
特殊文字と文字パネルで作り込む、手書き風スクリプト書体のロゴタイプデザイン
はじめに
筆記体などをモチーフにして作られた、スクリプト系の書体。
華やかなウェディングやパーティーのほか、クラシカルでエレガントなコンセプトの案件などで、頻繁に利用されています。
スクリプト書体には、フォーマルな筆記体以外にも手書きの落書き風のカジュアルなものあり、いずれも一般的なセリフ書体やサンセリフ書体とは構造も趣もまったく異なる字形となっています。
スクリプト (書体) — ウィキペディア
スクリプト書体を用いてロゴタイプやタイトルなどを制作する際の、特殊文字およびいつくかの要点を、作例を用いながら紹介しましょう。
スクリプト書体の2つの禁忌
デザインの解説をする前に、スクリプト書体を使用するときの2つの注意すべき事柄を説明します。
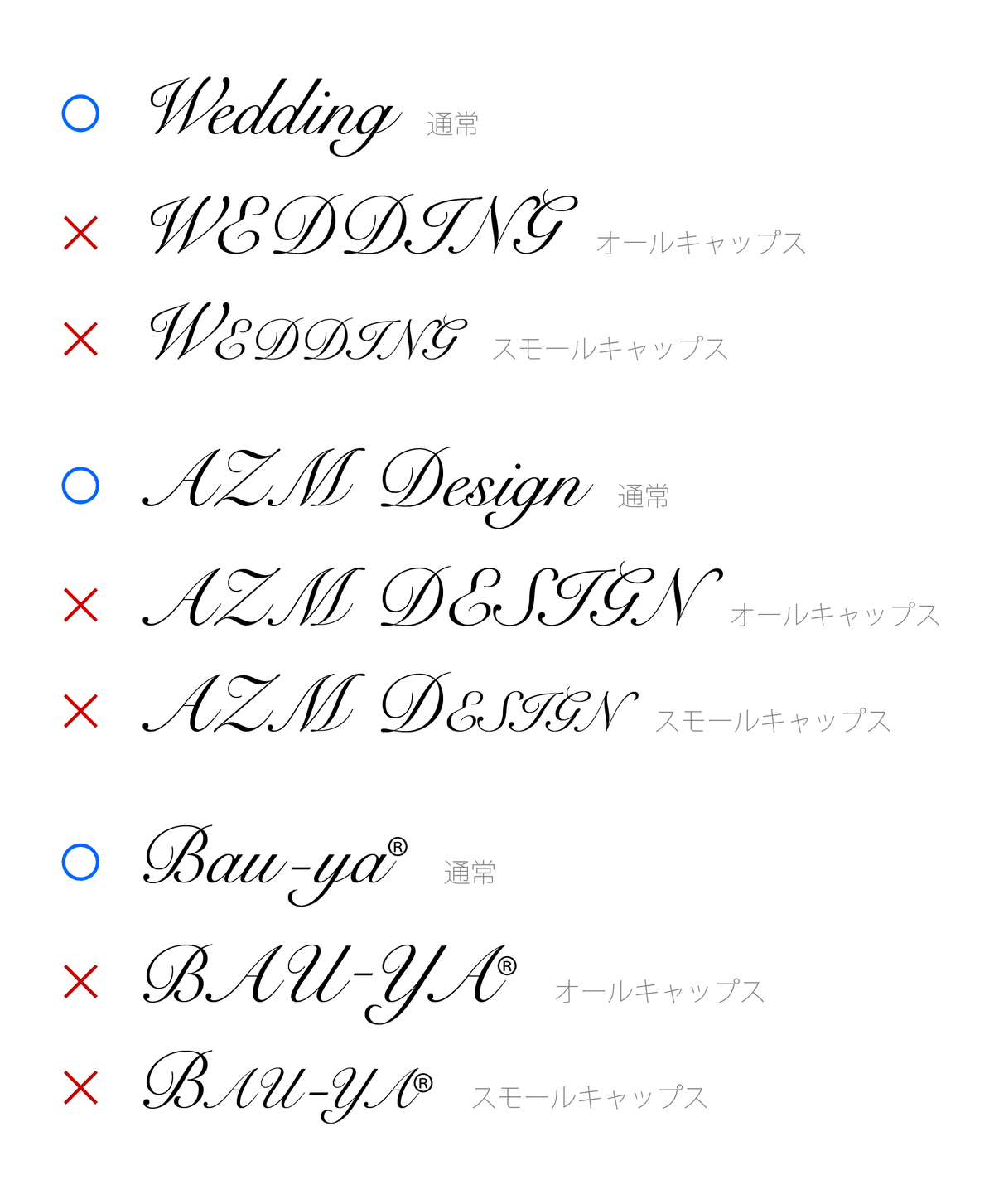
オールキャップス、スモールキャップスなどは使わない
スクリプト書体は和文の行書体と同様、連続して流れるように文章を書き連ねた筆跡の文字をモチーフにしているので、基本的にオールキャップスやスモールキャップスなど用いて(あるいはすべて大文字を入力して)、連続した大文字を表し連ねることはありません。
また、筆記体を読む人は、大文字と小文字が織り混ざった各々の文字の「フォルム」を見ることで、表記されている単語を認識します。
大文字だらけのスクリプト書体の可読性が著しく低い理由は、そこにあります。
大文字だらけのスクリプト書体を目にする人が強い違和感を覚えるは、そのためです(ただし、カジュアルな落書き系の書体であれば、オールキャップスのみの表示は、ロゴタイプやタイトルにおいてむしろ効果的)。
