
2023年1月におけるEditor Xのアップデート
Gradual Rollout
2023年に入って間もなく、Wix.comによるノーコードプラットフォームの次世代型WYSIWYGエディタEditor Xに、比較的重要で大きなものも含んだいくつかのアップデートがあった。
しかし、Wix.comはGradual Rollout(段階的な更新の適応)を行うため、ユーザーのアカウントによって、そのアップデートの適用時期が異なる。
そのため、あるユーザーの環境では仕様が変わっていても、他のユーザーにおいては以前のままという状況が起こり得る。
ついては、2023年1月のアップデートをここに紹介をするが、それが未適応の場合はしばらく(長い場合は数日間)待つことになる。
ローディング画面
Editor Xを起動し編集画面に入る際に表示されるローディング画面がリニューアルされた。
以前はレスポンシブウェブデザインの要素をモチーフにした図形がパタパタと変形するアニメーションだったが、刷新されたものは、シンプルなグラデーションによるローディングバーが表示されるものとなった。

Editor XやWix エディタについて、起動時のローディングが長いという批判や、それによる動作が遅いのではないかという先入観があるようだが、誤解をしてはいけない。
Editor XやWix エディタは、その高機能で高い再現性を伴ったWYSIWYGエディタを実現するため、フォントのデータなど、多くのリソースを起動時に読み込んでいるのである。
ゆえに、高機能かつ最終成果物とほぼ同等の画面表示で、リアルタイムの編集が可能になっているのだ。
決して、無駄にローディングの時間を割いているわけでも、動作が遅いわけでもない。
ポジション・ボックス
筆者はプレリリースのテスターにエントリーしていたこともあり、この極めて重要な、レイアウトデザインの操作に直接関わる機能部のアップデートを先んじて体験していた。
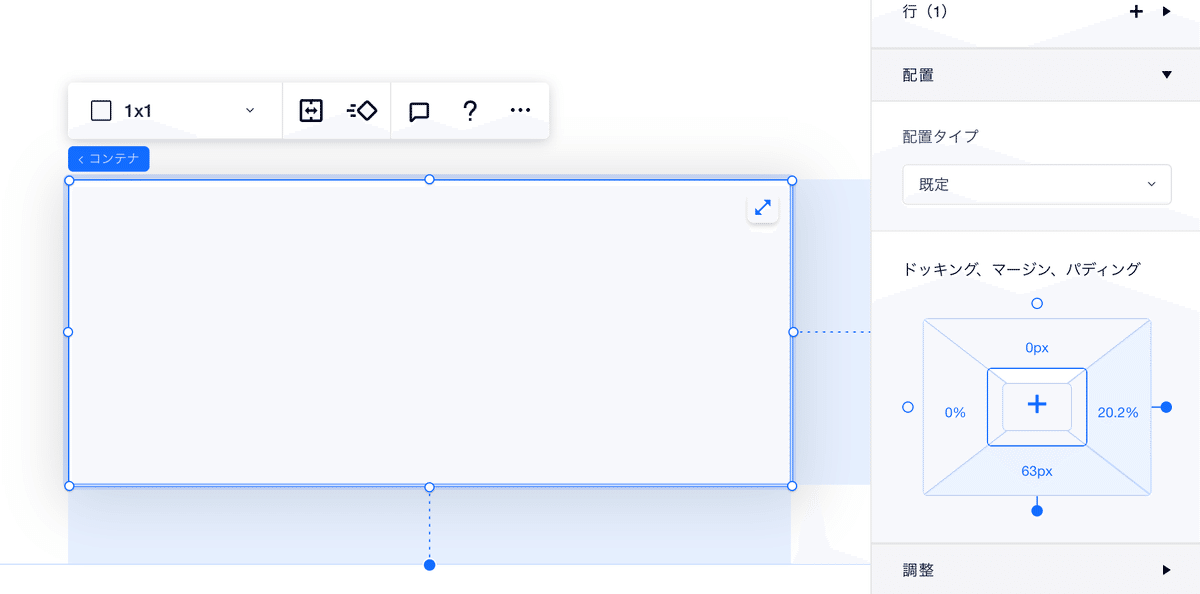
具体的には、ページ上で配置する要素のマージン (margin) およびパディング (padding) 、そしてEditor Xの機能概念であるドッキングを設定するパネル部と、キャンバス上で選択中の要素の表示がリニューアルされた。

