
ウェブアクセシビリティ対応が売上UPにつながる(と思う)理由
こんにちは、株式会社ブリューアスでUIデザイナーをしているがっしーです。
2024年4月1日、事業者による障害のある人への合理的配慮の提供が義務化されました。
合理的配慮とは、ざっくり言うと配慮ができる事業者はやるべき!ということですね。
ウェブサイトの場合は「ウェブコンテンツアクセシビリティガイドライン」が存在しますので、こちらを遵守すれば「配慮ができている」ことになると思います。
ブリューアスUIチームでも、ウェブアクセシビリティ勉強会を行いました。
WEBサイトやコンテンツ・SaaSプロダクトを持っている企業様は困惑しつつもこう思っているのではないでしょうか…「対応することでメリットがあるの?工数もかかるし…」
私は「ある!」と言いたい派です。

ウェブアクセシビリティ基礎用語
WCAG
ウェブコンテンツアクセシビリティガイドラインの略語。
W3Cが提唱しているガイドラインです。全文英語になります。日本ではWAICが邦訳してくださっています。
JIS X 8341-3:2016
WCAG2.0の中から日本に合わせて抜粋された規格になります。
WCAG2.2が最新版なので、微細な違いがあります。
ウェブアクセシビリティが対象としているユーザー
ウェブアクセシビリティガイドラインが対象としているユーザーには高齢者、視覚が不自由な方、マウスを操作できない方などが含まれています。
日本は超高齢化社会に突入しています。
内閣府高齢白書を確認したところ、令和5年の段階で、65歳以上が29%、うち75歳以上が15%。人口のおよそ1/3が高齢者という計算になります。
この状況下では、ウェブアクセシビリティガイドラインが示すような、コントラストの確保や文字サイズの任意変更ができなければ、ユーザーはどんどん離れて行ってしまいます。
そしてこれは他人事ではなく、自分の親や自分自身も、いつかは老いるのです。スマホ全盛期ですが、私の両親はしょっちゅうスマホをピンチアウトしています。デフォルトの設定ではもう読めない、見えないのです。
ウェブアクセシビリティは売上に寄与できる

具体的に幾ら売上が上がるかなどは明言できませんが、施策としては確実に売上が上がる内容だと思っています。
企業のイメージアップにつながる
高齢化社会においては、高齢者からの評価は重要
SEO・ユーザビリティが同時に担保される→アクセス数UP
対象ユーザーが増えるのでビジネスチャンスも増える
アクセシビリティ対応をする案件は手堅いものが多い
社会的意義が大きいので、実績としても公表しやすい
弊社Brewusに関して言えば、受託案件が多いため、3,4のメリットがあると考えています。広義で言えば、1のイメージアップや2のアクセス数UPを鑑みれば、誰もがハッピーになれるお仕事に繋がりそうです。
基本的にデメリットは特にありません。工数はかかりますが、リニューアルのタイミングで対応すると一石二鳥だと思います。しかもガイドラインがあらかじめ用意されているので、議論の手間が省けます。
ウェブアクセシビリティはユーザビリティ改善・SEOに寄与する
ユーザビリティ・SEO・ウェブアクセシビリティは多くの部分が重複しています。そのため、WCAG2.2やJIS X 8341-3:2016を遵守することで、ユーザビリティやSEOの改善が同時に担保できます。
売上UPのためには、SEO対策をして多くのユーザーにアクセシブルにすることが欠かせません。
以下に重複していてすぐに取り組みやすい例を挙げてみました。
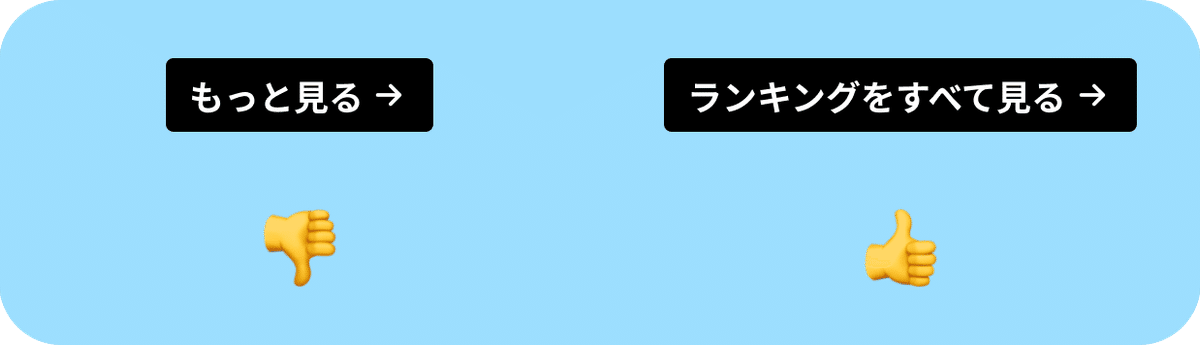
リンクテキスト(アンカーテキスト)の最適化
「詳細はこちら」などの意味を持たないアンカーテキストをやめようというガイドラインです。実はこれは何年も前からずっと叫ばれているものです。「MORE…」とかも意味がないので、カッコつけたい時以外はやめた方が良さそうです。

