
紙バナーや応援メッセージを作りたい!Canvaを使った作り方
紙バナーや応援メッセージはどうやって作る?
げんさんサマーカップで今年も応援メッセージの募集を行っていますね。私も今年は参加予定です。ちらほらどうやって作ろうか迷っているという声も見かけたので、今回私の場合の作り方をご紹介しようと思います。
紙バナーや応援メッセージを作る方法は色々ありますが、私は元々Googleスライドを使っていて、その後Canvaに移りました。
Canvaとは
Canvaはオンラインで使える無料の画像作成ツールです。素材やフォントが多かったり、アレンジの工夫の幅が広かったりの面をとても気に入っています。CanvaにはWeb版とスマホアプリ版があり(mac用のアプリもあるようですが私は未使用)、ログインすることで一つのデータをどちらの端末からも編集できます。私は個人的にはWEB版の方が使いやすいですが、スマホアプリ版も十分に高機能です。
▼WEB版URL
▼アプリ版(iphone、android)
というわけで今回はCanvaを使った紙バナーや応援メッセージの作り方を紹介したいと思います。
Canvaの利用範囲は?
Canvaのすごいところは「商用利用OK」であるところ。つまり、「作った素材を使える範囲がめちゃくちゃ広い」のです。Canvaが制限しているNG用途は下記のCanva公式の下記ページに明記してあります。
~canvaで許可されている商用利用の一例~
●自社のホームページに掲載する
●SNS投稿に使用する
●マーケティング素材(広告、営業資料など)として使用する
●名刺を配布する
●取引先に年賀状を送る
●Tシャツを作成して販売する など
~Canvaで許可されていない使い方~
●Canvaの素材(写真・音楽・動画など)を無加工の状態で、販売、再配布、クレジットの取得を行う
●Canvaで作成したデザインをつかって商標登録をする
●Canvaの素材をストックフォトサービスなどのサイトで販売する
というわけで応援メッセージやネットプリントバナーはそもそも商用利用でもないですし、ましてや「素材の販売」でも「商標登録」でもないので規約上OKになります。
Canvaの使い方PC編
まずは無料登録を行いましょう。ログインすることで過去の作品やアップロードした素材が自動保存されます。
Canvaで画像を作ろうと思ったらまずはサイズ指定から始めます。物によってはすでにサイズ指定されたテンプレートが用意されていています。(インスタ投稿とかストーリーとか)
今回はげんさんサマーカップの前なので、『A7サイズの応援メッセージの作り方』を例に挙げて使い方を紹介していきます。
A7サイズの画像を作る方法は2種類あります。
A3サイズのネットプリント用画像を作成し、後でA7サイズに縮小する
最初からA8サイズの画像を作る
イラスト等こまかなデザインを作る場合は縦横比が同じA3サイズで作ると後から調整がしやすいです。また、ネットプリントバナーはA3サイズが主流なので、あとから紙バナーとしても使えます。
一方で文字メインの場合は最初からA7サイズの方が見え方(読みやすさ)の感覚がつかみやすいかもしれません。
(1)画像サイズの決定
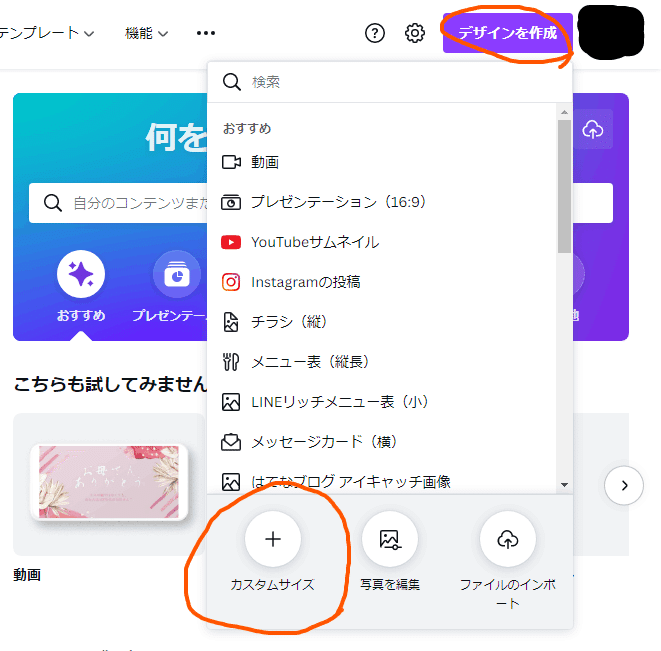
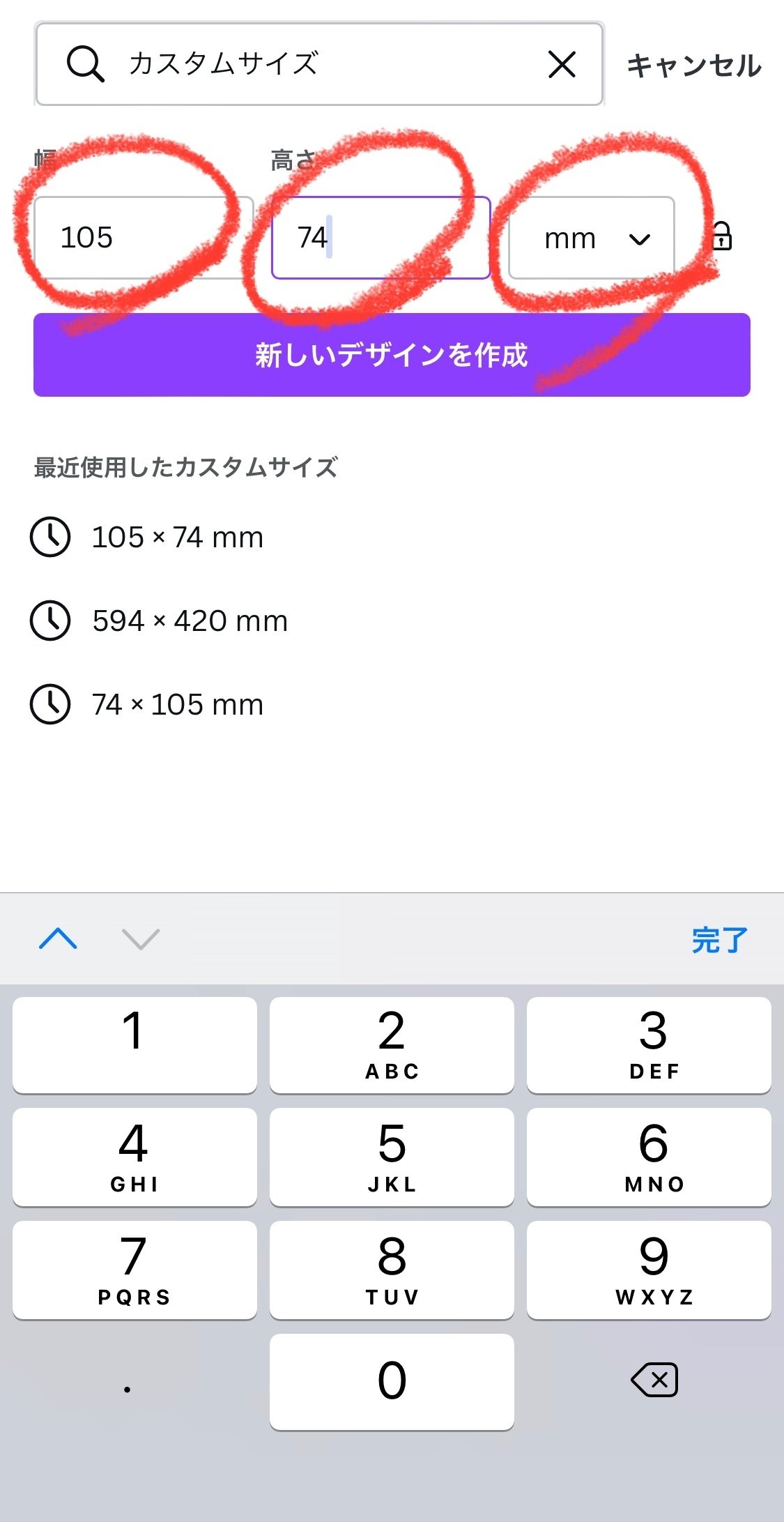
右上ボタンのデザインを作成⇒カスタムサイズで画像サイズを決めることができます。こちらは無料版の場合後から変更できないので注意です。

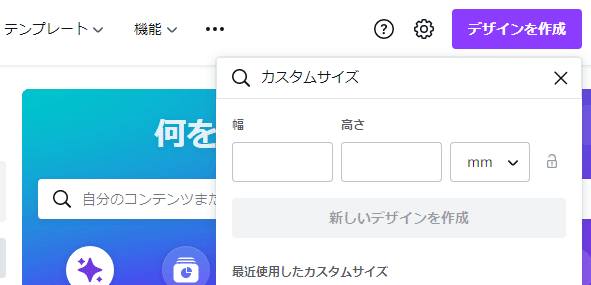
今回はA7サイズなので、74×105mmです。カスタムサイズの単位をデフォルトのpx(ピクセル)からmmに変更したのち、幅に105、高さに74を入力して、「新しいデザインを作成」をクリックします。