「USB」などの頭字語(イニシャル)で大文字が連続する場合は 、直筆でもブロック体で記述する人がいるほどですから、たとえ筆記体であっても数文字程度が限界でしょう。
タイトルやロゴタイプでどんなに目立たせたくても、たとえクライアントの要望があったとしても、大文字のみのスクリプト書体のタイポグラフィは避けましょう。

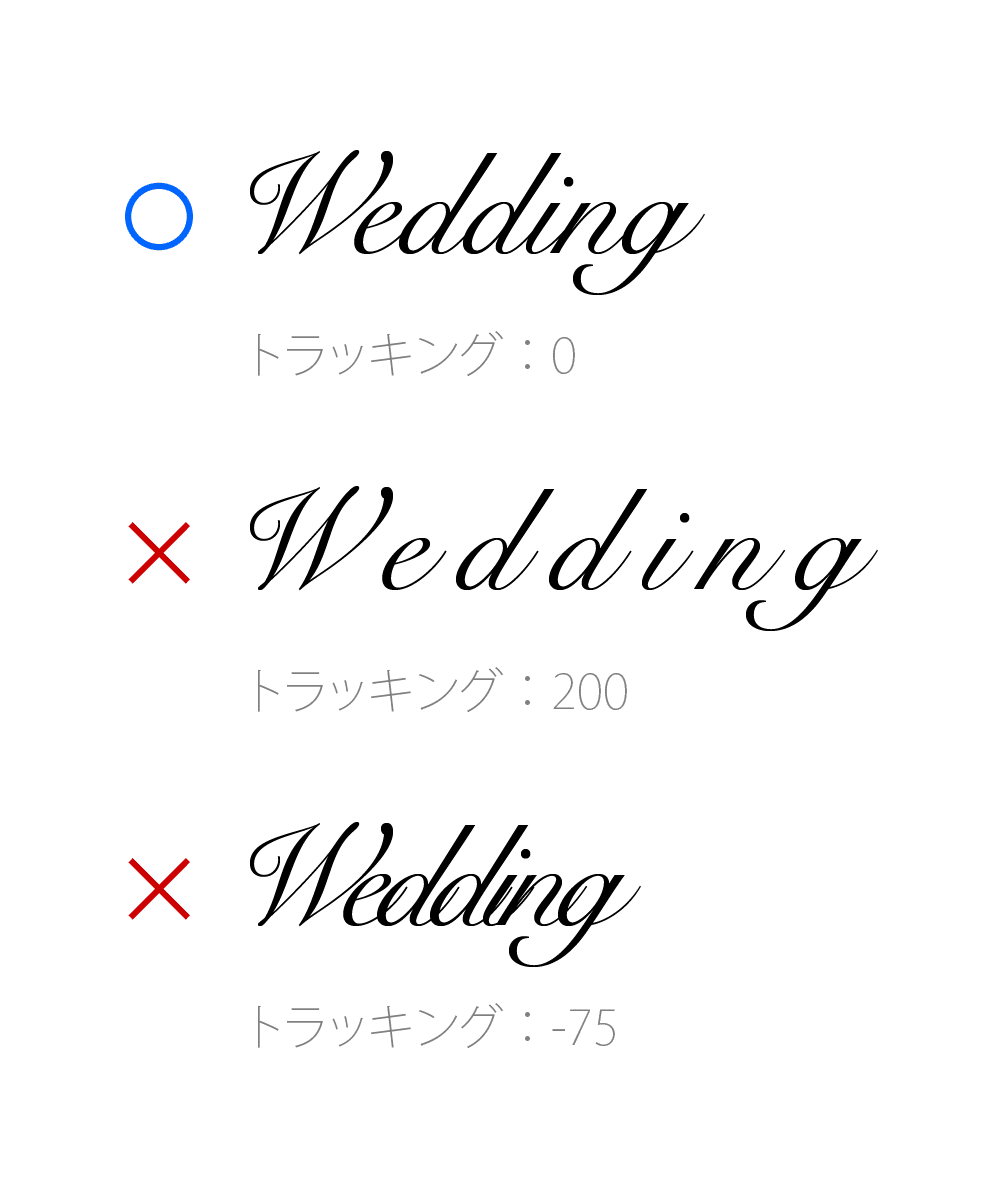
文字と文字が繋がる箇所は、きちんと繋げる
スクリプト書体で文字の筆跡が次の文字に繋がっている字形のものは、きちんと、自然に繋がるようにします。
一筆書きで複数の文字を一気に書き上げる筆記体において、文字間を広げて離すことなどあり得ません。
文字と文字が繋がるという点において、他のセリフ書体やサンセリフ書体とは決定的に特性や構造が異なるのがスクリプト書体なのです。

手書き風スクリプト書体の注意点
手書き風の書体で(本文ならまだしも)ロゴタイプやタイトルをデザインするならば、あってはならないことがあります。
それは、同じ字形が複数回現れること。
人間が肉体を使って筆記する文字に、デジタルフォントのようなまったくの同形の文字の存在などあり得ません。
筆者は、手書き風の書体を使ったタイトルやロゴタイプを目にする度に、同じ字形が複数回表示さていないか気になって調べてしまうという癖を持っていますが、そのような同業者は少なくないと考えています。
この問題の解決方法は、この記事の後半で記しています。
作例のお題
作例のお題は、以下のとおりとしました。
名称は「tee tha koh」(英語ではない)。
第一文字の「t」は、大文字でも小文字でも構わない。
スクリプト系の書体で、手書き感が強い方が良い。一般的なフォーマルで筆記体的なものは不可。