WCAG2.0 達成基準 2.4.4(レベルA) JIS X 8341-3:2016 2.4.4
Google検索セントラル
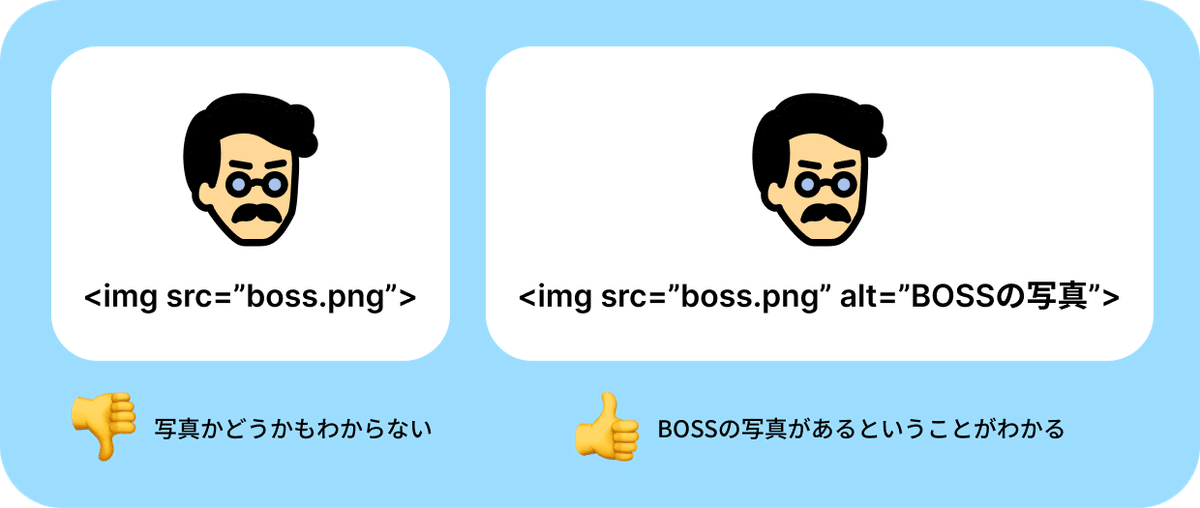
画像に代替属性(alt)を記述する
これも昔から言われているルールです。代替属性を読み上げた時に本文と内容が被る場合は、空欄で良いのですが、空欄でも記載するべきと前から言われてきました。alt=""をimgタグに記述するということですね。
ただし、画像検索に引っ掛かるようにしたいということであれば、代替属性はぜひ入れたいところです。特に動物園や植物園のような画像検索されやすいコンテンツの場合は有効だと思われます。