(2)画像の編集
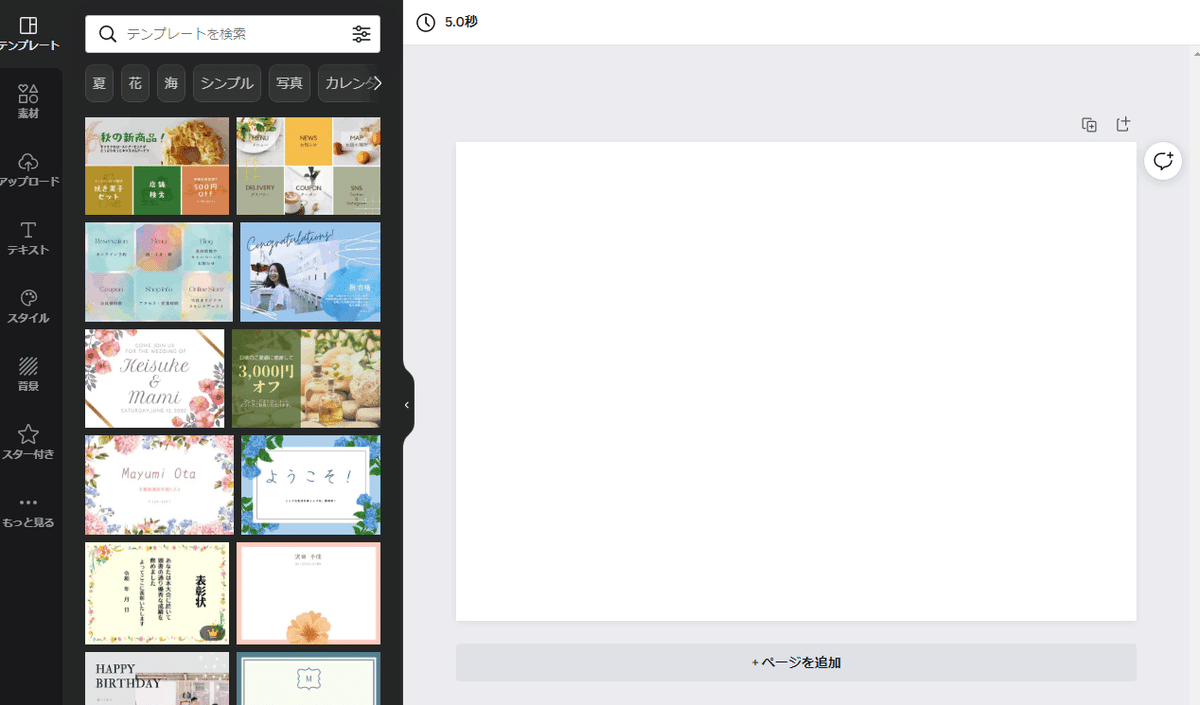
右にキャンバスが表示されます。左側に「テンプレート」が表示されます。このデザインでメッセージを書きたい!というものがあれば早速そちらをクリックしてもOKです。
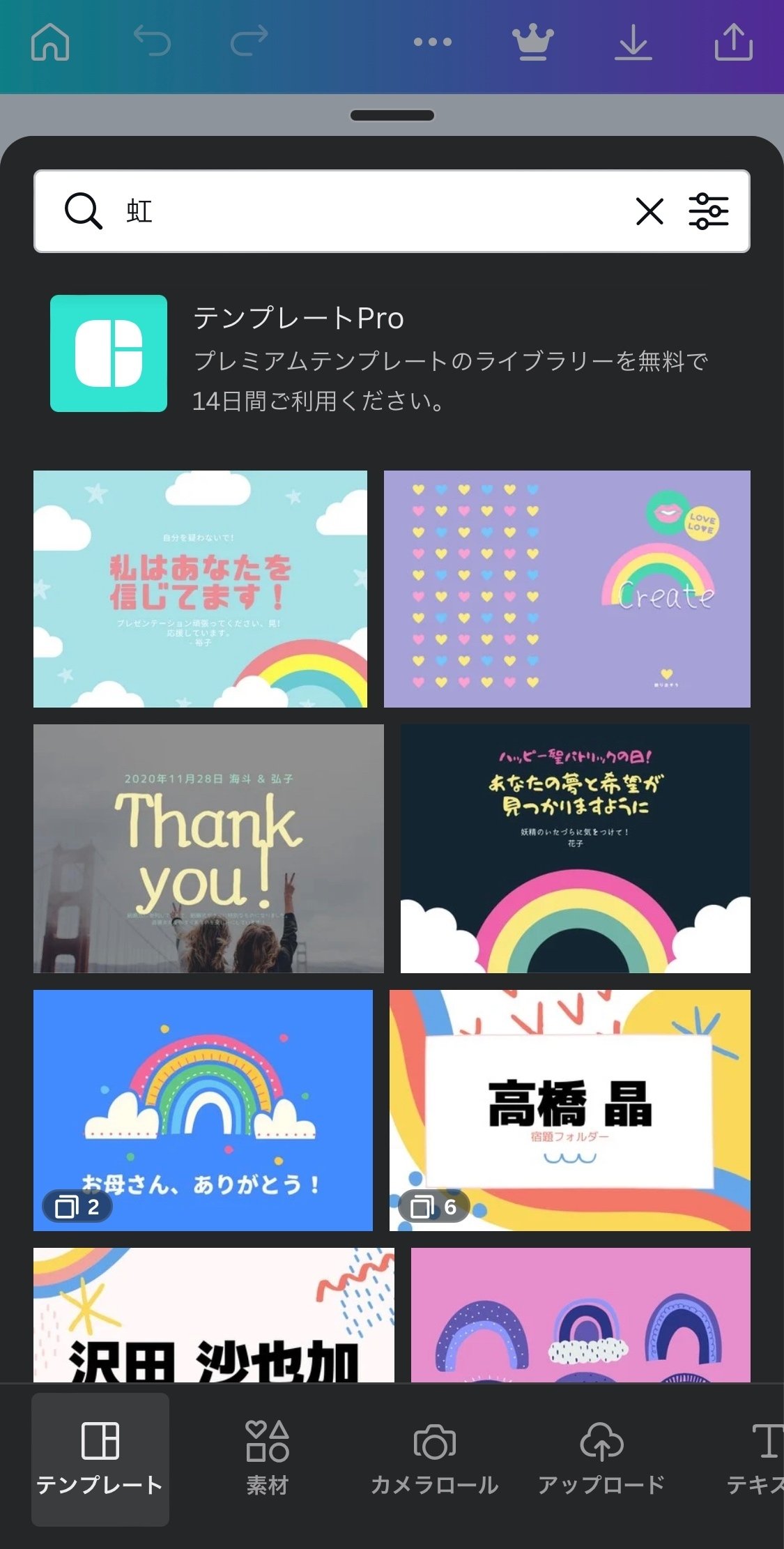
テンプレ一覧上部の検索窓で「メッセージ」「応援」などと検索すると、より目的のカードのデザインに特化したものに絞り込むことができます。

左のテンプレをクリックすると右にデザインが現れます。そして右側の文字やデザインをクリックすると、編集ができるようになります。
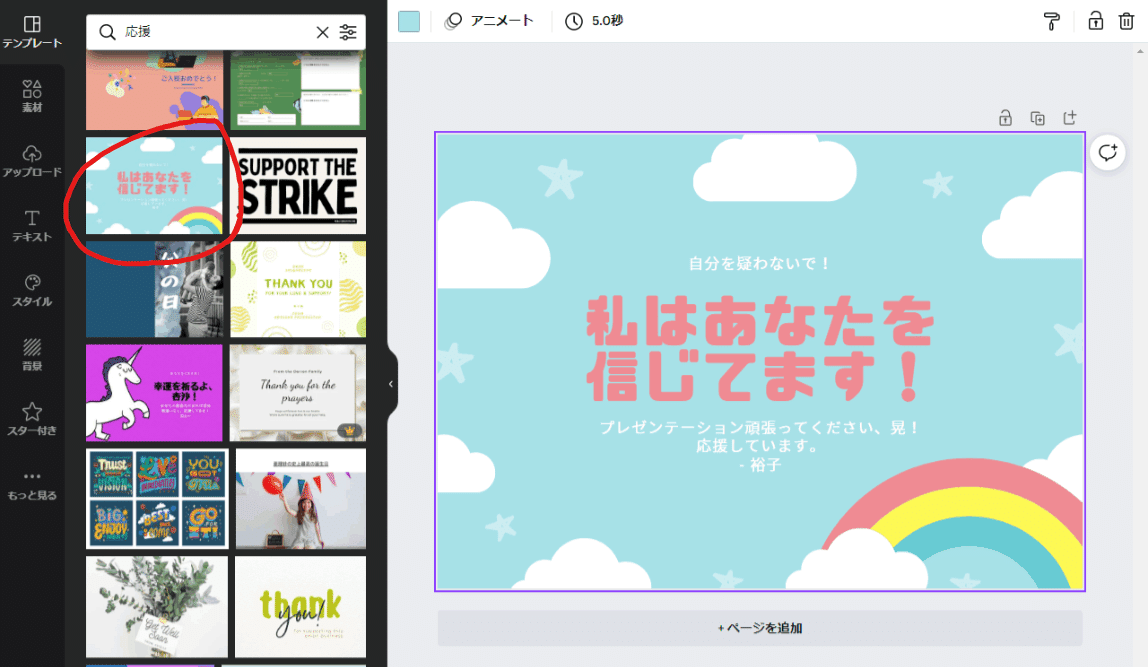
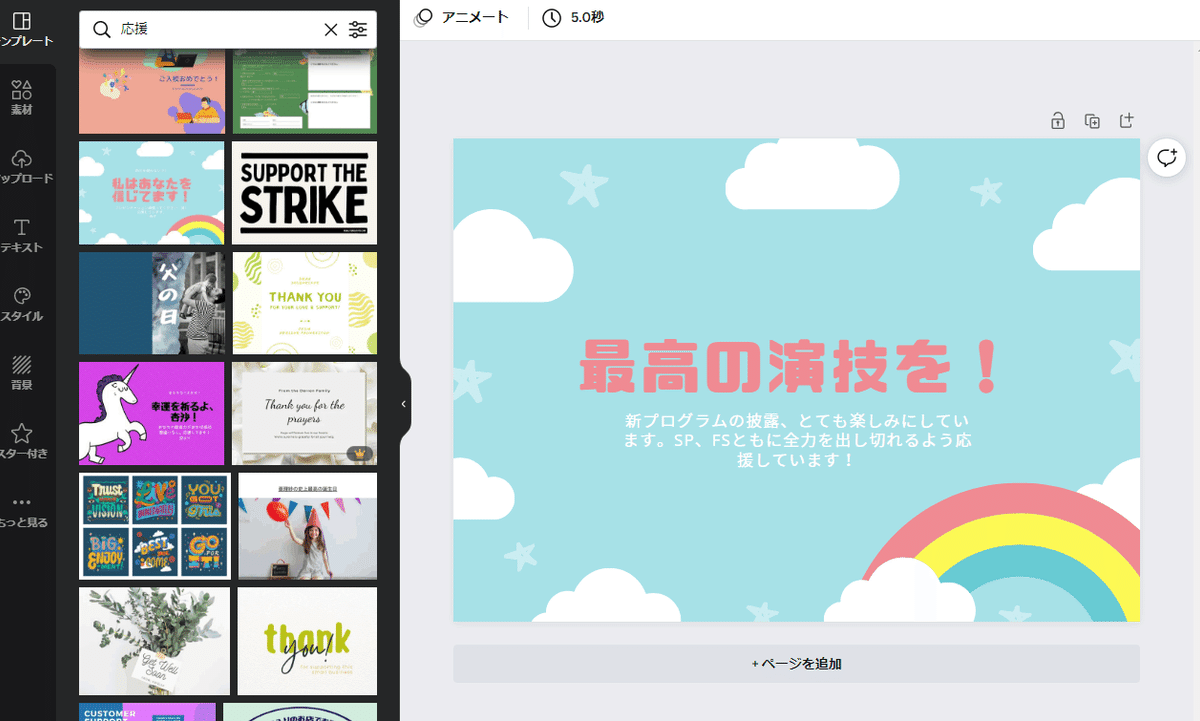
試しに虹イラストのテンプレを選択してみましょう。