方向性(テイスト/ムード/スタイル):ナチュラル,ハンドメイド,カジュアル,軽やか,温和,素朴,ユニセックス
作例サンプルについて
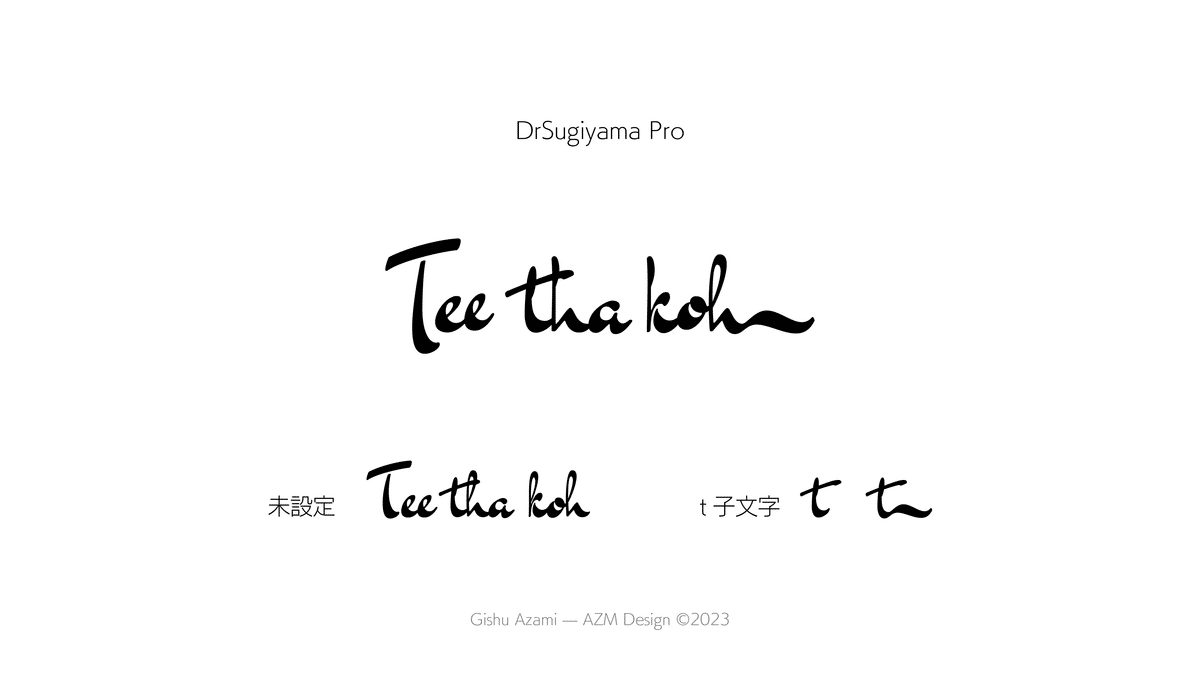
お題に対して、このようなロゴタイプを6点、Adobe Illustrator™でデザインしてみました。
作例サンプルのフォントサイズはどれも180ptにしています。
スクリプト書体は大胆な造形が施されいるため、書体に応じて字形本体部の視覚的な大きさに違いがあったりします。
これらデザイン作業で行なっている各種設定を施す前の元の状態を「未設定」として左下に添えています。
こちらも見て、筆者がどのようなデザインを施したのか確認してください。
また、第一文字に大文字のTを配した場合は小文字の、逆の倍は大文字のTを右下に表示しました。
複数表示されている書体は、後述する「特殊文字」のバリエーションによるものです。
各キャプションの書体名には、フォントベンダーへのリンクを設定しています。






これら作例サンプルの特筆すべきは、どれもまだアウトライン化しておらず、テキストオブジェクトの状態であるという点です。
つまり、各書体の字形と、文字パネル上の設定のみで、ここまで作り込んでいるのです。
しかも、書体はすべてAdobe Fontsで賄いました。
これは、Adobe Creative Cloudのユーザーは、皆、同様のアプローチが可能であるということです。
また、上述した手書き風の注意点に対応するため、「tee tha koh」の「t」や「e」、「h」などが「同じ字形で複数回表示される」ことを極力回避しています。
制作の要点解説
