
【サービス分析レポート】Vigloo編
株式会社Futurizeでプロジェクトマネージャー(以下、「PM」)をやっている加藤です。
PMの視点から仕様や、普段はそこまで気にすることのなかったデザインなどの観点でサービス分析するプロジェクト第1弾をやっていこうと思います。よろしくお願いします!
はじめに
Viglooは、韓国ドラマを中心に展開している縦型ショートドラマアプリです。
縦型ショートドラマとは、スマートフォンで観ることに特化した1話数分程度以内の縦型短尺ドラマで、2024年7月にリリースされたばかりですが、続々と新作ドラマを配信している今ホットなサービスです。
今回は、Viglooをさまざまな観点から分析し、何がViglooの強みや特徴なのか、PMとして今後のプロジェクトのサービス設計にどのように活かせることができるかなどを考えてみようと思います。
ぜひご一読ください。
調査結果
1. 基本情報
サービス名:Vigloo(ビグルー)
提供企業:株式会社Spoonlabs Japan
カテゴリ:ショートドラマ配信
プラットフォーム:iOS/Android
リリース日:2024年7月1日
2. サービス概要
●サービスの目的
忙しい日常の中で、まとまった時間を確保して映画や長編ドラマを視聴するのが難しい人が増えているため、短時間でコンテンツを楽しめるように1エピソードあたり1~2分程度のショートドラマを提供しています。
●対象ユーザー層
地域:日本、韓国、中国、インドネシア、スペイン、タイ、英語圏
対象言語がApp Storeに記載
●主要機能