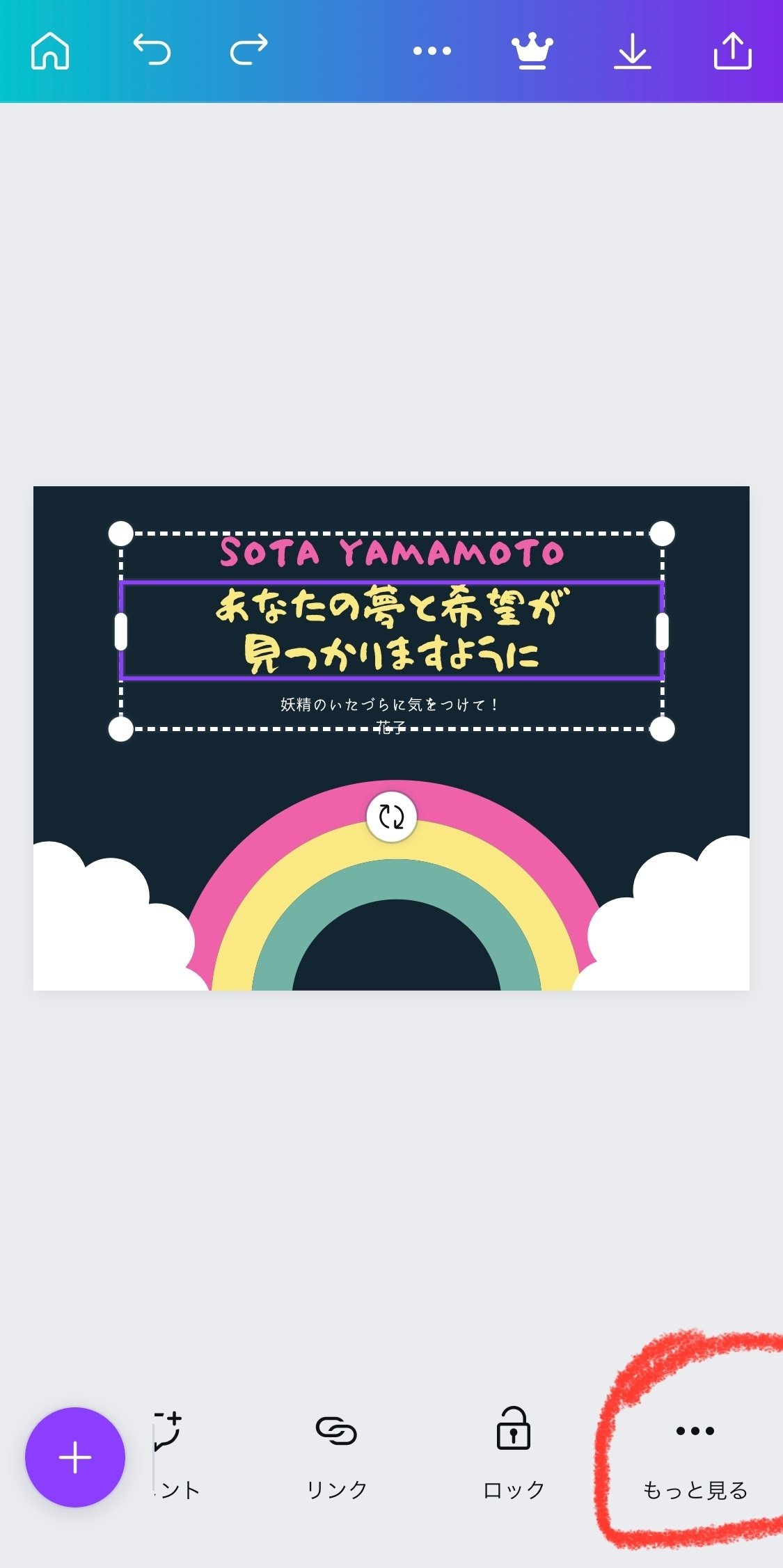
不要な文字はクリックして選択→Deleteで削除できます。たとえば、下記のようなイメージで文字を変更したのちにフォントサイズなどを調整していきます。

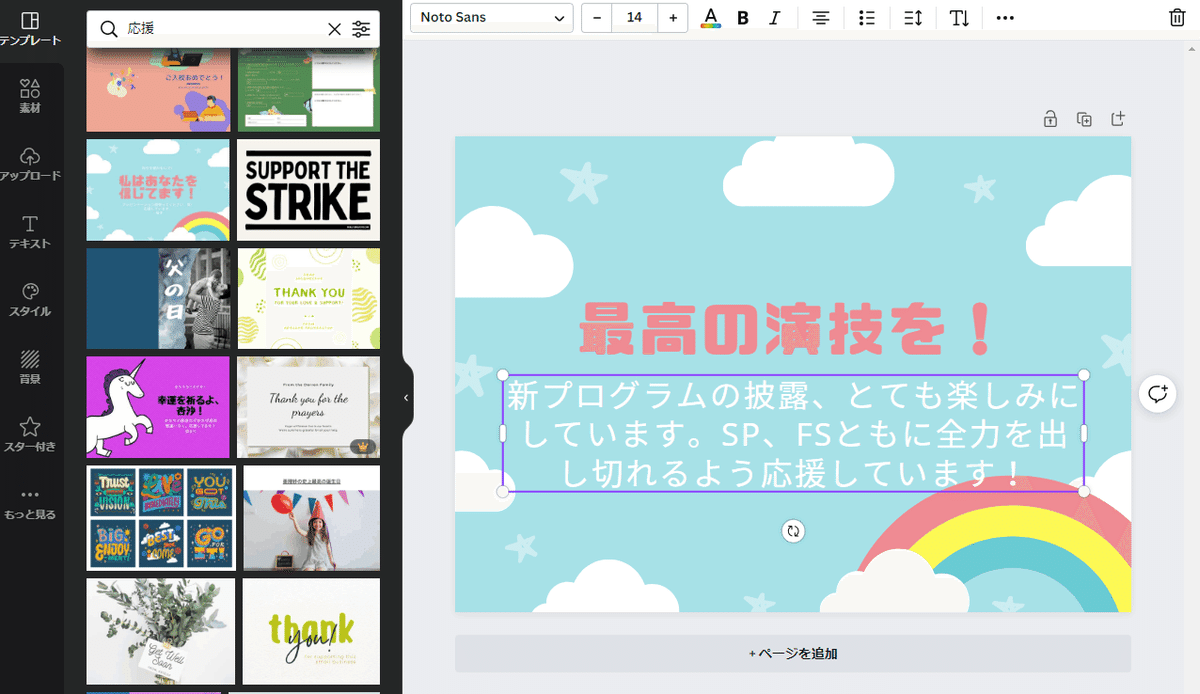
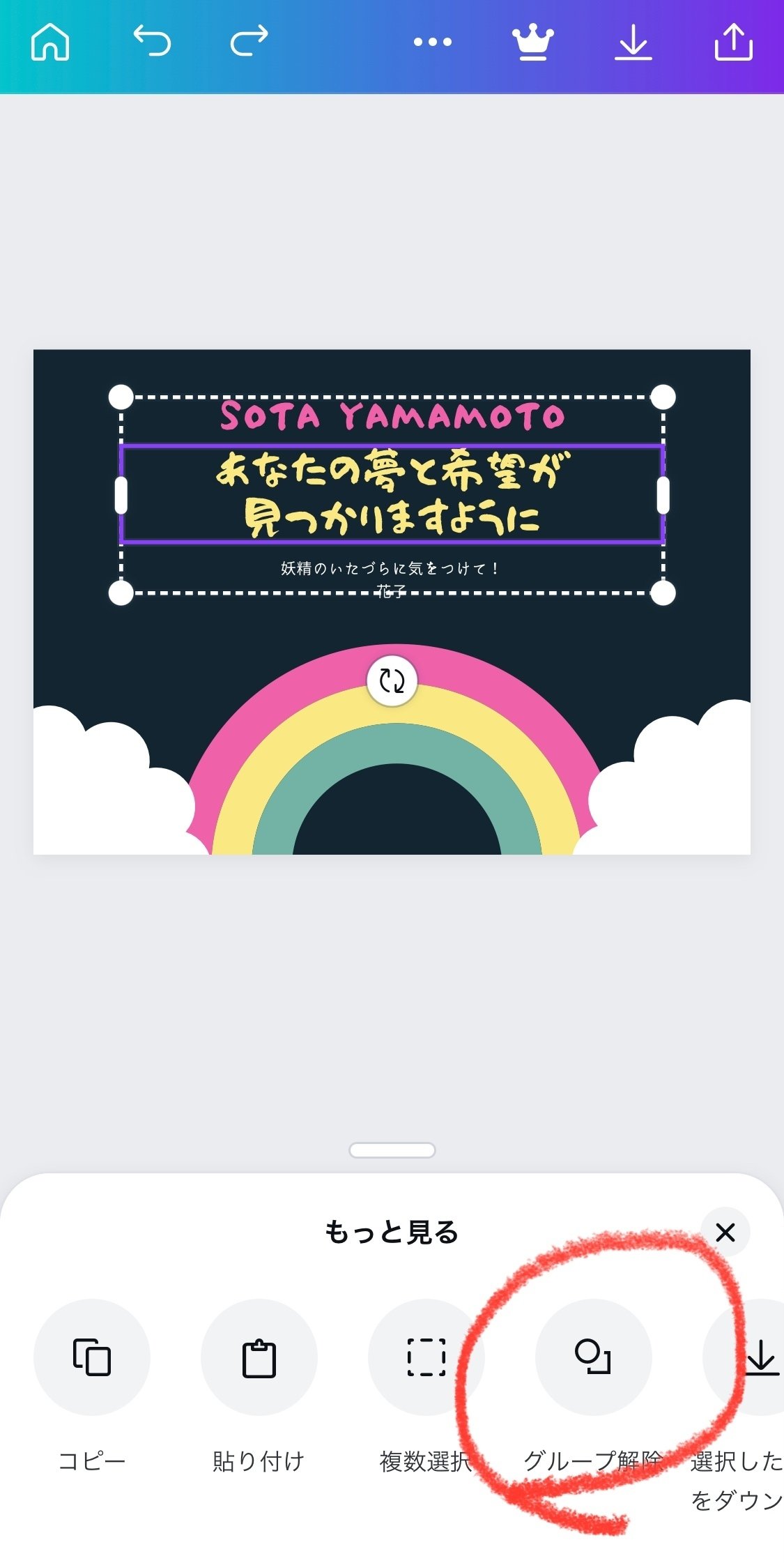
フォントの大きさは文章を選択すると上に文字サイズ変更枠が出現して調整が可能です。文字を掲載する範囲についてはグループ化されたままだと変更できないので、文字部分を「右クリック」して「グループを解除」したのち文章枠を左右の白丸をドラッグして調整する必要があります。(パワポとかと同じ感じです)

