
WordPressで記事投稿を楽にするAdvanced Custom Fieldsの使い方 | アダルトアフィリエイト
今回はWordPressで記事投稿を楽にできるプラグインAdvanced Custom Fields(ACF)について書きたいと思います。
自分のサイトの記事構成
前回、自分のサイトの場合の記事構成を書きましたが再度ここに書いておきたいと思います
・タイトル
・アイキャッチ画像
・動画説明
・画像グループ
・動画
・アフィリエイトリンク
・関連動画のアフィリエイトリンク
・ジャンルタグ
・出演女優
自分の場合はタイトルとジャンルタグはWordPress既存のを使用し、出演女優はカスタムタクソノミーでそれ以外はACFを利用して投稿してます。
Advanced Custom Fields(ACF)の使い方
Advanced Custom Fields (ACF) は、WordPressの管理画面から簡単にカスタムフィールドを追加・管理することができるプラグインです。インストールは以下の通り。
WordPressの管理画面にログイン
「プラグイン」メニューから「新規追加」を選択
検索ボックスに「Advanced Custom Fields」と入力し、表示されたプラグインをインストールして有効化します。
管理画面にACFが追加されるので「フィールドグループ」の「新規追加」を押すと下記画面になります

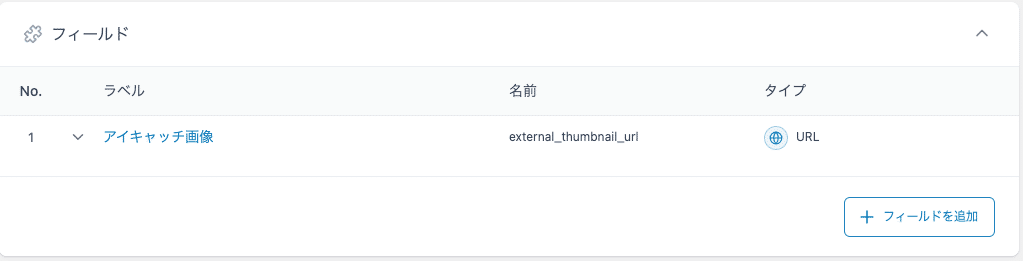
アイキャッチ画像
ここではアイキャッチ画像の設定を見ていきましょう。
アダアフィでは基本画像は提供されてるサイトから持ってくるのでフィールドタイプは「URL」にします。
あとはフィールドラベルやフィールド名はお好みの名前で設定してみましょう!
自分の場合は下記になります。

ここでフィールド名はphpコードに書く時に必要になるので分かりやすい名前だといいですね!
他の項目
参考までに他の項目は↓のようにしてます。
動画説明、リンク関連、動画:テキストエリア
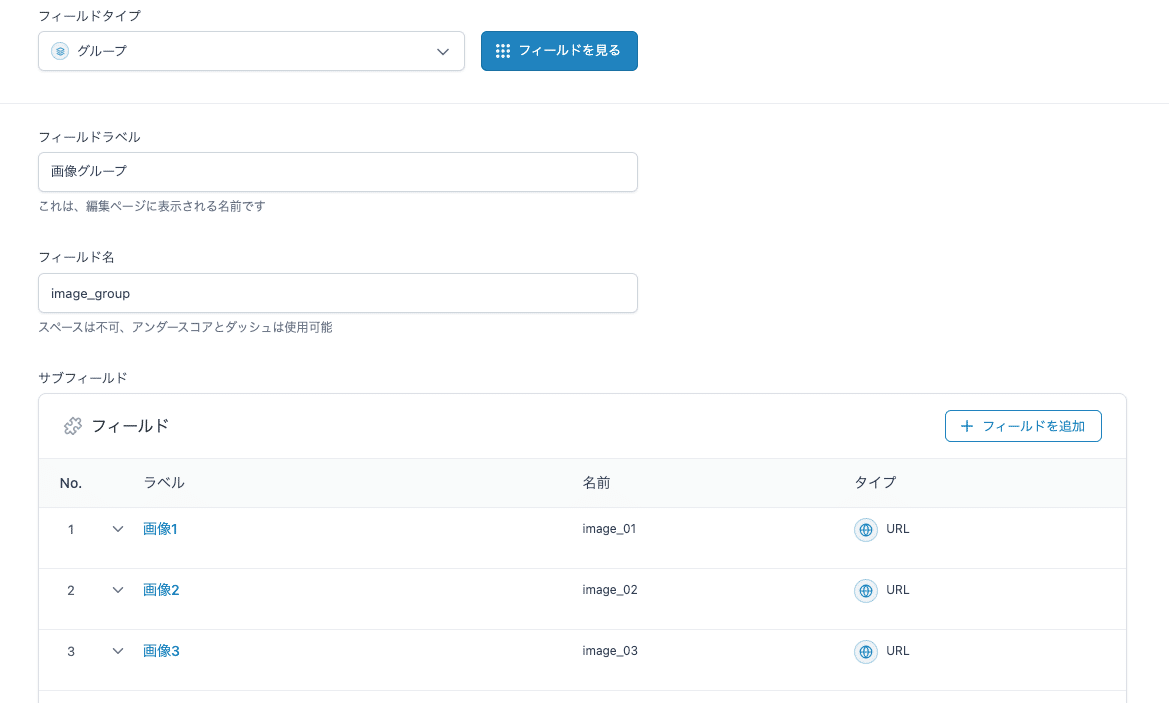
画像グループ:グループ
FANZAなどから持ってくるアフィリエイトリンクや動画はフィールドタイプをテキストエリアにして大丈夫です。
グループについては説明が難しいので下記画像を見てください。
サブフィールドを画像なのでURLにする感じですね!

