
コピペでOK!WordPressの投稿画面で必要ない項目を削除する方法
はじめに
今回はWordPressの投稿画面で必要ない項目を削除する方法について解説します。記事内では私のサイトの記事構成についても触れます。
アダアフィでWordPressを使っている方に参考になれば幸いです。
前提として
記事の投稿を楽にするためにプラグインのAdvanced Custom Fields(ACF)を使って記事の投稿をしています。
記事の構成は以下のようにしてます。
タイトル
アイキャッチ画像
動画説明
画像グループ
動画
アフィリエイトリンク
関連動画のアフィリエイトリンク
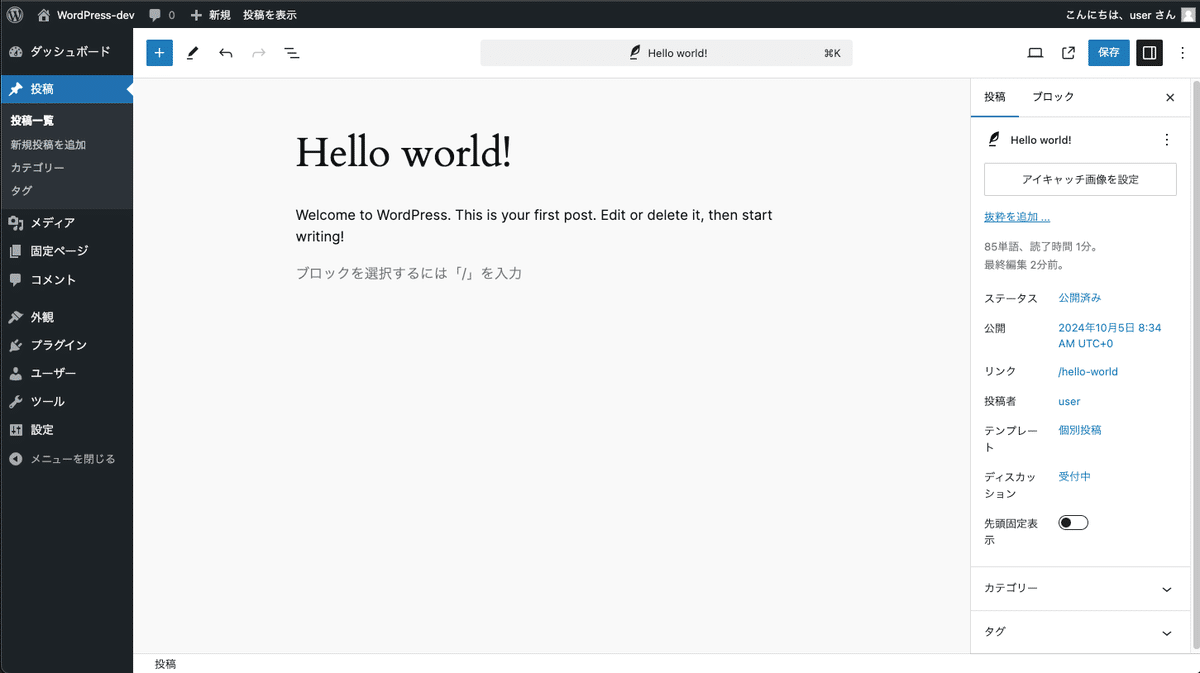
ですが、デフォルトの状態だと記事の投稿がしにくいので、投稿に必要がない項目を非表示にしましょう!

必要ない項目を非表示にするコード
以下のコードをfunction.phpにコピペすることで必要ない項目を非表示にできます!
// 投稿ページで非表示にする項目
function remove_post_support() {
remove_post_type_support('post','editor'); // 本文
remove_post_type_support('post','author'); // 作成者
remove_post_type_support('post','thumbnail'); // アイキャッチ画像
remove_post_type_support('post','excerpt'); // 抜粋
remove_post_type_support('post','trackbacks'); // トラックバック
remove_post_type_support('post','custom-fields'); // カスタムフィールド
remove_post_type_support('post','comments'); // コメント
remove_post_type_support('post','revisions'); // リビジョン
remove_post_type_support('post','page-attributes'); // 表示順
remove_post_type_support('post','post-formats'); // 投稿フォーマット
unregister_taxonomy_for_object_type('category', 'post'); // カテゴリー
}
add_action('init','remove_post_support');詳細はコメントに書いたので参照してください!