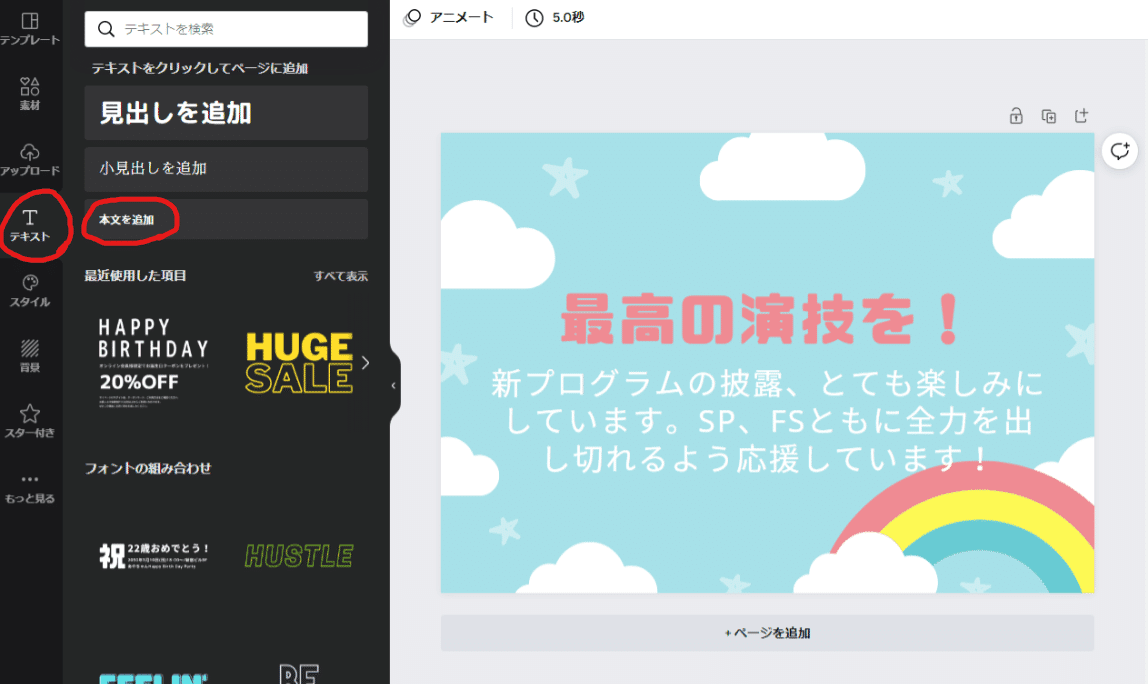
文字の追加は左メニューの「テキスト」をクリック

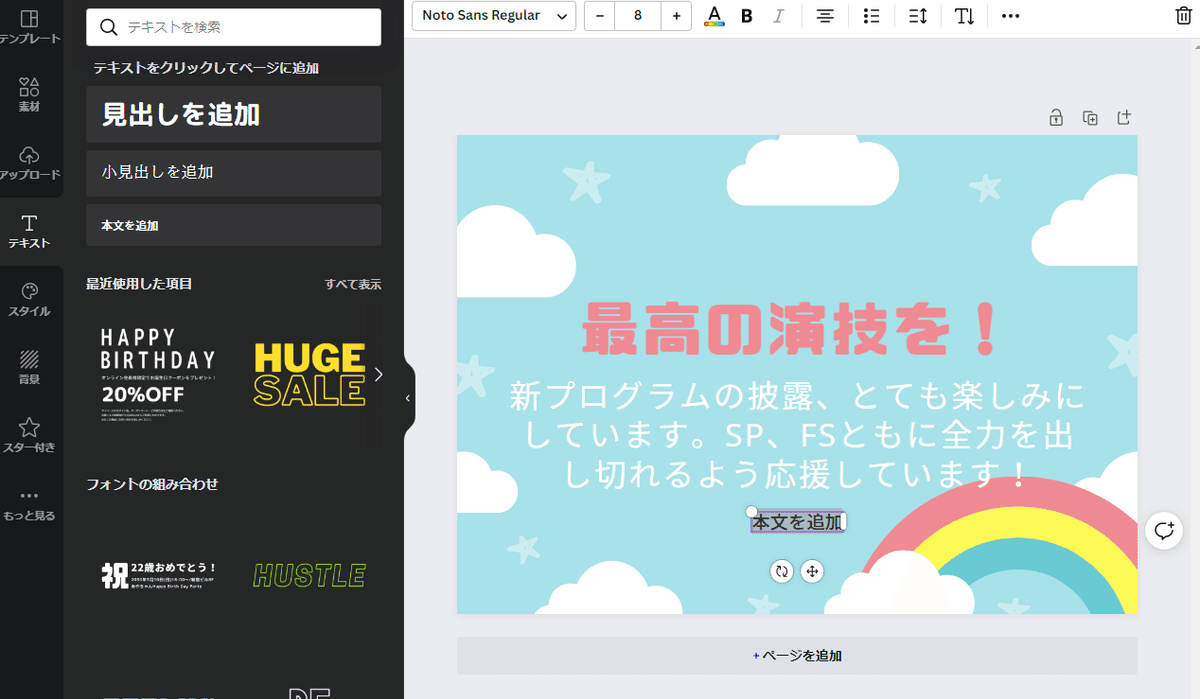
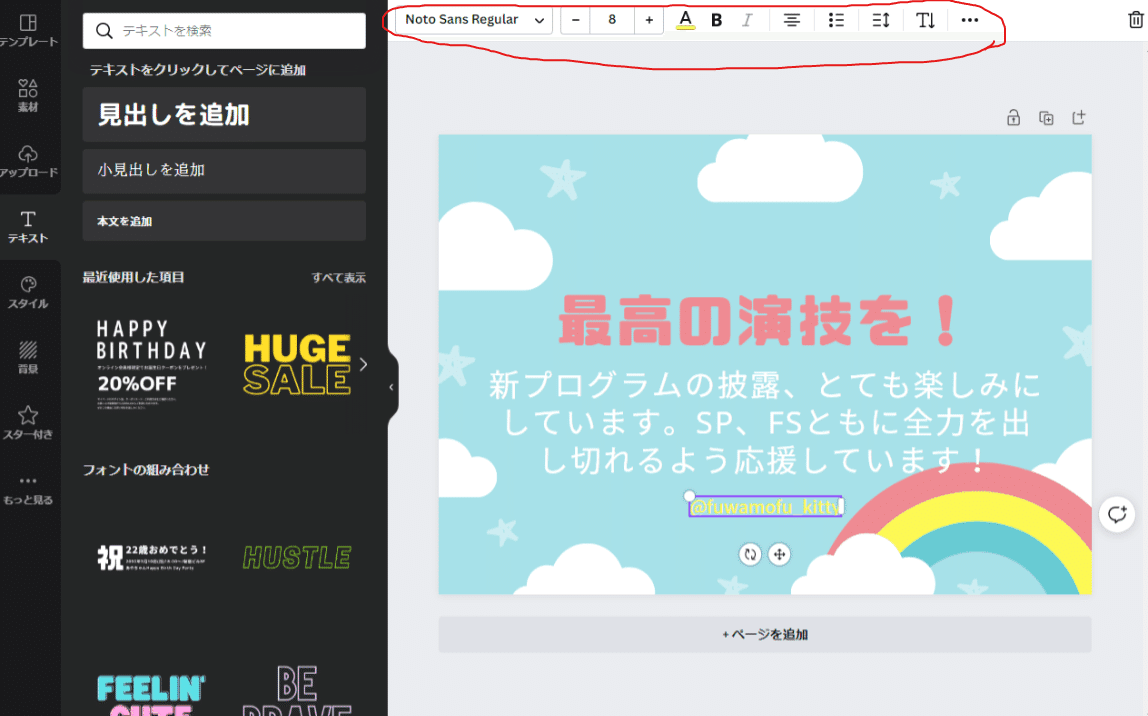
見出し、小見出し、本文などイメージに近い文字サイズのものをクリックしましょう。今回は自分の名前を小さく入れるために「本文を追加」を選びます。クリックすると「本文を追加」というのが画像上に現れるので、表示したい場所にドラッグしましょう。その後、文字を編集します。

