
0203_WPテーマCocornを選んだ理由&2020年2月最新のWPmailSMTPのGメール設定方法
ごきげんよう。YouKi(ゆーき)です。
コーポレートサイトの制作にあたり、かんたんに更新できるいいテーマがないかなと考えていたところ、Cocoon(コクーン)という人気テーマを利用する案がでてきたので、実際に利用してみました。
ボクがなぜWPのテーマをCocoonにしたのかを紹介しつつ、後半ではWPのお問合せフォームでメジャーなcontactForm7(コンタクトフォーム7)の導入で「メールが届かない」という問題につまづいた実体験をもとに。
2020年2月3日時点で最適な設定方法をご紹介します。
WPのテーマを選ぶ条件
✔軽量で高速
✔更新しやすいこと
✔最低限のSEO機能が備わってること
✔ワンカラムにできること
✔PC/SPのレスポンシブ対応
✔動作が軽いこと
✔仮のものなので無料のテーマ
✔エディタはクラシックスタイル
✔更新者はHTMLなど専門ではないためエディタで更新できる状態で運用が可能
✔ニュース機能がほしい
そんな条件をもとにcocoonを選びました。
cocoonの公式ダウンロードは以下です
本テーマ
軽量版
サーバーの設定上、アップロードできるファイルサイズに上限がある場合は、同じページにある軽量版をインストール&アップデートすればOKです。
▼容量制限によるエラーページ例(AWS)

自動アップデートの設定
子テーマ
CSS編集などはこちらを利用することでテーマのアップデート時に、再度CSSの設定などを追加しなくてもOKになります。
トップページで投稿日やページタイトルなどを非表示にする方法は公式でも案内があるのでそちらを参照。
これで企業ページでも利用できます。
https://wp-cocoon.com/home-page-display-none/
ワンカラムに設定する方法
Cocoonの設定にあったので簡単にできました。
▼参考
2020年2月最新のWPmailSMTPのGメール設定方法
さて、ここが情報があまりなくて苦戦しました。
1日かけてボクが解決したWPの問い合わせフォーム設定のポイントを紹介しますので、同じような悩みのある方は参考にしてみてください。
WordPressでつまづくポイント!お問合せフォームをつくろう(コンタクトフォーム7)
WP Mail SMTPも設定して、フォームから指定のGmailから送信できるようにしました。
この設定をしないと、WPの問い合わせフォームが正しく機能せず、メールが届きません。(超大事)
いくつかのサイトを参考にしたのですが、微妙に画面や方法が違いうまくいかなかったので、個人的な最新版をここでも紹介します。
参考にしたサイト様
(途中の画面などが変わってるのでボクの記事で補足します。)
必要なものは、二段階認証を設定したGmailとアプリ認証。
コードはアプリから発行可能です。
Google APIs
まずは以下リンクより「Google API コンソール に Gmail API のアプリケーションを登録」します。規約に同意して続行。
https://console.developers.google.com/flows/enableapi?apiid=gmail&pli=1

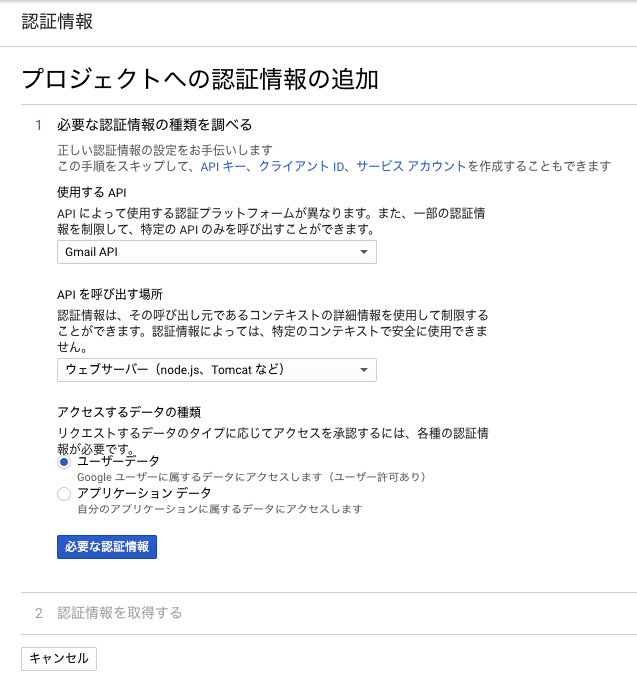
プロジェクトへの認証情報の追加
それぞれ以下を選択してください。
・Gmail API
・ウェブサーバー(node.js、Tomcat など)
・ユーザーデータ

