
【非エンジニアのDX推進】物流コストを最適化!経理部のAI活用事例 ~伝説の経理おばちゃんの技を継承せよ~

プロローグ:新たなる野望
フリーレンに褒めてもらうシステムが完成して一週間。
私は秘密の開発を続けながら、ある光景を目にしていた。
「ええっと、大阪から金沢まで、2トンやから…あれとこれとそれやな!」
経理部の伝説のおばちゃん・マリ子(58歳)が、分厚い運賃表の束から3枚をササッと抜き出す瞬間だ。
「マリ子さん、どうしてその3社だけって...」
「知らんけど、もう何十年もやっとるから、頭の中にデータ入ってるんよ。あとは勘やね、勘!」
(なるほど...フリーレンの次は、この"伝説の技"を解読するか)
第一章:紙の束との死闘
運賃表という迷宮
最初の難関は、運送会社からの紙の運賃表の山。
20社以上の運賃表を集めてみたものの、それぞれが独自の計算方法で、まるで暗号解読のような作業が始まる。
現状の問題点
「この作業、属人的すぎない?」
紙ベースの運賃比較が手間(20社以上の異なるフォーマット)
誤った計算によるコスト増大
経験者以外、正しい選択ができないリスク
こんな問題を抱えていたが、AIとタッグを組んでみると...?
// 運賃表という迷宮との戦い
const freightTableChaos = {
'A社': '距離×重量×係数',
'B社': '地域別の固定料金',
'C社': '重量帯で変動する距離料金',
'D社': 'なんかよくわからん計算式',
// ... 延々と続く混沌 ...
};
// 課長の内心
console.log('これ、紙で管理してた誰かを呪いたい...');山田くんが手伝おうとするも、
「あ、そこだけは割増料金10%がプラスになるんよ」
「え?それはどこに?」
「知らんけど、そういうもんなんよ」
...完全なブラックボックスやん。
項目のリストアップ地獄
コーヒーを一口。
まずは計算に必要な項目を洗い出さねば。
基本運賃(距離・重量による)
最低料金
地域割増
繁忙期料金
燃料サーチャージ
...
「課長、まだあります!冷蔵品は温度帯で料金変わりますよ!」
山本が無邪気に追加の混沌を投下。
(誰だよ、この運賃体系考えたやつ...)
第二章:密かなる野望の始動
深夜のオフィス。
私とAIだけの、秘密の開発タイム。
私:「おい、この運賃計算のカオスをどうにかしてくれ」
AI:「各社の計算ロジックを標準化しましょう。まず共通のデータ構造を...」
標準化という戦場
// 📦 運賃計算の混沌を整理する関数(最重要部分)
function standardizeChaoticRates(company, origin, destination, weight, temp) {
// 基本料金の計算(各社共通化)
const baseRate = calculateBaseRate({
distance: getDistance(origin, destination),
weight: weight,
company: company
});
// 闇深い追加料金の計算
const additionalFees = {
minCharge: getMinCharge(company), // 最低料金
regionExtra: getRegionRate(company), // 地域割増
tempControl: getTempRate(temp), // 温度管理料
fuelSurcharge: getFuelRate(new Date()), // 燃料サーチャージ
// ... 底なしの追加料金地獄 ...
};
// 現場の知恵を反映
if (isBusySeason()) {
console.log('繁忙期につき、マリ子の経験則を適用');
return applyMarikoWisdom(baseRate, additionalFees);
}
return calculateFinalRate(baseRate, additionalFees);
}第三章:権限という名の城壁
「課長、これ誰でも料金いじれるんですか?」
鈴木さんが珍しく心配そうに。
(あ、そうか...)
急いでAIに相談。
私:「権限管理どうする?」
AI:「ロール別に設定しましょう」
// 権限管理の要塞
const accessLevels = {
mariko: {
role: '運賃表マスター',
permissions: ['read', 'write', 'update', 'delete'],
comment: '知らんけど、全部できる'
},
sales: {
role: '営業部隊',
permissions: ['read', 'search'],
comment: 'そんなに信用できるか'
},
yamada: {
role: '新入社員',
permissions: ['read'],
comment: '見るだけなら許してやろう'
}
};第四章:マリ子の知恵、デジタルに継承
ある日、マリ子からの衝撃の一言。
「これ、安い順に3社だけ出せへん?」
私の心が震えた。
(そうか...お前の"3社しか見ない"のは、単なる効率化じゃないのか)
// マリ子の伝説の3社選定ロジック
function marikoTopThreeLogic(results) {
// マリ子の知恵を再現
return results
// 1. まずは料金順に並べる
.sort((a, b) => a.price - b.price)
// 2. キャパ状況をチェック
.filter(company => {
// トラック不足は世知辛い...