文字の色や太さフォントの種類は、全て上のバーから変更可能です。

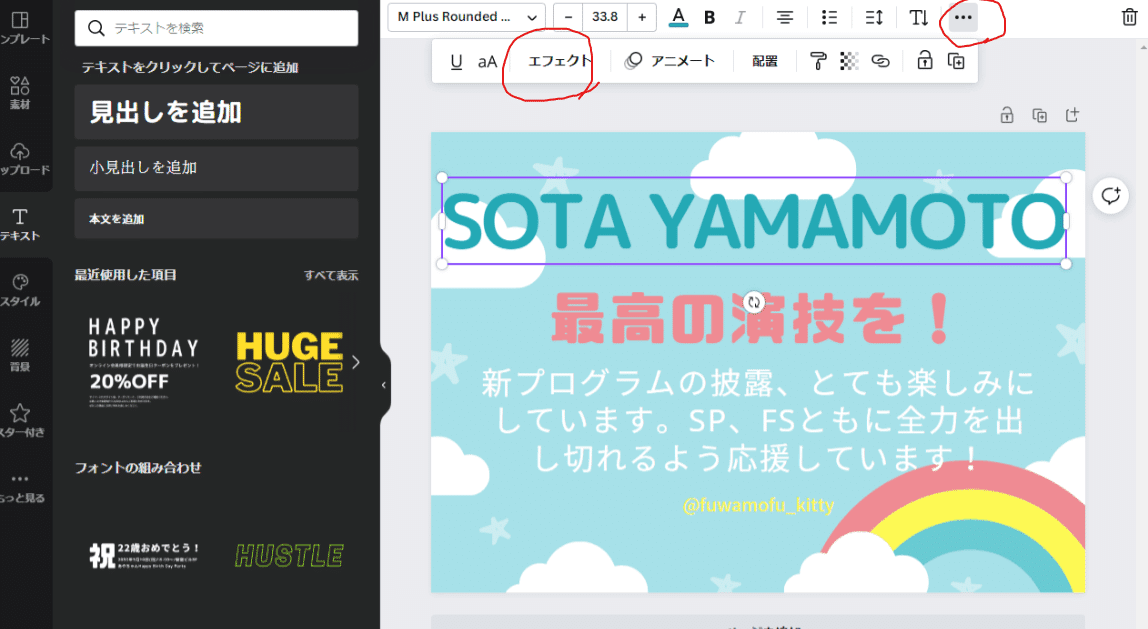
選手の名前も入れてみましょう(見出しを追加を使用→文字編集)
その後バー右端の「…」から「エフェクト」を選ぶと…

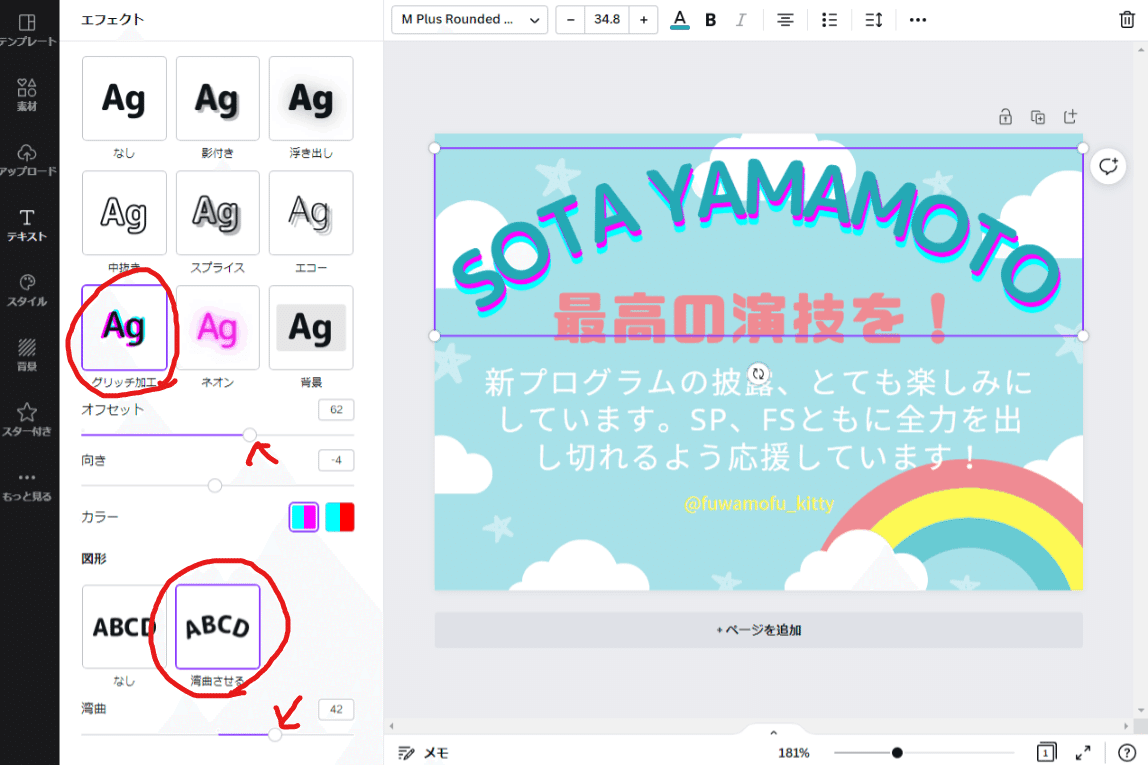
エフェクトの中から加工種類を選んで(今回は「グリッチ加工」)、図形から背景の虹のテーマに合うように「湾曲させる」などを選ぶと、選手の名前をもっと目立たせることができたり楽しいです。(「オフセット」や「湾曲」は下のバーでさらに調節可能です)