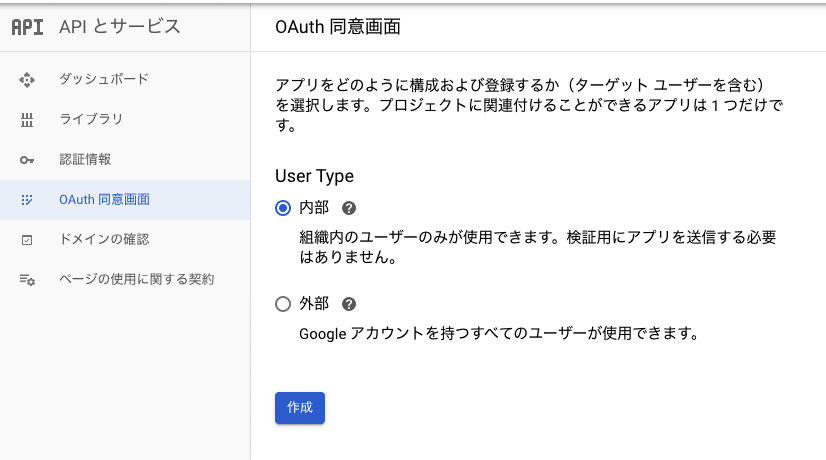
OAuth 同意画面の設定がポップアップで表示されるので、「同意画面を設定」を選んで継続します。

