
【エンタメサービスのUI/UX分析】 Trip.com編
株式会社FuturizeでUIデザイナーをしている おだりおです。
社内のデザインチームで、「様々なエンタメサービスのUI/UX分析をする記事を書こう」プロジェクト第5弾の記事を私が担当します。
「エンタメ」と聞くと、映画や音楽、ゲームといった分野を思い浮かべる方が多いかもしれませんが、非日常的な体験や新しい場所・文化との出会いを通じて、楽しさや感動を与えてくれる「旅行」もまた、私たちの日常を彩るエンタメのひとつであると私は考えています。
本記事では、旅行体験をフルサポートしているTrip.comを取り上げました。ぜひご一読ください。
はじめに
Trip.comは、宿泊施設、フライト、レンタカー、列車、アクティビティなど、旅行に必要な予約を一元化できるサービスです。世界39ヵ国と地域の24言語で、35の現地通貨で利用でき、約4億人の会員数を誇っています。
私も近年Trip.comを利用して航空券などを予約することが多く、とても使いやすいアプリだと思うので今回はUI/UXの視点から見ていきましょう。
ここがすごい 〜UI編〜
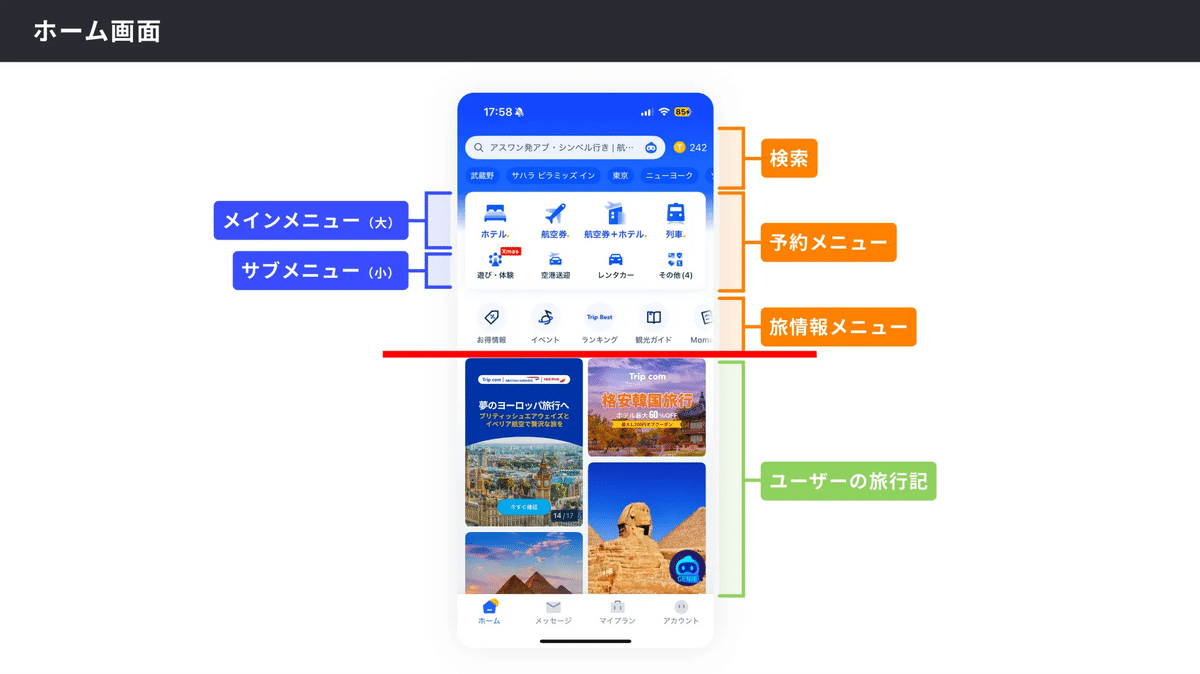
1. 目的の機能にアクセスしやすいホーム画面設計
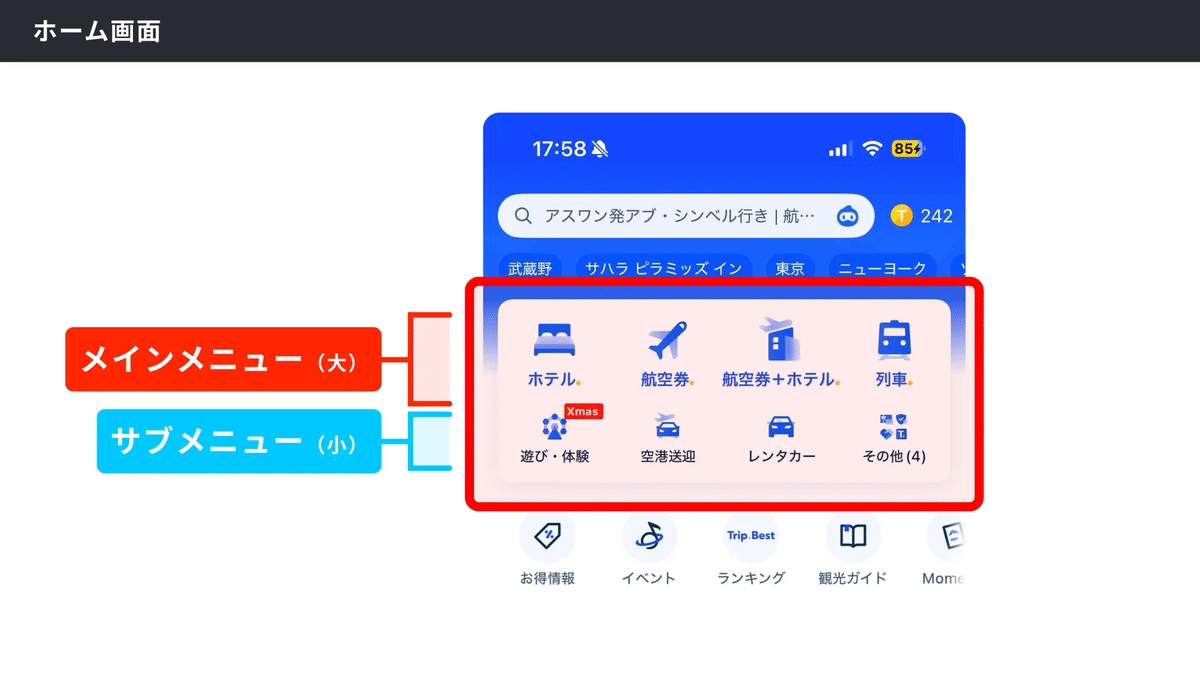
Trip.comは、旅行に必要なホテル・航空券・移動手段やアクティビティなど様々なものを予約することができますが、よく使われるホテルや航空券予約などの導線は画面上部に目立つようにアイコンが設置されており、容易に目的の機能にアクセスすることができます。

