
MagicaVoxelでモデルを作成してみる
@ephtracyさんが個人で開発している3Dドットモデリングソフト「MagicaVoxel」を試してみました。
1.MagicaVoxelのダウンロード
はじめに次のサイトでMagicaVoxelのダウンロードを行いました。
20221107時点の最新版は0.99.6.4でしたが、バージョン番号は2桁である0.99.4を選択しました。
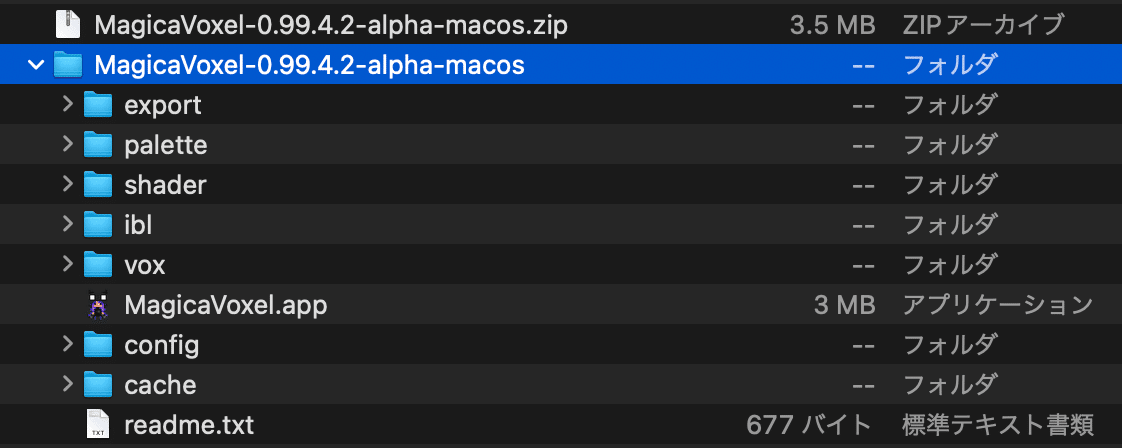
zipファイルがダウンロードされるので