この後、アウトライン化して、さらにデザインを作り込んでいくのが本来のワークフローですが、土台の下地作りとして、テキストの状態でここまでできるという見本を見ていただきました。
では、ここまでの制作の方法を具体的に解説しましょう。
また、このAdobe Fontsを利用したアウトライン化していないIllustratorのファイルを参考にしていただけるよう、ダウンロードファイルも用意しています。
特殊文字
OpenTypeの書体によっては、そのオプションに、普通にキーボードで入力しただけでは現れない付加的な隠れた字形が収められていることがあります。
それを、「特殊文字」と呼びます。
特にスクリプト書体は、筆記体から由来して文字が連結して表現されることが多く、また、「スワッシュ」と呼ばれる装飾的な表現の需要もあるため、この特殊文字の機能を採用して字形のバリエーションを含んでいるものが多数あります。
この特殊文字によって、「前後関係に依存する字形」や、欧文書体特有の連続する文字列が合体化する「任意の合字(リガチャ)」、さらには「デザインのバリエーション」などがもたらされます。
スクリプト書体を採用したタイポグラフィこそ、ぜひ、特殊文字を使って表現の幅を広げましょう。
特にスクリプト書体を選定する際には、特殊文字の有無やその内容まで確認して選びましょう。
一見地味な印象の書体が、魅力的な特殊文字を隠し持っていることもあり得るのです。
そして、この特殊文字を利用することで、同じ字形が複数回現れてしまうことを回避することが可能になるのです。
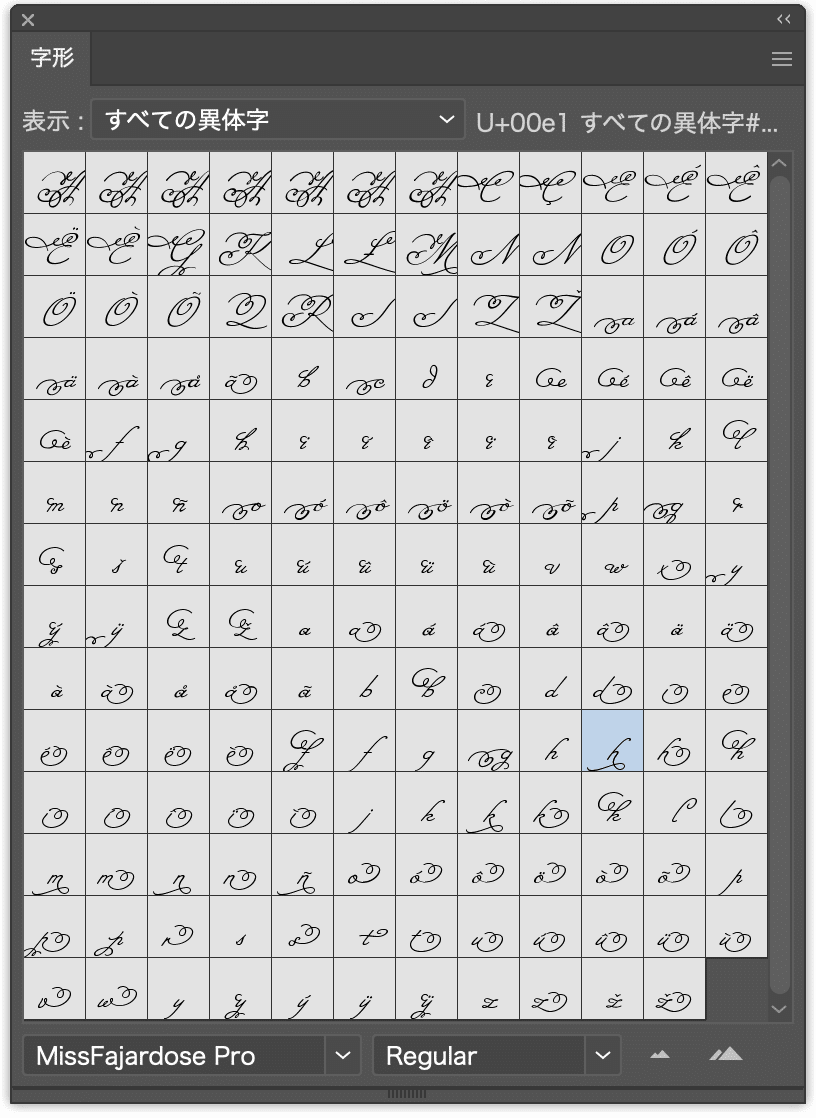
特殊文字は、「OpenType」パネルでオンにしたり、「字形」パネルで文字の表示の形を選んだりできます。