内部を選択してOAuth同意画面の作成をします。

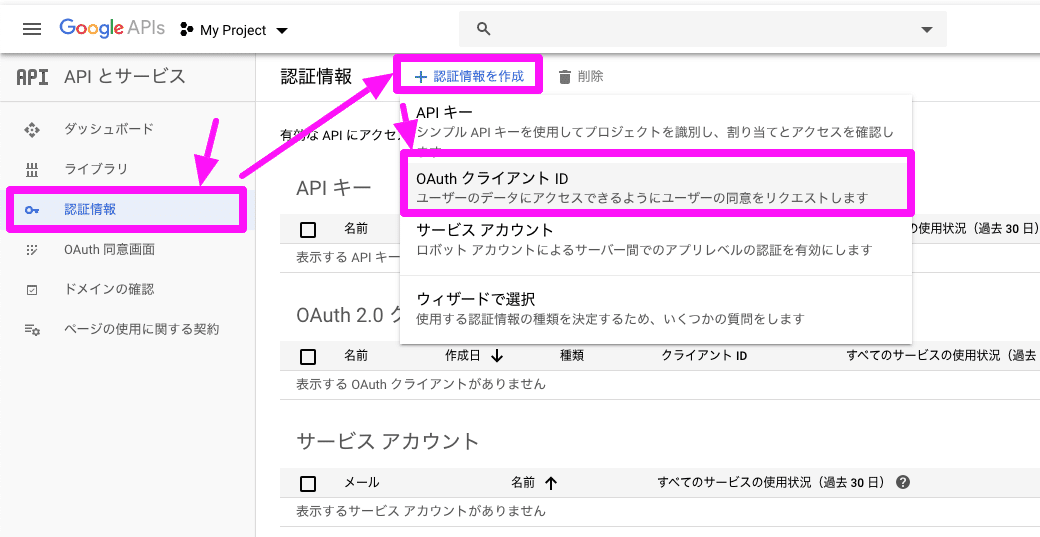
「認証情報を作成」からOAuth2.0クライアントIDを作成します

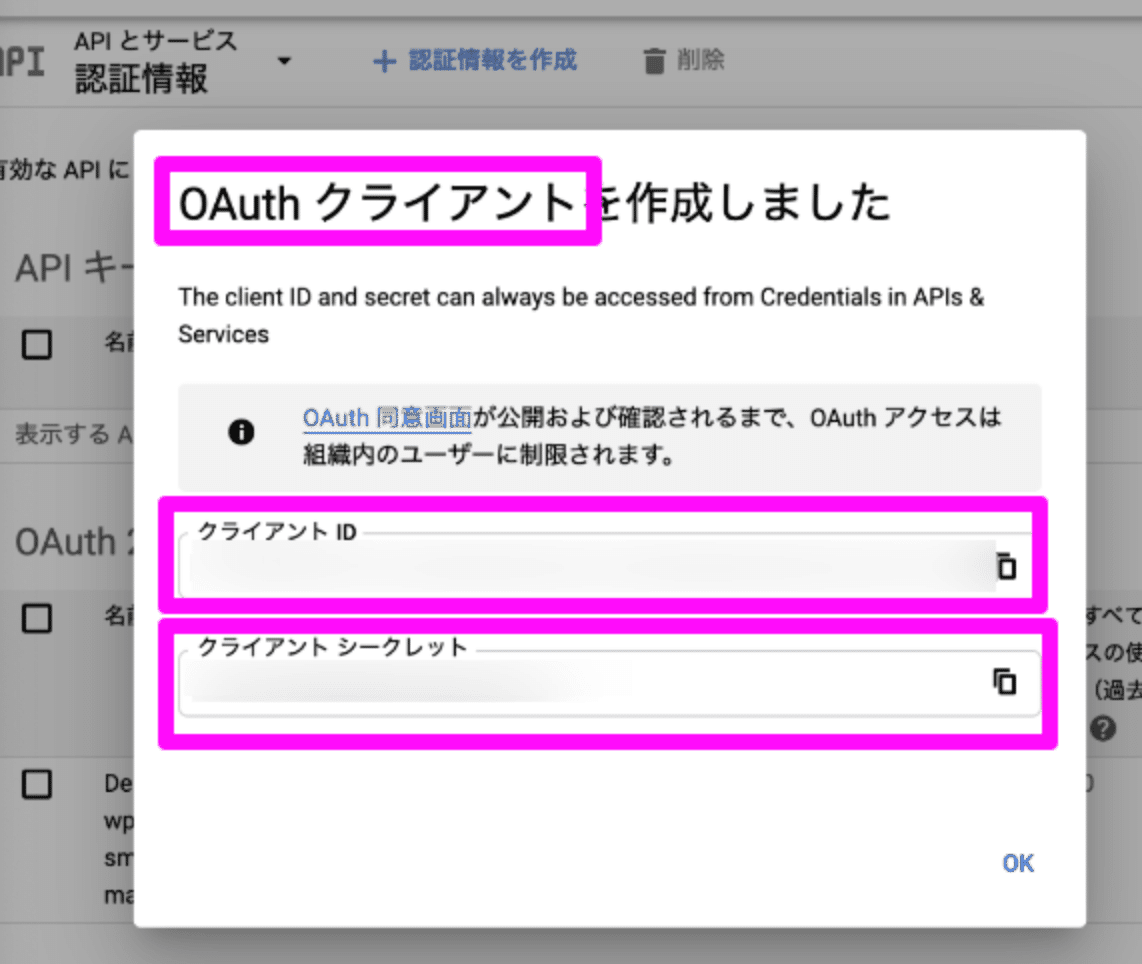
「OAuth 2.0 クライアント ID の作成」
名前は自由につけてください。ボクはあとから見てもわかるように、WPのメーラーという意味を記載します。
「承認済みのリダイレクト URI」は後ほど記載するので今はスルーでOKです。

