
【DATA Saber挑戦中】WOWに初挑戦!苦戦ながらも学びの多い時間。初心者の方にぜひ見てほしいVizを作る際意識すると良い素敵ポイント✨
目次つけて、改めて見ると・・・長っ!!!(ボソッ)
💡今日は先日、WOWに初挑戦した時のお話
DATA Saberの挑戦の課題にコミュニティポイントの取得があります。
コミュニティポイントの取得の中で、多くのapprenticeが取り組むのがVizの作成です。
Vizの作成といっても取り組み方は人それぞれで
・自分のデータでVizを作る人
・自分の気になる情報のデータをどこかから持ってきてそれでVizを作る人
・Work Out Wednesday (WOW)
・Make Over Monday(MOM)
・B2VB
などがあります。
今回はありがたいことに師匠がWOWは難易度が高いけど
みんなで一緒に取り組んでみましょう!と勉強会を開いてくれたので
学んだことを少し(?)ここに残したいと思います!☺️✨
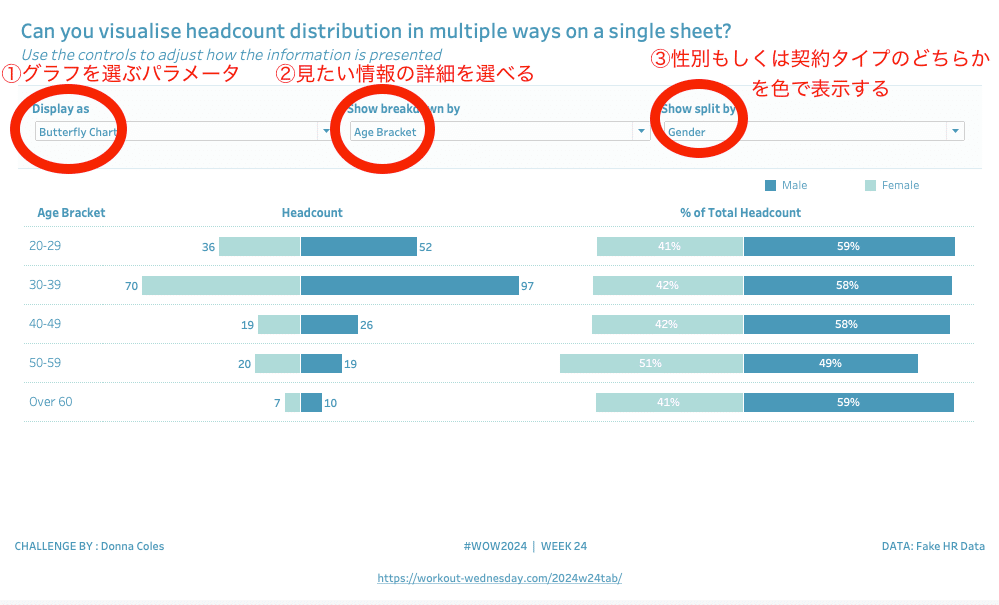
✏️今回挑戦したお題
今回の勉強会の意図(師匠からの有難いお言葉💓)
見た目以上に難しいお題ですが、全てを理解しきれなくても
2、3つ新しい学びを自分のものにできて、
あとはそのうち必要に応じて「そういえばあの時のWOWで似たようなViz作ったなぁ」と思い出したときに見返して徐々に吸収いただければいいのかなと思ってますとのこと。
→難易度高いと聞くと一瞬躊躇ってしまうし、私くらいの初心者の方や、
自信ない方はもしかすると一人だと難しい内容かもですが、
同じ課題を取り組むことで勉強会が終わった後も
参加した方々に聞くことができるので、少しハードルが高いものは
誰かと一緒に取り組むのはおすすめです!👍
🍎今回取り組んでみての感想
正直に、所要時間1時間半でお題通りの形にすることはできませんでした😂
今回のWOWはVizの細かい設定が多く、そこで躓き、ダッシュボードまで作れなかったです。
ただ挑戦してみて、今回できなかった細かいところを自分の中に落とし込めれば、今後Vizを作る際の表現力が豊かになると思ったし、気をつけるべきポイントも改めて意識することができそうと思ったので、2〜3とは言わずにできる限り理解したいという欲求が湧きました💪
お手本もあり、計算式も入れるだけ、同じように作るだけなのに
全くお手本に近い形にならない・・・!
そこがTableauの面白いところですね!😄とかいつか言えるようになりたいな〜
(現実の私は「なんで〜😭」ってなってる)
今回の勉強会では師匠が大変丁寧に色々説明してくださり
また資料の用意もしてくださったので、このnoteを書いている今はその資料を見ながら振り返りを進めています✨
ここから下に簡単に当日の勉強会の流れと
自分にとっての学びポイントを記載していきます!
📚当日勉強会の流れ
【師匠からの解説】
・Workout wednesdayとは?
・今回のお題の要件確認
・お題の中身を分解してみよう
・計算フィールドは14個必要
【参加者が実際に手を動かす】
①パラメーターから作る
②計算式を作成する
お手本Vizの計算式について一部解説
③Viz作成 (お手本と同じように並べてみる)
④書式設定
④が一番時間がかかりました!!!!
細かい設定が多く、どこをどう触れば同じなるのかわからない。
同じように触ったつもりなのに、いざ見比べると同じようになっていない。
振り返りも結構時間がかかったのですが
とりあえず落ち着いて、一つずつ見ていこう!ということでまずはデータから見てみた!
💻今回のお題のデータについて
・HR Employee Data (どっかの会社の従業員の情報と理解しよう)