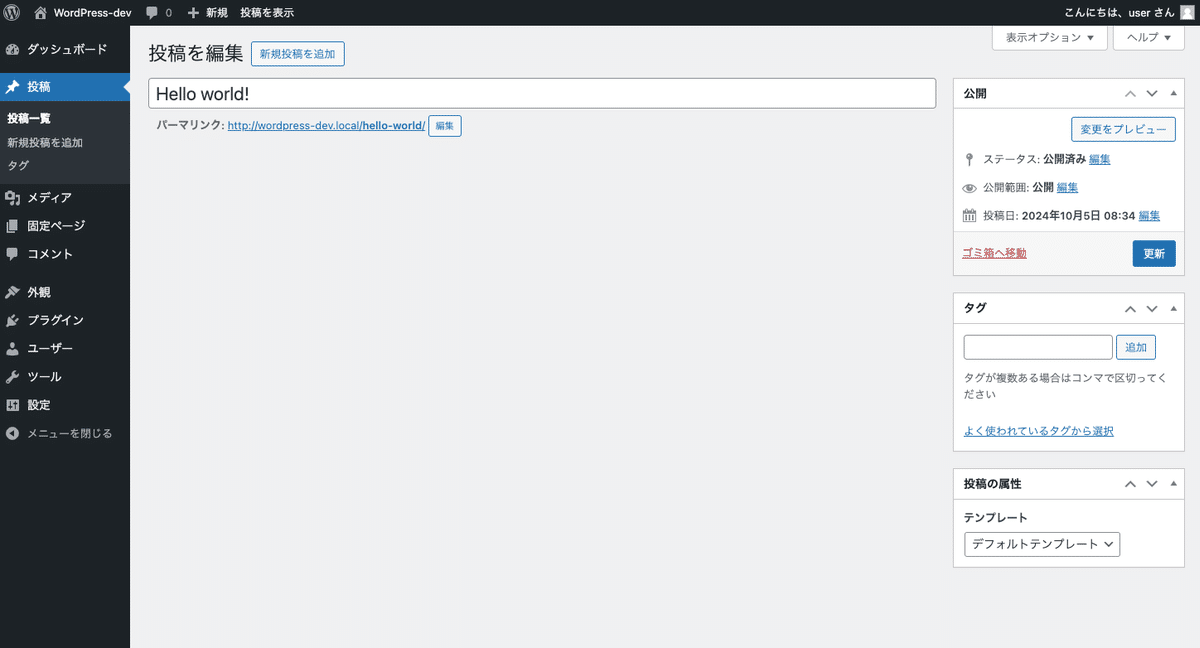
コピペすると↓のような投稿画面になるかと思います!

余談
ここで余談ですが、function.phpに全てのコードを書くとコード量が多くなり管理がしにくくなるのでファイルを分けた方がいいでしょう
自分は下記のようにfunction.phpで分けたファイルをrequire_onceで呼びだすようにしてます。
10-core-init.phpはいらないmeta情報などを削除する初期化のコード、20-admin-menu.phpは管理画面などを編集するコード、30-functions.phpはメインで使うコードと分けてます!
// function.php
<?php
$get_template_directory = get_template_directory();
require_once $get_template_directory . '/functions/10-core-init.php';
require_once $get_template_directory . '/functions/20-admin-menu.php';
require_once $get_template_directory . '/functions/30-functions.php';まとめ
記事を投稿しやすいようにデフォルト投稿画面の必要ない項目を非表示にする方法を解説しました。
次回はACFで記事投稿を楽にする方法を解説したいと思います!
この記事が参考になれば幸いです☘️
それでは良いWordPressライフを!