ストリーミング再生機能:リアルタイムで動画を再生し、画面を上にスワイプすることで次のエピソードをシームレスに視聴できる
レコメンド機能:「おすすめ」タブで作品をスワイプ式で視聴でき、アプリを開くたびに異なるレコメンドを表示
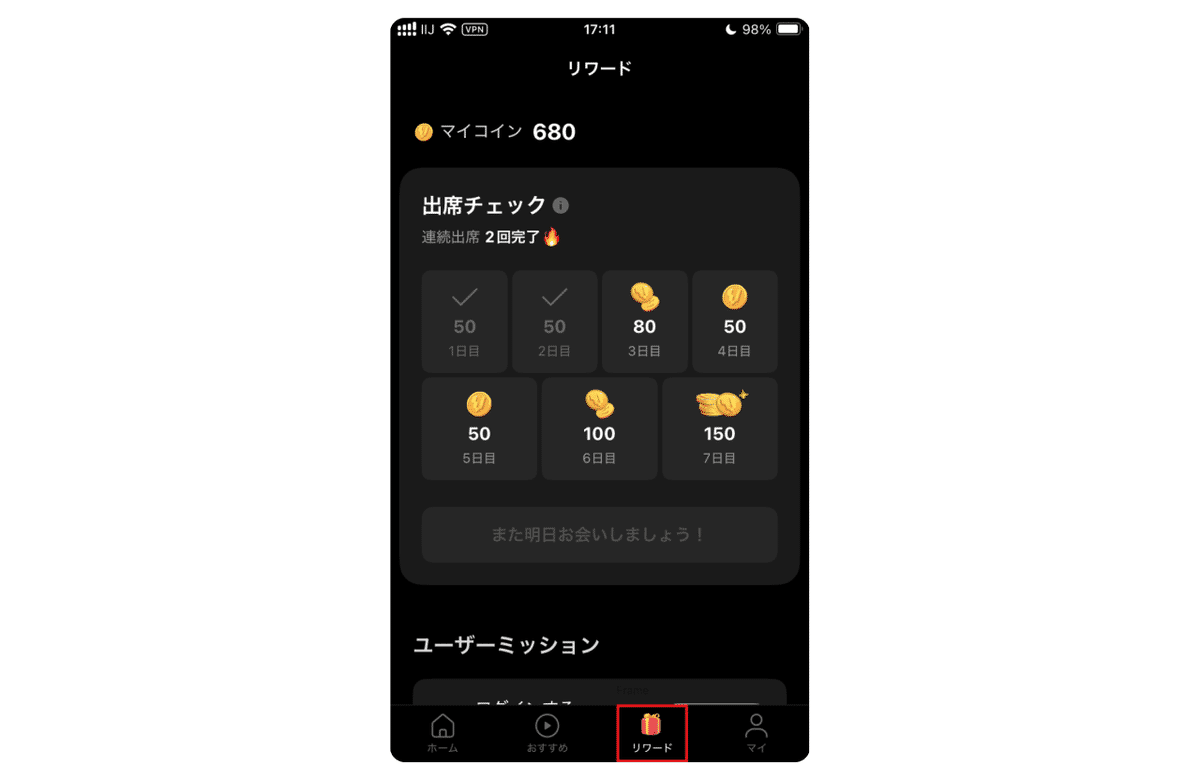
リワード機能:「出席チェック」やユーザーミッション、広告視聴などでボーナスコインを獲得できる
●視聴方法
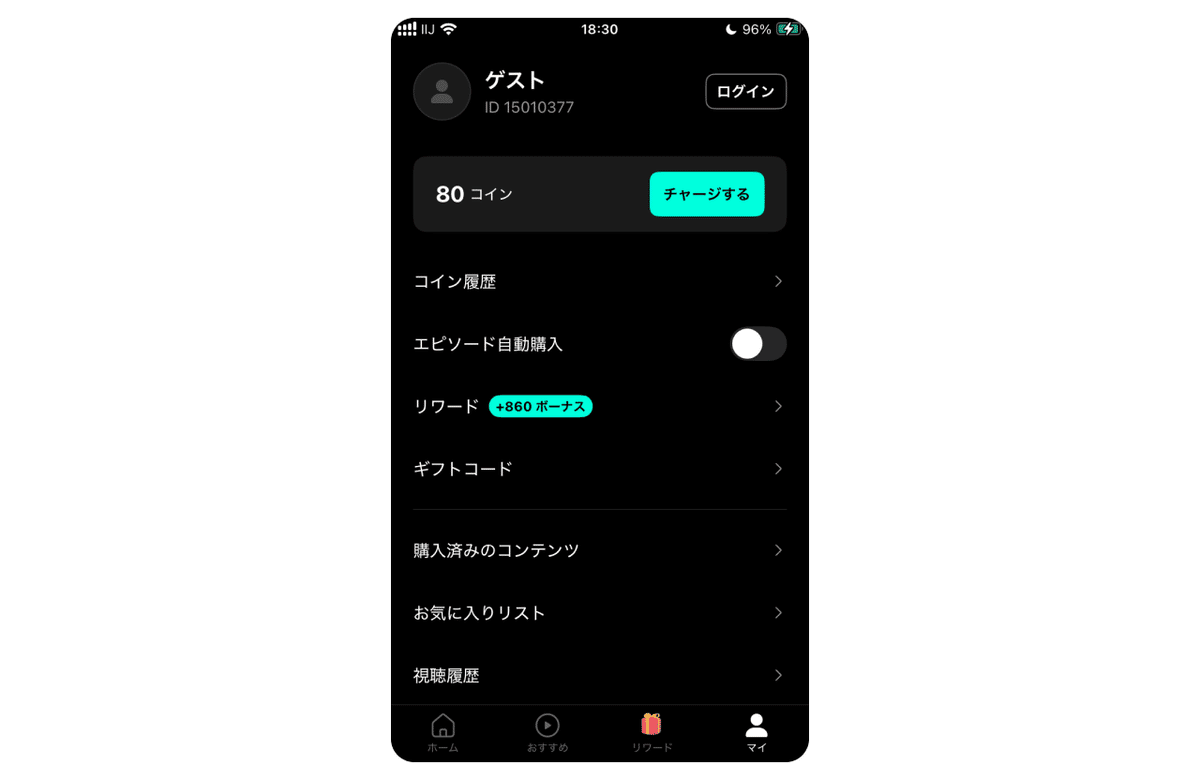
1シリーズごとに約5〜8話のエピソードを無料公開、その後のエピソードは有料となる。コインを購入することで、有料エピソードを視聴できる。コインはまとめて購入(チャージ)することで、いくらかお得に獲得することができる
広告を視聴してボーナスコインを獲得できる仕組みがある
所感:
数話分を無料で視聴できることで、ユーザーが気軽にどんな作品なのかを知ることができ、続きを観たいと思った作品を購入して視聴してもらえる流れをつくる仕組みになっていると感じました。広告視聴でボーナスコインを獲得できる仕組みは、課金に抵抗があるユーザーでも作品を楽しむ手段があるため、作品に触れてもらいやすくなっていると思いました。
4. UI・UX分析
●ユーザーの主なフロー
アプリの起動
ホーム画面から観たい作品を選択
1話のエピソードの視聴が開始される
観終わると自動で次のエピソードが視聴開始される
●操作の直感性
エピソード再生やおすすめのコンテンツでは、画面を上下にスワイプすることで直感的に次のエピソードや前のエピソードに移動できる
