
サイトトップのトレース101本ノックしてみた
こんにちは。ふわりです。
GWということでウェブサイトのトップページ、ファーストビューのトレースで100本ノックしてみよう!
と思ったら勢い余って101本になりました。
終わってすぐにTwitterで呟いたのですが、「トレースと分析はセットだよ」ってまだ生きてるじいちゃんに言われる気がしたので一晩寝かせた後、分析もしてみました。
なぜ101本ノックなのか?
引き出し少ないなって思う機会がとにかく多かったからです。
引き出し少ない割にあれもこれもと目移りして、結果的にイマイチなデザインになってしまう…
じゃあ引き出しを増やすことをやろう!→トレースだ!という思考です。
1本増えてしまったのはXDでアートボード を作っているうちに増殖してしまったからです(ズレを無視した私が悪いのです)
今回注目したところ
レイアウトの引き出しを充実させよう、ということで
・メインビジュアル
・ロゴ
・ナビゲーションメニュー(ハンバーガーメニュー)
の3つに注目することにしました。
配色やフォントにはまた今度。画面の使い方を学びます。
題材はSANKOU!で収集しました。医療・福祉・美容・健康・女性向け等をキーワードにしています。
メインビジュアル
メインビジュアルの配置は思っていたよりたくさんパターンがありましたが、余白をどう取るかで5種類に分類できると気づきました。
①画面いっぱい型

インパクト強めです。写真が良いとき、動画を入れたいときに使いたい。
透過した黒を重ねたりしないと文字が見えにくくなってしまうところが注意点ですね。
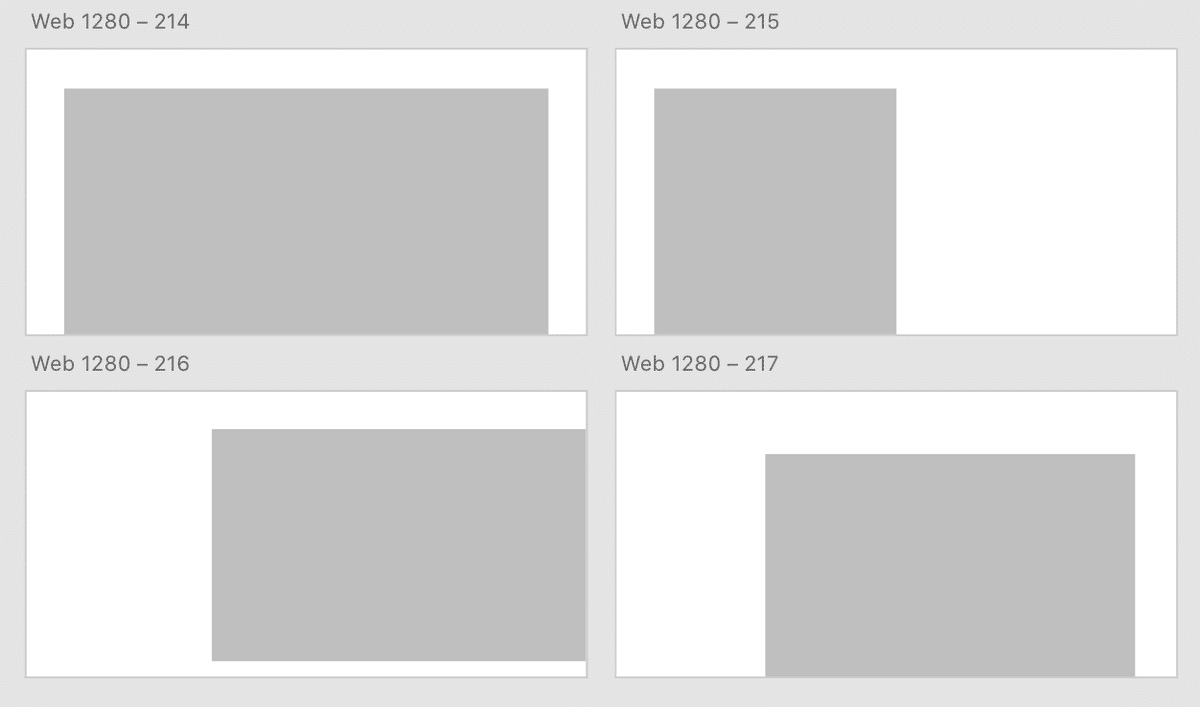
②一辺だけ余白型

ヘッダーとか下の要素をチラ見せします。
左右に余白があると個性的な印象に。
③シアター型

上下に余白をつけます。映画の画面っぽいからシアター型と名付けました。
余白の取り方で爽やかな印象になったり、ちょっとドラマチックになったり、可能性を感じます(何様)。
シアター型の仲間として右端寄せ・左端寄せ型もあります。端に寄ると一気に動きが出てきますね。
④ひょっこりはん型

