
赤色の海から宇宙へ!BXデザイナーが語るブランドカラーづくりの舞台裏
色には、機能性や視覚的な影響から感情的な反応、ブランドの印象にも大きく影響されます。 その影響を考慮しつつ、最も効果的な赤色を選ぶ場合、非常に複雑なプロセスと細心の注意と専門知識を必要とします。
スピーダの「赤」が決まるまでの舞台の裏側をご紹介します。
これから出てくる色々な赤色をから感じる感覚や印象を一緒に楽しんでみてもらえたら嬉しいです。
赤色の世界を大航海
赤で行こう!よしじゃあこれで!とならないのが色の世界。
そう、赤は200色(以上)あるらしい。 オレンジ寄りな赤、ピンクよりな赤、出しはじめるとキリがない。

赤色には多くの異なるバリエーションが存在し、それぞれに独自の特性があります。
色の明るさ、鮮やかさ、または色相によって異なり、これらの要素を考慮に入れ、目的に最も適した赤色を選ぶための選定基準を設定することが重要になってきます。
どうやって色を絞り込むのか
スピーダの赤は少し青みの感じる赤に決定しました。その僅かに青み掛かった赤に絞っていった過程を少しご紹介します。
目的、ターゲット、使用する場面や状況によって与えたい印象なども考慮に入れ、最も適した赤色を選ぶための観点がいくつかあります。
情緒的イメージ
親しみやすさ、心地よさ、知的謙虚さ、誠実さ
機能的イメージ
最も人の目に飛び込んでくる。文字色、背景色としての使いやすさ。明快さ
ロゴを進める上でも指針となったブランドパーソナリティを考慮し、上記の観点を踏まえつつ色の絞り込みをしていきました。
ロジックだけで決めるのではなく、実際にいくつか目に見える形、イメージしやすいものに反映して、チームで意見を出し合い、認識を揃えていくことが大切です。
複数の色を面や文字で見てみる
ロゴや文章の色を変えてパッと見た時の印象で見比べる。見てみると左は赤の中でも少し知的さを感じる大人びた赤、右の方は情熱や熱血のようなポジティブな印象を受ける赤です。

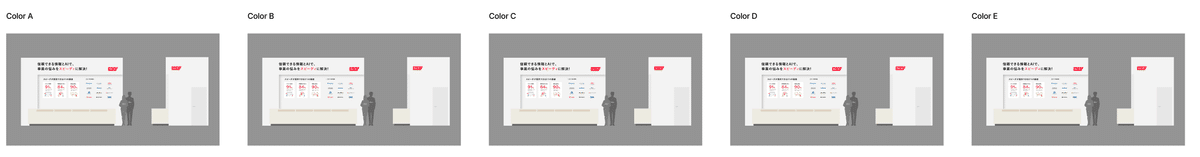
実際の制作物でイメージを見てみる
事例記事やWebサイト、展示会など実際の制作物に反映すると印象の違いが明確になり、より赤色を絞り込んでいく作業がしやすくなってきます。展開してみると同じ赤でも目にチカチカする刺激的な赤があれば、情報として見やすい赤もあることがわかりました。




赤だけじゃない! アクセントカラーの検証
アクセントカラーの選択とその適用は、デザイン全体の印象を大きく左右します。
それゆえに、アクセントカラーの検証とその結果の分析は極めて重要でした。これにより、最終的なデザインが目指す方向性と調和する色を選択することが可能になります。
Webデザインに反映してみる

配色は、どの色よりも赤と青の色味のバランスが良く、情報をデザインする上でも赤ではカバーしきれない部分をカバーすることができる少し深みのある青でした。
よし、この青を使ってくぞ!ってしばらくは使っていたのですが、実際に新しいLPや資料などのデザインで使ってみると、どうもおフランスになってしまい・・。
他にも理由はあるのですがやむなく使うのを断念。
チームで色を絞り込む
制作物に反映した印象をチーム内で共有し合い、色を決める観点を考慮し、色を最終的に絞り込んでいきます。