WCAG2.0 達成基準 1.1.1(レベルA) JIS X 8341-3:2016 1.1.1
Google検索セントラル
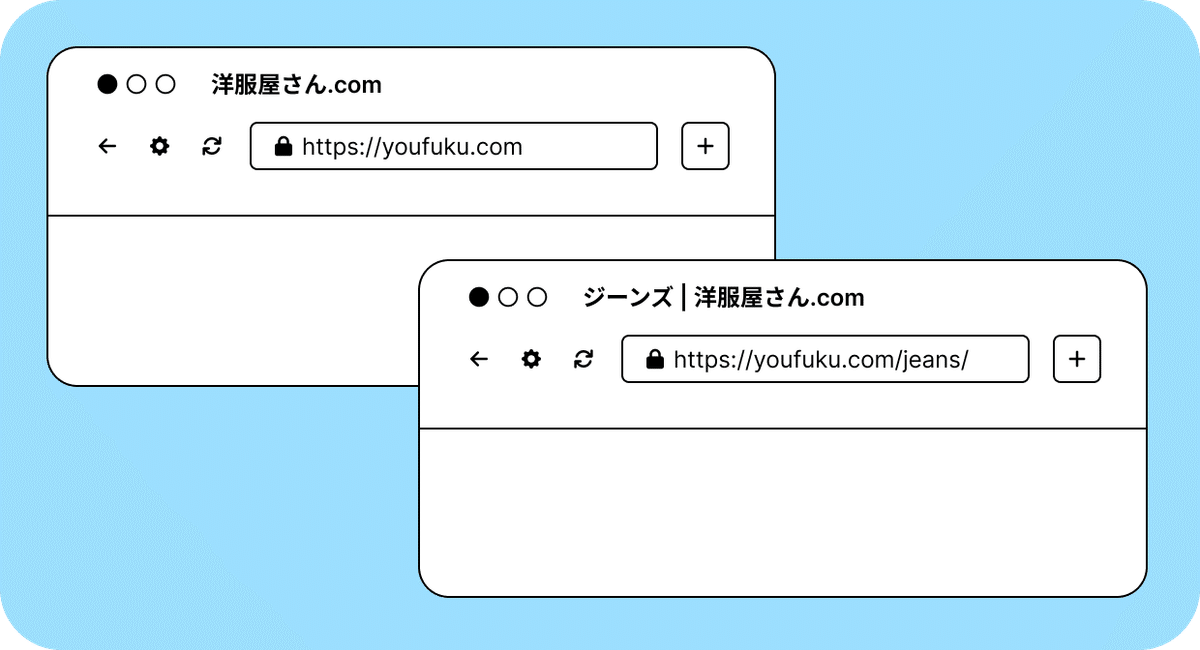
それぞれのWEBページに中身をあらわす固有のtitleタグをつける
これも私が最初にSEOに関わった時からずっと言われていることです。タイトルタグの中身が全て同じサイトをたま〜に見かけますが、横着せずに全て個別のタイトルをつけるべきです。

理由としてはまずSERP対応です。Googleの検索結果にはタイトルタグが表示されます。ここで、ページの内容がわかるようなタイトルがあり、Descriptionにページのサマリーが書かれていることで、適したユーザーを誘致できます。
またユーザーは必ずしもトップページをブックマークしてくれる訳ではないので(私はトップページをブックマークすることはほとんどありません)、ブックマーク時の識別としても大変役に立ちます。
VoiceOverでWEBページを読み上げると、最初にtitleタグの内容が読み上げられるので、視覚障害者には非常に重要な項目と言えます。
WCAG2.0 達成基準 2.4.2(レベルA) JIS X 8341-3:2016 2.4.2
Google検索セントラル
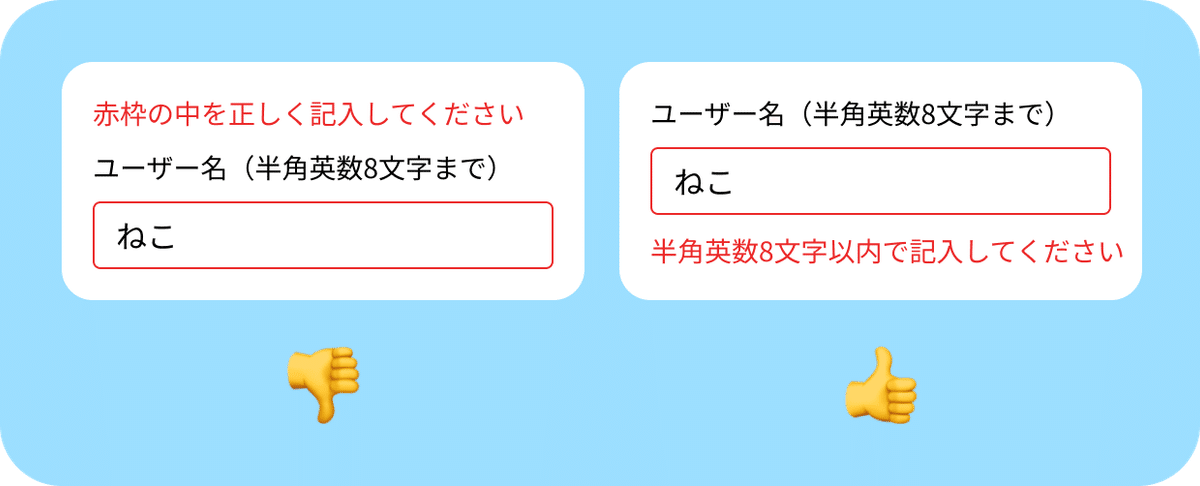
エラーメッセージをわかりやすく表記する