※FTEとは?
FTEは「Full-Time Equivalent」の略で、日本語では「常勤換算」と訳されることがあります。FTEは労働者の労働量をフルタイムの労働者に換算して計算するための指標です。これにより、パートタイムや短時間勤務の労働者の労働時間を標準的なフルタイム労働者に換算して、一貫した比較が可能になります。
従業員の情報を使ってTableauでVizを作るんだな〜と理解。
(わからないままだと同じものを再現するという作業になってしまうと思ったので、何を表現したいのか、グラフが動くことでどんな情報を見る側が得ることができるのかを知るために元データを確認しました)
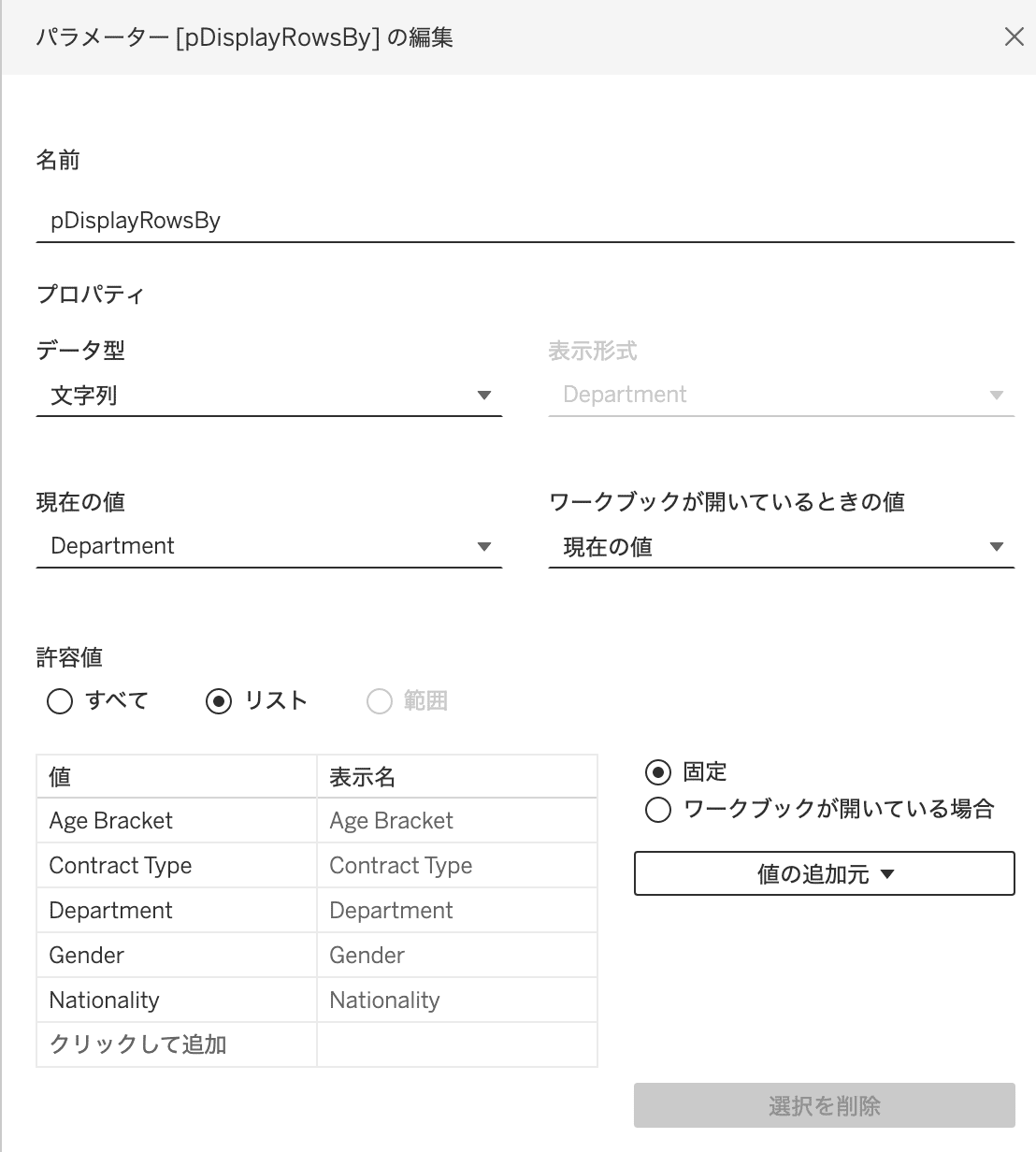
📕パラメーターを作成