某お笑い芸人の動きを彷彿とさせるレイアウト。
下からひょっこりするパターンが一番多かったです。左右からひょっこりさせようと思うとバランスの取り方が難しそうです。
コラージュとか、切り抜き風な印象を与えられそう。
⑤額縁型

四方に余白を取ります。
余白の取り方の自由度がめちゃくちゃ高い。故に難しい。でも使いこなせたらめっちゃ良いデザインになりそう。って思います。
画面幅の知識も必要ですね!
ロゴ
ロゴの配置は圧倒的に左上が多かったです(101個中55個)。
視線の動きを考えるとやはり王道は左上なのだと再発見。
画面の中央軸に沿って配置するパターンも多いですが、こちらは上に置くか下に置くかのバリエーションが多めな印象です。
画面の右側に配置するのは2つほどしかなく、トップにロゴ自体がないサイトは4つ。
右に配置するくらいなら置かないほうがいいのでしょうか。
ロゴを主役的な要素として使うか、サイト全体のシンボル的な要素として使うかでも配置の仕方が変わりそうです。
ナビゲーションメニュー(ハンバーガーメニュー)
ナビゲーションメニューの配置は圧倒的に右上が多かったです。
ロゴを左上に配置して、右上にはナビゲーションが王道でした。
次に多いのが上部に中央揃えで配置。これはロゴを中央に置く配置と相性が良さそう。
縦書きにしたり、左側にまとめると個性的で今っぽい雰囲気が出るのかなと思います。
またハンバーガーメニューのみのサイトは全体の2割くらい。レスポンシブも考慮するとこちらの方が楽だからでしょうか?
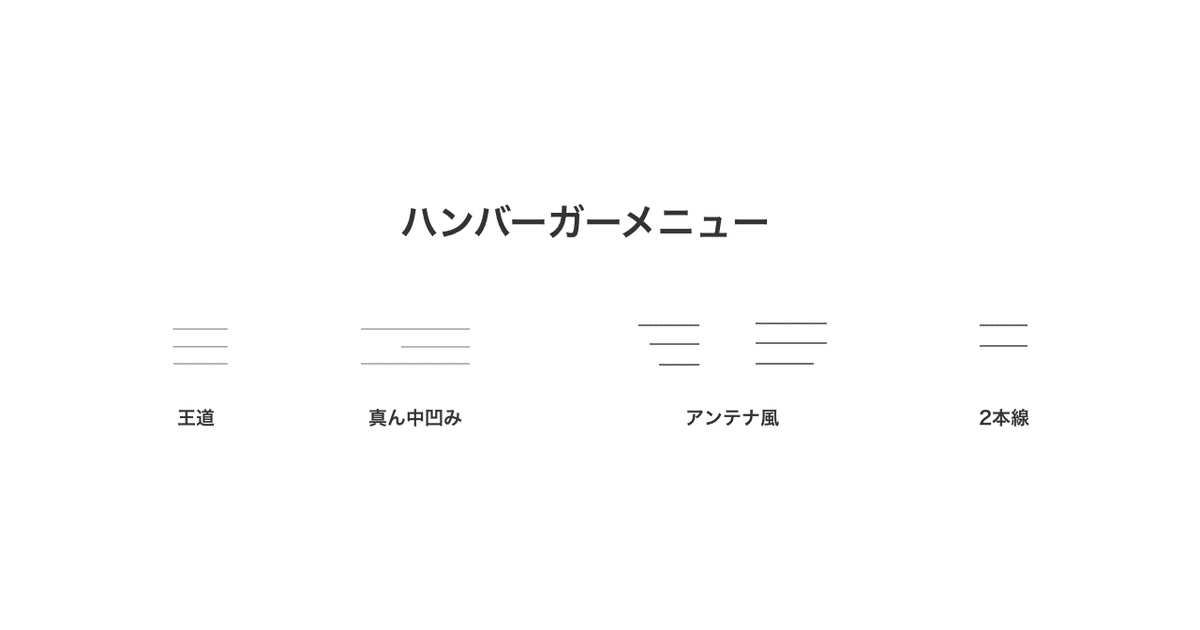
普通の3本線だけでなく、2本になったりそれぞれ長さが違ったりして興味深かったです。

余談ですがハンバーガーメニューはモスバーガーさんのサイトが面白くて好きです。
ハンバーガーメニューの中身も色々研究してみたくなりました。
まとめ
ざっくりまとめてみただけでもパターンがたくさんあり面白かったです!
そして、以前サイトのデザインをした時の引き出しがいかに少なかったかを実感しました。
今回トレースしたものが全てではないですが、いろんなパターンを試作→お客様に提案!ができるように手を動かしていこうと思います。
こんなパターンもあるよ!とか、こんな視点も大事だよ!というのがあったらコメントいただけると嬉しいです。
最後までお付き合いいただきありがとうございました!
