
解説日記: CtoC時間系マーケットプレイス(英語&日本語)の、ちゃんとしてるけど世界一簡単な作り方。 コード不要。
※ 当記事のアップデートを知らせる Twitter アカウントはこちら。
※ 当記事の英語版も書いていきます。
この記事を見て作れるもの:
ちゃんとした CtoC 時間売買系マーケットプレイス(ウェブサービス)
参照 Game Senpai
トップページ:









上記のような CtoC 時間売買系マーケットプレイスを作るための材料:
・やる気
・時間
・時間売買系マーケットプレイスのアイディア
アイディアの例:
・ユーザー同士が言語を教える・教わるサービス
・ユーザー同士がコンサルティングする・されるサービス
・ユーザー同士が心理カウンセリングする・されるサービス(日本は心理カウンセリングに行くことがもっと普通になったほうがいい。)
・ユーザー同士がプログラミングを教える・教わるサービス
・ユーザー同士が髪を切る・切ってもらうサービス
・ユーザー同士が空手を教える・教わるサービス
・・・などなど、無数にあると思います。
NG:「格闘ゲームの時間系マーケットプレイス」は僕が競合を育てることになり意味が分からない —— 逆にアリなのかも知れませんが —— ので NG とさせていただきます。他のゲームジャンルなら是非どうぞ!(FPS などの人気ジャンルでこの手の日本語のサービスあるんですかね? 外国語でならいくつかあるけども。—— もちろんこの記事で作れますぜ!)
この記事を書く目的:
1. 僕が開発運営している、格闘ゲーム・レッスンの CtoC 時間売買系マーケットプレイス事業 『 Game Senpai 』 に説得力を持たせる
= 何を、どう、どれだけ考えて Game Senpai というサービスを作ってきたかをありのまま見せることで、Game Senpai もしくは僕に対する信頼を得る。
2. 販売している CtoC 時間マーケットプレイス・パッケージ3種(松竹梅)の販売促進
以下のようなパッケージを売っているので、そのためのマーケティングというかファネルとして当記事を書いています。
梅 100万円(税込)
・CtoC 時間売買系マーケットプレイスのテンプレート
・この記事より視覚的にとても分かりやすい開発日記
・2時間/週(臨機応変に 週1回2時間 や 週2回1時間など)で、3ヶ月間のマンツーマン Zoom
・サイト文言などの英語文章作り
竹 150万円(税込)
・梅パッケージのすべて
・英語(もしくは日本語)の利用規約
・英語・日本語両方で顧客メール対応、2ヶ月間
松 200万円(税込)
・竹パッケージのすべて
・上記で 3ヶ月間のマンツーマン Zoom を 6ヶ月に延長
・上記で 2ヶ月の顧客メール対応を 3ヶ月に延長
パッケージの販売対象:
・3名のみ。
・日本語および英語話者向けの CtoC 時間売買系マーケットプレイスを、誰かに作ってもらうのではなく、自らの思いのまま自らの責任で開発・改善・運営したい方。(後でまた販売する可能性は結構ありまして、販売回数増えるたびに多分じわじわ高くする予定です。DIY とはいえ、事業者自らサービスのシステムを完全にコントロールできるようになれることを利点と考えれば、通常のウェブ制作会社に同クオリティ同内容のパッケージを頼めば梅でも 300〜500万円以上の値打ちはあると考えているため。)
詳細:こちら
僕の個人的事情:
・Game Senpai だけではすぐには生計を立てられないと思うため、上記のパッケージを販売して生活の色々を挽回・改善したい。(Game Senpai の開発に時間{とお金}を注ぎすぎた。)
・Game Senpai の運営・広報・開発に自分の時間を十分に充てたい。
・培ってきた英語力、Game Senpai を作る過程で得た サービス開発、海外法律関係など、有用な専門知識をマネタイズしないのは自分的にも社会的にも勿体ない。
この記事に関して:
・基本的に「後から編集している開発日記」です。各日においてはなるべく結論や最終形から書くようにはしていますが、やったこと・考えたことをそのまま日付順に書いている日記です。
・この記事一つで、始まりから終わりまで書き切るつもりです。日記の始まりは 2020年4月、終わりはまだありません(現在進行形で開発 / 検証 / 改善の作業をしているため)。
・文章と画像の量がかなり多いため、一気には書き切れません。出来る時にガツガツ追加していきます。(今 2022年9月10日現在で公開できている 2020年12月18日までの分量は、現在の日記全体の 20分の 1 ほどです。)
・この記事の最初の方(2020年9月中旬ごろまで)は、文章の具体性と画像が不十分なことが多いです。英語のままの文章も残ってます。修正・翻訳を順次します。(読者さんから積極的に「こことここを具体的に書いて」等リクエストがあるととても助かります。)
・以前に触れた開発部分をしばらく後に再度触ることが多々あります。(機会やインセンティブがあれば部分ごとにまとめたい。)なので、最初の方ではイマイチの実装が多いです。「もっといい実装してないかな」と思われた場合は、『ctrl(Mac なら command)+ F キー』で検索してみてください。
・編集が面倒くさい&読んでくれる方の開発継続モチベになるかなと思って生の駄文残してることあります。こんな感じにしてますが、不要だったらお気軽に言って下さい。消すか検討します。残してほしい方も、もしいたらお気軽に言って下さい。
・(最初の方以外は)出来る限り分かりやすく書いています。明日の自分は他人であることを痛感しているので、「自分にだけ分かればいい」ではなく、ガチで誰にでも分かりやすいよう、文章構造や言い回しに気を付けて書いています。『この表現 / 文章、どういうこと?』等あったら教えて頂けると助かります。改善します。
・各画像は、クリックすると大きく表示出来ます。
・日記の最初の方でコード(HTML や CSS 含む)を勉強していますが、不要です。
・日記の最初の方で「Airbnb のようなマーケットプレイスを作ろう」というチュートリアル(英語。以下「Airbnb チュートリアル」)をやってます。色々な基礎や機能が学べて良きですが、注意が必要です。というのは、Airbnb チュートリアルで出来る成果物は、公開するサービスの仕様としては簡単・雑過ぎる上にやり方もあまり褒められたものでも無いし、何より Bubble のバージョンがかなり古いからです。僕が今からやるなら、【 Bubble のサイトで出てくれる最初のチュートリアルを全部やる → Airbnb チュートリアルをやりながら当 note 記事を読みつつ実際に作ってみる】で進めると思います。(僕の場合は、Airbnb チュートリアルの途中から疑念が発生したし、チュートリアルで教えてくれる実装よりも良い実装が存在するという確信もあり、とはいえ自分ひとりでは解決策が思い付かないことが続いたので、NoCode Lab さんの Bubble Camp で教わり始めました。玉石混淆なノーコード業界で最適解だったと今でも思っています。)
・この日記に書かれているものよりも良い実装方法をご存じの方は、教えて頂けるとすごく助かります。(この記事を無料公開している理由の一つです。)
・当記事を元に CtoC 時間マーケットプレイスを作って記事や動画などにしたい方は、僕の事前許可を取る必要はありません。ただ、当記事のリンクを入れて頂けると嬉しいです。(クリエイティブ・コモンズっぽい方式)
言葉の定義・紹介:
・CtoC = Customer to Customer 。個人と個人の取引。
・時間(売買)系マーケットプレイス = 自分個人の時間を商品として売れる、且つ、自分以外の個人の時間を購入できるサービス。何らかのスキルに特化した時間系マーケットプレイスが多い(プログラミング、事業コンサルティング、ゲーム上達など)。
・ノーコード / NoCode / No Code / No-Code = コード記述の必要なく、プラグラミングができる技術。ビジュアル・プログラミングとも言う。ノーコードで何かを作れるサービスを「ノーコード・ツール」もしくは「ノーコード・プラットフォーム」と呼ぶ。
・Bubble = 僕が Game Senpai 開発に使うノーコード・ツールのサービス名。バックエンドを必要とするある程度以上複雑なウェブサービスを作るなら、ノーコード・ツール内では Bubble 一択だと思います。(当日記の最初期にて他のノーコード・ツールと比較します。)
作る CtoC 時間系マーケットプレイスの大まかな機能要件:
・個人開発なので最初から細かい仕様や要件を決める必要はないです。(そこが醍醐味だったりもします。が、コンセプト、方向性、ミッションなどと呼ばれる「北極星」的なものは最初から決めておいたほうが良さげです。僕の場合は『格ゲーで食える人を増やす』。これがないと色々と費やす時間が増えるし、機能的にもブレると思います。)
・サイト表記は日本語・英語対応。両言語とも、機械翻訳を使わない自然な文言。
・サイトの画面サイズは「気持ち大きめの PC 画面」を基本とする。サイト使用(購入やレッスン作成などの、慎重・複雑な操作)は PC からが多そうだし、PC はゲーム用のいいモニター使ってる人が多そうだから。モバイルサイズでも閲覧はあるだろうけれども、PC サイズでのデザインが固まってからモバイル対応する。
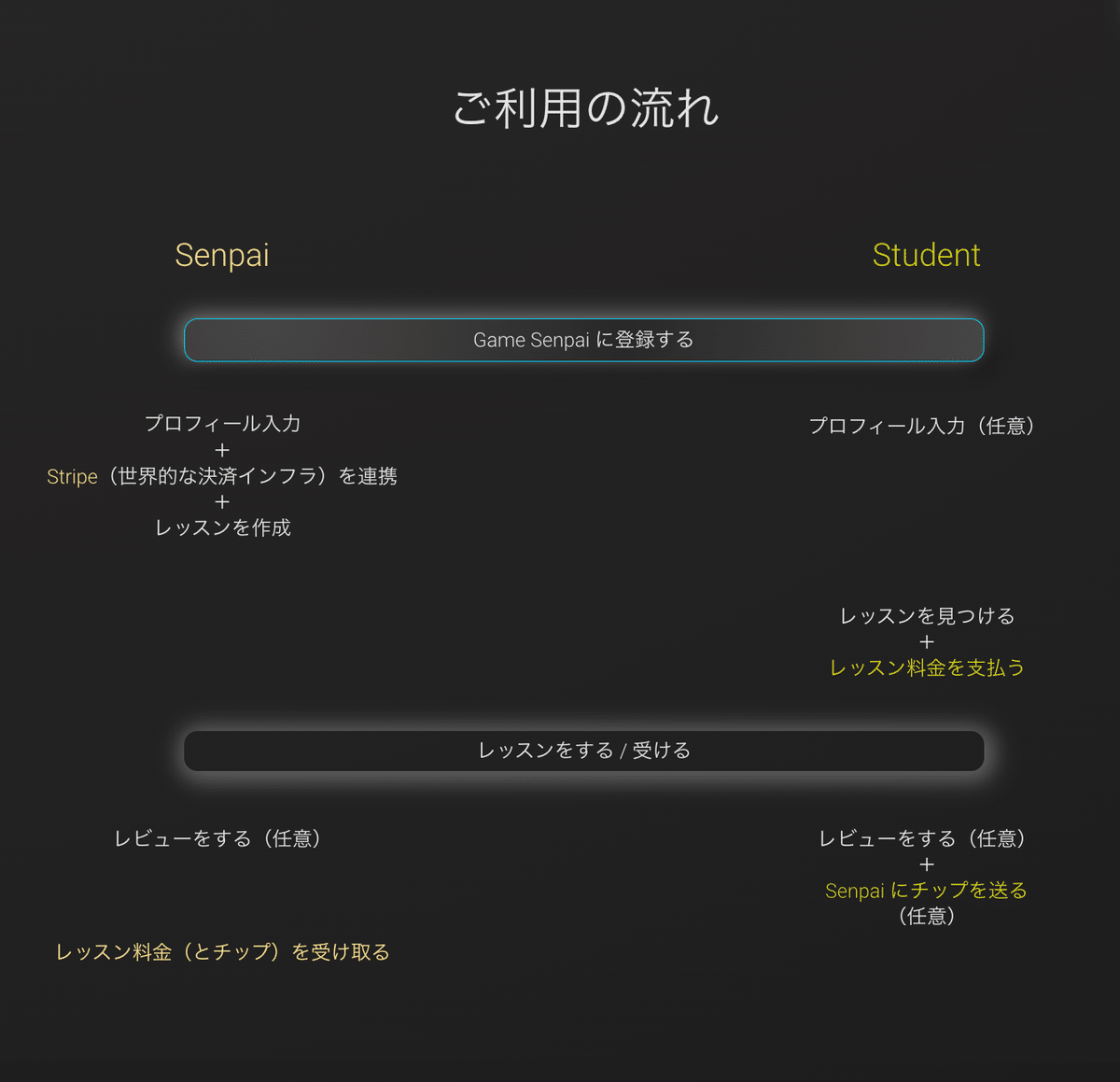
・ユーザー同士でレッスンの売買ができる。レッスンを提供するユーザーを Senpai 、レッスンを購入するユーザーを Student と呼ぶ。
・ユーザーは1つのアカウントで提供する側にも購入する側にもなれる。
・ユーザー同士がトラブルを当事者間で解決できない場合、サイト管理者(僕)が間に入って解決を促す・決着を付ける(レッスンのリスケ、返金対応など)。
・Senpai はレッスンを新規作成・編集できる。
・レッスンを作る際、稼働可能なスケジュール(= Lesson availability)を入力できる。Student は、そのレッスンの稼働可能時間から時間を選んで購入する。
・稼働可能時間の入力
▷ 週単位スケジュール方式 = 曜日単位で入力したスケジュールが、任意の月数だけ自動的に入力される
▷ 各日スケジュール方式 = 指定した一日限定のみのスケジュールを入力できる
・Senpai は、即決予約と予約リクエスト(2つとも後述)がそれぞれ何日前から申込可能とするか決められる。
・レッスンの購入方式
▷ 即決予約 / Instant Book = Student が申し込むと即時にレッスンが購入・成立する
▷ 予約リクエスト / Booking Request (Request Booking) = Student が申し込んだ後、Senpai が拒否・承諾を選べる。承諾したらレッスンが購入・成立する。
・予約レッスンの状況を一覧できる。自分の予約状況カレンダーを見ながら。
・ユーザー同士でメッセージのやり取りが出来る。お互いの予約状況カレンダーカレンダーを見ながら。
・決済システムは Stripe を採用する。理由:どの国や地域間でも国際決済ができる。決済手数料が PayPal より低い。Student 側は Stripe 登録が不要。PayPal のように、事業者や Senpai に対する理不尽な資産凍結や調査費用請求などが報告されていない。
本編 - 開発日記
2018年3月
とある格闘ゲーム業界を好きになる。
2018年
・とある格ゲー業界で、同タイトルの腕前はあってその業界で食べたいのに、そこで食べられてない人たちの存在に気付く。
・『格ゲーを教えて稼げるマーケットプレイス』を思い付く。
2019年〜2020年 / ??時間
『格ゲーを教えて稼げるマーケットプレイスを Sharetribe で作ってみたが、ボツにした。理由:いろいろ。Sharetribe の仕様で、電話番号をユーザー間でシェアする必要があった。自分でデザインをほぼイジれない。選べるテンプレートのデザインが自分の好みからかけ離れていた。値段が高い。(今の Sharetribe については知らない。)
2020年4月30日〜5月4日 / 2.5時間
どのノーコード・ツールで Game Senpai を作るかの選定作業
・Webflow: ダメ。動画見た(これ、これ)。複雑なシステムは作れない。
・MemberStack: ダメ。マーケットプレイスは出来なそげ。
・Adalo: ダメ。作れるのはモバイルアプリのみっぽい。自由度もそんな高くない。
・Bubble: 採用! Bubble 内で販売されてるプラグイン(作るサービスに付けられる拡張機能)が作成者によって削除された場合、開発サイトで使われていればその機能が停止する。(未来からのオレ:『そんな事象発生したことも聞いたこともない。』)(地震あった。ポーランドへの移住がんばる!!)
2020年5月5〜6日 / 6時間
・Bubble 公式のチュートリアルやった。出来ること多いし自由度もヤバい。(嫁と家の周り回って緊急避難所を把握。この日も地震あった。早く移住したい。避難グッズ詰めた。)
---------ここから要編集 (特に翻訳) ---------
2020年5月7日 / 7.5時間
- Bought デイトラ (59,800 JPY 買い切り)
- Bought caffein pills.
独り言:
・デイトラやりたい
・模写やりたい / 怖がってないでいい加減やらなきゃ・・。
- Did some Bubble tutorials.
- Checked some other Bubble tutorials.
独り言:・ポートフォリオ作りたい。Webflow で作れるなら作る。
・Bubble で早く Game Senpai 作り始めたい。
2020年5月8日 / 6.5時間
・日本政府金融国庫のコロナ特別貸付(100万円)の契約書類書くのに5時間使った・・。・1st try of Pomodoro (Chrome add-on). Worked quite well - got me nicely focused on programming (Progate jQuery上級).
・独り言:
早く Progate やるところは終わらせたい。
そういえば ドットインストールの three.js とかも触りたいな・・。まぁまだ先だな。
2020年5月9日 / 2時間
・Did a few Bubble tutorials only. ・Did a few Progate tutorials only. Select box, Data attribute that I can make freely with "data-".
独り言:
Didn't do much. Didn't focus much. Shouldn't have watched Umehara stream... (again).
2020年5月10日 / 8.5時間
- Finished all the Bubble tutorials!
- Came up with Mangas x Blockchain idea (x Bubble) - LimiDigi.
- ブロックチェーン沼。Bought a Blockchain lesson on Udemy.
A bit of programming. Should do more, not only Bubble.
2020年5月11日 / 0時間
Didn't do a thing.
2020年5月12日 / 6時間
- Finished Progate jQuery上級コース. (Several times in total)
- Finally started tackling 模写 / replication! Unexpectedly finding it quite easy to manage so far.
2020年5月13日 / 3時間
- Still replicating with book "HTML & CSS Coding Practice". Coming to think like "maybe I don't really need to practice replicating sites, because when actually making sites, I will be just looking up how to make each thing as I go?"
But I will anyway finish this textbook. I should be understanding what's going on on it, but let's try not to "memorize" them as I will forget them and have to be looking up anyway. Let's just vaguely keep them somewhere in mind so I can make "drawers" to draw how to make them when necessary.
2020年5月14日 / 4時間
- Purchased Zeroqode Lifetime access $149! Zeroqode Airbnb-like site tutorial
I HAVE TO make Game Senpai as swiftly as I can!
独り言:
Game Senpai 作り、頑張る!
2020年5月15〜17日 / 0時間
- Didn't do a thing. (Worked on LionBridge ads thing.)
2020年5月18日 / 7時間
- Gave Duet (Pro / Air) another chance to work for me. No more.
- Worked 8 hours on Bubble (or maybe actually 7 good focused hours). Really exciting to build what I want to build and fun to pick how to build...!
- Built some of the main page of Game Senpai.
- Built some of the database of Game Senpai.
Zeroqode Airbnb-like site tutorial: 1 - 4
独り言:
明日は普通にプログラミング。iPad の模写本の模写!
2020年5月19日 / 6時間
iPad の模写本の模写!なんだか写経してるだけになってきたな・・。でも「どうせ実際の制作時には Webflow 使うんだから、プログラミングはその時適当に理解できたらもうそれでいいのでは?」という気になっている。
あと、この模写本を進めながら、この模写本を全部スクショして OneNote に写しておこう。後でいつでもすぐに見られるように。
↓
その後 Webflow の使い方学ぶか?
あー早く自分のポートフォリオサイトに取り掛かりたい。
独り言:
次やること:
模写本の『 STEP 3: パーツの設定 』の画像撮る
↓
OneNote に貼る
↓
必要なコードや書き込みを OneNote に書いていく。思考の定着のため。
2020年5月20日 / 3時間
- Worked on Bubble (Game Senpai). Zeroqode tutorial 5
Didn't understand how to make header transparent (or why it wasn't) so I just deleted the whole header to start from scratch next try. Guess this NoCode Ninja YouTube series might help.
独り言:
Make a good header (and its content: Logo, Login / Sign in, Log out) !
2020年5月21日 / 7時間
- 引き続き模写本。本と実物(Chrome と CSS 検証機能)の表示がかなり違う。原因わからずストレスでツイートしてしまった。とりま次に進もう。次は 6-3 。
模写中なのだが、同じ条件における Chrome と Firefox の検証機能で見え方がこんなにも違う原因がちんぷんかんぷん。調べても分からんのでとりまスルーが吉か。実案件では見た感じ良ければ良しだろう。
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) May 21, 2020
こういうストレスと戦うのは普通なんだと開き直って進むとしよう・・。皆すごいな。 pic.twitter.com/VYw3SekMYR
独り言:
次回は模写本の 6-3 から!
2020年5月22日 / 3時間
- Bubble (Game Senpai). Seems like I managed to get the Sign up / Log in / Log out stuff right. Thus Zeroqode tutorial 5 is done.
独り言:
First, organize all elements I have now - integrate them all. i.e. "Popup: Sign up / Log in" or "Button: Log out" and such.
Then Zeroqode tutorial 6!
2020年5月23日 / 1時間
Did a bit of programming (Kindle の模写本) and got distracted to domains purchase...
Stuck with how some layout (.detail h3) doesn't go as textbook.
独り言:
Programming tomorrow!
2020年5月24日 / 1時間
- NoCode Lab さんの第4期生になることが決定。6/1 ~ 6/30!bosyu
独り言:
この YouTube クローンの作り方の動画観たいが見方分からん。NoCode Lab さんに聞いてみた。
2020年5月25日 / 2時間
- Bubbleでは、プロフィール画像サイズを固定したいなら、単なる「 Image 」よりも「 Group 」にしたほうがいいらしい。image でもできるらしいが。Group だと、縦幅が固定されたまま、横幅が伸びる。(ノーコードラボ × NoCode Ninja が YouTube のクローンを共作する動画 @25:38)
Done: Organized all elements I have now - integrate them all i.e. "Popup: Sign up / Log in" or "Button: Log out" and such.
Zeroqode tutorial 6
独り言:
Make the "Terms of Senpai" pop up for when "Become a Senpai (Seller) !" is clicked.
Maybe watch this NoCode Ninja YouTube video.
2020年5月26日 / 1時間
- Kindle の模写本。Facebook Messenger に自分に送った Step 6 の画像を OneNote に貼ってただけ・・。
勉強量というか努力量足りてなさすぎてダメ。
独り言:
OneNote に貼った Step 6-4 のコード貼り付け & 分解 & コメント入れ!
2020年5月27日 / 1.5時間
- NoCode Ninja の動画見たくらい。
独り言:
- NoCode Ninja の動画 8 から観る。
- Make the "Terms of Senpai" pop up for when "Become a Senpai (Seller) !" is clicked.
2020年5月28日 / 6時間
- Done: Make the "Terms of Senpai" pop up for when "Become a Senpai (Seller) !" is clicked. Zeroqode tutorial 6
- Now working on the "Create your lesson" page.
The "Become a Senpai" pop up, that's supposed to appear when the "Become a Senpai" button is clicked, doesn't show its content (terms and such) but its black box alone...
Site's width, 1200px for now, looks weird (from the get-go) probably because of MacBook Pro width. How do I set with %?
2020年5月29日 / 3時間
- Kindle の模写本。Step 6 全部復習 & 分解 & OneNote にメモ終わった!
7-3 の分のコードを Atom に入れ終わった。
次:テキスト 7-4 を読んで Atom に入れるところから!
2020年5月30日 / 3.5時間
- Asking NoCode Lab:
1. How to have the "Become a Senpai" popup pop up.
-> Solved! Just make a pop up in the same header.
2. How to keep a certain margin and padding.
-> Not solved yet.
2020年5月31日 / 6.5時間
1. How to have the "Become a Senpai" popup pop up.
-> Solved! Just make a pop up in the same header.
-> Done.
2. How to keep a certain margin and padding.
-> Solved & Done:
"Design > Responsive で Fixed Margin が設定できることにやっと気付きました。
あと、一番大きい要素を 1200px にするなどして各要素サイズを調整したところ上手くマージンも取れていい感じのレスポンシブになりました。"
Zoom で NoCode Lab さんに訊く:実際のサイト の見え方と inspect 機能での見え方、違いすぎない?(例:Game Senpai 画面全体の width が 1100px の際の見え方など)
Inspect はどういう使い方をして、それにどう対応してサイト制作するのが正解なの?
→ 質問が意味不明のため訊かない
- Kindle の模写本。7-6 の途中までやった。
次は 7-6 (1) 『 テキストとフォームを横に並べる 』から。
2020年6月1日 / 4.5時間
Did Zeroqode tutorial 7 @13:00 while tweaking around design.
2020年6月2〜3日 / 0時間
Didn't work at all. (Went to parents' place for heritage talk and Yakiniku. Went out for desk and chair.)
2020年6月4日 / 7時間
- Finally done with Lesson 7. Now Zeroqode tutorial 8 @19m, finished making the header & the "Game Senpai" hero title responsive (except for the minimized size but at the minimized size I'll just add a hamburger menu button).
2020年6月5日 / 7時間
- Zeroqode tutorial 8
☑ Make the logo size right ( = unecessary padding 0 px).
☑ Make the hero subtitle ("Sell / Buy ~") better looking like the hero title ("Game Senpai").
☑ Make the search group responsive!
Listed up all the fonts I might wanna use for the hero title font ("Game Senpai").
Next:
- Decide on hero title font ("Game Senpai").
- Move onto Zeroqode tutorial 9.・ファーストビューのレスポンシブが及第点。良くするには?
・ファーストビューの height と width を、ユーザー画面の100%にするには?
- SOLVED (height はできない)
2020年6月6日 / 7時間
- ☑ Zeroqode tutorial 8 finally done! Responsiveness not perfectly done but fine enough.
- Page "s":
☑ How to insert a search box into a header part: Put the search box in the (shared) header, and hide it depending on the page
☑ Repeating group's contents' sizes being different → Fix cells' sizes so each element in the group should have the same width & height. Safe with even numbers.
- Page "Index":
-- Make "Search group"'s inside 3 groups' widths all the same when lined up on mobile.
- Custom font "Monster Friend":
-- As long as a custom font has an OTF file, one should be able to put any font into Bubble (a Bubble-made site). (NoCode Lab article, Bubble article)
- The height of an element cannot be rigged with %. But may & may not be doable with a CSS file inserted. (Bubble > Settings > SEO metatags > Advanced settings > "Script/meta tags in header" / "Script in the body")
2020年6月7日 / 5時間
- Page "s":
☑ How to insert a search box into a header part: Put the search box in the (shared) header, and hide it depending on the page
☑ Repeating group's contents' sizes being different → Fix cells' sizes so each element in the group should have the same width & height. Safe with even numbers.
- Page "Index":
-- Make "Search group"'s inside 3 groups' widths all the same when lined up on mobile.
-> できねぇ。Conditional を使いまくる以外無さそう。めんどくさいから今はいい。後でデザインが本当に固まってデザイン詰めが必要になったらやる。
- Custom font "Monster Friend":
-- As long as a custom font has an OTF file, one should be able to put any font into Bubble (a Bubble-made site). (NoCode Lab article, Bubble article)
- The height of an element cannot be rigged with %. But may & may not be doable with a CSS file inserted. (Bubble > Settings > SEO metatags > Advanced settings > "Script/meta tags in header" / "Script in the body")- Page "Index":
-- Make "Search group"'s inside 3 groups' widths all the same when lined up on mobile.
-> できねぇ。Conditional を使いまくる以外無さそう。めんどくさいから今はいい。後でデザインが本当に固まってデザイン詰めが必要になったらやる。
- 模写本の STEP 7 全部を一回理解した。
7-4 の最後までを OneNote に貼り付けた。
<label></label> を書く必要がよく分からないので調べたい。
Next:
・次は 7-3 の理解から:
<label></label> を書く必要がよく分からないので調べたい。
(記事)
STEP 7 の残りを、貼り付け + 復習 + OneNote にまとめる。
2020年6月8日 / 4時間
☑ Get to use this custom font "Monster Friend";
-- As long as a custom font has an OTF file, one should be able to put any font into Bubble (a Bubble-made site). (NoCode Lab article, Bubble article)
- Zeroqode tutorial 9. Tried to get the Lesson ID data right into Link. But not working. Make it work.
- The height of an element cannot be rigged by %. But may & may not be doable with a CSS file inserted.
(Bubble > Settings > SEO metatags > Advanced settings > "Script/meta tags in header" / "Script in the body")
2020年6月9日 / 4時間
☑ Get the Lesson ID data right into Link = Zeroqode tutorial 9 (Passing URL parameters: displaying the right data at the right time) finally done!
2020年6月10日 / 4.5時間
- Setting up Stripe. Quite different than what you see in Zeroqode tutorial 9. Need to go along with NoCode Lab articles - read this, then this.
2020年6月11日 / 10時間
☑ Stripe x Bubble 連携 Done!
☑ Zeroqode tutorial 9 Done!
NoCode Lab さんの Bubble x Stripe Connect 連携ブログ
- ユーザー間での請求データ受け渡しと Stripe Connect での取引成立ができなかった。NoCode Lab さんに質問中。
2020年6月12日 / 6時間
☑ ユーザー間での請求データ受け渡しと Stripe Connect での取引成立できたー!
☑ Bubble にバグ報告(Bug report, Tweet)
日本の Bubbler、特にユーザーから日本円で手数料取るサービスを作ってる方々にお願いしたく。
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) June 12, 2020
🙏日本円のバグ報告を Bubble にして頂けませんか(画像は例)https://t.co/VZwMZTvKWE
明らかに App fee 設定がバグ。取りたい手数料の 0.01倍の値にしないといけない = 手数料が設定値の100倍になる。 pic.twitter.com/EbufaDyOOA
以下のブログ( by @nocodelab )に書いてある通りのバグです。
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) June 12, 2020
これ今修正されずに本番環境で急に修正されたりしたらサービサーとして大迷惑大混乱になり得ると思うので・・。
まぁ結局オレのためなんですけど、日本円で手数料取りたい方のためにもなると思っています。 🙇♂️https://t.co/iF5g5L1WHI
そんなわけでおかげ様で解決に向かいそうでございます。
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) June 13, 2020
修正されたら一応ツイートする所存。https://t.co/AtDiJs3giG
Bubble の日本円課金が100倍になるバグ、解決しましたー!本日動作確認済み。
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) June 21, 2020
直したよーと連絡もらったのはバグレポート提出(6/12)からちょうど7日後(6/19)でした。迅速。
皆さんもバグあったら提出 & 共有しませう。
提出先: https://t.co/VZwMZTvKWE
Bug fix 確認: https://t.co/VghxM5W8M3
ちなみに。
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) June 21, 2020
Euro (多分ドル系も)は、Bubble と Stripe では大丈夫だが、Zapier と Google Sheet では末尾 00 が増える(つまりやはり100倍)。
どこかで読んだところによると、恐らく原因はセント部分を小数点表示していないから。
Bubble - Zapier はまだベータ版ということと、Bubble と Stripe 上では普通に表示及び動作されているので、バグレポは現状では自重。
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) June 21, 2020
(つかこれ、バグ、少なくとも「直すべきところ」・・よね?ちょい自信ない。)
- 次は「5. 売り手に転送する方法」から。
2020年6月13日 / 8時間
☑ Bubble にバグ報告(video in email)
☑ 5. 売り手に転送する方法: Done☑ Zeroqode tutorial 10: Done!
--- Made a Game Senpai Zapier & Game Senpai transaction Google Sheet (both with jun.gamesenpai@gmail.com)
- Zeroqode tutorial 11: "Lightweight support using Zapier and Google Sheets" - Trying to pass correct Bubble data to Zapier. No luck so far.
2020年6月14日 / 3時間
☑ Zeroqode tutorial 11: "Lightweight support using Zapier and Google Sheets": Done - Finally synched Bubble ⇒ Zapier ⇒ Google Sheet (one huge part of a market place) !!Tweeted
For those having trouble connecting @Bubble to @zapier:https://t.co/aOpnUC0Eiy
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) June 13, 2020
Took me some time to find this while working on @zeroqode's Airbnb tutorial 10... (Really awesome tutorial, btw!)#NoCode pic.twitter.com/VYerXVqO0E
Now for those having trouble syncing @Bubble ⇒ @Zapier ⇒ Google Sheet: https://t.co/V3ikJdi98s
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) June 14, 2020
(Esp Part 2)
A loud shout-out to the two in the forum who kindly took the trouble to record and share this...! 🙏#NoCode @zeroqode Airbnb tutorial 10-11 pic.twitter.com/LbH0iWNDSk
2020年6月15日 / 3時間
模写本の STEP 7 全部ちゃんと終わった。
2020年6月16日 / 7時間
☑ Zeroqode tut 12 & 13 done! - Tweeted
Now @zeroqode Airbnb tutorial 12 done with no issue. With course completion being at mere 30%, my site's core frame and features are looking pretty much done, but I may be wrong. Anyway next please! pic.twitter.com/0DgEQ1q0E3
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) June 16, 2020
Now @zeroqode Airbnb tut 13 done!
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) June 16, 2020
One small issue (bug?) that didn't occur in the tut but does in the current @Bubble:
Profile Photo in header makes a rectangular instead of a precise circle.
How to solve:
Make it either
- a Group with Background image
or
- a Shape with image pic.twitter.com/Umbn7fBVdU
↑ Advised by @nocodelab as usual!
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) June 16, 2020
- ヘッダー内の “Image: Profile image” が、プレビューでは楕円形になってしまいます。どうすれば正円形にできますでしょうか?
> 解決方法:
- Group で Background Style を image にする。
- Shape で普通に。
- Dynamic Image > :processed with Imgix > Apply a circle/ellipse mask
- Slideshow の左右の矢印で、手動で画像を送れない。バグ?
→ 一時的なバグだったっぽい。6/20に確認したら治ってた。
・ちなみに、背景を透過させたい(透明にしたい)なら、ファイル形式が png である必要がある。
2020年6月17日 / 4時間
- Played around with Bubble.
-- Changed all Page titles to "Game Senpai | Xxx Xxx".
模写本の STEP 8 の理解とコード写し終わった。OneNote にページ画像貼った。
2020年6月18日 / 4.5時間
Done till 15:05 of Zeroqode tutorial 14
And @zeroqode Airbnb tut 14 done!
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) June 19, 2020
Rather smooth, just found the Blockspring plugin that had been used in the tuts wasn't needed as @Bubble now covers the automated short ID generating feature (advice by @zeroqode appreciated! 🙏)https://t.co/FgYq1bfOjdhttps://t.co/wt2kE2jhxt
2020年6月19日 / 9時間
Done till 18:00 of Zeroqode tutorial 15
Next: Resume from 18:00 of Zeroqode tutorial 15
データ構造どうすればいいか NoCode Lab さんに相談する?
- “Booking” データカテゴリー内に “Booking ID” か何か(Lesson ID とは別)必要っぽい。
→ Booking ID に、Reviews from Senpai と Reviews from Student を紐付ける?(Zeroqode tutorial 15 @16:00 あたり)
→ Lesson’s starting date / hour と finishing date / hour も、Booking ID の下?
2020年6月20日 / 4.5時間
☑ Done Zeroqode tutorial 16
• メモ:Game Senpai でのレッスン日時表示の記述:
HH:MM, mmm dS (ddd) or (HH:MM,) mmm d (ddd)
- その他(レビュー日など):
mmm dS, yyyy
- 別の Data 群(例:Booking)に別の Data 群(例:User)からデータを引っ張ってこれる?
→ 自分で質問の意図が不明。とりあえずやって調べる。
- App data の中身のデータの順番変えられる?(無理っぽい?)
→無理。
Next: "Review from Student" が Lesson ページに反映されない。単純にページ設定してない。Zeroqode tut 14(?)に戻る。
2020年6月21日 / 8.5時間
一つの Data type "A" の中に、別の Data type 名 "B" を、"B" の名前のまま置く
画像:"Booking" の中に "Lesson" (と "Review") を置く
↓
A と B が結合し(?)、Dynamic data を組む時に "A" → "B" → "B 内のデータ何でも" と選べるようになる。
画像:"Booking" → "Lesson" → "Lesson description" や "Lesson ID" など、"Lesson" 内のデータなら何でも選べる
Within one Data type (A), place another Data type (B) with B's Data type name as-is.
Screenshot: Inside "Booking", place "Lesson" (and "Review").
↓
Thanks to A and B connected (?), you become able to make a Dynamic data like "A" → "B" → "B's whatever data"
Screenshot: "Booking" → "Lesson" → "Lesson description", "Lesson ID", or whatever data within "Lesson".