今回作るパラメーターは3つ
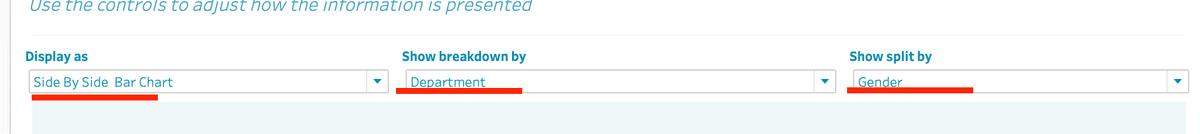
①グラフを選ぶパラメーター

②見たい情報の詳細を選べるパラメーター

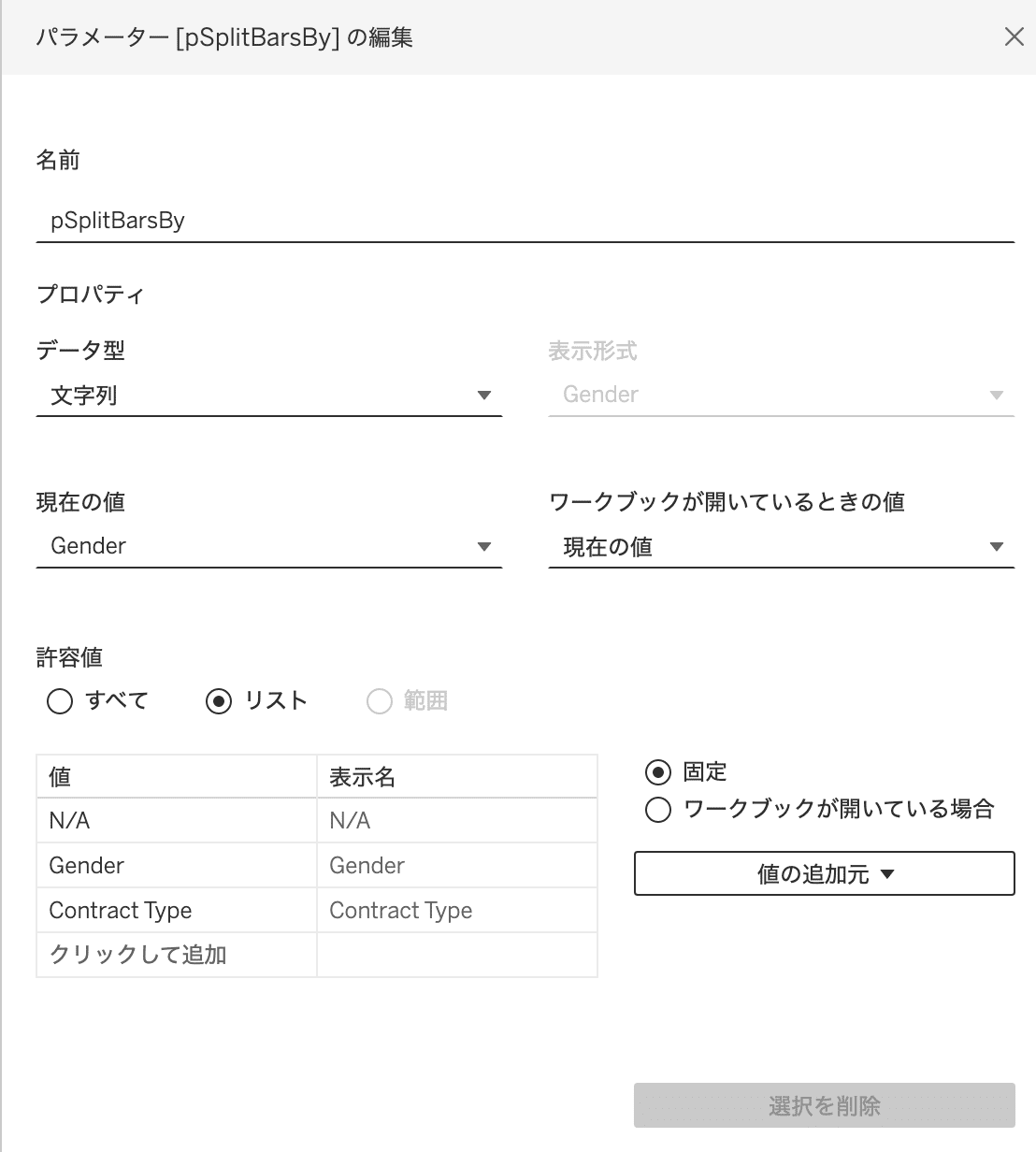
③性別もしくは契約タイプのどちらかを選択するパラメーター

🔢計算フィールドを作成する(今回作る計算フィールドは14個)
・Age Bracket
・Contract Type
・Dimension - Color
・Dimention - Rows
・Dimension - Side by side
・Employee Age
・% Total headcount
・Headcount
・Label % of total Side By Side
・Ref Line - Butterfly Pos
・Ref Line - Buttterfly Neg
・Ref Line - Side By Side
・Ref Line - Stacked
・Total Employees Per Row
各計算式の詳細については同じ日からDATA Saberに挑戦していて、
この日も一緒に勉強会に参加していたAiliさんのVizの各計算フィールドを拝見し、振り返りの際に参考にさせてもらいました☺️

書式を整える部分で個人的学びポイントが多かったので
まとめていきます〜!
👀学びポイント①欲しい色はもらってくることができる!
お手本(使いたい色があるページや場所)から
同じ色(欲しい色)をもらってくる技を習得したので共有します!(MacBook Air ver.)


