
受付システムをStudioとGoogleHomeで作ってみた
こんにちは。松田です。
コロナ禍でオフィスに訪れるお客様は減りましたが、それでも日々打ち合わせなどで来客があります。
ガジェログは今までオフィスの受付を内線電話で行なっていました。また、Pマークの兼ね合いから来客記録を紙で2年間保管していたのですが、手書きの紙をキャビネットなどで保管するのに場所を取ったり、紛失してしまったりと煩わしかったため、電話と紙の受付方法からiPadを使った電子化システムに変更することにしました。
iPadの「受付システム」は様々なサービスが提供されているのですが、月額のコストがかかるため、自分たちで作ってみました。
今回はこの「受付システム」を無料(※)で作ってみましたのでみなさまに公開しようと思います。
※iPadなどのデバイスは除きます。
システム構成
今回使用したツールとデバイスはこちらです。
・フロント画面
ノーコードツールSTUDIO(https://studio.design/ja)
・データ保存
Google Sheets(https://www.google.com/intl/ja_jp/sheets/about/)
・ローカルサーバ
Node.js(https://nodejs.jp/)
・公開用ツール
ngrok(https://ngrok.com/)
・自動化プログラム
Google Apps Script(https://workspace.google.com/intl/ja/products/apps-script/)
・PUSH通知
Slack(https://slack.com/intl/ja-jp)
・受付