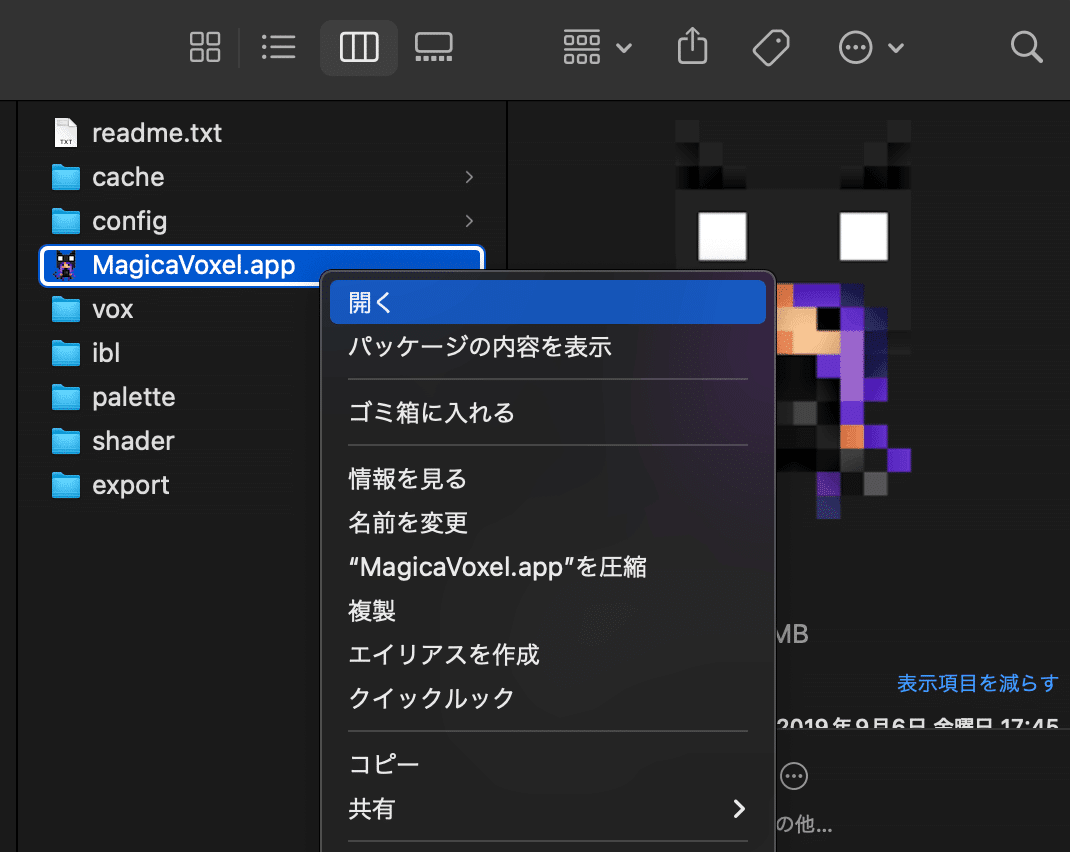
「MagicaVoxcel.app」を開きます。

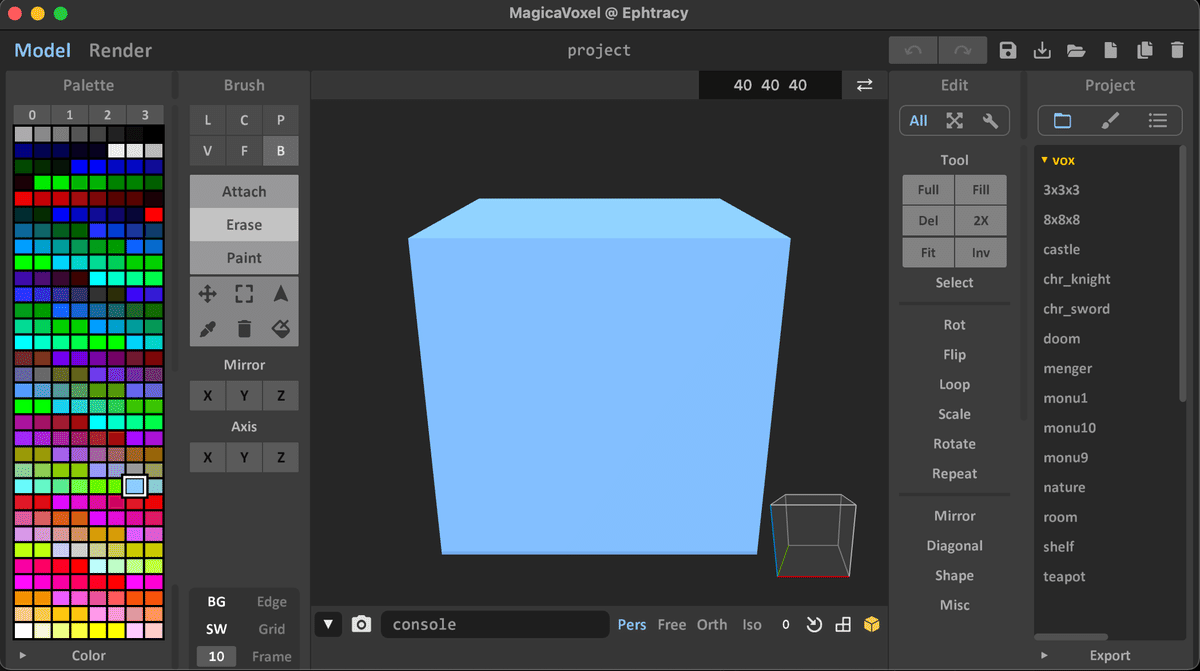
すると次の画面が表示され、「MagicaVoxcel.app」が起動できたことが確認できます。

2.MagicaVoxelでモデルを作成してみる
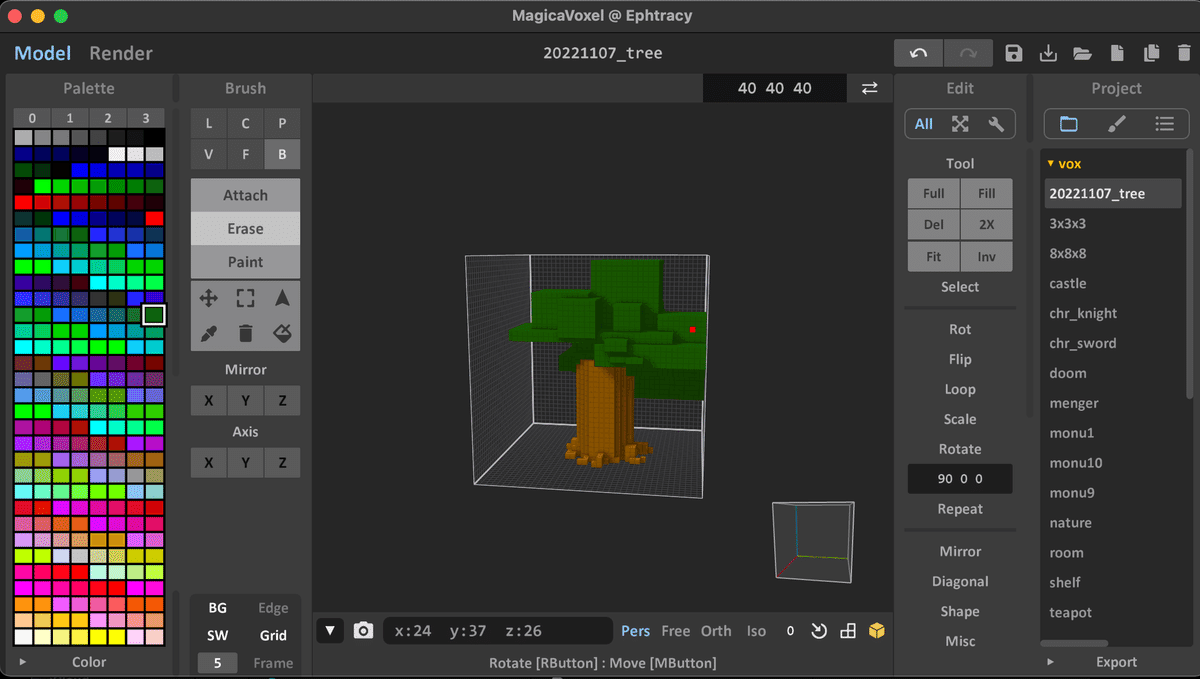
木のモデルを作成してみました。使った機能はBrushのBとC、ボックスを配置するAttachやボックスを消すEraseです。