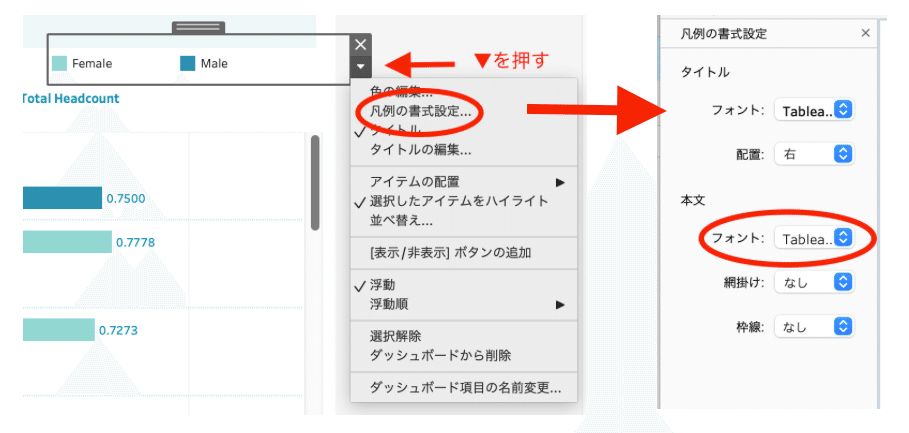
👀学びポイント②凡例の文字色って変えれるんだぜ?
ここでもう一つ気づいたことがあって、
グラフの色を変えることはできたけど、よく見ると
お手本の色の凡例と自分の色の凡例を見比べたときに、自分のは文字が変わってない!

これなんで変わらないんだろう・・・?といろんなところを触ってみました

凡例の書式設定をクリックし、本文のフォントのところから変更することができました!
小さいことですが、頭に残るようにメモでもいいから残しておかないと
細かい設定がたくさんできるので、どこから変更するんだっけ?とわからなくなりそうです😂
ちなみにパラメーターの中の文字もデフォルトは黒色でしたが
先ほどの手順と同様にパラメーターの書式設定から色を変更することができました!


👀学びポイント③テキストの位置にも気を配ろう
お手本を見て自分で同じVizを作ってみようとすると、
ダッシュボードに入っているテキストも
お手本は位置を変更していることに気づきました!

テキストがグラフに近い方が、見やすい!
知らないままだったら、きっと自分はそのままにしてしまってたかもしれないけど
小さな部分もちゃんと変更して、見やすい状態にする配慮とか気遣いがTableauでVizを作って誰かに見てもらうときに大切なことなんだな〜と改めて実感。
師匠や、周りで指導してくださる方、KTさんが細かいところもちゃんとしよう!って仰っているのはこの部分も含まれるな〜と理解が深まりました!💡
ちなみにこのテキストの配置は
下記のキャプチャのようにダッシュボードで設定しています!

