
StablediffusionでデザインQRを作る②
前回参考画像とプロンプトを提示しましたが、うまくいきましたか?
最初に簡単に作成の流れをご紹介したいと思います。

parametersを分解していきます
Stable Diffusion checkpoint
Model: animagineXLV31_v31,
SD VAE
VAE: sdxl_vae.safetensors,
Pronmpt
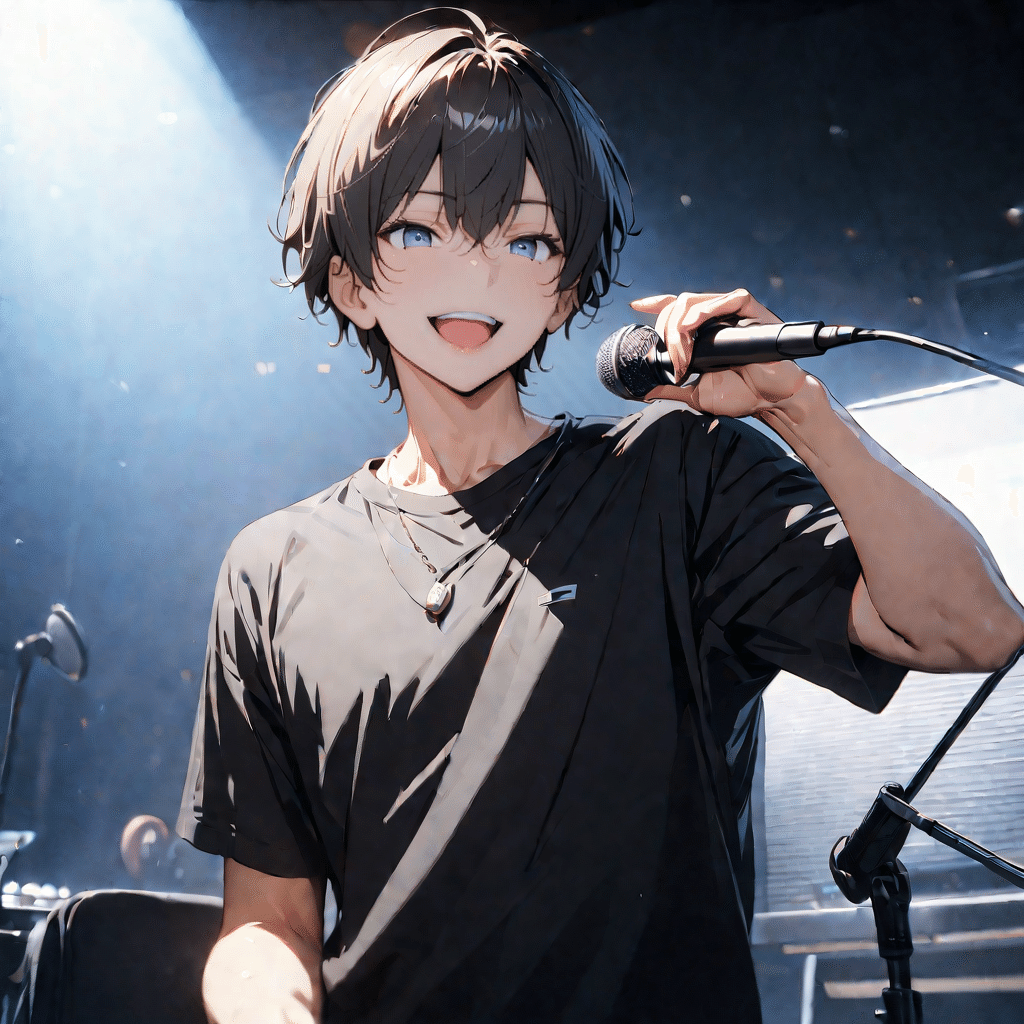
1guy,solo, casual wear,skirt, smile,open mouth,
studio microphone,microphone stand,recording studio,holding book,
folding chair, masterpiece, best quality, ultra detailed, highres,4k,(ultra-detailed:1.4) (illustration:0.5), (ray tracing,:0.8),(anime colored:0.7),(ai-generated:0.5),
Negative Pronmpt
lowres, bad anatomy, bad hands, text, error, missing fingers, extra digit,
fewer digits, cropped, worst quality, low quality, normal quality, jpeg artifacts, signature, watermark, username, blurry, artist name,blush,hair band
Sampling Step
Steps: 40,
Sampling method
Sampler: DPM++ 2M Karras,
CFG scale
CFG scale: 7
Seed
Seed: 1571031372,
Hires.fix
Size: 512x512,Denoising strength: 0.7,Hires upscaler: Latent, Version: f0.0.17v1.8.0rc-latest-278-gbfee03d8
※Hires.fixはSizeの調整だけでもしっかり成果をだしてくれます
ADetailer
model: face_yolov8n.pt, ADetailer confidence: 0.3, ADetailer dilate erode: 4, ADetailer mask blur: 4, ADetailer denoising strength: 0.4, ADetailer inpaint only masked: True, ADetailer inpaint padding: 32, ADetailer version: 24.5.1,
※ADetailerはmodelの変更だけで十分な成果をだしてくれます
最初は文字の羅列でなにを書いてるかわかりにくいと思います。まずは何度も生成にチャレンジしてください。Pinginfoに画像をぶち込んで、プロンプトを解読することを何度もチャレンジしてください。
個人的に生成AIは知識を得るよりも、しっかり身体で覚えていくものだと思います。
最悪上記の画像をダウンロードして、Pinginfoに入れた後、Send to txt2ingをクリックすることで、自動的にプロンプトを取り込む事も出来ます。
ある程度の画像生成の経験値を積んできたら、いよいよGafuuQRの作成に進んでいきましょう
StablediffusionでGafuuQRを作るために参考にしたブログをご紹介します。
私と同じようにデザインQRを作成しようとして、多くの方がGoogleで検索をかけて、似たようなブログにたどり着いたと思います。
そして思うのです・・・
設定どおりに生成したけど全く作れない😢
そうなんです。
先程提示したブログを日本語翻訳しただけで、多くの筆者は実際に生成していないと感じました。内容を読みとハチャメチャです。
いまだから実感するのですが、AIに関する情報は、コピペが多すぎて実際に生成AIを活用している人は本当に少ないと思います。
さらにマネタイズしている人なんて極わずかです。
自分は本当の情報にたどり着いたラッキーを多くの人と共有したいです。
提示したブログでも書かれていますが、デザインQRを作成するために、必要なControlNetModelを紹介します。
上記2つのControlNetModelをStablediffusionに導入してください。
またAnthony Fu氏が提供するqrcode-toolkitも導入をお勧めします。
「Extension」→「Install from URL」と進んで、「URL for extension’s git repository」 の欄に以下のURLをコピペしてください
https://github.com/antfu/sd-webui-qrcode-toolkit.git
コピペしたら、下の「Install」のボタンを押しましょう。インストールされたら、「installed」のタブに移動し、「Apply and restart UI」をクリックしたら導入完了です。
これでデザインQRを作成するための設定が、ほぼ完了しました。
ここからAnthony Fu氏のブログを読みながら、なんどもトライ&エラーを繰り返すことで、デザインQRを作成できるようになります。
次回はより具体的に作成の手順を書いていきます。
もう少しお時間ください。