要素をドラッグ & ドロップした際の振る舞いは以前と同様で変わらないが、視覚的にドッキングの状態がわかりやすくなった。
また、要素設定パネルの「配置」が刷新され、以前は独立していたパディングがドッキングの設定部と一体化し、マージンと同様にグラフィカルな表示上で操作できるようになった。
この新しい仕様はWebflowに似ているという意見もあるが、いずれにせよ、操作性が大きく向上したことは間違いない。
ワイヤーフレーム
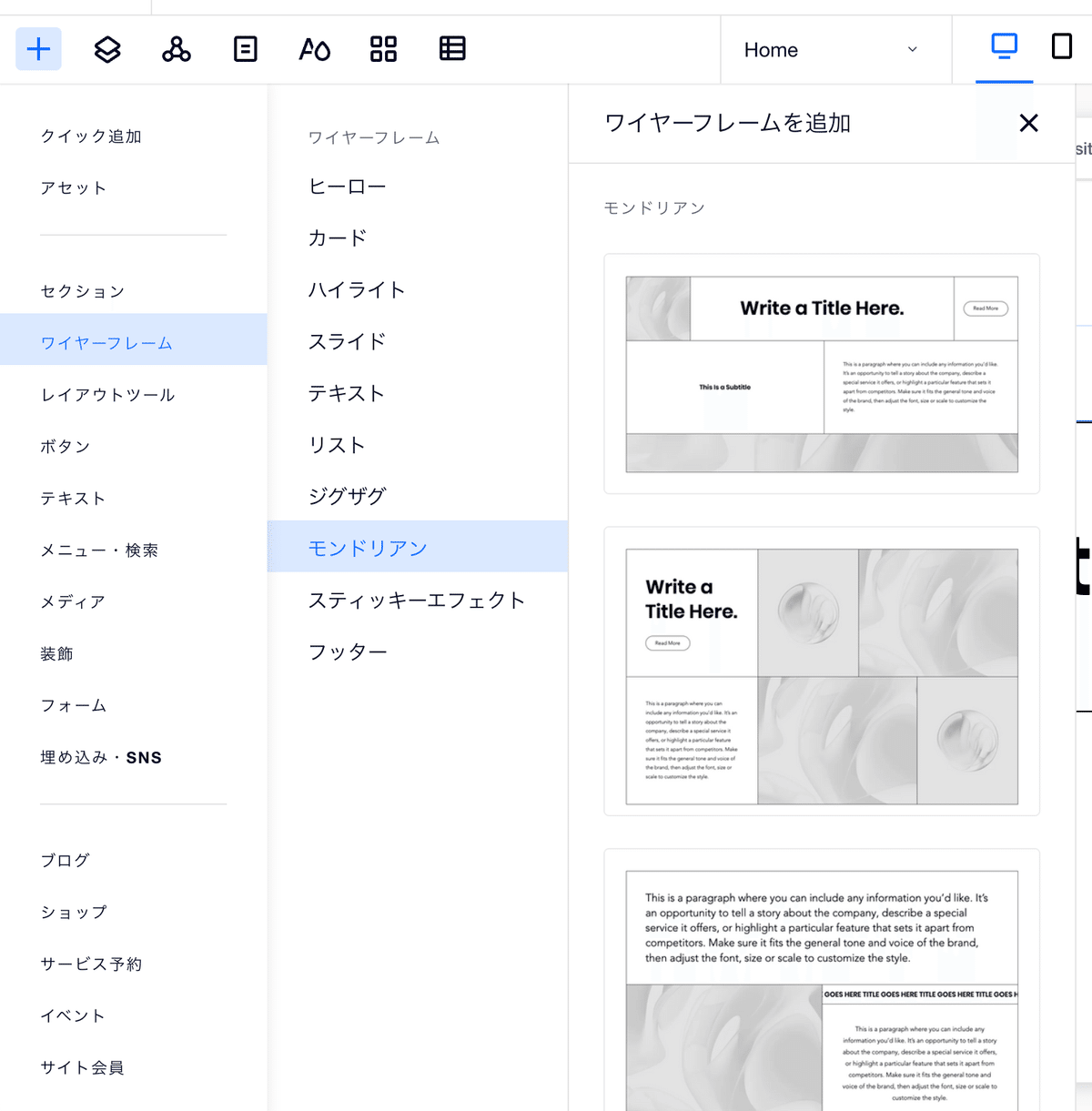
以前は「セクション」を構成する、デザイン済みセクションの一つにすぎず、数も僅かしか用意されていなかったワイヤーフレームが、セクションから独立し、装いも新たに、数も増強してリニューアルされた。

既存のデザイン済みセクションと比べると、新鮮な印象を覚えるデザインもあり、Editor Xのクリエーターは、ぜひ、この新しいワイヤーフレームをチェックし活用すべきだろう。
以上3点が、2023年1月に適応になった(ユーザーによってはなりつつある)アップデートである。
今後も更なるアップデートがある場合は、また折を見て紹介したい。
