
コーダー向けデザインツール解説
コーダーがデザインツールを触るとき
コーダーがデザインツールを触るときって、デザイナーさんからもらったデータから、以下の作業がしたいときと"ほぼ"同義ですよね。
画像を書き出すとき
margin / paddingを測るとき
文字サイズ等を調べるとき
くらいでしょうか。
データの形式によってやりたいことがしづらいとかがあると思うので、
・大手4つ:Adobe Photoshop(.psd)/Illustrator(.ai)/XD(.xd)・Figma(.fig)
で、上記の3つのやり方を書いていきたいと思います。
Photoshop
画像を書き出すとき
・書き出したい画像に「書き出したくない文字」などがある場合
レイヤーパネル(表示されていなかったら「表示」から「レイヤー」を選択)の表示切り替えアイコン(👁)をクリックして非表示にする

・書き出したい画像が大きすぎるから分割したい場合。
長方形選択ツールで任意のサイズを囲んで「編集>カット(Ctrl+X / ⌘+X)」「編集>特殊>同じところにペースト(Shift+Ctrl+V / Shift+⌘+V)」

・書き出し
「ファイル>書き出し>書き出し形式 / Web用の保存(従来)」
margin/paddingを測るとき
長方形選択ツールで任意の空間を囲んで

「プロパティパネル>変形」のW / Hをコピーする(入力や変更はしない)

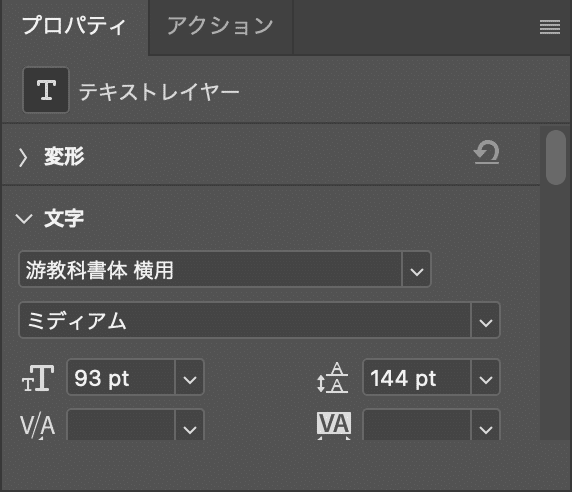
文字サイズ等を調べるとき
レイヤーパネルから任意の「テキストレイヤー(Tのアイコン)」を選択

「プロパティパネル>文字」から文字情報を得る

Illustrator
画像を書き出すとき
書き出したい画像のレイヤーパネルの右端をクリック(複数ある場合はShift+クリックで複数選択できる)

