
Webプログラミングの始め方(12)
ここでのゴール
Webプログラムの動きとJavaコードの配置をなんとなく理解する
事前準備
githubにソースをアップしているのでまずはダウンロードしてみましょう!
まずは以前ダウンロードしたInteliJを起動します

こいつですね!
起動すると

こんなんでてきますかね?
「Get form VSC」ってやつをポチってください

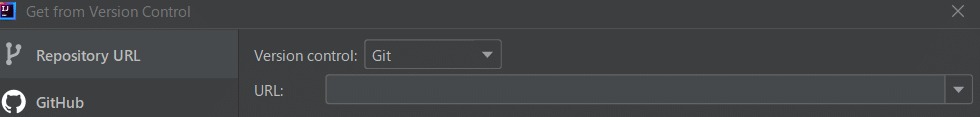
こんなのが出てきましたら
先程のGithubより

codeをポチってください

こんな画面が出てくるのでhttpsのURLをコピーして(URLの右側クリックするとコピー出来ます)
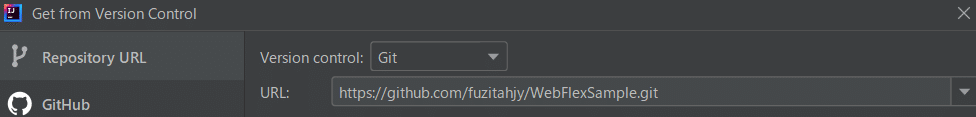
先程のInteliJのURLに貼り付けます

こんなかんじ
あとは右下のCloneをクリックするればソースが手に入ります。

説明
以前MVCについて記述したことがありますので、忘れてしまった方はこちらを確認してください。
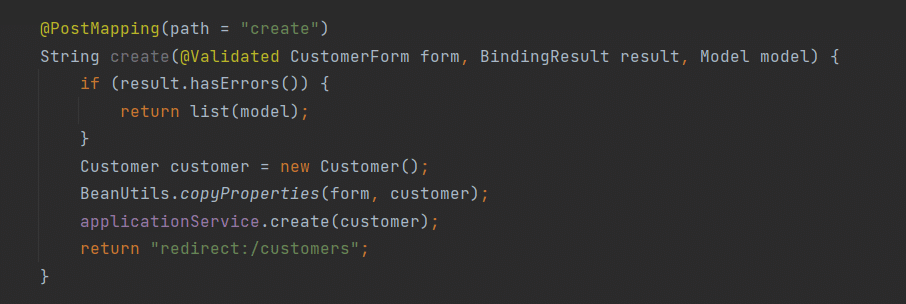
Controller
MVCのC(コントローラ)について記載していきます。

ソースコードのコントローラー
src/main/java/org/example/controller
にコントローラーを配置しています。
基本的にはsrcの下には自由に追加出来ますが、取り扱うファイルの種類が増えていることもあり管理は明確にしておいたほうが良いです。
今回はプログラムの主(main)たるもの(データの入出力と画面出力)で、javaコードを利用しているのでその配下に入れます。
また、パッケージ(同じクラス名でも混在しないようにするフォルダ階層)は初期値のorg.exampleとしその配下にてコントローラ置き場ですよーの意味でcontrollerを作りその配下にファイルを用意しています。

コントローラはWebサービスで接続するエンドポイント(URL:http://hogehoge.com/user のこと)にアクセスした際に動く箇所になっています
Model
データベースと接続する部分となります。
ここでいうとEntityとRepositoryになります。