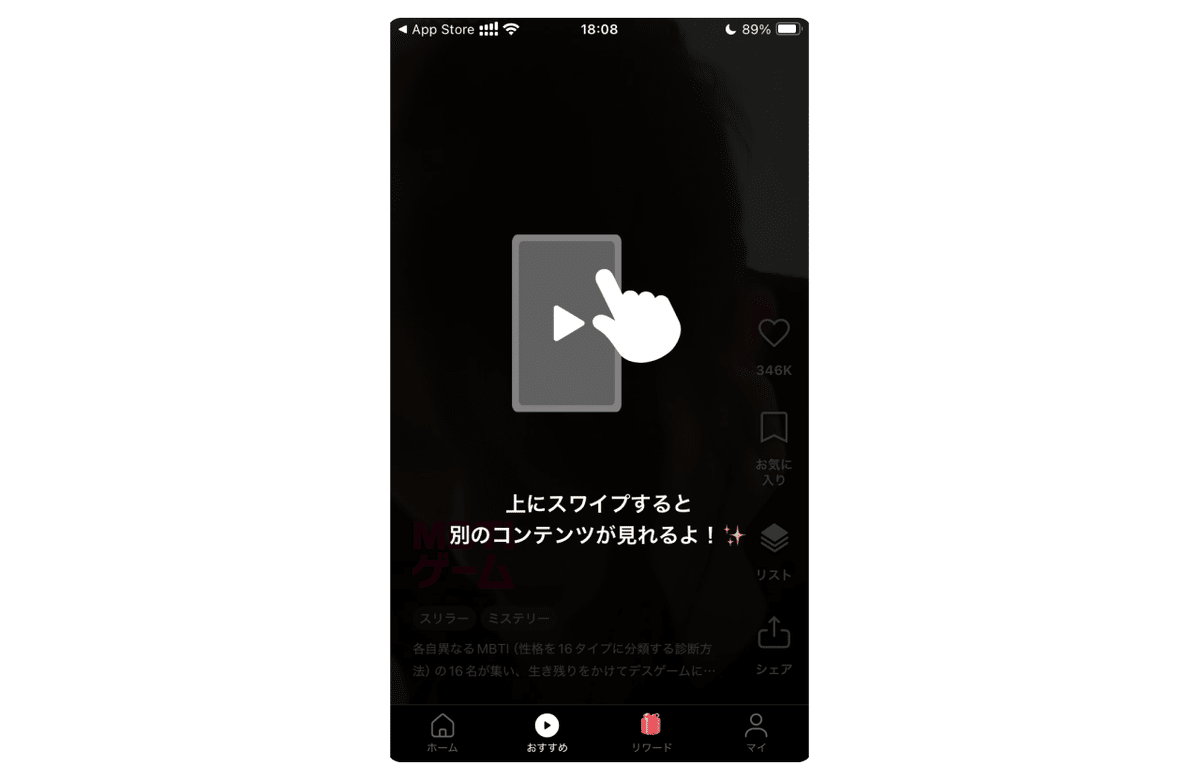
初回起動時に「おすすめ」タブバーを開くと、簡単な操作説明のアニメーションが表示され、上スワイプでエピソード切り替えができることを示している

所感:
上スワイプで次エピソードに切り替えられる要素や初回起動時のナビゲーションが分かりやすいため、初めて使うユーザーでも直感的に操作することができると思います。
●フィードバック機能
ユーザーが「いいね」ボタンや「ログイン」ボタンを押すと、ボタンが一瞬小さくなるアニメーションが表示され、クリックされたことを示している
視聴画面のシェアボタンを押した時、ロード中のインジケーターが表示されてから、SNSアイコン選択モーダルが表示されることで、1秒もない間だがユーザーに待たせていることを適切に伝えている

●デザインの一貫性
「リワード」の色付きアイコンがタブバーの中で唯一のカラフルで目立つ要素のため、ユーザーの視線は自然と「リワード」に誘導される

所感:
モノトーンの配色が全体的に使用され、シンプルで落ち着いた印象で統一感がありますが、「リワード」の色付きアイコンが統一されたトンマナから少し外れた要素になっているため、ユーザーの目線が自然と誘導され、リワード機能の利用率の向上につながると考えられます。
●視認性
黒背景に対して青系のボタンが配置されているため、ボタンの文字やその機能がはっきりと認識できる

所感:
ほとんどのショートドラマアプリが暗めの背景色になっているのは、おそらくコンテンツを目立たせたいという意図があると思いますが、Viglooでは黒い背景色の中でも大事なアクションを見失わないよう、目立つかつ洗練されている配色で構成されているように思いました。