・Data type と その中の Data を整えた。
→ おもて側の Dynamic data も整えた。
→ これから、workflow のデータも確認。必要あれば整える。
-- "Submit review" に、current user が Senpai の時の worflow も付ける。( = 別の "Leave a review" ボタンと別の "Submit a review" ポップアップが必要っぽい)
→ Preview で動作確認
・日本円のバグ直ったか確認→ 直ってたので Twitter に投稿した。(上記)
Euro は、Bubble と Stripe では大丈夫だが、Zapier と Google Sheet では末尾 00 (つまり100倍)が増える。
2020年6月22日 / 5.5時間
Data type と その中の Data を整えた。
→ おもて側の Dynamic data も整えた。
→ これから、workflow のデータも確認。必要あれば整える。
-- "Submit review" に、current user が Senpai の時の worflow も付ける。( = 別の "Leave a review" ボタンと別の "Submit a review" ポップアップが必要っぽい?→ いや、 条件分岐でできた: current user が Senpai か Student か)
→ Preview で動作確認
(後で解決する:購入した Lesson が Booked lessons に反映されない。Zeroqode tut 16 を再度観る!)
2020年6月23日 / 3時間
Data type と その中の Data を整えた。
→ おもて側の Dynamic data も整えた。
→ これから、workflow のデータも確認。必要あれば整える。
-- "Submit review" に、current user が Senpai の時の worflow も付ける。( = 別の "Leave a review" ボタンと別の "Submit a review" ポップアップが必要っぽい?→ いや、 条件分岐でできた: current user が Senpai の時と Student の時で emerge できた。)
-- 購入した Lesson が Booked lessons に反映されない。
-- 購入した Lesson 名が All Bookings に反映されない。
→ Preview で動作確認
(後で解決する:購入した Lesson が Booked lessons に反映されない。Zeroqode tut 16 を再度観る!)
2020年6月24~27日 / 0時間
Didn't do a thing. (Selling stuff, etc)
2020年6月28日 / ?時間
Data type と その中の Data を整えた。
→ おもて側の Dynamic data も整えた。
→ これから、workflow のデータも確認。必要あれば整える。
-- "Submit review" に、current user が Senpai の時の workflow も付ける。( = 別の "Leave a review" ボタンと別の "Submit a review" ポップアップが必要っぽい?→ いや、 条件分岐でできた: current user が Senpai の時と Student の時で emerge できた。)
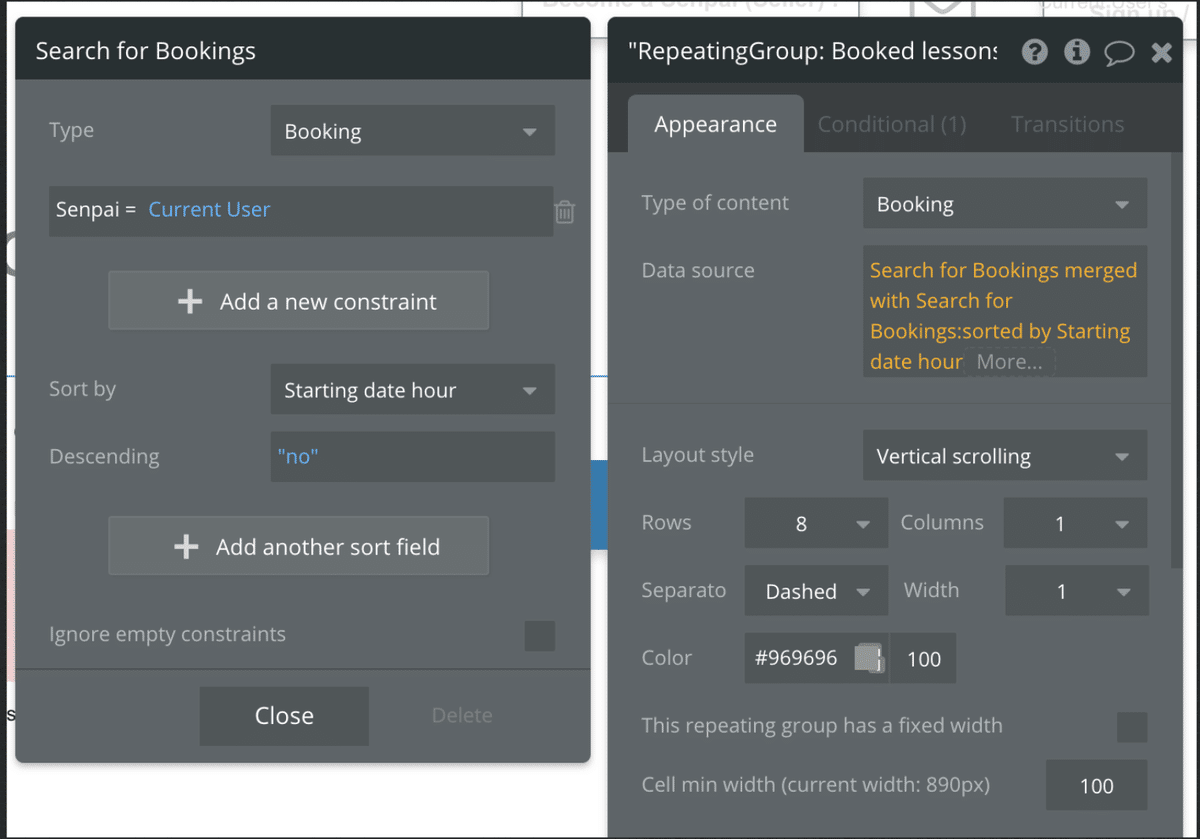
-- 購入した Lesson が Booked lessons に反映されない:何故か解決した(下画像の設定。以前もこれだったが何故か今日は解決)


-- 購入した Lesson 名が All Bookings に反映されない。
→ Zapier と Google Sheets の連携をいじる(Zeroqode tut 10 を参照)
→ Preview で動作確認
2020年6月29日 / 3.5時間
-- 購入した Lesson 名が All Bookings に反映されない。
→ 解決:Zapier と Google Sheets の連携をいじる(Zeroqode tut 10 を参照)
具体的には、
"Book now" ボタンの workflow 内 "Create a new Booking" 内で "Lesson = Parent group's Lesson" を追加。及び、Google Sheet と Zapier 内に Lesson name 欄を追加した。
NoCode Lab さんへ質問:
・Booked lessons の Lesson image が、いくつかは表示されるが、ほとんどが表示されない。→ 多分データを全部キレイに入れれば大丈夫なはず!キレイに入れてチェックする。
・レビュー反映されない → ノーコードラボさんの助言を受けながら Workflow を正しくできたので、普通に頑張れば自分でできるはず。やってみる。
・ヘッダーの Group focus 部分、profile image をホバーするだけで出現させられないか試す。→ 解決:This "hide-transparent-borders" workaround works good for me.
2020年6月30日 / 5.5時間
- Fixed date-hour format on Google Sheets (reference)
- Booked lessons の Lesson image が、いくつかは表示されるが、ほとんどが表示されない。→ 多分データを全部キレイに入れれば大丈夫なはず!キレイに入れてチェックする。
→ キレイに入れたら解決した!
- NoCode Lab さんに質問:
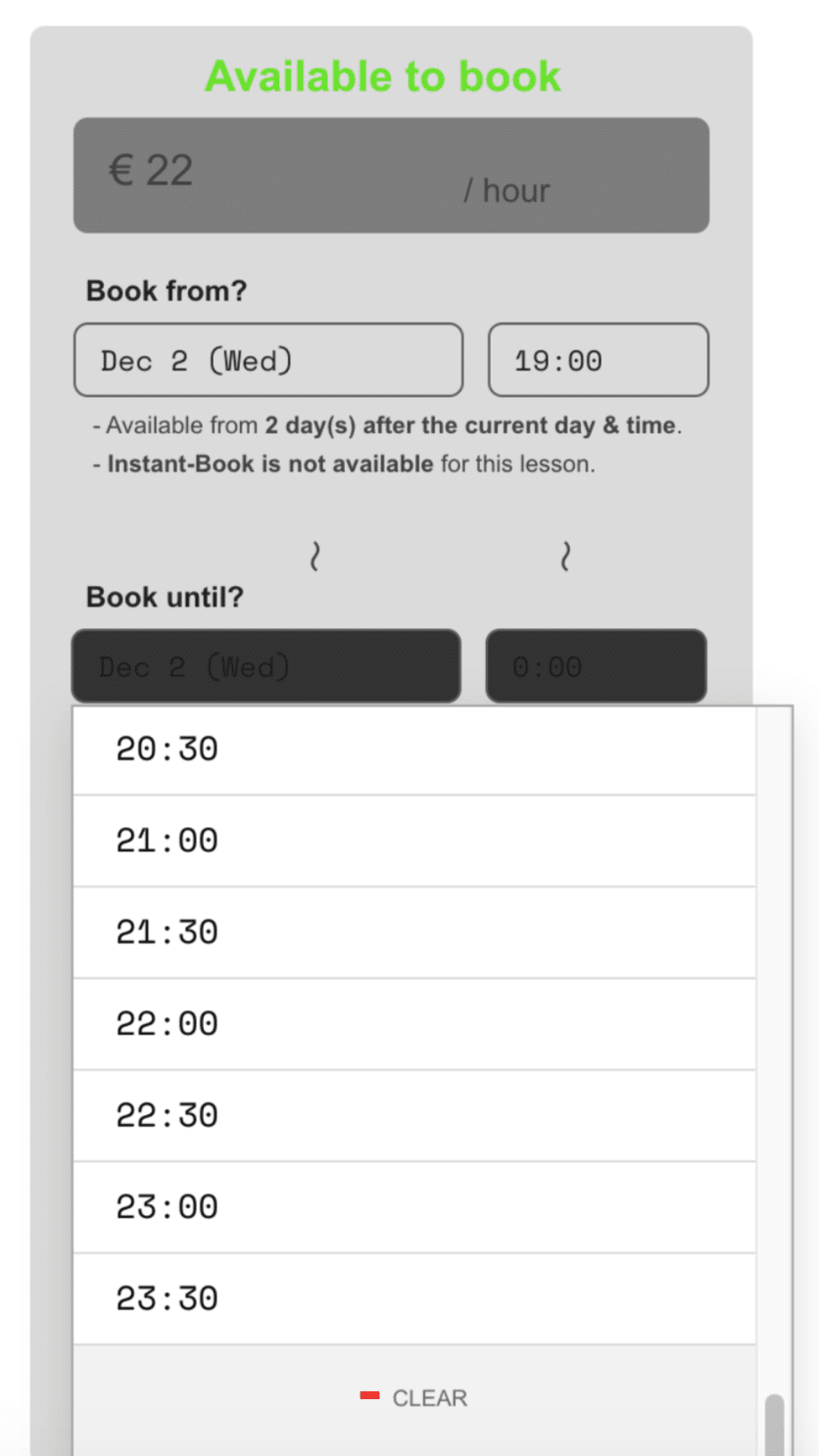
『Date/TimePicker において日時データが30分単位で処理されるにはどうすればよいでしょうか。
Initial content を “Current date/time” にしていると、現在時刻が 18:16 の場合、preview で例えば 18:30 と表示されていても、データとしては 18:16 として 処理されてしまうようです。そのため、添付画像のように表示が 18:30 ~ 20:30 でも 2.1時間というふうに、2時間ではなく半端な時間も計算されてしまいます。』
・入力したレビューが表示されない。データにも残らない。"Button: Submit review" の workflow を見直す!
→ 7/2 解決!コツ:むやみにグループを作らず、エレメントだけ作っていく(それから、必要があればグループを作る)ほうが Dymanic data が上手くいく。
2020年7月1日 / 1時間
『Date/TimePicker において日時データが30分単位で処理されるにはどうすればよいでしょうか。
Initial content を “Current date/time” にしていると、現在時刻が 18:16 の場合、preview で例えば 18:30 と表示されていても、データとしては 18:16 として 処理されてしまうようです。そのため、添付画像のように表示が 18:30 ~ 20:30 でも 2.1時間というふうに、2時間ではなく半端な時間も計算されてしまいます。』