3.MagicaVoxelでモデルにペイントしてみる
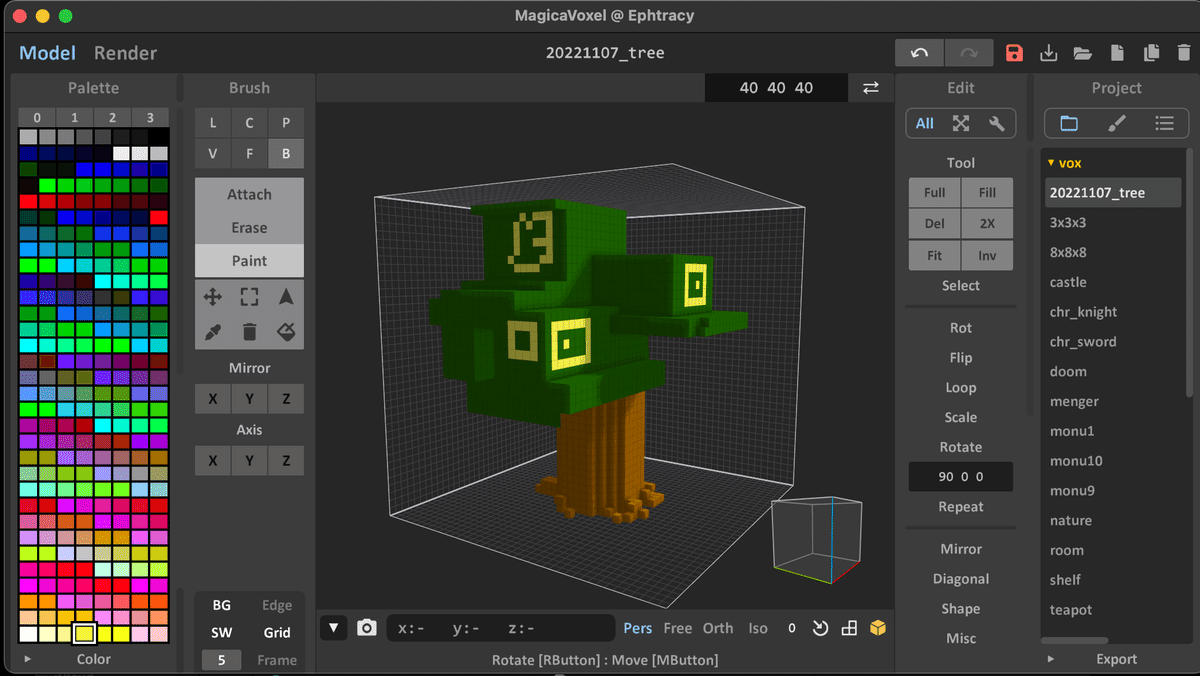
Paintを利用して木のモデルの葉っぱ部分にペイントしてみました。予想よりも描きやすかったです。

4.MagicaVoxelでモデルにレンダリング(ガラスの設定、発光の設定)をしてみる
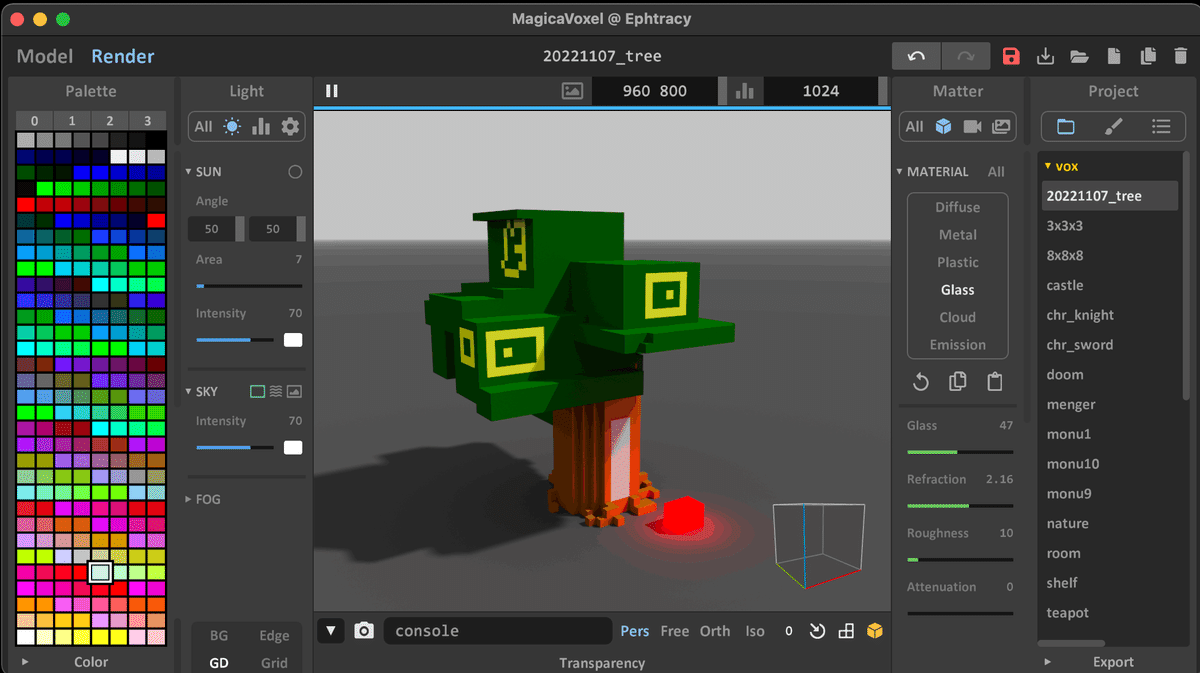
画面左上のタブからRenderを選択し、木の幹の水色部分にMATERIALとしてGLASSの設定を行いました。また、赤いボックスを配置して同様にMATERIALでEmissionの設定を行いました。