また、よく見ると上部に出ているアイコンのうち、上4つと下4つとではアイコンのサイズと文字の大きさ・色などが異なっています。

これによって、予約メニューの中でも優先順位をつけることに成功しており、 メニューが多い&全て青系のアイコンを使っていながらも感覚的にどれが何なのか認識できるUIとなっています。
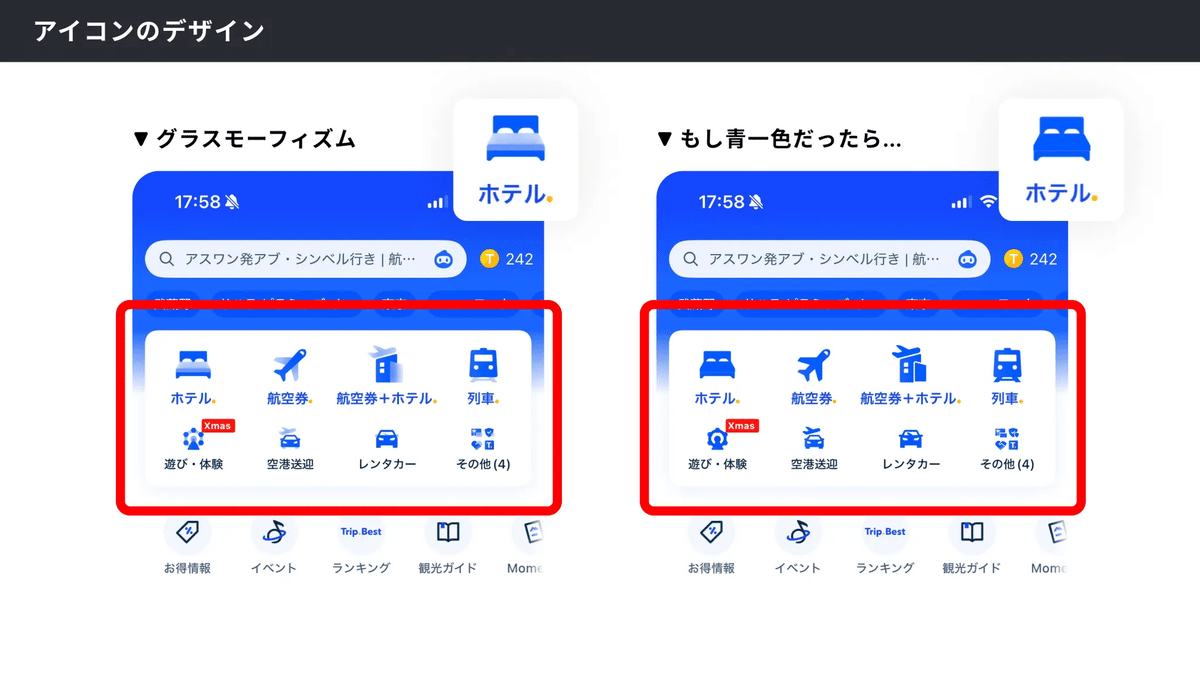
● グラスモーフィズムを採用した抜け感のあるアイコン
グラスモーフィズム(Glassmorphism)とは、UIデザインにおいてガラスのような透明感を持つエフェクトを活用するスタイルのことで、2020年頃からトレンドとなりました。
グラスモーフィズム自体はiOSでも使用されており、背景が見えるような抜け感が特徴的で、先進的な印象を与えることができます。
↓ 試しに、グラスモーフィズムのアイコンと青一色のアイコンを比較してみましょう。

青一色だと、なんだか一気にのっぺりとした印象になりますよね。
Trip.comでは、使用アイコンが少し複雑な形をしているので、グラスモーフィズムを用いて同系色でまとめることで、瞬時に何のアイコンなのか分かりやすい&洗練された印象を与えているのだと思います。
2. 万能な検索バー
Trip.comでは、アプリの上部に検索バーが固定で設置されています。
航空券やホテル検索専用などではなく全画面共通なので、どんなワードで検索すればいいんだろうと一瞬戸惑いますが、どんなテキストを入れても最適な検索結果を表示してくれるのが地味に(?)すごいところだと思っています。
いやそんなの普通じゃない?と思われるかもしれませんが、航空券・ホテル・アクティビティなど多様な種類の検索を一つの検索バーで行うとなると、検索結果をどのように表示したら分かりやすいだろうとか、ワードのサジェスト機能をどうしようかなど、デザイナー含め開発サイドの人間的にはとても迷うポイントだと思うのです。
● サジェストのワードから選ぶ
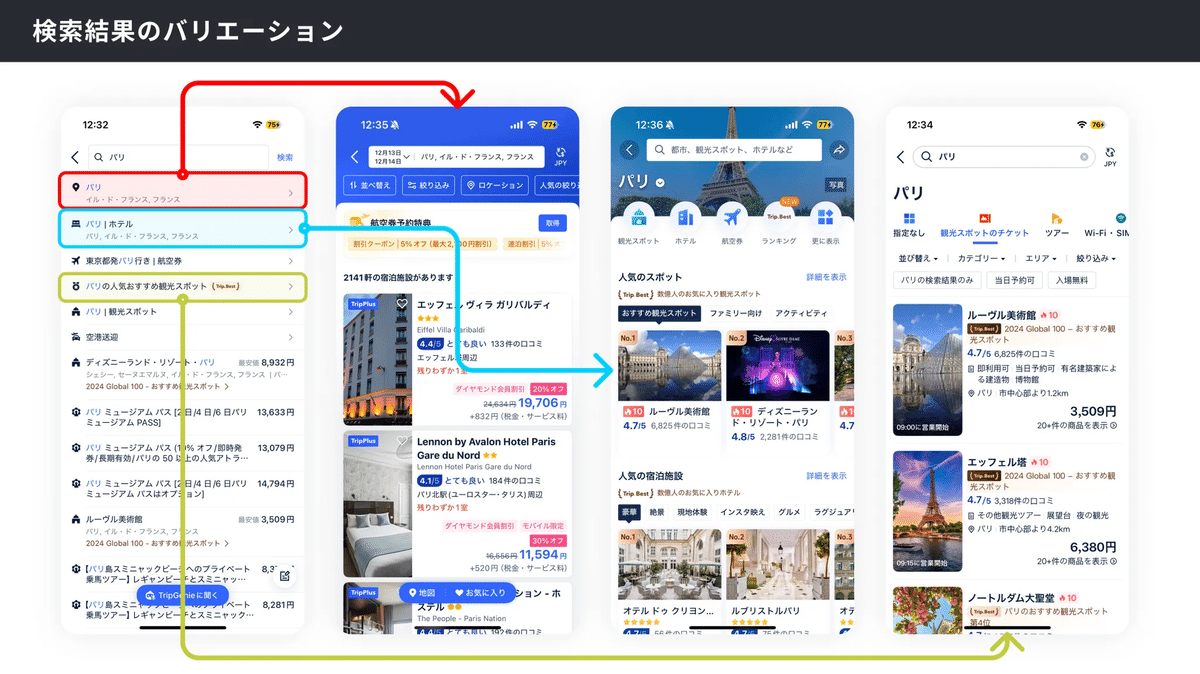
例えば都市名だけで検索した時に、ホテルを調べたいのか、レストランを調べたいのか、アクティビティを調べたいのか、もしくは他ユーザーの旅投稿を調べたいのか分かりませんよね。
ですがTrip.comでは、何かワードを入れると関連する検索ワードのサジェストが表示されるので、その中から選んでみると、それぞれに適した検索結果の画面に遷移することができます。