→ 解決:
Initial content で実現できる。プラス、Conditional タブで条件を設定し Initial content を設定する。
1:分が1~30なら、30分(右の画像3枚目)
2:31分~59分ならプラス1時間で、分を0に設定

3:0分の場合、分の変更はなし

30分単位なら上記3パターン。3パターンの内1つをAppearanceタブのInitial contentに設定して、他の2つをConditionalで制御する。
(画像の「Date/TimePicker C's value」をCurrent date/timeに読み替える。
時間の計算も行うため、念の為 秒も "0" と設定されるようにしている。)
2020年7月2日 / 8.5時間
・入力したレビューが表示されない。データにも残らない。"Button: Submit review" の workflow を見直す!
→解決!
コツ(右画像):
1. Review list ( = List of Review) というデータを作って、Make changes to thing で "Review list add ~ Result of Step 1" のように組んで各 Data type(右画像なら User、Lesson、Booking{順不同でいいと思う})に追加していく。
2. むやみにグループを先に作らず、エレメントだけ作っていく(それから、必要があればグループを作る)ほうが Dymanic data が組みやすく思ったとおりに機能する。

2020年7月4日 / 5.5時間
NoCode Lab さんに質問:
1. “Owned lessons list” の中身を、Lesson ID (もしくは Lesson の Unique Id )にしたい
→回答:『App data のところで Primary fields ボタンを押してください。そこで Primary fields を任意のデータ(Lesson ID)などに変更できます。
→ 確かにできそう。ただ、現状は Lesson name のままでいいかな。
ちょっと気になったのは、ID をご自分で設定されているところです。Primary fields は一意である必要があるのですが、ご自分で Lesson ID を作成されていて、一意性は大丈夫でしょうか?
Bubble だと一意性の確保は結構難しいので、通常は unique id を Primary fields に設定することの方が多いです。』
→ 解決!
『この記事のように1桁の数字のみにして10回以上繰り返してテスト済み。
1桁の数字を使い切ったあとに作成された ID は、5秒毎(タイミングは任意で設定で、僕の設定だと5秒毎)に、新しい数字をインプットしようともがき続けるように数字を入れ替え続ける。が、桁数を増やしたりアルファベットを使えば問題なさそう!(Backend workflows の設定が必要なので遂に Bubble の Personal plan に入ったw)
- Twitter 』
Bubble にて、完全ユニークな短い ID を自動作成してくれるように設定できました!
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) July 4, 2020
参考記事:https://t.co/SfHZI8Y97y
記事のように1桁の数字のみにして10回以上繰り返してテスト済み。
1桁の数字を使い切ったあとに作成された ID は、5秒毎(タイミングは任意で設定で、僕の設定だと5秒毎)
↓
に、新しい数字をインプットしようともがき続けるように数字を入れ替え続ける。が、桁数を増やしたりアルファベットを使えば問題なさそう!
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) July 4, 2020
(Backend workflows の設定が必要なので遂に Bubble の Personal plan に入ったw)@nocodelab さんによる ID の一意性のご指摘がきっかけでした。大感謝!
あ、この記事も参考にする必要がありました:https://t.co/jJskeiZRG2
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) July 4, 2020
English『Just successfully made it work the way my site automatically generates unique IDs, along with this article! :D
Confirmed it really working by testing with just 1-digit numbers - when it has used up all 1-digit numbers a new unique ID (a 1-digit number)
just starts juggling up an already used 1-digit number. But of course it shouldn’t be a problem if you introduce multiple digits IDs of numbers and letters.
(Only, I finally had to subscribe Bubble’s Personal plan to get API work.. ;D But I didn’t have to use any 3rd party pluginor anything 3rd party for this to work.)
Remarks: Setting up the adding-a-generated-ID-to-existing-data" workflow was somewhat tricky. You'll have to set the workflow in its backend workflow.
- Twitter 』
User ID も同様に出来た(ちょっと違ったけど、大体同じ。)
2. “Date/TimePicker: From” で、入力できる最小の日時 = Current date/hour + 1 day + 1 hour
としたい(例:現在7月2日17:30 なら、入力できる最小日時は7月3日18:30にしたい)のですが、どうすればできますでしょうか。
→回答:『 Date/Time Pickerだと少々難しいので、プラグインの「Air Date/Time Picker」を使用するのをオススメします。』
→ 「Air Date/Time Picker」、ちょっとずつ分かってきたがよく分からず。明日もっと触る!(Starting date/hour と Finishing date/hour とで、結局 Picker を2つに分けたほうが良さそう?)
(作成者による解説)
→ Date/Time Picker を使うことに決めた。(Air~ は、時間指定する UI の観点では、オレのように「ユーザーに30分単位で時間指定してほしい場合」には不向きという結論。)
右画像で機能しそう?明日また試す。
2020年7月5日 / ?時間
解決(結論):Date/Time Picker で十分かつ現状ベスト。

2020年7月6~7日 / 7.5時間
実装する:Senpai が自分で決めた、『 Lesson の最小時間』と『 最短何日後の Lesson なら即決。それより早い日時なら Senpai が判断する? 』- 実装 DONE!
2020年7月8日 / 6.5時間
☑ "Create lesson" のページの右画像あたりを正しくする!
→ Done
☑ "Review stars" を追加:DONE
各ユーザーが違うユーザーのレッスンを2つブッキング
→レビューする
→レビューが Booked lessons ページに反映される
☑ When “Instant Book” is not available, don’t show it on the book button. - DONE
☑ Only when "instant Book / Book" button shows "Book", "You will charged if Senpai accepts" appears. - DONE
2020年7月9~13日 / 16.5時間
☑ 自分のレッスンは Book できないように - Done
☑ 各ページ(s, lesson, user profile)ページでの Review stars の表示 - Done
- Star 0 は「なし」にする。
- ページネーション作る。すでに lesson ページのところは作ったが試してない(やるページ:lesson, user profile)How to make pagination (YouTube)
→ NoCode Lab さんに質問中:リスト最後のページのデータ数が半端な数でも、決められたデータ数での表示になってしまう。
リストの挙動おかしい。無理・・・。
- 各 Lesson のページの Review word が枠からはみ出ないように調整。(改行 → 単なるスペースに変換?)
→ NoCode Lab さんに質問中: -- 半分解決:吹き出しを Shape ではなくて Group にすると中身に合わせて Group も伸びる。
-- 追加質問:ユーザーが入力した改行を削除して表示するには?
『 :find and replace というのはありますので、改行を検索して半角スペースに置き換えるとかは可能です。が、DB の中身と表示内容が違うと管理が面倒かなと思いますので、オススメはしにくいです。 ただ、改行を入れさせるのが NG ということでしたら、そもそも 入力のところで multiline input にせず、普通の input エレメントにすればいいだけのように思います。こちらの方が素直な対策かと思います。』
→ 対処: :find and replace で、『 (Shift & Return / 改行)』を『 (半角スペース4つ分)』にした。
→ ☑ あらゆる Review word 部分に実装した - DONE
- "create lesson" で Furthest acceptable date を設定できるように
- ダブルブッキングしないように
2020年7月14日 / 0時間
Didn't do a thing. (Looked up on Poland's insurance etc)
2020年7月15~16日 / 6時間
- ページネーション作る。すでに lesson ページのところは作ったが試してない(やるページ:lesson, user profile)
→ NoCode Lab さんに質問中:リスト最後のページのデータ数が半端な数でも、決められたデータ数での表示になってしまう。
→ DONE! 正直良くわからないが(Design と Workflow 内 Data source の “:sorted by Created Date” の挿入場所に起因する表示順の乱れもあり[挿入場所を前後させるとソートするタイミングも前後する{うまく文章にしづらいですが}]手こずった。)、 Design と Workflow 両方の中でも、Data source 内の ":sorted by Created Date" の位置が大事なのは確実!位置によってデータソートのタイミングが変わり、吐き出されるデータの順番も変わってしまう。

あとは page's last item とか page's 1st item の設定を参考に・・・としか言えない。
→ 理解した。思ったよりシンプルだけどやはり複雑。
今後同じようなことで困ったら Game Senpai のページ "lesson" の "RepeatingGroup: Lesson's Reviews" を見る!
→ lesson ページ Done。 次は user profile ページ!
→ NoCode Lab さんに質問中
1ページにレビューが5個未満のときに大きな余白ができてしまう。解消方法は?

解決 → Repeating Group の Layout Style を Ext. Vertical Scrolling または Full List にすると余白なくなる。が、前ページと比べて余白が急になくなるとページ表示がカクっとなるため、結局 Fixed number of cells に落ち着いた。
-- 最後のページでも右矢印が出ていた問題があったが、画像のように Conditional 組むと出なくなった!

学び多かった。簡単なまとめ:
・Custom states / Set state で複雑な式作れる。
・:items from/until, :floor, :ceiling の使い方。
・:sorted(多分データソート系全て)の挿入タイミングに注意。
今後同じようなことで困ったら Game Senpai のページ "lesson" の "RepeatingGroup: Lesson's Reviews" を見る!
2020年7月17~18日 / 10.5時間
☑ ページネーション作る。(やるページ:lesson, user profile)- DONE
→ ☑ user profile ページの "After my lessons:" 完了。
→ ☑ user profile ページの "After other Senpais' lessons:" も設定は完了。ただ、動作確認まだ。
→ ☑ ユーザー "じゅんじゅん" で他の Senpai のレッスン予約して、レビューする。ちゃんと挙動するか確認。
-- 質問1:レビュー部分の文章内に改行があると、画像1のようにはみ出してしまいます。はみ出さないようにするにはどう設定すればよいでしょうか。

NoCode Lab さん回答:『吹き出し部分は Shape でしょうか?それとも Group でしょうか?通常、Group の中に Text があった場合、Text の大きさに合わせて、Group も伸び縮みしてくれます。』
⇒ ☑ user profile のレビュー部分2つの吹き出しを Shape から Group にする。(伸び縮みするように。)- DONE
-- 質問2:画像のような改行を削除することはできるのでしょうか。Conditional で、『 When this text has 改行, Delete 改行 』みたいな設定ができればいいのですが、どうやらそんな設定はないようです。
改行を連発されると吹き出しが伸びまくってしまうので対処できたら幸いです。

→ NoCode Lab さん回答:『 :find and replace というのはありますので、改行を検索して半角スペースに置き換えるとか、そういうのは可能です。が、DB の中身と表示内容が違うとなると管理が面倒かなと思いますので、オススメはしにくいです。ただ、改行を入れさせるのが NG ということでしたら、そもそも 入力のところで multiline input にせず、普通の input エレメントにすればいいだけのように思います。こちらの方が素直な対策かと思いますが、いかがでしょうか?』
⇒ 結論:僕の好みで find and replace で対応しましたw DB の中身と表示内容が違ってもまぁ管理の問題は僕のサービスでは発生しにくいかなと思っています。
- Zeroqode tutorial 17 done until 29:00.
2020年7月19~20日 / 4時間
☑ Zeroqode tutorial 17 done!
- Zeroqode tutorial 18, now around @30:00.
Done watching tutorial 18. Keep watching tut 19 (maybe till 20?) so I know if I want to do what is done in tut 18 & 19.
2020年7月21日 / 2.5時間
- Zeroqode tutorial 18, now around @11:50. (Watched till end of tut 20.)
Make lesson details editable from the "Edit this lesson" button.
機能実装
- "Saved": 「お気に入りのリスト」的なもの。位置は Messages の下か。
- "Q&A + Help"
- "Account"
- "Edit your lessons" → "Manage your lessons" か?
2020年7月22日 / 0時間
Didn't do a thing. (Manga translation.. and that's all I did.)
2020年7月23日 / 3.5時間
- Zeroqode tutorial 18, now around @28:00.
-- Search feature.
- Make user profile & lesson editable.
- Add my own Google Maps API key in the Editor to remove this limitation to avoid issues (Email) / Instruction - サービス公開直前がベスト。
2020年7月24日 / 2.5時間
- Zeroqode tutorial 18, now around @47:00.
-- Calendar set-up feature. Needing a plug-in. Asking NoCode Lab if they know any good calendar plug-in.
- Make user profile & lesson editable.
- Index ページのゲーム名サーチボックスを機能させる。
ポーランド移住とその準備のため、 Bubble 触らず
Moved to Poland (just an excuse... Could have done many things if I were serious.)
2020年8月28日 / 2.5時間
- Zeroqode tutorial 18, now around @47:00.
-- Calendar set-up feature. Needing a plug-in. Asking NoCode Lab if they know any good calendar plug-in.
-> Answer: Bubble's official Calendar.
- Try Bubble's official Calendar, then Calendar Grid Pro.
- Make user profile & lesson editable.
2020年8月29~31日 / 12時間
- Zeroqode tutorial 18, now around @47:00.
-- Calendar set-up feature, try Bubble's official Calendar → then Calendar Grid Pro (for the blocking-days feature?).
Watched: 0 (not so useful), 1 (basic)
Useful: 2 (time-slot feature)
/ Series
Watched Zeroqode tut 18 till the end. Skip the Map part for now.
→ Let's for now watch Tut 19 & 20, so that I can see whether there's any good calendar feature built in the tuts.
→ Watched Tut 19. Next, watch 20.
- Waiting for a reply from Coaching No Code Apps on whether they lecture how to add the time-slot booking feature in their VIP-Member course's calendar lecture.
- Make user profile & lesson editable.
2020年9月1日 / 4時間
- Studied about GDPR (General Data Protection Regulation). (Tweeted)
『一般データ保護規則 / GDPR 』完全に理解した←
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) September 1, 2020
ヨーロッパで事業というか、ヨーロッパ在住の人を少しでもお客さんにするなら知っておく必要があり、ガチ大事。今日まで知らなんだ←
いい資料https://t.co/t2BDfENLoM
原文https://t.co/ILSZ4wRqN9
いい対応例(多分)https://t.co/6Wzvfkpzqp pic.twitter.com/q0rQmkkdNn
他よかった資料:https://t.co/4LDmlbCzUO (これで知った。GDPR 以外でも、世界のウェブ系の流れみたいなの解説してくれてて面白い)https://t.co/MZAciNl02j
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) September 1, 2020
ちな、「日本もやれや・・。こんなん国際基準やで」と EU からちょい圧力かけられてるってのも、ちゃんとした記事で読んだ。
TechCrunch の対応策のほうが良さげ?https://t.co/0C8MkUZHPi pic.twitter.com/d6ZhJD71Wj
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) September 2, 2020
Twitch の対応例 pic.twitter.com/jXiUs5F2Yd
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) September 2, 2020
チャットボットに組み込むのもアリ(っぽい)なのね。https://t.co/Kp5PFM68Zn pic.twitter.com/ucYGbByob4
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) September 2, 2020
- Zeroqode tutorial 18, now around @47:00.
-- Calendar set-up feature, try Bubble's official Calendar → then Calendar Grid Pro (for the blocking-days feature?).
Watched: 0 (not so useful), 1 (basic)
Useful: 2 (time-slot feature)
/ Series
Watched Zeroqode tut 18 till the end. Skip the Map part for now.
→ Let's for now watch Tut 19 & 20, so that I can see whether there's any good calendar feature built in the tuts.
→ Watched Tut 19, 20, 21, 22, 23, (not 24,) 25, 26 (No implement done).
Next, watch 27, 32. Then register Coaching No Code Apps (VIP) and check their timeslot calendar tut.
- Make user profile & lesson editable.
2020年9月2日 / 3時間
- Zeroqode tutorial 18, now around @47:00.
Watched: 0 (not so useful), 1 (basic)
Useful: 2 (time-slot feature)
/ Series
Watched Zeroqode tut 18 till the end. Skip the Map part for now.
→ Let's for now watch Tut 19 & 20, so that I can see whether there's any good calendar feature built in the tuts - NO.
→ Watched Tut 19, 20, 21, 22, 23, (not 24,) 25, 26, 27, 32 (No implement done).
→ Registered Coaching No Code Apps (VIP).
→ Work on their timeslot calendar tut!
- Make user profile & lesson editable.
2020年9月3~8日 / 13時間
No much progress. Struggling with the calendar part...
NoCode Lab さんに訊いた:
カレンダーの月一覧(下図)で、「13:00 - 16:00」と表記はできない(残念)

- Did cut off the server string between Arcadier and "game-senpai.com" domain.
- Unsubscribed Arcadier.
選択したレッスン希望時間(“Data/TimePicker: From” 及び “Data/TimePicker: To” の値)がすでに予約済みのレッスン時間にかぶった場合、“Data/TimePicker: From” のフォントを赤にしたい。が、出来ない・・!
NoCode Lab さんの回答:
『 Backend Workflow on a list の使い方はこちらの記事を参照してください。
https://blog.nocodelab.jp/entry/schedule-api-workflow-2
list として使いたいのは、予約の一覧です。予約の開始日時と終了日時があれば OK です。
Backend Workflow に新規予約しようとしている開始日時及び終了日時を送ります。
ここで、予約一覧のリストの回数エラーチェックを動かします。
エラーチェックは、予約された開始日時 <= 新規予約の開始日時 <= 予約された終了日時 に入っているかどうかをチェックします。エラーが入ってしまったら、DB にエラーであるフラグを入れます。(本当はカスタムステートの方がいいのですが、Backend Workflow だとエレメントがないのでカスタムステートも利用できないため)
全てのチェックが終わって、1回でもエラーがあれば、DB にはエラーのフラグが立っている状況です。1回もエラーが出なければ、エラーのフラグは立っていない状況です。
そこでこのエラーのフラグを見て、Conditional を設定するという必要があります。 』
2020年9月9~13日 / 0時間
嫁の実家で何かのイベント
2020年9月14日 / 2時間
選択したレッスン希望時間(“Data/TimePicker: From” 及び “Data/TimePicker: To” の値)がすでに予約済みのレッスン時間にかぶった場合、“Data/TimePicker: From” のフォントを赤にする & 注意書きを出す。
NoCode Lab:
『 Backend Workflow on a list の使い方はこちらの記事を参照してください。
https://blog.nocodelab.jp/entry/schedule-api-workflow-2
list として使いたいのは、予約の一覧です。予約の開始日時と終了日時があれば OK です。
Backend Workflow に新規予約しようとしている開始日時及び終了日時を送ります。
ここで、予約一覧のリストの回数エラーチェックを動かします。
エラーチェックは、予約された開始日時 <= 新規予約の開始日時 <= 予約された終了日時 に入っているかどうかをチェックします。エラーが入ってしまったら、DB にエラーであるフラグを入れます。(本当はカスタムステートの方がいいのですが、Backend Workflow だとエレメントがないのでカスタムステートも利用できないため)
全てのチェックが終わって、1回でもエラーがあれば、DB にはエラーのフラグが立っている状況です。1回もエラーが出なければ、エラーのフラグは立っていない状況です。
そこでこのエラーのフラグを見て、Conditional を設定するという必要があります。 』
→ 分からんので再度質問。
NoCode Lab さんの記事: 1,2
2020年9月15日 / 0時間
まだ嫁の実家
2020年9月16日 / 1時間
Make user profile & lesson editable:
- Edit the "Create a lesson" page. (Design & Workflow. Ref: Zeroqode tut 18 @15:20)
-- Looking for a good time picker: Air Date dropper and Time Dropper, Look for more by searching with just "time" (there was a few more)
→ Edit the "Edit your lesson" popup. (Design & Workflow)
→ Edit the "Update your profile" popup (Workflow. Design almost done.)
2020年9月17~18日 / 8時間
選択したレッスン希望時間(“Data/TimePicker: From” 及び “Data/TimePicker: To” の値)がすでに予約済みのレッスン時間にかぶった場合、“Data/TimePicker: From” のフォントを赤にする & 注意書きを出す。
Q1. Backend workflow にある "CheckDateTime" を定義していないように見える。定義していない?定義しているとしたらどこでしている?
→ まだ出来ない。でも出来そう。質問済み。
Make user profile & lesson editable:
- Edit the "Create a lesson" page. (Design & Workflow. Ref: Zeroqode tut 18 @15:20)
-- The only good time picker (picking time only, not date): Air Date dropper and Time Dropper (Article). Downloaded. Try! ← Now here
→ Edit the "Edit your lesson" popup. (Design & Workflow)
→ Edit the "Update your profile" popup (Workflow. Design almost done.)
- 22:30終了のレッスンがあると 22:30開始のレッスンが予約できない件。その場合でも予約できるようにしたい。各レッスンの終了時間(例 22:30)を内部でのみ1分早めに(22:29) にするのがいいかな。
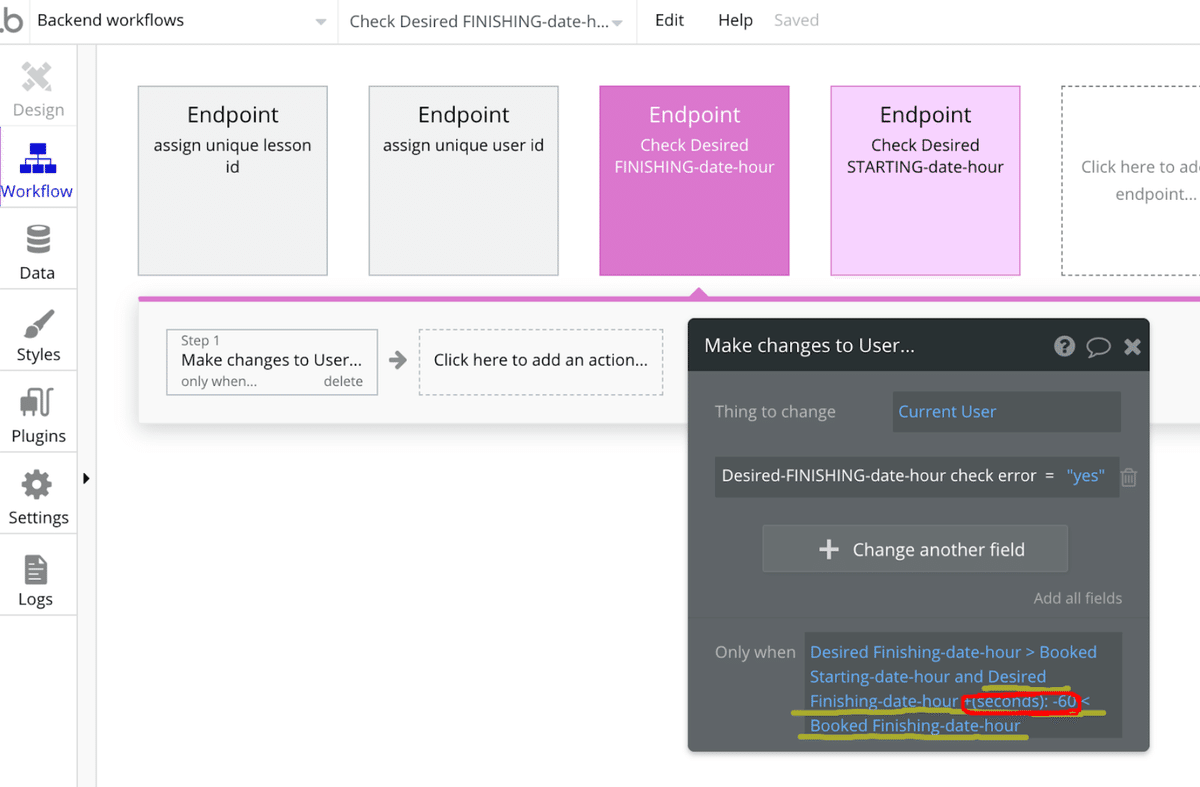
→ 下画像2枚のようにして(多分)解決:Data type で User に "Desired-STARTING-date-hour check error" と "Desired-FINISHING-date-hour check error" を設置し、Backend workflow と Workflow で設定。希望開始時間と希望終了時間をチェックするための workflow 内でのみ1分ズラすのがコツ。(必要なときにジックリ考えないと分からない気がする・・)