特に、ユーザーが頻繁に使う「チャージする」ボタンを目立たせることでユーザーの視線を誘導することができ、よりスムーズに操作が行えるよう設計されていると感じました。
5. ユーザーエンゲージメント
●顧客ロイヤリティの促進要素
「出席チェック」:日々連続でアプリを起動するとボーナスコインをもらえる
所感:
連続日数に応じて報酬がどんどん増えるような仕組みを導入することで、ユーザーのアプリ利用頻度をさらに高めることができると思いました。
2. 広告を視聴するとボーナスコインをもらえる
所感:
ユーザーに広告視聴の代わりにボーナスコインという報酬を提供することで、課金に抵抗があるユーザーでも気軽に作品を楽しむ手段があるため、アプリのマネタイズをしながらもユーザー体験を向上できると感じました。
3.簡単なミッション(通知のON設定、ログインなど)を達成するとボーナスコインをもらえる
所感:
初心者向けに段階的なミッションを導入し、アプリの操作に慣れてもらうようにすることで、ユーザーのアクティビティが増え、定着率を高めることができると考えられます。
●SNSシェア機能
各SNSのシェア内容からディファードディープリンクを開くと、アプリをダウンロードしているユーザーにはアプリを開き、その作品の視聴画面に遷移する。アプリをダウンロードしていないユーザーにはWeb Viewが開き、無料分エピソードが再生される(2024年8月時点)
ディファードディープリンクとは?