操作や機能については、Adobeのこちらのページをご覧ください。
特殊文字 — アドビ株式会社
https://helpx.adobe.com/jp/illustrator/using/special-characters.html
Photoshop™やInDesign™にも同様の機能が搭載されていますので、特殊文字の利用は可能です。
文字パネルでできること
スクリプト書体のデザインで気をつける点として文字を繋ぐべきところは繋ぐこと、そして、手書き風書体では同じ字形を複数回表示しないことを上述しました。
スクリプト書体の文字と文字を綺麗に繋ぐには、「カーニングで横方向」を、「ベースラインシフトで縦方向」を調整します。
また、「回転」を調整することで筆跡がスムーズに繋がるようにします。

同じ字形を複数回表示することを特殊文字を利用して回避できない場合、「縦横の比率」のどちらかを10%ほど縮小して文字のプロポーションを変えたり、「回転」を加えて傾きを変えたりします。
その程度の変化でも、まったく同じように見えてしまうことの回避になります。
また、タイポグラフィにおいて行うデザインの基本的な行為は、この文字パネルで行える工夫が大半を占めています。
Illustratorでロゴタイプやタイトルなどのデザインを行う際は、アウトライン化する前に、まずは文字パネルでしっかりと文字の基礎デザインを施しましょう。
では、実際に、この作例サンプルのIllustratorのファイルをダウンロードして開き、「文字」パネルや「OpenType」パネルで各作品の設定を確認してください。
作例サンプルのダウンロード
ここから先は
¥ 300
この記事が気に入ったらチップで応援してみませんか?
