
こんなに便利なのにあまり知られていない!?掘り出しモノFigmaプラグイン2選
Figmaのプラグイン、多すぎ(うれしい悲鳴)
こんにちは!BASE株式会社のFigma大好きUI/UXデザイナー、Fukiです。主にBASEのプロダクトデザインを担当しています。
突然ですがFigmaのプラグインって最高ですよね。デフォルトにはない検索と置換や、フリー素材の挿入などが気軽に追加できる素晴らしい機能です。
最近では日本でもおすすめプラグインの紹介記事がたくさん書かれており、冒頭の定番プラグインはすでに使っている方も多いのではないでしょうか。
プラグインの数は年々増加し、自力で検索するのも大変なレベルになってきました。記事で取り上げられたものばかりフューチャーされてしまい、無名のプラグインたちにはなかなか出会いにくくなっているのも事実…。
というわけで、今回はあんまり日本で紹介されてないけど使えるプラグインを2つ発掘してきました。(すでに誰かが紹介してるとは思いますが、検索しても日本語であまり出てこなかったものをピックアップしています…!)
プラグイン機能の使い方
さっそくプラグインを紹介!する前に、最近アップデートされたプラグイン機能の使い方をおさらいしましょう。既に理解している方はスキップしていただいて構いません。
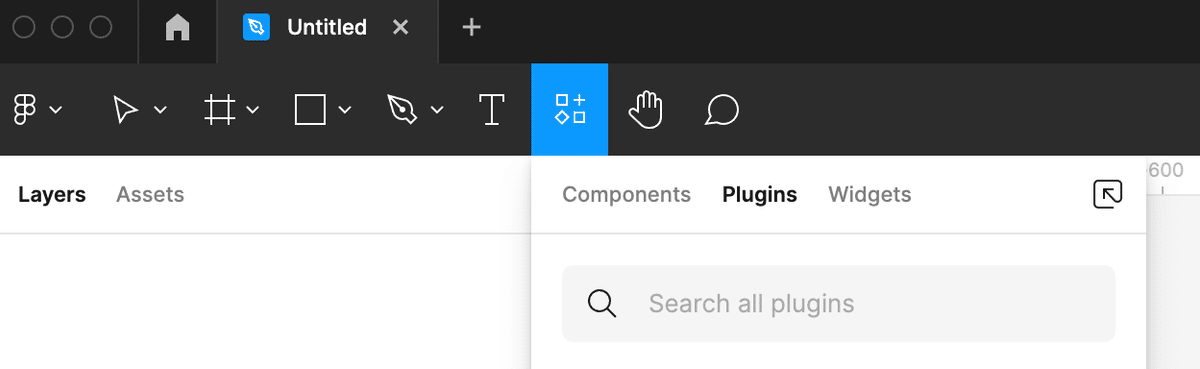
左上の「Resource」アイコン、またはShift+I でパネルを開き、「Plugins」を選択

プラグイン名を入力

検索結果に表示されたプラグインの右側の「Run」をクリック

これでOK!Communityに探しに行かなくて良くなったんですね。
よく使うもの、最近使ったものは自動でRecentsに表示されますが、見失いたくないプラグインは念のため「Save」しておくことをおすすめします。

それではプラグインを紹介していきます!
おすすめその1:合成フォントがFigmaで出来る!「MixFonts」
欧文フォントは日本語フォントと別のものを使っている方、多いのではないでしょうか。CSSではあっという間に指定できてしまうこの仕様、Figmaで再現するのがすごい大変!!!!イラレにある「合成フォント」が使えたらなあ…。と思っていたそこのあなた、使えますよ!
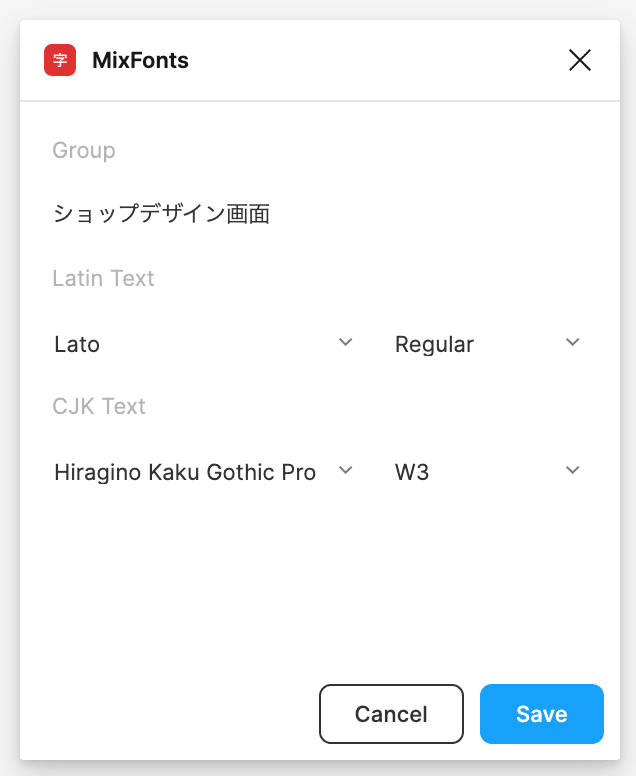
MixFontsは欧文フォントとCJKフォントの組み合わせをプリセット化して流し込めるプラグインです。



他にも似たようなプラグインはあるのですが、こちらをおすすめする理由はプリセットGroupごとにjsonで書き出し/読み込みできるところです。
これによって別のデザイナーにも同じプリセットを配布することができ、各々が都度設定する必要がなくなります。やったー!
欲を言えばFontSizeもそれぞれ指定できたり、StyleみたいにFigma内で連携できたら良いのですが…。更新待ってます!
おすすめその2:もう毎回Exportしなくていいよ「Rasterize me!」

Figmaで作ったデザインを一度画像で書き出して、ダミー画像を差し替えたいとき、めっちゃありますよね。私はあります。その度に…。
Frameを選択
Exportをクリック
ファイル名が被ったらリネーム
FinderからD&D
画像を選択して
Command+Option+Cでやっと流し込み!!!!
と長い長いステップを踏んでいました。 そんなときに見つけたのがこのプラグイン!機能はシンプル、「Frameをそのまま画像化して、Figmaに配置してくれる」ものです。


とサクッと画像化できちゃいます。もちろん複数枚選択してもバラバラに画像化してくれますよ!画像流し込みのヘビーユーザーさん、捗ること間違いなしです!

(….本当なら書き出し元をコンポーネント化して、小さい子コンポーネントをサムネイルにして連動、と丁寧に作りたいですが、忙しかったり複雑だったりしてそうもいかないこともありますよね…)

ちなみに比率を保って横幅指定とかでFrameを拡大縮小できるこちらのプラグインもおすすめ
君もプラグイントレジャーハンターになろう
いかがだったでしょうか?地味〜に毎日使いそうな2つのプラグインをご紹介しました。みなさんのデザインライフがちょっとだけ豊かになったら嬉しいです!
今回紹介したように聞いたことないけど使えるなぁ!というプラグインはまだまだFigmaの奥底に眠っているはず。みなさんもFigma Communityでまだ見ぬ神プラグインを発掘したら、是非シェアしてください!
「BASE DESIGNER BLOG」では、BASEのデザイナーがサービスのデザインやノウハウ、デザイン組織について発信をしています。
よければこちらもチェックしてみてください!