作成した「クライアントID」と「クライアント シークレット」を使います。
この画面を開いたまま、WPの管理画面に戻ります。

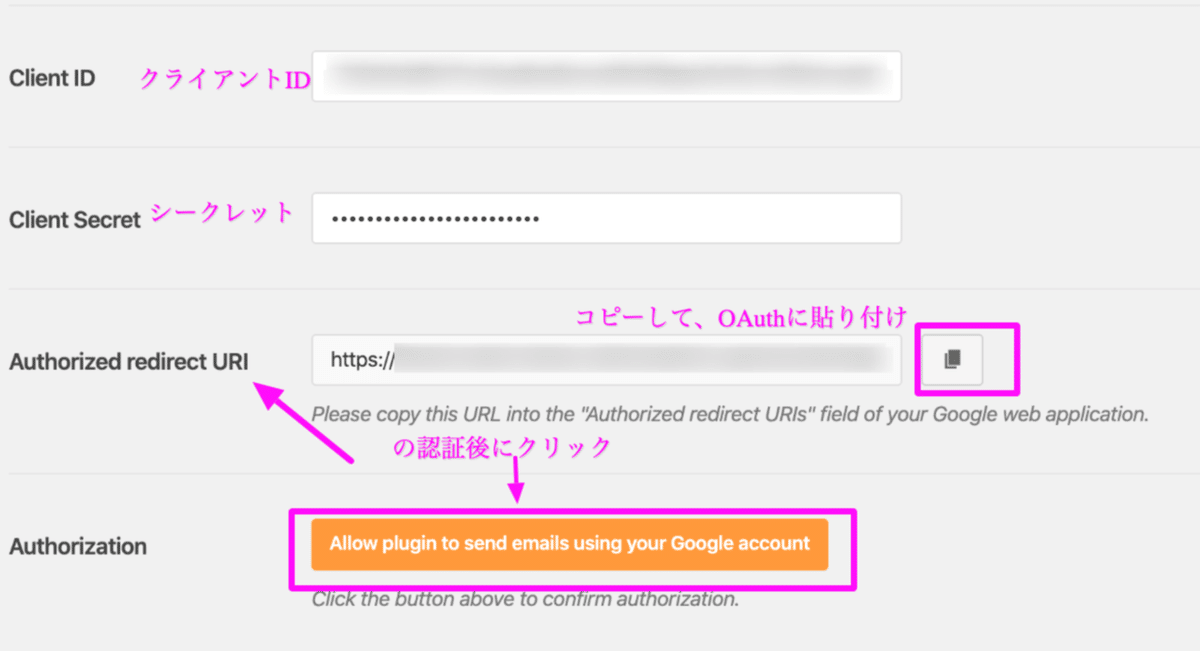
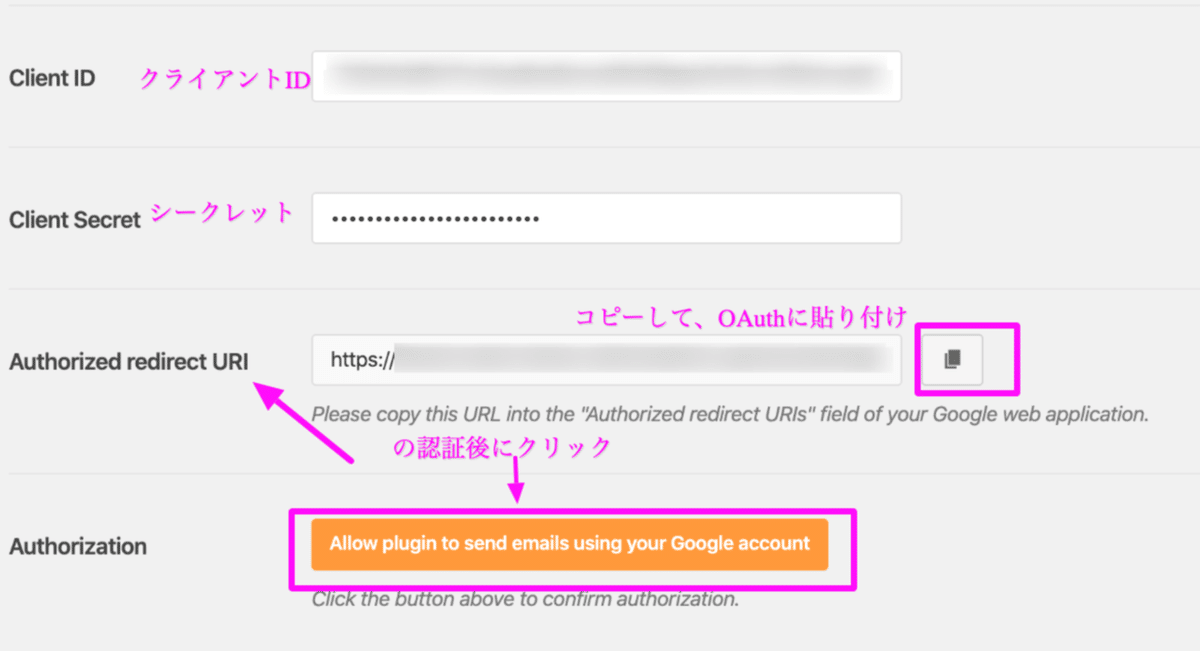
WP mail SMTPの設定画面で、各項目をコピペして貼り付けます。