if (company.capacityStatus === 'FULL') {
console.log(`${company.name}は満車...世知辛いのう`);
return false;
}
// 繁忙期は要注意
if (company.isBusySeason && company.reliabilityScore < 80) {
console.log(`${company.name}は繁忙期に弱い...知らんけど`);
return false;
}
return true;
})
// 3. マリ子式・3社限定
.slice(0, 3)
// 4. 配車確率を追加
.map(company => ({
...company,
marikoComment: getMarikoWisdomComment(company)
}));
}
function getMarikoWisdomComment(company) {
// マリ子の経験則コメント
if (company.reliabilityScore > 90) {
return 'ここなら間違いないわ!知らんけど';
}
if (company.capacityStatus === 'MEDIUM') {
return '電話して確認したほうがええで';
}
return 'まぁ...頼むしかないわね';
}「マリ子さん、なぜ3社なんです?」
「知らんけど、3社あれば大体なんとかなるんよ。一番安いとこがアカンかっても、次があるやろ?」
世知辛い物流の世界を知り尽くした者の知恵。
俺は黙ってコーヒーを飲んだ。
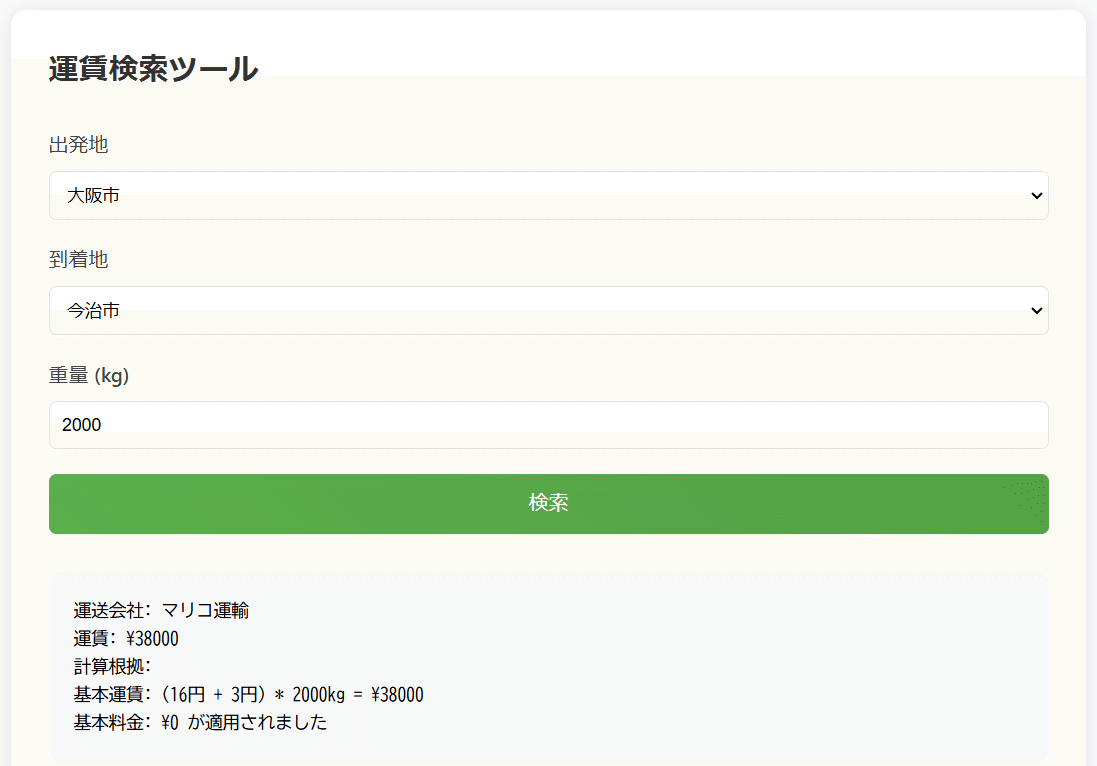
UIデザインのこだわり:「知らんけど」じゃない、迷わせないUIを目指して
「このツール、誰でもすぐに使えるようにしたいんやけど、シンプルな入力で十分やろ?」
— そう言うマリ子の横で、私は無言でHTMLをコーディングしていた。
シンプルなUIを目指して、デザインにはこだわったポイントがいくつかある。
迷わせない選択肢設計
出発地を選ぶと、それに対応した到着地だけが表示される仕組み。
これで「あれ、ここからここって運んでくれるっけ?」の無駄な問い合わせが激減!
