
【エンジニア初心者向け】デザインの基本原則その2- ITスタートアップ企業の知識伝授します!
株式会社GaroopのSです
3つ目の投稿になります
現在、”一人でLPを作れるようになる”を目標にデザインに関係することのお勉強をさせていただいています
その中で私が学習してきたものを皆さんと共有して、もしデザイナーに興味がある人がいたら一緒に成長できたらいいなと思います。
一気にたくさん書いても大変なのでこんかいはその2ということで少しずつ書いていけたらなと思っています
その1をまだ見ていない方はぜひ見てみてください!
前回も紹介しましたが、デザインには4つの基本原則があります
整列・近接・反復・コントラスト です
これらの中から今回は近接についてお話しできたらなと思います
4つの基本原則 その2
近接
近接というのは関連する項目を物理的に近づけてグループ化することです。関連する項目を近づけることで、それらが関連することを視覚的に表現することができます。逆に「関連しない項目」や「関連が薄い項目」同士は距離を置きます。
2つ例を用意してみました
こちらは1つ目

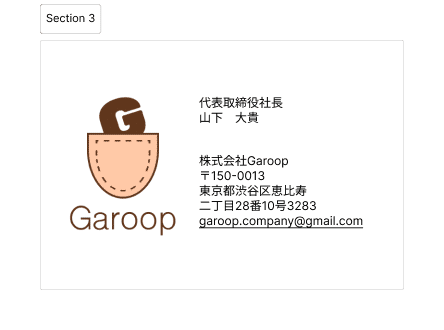
続いて2つ目

人物の情報と会社の情報で分けました。
ぱっと見たときにわかりやすくなりましたね!
ここにさらにほかの2つの原則、反復・コントラストを加えていくとさらに良くなります
皆さんはこの名刺をどう変えたらもっと良いものになると思いますか?
考えながら次回を楽しみにしていてくれたらうれしいです
これからもGaroopの応援よろしくお願いします!