→ 予約希望時間機能がしっかり出来たら再度チェックする!
2020年9月19~20日 / 14時間
選択したレッスン希望時間(“Data/TimePicker: From” 及び “Data/TimePicker: To” の値)がすでに予約済みのレッスン時間にかぶった場合、“Data/TimePicker: From” のフォントを赤にする & 注意書きを出す。
→ まだ出来ない。質問済み。
Make user profile & lesson editable:
- Edit the "Create a lesson" page. (Design & Workflow. Ref: Zeroqode tut 18 @15:20)
-- The only good time picker (picking time only, not date): Air Date dropper and Time Dropper (Article). Downloaded. Try! ← Now here
→ Edit the "Edit your lesson" popup. (Design & Workflow)
→ Edit the "Update your profile" popup (Workflow. Design almost done.)
Page "lesson" > Workflow > When "Data/TimePicker: From"'s value is changed & When "Data/TimePicker: To"'s value is changed > Interval (seconds) の値を今は5秒にしているが、処理がきちんとされる且つ動作がなるべく早くなるように後で調整する。
(現状5秒にしている理由は、Bubble 公式が5秒以上を推奨しているため。)
・Bubble のサイトスピード/パフォーマンスに関する詳細な良記事。途中からまた読む!
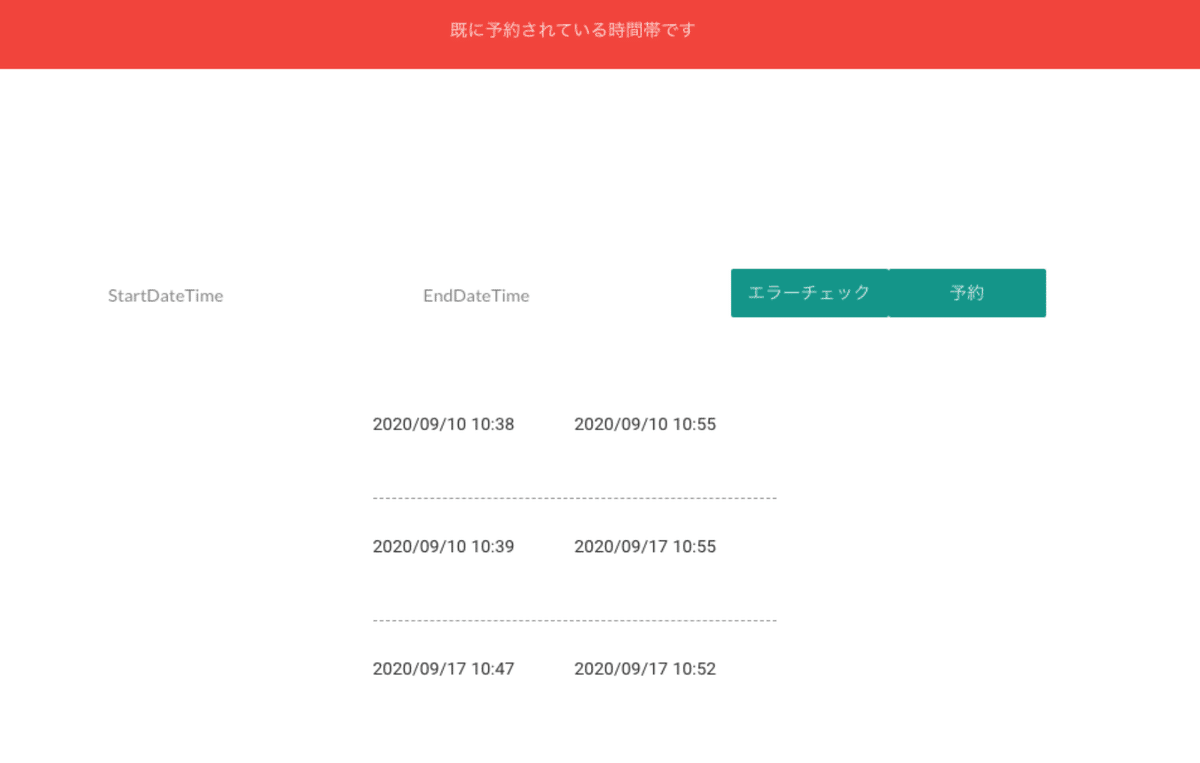
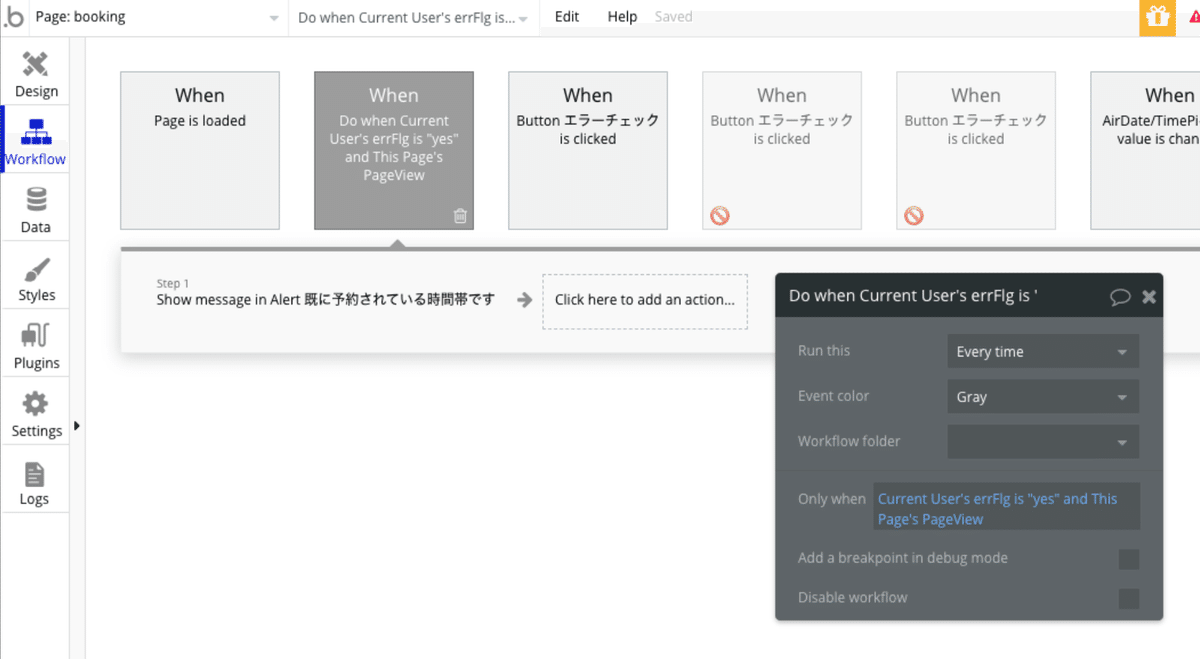
質問:作成いただいたページに、ロード直後にエラーメッセージが出ます(スクショ)。これを解決させるにはどうすればよいでしょうか。
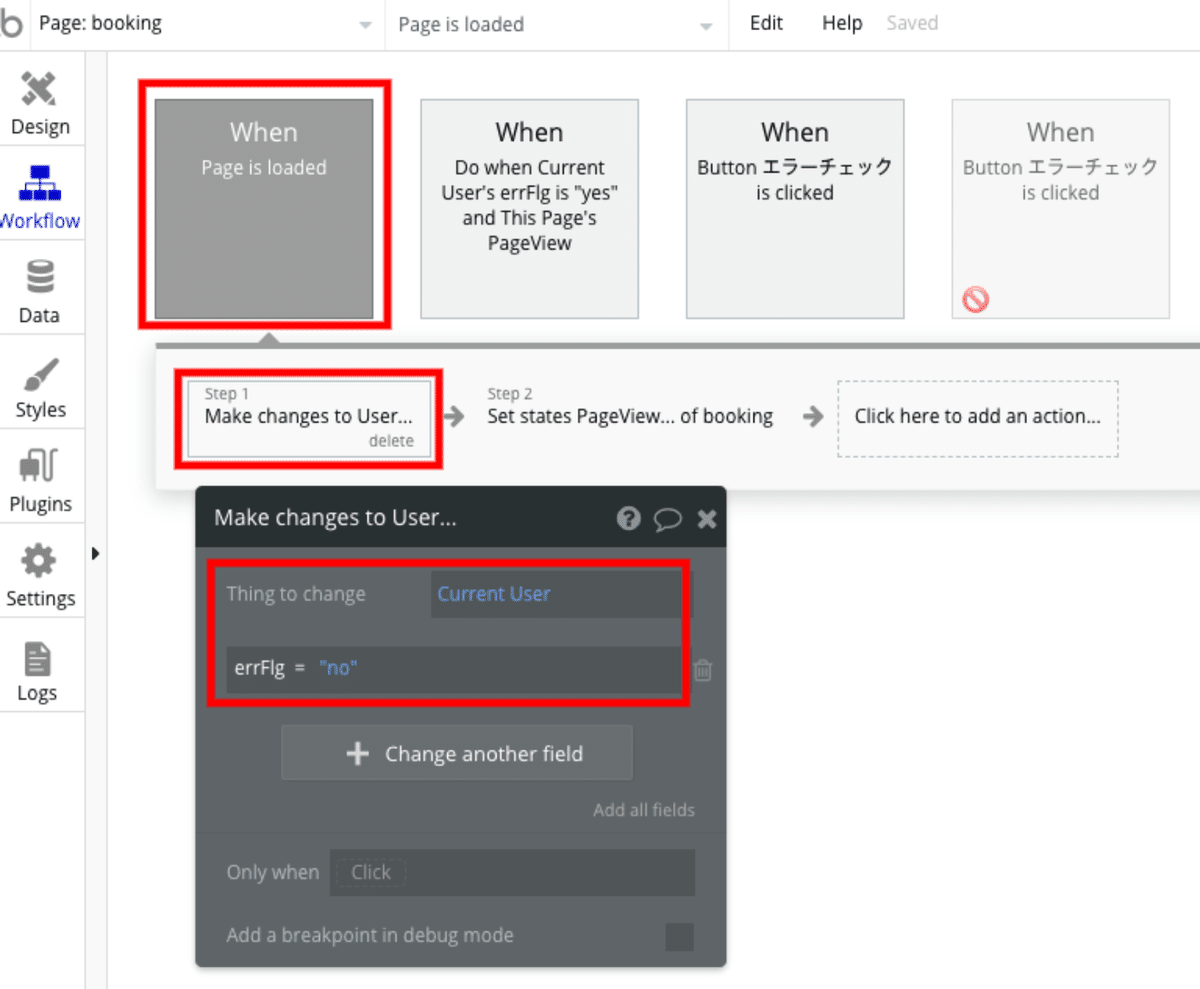
(ページロード時に errFlg が「はい」になってしまっているってことですかね・・? デフォルトが「いいえ」なのにも関わらず、『ページロード時に errFlg が「いいえ」となる』的な Workflow を作る必要がある、ということでしょうか。)
回答:おっしゃるとおりです。Page_load で errFlg を No にすれば OK です。DB の値なので、前回のエラーチェックの結果が入ったままになってしまっているため、その処理が必要です。
ちなみにですが、サンプルにも先ほどそれを入れましたが、それだけだとうまくいかないタイミングがあったため、サンプルにはもう一つ、カスタムステートの PageView というものを作り、それのチェックもしています。
PageView はデフォルト false で Page_load が終わったタイミングで true になります。これを入れた結果、Page_load が終わる前に Alert が出ることはなくなりました。



質問:すいません、以下スクショの “Only when Current User’s errFlg is ‘yes’ and This Page’s PageView” の文法って、どういう構造ですかね・・? “Only when Current User’s errFlg is ‘yes’ and This Page’s PageView is ‘yes’ ” という表記では無いのに何故 「This Page’s PageView の値が yes の場合」という解釈になるんですかね・・?
回答:田中さんの予想通りです。This Page’s PageView is “yes” と同じです。
何故と言われてもごめんなさい、説明できないです。そういう約束事??

ノーコード ラボさんのように「よし、PageView っていう新しい Custom State 追加しよう」って発想はどうすれば得られるんでしょうか。『プログラミングのデータ構造』(勝手な題名)的な本など読めば身につくのでしょうか。僕は思い付ける気がしません・・。
これはプログラマー時代の名残かもしれませんが、処理の順番というのを意識することが多かったです。昔のプログラムは一方通行だったのですが、最近のプログラムは非同期処理が何本も並行して動いており、それをこちらで思う順番で動かすための方法の一つにフラグを使ったという話です。
こういう考え方は確かにプログラマー時代に学んだ考え方ですね。
非同期処理については、こちらの記事が参考になるかもしれません。
https://qiita.com/kiyodori/items/da434d169755cbb20447
要約【 Bubble の Workflow は、Step1, 2, 3 の通りに順番通りに動くとは限らない。】
対処法:
【 フラグを使う。(上記の errFlg など)】
【 Add a pause before next action を使う(ただ、時間待つ必要あり)】
↓
Bubble のワークフローって Step があるので、同期的に順番通り動くように見えるのですが、実際にはほぼ非同期に各 STEP が動いています。(Result of … などを使う場合を除く)
そのため、たまに STEP1 が終わる前に STEP3 が動いているというような現象が起こることがあります。
そういう時に使う手の一つとして、フラグを使います。
また、待てるなら、Add a pause before next action を使うというのも手です。これは次のステップまで待ってくれるので、十分待てば必ず前のステップの後に次のステップが動いてくれます。
それは目からウロコ情報・・! 色んなことが合点行った気がします、ありがとうございます!!
2020年9月21~22日 / 5時間
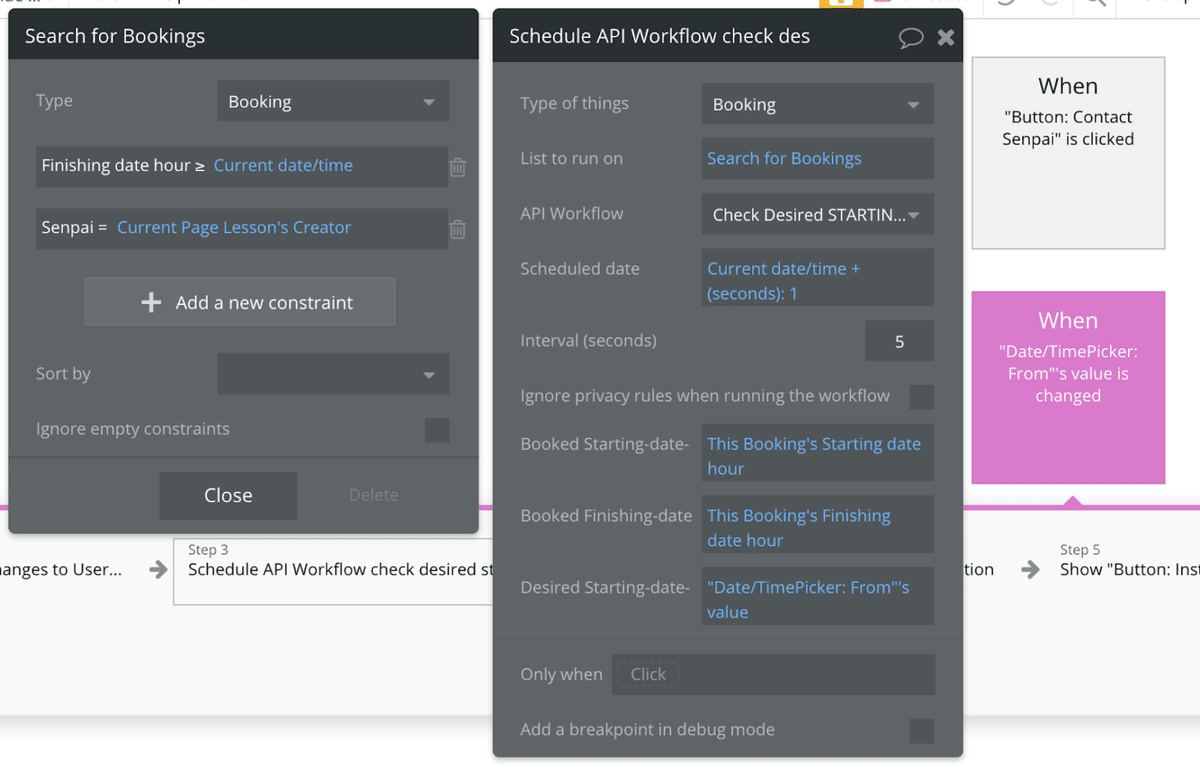
選択したレッスン希望時間(“Data/TimePicker: From” 及び “Data/TimePicker: To” の値)がすでに予約済みのレッスン時間にかぶった場合、“Data/TimePicker: From” のフォントを赤にする & 注意書きを出す。
→ NoCode Lab さん:
Booking の中に Senpai というフィールドがあるので、誰のスケジュールなのかは条件設定のところで
Senpai = xxx でわかると思います。
list になっているので、filter を使うことをオススメしましたが、Do a search for をしているのであれば、日付指定も Do a search for の条件に入れるといいと思います。
具体的には Starting date hour > Current date/time などを入れておけば良いと思います。
→ 下画像の感じか。恐らく前進した(データ読み込み時間が激減!)。が、Availability チェックがまだ機能していない。
さらに質問済み。

Make user profile & lesson editable:
- Edit the "Create a lesson" page. (Design & Workflow. Ref: Zeroqode tut 18 @15:20)
-- The only good time picker (picking time only, not date): Air Date dropper and Time Dropper (Article). Downloaded. Try! ← Now here
→ Edit the "Edit your lesson" popup. (Design & Workflow)
→ Edit the "Update your profile" popup (Workflow. Design almost done.)
2020年9月22日 / 2時間
約3ヶ月ぶりに普通のプログラミングの勉強・・しようとしたが、 Atom の Atom-live-server の起動に2時間費やした。(再インストールしたら左側の Project に入るようになり無事起動。)
2020年9月23、25~26日 / 16時間
選択したレッスン希望時間(“Data/TimePicker: From” 及び “Data/TimePicker: To” の値)がすでに予約済みのレッスン時間にかぶった場合、“Data/TimePicker: From” のフォントを赤にする & 注意書きを出す。
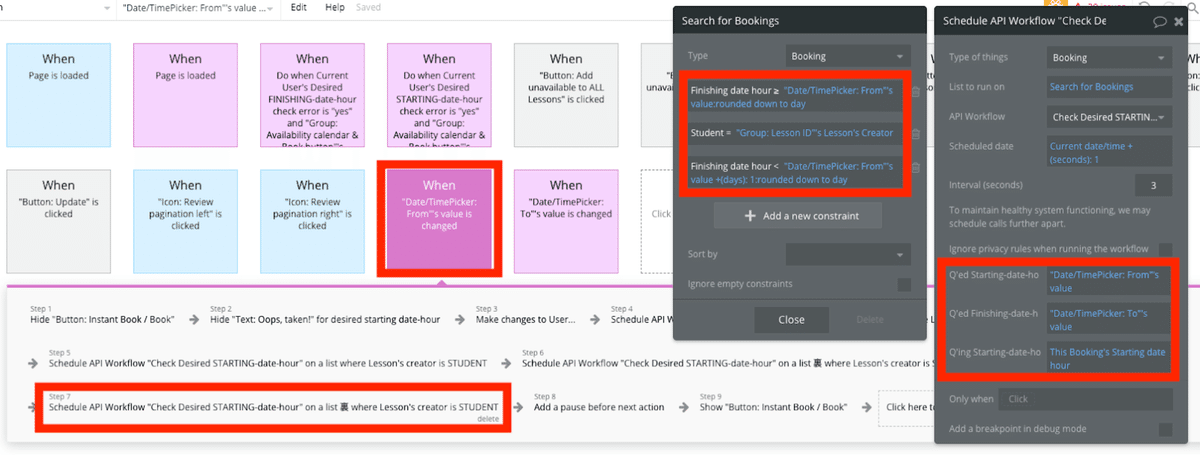
→ NoCode Lab さんに考えてもらってほぼ解決 & 理解!めちゃくちゃ複雑(下画像参照!)
思考経路追いつかない箇所あり。追いついたとしても、クライアント取った場合に説明できる自信ない。




解決のポイント:
- Q'ed ~ date-hour (Questioned ~ date-hour) = チェックされる側の日時
- Q'ing ~ date-hour (Questioning ~ date-hour) = チェックする側の日時
- チェックする Booking の日付を絞ることで、Bubble のデータ検索時間が激減した。
(=『Finishing date hour > Data/TimePicker: From" 's value:rounded down to day』や『Finishing date hour < Data/TimePicker: From" 's value +(days):1 :rounded down to day』で日付を絞った。
ただ、"rounded down to day" でなぜ機能するのかよく理解できていない。⇒ その日の 00:00 を指定しているから!
"rounded down to day" = その日の 0:00 にする)
- Workflow Step 2 の 『Hide "Text: Oops, taken!" for desired starting date-hour"』も必須。(これが無いと、一回この Text が出ると出たままになる。)
- Workflow Stepタイトル の、『裏』と裏じゃない(無印と呼ぶ) Step どっちも必須。(多分自力で思い付けなそう。)
『裏』と無印の違い(間違ってるかも):
-- 無印 = 希望開始(もしくは終了)日時が、すでに Booked されたレッスンの開始日時~終了日時の間に入っているかどうかのチェック
(例:希望開始時間13:00-希望終了時間15:00、Bookedレッスンが13:00-16:00 の場合にエラー出してくれる Step)
-- 裏 = 希望開始(もしくは終了)日時が、すでに Booked されたレッスンの開始日時~終了日時の外にないかどうかのチェック
(例:希望開始時間12:00-希望終了時間17:00、Bookedレッスンが13:00-16:00 の場合にエラー出してくれる Step)
正直『裏』ってタイトル良くない。が、短い良いタイトルが思い付かない。
NoCode Lab さんの説明(普通に分かりやすい気がする):
予約時間が13:00 - 14:00 だった場合、12:00 - 15:00 などの予約だと通ってしまう。
理由は 12:00 が 13:00 - 14:00 の間にあるかどうかをチェックしているため。
→ ☑ 実装完了!たまに実験(version-test)ページで "Date/TimePicker: To" ("Book until?" の入力値) に時間入れると、Current User は available なはずなのに "Text: Oops! YOU're not available!" が出てしまう。が、レアだし、ちょっと "Date/TimePicker: To" の入力値を入れ直せば直るのでまぁよしとする。
推測理由:Check Desired FINISHING-time in C-User が error にならないはずなのに error になる?
☑ - レッスン希望開始/終了時間入力周辺のデザインを改善 - Done!
Make user profile & lesson editable:
- Edit the "Create a lesson" page. (Design & Workflow. Ref: Zeroqode tut 18 @15:20)
-- The only good time picker (picking time only, not date): Air Date dropper and Time Dropper (Article). Downloaded. Try! ← Now here
→ Edit the "Edit your lesson" popup. (Design & Workflow)
→ Edit the "Update your profile" popup (Workflow. Design almost done.)
2020年9月24日 / 0時間
Didn't do a thing. (Immigration office, TENET, Peko Peko)
2020年9月25~30日 / 27時間
- JavaScript と CSS の実装方法を NoCode Lab と Zeroqode で質問中。
デザインクオリティの目標は Escape the City という、Bubble で作られたサイト。
→ NoCode Lab さんに質問中「どうすればいい・・?」
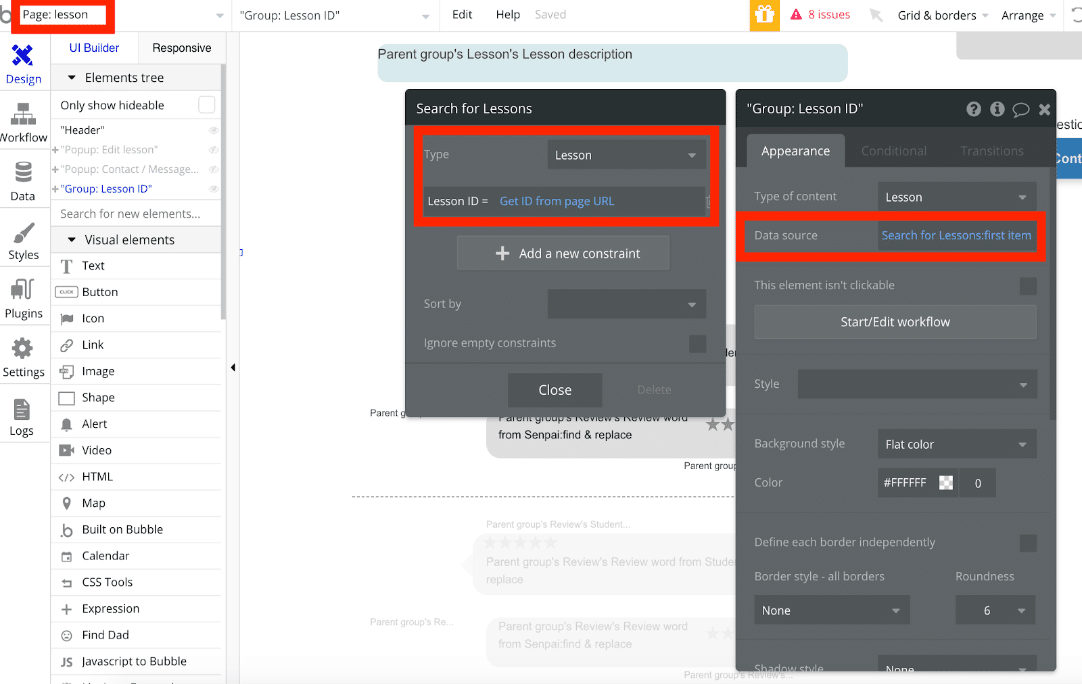
- Lesson ID と User ID(どちらも7桁)が URL のスラッグになるよう実装。
(現在の『 lesson?ID=WC4B6R1 』は廃止する。)
→ NoCode Lab さんに質問中。「 Slug を完全一意性(unique)にするには?」 Slug の生成はできた。(slug は小文字とハイフンとアンダーバーのみ。大文字は不可) が、slug を入れた URL ではリンクが開かない。→ NoCode Lab さんに質問中。
質問: lesson ページの Booking 部分、下に追従するようにする。 → 普通の Group から、とある位置から floating group に切り替わるように設定する: Current page scrolling position > 80 になったら floating group って感じの設定 (workflow)
→ 解決:下画像1から2に変更。画像3も大事(参照記事 + "ユニークな Lesson ID = Slug" としている。Slug を7桁英数字で生成して直接 URL として使えるのが理想だったが、Bubble の仕様で、Backend workflows > Endpoint "assign unique lesson id" > Step 2 > Only when "Search for Lessons:count > 1" を Only when "Search for Lesson's Slug > 1" とはできない模様のため)。