● 入力したワードのまま検索
では、サジェストから選ばずに検索した場合はどうなるのでしょうか?
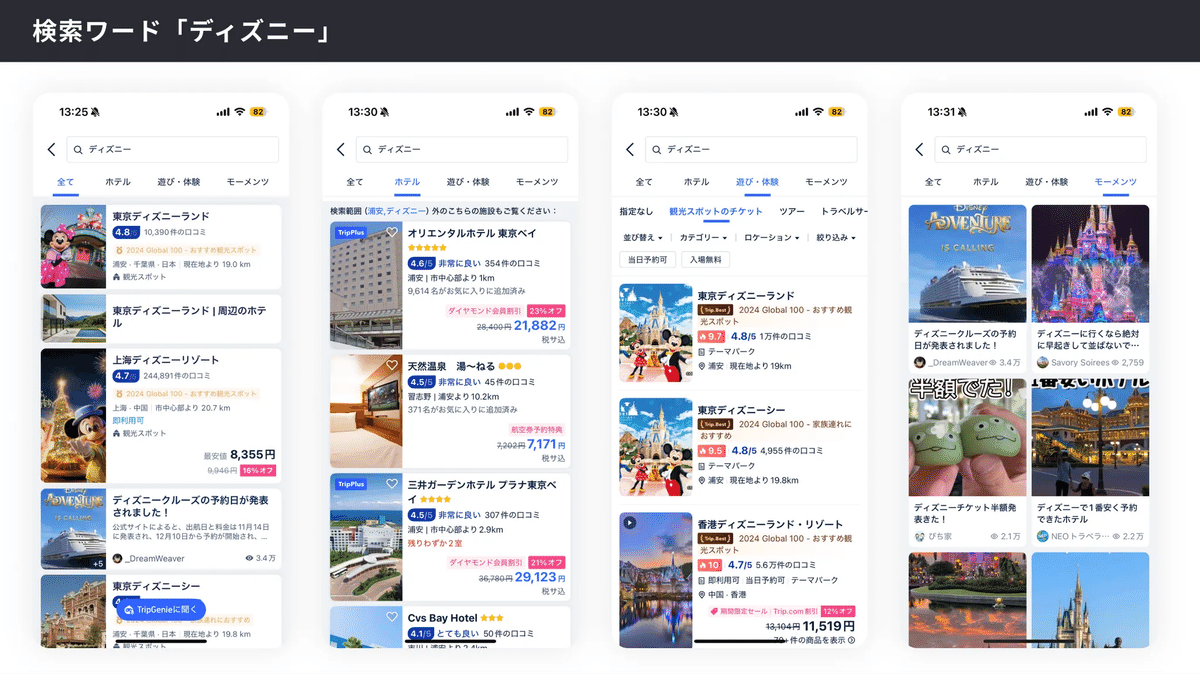
今度は都市名や施設名などではなく、「ディズニー」とだけ検索してみます。