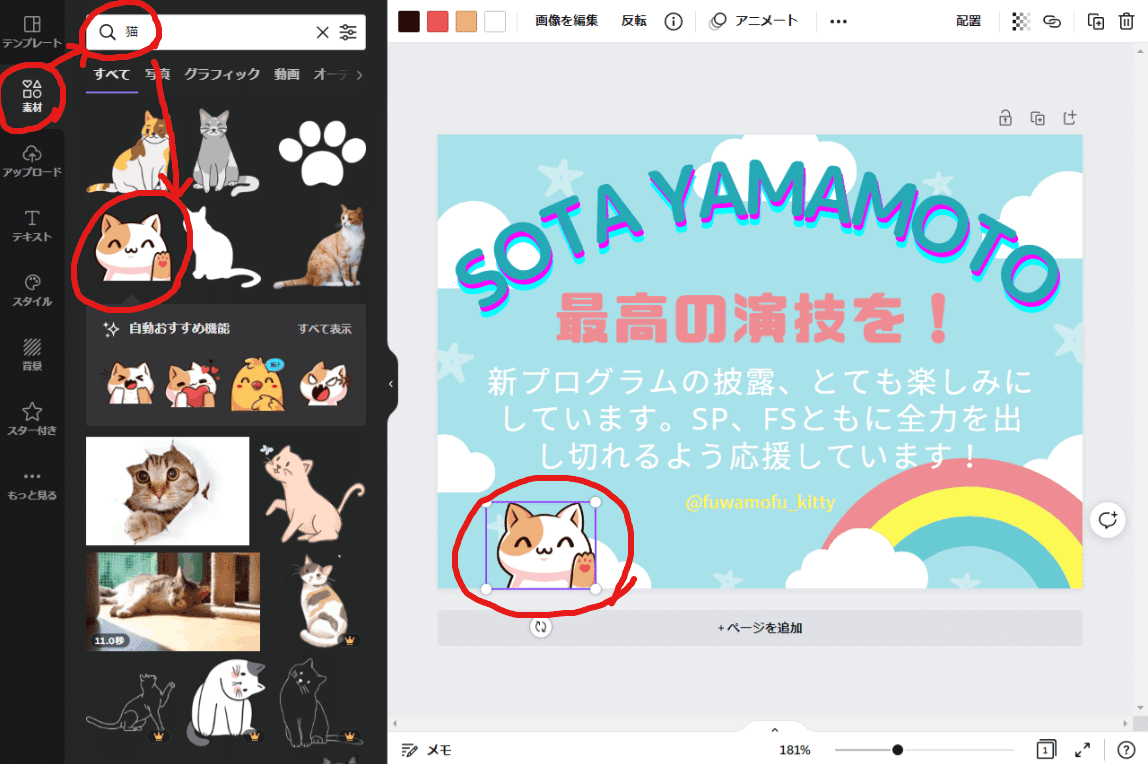
さらに「素材」で「猫」と検索して猫のキャラクターを置いたり

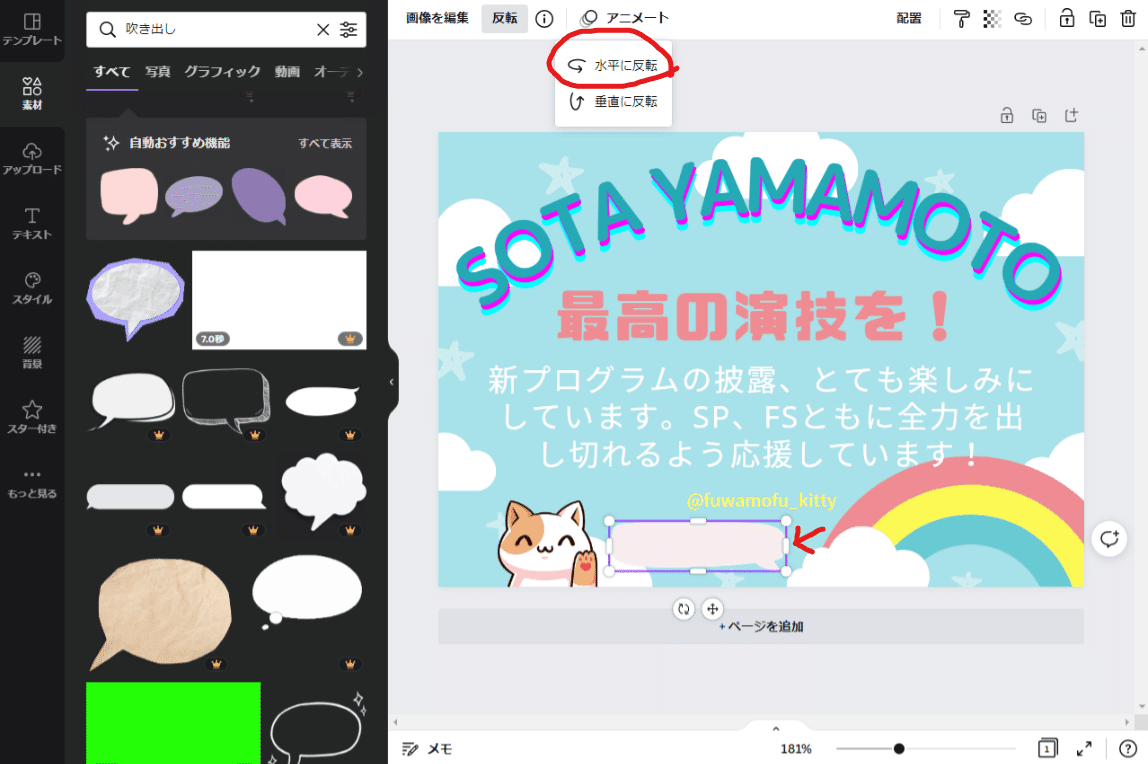
素材を選んで反転させたり…

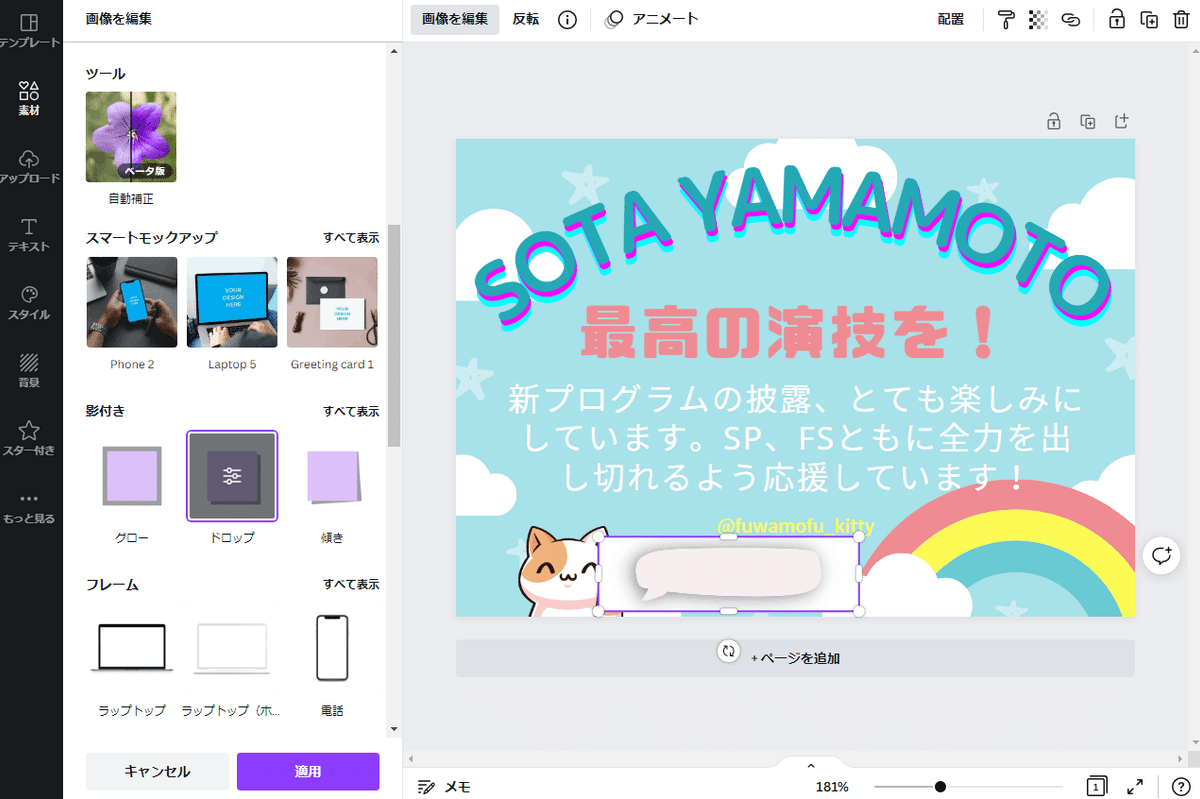
その吹き出しを「画像を編集」⇒ドロップで影をつけたり…

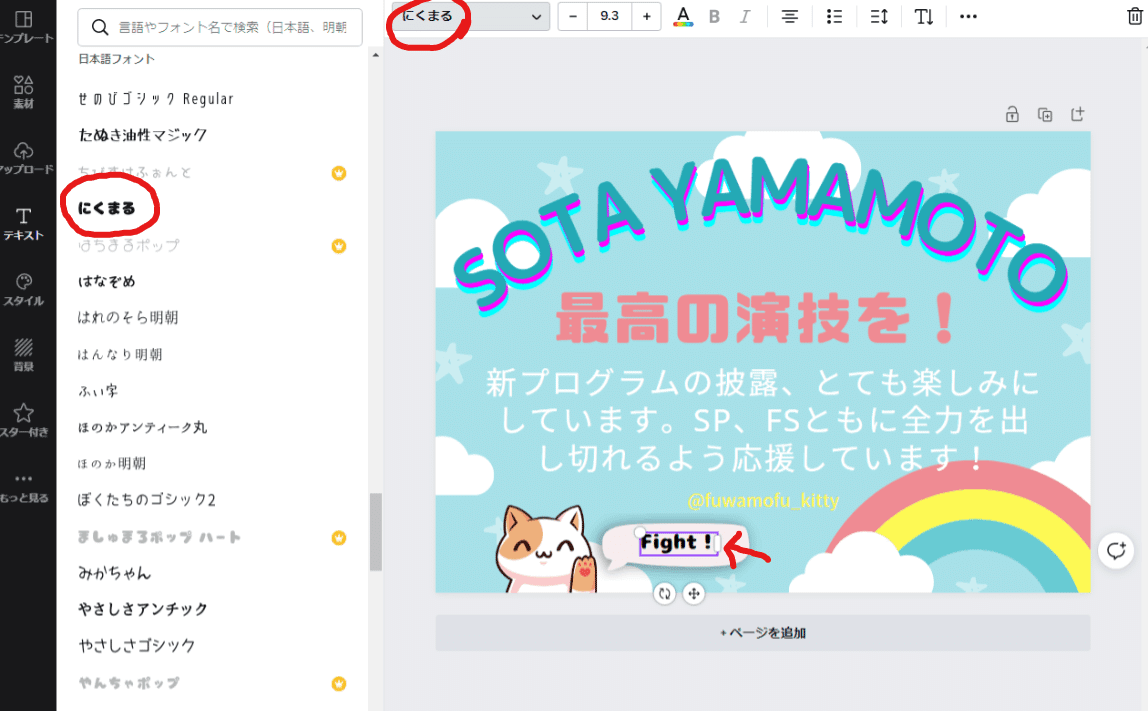
吹き出しに文字をのせてフォントを手書き風に変更したり、自分のやりたいように画像を編集していきます。

