
【背景自動透過ツール】Rembgを利用してみた - 環境立ち上げと動作確認 -
画像の背景透過ライブラリRembgをインストールしたので、その手順を備忘録がてら残しておきます。
1.Python仮想環境の立ち上げ
初めにPythonの仮想環境の立ち上げを実施していきます。
作成 python3 -m venv myVenv
有効化 source myVenv/bin/activate
終了 deactivate
1.1 仮想環境の生成と有効化
それでは仮想環境を作成します。仮想環境を作成したいフォルダに移動し、次のコマンドをターミナルで実行します。
python3 -m venv myVenvmyVenvという名前の仮想環境が生成できました。ファイルの中身を確認していきましょう。lsコマンドで確認します。
$ ls myVenv
bin include lib lib64 pyvenv.cfgそれでは有効化していきます。
source myVenv/bin/activateこの時の仮想環境のpythonのバージョンとpipのリストは次の通りでした。(pipのリストでは警告が出ていますが、この後pipのアップデートを行なったので、この警告は無くなりました。)


1.2 PIP とsetuptoolのコマンドをアップデート
はじめにPIP とsetuptoolのコマンドをアップデートします。
python -m pip install --upgrade pip setuptoolsなお、アップデートするとpipのリストの警告は出なくなったことが確認できました。

2.ONNX Runtime(CPU版)のインストール
こちらのサイトを参考にインストールしました。
なお、macの場合、Architectureがx64かarm64となりますが、 INTEL プロセッサの場合は X64でApple M1 か M2の場合はarmとなります。
今回の場合、Apple M1 Proのチップを利用するため、Architectureはarmとなります。そのため、PIPのコマンドは次の通りになります。
pip install onnxruntimeなお、コマンドは次のサイトから検索できます。
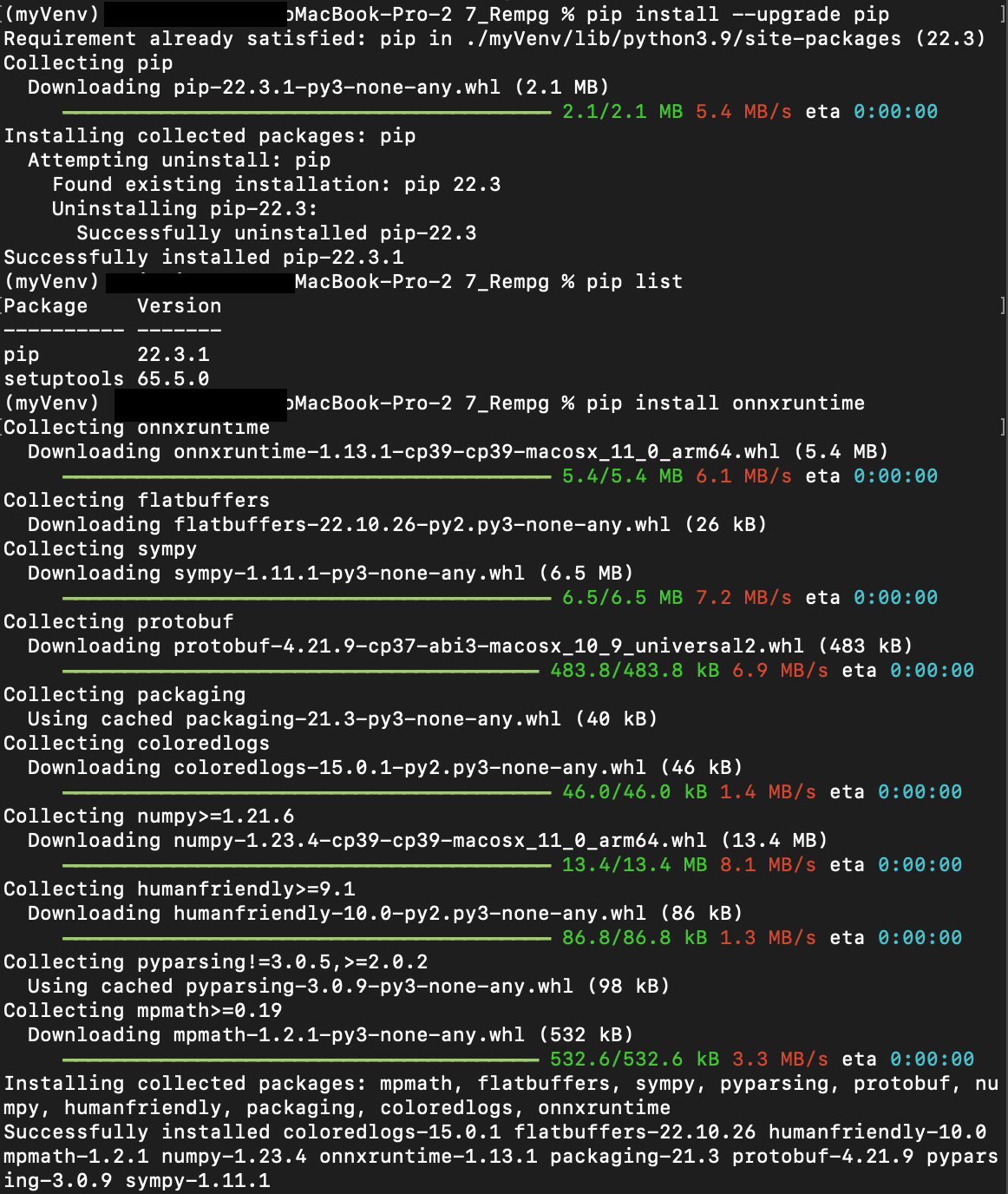
自分用備忘録となりますが、上記で生成した仮想環境にONN Runtimeをインストールしようとしたところ、PIPのバージョンで新しいものがリリースされていたため、22.3から22.3.1にアップデートしました。