サンプル画像についてですが、自分の場合は手動で投稿なのもあり3枚にしてます。
PHPでsetupPostクラスを作成
作成したACFのデータやタイトルなどを記事投稿ページのsingle.phpなどに書くのを楽にするためにfunction.phpにsetupPostクラスを書いてみましょう。
class setupPost {
private $post_id;
private $post;
public function __construct($post_id = null) {
$this->post_id = $post_id ? $post_id : get_the_ID();
$this->post = get_post($this->post_id);
if (!$this->post) {
throw new Exception("Invaild post ID");
}
}
public function getTitle() {
return get_the_title($this->post_id);
}
public function getField($field_name) {
return get_field($field_name, $this->post_id);
}
public function getTerms($taxonomy) {
return get_the_terms($this->post_id, $taxonomy);
}
public function getActors() {
$actors = $this->getTerms('actor');
return $actors;
}
public function getTags() {
$tags = get_the_tags($this->post_id);
return $tags;
}
public function getThumbnail() {
$thumbnail_url = $this->getField('external_thumbnail_url');
return $thumbnail_url;
}
public function getDescription() {
$description = $this->getField('description');
return $description;
}
public function getImageGroup() {
$imageGroup = $this->getField('image_group');
return $imageGroup;
}
public function getMovie() {
$movie = $this->getField('movie');
return $movie;
}
public function getMovieLink() {
$movie = $this->getField('full_movie_link');
return $movie;
}
public function getRelatedLink() {
$movie = $this->getField('related_movie_link');
return $movie;
}
}ここでgetField()の引数には先ほどWPの管理画面に入力したフィールド名を指定してください
single.phpでの使い方
投稿画面を表示するsingle.phpの先頭で以下のコードを書きましょう
<?php
$post = new setupPost();
$actors = $post->getActors();
$tags = $post->getTags();
$imageGroup = $post->getImageGroup();
?>ここでは、先ほどクラスでかいたsetupPost()をインスタンス化します。
また、出演女優、ジャンルタグ、画像グループは複数(配列)なので使いやすいように変数に入れておきます。
では、以下表示させるコード例を書いていきます。
タイトル、動画説明
// タイトル
<h1 class="p-post__title"><?=$post->getTitle()?></h1>
//動画説明
<p class="p-post__desc"><?= $post->getDescription() ?></p>タイトル、動画説明は単純にメソッドを呼び出せばよいでしょう。
サムネイル
//サムネイル
<div class="p-post__thumbnail">
<div><img src="<?=esc_url($post->getThumbnail()) ?>" alt=""></div>
</div>画像はurlで返されるのでimgタグのsrcに出力すればよいでしょう。
出演女優、ジャンルタグ、画像グループ
//出演女優
<div class="p-post__actor">
出演女優:
<?php if($actors && !is_wp_error($actors)) : ?>
<?php foreach ($actors as $actor): ?>
<a href="<?= esc_url(get_term_link($actor)); ?>" class="text-hover"><?= esc_html($actor->name); ?></a>
<?php endforeach; ?>
<?php endif; ?>
</div>
//ジャンルタグ
<div class="p-post__tag-wrap">
<?php if($tags && !is_wp_error($tags)) : ?>
<?php foreach ($tags as $tag): ?>
<a href="<?= esc_url(get_tag_link($tag->term_id)); ?>" class="p-post__tag tag-hover"><?= esc_html($tag->name); ?></a>
<?php endforeach; ?>
<?php endif; ?>
</div>
//画像グループ
<div>
<?php if($imageGroup) : ?>
<?php foreach ($imageGroup as $image): ?>
<div class="p-post__group-image">
<img src="<?=esc_url($image) ?>" alt="">
</div>
<?php endforeach; ?>
<?php endif; ?>
</div>出演女優、ジャンルタグ、画像グループは複数(配列)なのでforeachでループを回して取り出しましょう。
動画関連
<?php if($post->getMovie()): ?>
<div class="p-post__movie">
<div class="p-post__movie-cap">サンプル動画</div>
<?= $post->getMovie() ?>
</div>
<?php endif; ?>
<?php if($post->getMovieLink()): ?>
<div class="p-post__movie-link">
<div class="p-post__movie-cap">FANZAでフル動画視聴</div>
<?= $post->getMovieLink() ?>
</div>
<?php endif; ?>
<?php if($post->getRelatedLink()): ?>
<div class="p-post__movie-link">
<div class="p-post__movie-cap">関連動画</div>
<?= $post->getRelatedLink() ?>
</div>
<?php endif; ?>動画関連もテキストエリアなので単純にメソッドを呼び出せばよいでしょう。
まとめ
今回はWordPressで記事投稿を楽にできるプラグインAdvanced Custom Fields(ACF)について書きました。
自分の場合は自作ツールで記事内容を作成してCSVインポートでカスタムフィードに入れて記事作成を簡単にしてます。
自作ツールなどについてもいつか記事にしたいですね。
この記事が何か参考になれば幸いです☘️
それでは良いWordPressライフを!
