
UI勉強会 ~サービス比較してみた 動画系アプリ編~
中島健人がドラマ「ドロ刑」に主演します!泥棒と警察じゃなくて、刑事なんですね。自慢じゃないですけど、僕はドロケイ中に転んで骨折したことがあります。
さて。
UI修行と銘打った勉強会もあれよあれよと大きくなり、たくさんの方に参加してもらえるようになりました。非デザイナーの方からもUI/UXについて考えてみたいという声があり、サービス比較を企画しました。
比較を通して、UIの違いや意図を議論していければと思います。タイムスケジュールはこんな感じ。
1. チーム分け(5min)
2. 機能の洗い出し / 共有(20min)
3. 特徴の洗い出し / 共有(20min)
4. 気づきの共有(15min)
初回なので、多くの人が利用しているであろうサービスを。Netflix / hulu / Amazon Prime Video の動画系3サービスを対象に行いました。参加者の利用率も同じくらいの比率でバラけていて、それぞれ愛を持って取り組んでくれました。
ちなみに僕は、Netflixを使うことが多く、特にMARVELオリジナルのヒーローたちが好きです。huluは好きだったドラマのスピンオフを見るために、Prime Videoはバーフバリを見たくて利用したことがあります。
機能の比較
それぞれのチームに洗い出してもらった機能をまとめています。まずはホーム画面から、どん!

コンテンツが羅列されていることにあまり差はなさそう。Netflixは1つの作品が大きく表示されてますね。アイアンフィスト、まじでかっけえので観てください。右の2つはカルーセルを用いて、複数タイトル押し出しているようです。
枠で囲っていますが、タブやメニューがサービスによって違いますね。huluはハンバーガーメニューに格納されており、キーワード検索を強く促しているように見えます(PCだとジャンルなどがグローバルナビゲーションに配置されています)。
NetflixとPrime Videoは下部にタブを採用しています。大きな違いはこのエリアの中に「探す」機能を配置しているか否かが挙げられそうです。Prime Videoは画面上部に検索/ジャンルを逃してあり、リスト表示を複数用意しています。タブの左から、「全カテゴリ→見たいもの→お気に入り」で並んでおり、行動の流れに沿って配置されています。それに対してNetflixもお気に入りリストのような機能はあるものの、「その他」に隠しています。
コンテンツの探し方
「探す」という行動に対してタブだけでもすでに差がありますが、具体的に見てみましょう。
先ほども触れましたが、Prime Videoは画面上部に検索/ジャンルを配置しており、すぐに利用できるようになっています(ジャンルの種類は少なめ)。

Netflixは「検索」を選択すると、検索窓/動画のジャンルが1画面で表示されます。「探す」という行動に紐づく機能を全てまとめており、分かりやすい印象です。
huluはハンバーガーメニュー内に、他サービスではタブに配置されていた内容や動画ジャンルが格納されており雑多な印象があります。ただジャンルは詳細に分かれており、「恋愛」などで絞り込むこともできます。操作が慣れているようなユーザーであれば、目的のコンテンツを探すのにすぐに遷移できそうです(検索を使うかもですが)。
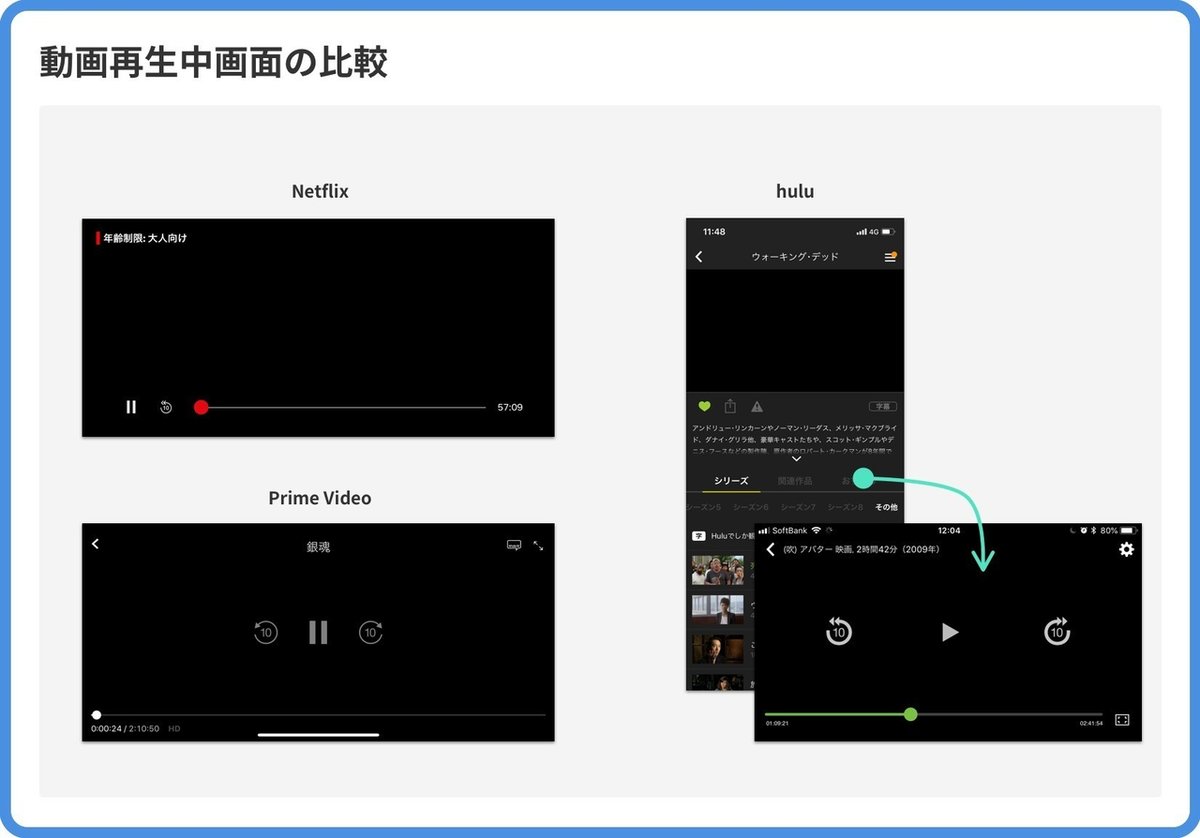
動画再生中
動画再生中の画面については、大きな差はなさそう。著作権などの観点からか、スクリーンショットを撮ると映像が黒く塗りつぶされます(すごい)。