(3)画像のダウンロード
完成したら画像をダウンロードしましょう。
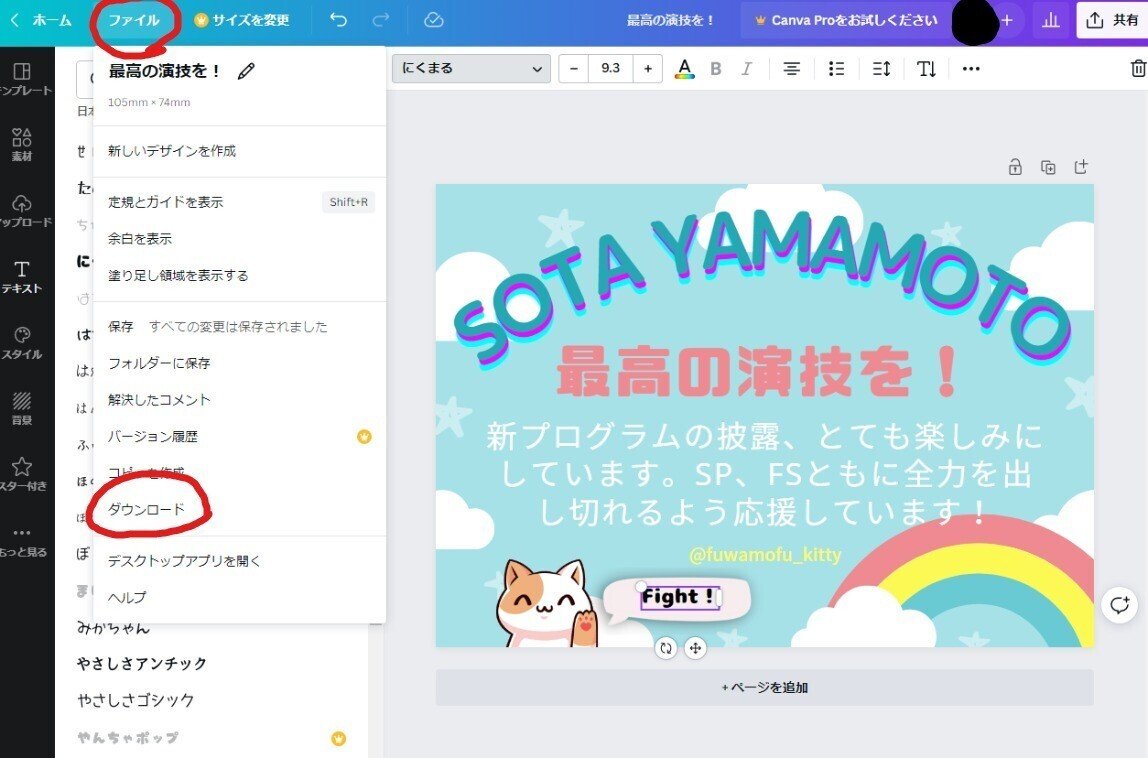
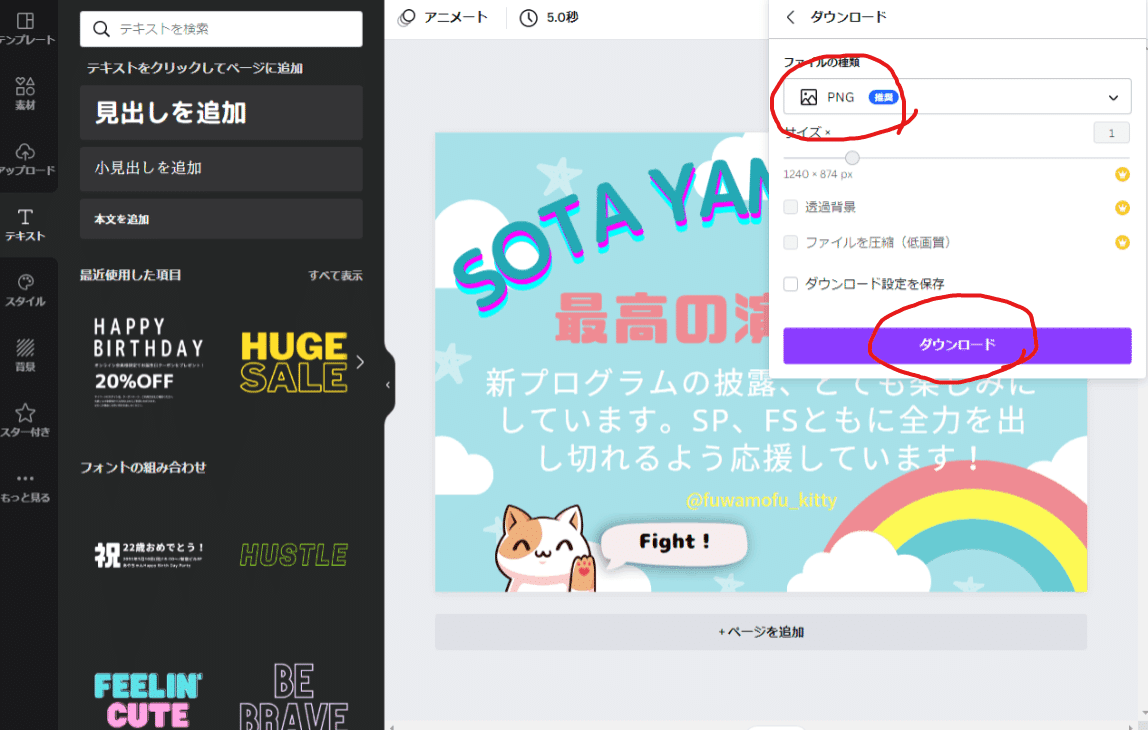
左上のホームの隣の「ファイル」⇒「ダウンロード」をクリック

ファイルの保存形式をjpg、png、pdfなどから選択し、ダウンロードをクリック。

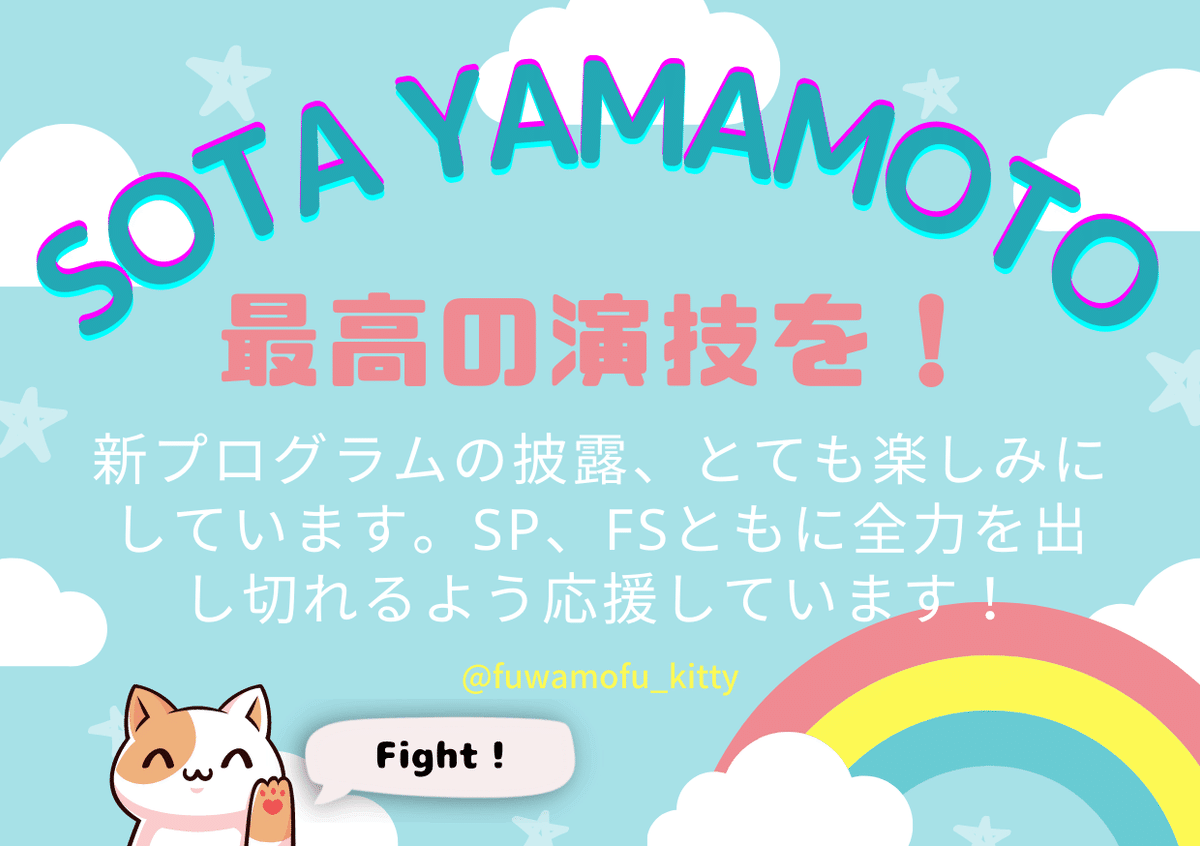
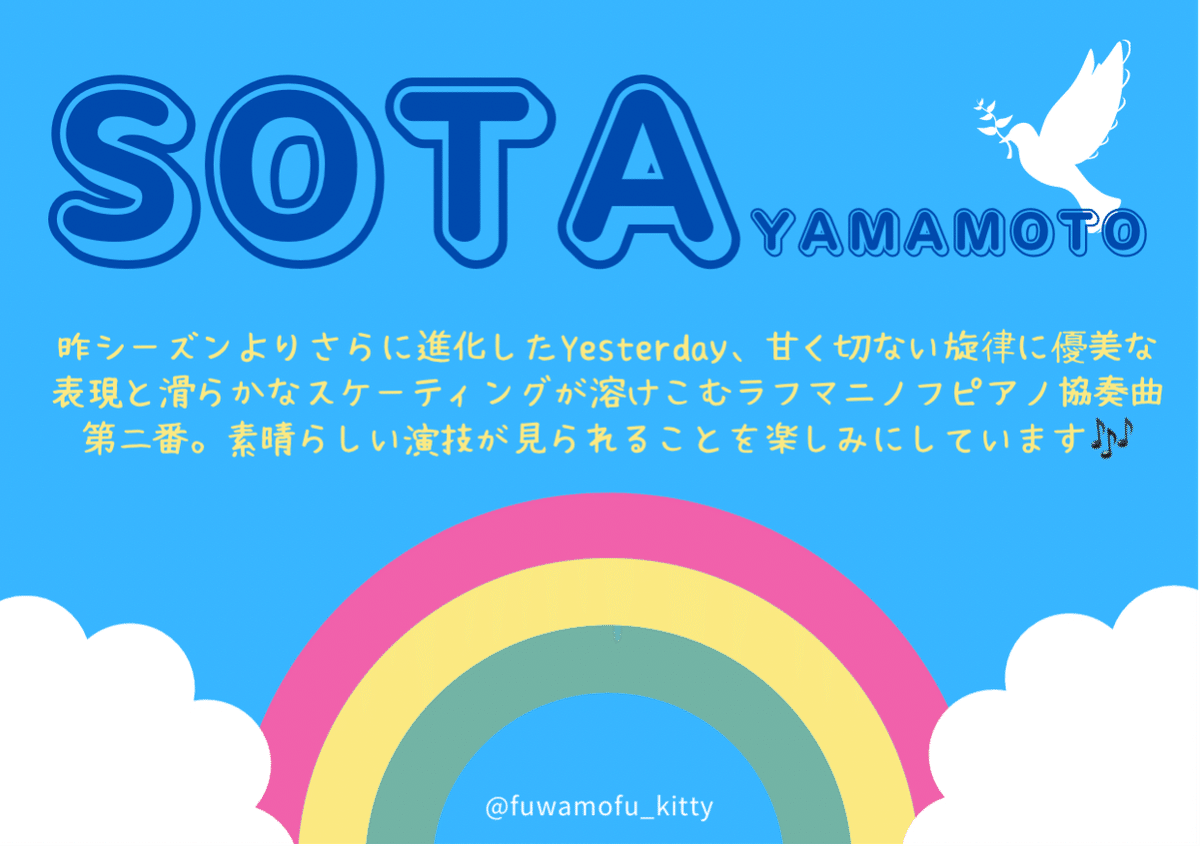
しばらくするとダウンロードが完了し、画像の完成です!そんなこんなで完成した画像が下記。結構簡単にデザイン性のある画像を作れると思いませんか?