そうすると、今度は「ホテル」「遊び・体験」「モーメンツ(ユーザーの投稿)」が検索結果として表示され、日本のディズニーランドだけでなく香港やアメリカのディズニー情報も表示されました。
どんなワードで検索しても関連した投稿が表示されるのは、ユーザーとして使いやすいポイントだと思います。
3. パーソナライズされた情報の掲載
● ユーザー投稿
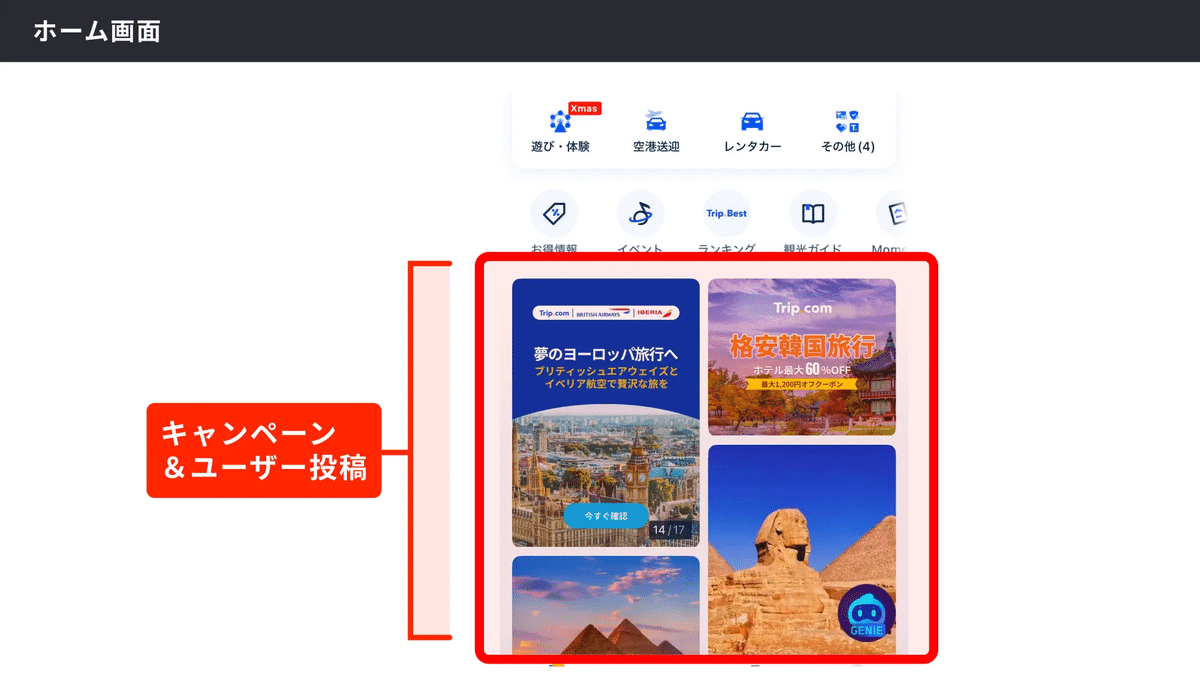
ホーム画面の予約メニュー・情報メニューの下には、キャンペーンの情報とユーザーが投稿した観光地の投稿が表示されています。
ここに表示される投稿は検索履歴に応じてパーソナライズされており、例えばエジプトの航空券やホテルを検索していたらエジプトの投稿ばかりが表示されるようになります。

ホテルや航空券を予約しながら、どんな観光スポットがあるのか情報収集できるので、わざわざ他のSNSやwebサイトを開かなくて良いのは楽に感じました。
また、世界中のユーザーの投稿が自動でアプリの設定言語に翻訳されて表示される為、言語によって表示される情報が偏らない(日本語で検索しても出てこないような情報があったりする)のも良い点だと思います。
後ほどUXパートで詳しく触れますが、定められた基準を満たすクオリティの投稿をすると航空券やホテルの決済に使用できるポイントがもらえるキャンペーンなどがあるため、他のプラットフォームに比べて良質なコンテンツが表示されている点もユーザーからするとありがたいポイントだと思いました。
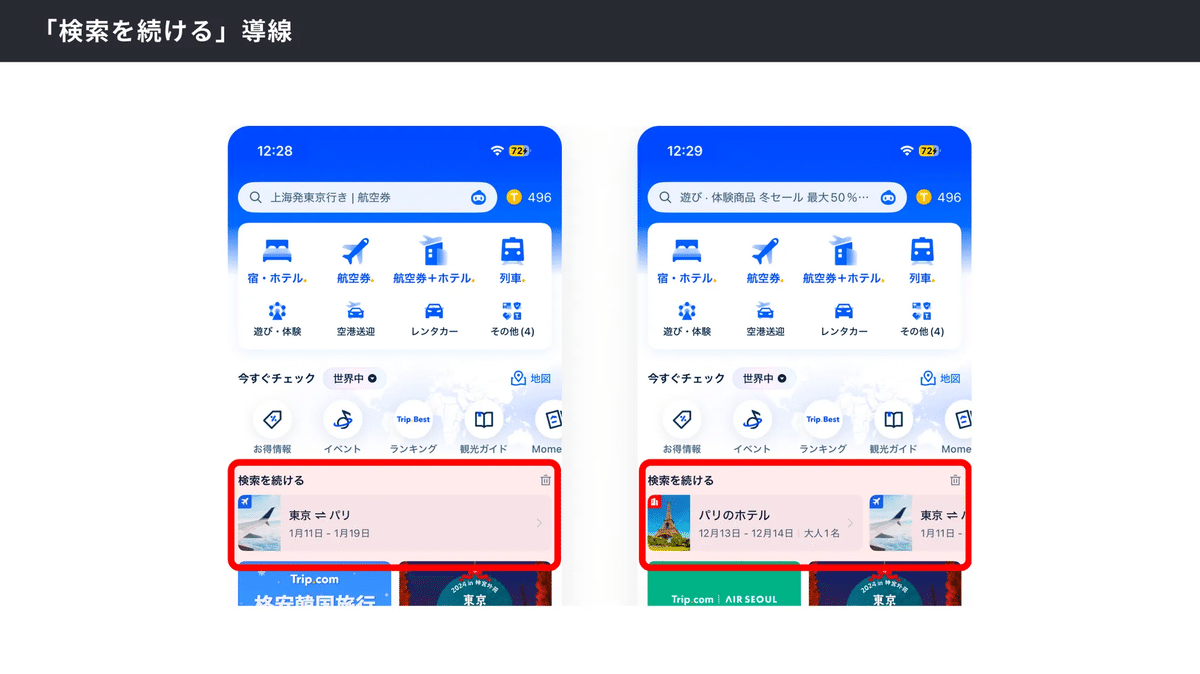
● 直近の検索の続きを促す動線の設置
例えばパリまで行く航空券を調べていたとして、購入までせずにアプリを閉じてしまった場合、次回のアプリ起動時にはホーム画面に検索の続きを促す動線が表示されるようになります。
これをタップすると、検索していた都市・日付での航空券やホテルの検索画面にすぐアクセスすることができるので、もう一度検索条件を入力する手間が省けるのは楽だと感じました。

4. ロック画面に搭乗予定のフライト情報をリアルタイム表示
これは個人的にいいなと思うUI/UXなのですが、
飛行機の搭乗時刻が近づくと、スマホのロック画面に便名や搭乗口の情報や、搭乗中・到着済などのステータス表示、何分遅延しているなどの情報がリアルタイムで表示されます。
例えば搭乗口番号が航空券に書かれていなかった場合や、搭乗口が変更になった場合など、毎回電光掲示板を見るのは手間なので、スマホのロック画面に常に最新情報が表示されているのはとても助かります。