2つ違いがありました。
1つは、Netflixについて。10秒戻しは全サービスあるものの、10秒スキップはNetflixにありません。
2つ目。コンテンツを見ようとすると左の2サービスは自動的に横画面に切り替わります。huluは、縦画面がまず表示され、縦で見るか横で見るか、任意のタイミングで切り替えることができます。
価格
各サービスの価格も違います。開催した、平成最後の9月ではこんな感じ。
Netflix:プランごとに違う
ベーシック:800円 / 月
スタンダード:1,200円 / 月
プレミアム:1,800円 / 月
hulu:933円 / 月
Prime Video:3,900円 / 年(Amazon Prime会員)
Prime Videoは、母体がAmazonということもありPrime会員であれば利用することができます。そちらに登録しているから実質無料、という感覚で利用している人も多そう。「レンタル」で追加料金があるのも特徴と言えそう。
価格だけ見ると、Prime Videoがオトクそうですね。
-----
このような形で、それぞれのサービスごとに機能を洗い出すことで、表層的な違いを全員で認識します。その上で、他サービスと客観的に比べ、強みや特徴は何かを議論します。
各サービスの特徴
発表し、それぞれの機能を把握できたら、それぞれのサービスの特徴・強みを考えます。参考として、これらの視点を前もって共有しています。
・コンテンツ
・UI(使い心地)
・機能
・サービス
・ターゲットユーザー
・体験/感覚
各サービスごとに、出てきた付箋を見てみましょう。



このような形である程度、視点を揃えてあげると俯瞰して見比べられてよかったです。
まとめ
デザインだったりデザイナーは少し取っつきにくい。デザイン部の歴史が浅い分、弊社でもまだそう感じている人もいると思います。ワークを通して付箋に書き出すなどして普段使い続けている理由を言語化してみると、そこにUIのこだわりや考え抜かれた体験設計を見つけられます。1回触れてみると、「デザインって身近だし、大切なんだな」と実感してもらえるのではないでしょうか。
取れる時間は60分と短いですが、今後は単純な機能の比較だけではなく、ペルソナや体験ジャーニーの逆算などもしてみたい。UXタイムスパンを参考に接点ごと(利用前・利用中・利用後など)に考える会にすると、さらに深い気づきを持ち帰ってもらえそう。
UXタイムスパン
UXは、インタラクション中に感じる感情の特定の変化(一時的ux)、ある特定の利用エピソードに関する評価(エピソード的UX)、特定のシステムをしばらくの期間利用した後の見方(累積的UX)で表されます。予期的UXとは、ユーザーにとっての初めての利用よりも前の期間、あるいは上述の3つのUXの期間よりも以前のことだと言えます。なぜなら、人はインタラクション中のある特定の瞬間、利用エピソード、システムの利用経験後の生活を想像するかも知れないからです。
UX白書(日本語訳版)
デザイナーだけではどうしても仕事は完結しません。関わる人が互いにリスペクトしてこそ良いものができるはずです。UI勉強会を通して、まずはデザイナー側として視点・考えを知ってもらえるよう働きかけていきたいと思います。
-----
デザイナー向けのUI修行も(なるべく)変わらず開催していきます。デザインという軸で色々な意見・疑問をテーブルに載せられる会としてゆるく続けます。
Twitterもやっています。ぜひ、フォローしてください〜。
いいなと思ったら応援しよう!