iPad Air 2017年モデル
AboveTEK アンチ盗難iPadキオスクスタンド(https://amzn.asia/d/1HGVkt5)
・執務エリアスピーカー
Google Nest Mini(https://amzn.asia/d/j5fz6ZU)
・執務ローカルサーバ
iMac(https://www.apple.com/jp/imac/)
※パソコンであればなんでもいいです
システムの構成図は下記となります。

1.STUDIO Freeプランで受付画面作成
まず、受付の画面を自分たちでメンテナンスできるように手軽に作成できるWEBサイトで作成することを選びました。
受付の画面で必要なのは入力フォームなのですが、無料で簡単に入力フォームが作成できるノーコードツールのSTUDIOを選定しました。
STUDIOでの画面作成はものすごく簡単で1日かからず作成できました。
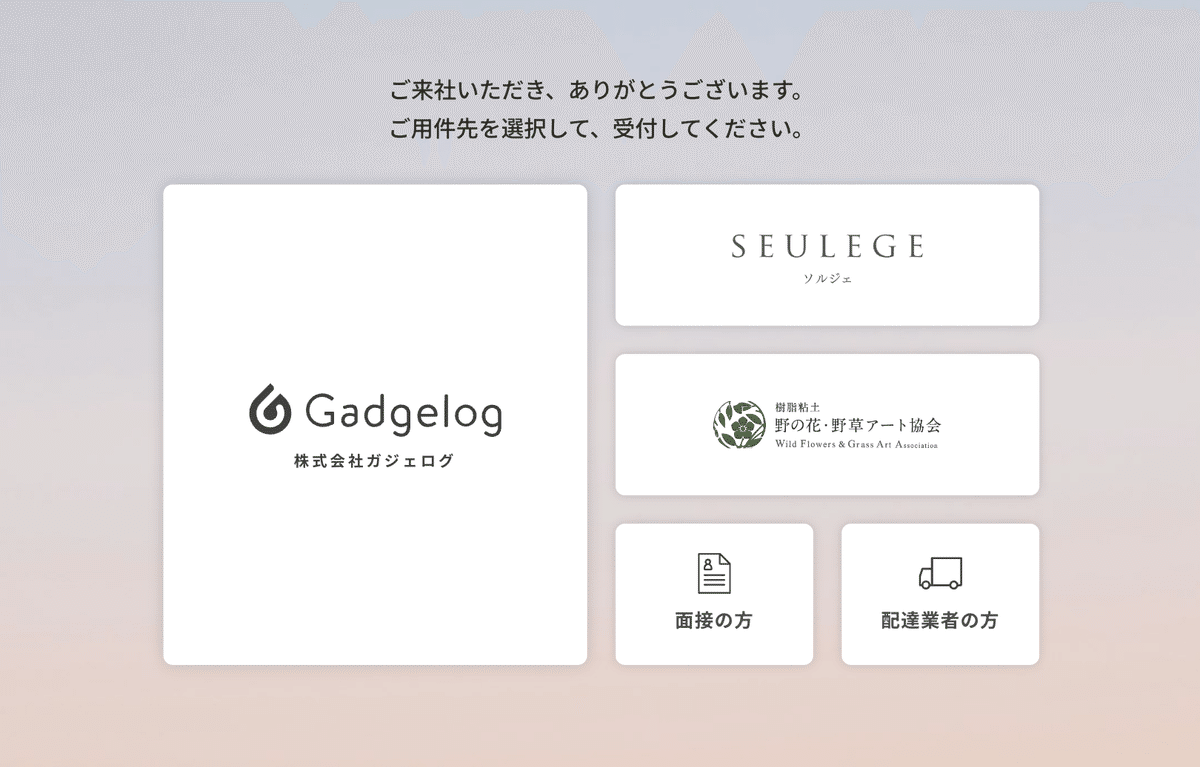
弊社は同じフロアにグループ会社2社が入っているため一緒に利用できるように下記のような画面で作成しました。

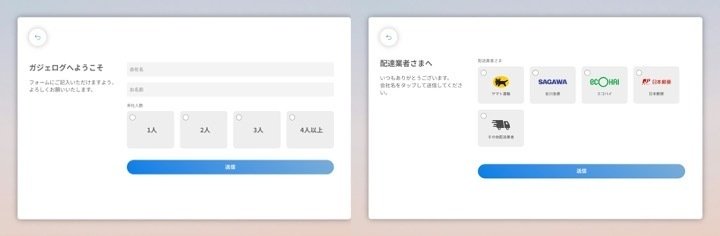
訪問先のボタンでそれぞれの入力フォーム画面に遷移するように設計。
配達業社さんはボタンを押すだけで呼び出せるように入力は選択式にしています。

2.スプレッドシートからGoogle Apps Script(GAS)でSlack通知
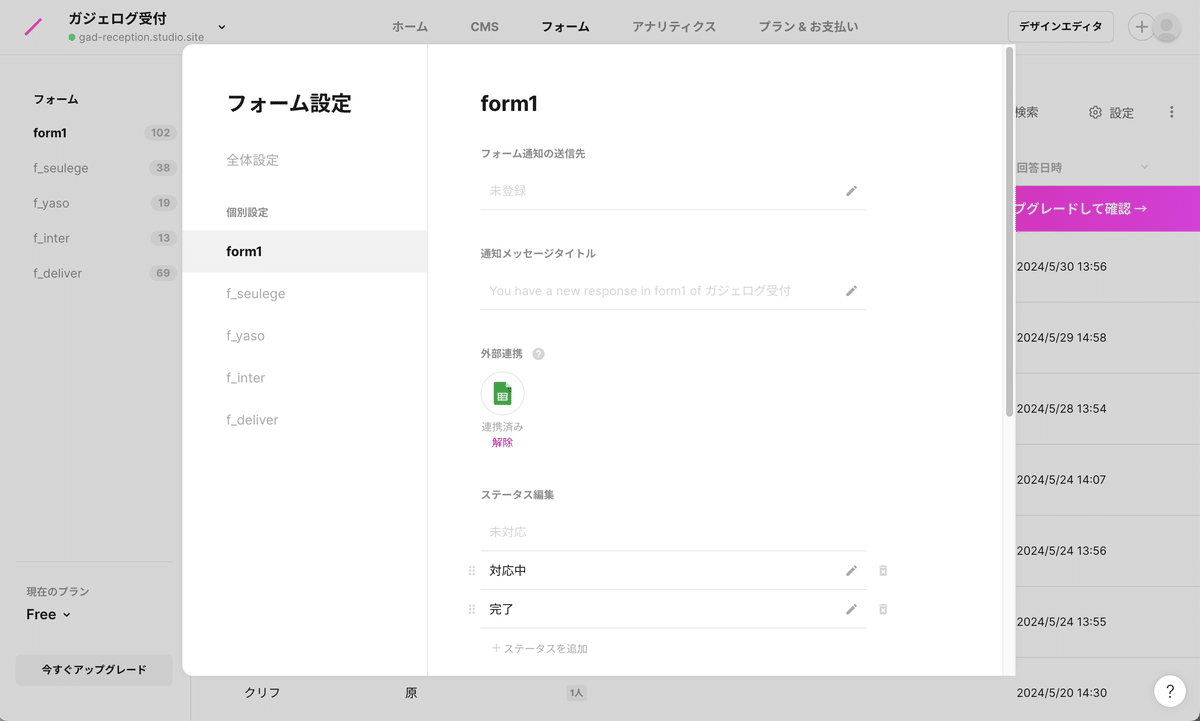
入力された情報はSTUDIOの機能でGoogle Sheetに保存できます。この機能はとても便利!

