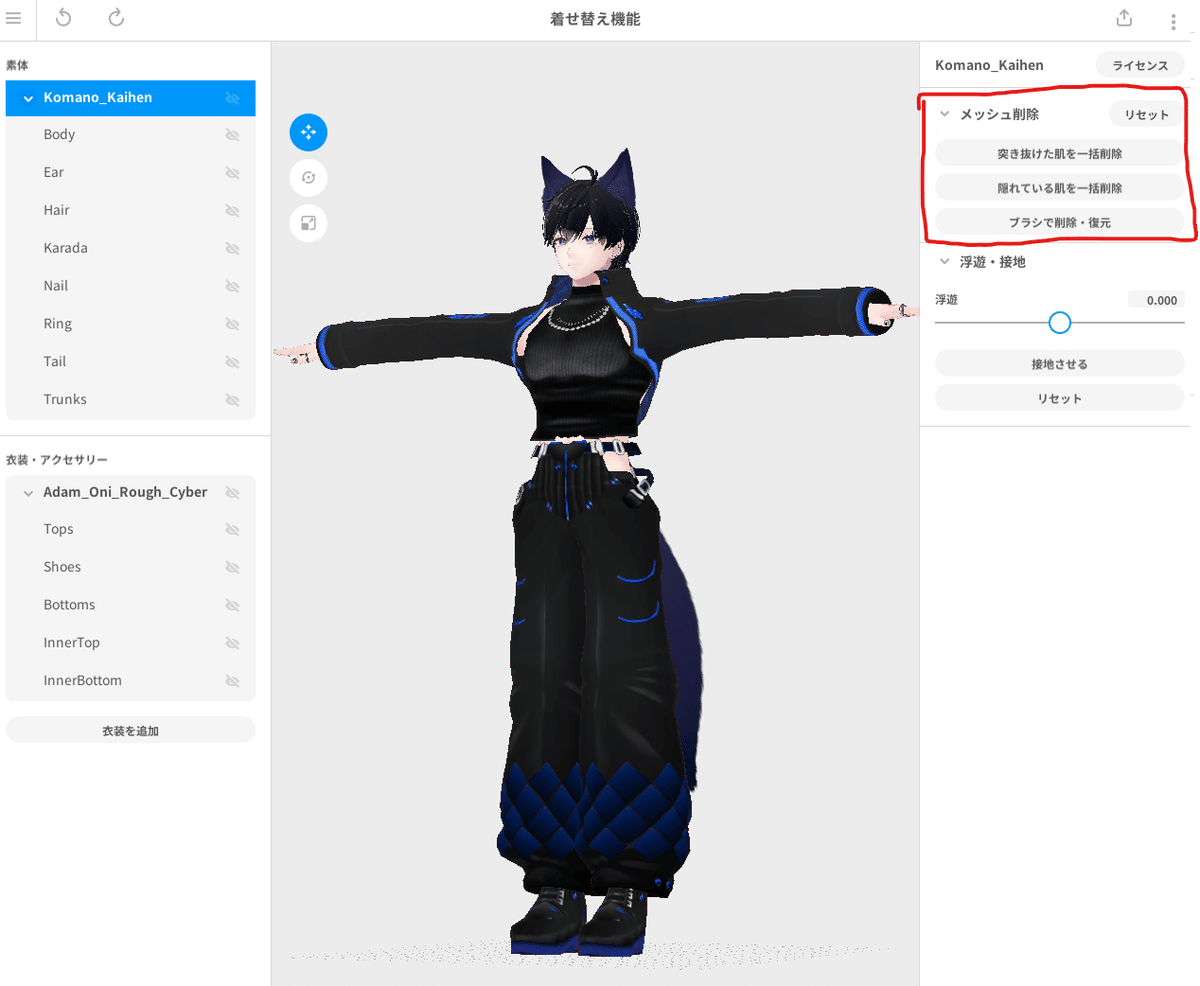
ここから、肌のメッシュを消していきます。(この工程は後でUnitiy側でやっても良いかも)
素体を選択して赤枠のメッシュ削除でメッシュを削除していきます。
自動で一括削除もできるのですが、結構メッシュを消しすぎるので僕の場合は手動でブラシで削除しています。

