
UI勉強会 ~サービス比較してみた 音楽系アプリ編~
中島健人が映画「ニセコイ」に主演します。僕はハーレムな高校生活に人一倍憧れがあります。
さて。
前回の動画系アプリ比較に引き続き、部外を巻き込んで勉強会を行いました。今回は音楽系アプリ(Apple Music/ Spotify/ AWA)を対象にUXUIについて議論していきます。
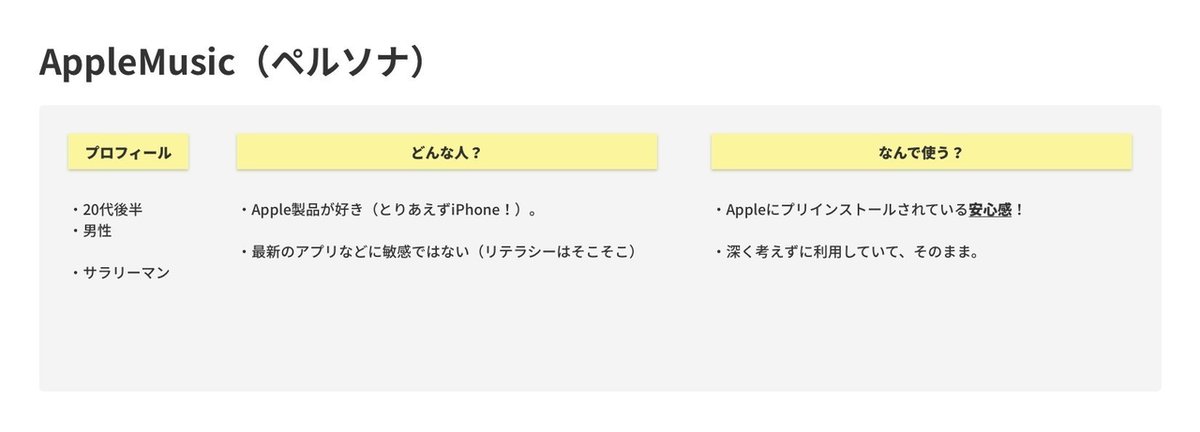
非デザイナーの方にも、UXデザインプロセスを体験してもらえればと考え、今回はこのようなフォーマットを用意しました。


このフォーマットをベースに、ペルソナやカスタマージャーニーマップを逆算します。
具体的なタイムスケジュールはこんな感じ(1時間ギリギリ)。
0.チーム分け-5min
1.機能の洗い出し-5min
2.付箋のマッピング・ジャーニー作成-20min
3.ペルソナ作成-20min
4.発表-10min
では、各チームごとに導き出したペルソナ・ジャーニーマップを見てみましょう。

Apple Music


①「Appleだし、使ってみるか」は多そう。無料で利用もできる。
②曲を所有する感覚。購入している曲と同じ場所にある。
③ライブラリが充実してくるので、その中から聴きたい曲を探す。
---
僕はジャニーズやV系の曲のみApple Musicを利用して聴いています。それらの曲はストリーミングサービスにないことが多いので、CD購入→iTunesに読み込んでます。
Spotify


①広告やアプリUIの雰囲気が好き。かっこいい。
②類似アーティストから、好きそうな音楽を探せるのは嬉しい。
---
普段使いはSpotifyの僕。サービスが来日した時、すぐにダウンロードした気がします。
FEEL CYCLEが好きなので、レッスンで流れていた曲(ハウスとかEDMとか)を探し、その曲が入っているプレイリストを垂れ流しにしていることが多いです。レッスン(約10曲)を丸っとプレイリストにしてくれている方がいるので、それを聴いたりもします。
AWA


①ミスチル好きとしては堪らなかった。しかも3ヶ月無料だったので登録。そのまま利用し続けてるパターンは多そう。
②これめっちゃ使う!良いと思った曲をすぐ調べて、そのままプレイリストに追加とかできるので便利。
③プレイリスト起点で、好きな曲を見つけることが多い。そこから自分用にカスタマイズしたり。
④最新の曲やトレンドを押さえやすい。フルで聞くのはだるいけど、っていうニーズは多そう。
⑤ハイライト再生だったり、プレイリストだったり割とゆるく曲を聴きたい人が多そうだけど、実際イコライザまでこだわる人多いのかな?
---
AWAは好きな曲をプレイリストとして、好きなようにパッケージ化できることに強みがありそう。実際にヘビーユーザーの参加者はランキングでも度々ランクインしているようです。
気づき・考察
ホームと、音楽再生中の画面を並べてみました。

再生中画面は似てますが、ホーム画面はそれぞれ特徴があります。
Apple Music
すでに頭の中にある聴きたい音楽を見つけやすいようなUIになっています。アーティスト名なのか、アルバム名なのか、やるやすい方法で曲を探すことができます。
AWA
大きく目に入ってくるのは、最新トレンドやオススメのプレイリストなど。曲そのものよりかはシーン・嗜好にあった提案をしてくれます。
Spotify
AWAと一見似ていますが、プレイリストの項目が、お気に入りや過去に再生した曲など、提案というよりもリピートがしやすい形になっています。また、タブバーが設けられており、人によって使い方が異なるのだろうと思います。
---
アプリの画面やそれぞれのチームの発表を踏まえて、曲の探し方/聴き方に特色があるように感じました。

Apple Music
聴きたい曲が明確にあり、それをライブラリから探す。なので1曲ないし、1アルバム、1アーティストという単位で探しやすくなっています。
AWA
反対に、雰囲気やあの人が好きだから「好きそう」という感情で曲を探すのに適していそう。ムードや、気に入った曲に対してオススメやプレイリストをレコメンドしてくれます。ハイライト機能もあり、「好きそう」な曲たちをずっと感じることができます。
Spotify
そのちょうど中間くらい。どちらかというと聴きたい曲が明確にあって、検索する人が多そう(ずっと聞いている曲、お気に入りの導線が強い)。
おしまいに
実際にペルソナ・ジャーニーマップを逆算してみることで、デザイナーでなくとも身近な要素である、と参加者に感じてもらえたかと思います。
ただ会の時間も限られているので、はじめに紹介したペルソナ・ジャーニーマップのフォーマットをすべて埋めることはできていません。それでも何気なく使っているアプリでさえも、視点を変えたり、フレームワークを知ることで面白い発見があることを知ってもらえます。この会をきっかけに、普段の業務でUXデザインプロセスを取り入れてみる。そんな人が出てきたら嬉しいなと思いますい。
ぜひ、1時間とライトな会ですので多くの方にやってみてほしいです。
現場からは以上です!
いいなと思ったら応援しよう!