5.MagicaVoxelでモデルを出力してみる
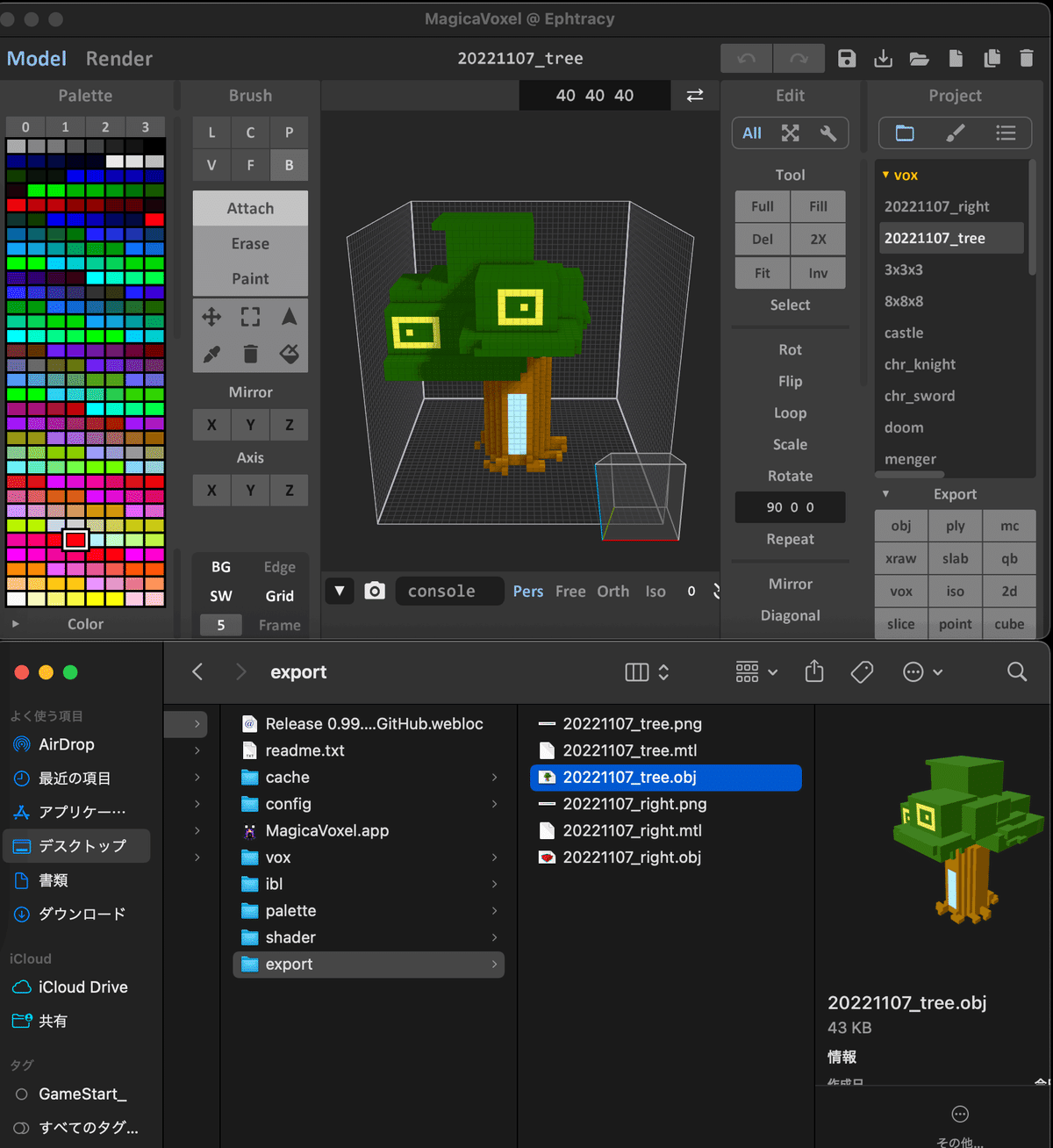
画面右端のExportからobjを選択し、ファイルを「export」フォルダに保存しました。ここでは幹部分の水色のところのみガラスのテクスチャになったオブジェクトである「tree」というオブジェクトと赤い立方体の発光体である「right」というオブジェクトを生成しました。

6.UnityにMagicaVoxelのモデルをインポートしてみる
作成したモデルをUnityのプロジェクトに挿入してみました。テクスチャも反映されていることがわかりますが、発光とガラスのテクスチャが反映されているかはイマイチわからない結果となりました。

再度、iphone8のモデルに画面部分にガラスの設定を実施し、Unityに読み込ませてみましたが、ガラスの設定が反映されているかはわかりませんでした。後にわかったことですが、ガラスの設定は反映されていませんでした。

7.UnityにMagicaVoxelのモデルにレンダリング設定を行う(マテリアルの設定を行う)
調べてみたところ、MagicaVoxelで設定したマテリアルの情報はエクスポートした時に保持されないということでした。そのため、Unity上で光らせたりする場合は、該当のオブジェクトをエクスポートし、Unity側で改めてマテリアル設定する必要があることがわかりました。
そこで、Unityでマテリアルを自作する方法を調べました。こちらのサイトを参考にしました。
手順としては次の通りです。
■ガラスマテリアルの設定
Hierarchy を右クリックし、[Create] > [Material] を選択します。
インスペクター内で、Rendering ModeをTransrateに設定します
AlbedoのAplphaを 0 に設定します。
Albedoの左側の四角にMagicaVoxelで出力したモデルのテクスチャをドラッグ&ドロップします
Metallic と Smoothness を望ましいレベルに調整します (Metallic では 0、Smoothness では 1 など)
モデルを選択し、Instactorでstaticにチェックを入れます
■発光体のマテリアルの設定
Hierarchy を右クリックし、[Create] > [Material] を選択します。
Albedoの左側の四角にMagicaVoxelで出力したモデルのテクスチャをドラッグ&ドロップします
Emissionにチェックを入れます
EmissionのColorを発光させたい色に設定します
Global Illuminationの値をBakedにします。※Realtimeはマテリアルが発光します。Bakedは近隣のオブジェクトをこのマテリアルによって照らされているように見せる設定です。
モデルを選択し、Instactorでstaticにチェックを入れます
■Unity内での発光反映設定
また、マテリアルの設定を行った後はUnity上でシーン上で発光させるように設定しなければなりません。
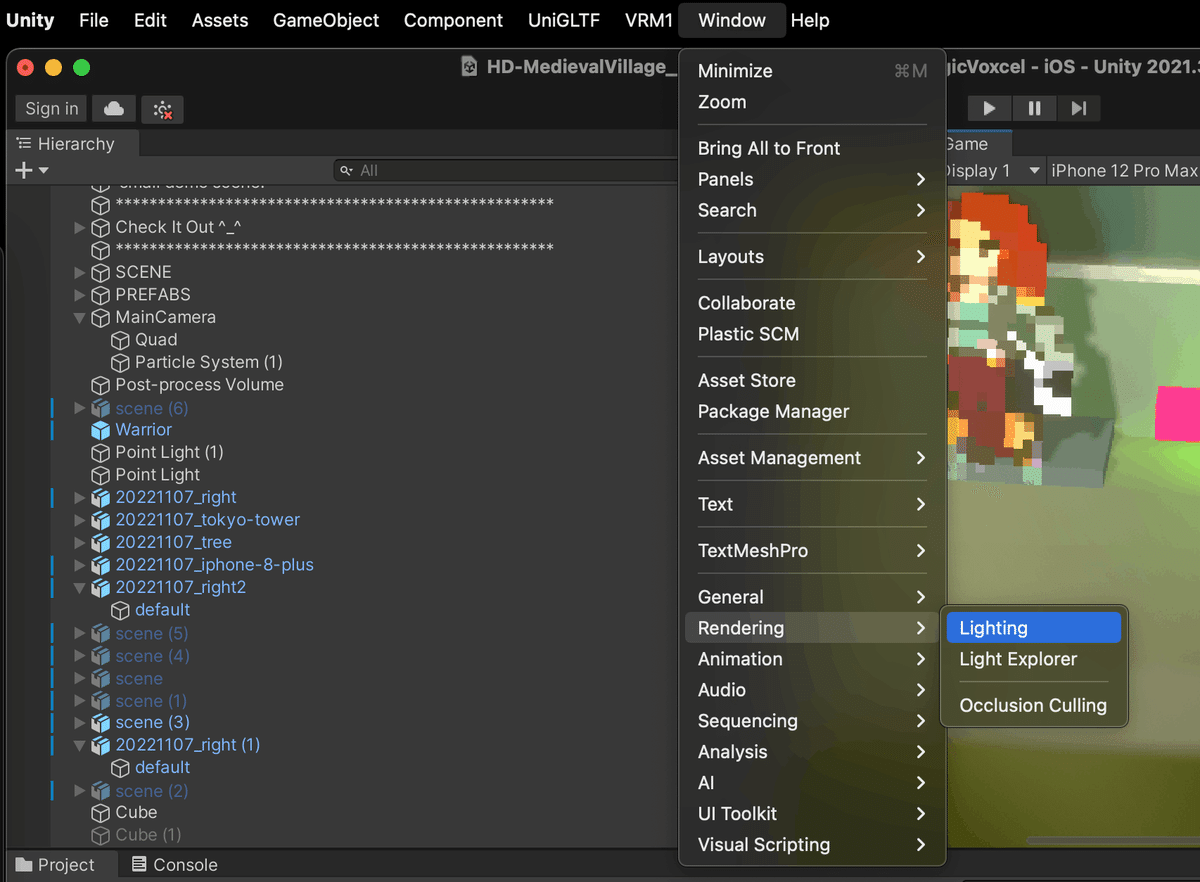
メニューから[Window]を選択し[Rendering]の[Lighting]を選択します。