Text 内にリンクを入れる方法
- Make user profile & lesson editable:
-- Edit the "Create a lesson" page. (Design & Workflow. Ref: Zeroqode tut 18 @15:20)
-- The only good time picker (picking time only, not date): Air Date dropper and Time Dropper (Article). Downloaded. Try! ← Now here
--- Implement the detailed schedule feature. (Plugins: Air Date dropper and Time Dropper (Article) & Multiple Dropdown)
→ Split the whole edit screen into 2: But how? → Element Templates の "Tab Element" 使う (design)
→ Edit the "Edit your lesson" popup. (Design & Workflow)
→ Edit the "Update your profile" popup (Workflow. Design almost done.)
2020年9月30日
lesson ページの Booking 部分、下に追従するようにする。
→ 普通の Group から、とある位置から floating group に切り替わるように設定する: Current page scrolling position > 80 になったら floating group って感じの設定 (workflow):不採用。このやり方だと、通常の Group と Floating Group とに分ける必要が出るため、ユーザーが通常の Group 内で希望日時を入力した後に Book ボタンを押さずに画面スクロールした場合、スクロール中に Floating Group に切り替わってしまい、入力した希望日時(と "Oops, YOU are not available! Check your calendar." などの文言も)が消えてしまい、ユーザーに不便なため。
→ 有料プラグイン "bdk Floater" (6. Floater) がとても良さげなのでサブスクした($4/month)。ただ、機能しない。NoCode Lab さんに質問中。
→ 解決!マジで優秀なプラグイン。サブスク解約して購入(永久保持)した。
2020年10月1~4、 6~8日 / 22時間
Make user profile & lesson editable:
- Edit the "Create a lesson" page. (Design & Workflow. Ref: Zeroqode tut 18 @15:20)
-- Split the whole edit screen into 2: Element Templates の "Tab Element" 使った (design). Tips: "Group tab" に Custom state "current tab" あり、Workflow と連動してる。
-- Make check boxes:
— Internet type: Wired, Unwired/Wifi
— Communication via: Discord, Skype, Zoom, LINE, WhatsApp, Facebook, Phone
-- 今:Tab 1 の "Save button" が消失・・。Bubble の不具合?一晩放置で様子見る。→ 直らなかった。普通に "Save button" とか作り直した。
-- 複数選択可チェックボックス(Communication tools {Lesson via})をどうデータベースに入れればいいのか?- Zeroqode tut 19 @45:00辺り
-- Internet: Wired/Wireless 選択はユーザー登録時にする
→ User profile と Lesson の Senpai 欄に Internet: Wired/Wireless を載せる
→ Workflow でそれら追加できるよう設定
-- NoCode Lab さんに質問:『Basics』タブ(Tab 1 content)で新規作成したレッスンを『Schedule』タブ(Tab 2 content)で追加編集するには?
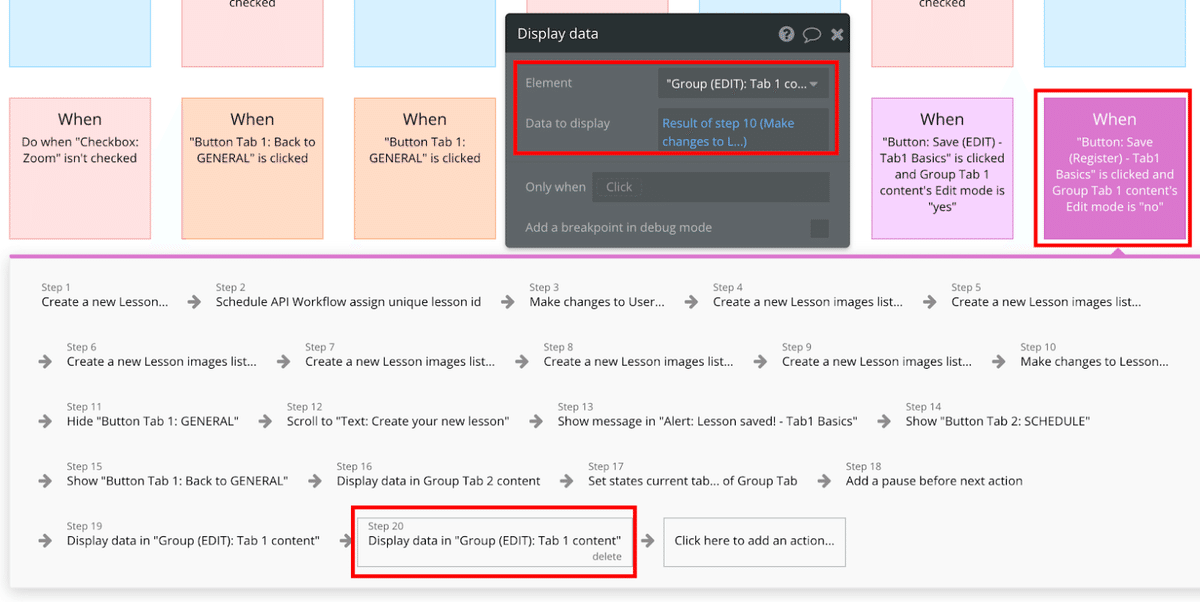
→ 画像のように設定(Workflow):Tab 1 の入力が完了(=レッスンの新規作成が完了)したら、その入力されたデータ(新規作成レッスンのデータ)が Tab 2 に反映されるように設定。

→ Tab 1 で一度レッスン新規作成後 Tab 1 に戻ったら、そのレッスンを上書き編集できるようにする。
NoCode Lab さんに質問:
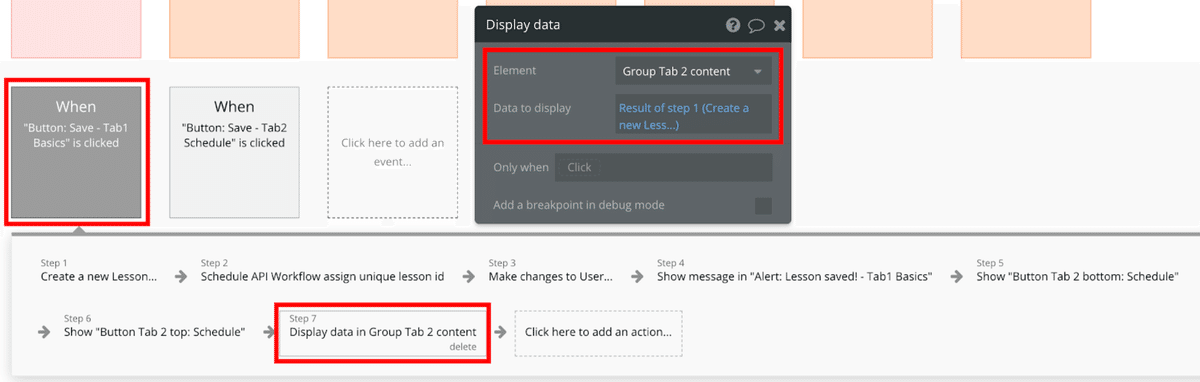
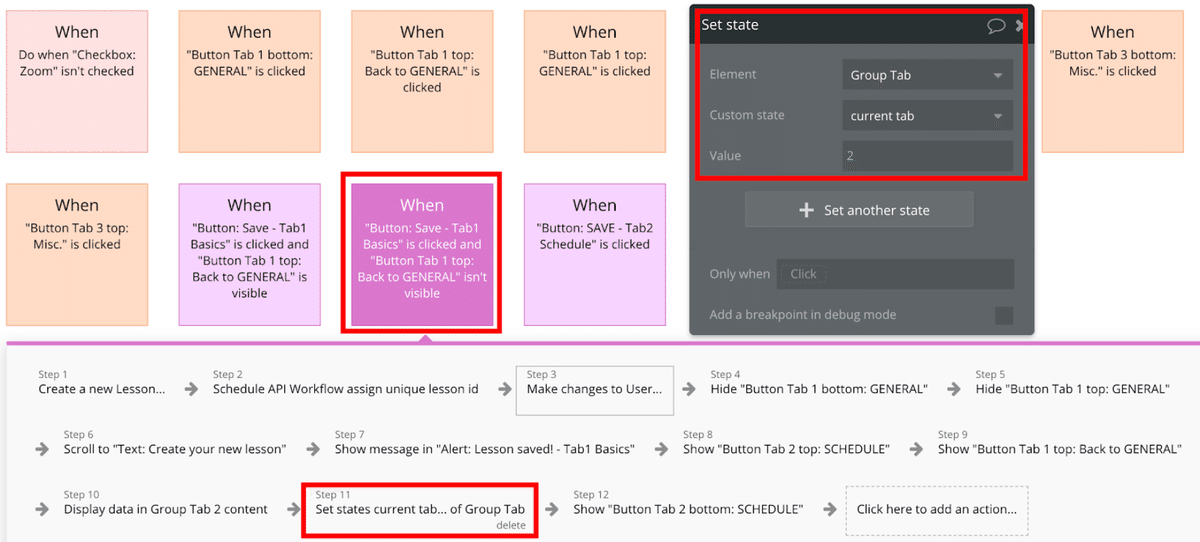
1. 『 Tab 1 でレッスン新規作成後に自動的に "Button Tab 2 top: SCHEDULE" がクリックされて Group Tab 2 content が表示されている』状態にしたい。どうすれば?
解決→ 下画像参照:"Group Tab" というエレメントの Custom state "current tab" を 2 にセットする。

a: Workflow『"Button: Save - Tab1 Basics" is clicked and "Button Tab 1 top: Back to GENERAL" isn't visible』の Step 10 と Step 11 の間に Step『Display data in Group Tab 1 content』(Element『Group Tab 1 content』、『Data to display『Results of Step 1』)を入れても機能しませんでした。(機能しないどころか Tab 1 に入力データも表示されなくなります。)
b: 上記 a と同様に、Workflow『"Button: SAVE - Tab2 Schedule" is clicked』の Step 2 と Step 3 の間に Step『Display data in Group Tab 1 content』(Element『Group Tab 1 content』、『Data to display『Results of Step 1』)を入れても機能しませんでした。(機能しないどころか Tab 1 に入力データも表示されなくなります。)
→ "Group Tab 1 content" に Custom state "Edit mode" (yes/no, デフォルトは No) を作る (その上のレイヤーに作る?)
→ 新規用とは別で、編集用の "Group Tab 1 content" を作る。
→ Workflow にて、レッスンを新規作成したら "Group Tab 1 content" の Custom state "Edit mode" が Yes になるよう設定する。
→ Edit mode が Yes になったら、新規用の Group Tab 1 content が閉じて、編集用の Group Tab 1 content が開く。
→ 上記は出来たが、上書き編集保存が出来ない。
→ 解決:デバッガーで確認したおかげで分かった!
新規登録用グループ内の入力エレメントと編集用グループ内の入力エレメントを混同してた。
下画像のように、混同しないように各入力エレメントの名前を変えて、新規登録分エレメントと編集用エレメントをしっかり分別して解決。
(考えてみたら当たり前に確認するべきところ。。。反省。)

→ ゲーム名入力できるようにする。→ DB に反映するよう Workflow にて設定。
→ Senpai が『Game Senpai 内で教えたい』と思うにはどんなインセンティブが必要か?:
・教えれば教えるほど売上が上がりやすくなる → サイト内で他のユーザーの目に付きやすくなる → レビュー機能、人気 Senpai を表示する機能、最近購入された Senpai を表示する機能
2020年10月5日 / 7時間
Make user profile & lesson editable:
- Edit the "Create a lesson" page. (Design & Workflow. Ref: Zeroqode tut 18 @15:20)
-- Implement the detailed schedule feature. Ref: Zeroqode tut 18 @36:20)
(Plugins: Air Date dropper and Time Dropper (Article) & Multiple Dropdown)
→ Edit the "Edit your lesson" popup. (Design & Workflow) Ref: Zeroqode tut 18 @49:00
→ Edit the "Update your profile" popup (Workflow. Design almost done.)
2020年10月8日 / ??時間
NoCode Lab さんに質問中:
新しいレッスンを作る際、「画像を一つ新規登録して、その後違う画像に上書き保存する」を実現するには?
現状では、画像を Picture Uploader に一つ入力して新規レッスンを作成した後、同じ Image Uploader に違う画像を一つ(上書きのつもりで)入力し保存すると、画像が2つとも登録された状態になってしまう。プログラミング。
前回まで:
- 模写本の STEP 8 の理解とコード写し終わった。OneNote にページ画像貼った。
→ 次は模写本の STEP8 を再度読んで理解 → OneNote にメモする
今回:
☑ 模写本の STEP8 を再度読んで理解 - Done
- OneNote にメモする
2020年10月9~16日 / 21時間
Make user profile & lesson editable:
- Edit the "Create a lesson" page. (Design & Workflow. Ref: Zeroqode tut 18 @15:20)
- Tab 1 で一度レッスン新規作成後 Tab 1 に戻ったら、そのレッスンを上書き編集できるようにする。
-- 新規登録時と編集時の画像がどちらも保存されてしまうのを防ぐ。且つ、画像が Slideshow に反映されるためには、画像はリスト形式でないとダメ。
(アップロードした画像の並べ替え機能は断念。モバイルやタブレット画面だとドラッグ&ドロップ機能が安定しないため。)
→ できない。NoCode Lab さんに質問中。
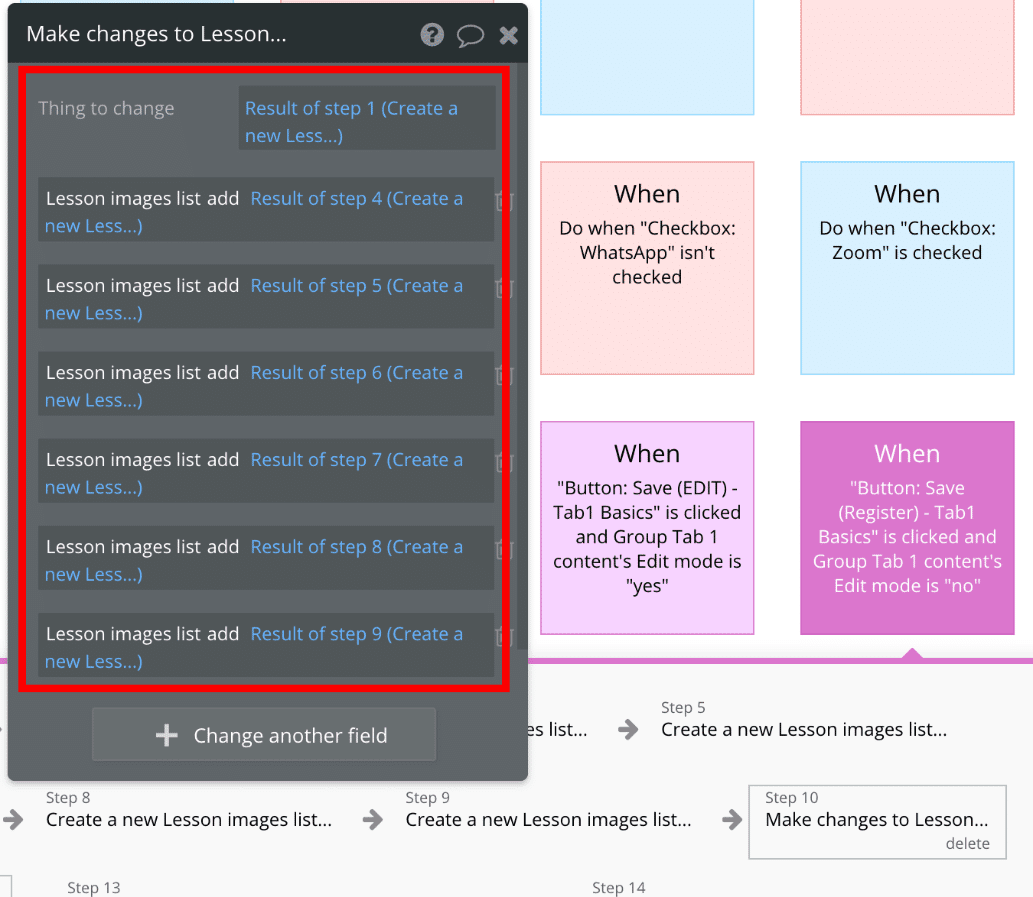
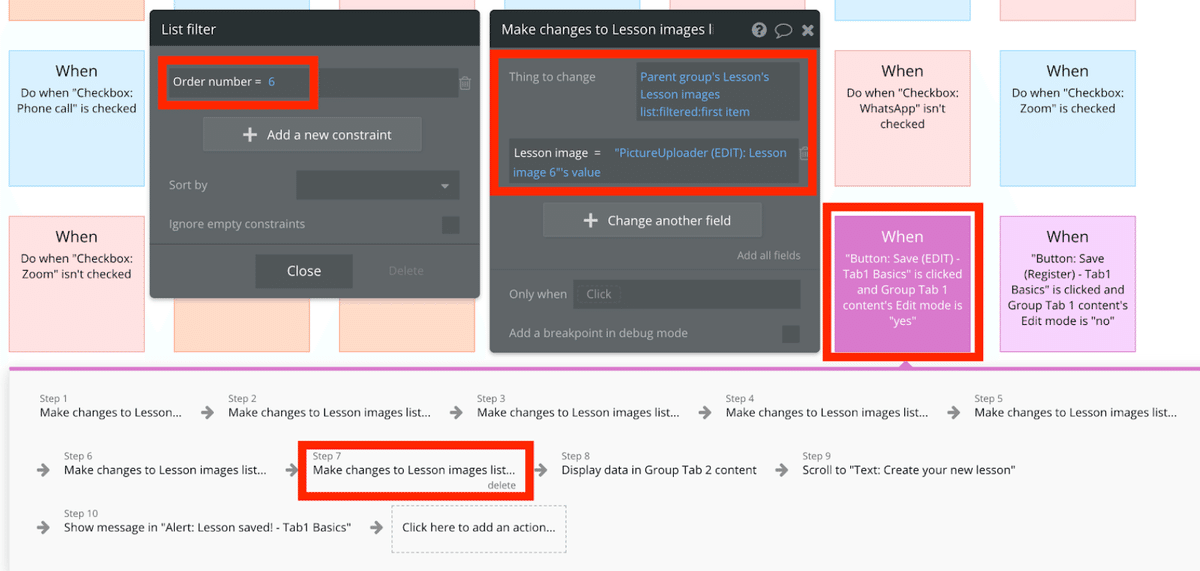
→ 解決!:下画像1と2のように、アップロードされた画像1枚1枚に対して、"Lesson images list" のフィールド "Order number" を1,2,・・6と当て込んでいく。つまり、下画像の Workflow を6回繰り返す。6回繰り返した後に、その6回のデータを新規作成データに入れていく(画像3枚目)。