👀学びポイント④ダッシュボード作成時はレイアウトをまめに確認せよ!
いざお手本と同じようにダッシュボードを作ってみよう!と思い、
今回作ったVizや必要なテキスト、パラメーターとかを
お手本の形と同じになるように入れたつもりだったのですが
お手本通りにするためには「水平コンテナ」や「垂直コンテナ」を使ってレイアウトを確認しながら、綺麗に入れる必要があったのです!!!
これはどんなVizを作っても共通することで大きな学びとなりました!
なぜこれに気づいたかというと・・・
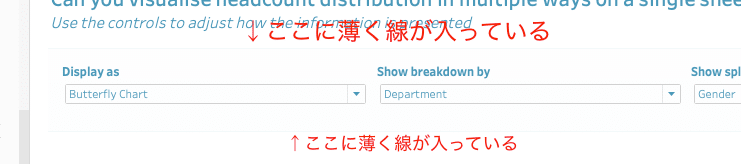
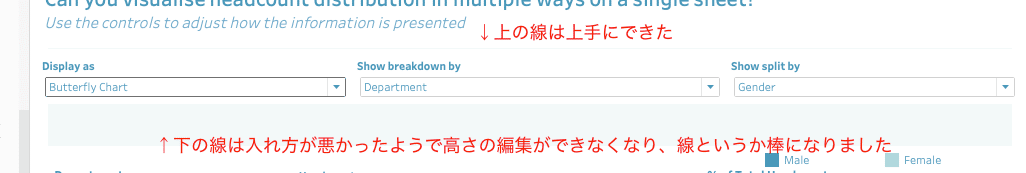
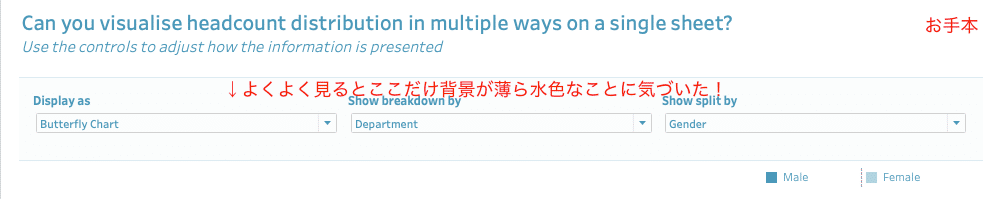
お手本にはパラメーターの上下に薄く線が入っている。

この薄い線はダッシュボードに空白を入れて、編集すると作ることができるのですが、この空白の高さの編集がうまくできなかったからです。

ここがうまくできなかったので同じ師匠の下で
弟子として一緒に頑張っている大先輩に教えてもらいました🙌
┗ 一緒に頑張る仲間がいるって有難いことですね〜!😭
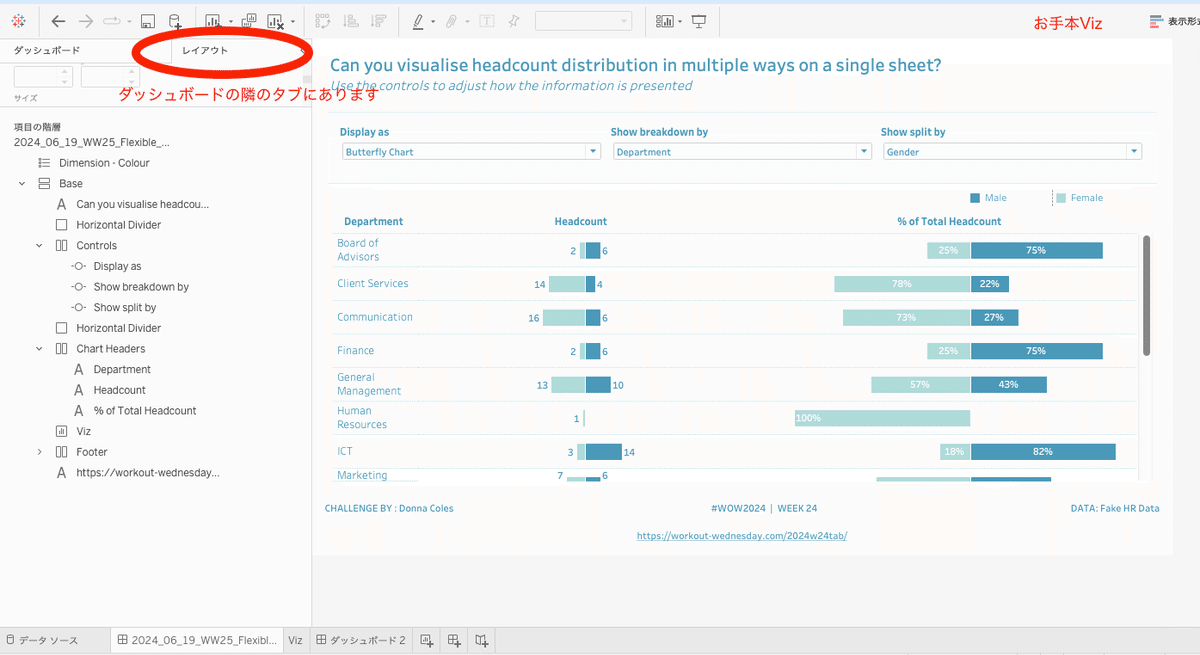
☝️学びポイント④' そもそもレイアウトって何?