5. 会員特典を無駄にしない&ランクアップのモチベに繋がるUI
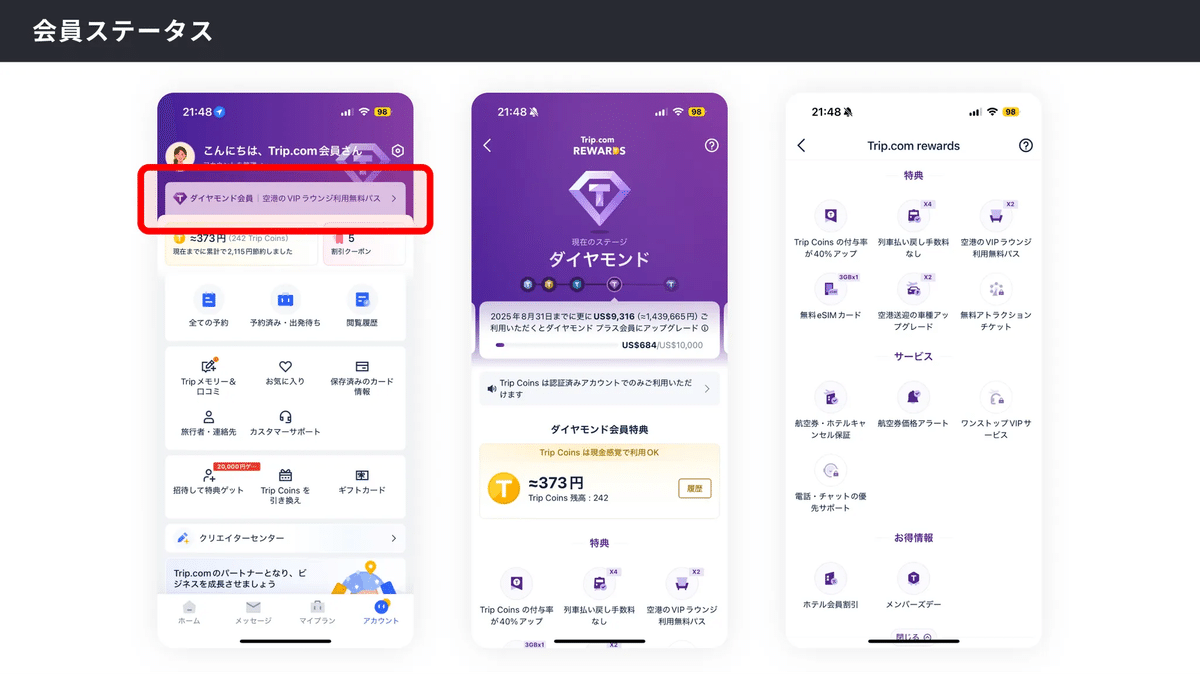
Trip.comでは5つの会員ステイタスを設けており、各ステイタスに応じて得られる特典が異なります。

多くのサービスでは会員ステータスしか表示されないため、どんな特典が付いているのかが分かりにくかったりしますが、Trip.comでは、マイページの目立つ箇所に現在の会員ステータスと特典が一部表示され、タップすると全ての特典の一覧を見ることができます。

私はダイアモンド会員なので、空港のVIPラウンジの利用無料パス等の特典がついており、こうやって分かりやすく記載があると無駄にならずに済むので良いと思いました。
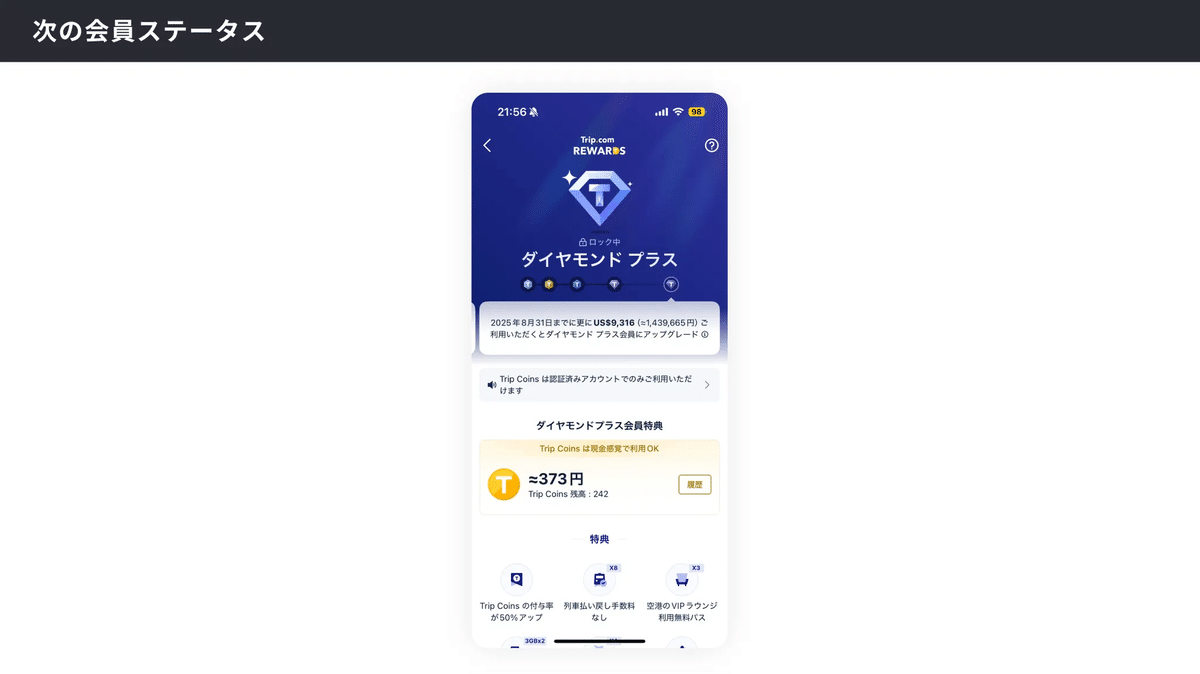
また、次のステータスで得られる特典やランクアップの為の条件なども併せて確認することができます。
サービスの利用に年会費などはなく、Trip.comで予約すればするほどお得になっていくので、ユーザーに繰り返し使ってもらうために会員ステータスと特典を分かりやすく表示するのは効果的だと感じました。