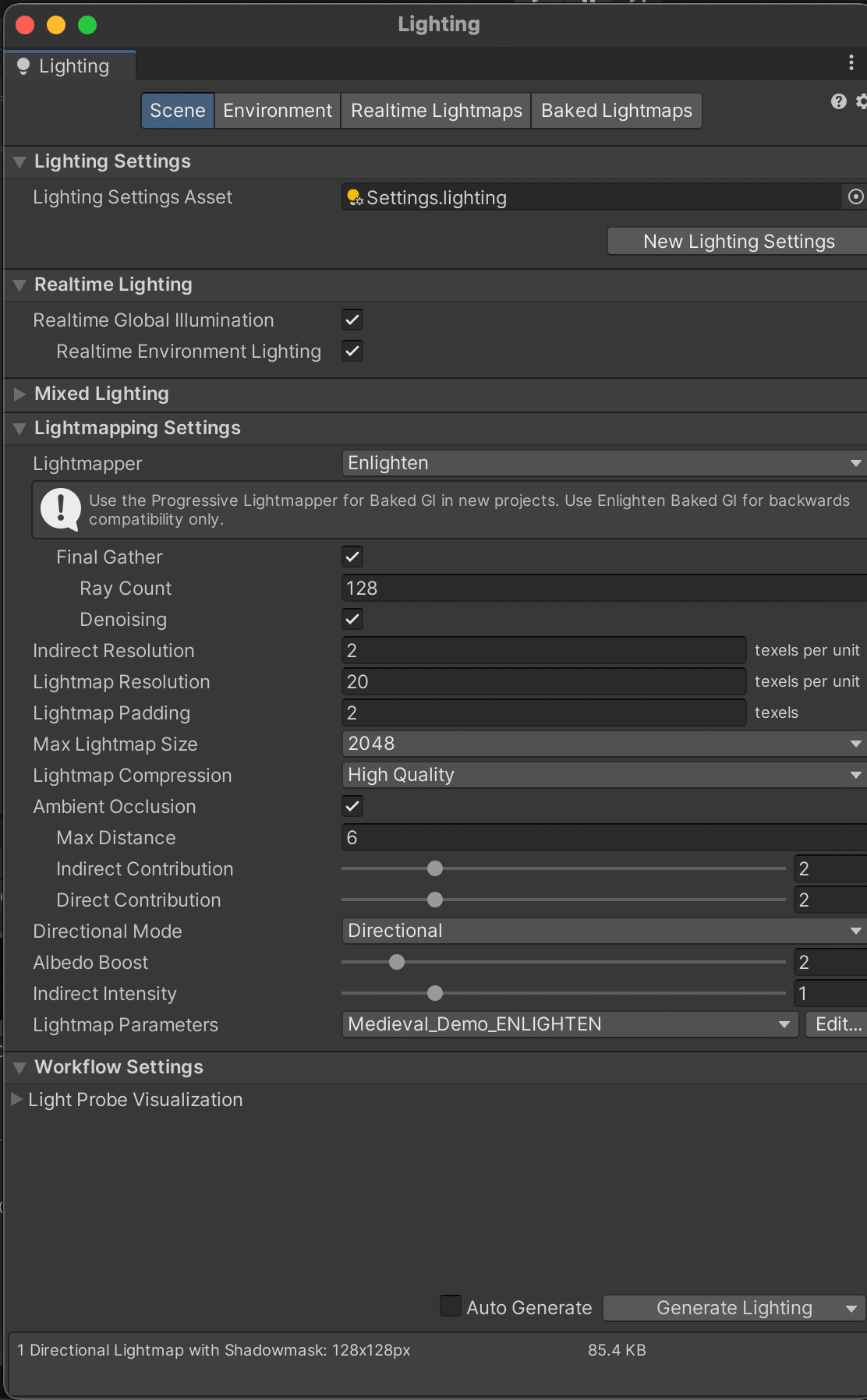
Lighting ウィンドウが表示されます。Sceneタブの画面右下にある[Generate Lightning]ボタンを押します。