アプリをまだインストールしていない人がリンクをクリックすると、まずアプリをインストールさせ、その後リンク先ページを開ける仕組み
※2024年10月時点では、アプリをダウンロードしていないユーザーにはストアに遷移させる仕様に変更しているようでした
所感:
仕様変更前のアプリをダウンロードしていないユーザーにはWeb Viewで無料分エピソードを視聴できる体験は、ダウンロードの手間を省いて利用のハードルを低くするので、まずは気軽に試したいユーザーにとって親切だと思いました。現在ショートドラマというサービスが流行り始めで、まだ実際に触れたことがない人も多くいる中で、ショートドラマそのものへのオンボーディングに一役買っているのではないかとも感じました。
仕様変更後のアプリをダウンロードしていないユーザーにはストアに遷移させる体験は、アプリダウンロードにシームレスに連携できると思いました。
●リテンション率を上げるために工夫されていること(仕組みの側面)
1.「出席チェック」:日々連続でアプリを起動するとボーナスコインをもらえる
プッシュ通知で、ボーナスコインの取り忘れやミッション未達成の日を毎日通知している

2. レコメンド機能
タブバーの「おすすめ」で表示される作品がアプリを閉じて開いた際に毎回異なるので、新しい作品との出会いの場になっている
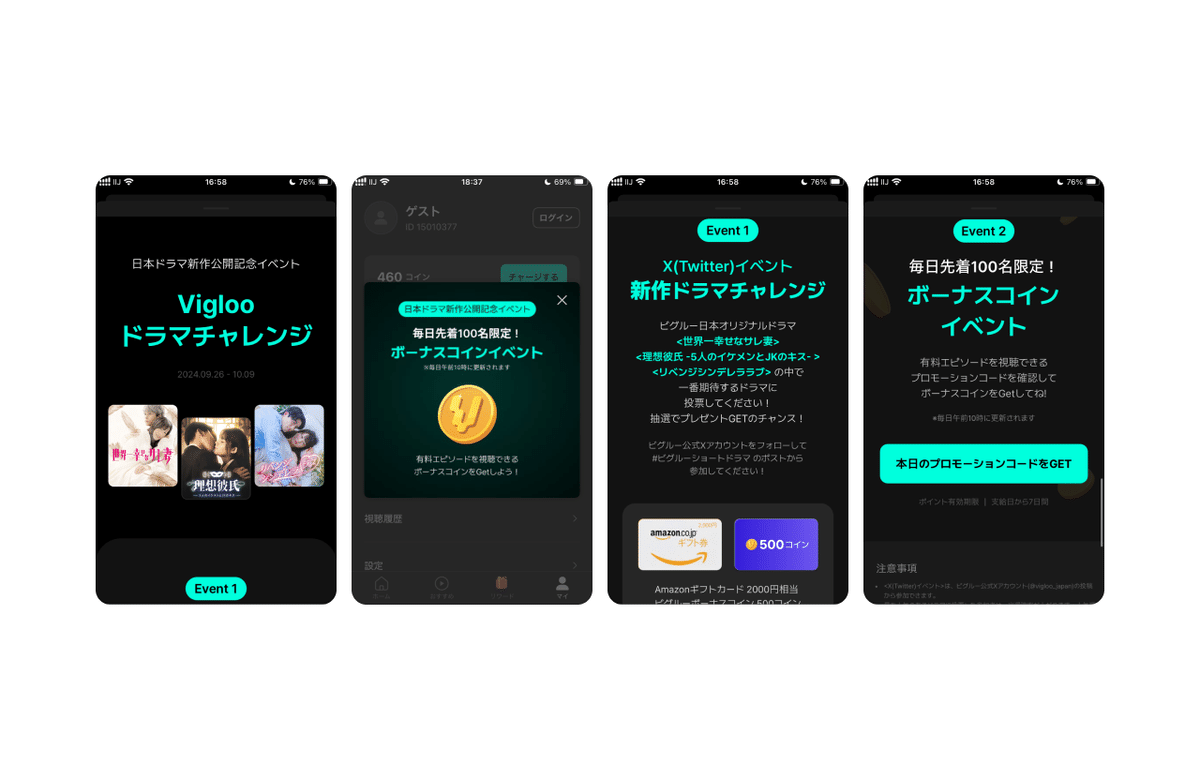
3. ボーナスコインがもらえる一時的なイベントを行なっている
Xで投票を行ったり、毎日プロモーションコードを入力することでボーナスコインを獲得できるイベントを開催している

所感:
連続日数に応じて報酬が増えていく仕組みを導入したり、イベントを開催することで、ユーザーは毎日楽しみながらついつい起動してしまうという仕掛けがリテンション率向上につながっていると考えられます。
●ユーザーが継続したくなるポイント(コンテンツや体験の側面)
2024年9月には合計10作品が、10・11月には合計7作品が配信され、続々と新作ドラマがリリースされている
恋愛、コメディ、ファンタジー、復讐など多様なジャンルのドラマを配信している
所感:
他のショートドラマアプリでは復讐・恋愛系の作品が多く、コメディ・ファンタジー系は少ない印象でした。Viglooでは続々とリリースされる新作ドラマのおかげで飽きることなく楽しめるため、ユーザーが自身の好みに合った作品を多くの選択肢から見つけることができると思います。
分析
●強み
上スワイプで次エピソードに切り替えられる要素や初回起動時のナビゲーションが分かりやすいため、初めて使うユーザーでも直感的に操作することができる
広告視聴でボーナスコインを獲得できる仕組みは、課金に抵抗があるユーザーでも作品を楽しむ手段があるため、そういうユーザーにも作品に触れてもらいやすくなっている
連続日数に応じて報酬がどんどん増えるような仕組みを導入したり、コメディ・ファンタジー系など続々とリリースされる新作ドラマのおかげで飽きることなく楽しめるため、ユーザーがアプリを使い続けたくなるポイントになっている
アプリをダウンロードしていないユーザーにはWebで無料分エピソードを視聴してもらい、アプリに誘導するという流れがスムーズなサービスへのオンボーディングになっている