ここがすごい 〜UX編〜
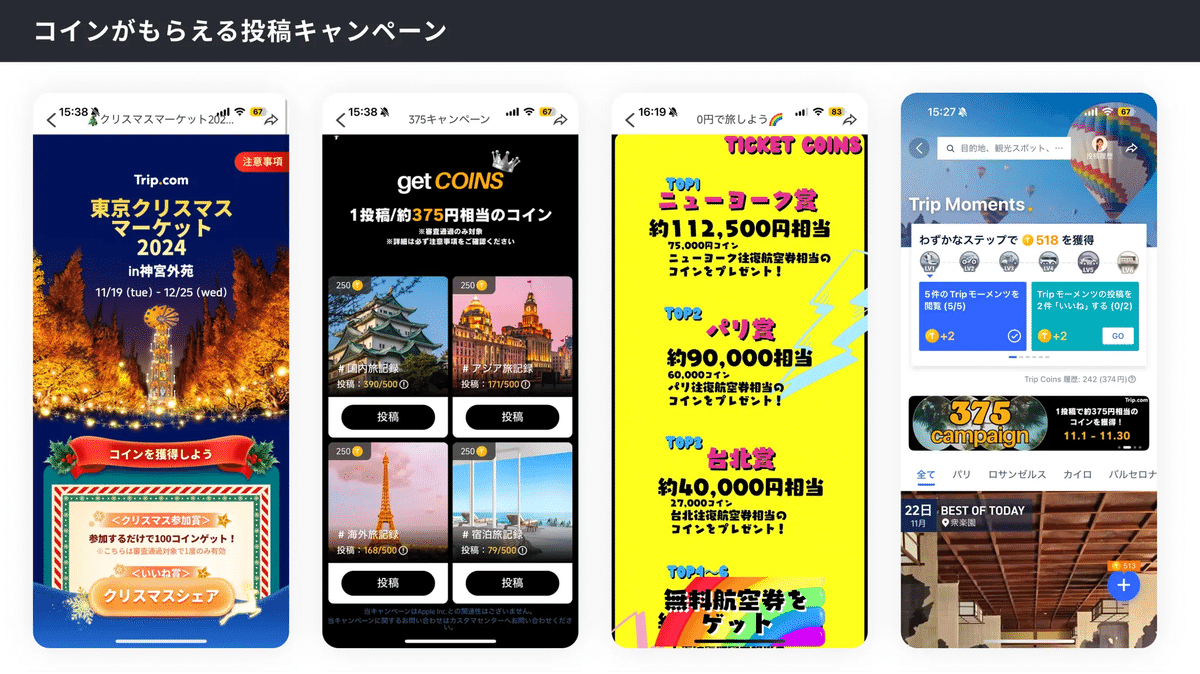
1. 旅情報の投稿作成によるリピーター・新規ユーザーの獲得
実際に旅した記録を写真と共に投稿したり、投稿へのいいねが多かったユーザーには、航空券が買えるほどのコインをプレゼントするキャンペーンなどを定期的に行っています(コインは航空券や宿泊代金として使うことができる)。
他のSNSに比べると、Trip.comで旅の投稿を見るユーザー数は少ないのではないかと思いますが、投稿してコインをもらえると 次回予約の支払いを減らすことができるため、ユーザーのモチベーションを高めることに成功しているようです。

また、写真だけでなく動画の投稿も可能なので、InstagramやTikTok、YouTube Shortsなどで既に旅情報の投稿をしている人は、同じコンテンツをTrip.comにも展開するだけでコインをもらうことができ、次回はTrip.comで航空券やホテルをコインを使って予約してもらえるので、他サービスからの新規ユーザー・リピーターを獲得するにも効果的な施策となっていると思います。
ただ、投稿してコインをもらう為には投稿写真枚数や文字数などの指定や内容の審査もあって少し面倒に感じることもあるのですが、その分良質なコンテンツが多くなっています。
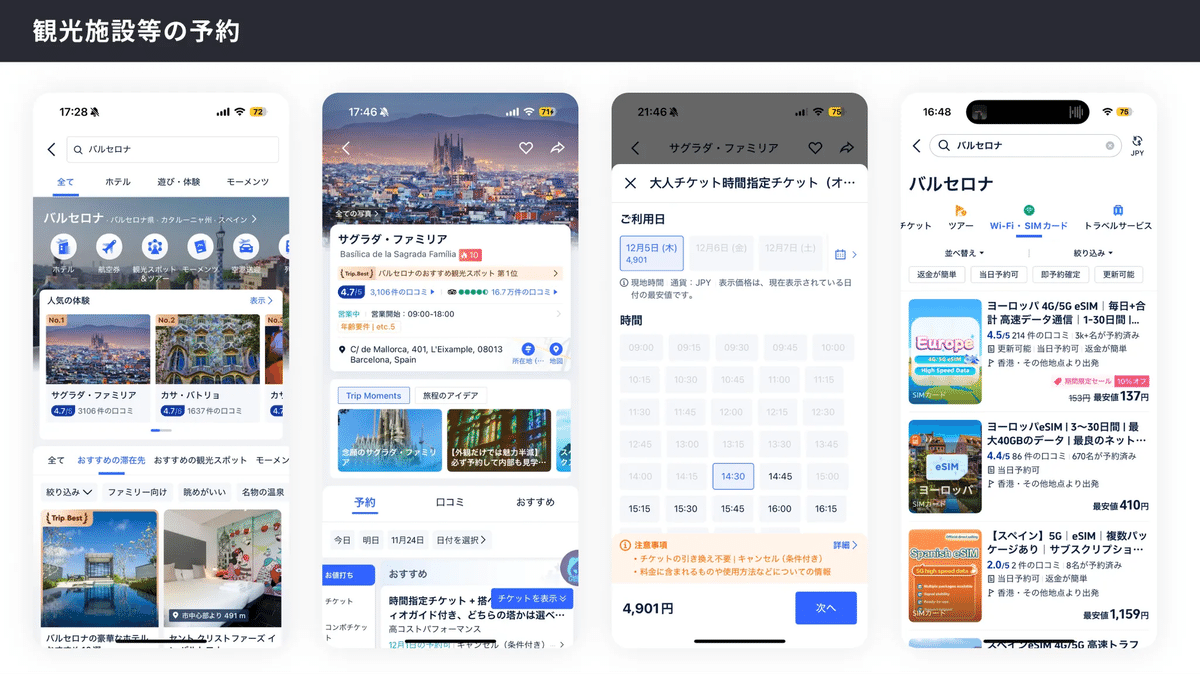
2. 航空券&ホテルの予約だけじゃない、旅行をまるっとサポート
例えば都市名で検索すると、人気の観光スポットやレストランなどが表示され、それぞれの口コミや旅行記などが見れる他、観光施設の入場チケットや現地ツアーなどもアプリ内で購入することができます。
これはあまり知られていないんですが、旅先で使えるeSIMもお手頃な価格で販売されており、私はよく利用しています。先日韓国に行った時は5日間で529円でした。お得…!