Tab 1 で一度レッスン新規作成後 Tab 1 に戻ったら、そのレッスンを上書き編集できるようにする。
-- Edit mode で、新規登録した画像を表示させる:出来ない。NoCode Lab さんに質問中。
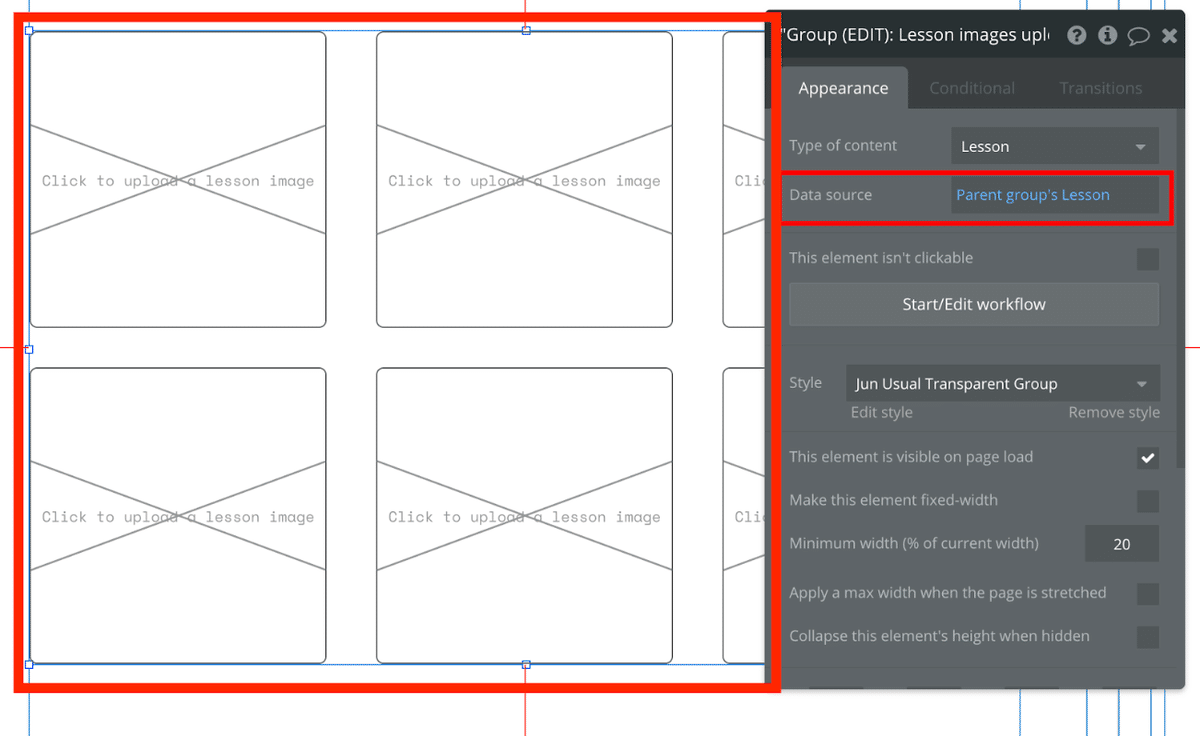
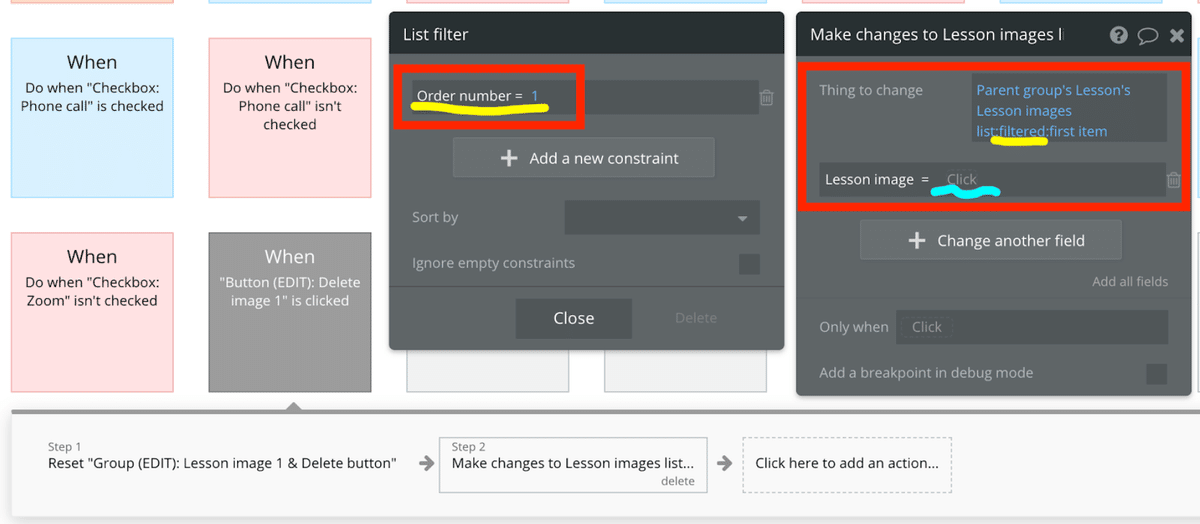
解決!:下画像のように設定;Image 一つ一つに、"Parent group's Lesson's Lesson images list: filtered:first item's Lesson image (filter: Order number = X)" と設定していく。("X" には、それぞれの画像に応じて 1 から 6 が入る。)



- Tab 1 で一度レッスン新規作成後 Tab 1 に戻ったら、そのレッスンを上書き編集できるようにする。
-- Edit mode でアップロードした画像に Lesson image データを差し替えるには?:出来ない。NoCode Lab さんに質問中。
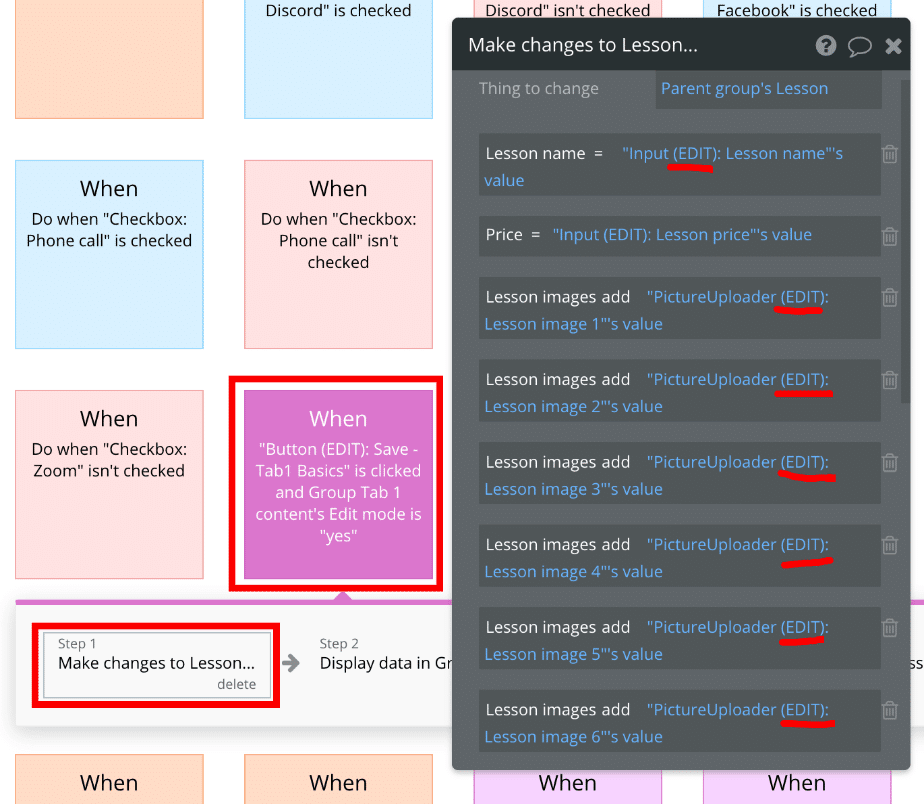
解決!:下画像2枚のように、Workflow "Make change" > Thing to change: "Parent group's Lesson's Lesson images list:filtered:first item" (Filter: Order number = X) ("X" は適応する Order number の 1 ~ 6 を入れる) > Lesson image = "PictureUploader (EDIT): Lesson image 1"'s value の Workflow を Order number 分 1 ~ 6 まで6回繰り返す。(この結果を Tab 2 に表示する Workflow は不必要。)


☑ アップロード画像が empty のときには保存データも完全無な状態になるように。
⇒ 完全な無にはならないっぽい。画像データが無い時は壊れ画像みたいなイラストになるっぽい。
☑ Tab 2 の Save ボタンでも Tab 1 の編集入力データが保存できる機能実装 - 余裕で DONE!
2020年10月17~19日 / 5時間
Make user profile & lesson editable:
- Edit the "Create a lesson" page. (Design & Workflow. Ref: Zeroqode tut 18 @15:20)
☑登録画像を Delete できる機能実装。
- ☑ Register での Delete は完了。
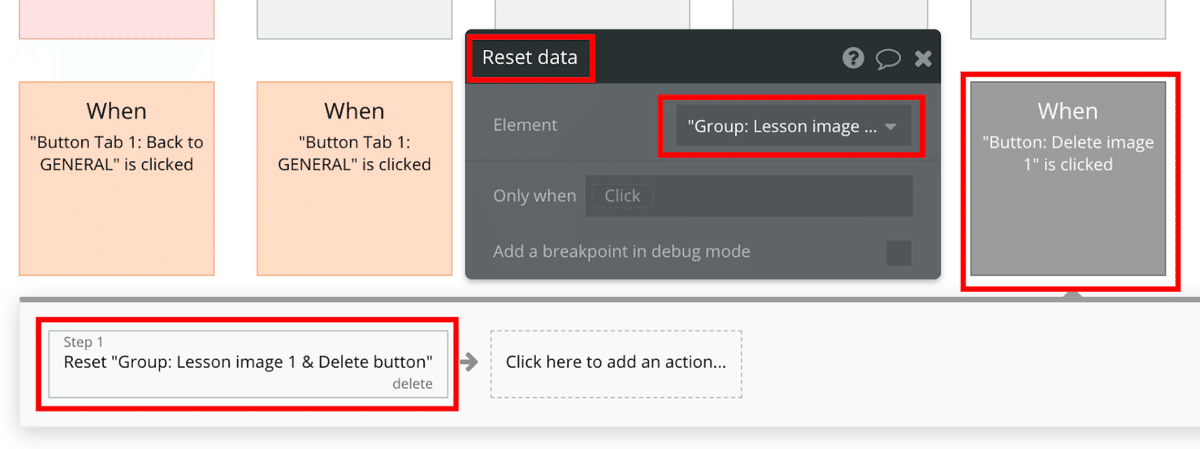
コツ:サイトにアップロードされたけどまだデータベースに格納されてないデータは、Group に入れれば、workflow "Reset a group/popup" で消せる!

☑- Edit での Delete - DONE!
コツ:workflow "Reset a group/popup" で消す & データベースに格納されたデータを削除する場合は、Workflow "Make change" で空データを入れればリセットと全く同じになる!

☑- Lesson image が表示される箇所の修正:各 Lesson ページ、User Profile ページ、s ページ - DONE!
→ 既存の各レッスンに画像データを入れる。
→ Workflow やら Design やら変更する。
☑- "User Profile & Lessons" ページの、各レッスンのスライドショー矢印をクリックするとレッスンページに飛んでしまうのを防ぐ。(これは簡単)- DONE!
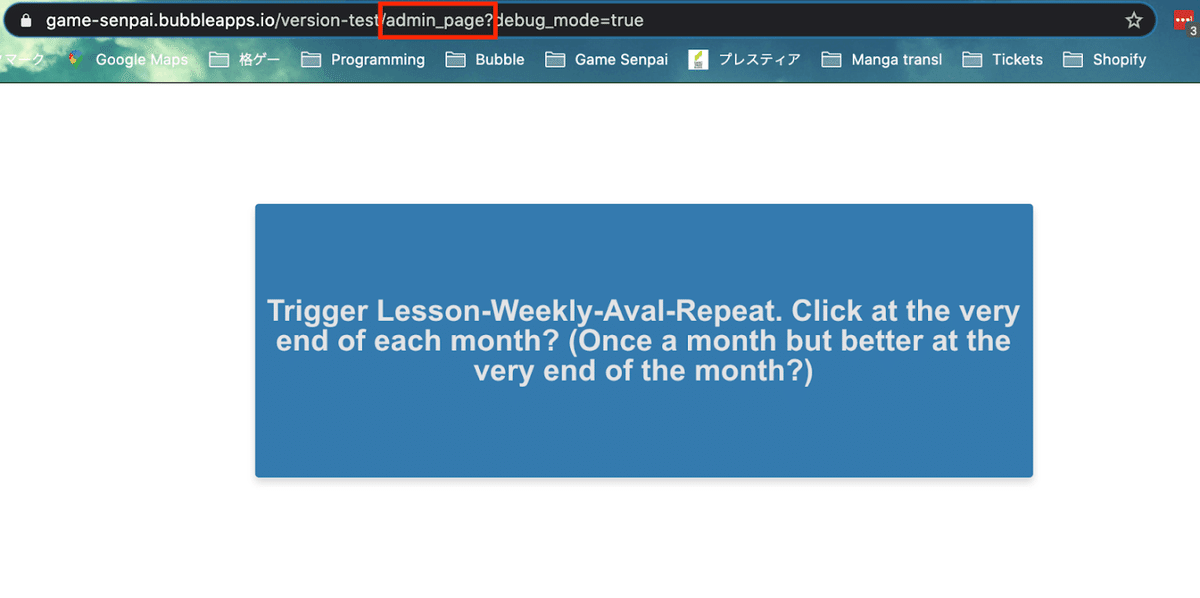
★ Debugger の出し方:
" ?debug_mode=true " を URL の後に付ける。
2020年10月19~20日 / 6時間
Make user profile & lesson editable:
- Edit the "Create a lesson" page. (Design & Workflow. Ref: Zeroqode tut 18 @15:20)
-- ゲーム名入力できるようにする。→ DB に反映するよう Workflow にて設定。
⇒ ゲーム名が各レッスンに表示されるように。
-- Lesson via が最低一つは入ってないと赤字注意が出る。
⇒ 赤字が出るわけじゃないけど、Lesson via のどのツールにもチェックが入ってないと Save ボタンが押下できないようにした。
-- Tab 2 一番下に Lesson ON/OFF を入れる。
→ Register の Save ボタン押した後、ゲーム名を出したい・・。


⇒ 分からず。NoCode Lab さんに質問中。
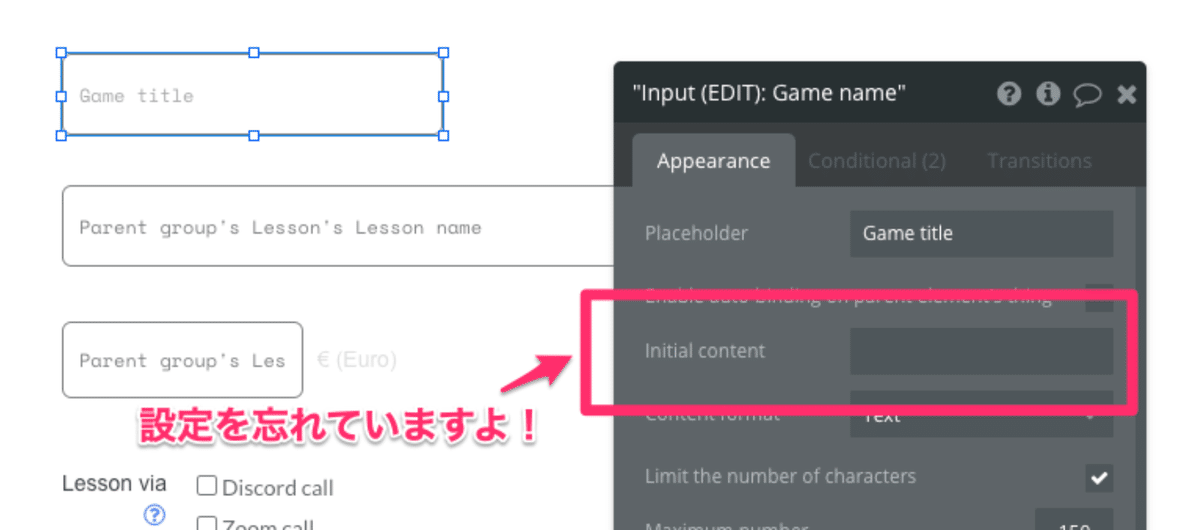
⇒ 解決!Initial content の設定してあっさり解決。すっかり忘れてた・・。

→ ☑ 成功文言が Popup で出る、"OK" ボタンを押すと作ったレッスンのページに飛ばしたい。 - DONE!
コツ:Workflow "Display data" で、Popup に持っていきたいデータを Popup に表示する。Popup に "Go to page lesson" > Destination: lesson, Data to send: Parent group's Lesson としたら成功!つまり "Display data" とは、『データを表示』するってだけではなくて、『データを持ってくる / 引き継がせる / Carry over data』役割だと思うと合点がいく。
→ 画像がアップロードされてない時は保存画像データを無にしたい。ダミーレッスンを作った後に消すの面倒くさい。"if xx image is not empty" を加える?
⇒ ダメだった。ムリっぽい。まぁしょうがないと思おう。
-- ページ右下に『 ページトップに戻る 』ボタン作る。
⇒ BDK の float 使った。
2020年10月23日 ~ 11月4日 / 51時間
- Implement the detailed schedule feature. Ref: Zeroqode tut 18 @36:20)
(Plugins: Air Date dropper and Time Dropper (Article) & Multiple Dropdown)
☑ -- Asked Keith "if for example User A inputs “Monday” and some timeslots, then User A’s all upcoming Mondays’ specified timeslots will be available to other Users… - is this possible using the current CG Pro? If so, how?"
→ Check Zeroqode tuts.
→ Check Bubble tuts & templates.
→ Check Makerpad.
→ Ask NoCode Lab for any idea.
--- Learn from NoCode Lab's tentative app made for me.
--- 出来ない。Oct 30 に Zoom で教えてもらう。
→ Lesson Weekly availability のデータ入力・保存系(= Database、Workflow、Design)はほぼ完成したはず。検証したが、ダメ・・・!
ノーコードラボさんに質問中。再度 Nov 3rd に Zoom!
・Data > Option sets > Day Of The Week >
Monday の Day Number を 1、Tuesday の Day Number を 2・・・、Sunday の Day Number を 7 に設定する。
これにより、各曜日を Number として扱うことができるようになる。つまり、Monday + 1 = Tuesday みたいな計算が可能になる!
ちなみに、Sunday(Day Number 7) に +1 をすると Monday(Day Number 1)に戻る、という Bubble の仕様(Bubble で使われてる元々の言語の仕様?)。


・Workflow: When "Button: Save (Register) - Tab 1 Basics" is clicked and Group Tab 1 content's Edit mode is "no"
>
Step 49 ~ 55: "Create a new 仮 Lesson Weekly Aval List" の Day of the Week 部分が Monday ~ Sunday まで揃うように設定。(下画像2枚参照)
= 次の "Page "create_lesson" > "Popup: Each day of the week availability" 内にデータの入れ物として置けるようになる。


・Page "create_lesson" の Design
>
"Popup: Each day of the week availability"
>
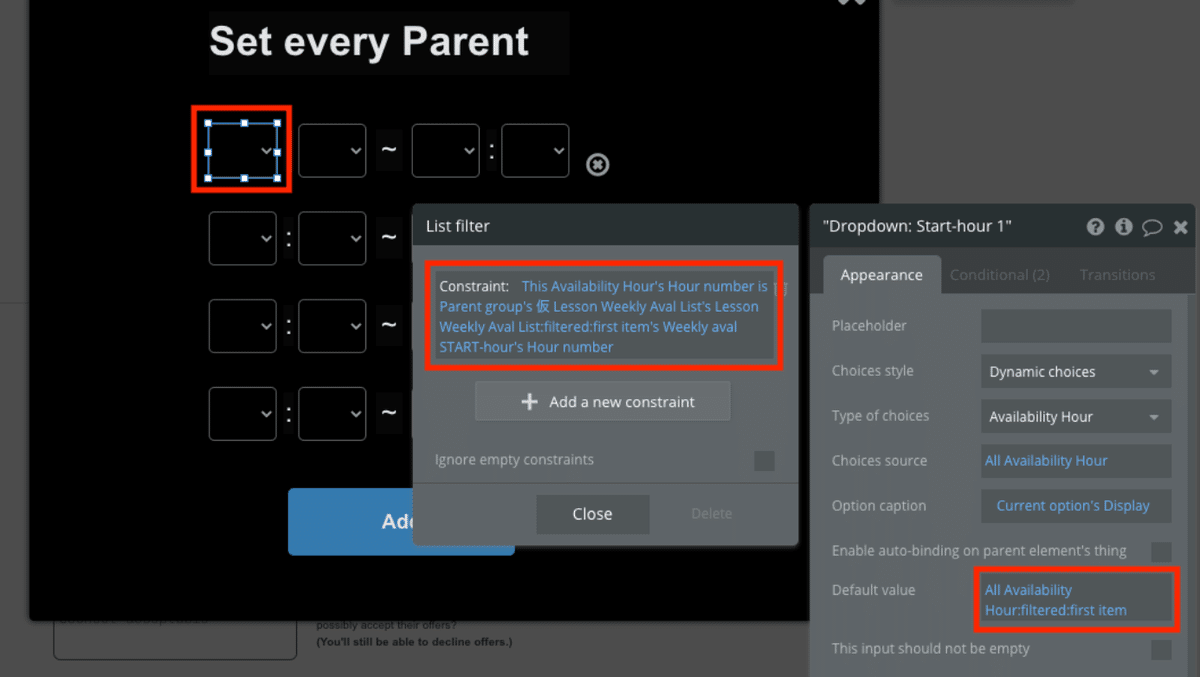
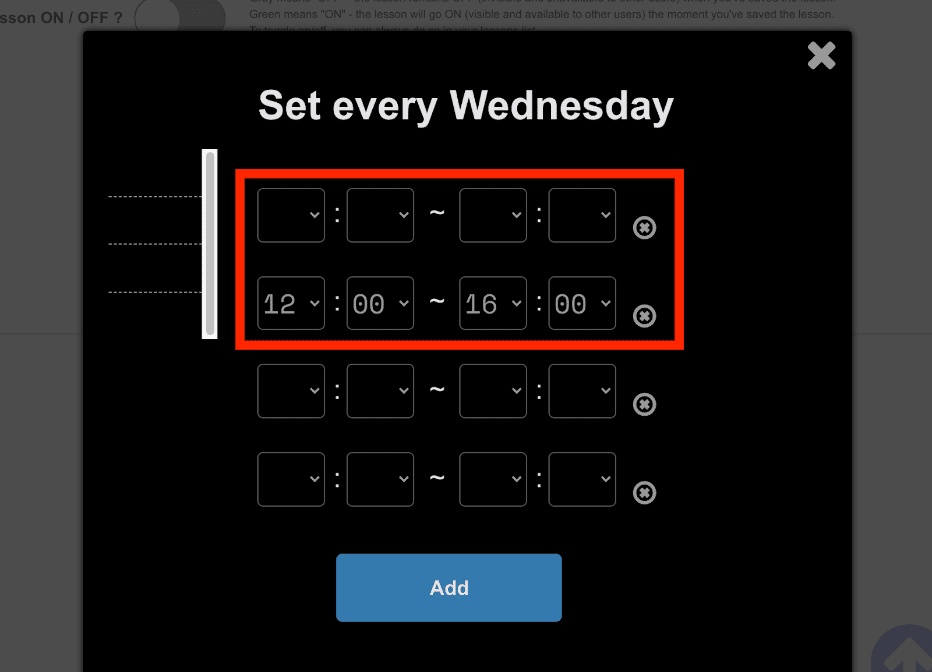
入力欄すべての Default value を "All Availability Hour:filtered:first item / Constraint: This Availability Hour's Hour number is Parent group's 仮 Lesson Weekly Aval List's Lesson Weekly Aval List:filtered:first item's Weekly aval START-hour's hour number / filtered: Availability number = 1 " に。

ここ ↑ は理解しづらい。『ホントに困った時に深く考えないと分からない』系に判別。
この『ホントに困った時に深く考えないと分からない』ポイントを理解するためには、他にも理解する必要のあるポイント多分たくさんある。
ヒント1:
Database 構造は、
"Lesson" の下に
"仮 Lesson Weekly Aval List's List (= List of 仮 Lesson Weekly Aval List)" があって、そのさらに下に
"Lesson Weekly availability (= List of Lesson Weekly availability)" がある。
ヒント2:
時間と分の選択肢は、自分で設定した。(下の画像2枚)
Database > Option sets にて、
Availability Hour: 0 ~ 23 ("Hour number" と命名して、number として設定。これにより、12:00 + 2h = 14:00 のように計算できる)
Availability Minute: 00, 30


・Page "create_lesson" の Workflow
>
When "Button: Add Weekly availability" is clicked
>
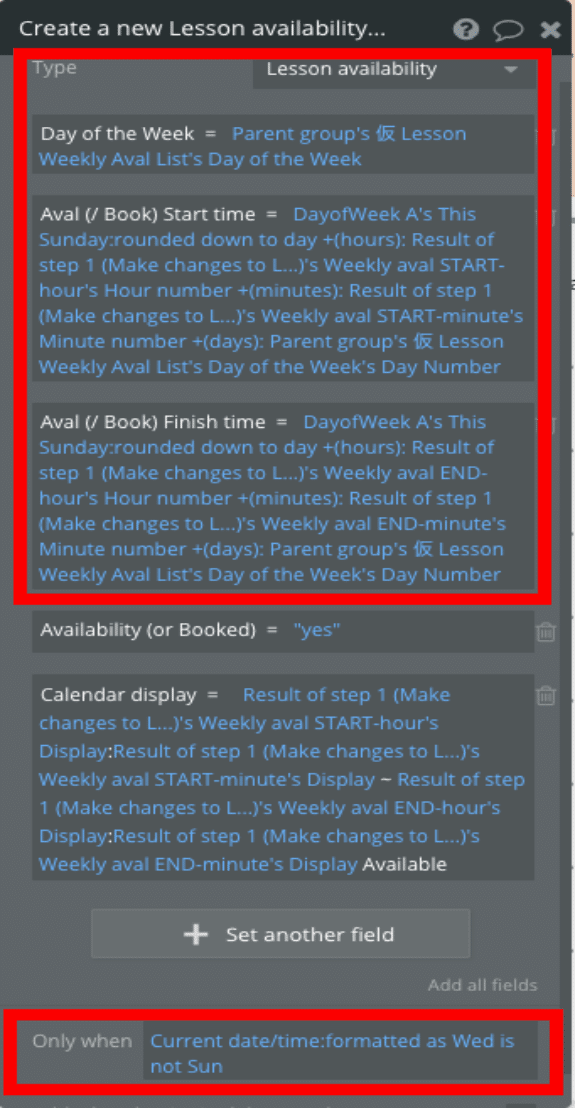
Step 6 ~ 61 (めっちゃ多い) を右画像のように設定。