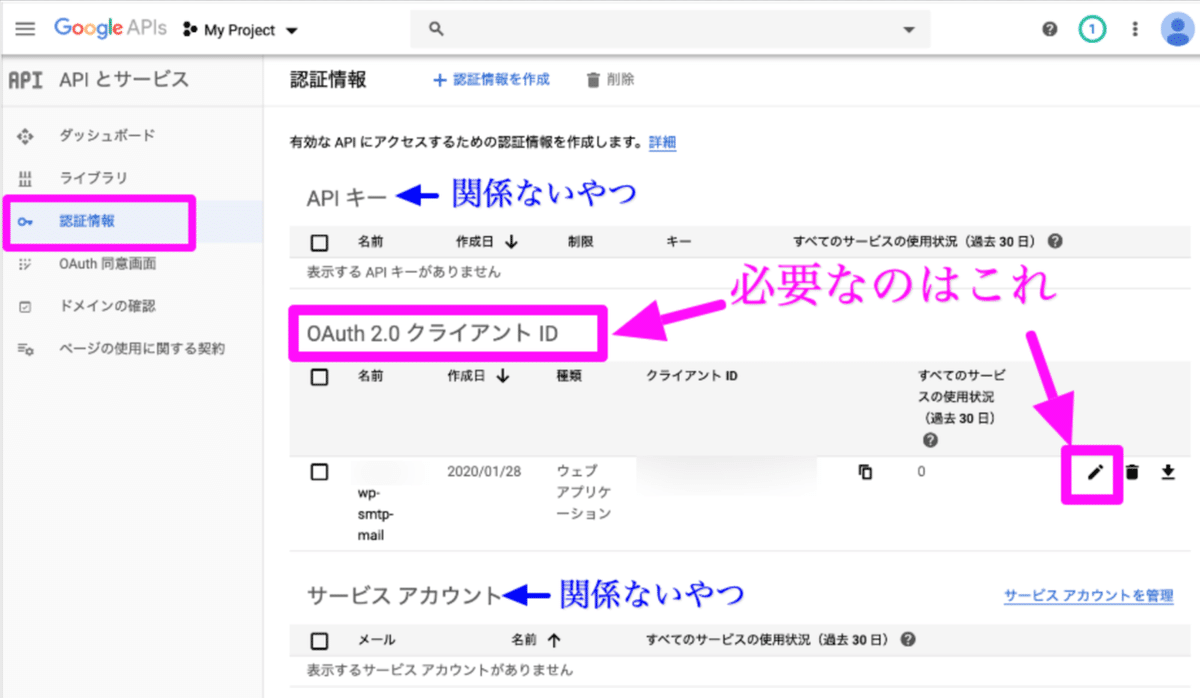
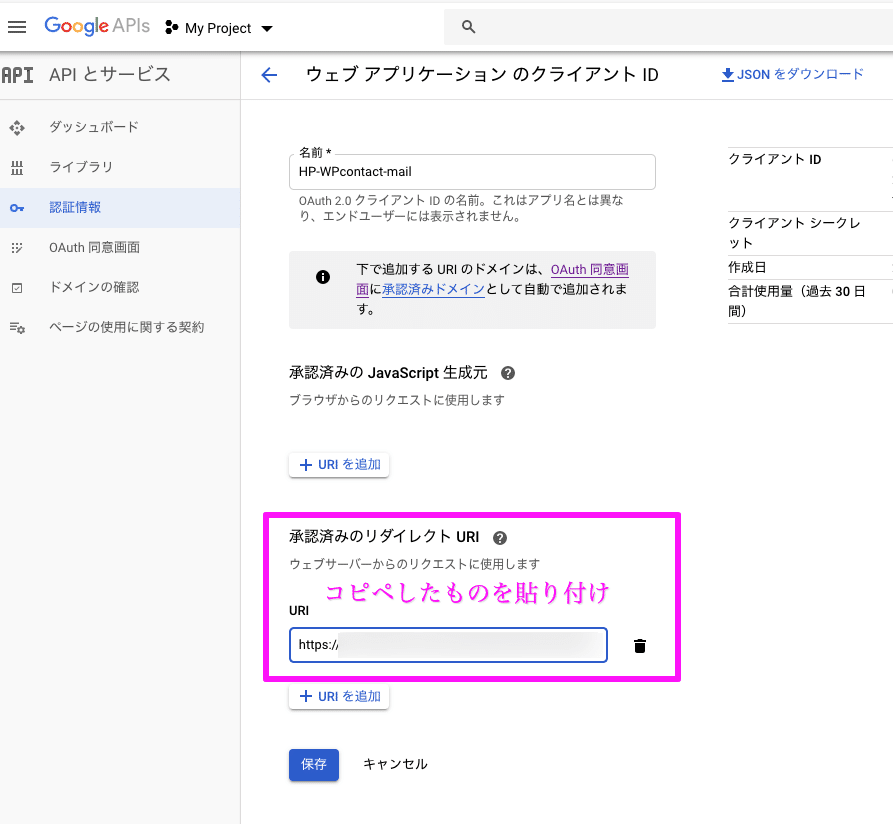
APIサービスに戻って、OAuth2.0に設定を追加します。

コピペしたものを、「承認済みのリダイレクトURI」に貼り付けして、保存。

保存後、WPに戻りオレンジのボタンをクリックして認証。
グーグルアカウントの選択画面がでる場合は、使用するGメールのアカウントを選択してください。

アプリ認証がOKだとボタンが赤くなります。

あとはフォームからテスト送信をして、設定完了です。
お疲れさまでした。
まとめ
WP無料テーマCocoonをつかったサイト制作は、超簡単にできました。
投稿画面のビジュアルエディタには、いくつかテンプレートもあるのでスムーズに作成できます。
一番ひっかかったのは問い合わせフォームのメール認証でしたが、内容が全部わかっている今であれば、1時間もかからずにサイト制作ができるかなと。
Cocoonは皆さんメディアやブログとして使うことが多いともいますが、コーポレートサイトもつくれるため非常に優秀なテーマだと実感しました。
また別サイトのリニューアルを考えているので、Cocoonをつかって制作してみようと思います!
内容がいいなと思ったら、ぜひシェアして多くの人に紹介してくださいね。
