
リデザイン、はじめてみます! #RedesignChallenge 01:SoundCloud
初めまして、株式会社エウレカで主にPairs JPのデザインをしております、Gakuと申します。
UIデザインのインプット / アウトプットでのスキルアップの一貫として、自分で好きなアプリを選んでリデザインする、という取り組みを始めてみようと思います。
なぜやるのか
新卒1年目のデザイナーとして、UIデザインのスキルをあげたいというところが始まりです。
DailyUIを100日やってみて、次に何をしようかと考えた時に、ビジュアル面の表現スキルの訓練としてDailyUIは良かったが、次につけたい力として体験を促すのに適切なUIを作れるスキルかな、と思いました。
ビジュアルはイケてるけど、これ実際に当てはめたらユーザーさんの体験を良くできるか?という観点でのアウトプットとしてリデザインが良さそうだなと。
あとは、かっこいいの作りたいなというキモチです💪
どうやるのか
自分がこうしたいな〜と思うアプリの画面(最低1つ)を選び、そのUIをリデザインする。
その時に、変えるところ / 変えないところを書き、落とさないことを心がけて行きたいと思います。
さっそく、1つ目! Redesign-Challenge01: SoundCloud
はじめに選んだのは、SoundCloudです。
大好きなアプリの1つで、自分がユーザーとして普段よく使うので、1ユーザーとしてここ使いやすくしたいな〜と思ったところから、考えてみました。
先にAfter

選んだのは、ライブラリ画面です。
Likeした曲、プレイリスト、フォローしたアカウントなど、自分のアクションがまとめられている画面です。
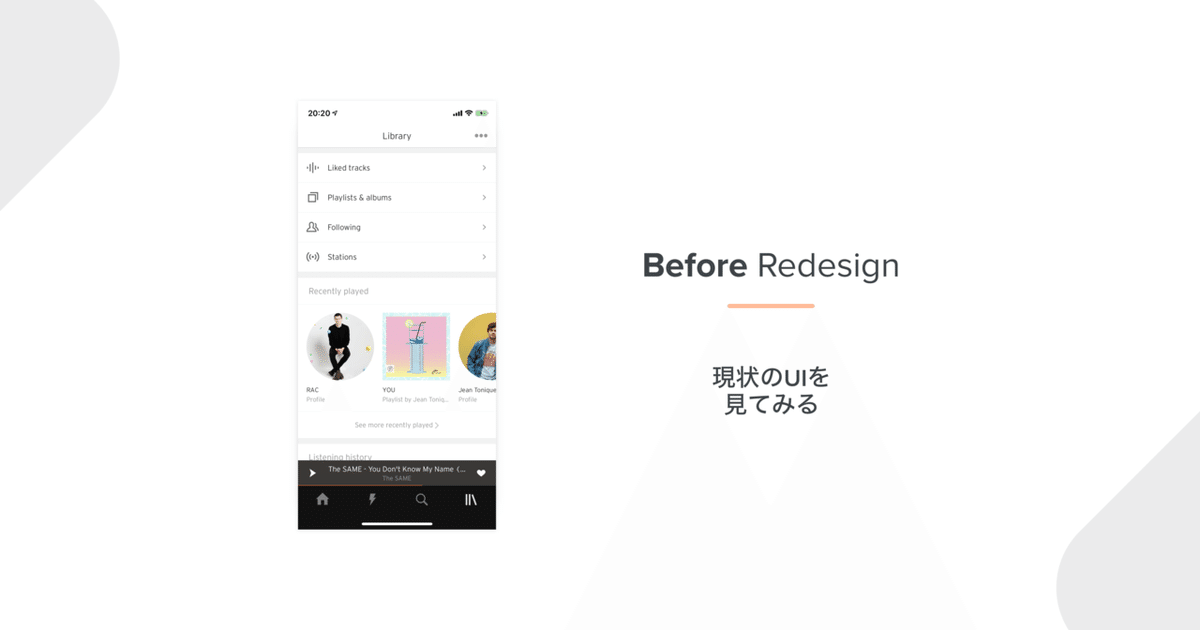
Before Redesign