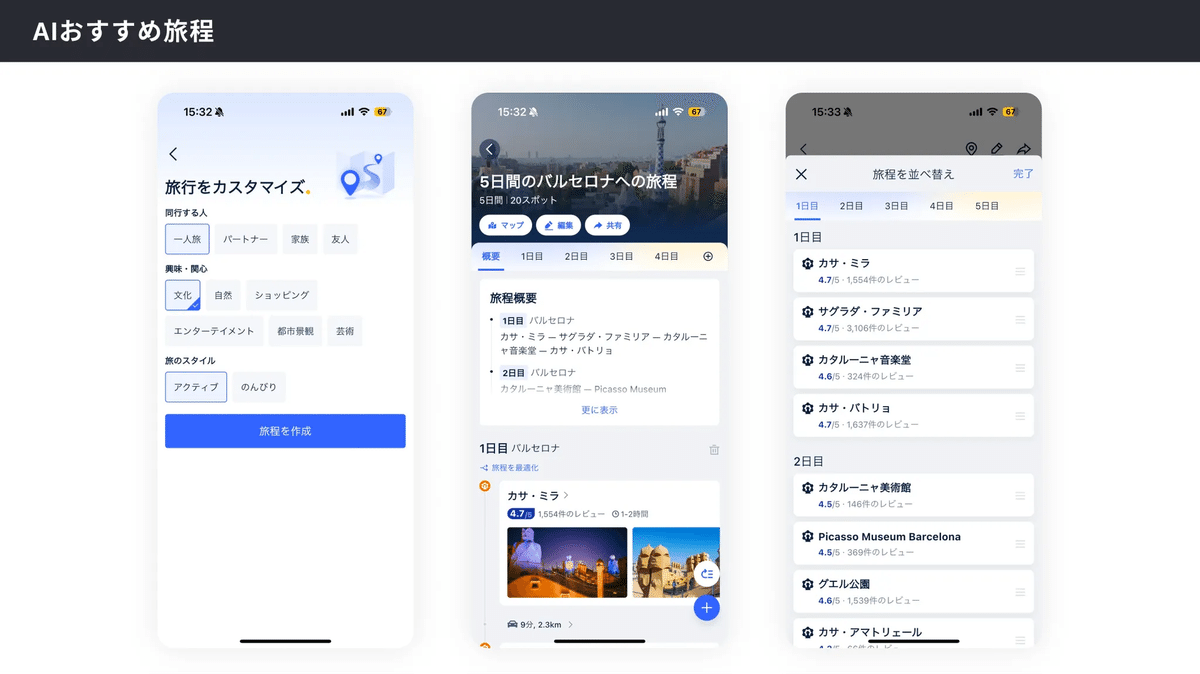
● AIの活用で旅をトータルプロデュース
どこの都市で何日間の旅行、誰とどんな旅行をしたいかの情報を入力すると、AIがおすすめの旅程を組んでくれます。
初めて訪れる都市は、何が有名か、観光名所の位置関係なども分からなかったりするので、大体の旅程をレコメンドしてくれたり、各スポットの情報をまとめてくれるのはありがたいと感じました。
また、AIが作成してくれた旅程をベースにして自分でカスタムしたり、同行者にURLで共有して共同編集することもできるので、まさにTrip.comは予約をするだけのサービスではなく、旅行に行くにはこれだけで全て足りるような、充分な機能を備えていると思います。

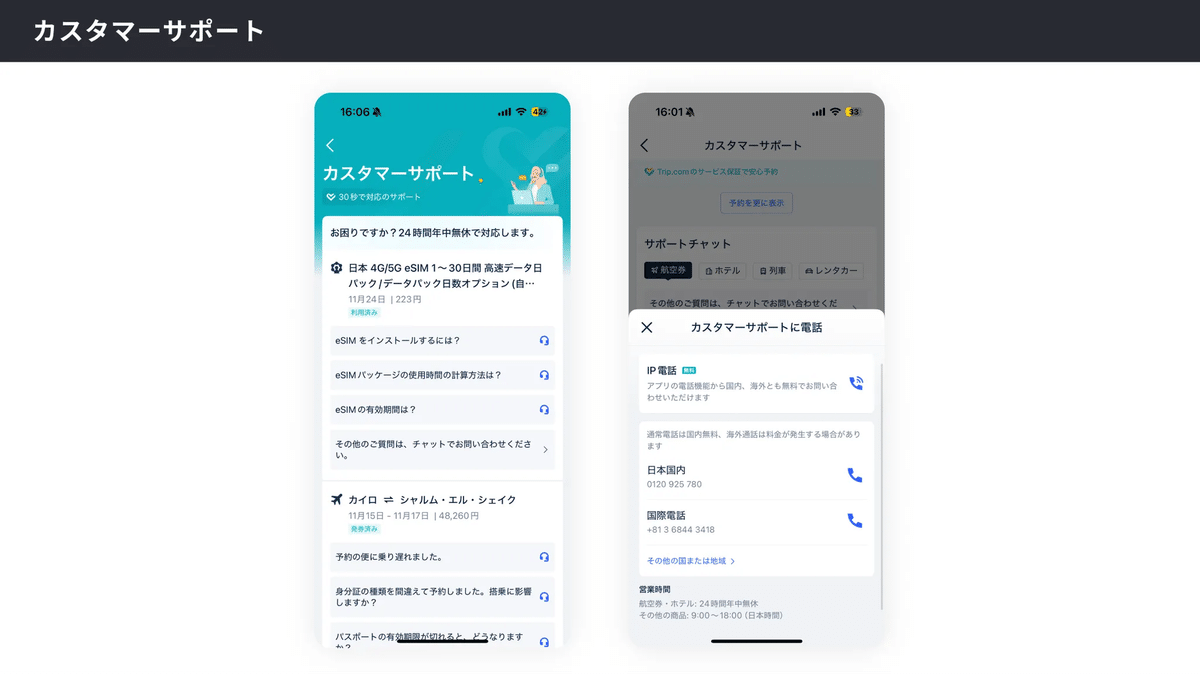
● 旅行者の不安を払拭するカスタマーサポート
旅行予約サイトで航空券などを予約する場合、何かトラブルがあった際の対応が不安だと思いますが、Trip.comではユーザーが安心してサービスを使えるようカスタマーサポートが充実しています。
カスタマーサポートは24時間・年中無休。世界中でサービスを展開しているにもかかわらず、日本語で問い合わせることができます。
また、旅先で何かトラブルが発生した時には緊急で電話をしたいというケースもありますが、国際電話は高額になる恐れがあったり、そもそも海外からどうやって電話をかければいいのか分からないという方は多いかと思います。ですがTrip.comでは、アプリを通じて無料で電話をかけることができ(IP電話)、普段使っているLINEのような感じで世界中どこからでもインターネットがあればカスタマーサポートに電話をかけることができます。
これはかなり安心してサービスを使うことができるポイントだと思いました。