ダッシュボードを開くと「ダッシュボード」のタブと
「レイアウト」のタブがあり、その右側の「レイアウト」のタブで
ダッシュボード内のシートやオブジェクトの配置の確認や設定ができます。
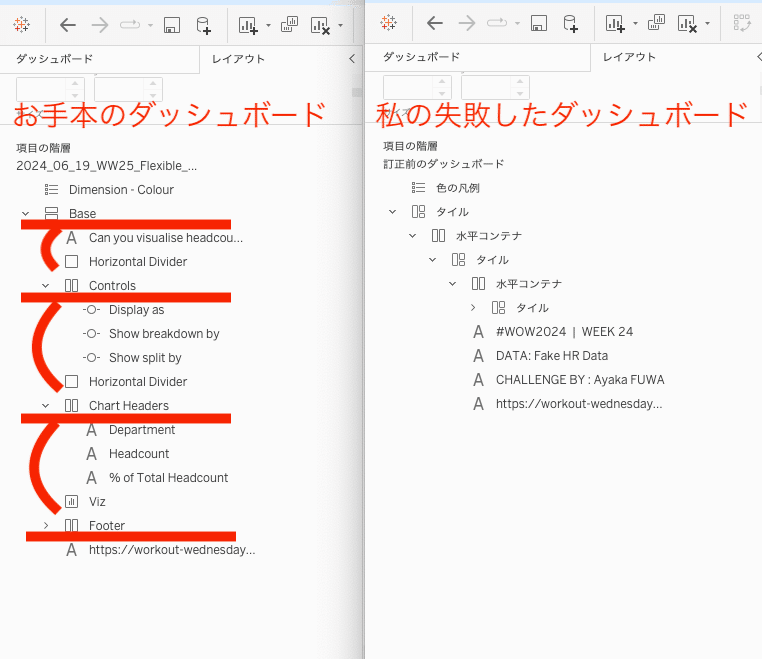
まず今回の失敗例

お手本のダッシュボードと自分のダッシュボードを見比べると一目瞭然。
入れたはずの水平コンテナにうまくオブジェクトやVizが入っていないことがわかります。(うまく入ってないどころか何も考えずにとりあえず突っ込んでいる状態)
お手本のレイアウトを見ながら、ダッシュボードに何かを追加する度に
大先輩指導のもと、レイアウトを確認しながら、
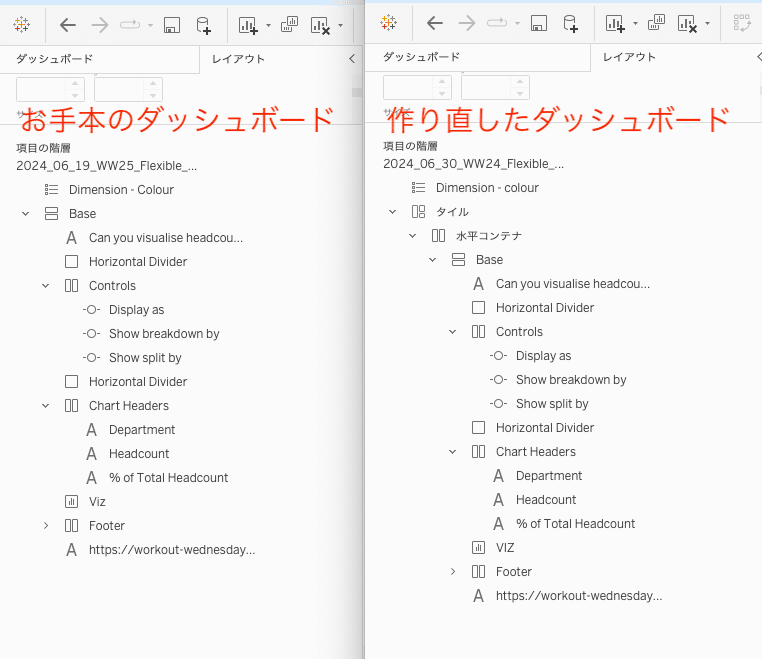
もう一度、1からダッシュボードを作り直しました!❤️🔥