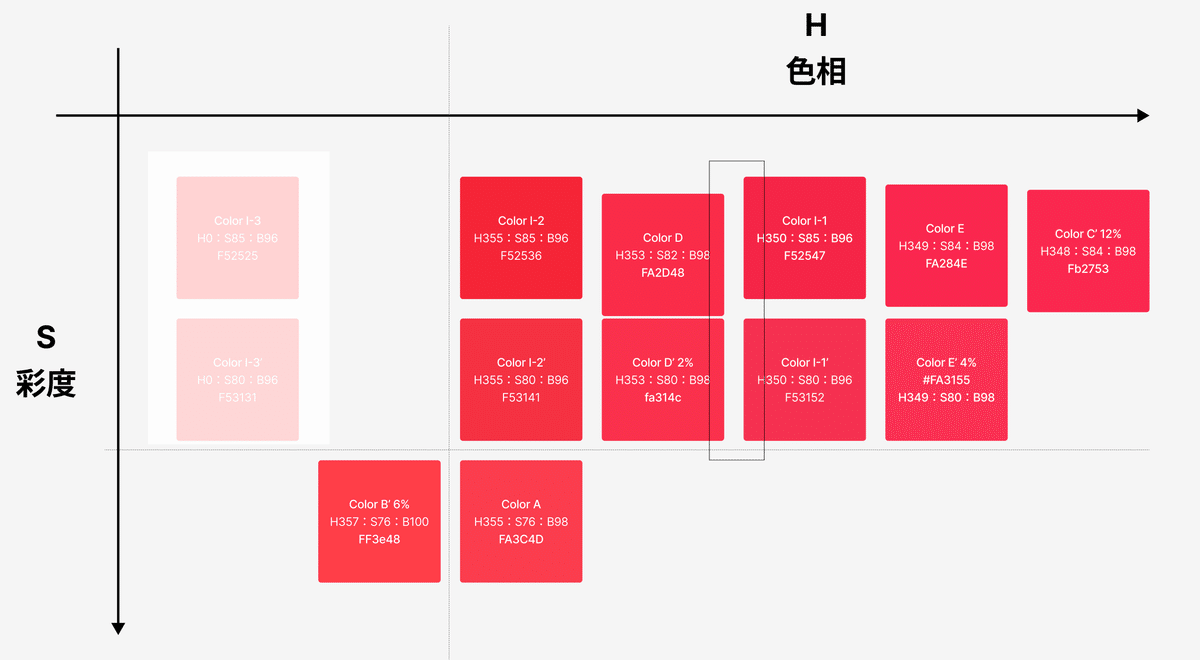
ここに埋蔵金があるかも!
メンバーのFBを踏まえながら、上がっていた候補を彩度と色相でマッピングしてみると赤と赤の間に黄金(目指す)の赤が埋まっていることが見えていました。

中の色をさらに拡大してみると、残り僅かな領域に可能性を秘めた赤がありました。

そこから検証を重ねなんとか赤を絞り込むことに成功し、ほっとしたのも束の間、そうまだ大事な観点が残されていた。
それは、「アクセシビリティ」でした。
まだ知らない色の世界があった
色の選択は、ウェブサイトやアプリケーションのアクセシビリティに大きく影響します。色覚異常の人々にとって、特定の色の組み合わせは区別が難しくなるため、情報の伝達やユーザーインターフェースの利用が困難になる可能性があります。
そのため、色の選択はユーザー全体が情報を理解しやすく、使いやすいデザインを実現するための重要な要素となります。
色の選択は単なるビジュアルデザインの一部ではなく、ユーザーエクスペリエンスやブランド戦略における重要な要素であると言えます。
色とは海ではなく宇宙だった

実は今回、他の色パレットの展開を考える上で、LABというRGBよりも色の空間がグッと広くなるモードを使って、赤のトーンを作ることにしています。ツールはAdobe Colorを使うのですが、このLABが実は厄介で幾度となく罠にハマってしまいカラーパレットの作り直しを余儀なくされました。


ついに完成

まだパレットは完璧ではないもののようやく完成が見えてきました。当初は赤のイメージは強くて、目立ちたがり屋な印象だったのですが、進めていくうちに赤の中にもこんなに世界が広く表現の幅があったのは発見でした。
完成した赤は、親しみやすく柔らかな印象を感じるのと主張し過ぎずに、また知的さを感じているので、私個人としてもとても好きな赤です。
ブランドのカラーとして色から受ける感覚を終始大切にしてきたのと、使用していく上でも使いやすいものになっているか考え抜いてこれた気がしています。
最後に
以上のような色の旅をしていきながらスピーダの赤を無事に見つけることができました。
無限に広がる宇宙に行き着いた時の絶望感から、微かに光る赤の原石を見つけた時はとても嬉しかったです。
その見つけた原石は誰からの反対意見もなく、そこから磨いていきブランドカラーとしてみんなで展開していきました。
情緒的な価値と機能的な価値を追求し続け、誰もが納得する赤と思えるように自分でも楽しみながらこの色プロジェクトを進めていました。
今後は、赤を軸に全20色のオールカラーパレットとその色の階調を作っていきます。
その中でブランドで使用する色を決めて、媒体に使う基本の色を指定していく予定です。まだまだ色プロジェクトの旅は続きそうです。やり方に正解はないですが、もし色で悩んだり、今回の色の詳細が聞きたかったらいつでも声掛けてください。
今後もスピーダのリブランディングに関するデザイナーの記事を公開していく予定ですので、ぜひお楽しみにしてください!