このシートのおかげで今まで行っていた紙での保管がなくなりとても楽になりました。(多少の修正は必要ですが)
3.フォーム回答結果の外部連携
GoogleSheetに登録された情報をフックにGASでSlackに通知しました。
Slackへの通知はAPIが提供されているため、こちらも簡単に実装できます。
Slack通知と同時に音声で通知するために読み上げテキストを通知サーバに送信しています。
function onEdit(e) {
// 行の追加イベントのみを対象とする
if (e.changeType != "INSERT_ROW") {
return;
}
try {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1");
var lastRow = sheet.getLastRow();
var lastRowData = sheet.getRange(lastRow, 1, 1, 3).getValues()[0];
var lastValueCompany = lastRowData[0];
var lastValueName = lastRowData[1];
var lastValueCount = lastRowData[2];
var message = "<!channel>\nGadgelogに新しい訪問があります\n\n" +
"会社名:" + lastValueCompany + "\n" +
"お名前:" + lastValueName + "\n" +
"人数:" + lastValueCount + "\n";
var webhookUrl = PropertiesService.getScriptProperties().getProperty("SLACK_WEBHOOK_URL");
UrlFetchApp.fetch(webhookUrl, {
"method": "POST",
"contentType": "application/json",
"payload": JSON.stringify({"text": message})
});
var googleHomeMessage = "ガジェログに新しい訪問です。" +
"会社名は"+ lastValueCompany + "様です。" +
"お名前は"+ lastValueName + "様です。" +
"人数は"+ lastValueCount + "です。" +
"確認をお願いします。";
var googleHomeUrl = PropertiesService.getScriptProperties().getProperty("GOOGLE_HOME_URL");
UrlFetchApp.fetch(googleHomeUrl, {
"method": "POST",
"contentType": "application/json",
"payload": JSON.stringify({"text": googleHomeMessage})
});
} catch (error) {
Logger.log("Slackへの通知に失敗しました: " + error.toString());
}
}通知先はSlackの訪問者チャンネルにしているのですが、これだけでは気が付かない場合が多いと思い、執務にチャイムを鳴らせないかと検討していました。
Slackの新着通知を着信音設定でスピーカーに出してみたのですが、Bluetoothが切れてしまったりしてうまく動きませんでした( ; ; )
そこで、今回はGoogleHomeをスピーカーとして通知内容を音声で通知することにしました。
4.音声通知で来客をお知らせ
通知サーバは執務で使用していないMacにnode.jsをインストールしlocalhostをたてngrokをインストールして構成しました。
Google Homeへの通知にはgithubに公開されているgoogle-home-playerを利用しました。
※こちらも、当初は受付のiPadにiSH Shellを使用して行う予定でしたが、メモリ不足のためかうまく動きませんでした。
Google Homeへの通知するコード
const express = require('express');
const bodyParser = require('body-parser');
const GoogleHomePlayer = require('google-home-player');
const app = express();
const port = 3000;
const ip = "192.168.1.6"; // Google HomeのIPアドレス
const lang = "ja";
const googleHome = new GoogleHomePlayer(ip, lang);
app.use(bodyParser.json());
// Google Home読み上げ エンドポイント
app.post('/google-home', (req, res) => {
const message = req.body.text;
(async () => {
await googleHome.say(message);
})();
res.send('Message sent to Google Home');
});
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
5.さらに今後の拡張
現在は来客情報を保存して音声通知しているだけなのですが、今後はデータ分析を自動で行いレポート出力することや、音声通話をできるようにしてみようと考えています。
バージョンアップしたらまた紹介します!