●より良くなるための改善案
作品数がかなり多いため、特定の作品を探せるように検索機能を追加する
視聴画面の報告ボタンのアイコンを一目で報告ボタンと分かるようなアイコンに変更する
PMとしての学び
●ユーザーファーストのUX設計
ユーザーがいかに学習コストや煩わしい操作をなくし、ストレスなくエピソードを視聴してもらえるかを考えて設計されていると感じました。特にスワイプでエピソードが切り替わる仕様など、初めて利用するユーザーでも直感的に操作できることで、アプリからの早期離脱を防ぎ、流行り始めたショートドラマそのものへの良いオンボーディングになっているのではないかとも思いました。
PMとしても、開発の初期段階からUI/UXのプロトタイプを作成したり、ドッグフーディングなどを行って、より良いUX設計のためにどんどんフィードバックを反映させる動きをとっていくことが大切だと感じました。
●リテンション率向上の仕組み
日々の「出席チェック」やボーナスコインの報酬システムなど、ユーザーのリテンションを向上させる仕組みがしっかりと組み込まれている点は、これからのプロジェクトにも応用できそうだと感じました。
アプリの開発だけでなく、リリース後の運用フェーズでもリテンション施策を考慮し、ユーザーに継続的に利用してもらえるようなサービスにしていくことが重要だと思いました。
●UI・UX分析
今までUI・UXに関して深く分析したことがなかったのですが、さまざまな観点で分析を行うことで、「どういう意図でこの色が使われていたり、この設計がされているのか」を考える力がつき始めたと思います。
PMとして、「デザインのことは分からないから、プロであるデザイナーに任せておけば良い」とデザイナーに任せっきりにせず、サービス分析で身につけた知見を活かして、より良い案があれば積極的に提案できるように意識したいです。
まとめ
Viglooは、TikTokのような縦型スワイプの直感的な操作性や、続々とリリースされる新作ドラマのおかげでユーザーが早期離脱したり飽きることなくコンテンツを楽しめる環境を提供しています。連続日数に応じて報酬がどんどん増えるような仕組みや広告視聴でボーナスコインを獲得できる点はユーザーのエンゲージメントを高め、アプリを使い続けたくなる要素になっているのではないかと感じました。
一方、さらにユーザーリテンションを強化するための検索機能の追加や報告ボタンの修正といった改善の可能性も見えてきました。
今回の分析を通して得られた知見は、今後のプロジェクトにも応用できるものなので、これからのサービス設計でユーザー体験の向上に活用していきたいと考えています。
Futurizeについて

Futurizeは、エンタメ領域のプロダクト開発スタジオです。
これまでに多様なエンタメプロダクトを手掛けてきた経験を持ち、エンタメへの情熱を持つメンバーが揃っています。
特にデジタルネイティブ世代をターゲットにしたプロダクト開発を得意としており、グループ会社である株式会社Mintoと連携して、プロダクト開発だけなく、コンテンツ制作から流通まで一貫してサポートが可能です。
エンタメプラットフォームの立ち上げや、次世代のエンタメプロダクトの開発をお考えの企業様はぜひご相談ください。