こちらはSEOに無関係なため、ユーザビリティの範疇になります。SEOの注意点は、Googleのクローラが見える範囲に限定されるということです。
ユーザビリティとの比較にはヤコブ・ニールセンが提唱しているユーザビリティヒューリスティックスを引用します。
WCAG2.0 達成基準 3.3.3(レベルAA) JIS X 8341-3:2016 3.3.3
ヤコブの10ユーザビリティヒューリスティックス(9)
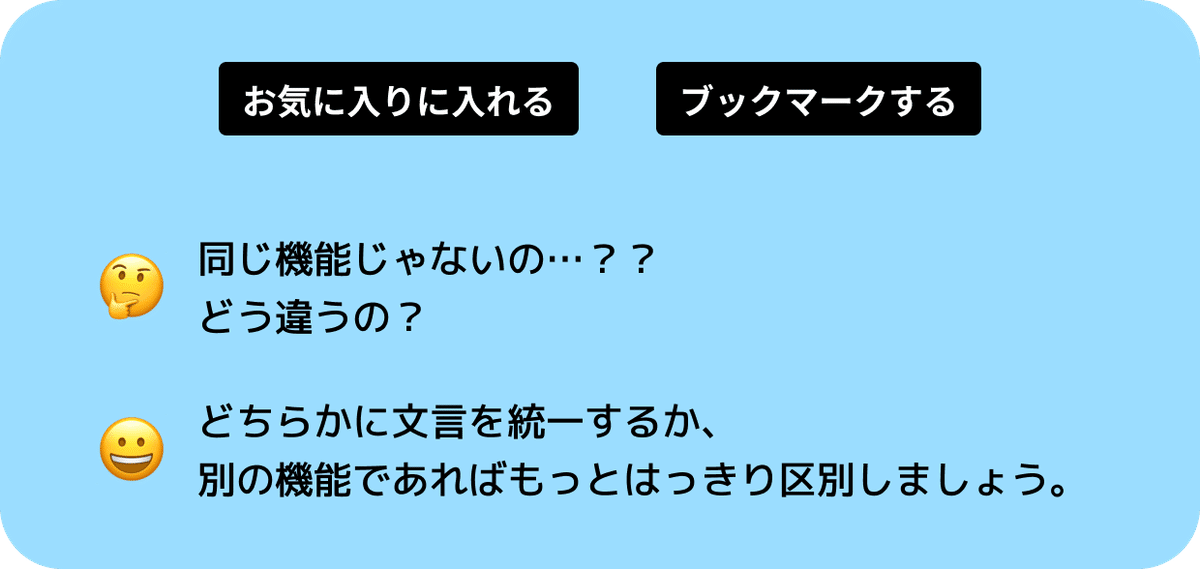
一貫性
こちらは言うまでもないかもしれません。サイト内ルールを統一しようという項目です。

WCAG2.0 達成基準 3.2.4(レベルAA) JIS X 8341-3:2016 3.2.4
ヤコブの10ユーザビリティヒューリスティックス(4)
ここまでに挙げたものはほんの一部ですが、既出の項目が多かったのではないでしょうか。WEB制作に長いこと携わっていれば必ず聞いたことのあるような内容です。

ウェブアクセシビリティガイドラインは怖くない!
WCAGの最大の問題点は、文章が回りくどく難解なところです。ですが、よくよく読んでみると上記のような「聞いたことのあるガイドライン」がかなり多いです。
直接読むと嫌悪感を感じて無理!と感じる方は、他社の解釈を一緒に読まれることをお勧めします。私たちはデジタル庁の導入ガイドブック、FreeeさんやAmebaさんのガイドラインの解釈を参考にさせていただいています。
デザイナーとして新しく対応しなければならないのは「コントラスト比」が重いかもと思っています。これもサイトのデザインによってはすでにできているところも多いのではないでしょうか。
ウェブアクセシビリティは現在資格ではないし試験もありません。達成できないからと言って罰則を設けられているわけでもありません。まずは気軽にできるところから取り組んでも良いのではないでしょうか。
【補足】ちなみに海外ではすでに訴訟や罰則などがあるそうです。