「レイヤーパネル>書き出し用に追加」

「アセットの書き出しパネル>書き出し」

margin/paddingを測るとき
長方形ツールで任意の空間を囲んで

「プロパティパネル>長方形」のW / Hをコピーする

文字サイズ等を調べるとき
レイヤーパネルから任意の「オブジェクト/グループ」を選択

「プロパティパネル>文字」から文字情報を得る

XD
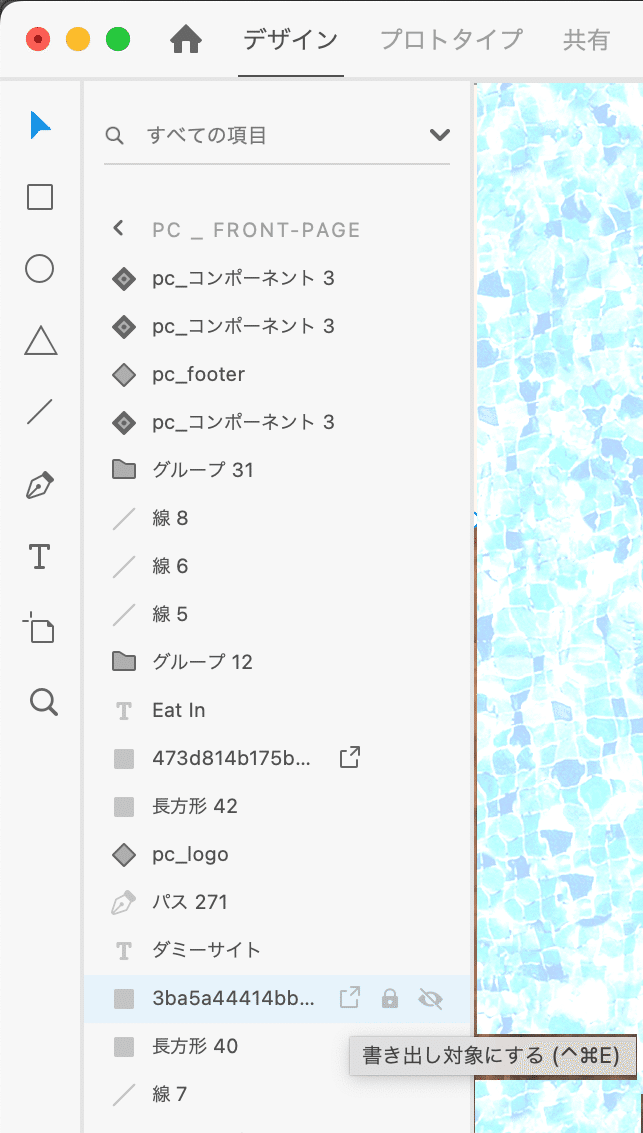
画像を書き出すとき
書き出したいオブジェクトを選択>書き出し対象にする

右のパネルから「書き出し対象にする」場合

・書き出し
「ファイル>書き出し>書き出し形式 / Web用の保存(従来)」
margin/paddingを測るとき
長方形ツールで任意の空間を囲んで

「パネル(右)>変形」のW / Hをコピーする(入力や変更はしない)

文字サイズ等を調べるとき
オブジェクトパネルから任意の「テキスト(Tのアイコン)」を選択

「パネル(右)>テキスト」から文字情報を得る

figma
画像を書き出すとき
レイヤーパネルから任意の「レイヤー」を選択

「デザインパネル(右)>エクスポート」から「レイヤー名(Rectangle 1)をエクスポート」

margin/paddingを測るとき
長方形ツールで任意の空間を囲んで

「デザインパネル(右)」のW / Hをコピーする(入力や変更はしない)

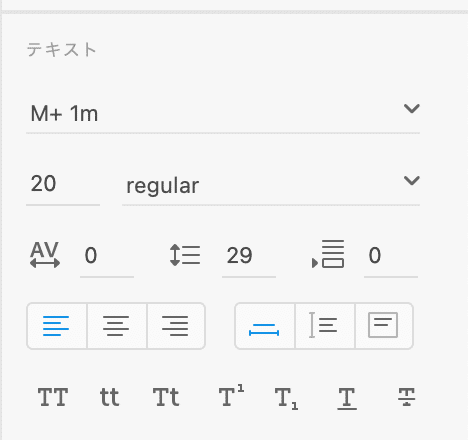
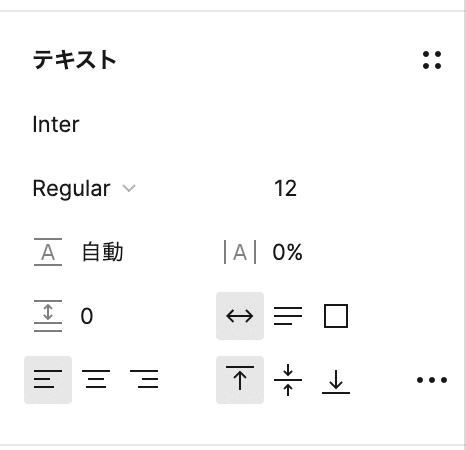
文字サイズ等を調べるとき
レイヤーパネルから任意の「テキストレイヤー(Tのアイコン)」を選択

「パネル(右)>テキスト」から文字情報を得る

まとめ
デザインツールの大手のものは、コーダーにとって「やたらツールが多いもの」と感じられることが多いので、見た目でわかる範囲でのご紹介となりました。
これ以上の加工などが必要になった際は、自社のデザイナーかその加工をしたいwebデザインをした方に聞くのが1番です。どうしても聞けない!という場合は、お手持ちの「検索スキル」で解決されることを祈っております。
楽しいホリデーを☆彡