すると発光していることが確認できました。


8.おまけ モデルにレンダリング設定を行う
モデルにレンダリング処理を施したさい、苦戦したため、その過程を残しておきます。
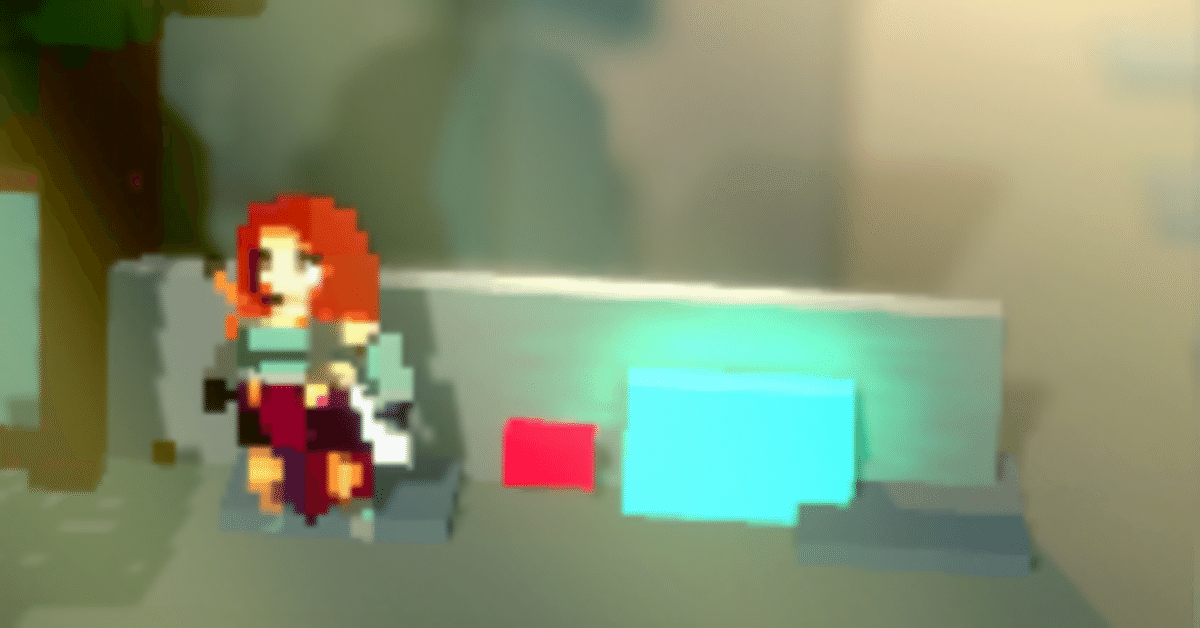
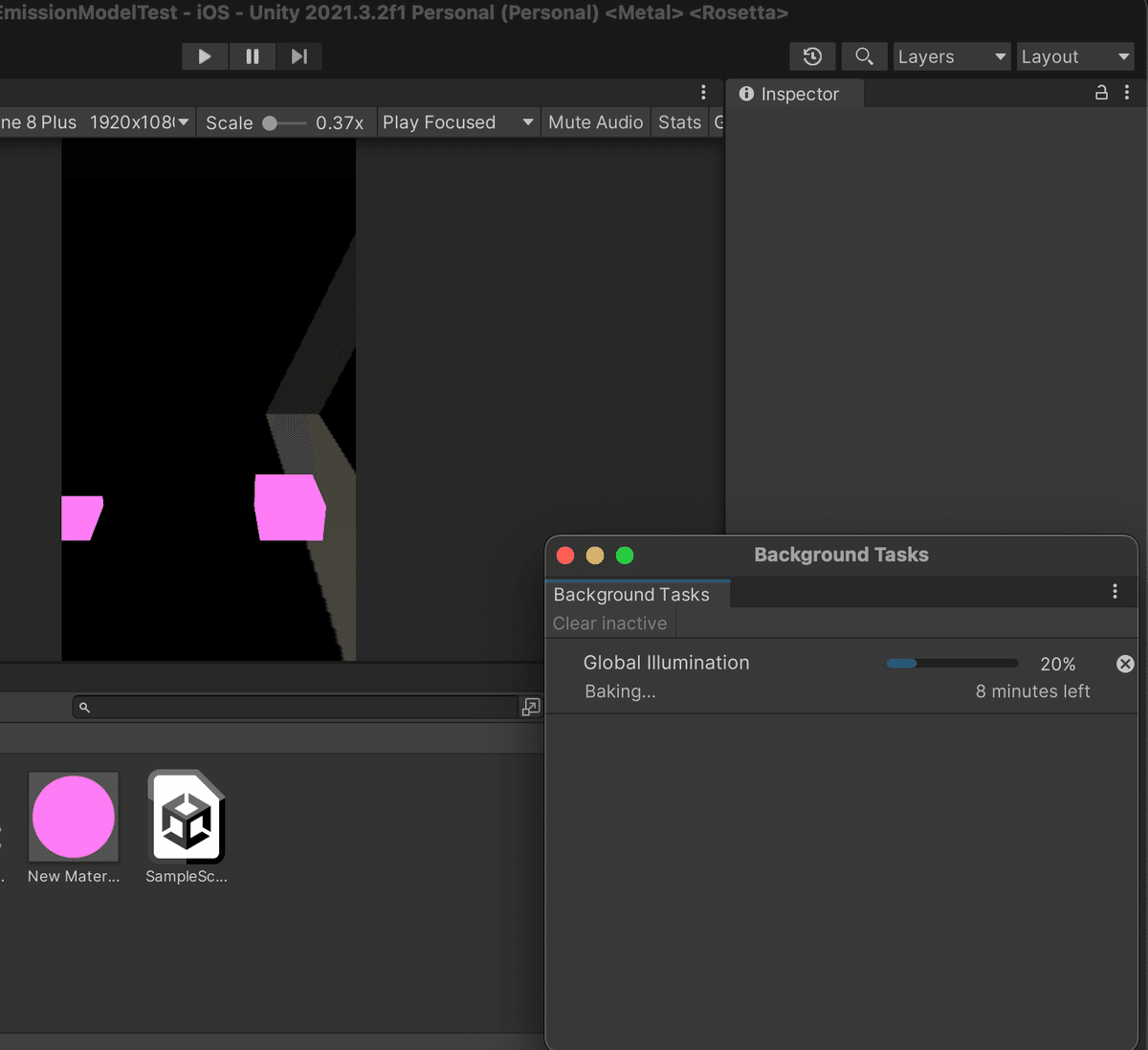
画面中央の奥部分にあるスマートフォンのオブジェクトはガラスのように見せかけるため、透明度をかけたり、光によって反射するマテリアルを設定しています。(あまり反射は分かりませんが)
この時はGenerateLightingを行なっていなかったため、画面に発光が反映されていませんでした。