投稿機能に関する改善点
Trip.comは全体的に使いやすく良いサービスなのですが、投稿機能に関しては基本的なところで改善してほしい箇所が2つありました。
1つ目:下書き保存をすることができない
テキストを多めに書かなければいけなかったり、写真を5枚以上投稿しないといけないキャンペーンもあるので、下書き保存の機能ができればかなり使いやすくなり、投稿数がさらに増えるのではないかと思います。
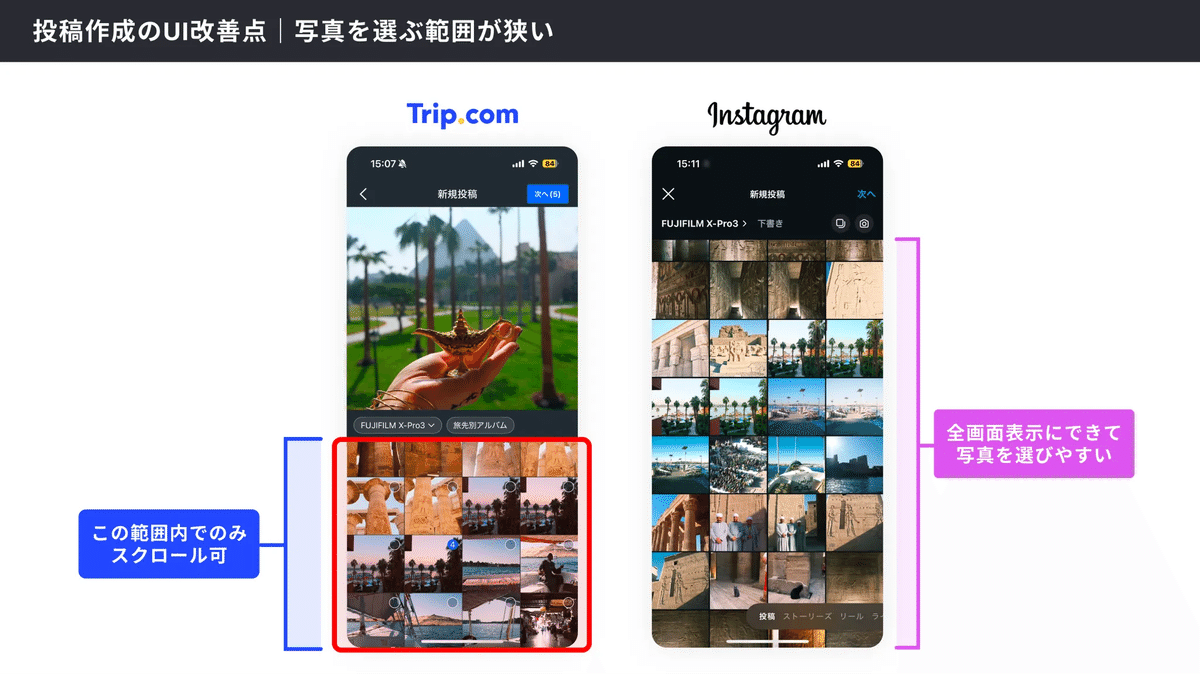
2つ目:写真を選べる範囲が狭い
画面の半分の面積で写真をスクロールするしかなく、過去の写真を探しにくくなっています。
他のSNSでは全画面表示にして写真を選択できるアプリが多いので、今後のアップデートに期待したいと思います。

まとめ
Trip.comは航空券やホテルのみでなく、現地ツアーや観光施設の予約までも一つのアプリで行うことができ、旅情報を投稿・閲覧できるSNS機能も備わっているサービスです。
こんなに多様な機能があると一つのアプリにまとめるのが難しいのですが、ホーム画面に載せる情報やUIを工夫したり、各機能にも優先順位をつけることで、主要な予約機能のみを使いたいユーザーにもコアな機能を使いたいユーザーにも使いやすいUIになっていることが分かりました。
またTrip.comは航空券も安く、安心のカスタマーサポートもあり、旅情報の投稿をすることで次回予約がお得になったり、Trip.comで予約すればするほど会員ランクが上がっていきお得に旅することができます。無料のサービスでこのサイクルが確立しているのは、ユーザーにとっても運営にとってもWin-winだと思いますし、それらがちゃんとユーザーに伝わる分かりやすいUI/UXになっている点が優れているアプリだと感じました。
どのようにして多くの機能・画面を一つのアプリにまとめるのか、サービスの利点をどのように表示すればユーザーに効果的に伝わり繰り返し使ってもらえるのか等がこのサービスから学べると思います。今回取り上げた項目以外にも様々な特徴があると思うので、ぜひご自分で考えながらアプリを触ってみてください。
Futurizeについて

Futurizeは、エンタメ領域のプロダクト開発スタジオです。
これまでに多様なエンタメプロダクトを手掛けてきた経験を持ち、エンタメへの情熱を持つメンバーが揃っています。
特にデジタルネイティブ世代をターゲットにしたプロダクト開発を得意としており、
グループ会社である株式会社Mintoと連携して、プロダクト開発だけなく、コンテンツ制作から流通まで一貫してサポートが可能です。
エンタメプラットフォームの立ち上げや、次世代のエンタメプロダクトの開発をお考えの企業様はぜひご相談ください。