早速ONNX Runtime(CPU版)をインストールしました。

すると、次のようにパッケージが更新されました。

なお、GPU版をインストールしたい場合はこちらのサイトが参考になります。
3.remove.bgのインストール
こちらのコマンドを実行します。
pip install rembgインストール中の様子です。

インストールが完了しpip listを実行すると、パッケージが追加されています。remove.bgで必要なパッケージががインストールされていることを確認できました。

rembgのコマンドが有効かどうか確認します。次のコマンドを実行してください。
rembg --versionすると、rembg.bgのバージョンが表示されrembgのコマンドが有効であることを確認できます。なお、バージョンが表示されるまで10秒程度かかりました。

4.remove.bgの実行(画像の背景を透過してみる)
事前準備として仮想空間と同じディレクトリに「inputs」と「outputs」というフォルダを作成しておきます。今回は仮想空間名は「myVenv」にしているため、次のようなかたちとなります。

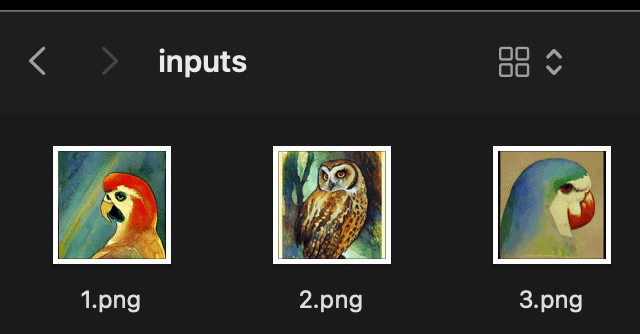
次に「inputs」フォルダに透過させたい画像を格納しておきます。今回の場合は次の3画像を格納しました。

そして次のコマンドを実行します。
rembg p inputs outputsすると「inputs」フォルダに格納した画像が全て背景透過処理が行われます。私の場合は5秒程度で完了しました。

コマンド実行後の「outputs」フォルダの様子です。背景が透明となった画像が格納されています。

透過処理した画像を貼り付けておきます。



右向きの鳥(3.png)だけは、体部分が半透明処理をされました。背景と似た色でグラデーションになっていると半透明の処理が行われることがわかります。
なお、作業が終わったら次のコマンドで仮想環境を無効化することを忘れずに。
deactivateremove.bgをインストールするにあたり、こちらの記事を参考にしました。
なお、上記のサイトで紹介されているオブジェクト切り抜きツールを動かしましたが、私の場合は上手くいきませんでした。
https://app-bge-web.herokuapp.com/
他にも参考にしたページはこちらです。