かなり似たようなレイアウトにできたのではないでしょうか?!🙌
ちなみに「水平コンテナ」などはデフォルトの名前のままにせず
お手本と同じようにわかる部分は名前の変更もしてみました!
👀学びポイント⑤背景に色をつけるとそれだけで見映えが変わる!
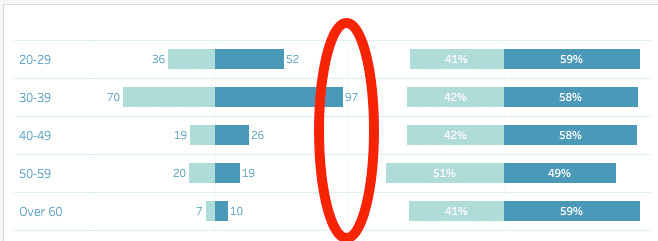
振り返りをしながらとにかくお手本をじっくり見ていて、あることに気づきました。

私も同じようにしてみよ〜!と思い、また色々触ってみる・・・

少しわかりづらいかもしれないんですが、
空白を入れて線にするとか、その枠に背景色を入れるとか
見せ方が多様だし、今度自分がViz作る時に絶対使いたくなる学びでした!
👀学びポイント⑥グリッド線ってどこから消すの?

基本チャートを作るとグリッド線が入っているのですが
それも消すことができます(確かOrdのどこかでもやったような・・・w)

今回は列・行に入っているピルのどれでも良いので
ピルの右側の三角を押して、書式設定を開きます。
線の書式設定 → 列 → グリッド線 を なし にします。
小さい設定ですが、あるとないのでは見た目が大きく変わるので
必要に応じて使っていきたいと思いました!
🌼最後に
上記以外にもたくさん学びポイントはあったのですが
特に感じたことは、設定する際にTableauの中の仕組みを深く理解していると
スムーズに設定できると感じました。
(設定済みの箇所が他の書式設定に影響することがあることも学びました)
Viz作成はOrdとはまた違った学びがあり
表現の仕方が増えたり、たくさんの工夫を知ることができるので
今後もできる限りどんどん挑戦して、複雑なものほど簡単に攻略できるくらいになったらすごい達成感があるんだろうなと思いました🤔
私はまだまだ知識が足りないので
一つ一つのことに時間がかかってしまいますが
いつか素敵なVizが作れるといいな〜と現実とは裏腹に夢だけは大きく膨らむのでした💭💕✨
今回一人では絶対にやり切ることができなかったので
勉強会を開いてくださった師匠、私の不明点解消に付き合ってくれた大先輩、
師匠のようにいつも助けてくれる方々に本当に感謝でいっぱいです!🥹
終わり
🐣ひとりごと
記録として!とXの投稿も、noteの更新も頑張ろうと意気込んでいたのですが
気づいたらもうあと1ヶ月もない😱