懸念:
これだと、日曜のときに Create されないのでは?
→ 日曜でも Create される。ただ、今の設定よりも、『設定したい曜日が Current date/time の一日前より以前の場合は、曜日の時間設定できるのは来週分以降』としたほうが良さげ?できそうだが、どうすれば出来る?←今ここ!
2020年10月25日 / 2時間
プログラミング
前回まで:
- 模写本の STEP 8 の理解とコード写し終わった。OneNote にページ画像貼った。
→ ☑ 次は模写本の STEP8 を再度読んで理解 → OneNote にメモする - DONE!
→ ☑ 模写本の STEP8 を再度読んで理解 - Done
→ ☑ OneNote にメモする - DONE!
次回:
☑ 模写本 STEP 9 画像貼り - DONE
→ 一通り模写 & 一通り理解
→ 一通り模写 & OneNote にメモする
2020年11月5~12日 / 8.5時間
- Implement the detailed schedule feature. Ref: Zeroqode tut 18 @36:20)
(Plugins: Air Date dropper and Time Dropper (Article) & Multiple Dropdown?)
☑ -- Asked Keith "if for example User A inputs “Monday” and some timeslots, then User A’s all upcoming Mondays’ specified timeslots will be available to other Users… - is this possible using the current CG Pro? If so, how?"
→ Check Zeroqode tuts.
→ Check Bubble tuts & templates.
→ Check Makerpad.
→ Ask NoCode Lab for any idea.
--- Learn from NoCode Lab's tentative app made for me.
--- 出来ない。Oct 30 に Zoom で教えてもらう。
→ Lesson Weekly availability のデータ入力・保存系(= Database、Workflow、Design)は、上記の教わったことにより、ほぼ完成したはず。
次 Nov 5 は、上記含め色々データ入力して検証!←今ここ!
性別入力を実装?教わるだけなので不要か?男女セキュリティーの観点から必要?
実装するなら、ユーザー登録時? Senpai 登録時?
- LGBTQX(参照)
- Female
- Male
⇒ 性別登録不要と判断
2020年11月6日 / 1.5時間
プログラミング
☑ 模写本 STEP 9 画像貼り - DONE
→ 一通り模写 & 一通り理解 - DONE!
→ 一通り模写 & OneNote にメモする - DONE!
次は
STEP 10 の画像貼り
→ 一通り模写 & 一通り理解
→ 一通り模写 & OneNote にメモする
2020年11月7日 / 1.5時間
プログラミング
HTML & CSS コーディングプラクティスブック1終了!
STEP 10 の画像貼り
→ 一通り模写 & 一通り理解
→ 一通り模写 & OneNote にメモする
次は HTML & CSS コーディングプラクティスブック2!
2020年11月14~21日 / 18.5時間
- Implement the detailed schedule feature. Ref: Zeroqode tut 18 @36:20)
(Plugins: Air Date dropper and Time Dropper (Article) & Multiple Dropdown?)
☑ -- Asked Keith "if for example User A inputs “Monday” and some timeslots, then User A’s all upcoming Mondays’ specified timeslots will be available to other Users… - is this possible using the current CG Pro? If so, how?"
→ Check Zeroqode tuts.
→ Check Bubble tuts & templates.
→ Check Makerpad.
→ Ask NoCode Lab for any idea.
--- Learn from NoCode Lab's tentative app made for me.
--- 出来ない。Oct 30 に Zoom で教えてもらう。
→ Lesson Weekly availability のデータ入力・保存系(= Database、Workflow、Design)は、上記の教わったことにより、ほぼ完成したはず。
-「週単位での稼働可能スケジュール3ヶ月分を、月一回、繰り返し延長する」の実装:
組むだけ組んだが、機能していない:同じ曜日に Weekly availabolity を入力すると、入力した回数だけ重複してしまう。NoCode Lab さんに解決してもらった。
-- Nov 17 に、設定した Workflow の起動を確認できればOK! NoCode Lab さんに報告!
--- App data 数の変動で確認すればいいのかな?
"All Lesson availabilities": 1,876 entries -> 105
"All Lesson Weekly availabilities": 420 entries -> 420
"上 Lesson Weekly Aval Lists": 231 entries -> 231
→ できてないっぽい。もう一回やり直し。Nov 18 に再び検証(下記)。
- Bubble の仕様:"Schedule API Workflow on a list"(Backend workflow と Workflow どちらも)で繰り返せる "a list" 内のデータは一回で 100件のみ。それ以上のデータが入った list を繰り返すには、データを分ける必要がある(First 100 data → Second 100 data → Third 100 data... な感じ。)(この Bubble Forum スレッドも多分そのこと。)
--- Nov 18 検証:App data 数
"All Lesson availabilities": 56 entries -> 56
"All Lesson Weekly availabilities": 28 entries -> 28
"上 Lesson Weekly Aval Lists": 7 entries -> 7




-- Nov 19 に、設定した Workflow の起動を確認できればOK! ノーコード ラボさんに報告!
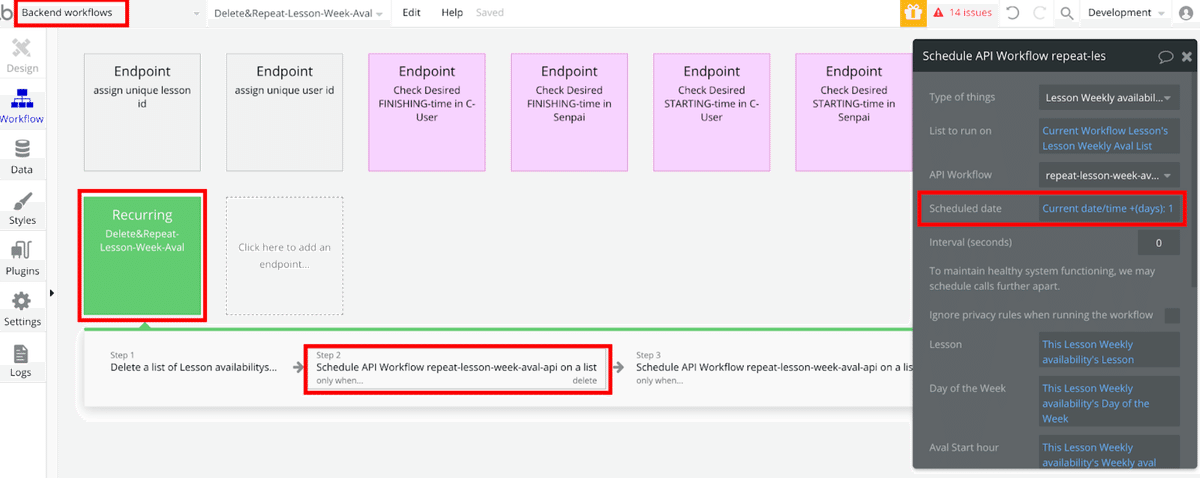
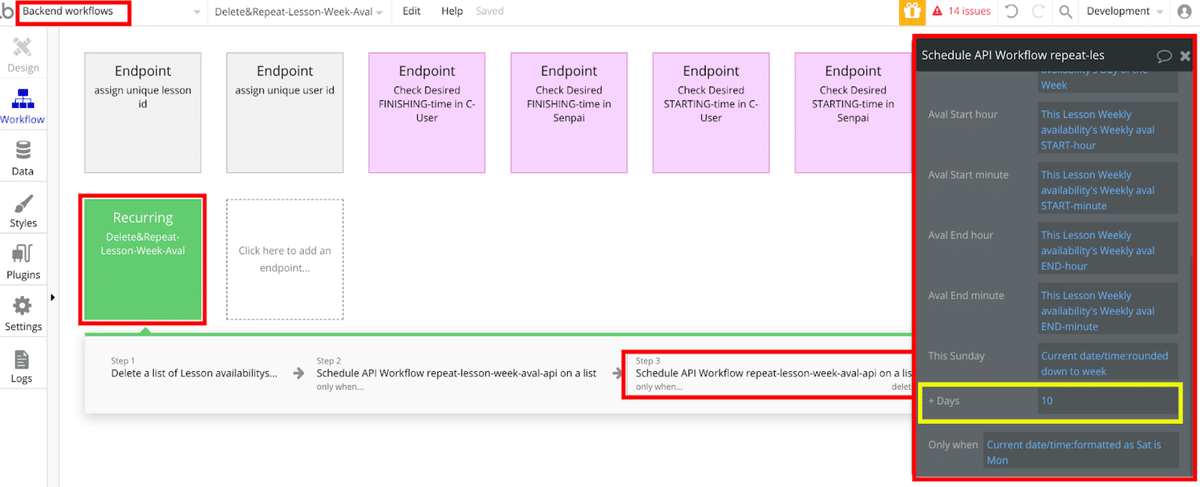
→ 下画像参照を見る限り、Backend workflow の Recurring event の Step 1: Delete a list of Lesson availabilitys までは機能していそうだが、それ以降は機能していないっぽい。再度検証中。

--- App data 数の変動で判断してみる。
"All Lesson availabilities": 112 entries -> 112
"All Lesson Weekly availabilities": 56 entries -> 56
"上 Lesson Weekly Aval Lists": 14 entries -> 14
→ NoCode Lab さん: 『Recurrent イベントが動作していません。
田中さんの DB Created date を確認したところ、2:31 am でした。
田中さんの作った recurent イベントは 3:33 am に起動することになっていましたので、これがきちんと動作していたら DB の方の Created date も 3:33 am になっているはずです。
サーバーログの方も確認しましたが、こちらにも recurrent イベントが動作したログが残っていませんでした。
右の画像は Server logs を recurring で search したところです。スケジュールをセットしているログはあるのですが、このイベントが実行されるログが見当たりませんでした。
動作しなかった理由は申し訳ないですがわからないです。
Bubble 側の制約に引っかかっているのかもしれませんね。
うまくいかなそうなら Integromat を使うか、再帰スケジュールの方法を検討しましょう。
こちらのページをご参考ください:1,2』
→ Integromate を試す前の最後っ屁で "Lesson = Lesson" を追加(下画像↓)。これで再度検証してみる!
--- App data 数の変動で判断してみる。Nov 20 の 17:00 に発火。その後検証。
→ Nov 21、変動全くなし。つまり機能していない。
"All Lesson availabilities": 220 entries -> 220
"All Lesson Weekly availabilities": 84 entries -> 84
"上 Lesson Weekly Aval Lists": 21 entries -> 21

上記の結論:
- Implement the detailed schedule feature. Ref: Zeroqode tut 18 @36:20)
→ Lesson Weekly availability のデータ入力・保存系(= Database、Workflow、Design)は、上記の教わったことにより、ほぼ完成したはず。
-「週単位での稼働可能スケジュール3ヶ月分を、月一回、繰り返し延長する」の実装:
→ NoCode Lab さん: 『Bubble の Recurrent イベントが動作していません。
Integromat を使うか、再帰スケジュールの方法を検討しましょう。
こちらのページをご参考ください:1,2』
→ NoCode Lab さん的には、オレには Integromat がオススメとのこと。明日 Integromat やってみる!
2020年11月22日 / 0.5時間
プログラミング
HTML & CSS コーディングプラクティスブック2一通り軽〜く目を通す。今ココ
→ ☑ このデザイン記事読む!(Nov 26/27 くらいまでの無料公開)- DONE
→ 実際書いてコードにメモ。一章ごとに OneNote に写す。
2020年11月22~23日 / 10.5時間
- Implement the detailed schedule feature. Ref: Zeroqode tut 18 @36:20)
→ Lesson Weekly availability のデータ入力・保存系(= Database、Workflow、Design)は、上記の教わったことにより、ほぼ完成したはず。
-「週単位での稼働可能スケジュール3ヶ月分を、月一回、繰り返し延長する」の実装:
ちょっと待った:
直右画像の Lesson availability と Lesson weekly availability にチェックが入っていなかったからでは?
→ 再度検証!結果 = ダメ。関係無かったっぽい。(Integromat で使うだろうから Lesson availability と Lesson weekly availability にはチェック入れたままにする。)
☑ Game Senpai サイト全体をコピペして Integromat を使う以前と以降で分ける - DONE!
(Bubble 2サイトどちらもで Backend workflow の API Workflow と Recurrent event を使うには2サイトどちらにも課金する必要あり?→ 課金必要なかった。右画像のように 「プラン上げないと、今組んである API Workflow とか Recurrent event たちが機能しないよ」の文言が出るのみ。)


2020年11月23日 / ??時間
→ Integromat アカウント作成
→ Integromat で機能実装!(参照記事)
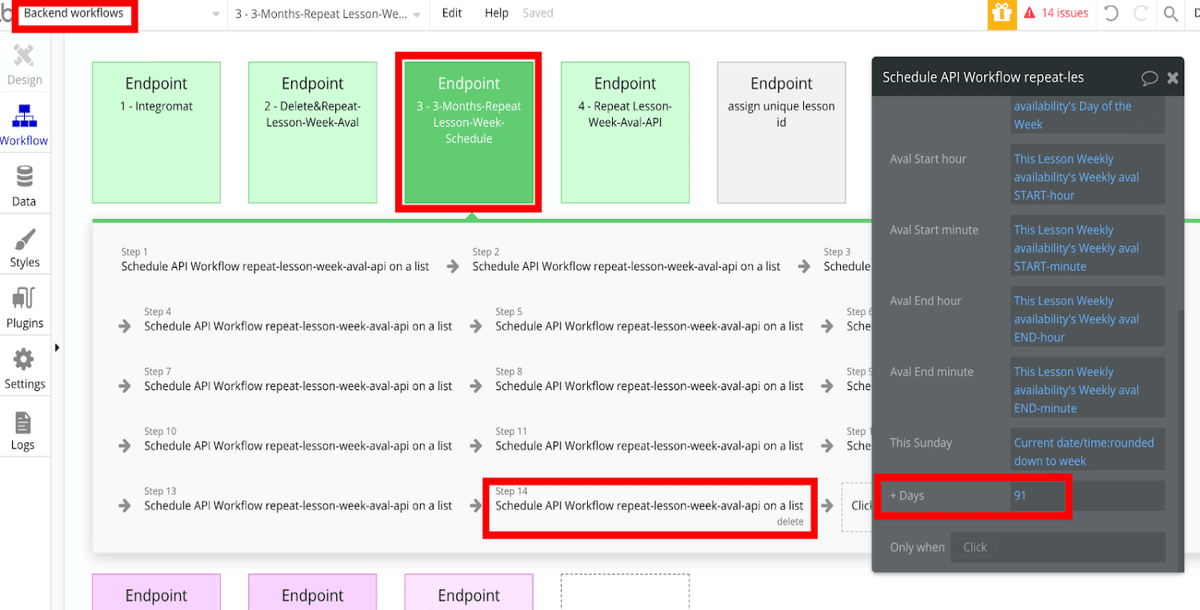
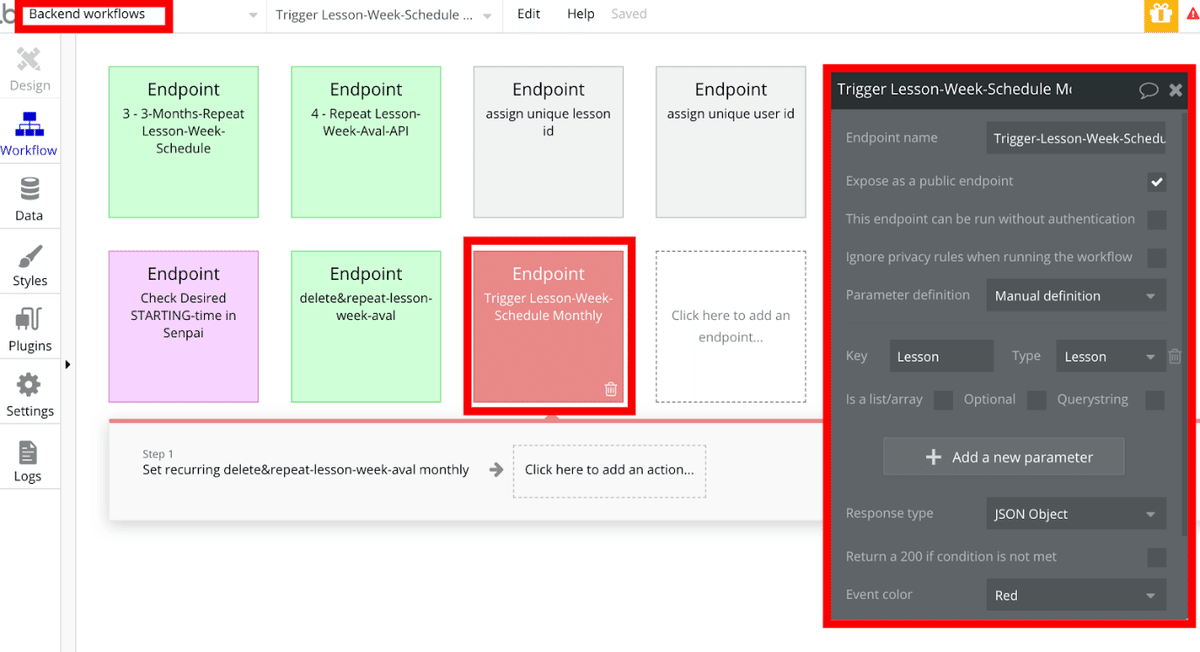
→ Backend workflow の Endpoint "3 - 3-Months-Repeat Lesson-Week-Schedule" の 全 Step 組む(下画像1)
→ 不要な Workflow や Backend workflow を削除(下画像2〜5)
→ 検証(見るところ:Server logs と 今機能で増えた App data の Created date や Modified date)





2020年11月24日 / 2時間
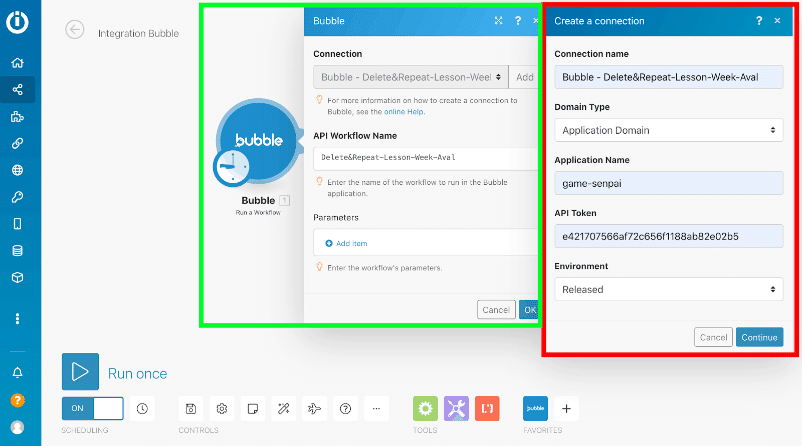
Integromat 、本番時での設定とは?ノーコードラボさんに質問中。下の画像と文章を参考に!

本番移行前に、Integromat を本番用にするのを忘れずに!
ほぼほぼ上画像のようにすれば OK:
- Environment を "Development" から "Released" に
- ただし、Domain Type は、本番なら Custom Domain に!
2020年11月25日 / 3.5時間
超良本を読了:『Web 制作者のための UX デザインをはじめる本』
上流工程からユーザーに則したサービスを作るための考え方とやり方を、筆者さんたちの経験と知識に基づいて詳細に深く解説された本。

OneNote に、自分にとっての要点絞って → 並べ替えて → メモ書いて → 短・中期でやることに落とし込んだ。時間かかったけどこれは効果出せそう。また、時間かけたことにより、「こんな大掛かりなことマジでやんの」だったことが心理的に近くなり「やらねば」に。いいぞオレ。
(Tweet)
読了。上流工程からユーザーに則したサービスを作るための考え方とやり方を、筆者さんたちの経験と知識に基づいて詳細に深く解説された本。取り入れる。
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) November 25, 2020
個人開発や小規模開発だと、「ステークホルダーの巻き込み方」など不要っぽい話もあるけど、ものすごく勉強になった。https://t.co/Uvtr4DAMBw
2020年11月26~27日 / 3.5時間
☑ Lesson Weekly availability の "仮 Available START(/END)-date-hour": Page: create_lesson の "RepeatingGroup: Weekly availability" 内のテキスト4つを、"Weekly aval START/END-hour/minute" を使って差し替える。 - DONE!
☑ 曜日別に設定した Availability 時間を、カレンダー内だけでなく、曜日別スケジュール内にも表示させたい。← DONE!
あとで実装したいこと
必須:
レッスン後にチップ / ギフトをあげられる機能。
Student → Senpai だけでなく、Senpai → Student にもチップ / ギフトできると新しいやり取りが生まれるかも。
"Leave a Review / Tip" とかにする(= Leave a Review と Tip ボタンの一体化)?
SNS でシェアされるためには?:
・レビューしてチップを上げる際 SNS にシェアすると、Senpai のチップ手数料が下がる方式にする?
→ Student は Senpai に気を使って SNS に投稿しやすくなる。
→ Senpai は Student に、「SNS にシェアしてください(お金増えるから)」と頼みやすくなる。
2020年11月28~29日 / 5時間
☑ 曜日別に設定した Availability 時間を、カレンダー内だけでなく、曜日別スケジュール内にも表示させたい。← DONE!
-- データが無いときに完全無表示にさせたい。(現状:同曜日にデータが無い時は " :-: " 。同曜日にデータが有る時は " :00 - :00" )
⇒ Start hour もしくは End hour が empty の時に This element is not visible 的に設定して解決!
→ カレンダーの時間表示を正しくする - ALL DONE!
-- ☑時間入力がない時には非表示にする。⇒ Start-hour/minute, End-hour/minute が全部入力されてない場合は非表示に。(非表示と言うより、データが empty にする。そうすることで、ついでに Bubble の使用データ量を減らせる。)⇒ Page: create_lesson > Workflow: When "Button: Add Weekly availability" is clicked > Step 1~4 と Step 7~62 > Only when に "Start-hour/minute, End-hour/minute が全部入力されている場合のみ" と入れる(大変・・)。 - DONE!
-- ☑ 開始時間の重複をさせないように。現状は開始時間が重複表示されてる。- DONE!
⇒ Page: create_lesson > Workflow: When "Button: Add Weekly availability" is clicked > Step 7~62 > Calendar display データ組みを変更。
-- ☑ カレンダー表示の強制表示される開始時間の『 00:00 フォーマット』(例:2:00 ではなく 02:00 と表示)に合わせて、Calendar display も 2:00 表示。- DONE!
⇒ Option sets の Availability Hour の Options から不要な "0" を削除。例:"08" → "8" → " 8"(半角入れてみたが表示変わらず)→ "8"
-- ☑ カレンダー表示の Calendar display 内の開始時間と "-" の間に不要な半角スペースがある。- DONE!
⇒ Page: create_lesson > Workflow: When "Button: Add Weekly availability" is clicked > Step 7~62 > Calendar display の "-" 直前の半角スペースを削除。
2020年11月29日 ~ 12月1日 / 3.5時間
→ カレンダーの "Enable modification through dragging (start/end)" と "Enable modification through resizing (end)" を試して良き設定に。
-- "Enable modification through dragging (start/end)" にチェック入れると、ユーザーがカレンダーに表示されているイベントを別日に移動させることができる(ドラッグアンドドロップで)。
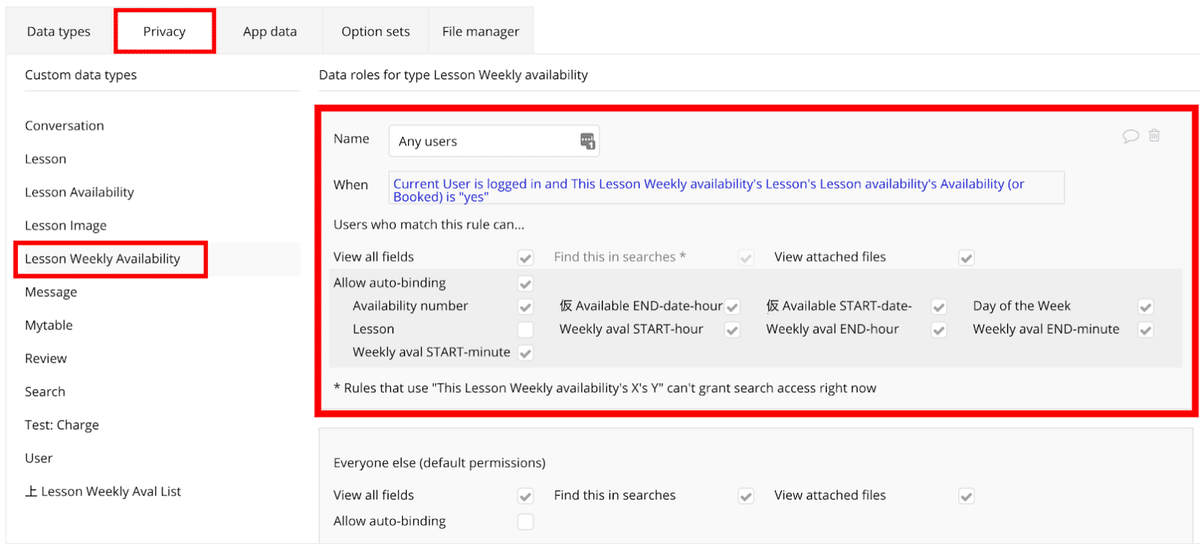
⇒ 1. Booked lessons まで編集出来ないように、且つ自分で入れた稼働可能時間のみ移動させることができるようにする。つまり、Availability (or Booked) が yes の時だけ関連 filed を編集可能にする。
2. Data > Privacy > Lesson Availability と Lesson Weekly Availability に 新ロール "Any users" 作成。編集可能 fields を変更。
できない。NoCode Lab さんに質問中。
-- "Enable modification through resizing (end)" 使ってみる。
→ ☑ Set weekly availability の Hour に『24』追加 - DONE!
-- Start hour では 24 を選択不可にする(=Hour 24 は End hour しか選べないように)。
-- Finish hour が24のときは Minute は 00 しか選べないように(= 30が選べないように)。
→ そもそも Page lesson で 24時までのレッスン予約は出来ない。
→ できるようにしたいが分からない。