基本的には服を着せたままでここまで消すって言うあたりの場所だけ削除、そこから衣装や素体の消したくない場所を非表示にして消していってます。
ここで、消せるメッシュは素体側に含まれているパーツだけです。
ちなみに、非表示にしていれば誤爆して消さないで済むので消したくないパーツのメッシュは非表示にしておきましょう。
メッシュ消した後がこんな感じ

見た目的には変わんないですが、足とかは全部メッシュ消えてます。
メッシュ消すのは嫌って人は素体の体部分を選択してブレンドシェイプで対応するって方法でも行けるかもです。

これでXavaterに衣装を着せるのは完了。右上のマークからVRM1で出力しましょう。これでVRoidでの作業は終了です。

VRM1→VRM0への変換
僕の場合はVRCではなくビーセイやVMCで使用するのでVRM0のvrmを作成する必要があります。なので今回はVRM1で出力したものをVRM0に変換します。
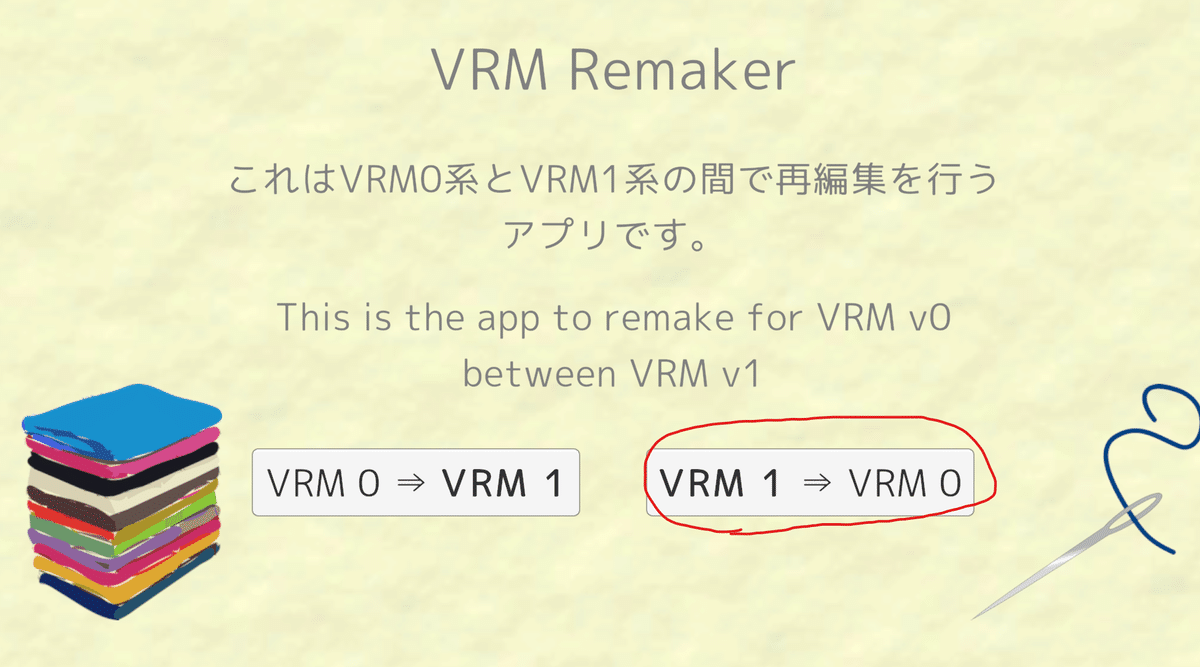
VRM1からVRM0への変換はVRMRemakerというソフトで変換します。
ソフトを起動したら今回は「VRM1 → VRM0」を選択

まずは「VRM1」のボタンを押して先ほど作ったVRM1を読み込み。

読み込み終わったら「VRM0」のボタンを押してファイルの保存場所を指定してVRM0を出力。
ここですごく髪の色とかが変わったりすることがありますが、後でVCCで直すので気にしないで大丈夫です。

