
Stable Diffusionで生成した画像を、img2imgのInpaintでぼかす(外部ソフト不要)

Stable Diffusionで生成した画像をアップロードするうえで、モザイクが必要なことがあります。WindowsならペイントやGimpでモザイクを入れることができますが、ペイントの拡大縮小は細かい調整が気になったり、Gimpはインストールと使い方を覚えるのが手間ではないでしょうか?
Stable Diffusionのimg2imgの機能であるInpaintを使ってぼかしを入れる方法を考案しました。
手順
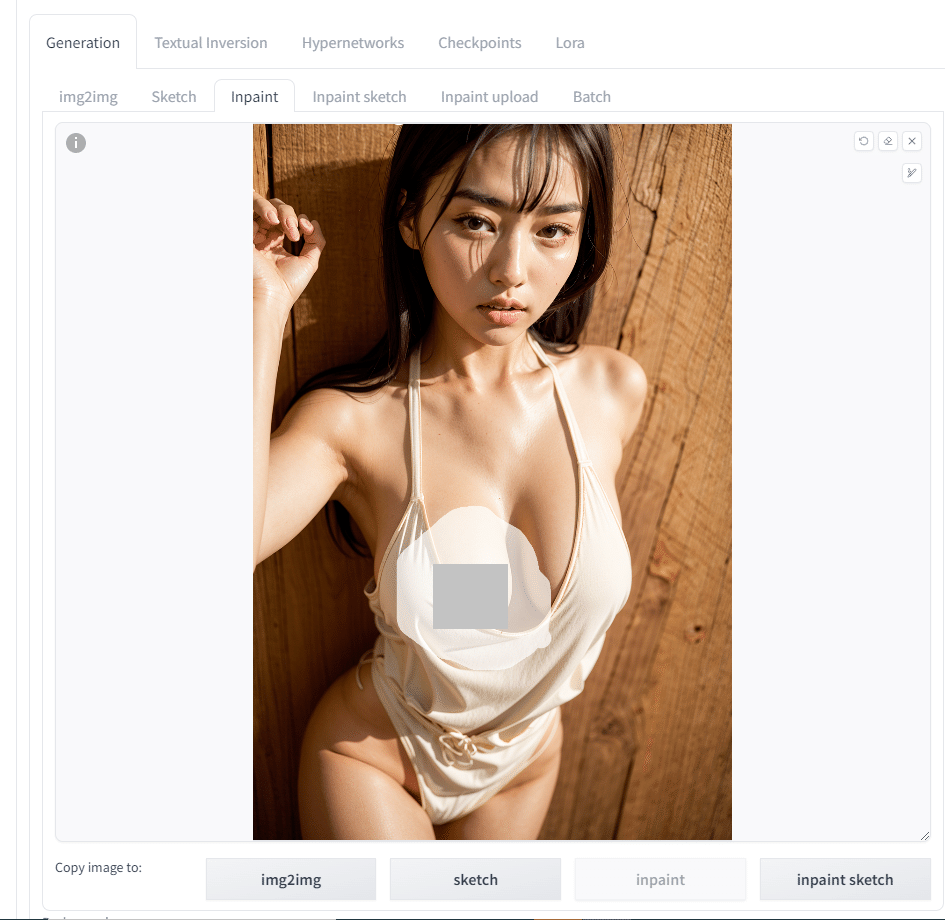
タブからimg2imgを選択し、Inpaintを開いてぼかしたい個所を塗りつぶします。

ポジティブプロンプト
正直あってもなくてもあまり変わりませんでした。
whiteネガティブプロンプト
まだ研究できてないため、ありません。
パラメータ
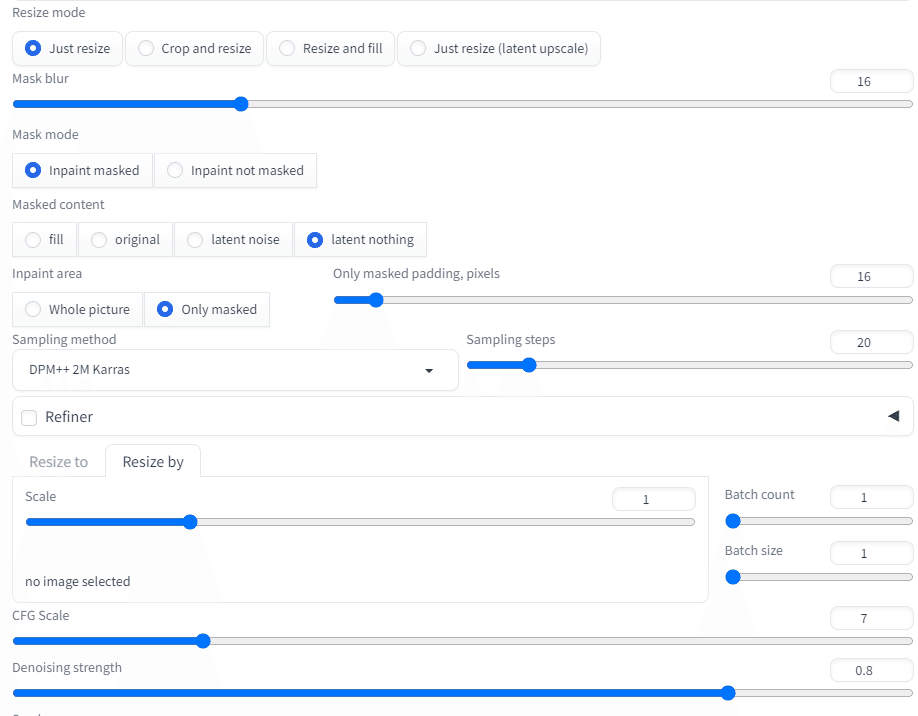
スクリーンショットを参照してください。ポイントだけ記載します。
Mask blur: 元画像のサイズに合わせてお好みで調整してください
Denoising strength: 高いほど単色の白に近づくかと思ったのですが、そうではありませんでした。しかも馴染まなくなるので、0.8くらいがちょうどいいです。

今後の課題
プロンプトを工夫してみたんですが、それでも単色の白は出せませんでした。

まとめ
Stable Diffusionのimg2imgのInpaintだけを使って、生成した画像をぼかすことができました。
おしゃれなぼかし方も考案していますので、よければご覧ください!