NoCode Lab さんの回答:『これはできないです。「翌日の 0:00」を選択するしかないです。あとは自作するか?もしくは別のプラグインを調べるか?くらいでしょうか?』
→ 出来ないので、苦肉の策(悪くはない):客向けに文言書く『 To choose 24:00 (midnight), choose the next date's 0:00. 』 - DONE!
→ 24時まででレッスン予約した時問題ないか検証。→「24:00」 の時間指定ができないので却下。
2020年12月2~3日 / 2時間
→ カレンダーの "Enable modification through dragging (start/end)" と "Enable modification through resizing (end)" を試して良き設定に。
-- "Enable modification through dragging (start/end)" にチェック入れると、ユーザーがカレンダーに表示されているイベントを別日に移動させることができる(ドラッグアンドドロップで)。
⇒ 1. Booked lessons まで編集出来ないように、且つ自分で入れた稼働可能時間のみ移動させることができるようにする。つまり、Availability (or Booked) が yes の時だけ関連 filed を編集可能にする。『 Current user is logged in 』は一応付けたけど、不要かも。まぁ付けておいて問題なし。
2. Data > Privacy > Lesson Availability と Lesson Weekly Availability に 新ロール "Any users" 作成。View all fileds にチェック。Allow auto-binding にもチェックして、ユーザーに編集させるのに必要なデータ field にチェック入れる。(下画像2枚参照)
これでドラッグアンドドロップでイベントを別日に移動させることができるようになった!
⇒ が、ドラッグアンドドロップで別日に移動させても、データベースにある Lesson availability の Day of the Week は、weekly で入力時の日曜日のまま。ユーザー操作上は問題は無さそうだが、念の為、ユーザーからの問い合わせ対応時などにオレがデータベースで確認する時に曜日で混乱しないようにしたい、という意味で改善したい。
結論:出来ない! ⇒ NoCode Lab さん:『auto-binding でやっていることについては、私たちは基本手を入れられないです。Day of the week は auto-binding の対象外なので、変更されないという状況です。
無理やり対策をするのだとしたら、例えばですが、毎日1回 DB をチェックして Day of the week の値を修正するとか、あまり効率的ではない方法になってしまいます。』


-- "Enable modification through resizing (end)" 使ってみる
使い方意味不明だし、「ドラッグして時間伸ばす」機能も微妙なのでスルー。
2020年12月4~6日 / 16時間
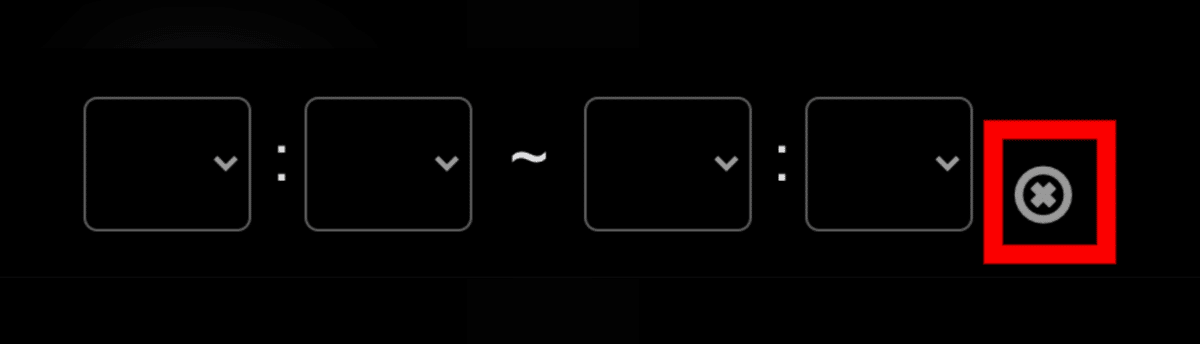
☑ Weekly Availability ポップアップの X(入力リセット)アイコンがホバーされてる間のエフェクトをいい感じにする。- DONE!

-- ☑ 右横に "Reset input" テキストが出るように。- DONE!
⇒ Tooltip text (on hover) 試したが、テキストが出るまで遅すぎる(1秒?)。Group Focus はクリックしないとダメだから却下。オレはホバーだけでテキスト出したい。良さげな Tooltip プラグイン(有料)もあるけど、有料だからパス。Group(色:4A4A4A)と Text(色:999999)で完璧な代用。
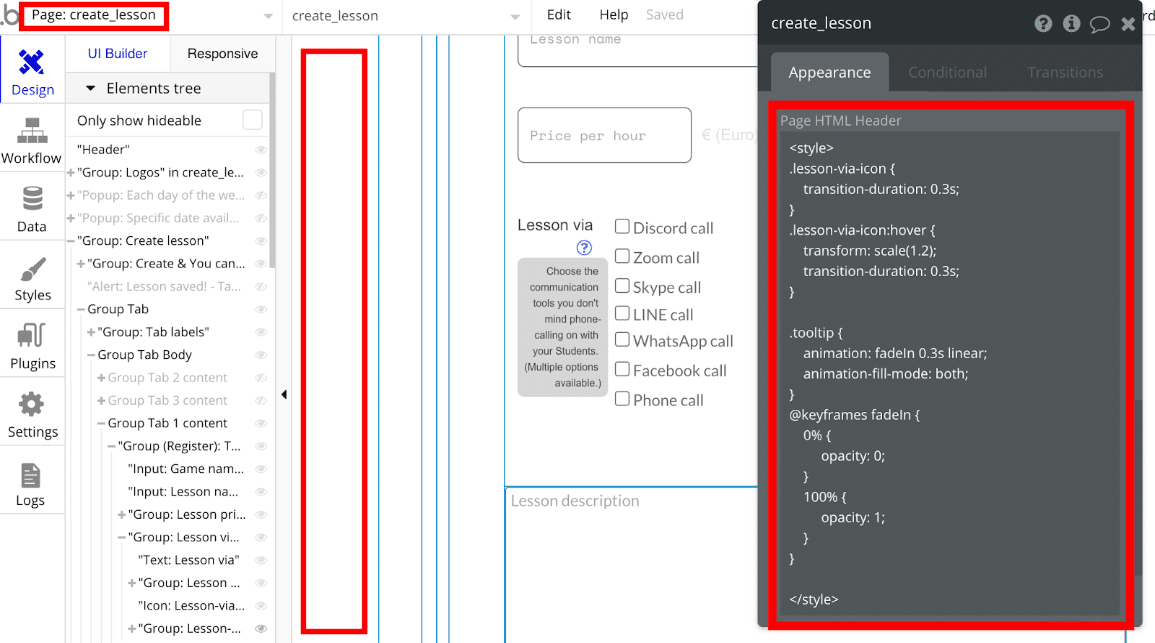
⇒ CSS 書いてホバーアニメーション出来た!(参照:1,2,3、4,5、6)
- Lesson via のとこの "?" マークのホバー( = マウスオーバー時の)アニメーションをいい感じにする。
⇒ (ID Attribute の欄に CSS id を入れて)CSS 書いてホバーアニメーションがほぼほぼ出来た。が、一つだけ出来ない。NoCode Lab さん:『色々と試してはみたのですが、うまく動作しないですね。CSS をきちんと設定しても動作しないケースというのは、Bubble にはあるようです。申し訳ないのですが、この講座ではコードの書き方などについては、サポートできません。』
⇒ 書いた CSS を、Bubble ではない普通にプログラミングしたサイトに入れて試してみる。
→ 一日中いろいろ試したが実現できず。おそらくオレの CSS 力不足。もしくは Bubble では本当に動かないか(この可能性は低そう)。CSS 力が上がったらまたいつか挑戦したい。今の所の到達点及び CSS の書き方は、下の画像3枚参照。(CSS id のみでも今の到達点までは行けたが、CSS class を使いたかったので このプラグイン Classify を使用中。良いプラグインだと思う。 別のプラグイン CSS Tools は使い方が分からずスルー。)



本を読んだ。

『コンバージョンを上げる Web デザイン改善集』分かりやすく勉強になった。分析とその方法も書いてある。
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) December 6, 2020
上記の本で丁寧に(時間掛かるけど)効果的な準備してこの本で施策回す、という使い方できそう。
・・とか宣う前にプロダクトを完成させたいという気持ちでいっぱい。https://t.co/kDVD3aC16P
2020年12月7~8日 / 8時間
- ☑ Add された Weekly availability の左横に、その Weekly availability データ削除アイコンを設置する。Design -> Workflow ← DONE! NoCode Lab さんのおかげ(Zoom)。
⇒ 解決方法は下の画像
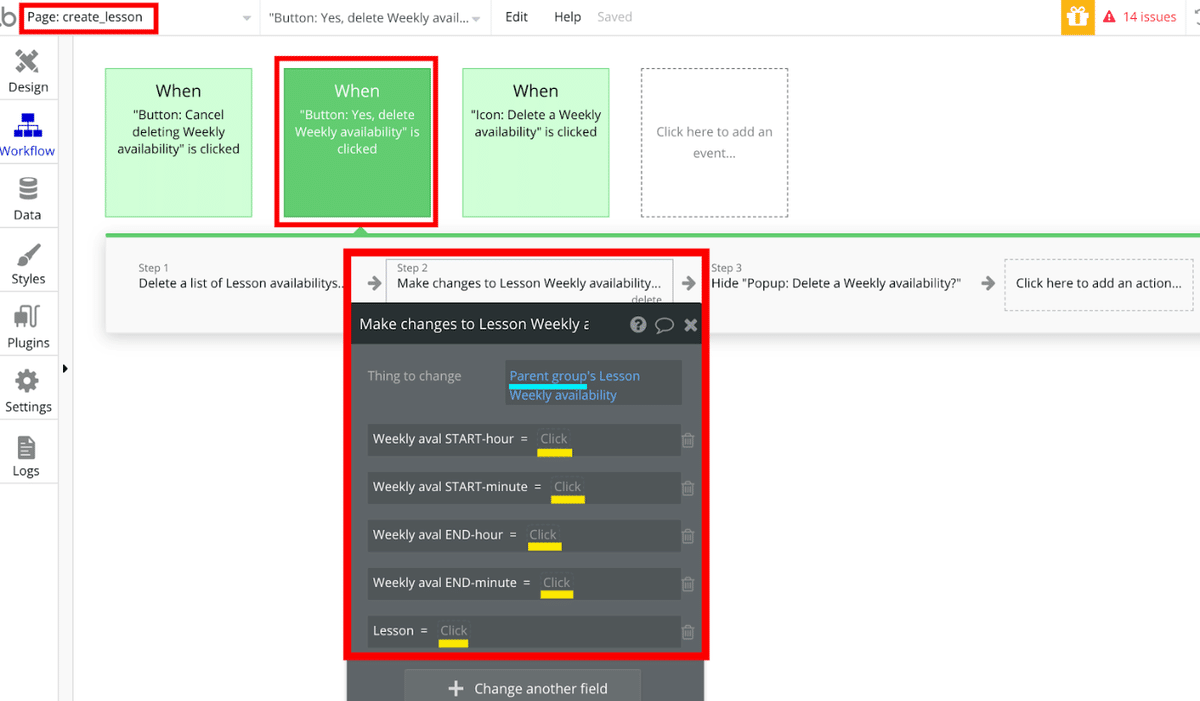
画像1(URL):
Step 1: Show "Popup: Delete a Weekly availability?" = Popup を出してるだけ。
Step 2: Display data in "Popup: Delete a Weekly availability?" = 「Data to display = Current cell's Lesson Weekly availability 」とすることで、この Popup に Current cell's Lesson Weekly availability を入れ込んでいる。("Button: Yes, delete Weekly availability" is clicked の Step 2 で使う。)
Step 3: Evac Lesson Weekly availability = Bubble のおかしな挙動の可能性を無くすための設定。
Custom state "Evac Lesson Weekly availability" = 欲しい Lesson Weekly availability のデータである 『Current cell のデータ』をここで取ってきて一旦保留させておく。(そんなことも出来るのか・・。すごいぞ Custom state!)

画像2、3(URL):
Step 1: Delete a list of Lesson availabilitys = Custom state から抜き出した、Current cell's Lesson Weekly availability と一致するデータ(Availability (or Booked)、Day of the Week、Lesson、Calendar display)を見つけて削除する。
Step 2: Make changes to Lesson Weekly availability =(When "Icon: Delete a Weekly availability" is clicked の Step 2 のおかげにより)Parent group = Current cell's Lesson Weekly availability であるため、削除したい Current cell の以下のデータを削除できる(ただ、この場合は、正確には削除ではなく、空データにしている)。
- Weekly aval START-hour
- Weekly aval START-minute
- Weekly aval END-hour
- Weekly aval START-minute
- Lesson


Step 3: Hide "Popup: Delete a Weekly availability" = Popup を隠してるだけ。
2020年12月9、 11~18日 / 16時間
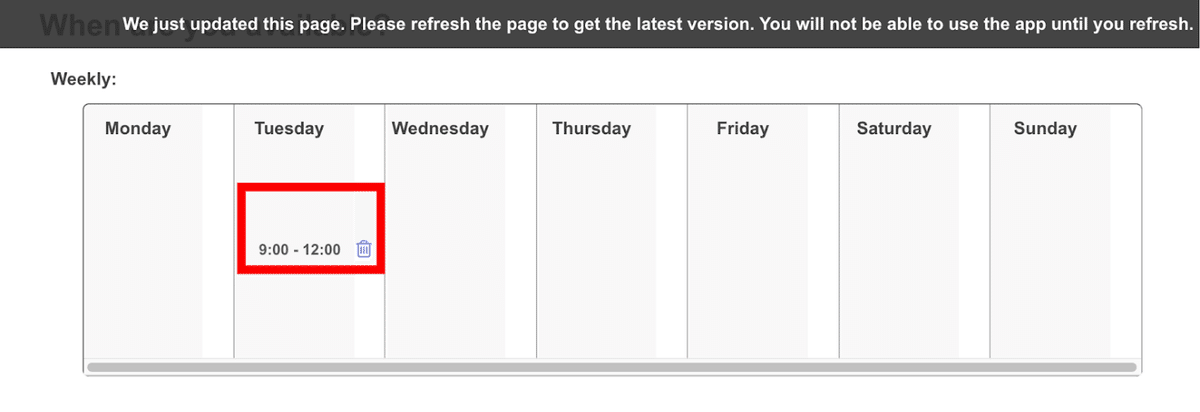
一つの Weekly availability が削除されたら、ポップアップ Add Weekly availability 内でも消えるようにする。現状、データベースからも消えてるし Step by step で追っても消えてるのに表示される。画像1

⇒ ノーコードラボさんに解決してもらった:
1. データベース Lesson Weekly Availability 内に "Start hour | Display order"(当初は "仮 Start hour" という名前だった)というフィールドを追加。(Weekly aval START-hour で同じような対応しようとしたが、何故か出来なかったため。ノーコードラボさんでも理由よく分からず。)
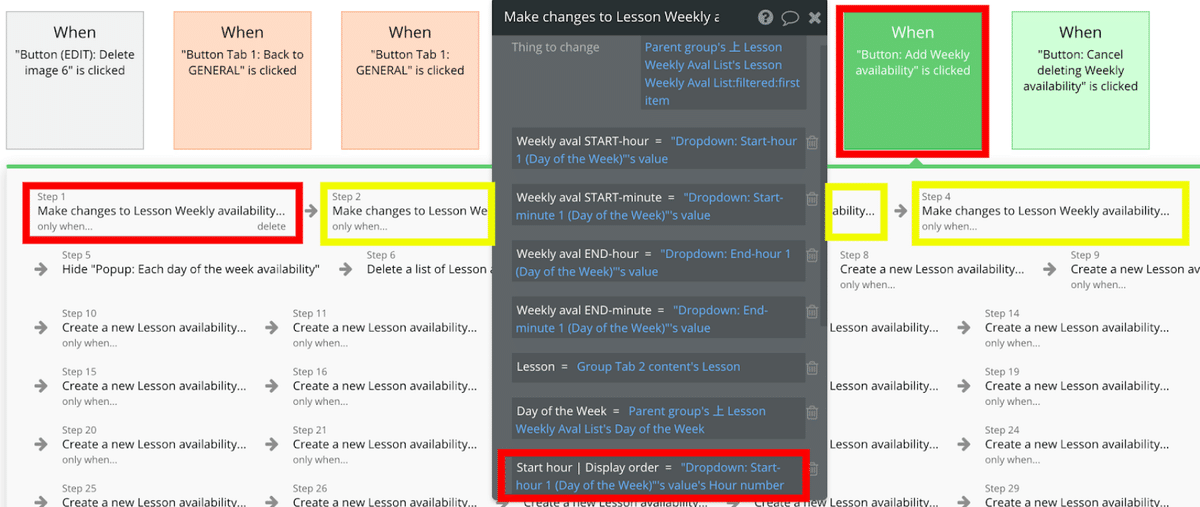
2. Lesson Weekly availability を Add するボタンの workflow:Lesson Weekly availability が Add された時に、"Start hour | Display order"(当初は "仮 Start hour" という名前だった)のデータが作成されるよう設定。画像2

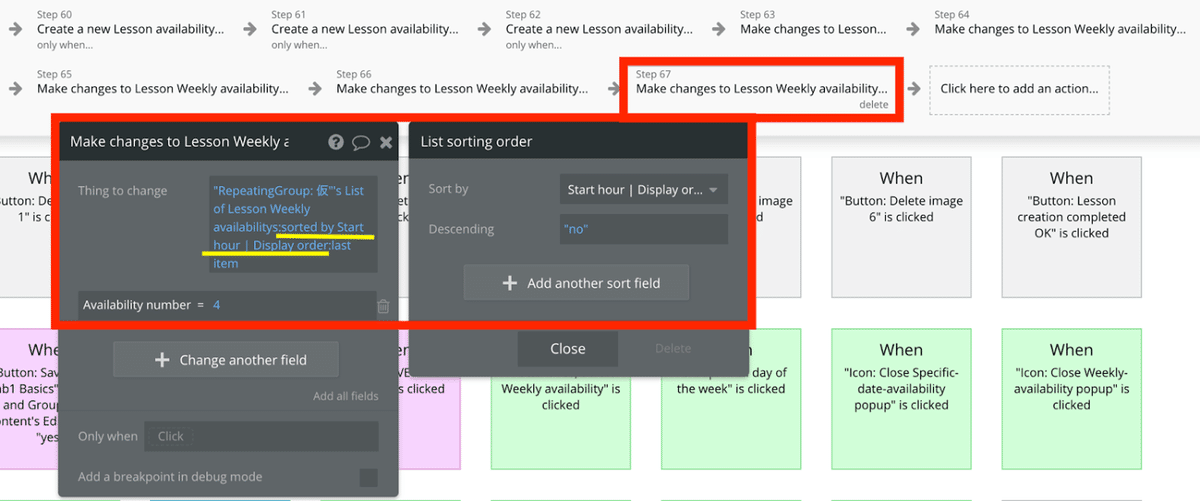
3. Repeating Group を作り、その中で Lesson Weekly Availability が "Start hour | Display order"(当初は "仮 Start hour")順(1が最初、4が最後)に並ぶように設定する。
ユーザーからは見えないように(= Repeating Group のボーダーが見えないよう)調整する。

4. Lesson Weekly availability を Add するボタンの workflow、及び Lesson Weekly availability を Delete するポップアップで "Yes, delete" がクリックされた時の Workflow:"Start hour | Display order"("仮 Start hour")で昇順(= Descending: No。例:1,2,3・・)にした時に一番上に来るもの(= 一番若い Start hour)が Availability number 1 になる(=一番上に表示される)ように設定。(画像)
同様に、2番めに来る "Start hour | Display order"("仮 Start hour")が Availability number 2 になるよう設定。3番めのが Availability number: 3。4番目のが Availability number: 4。


5. Lesson Weekly availability を Delete するポップアップで "Yes, delete" がクリックされた時の Workflow: "Start hour | Display order"("仮 Start hour")が空データになるよう設定。(画像)


本を読んだ。

読了。瞑想 x 脳科学 = 休息力 + 目の前の一歩一歩にフォーカスする力。
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) December 9, 2020
これ系の本の中で断トツ良かった。日記付けたりあらかじめやること決めることにも繋がるなと改めて。
ただ物語形式でまとめ的なところがあまりないので要点のみの復習がしづらい。自力まとめが吉っぽ。https://t.co/ZqrPPXJdn0
以下の順番で読むのが近将来のオレにオススメで割と完結する。(なので、胡散臭いかもだけど同スレッドにした)
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) December 9, 2020
1. 最高の休息法
2. UXデザインをはじめる本
3. Webデザイン改善集
2020年12月18日 / ??時間
- 一つの Weekly availability が削除されたら、ポップアップ内ではないところでも、その一つ下の Weekly availability がその分一つ上に来る。
⇒ 解決!:上記の設定で Availability number をうまく制御した後に、Data source で Availability number 順に表示させる。それだけ!


とりあえず 2020年12月18日までの日記書いてチェックして公開!
先にこれだけ書いとく: 2021年1月3日 / ??時間
本を読んだ。

ブランディング関係の本で今の所一番好き。
— Junichi Tanaka 🇯🇵 in 🇵🇱 (@Junichi_FTanaka) January 3, 2021
主にクリエイティブ的側面に沿って事業の核となるブランディング・思想・クリエイティブを言語化・決定するのに役立ちそう。
今作ってるサイトの機能完成後且つデザイン本決定前にまた読む。https://t.co/1vufdbdE8A