これでVRM0への出力は完了。最後にVCCで最終調整・確認をしていきます。
VCCでの最終調整・確認
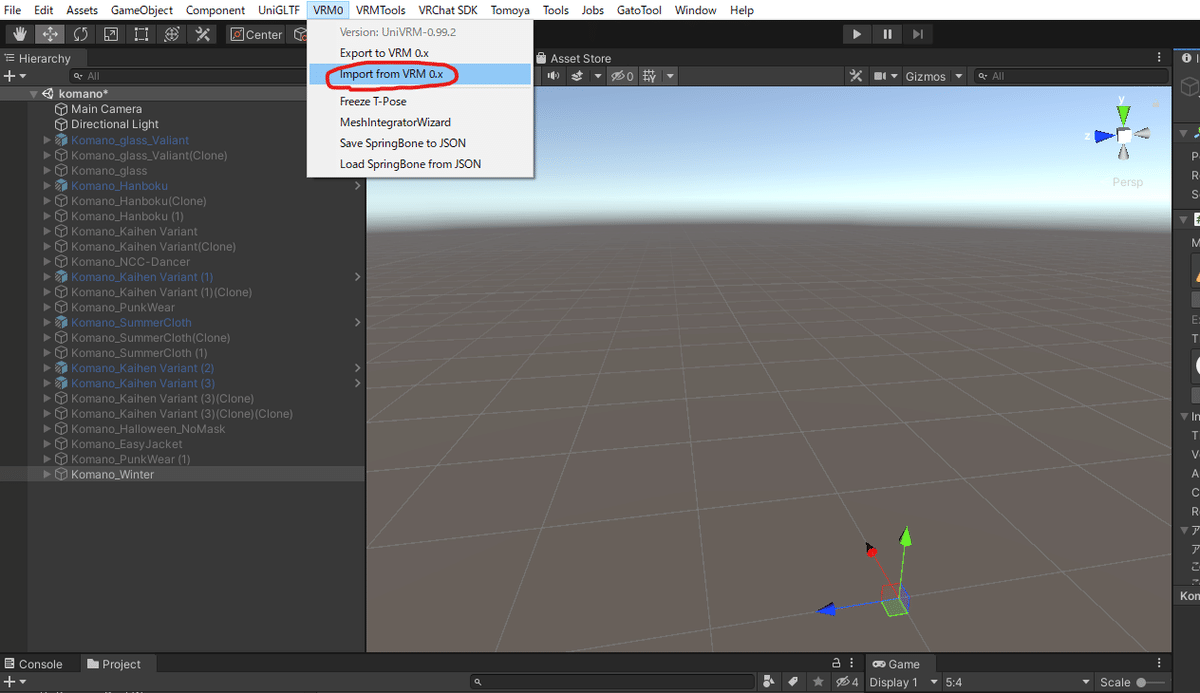
VRMのプラグインを入れたVCCでVRMRemakerで作成したVRM0のファイルをインポート。

インポートしたフォルダにアバターが作成されているのでそのアバターをヒエラルキーにドラッグ&ドロップ

まずはおかしなことになっている色をもとに戻します。VRMをインポートしたフォルダにマテリアルのフォルダが作成されているので、そのフォルダ内のマテリアルをCtrl+Aで全選択

インスペクターウィンドウでRimのColorを黒に変更、Emissionの欄にあるMatCapを選択してキーボードのDelボタンを押してMatCapを削除。
これでVroidで見ていた色合いになるはずです。

あとはいつものようにブレンドシェイプの変更で表情をつけたり、揺れモノの設定をしたら改めてVRM出力
若しアバターが重くなりすぎるようだったらliltoonの機能で衣装のテクスチャの解像度を下げたりするとかなり容量を下げることができるのでオススメです。
これでVMCなどにも読み込めるVroid衣装を着せたVRC想定アバターを準備できました。
自分でいろいろ触ってみた感想ですが、個人的にはVRCアバターの専用衣装などは今まで通りVCCで着せ替えしたほうが楽そう。だけどVRoid衣装をVRCアバターに着せる他のはめちゃくちゃ楽になるんじゃないかなぁと思ってます。
特に、僕の場合はVroid衣装を結構持っているのでめちゃくちゃありがたい機能っす。そうじゃなくてもクリスマス衣装とかVRoidの場合は衣装が無料になってたりすることもあるので皆さんもいろいろ衣装を着せ替えたりして遊んでみてください♪