・ユーザーがアクションしたコンテンツが見れる ( Like / Played / Follow ...etc.)・種別を選び、セルから遷移できる ( 最近再生した曲やプレイリスト / フォローしているアカウント ...etc. )・Recently playedでは特に、ユーザーが最近再生したものがアクセスしやすい状態になっている
変えるポイント / 変えないポイント
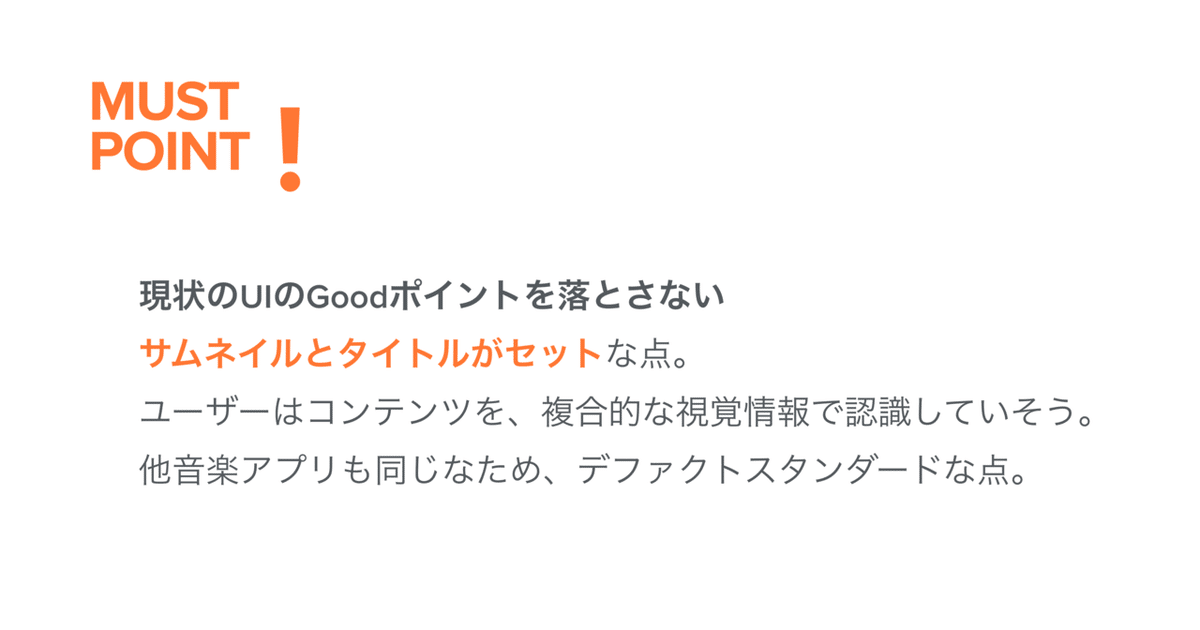
現状のUIを見ていった後に、リデザインするポイントと落としちゃいけないMUSTポイントを出し、変えるところ / 変えないところを明確にしました。これをすることで特に、今のUIの良いところを落とさないことを意識的にするようにしました。



これらのポイントから、いくつかUIパターンをつくっていきました。
最後にどう反映したかを簡単にまとめてみます👀
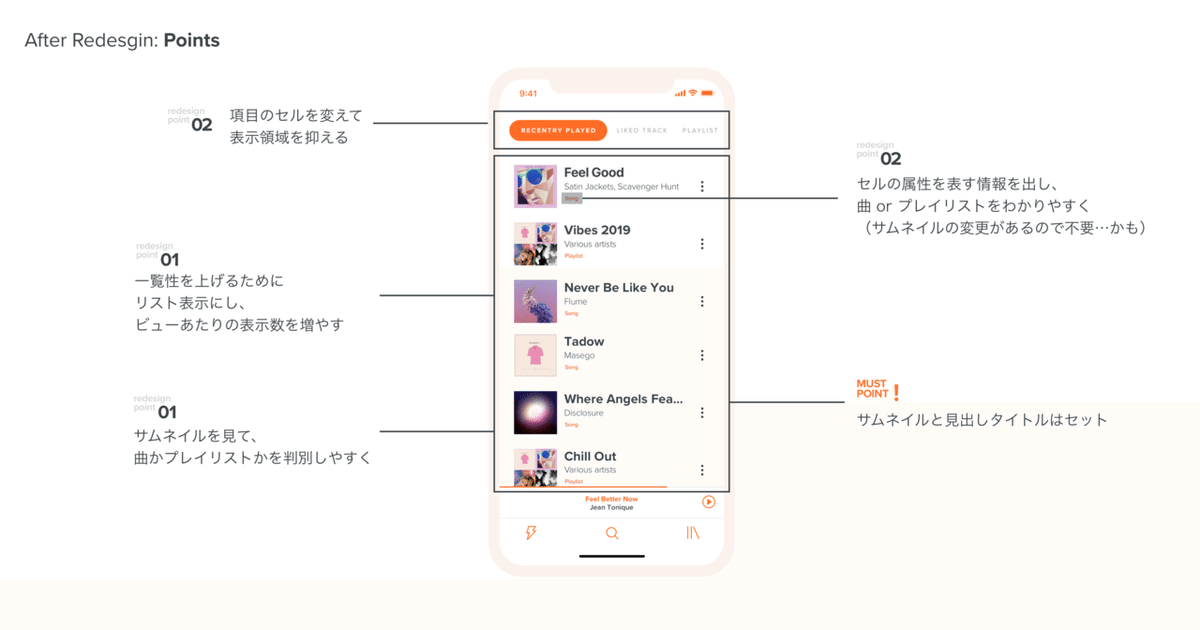
After Redesign: Points

やってみた感想
"変えること" ”変えないこと” を先に出すの大事
はじめてすぐ意識せずにパターンを作っていった際に、なんか違う感があったが、そのアプリがなぜそのUIを採用しているのかという観点でまず見ていくことで、明確になりました。
もともと、直感的に「こうあったらいいな」って思ったことがあるはずなのに作っていくうちにブレることがあるので、明示的にするのは必ずしようと思いました。
あとは反省点として、変えたけど述べられてない(時間的に...)ところがたくさんあるので、次から項目化するか、負担になりそうならやらないことをしたいと思います。笑
変えた点:元のアプリの色、タブの要素(機能自体を触った)、アイコンetc...
最後に
しばらく続けてみようと思うのですが、せっかくやるからには自分が気づけないことや、単純に感想などほしいなと思っています。
ぜひSNSでのコメントや、メッセージをお願いします🙏
この記事が気に入ったらサポートをしてみませんか?