Canvaの使い方スマホ編
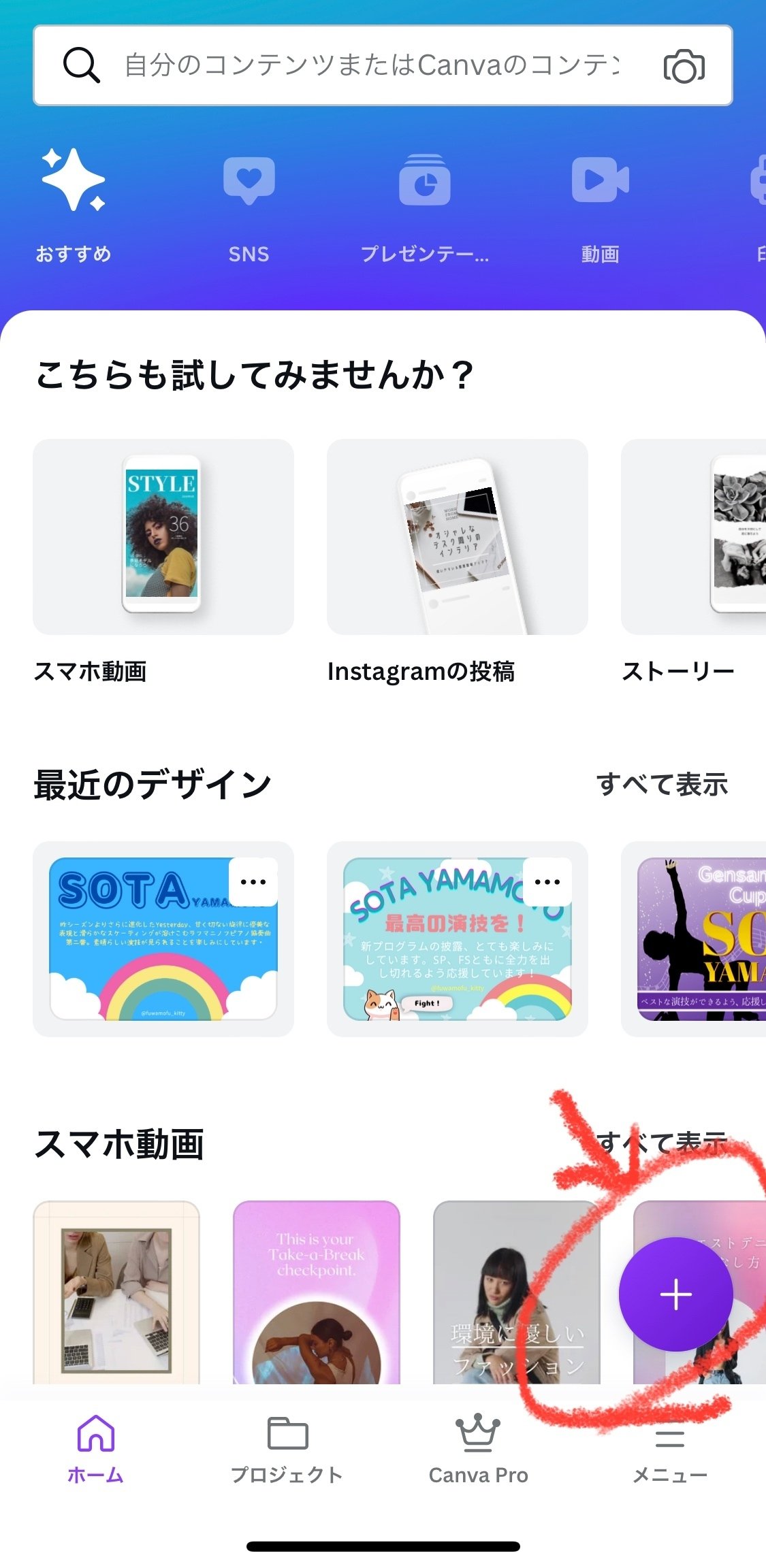
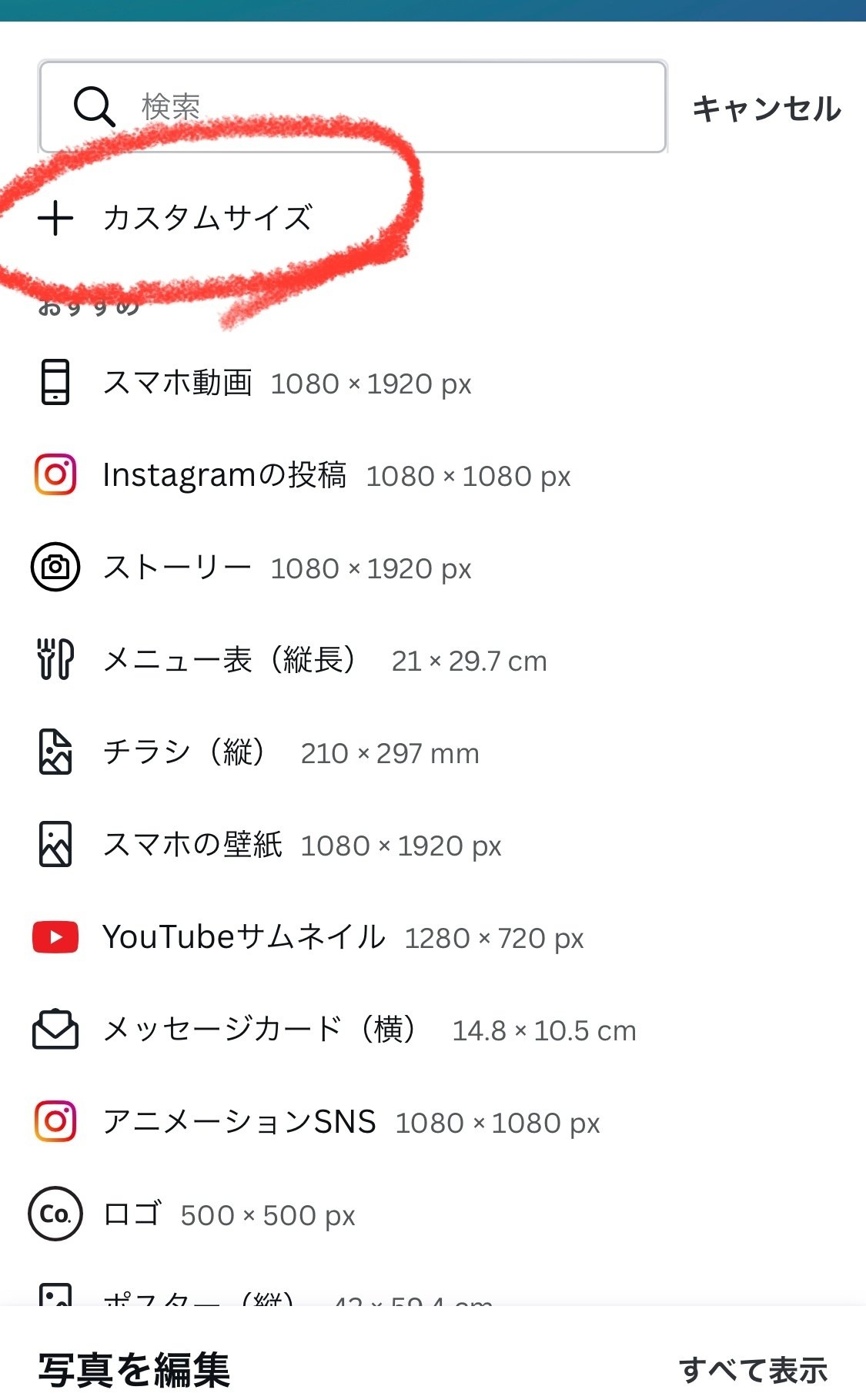
簡単に画像だけになりますが、スマホの使い方も載せますね!







(今回は鳩を追加)



簡易的ですが、伝わったでしょうか😅
是非色々試してみてください🎶
ほんとはもっと色々できるCanva
スマホアプリの使い方も基本的にはそんなに変わりません。今回PCのみでの解説ですが、時間があったらスマホの方も追記できればと思っています。(7/7追記しました)
もちろんこれはあくまで使い方の一例で、テンプレートを使わずに素材をアップして背景にして文字を入れて…と、よりオリジナリティあふれた画像を作ることもできます。
なのでまずは是非一度Canvaに入って色々触れてみるのがいいのではないかなと思います。
応援メッセージ送ってみたいけどどうしよう…と迷ってる方の参考になれば幸いです。
★げんさんサマーカップ応援メッセージ概要について
今回サマカは往復はがきの応募で各日程500名までの観覧となっていますね。私は現地に行くのは難しそうなので、メッセージで応援を送ることができて嬉しいです。(パンフレットへの応援メッセージ掲載も期限がありますのでお忘れなく!)
▼応援メッセージフォームへのリンクなど、下記に詳細記載されています。
もちろんメッセージも送るし現地にも行くよ!というのも素敵ですね。山本草太選手からの、げんさんサマーカップ観覧要綱のお知らせは下記になります。
現地に行きたい方が無事現地観戦できて、応援メッセージを送りたい方が無事作れますように。
▼次の試合まで草太くんの滑り見るの我慢できないんだけど?という人はこちら
https://www3.nhk.or.jp/sports/special/figure-skating/movies/mov_8MVb9t2YHNZW8Q.html
https://www3.nhk.or.jp/sports/special/figure-skating/movies/mov_g00sfRegJw9z0S.html
▼過去記事