優しいUIデザイン
フォームの枠を緑にすることで、親しみやすさをUP
「検索」ボタンは押しやすいサイズと色合いで、間違いなし!
エラーもちゃんと教えてあげる
何も入力しないままボタンを押したら「知らんけど」ではなく、やさしく「ここを入力してください」とアラート。
実際の画面はこんな感じ:

技術的な工夫:発地→着地の絞り込み
さて、技術的な工夫の一つとして、"出発地を選んだら、それに対応する到着地だけを表示する" という仕様を取り入れた。
現場からのリクエストはこうだった:
「選択肢が多すぎると、余計なミスが増えるし、時間もかかるんよ。
出発地を選んだら、それに対応する到着地だけ出るようにならんの?」
AIに相談してみたところ、こんなロジックが生まれた:
// 出発地に応じて到着地の候補を動的に変更
document.getElementById('origin').addEventListener('change', function() {
const selectedOrigin = this.value;
const destinationSelect = document.getElementById('destination');
destinationSelect.innerHTML = '<option value="">選択してください</option>'; // 初期化
google.script.run.withSuccessHandler(function(data) {
const filteredDestinations = data.filter(row => row.origin === selectedOrigin);
filteredDestinations.forEach(item => {
const option = document.createElement('option');
option.value = item.destination;
option.textContent = item.destination;
destinationSelect.appendChild(option);
});
}).getDestinationList();
});動的なフィルタリング:
出発地を選択すると、自動的に該当する到着地だけが候補に表示される。初期化の徹底:
余計な選択肢を減らすため、最初に <option> をリセットするのがコツ。リアルタイム処理:
Google Apps Scriptを活用し、スプレッドシートのデータをリアルタイムで反映。
エピローグ:AIはすごい。でも、現場の知恵があってこそ。
完成した運賃検索ツールを、マリ子に見せた。
「おお!ワシの選ぶんとほぼ一緒やん!」と、満面の笑み。
「せやけど、ワシの仕事なくなるんちゃう?」と少し寂しそうに笑う。
「いや、マリ子さんの"知らんけど"があったからこそ、ここまで作れたんです」
AIがどれだけ優秀でも、現場の知恵と経験には敵わない。
私は心の中で、そうつぶやいた。
数日後、社内での噂が広まり、営業や倉庫担当からも「これ、めっちゃ助かるわ!」との声が続々。
マリ子も得意げに「私が長年培った技、全部詰め込んでもろたんよ」と自慢している。
でも、このツールはあくまでスタートにすぎない。
運送業界は日々変化し、価格も条件もめまぐるしく更新される。
だからこそ、"マリ子の知恵"と"AIの力"を組み合わせて、
これからもシステムを進化させていくつもりだ。
教訓
暗黙知は意外と形式知化できる
でも、本当に大事なのは「なぜそうするのか」という知恵
トラック不足は現代の闇
システムは人の代わりにはならない。でも、人の知恵は継承できる。
コーヒーは開発の友、マリ子は経理の宝
技術的な補足
データの標準化こそが最重要
権限管理は現場を知る者に
エッジケースは現場の人に聞くのが最短
「知らんけど」は重要な暗黙知のサイン
時には3つに絞ることも知恵である
私自身も、AIがあればどんなことでも解決できるわけじゃないと学んだ。
本当に必要なのは、
現場の課題を的確に把握すること
人の知恵をデジタルに落とし込むこと
「知らんけど」の奥に潜む本質を見極めること
そう、AIはただの道具。
使う人間が「どんな未来を描きたいか」を考え続ける限り、ツールは進化するのだ。
マリ子は今日も、検索ツールを片手にこうつぶやく。
「やっぱり3社出して正解やな、知らんけど!」
私はそれを聞きながら、コーヒーを一口。
次の課題が、もう頭の中に浮かび始めていた。
次回予告
「地獄のエクセル改造計画!
~親会社から押し付けられた20分の苦行を30秒で終わらせる男~」
1万行のデータを変換!セルを指定して値としてコピペ!
10ページ超の手順書! そして闇を切り裂く、禁断の自動化マクロ。
「こ、これは...まさか、あのエクセルを...」
「ああ、もう二度と手作業なんてやらせない」
敵は親会社、味方はAI。
戦いは、まだ始まったばかりだ。
乞うご期待!