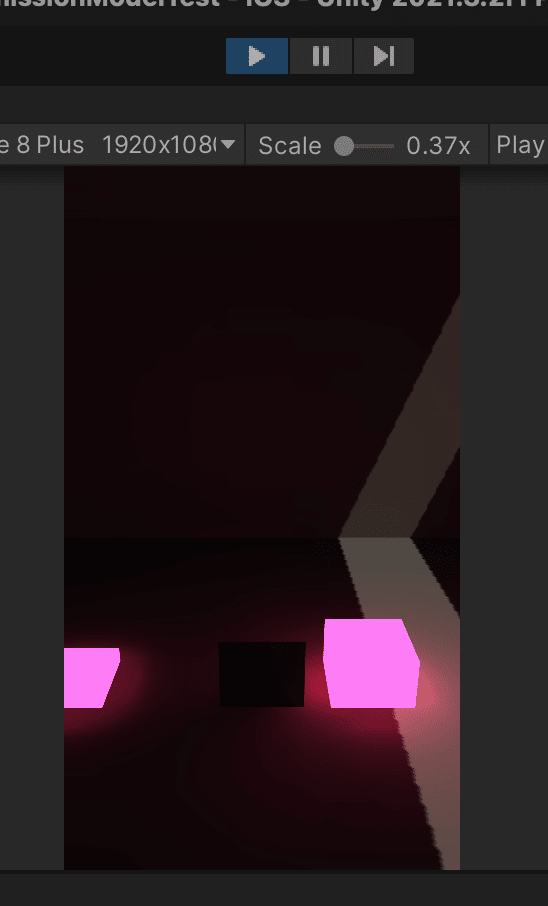
そこで、シンプルなプロジェクトを作成して、発光するか試してみました。7分程度発光を反映させるのに時間がかかりました。


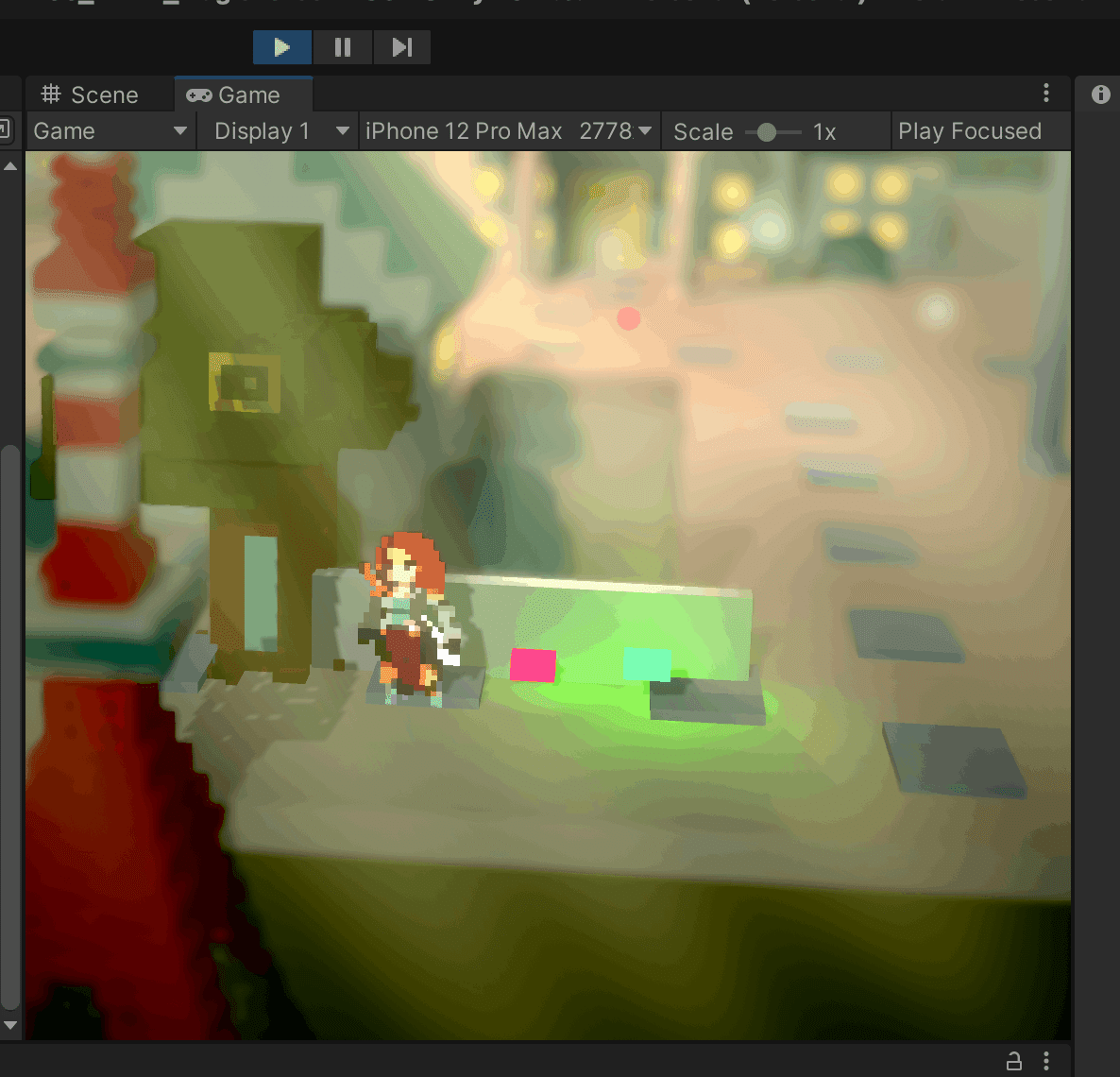
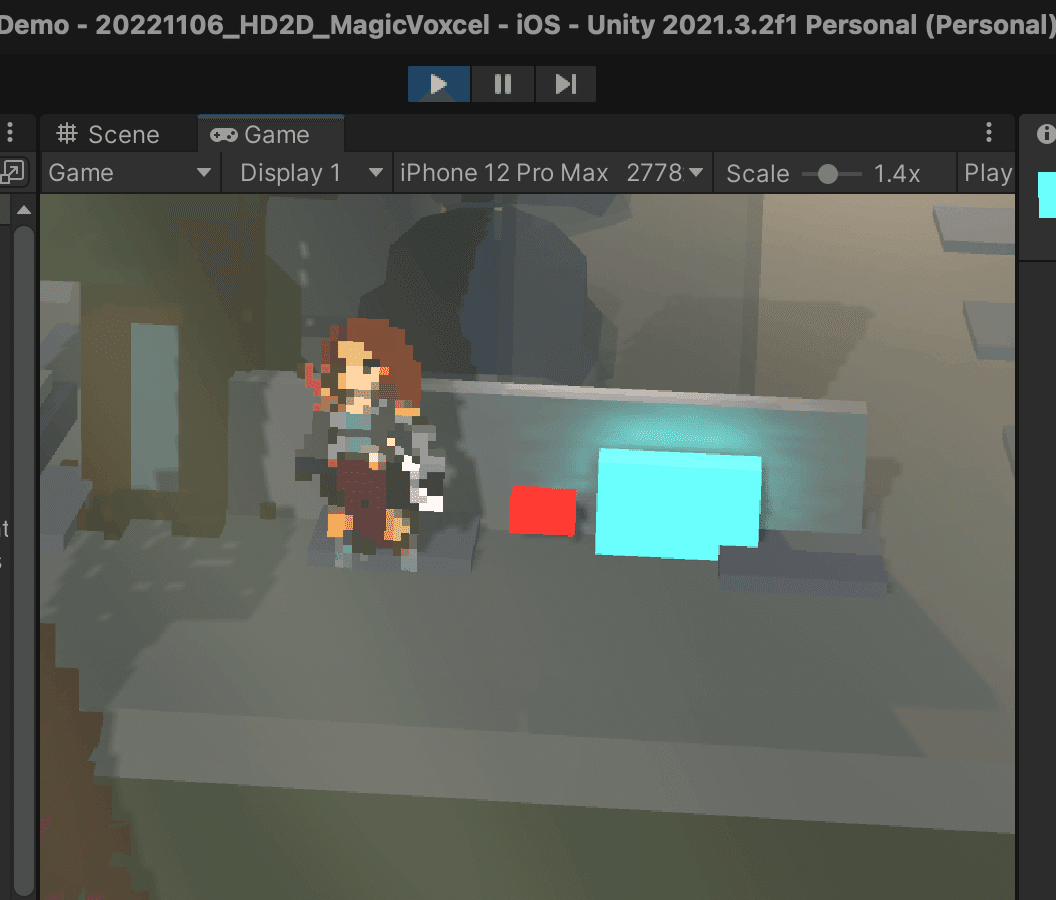
そこでHD-2Dのプロジェクトに戻り、GenerateLighting処理を施してみました。するとMagicaVoxcelが発光していることがわかります。より輝いているブルーのボックスは光強度2です。

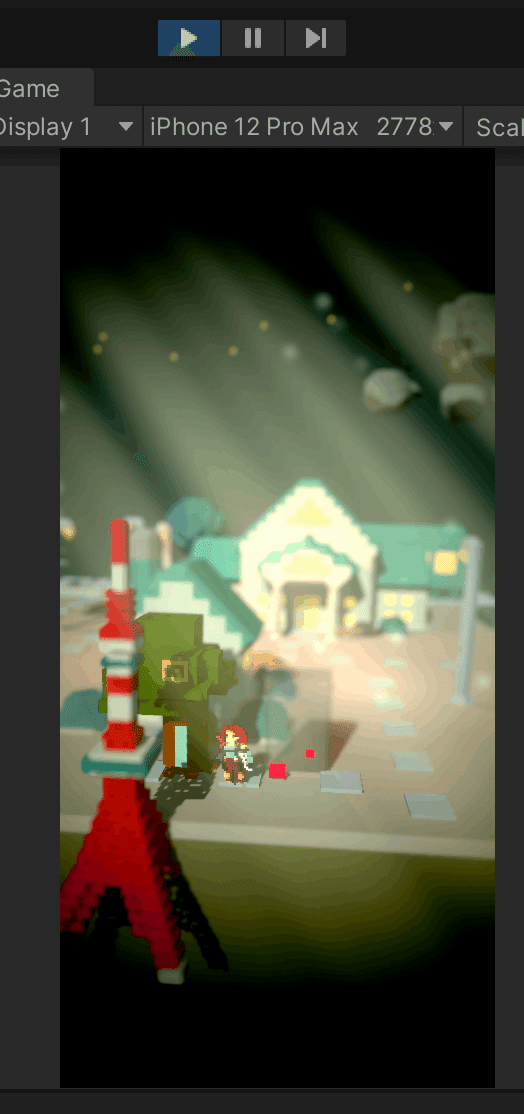
PostProcessを有効にした時は次の通りです。

おまけ 調べた時に気になったサイト
Voxcel Impoterは20221107時点で$33でした。
