
【3年目UIデザイナーの奮闘記】勝てるデザイン#04デザインの必殺技を10個作れ!

今回は業務都合もありチーム内ルールで5個以上がお題だったので、10には足りていませんが、7つ言語化してみました!
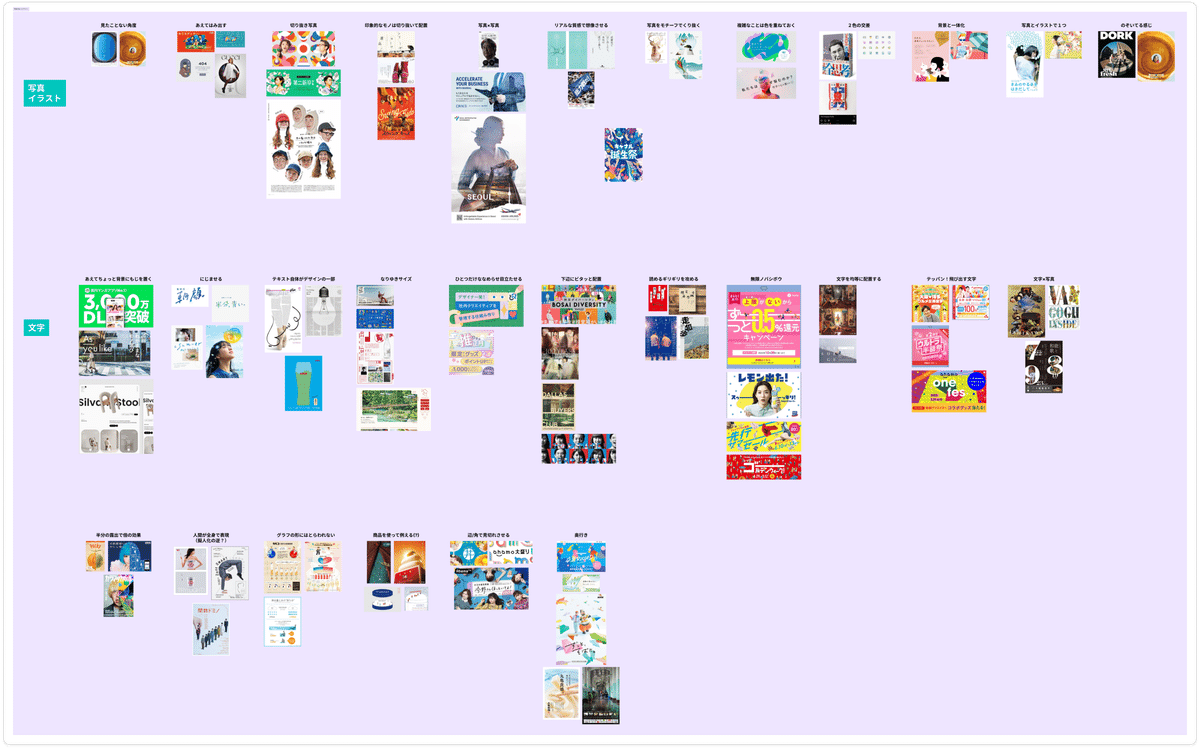
↓デザインを1000例集めろ!の続きのワークです。
必殺技
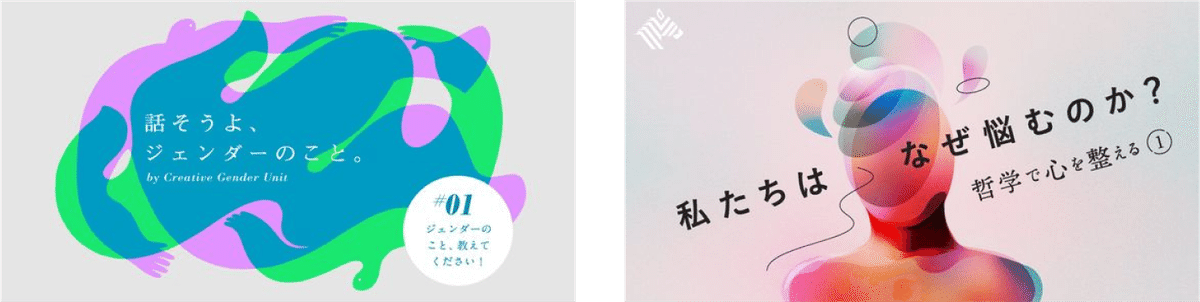
1.なかみ、のぞきみわかりみふかみ

技法:訴求したい内容の半分の面積を使い、その中身を見せる
効果:
・視覚で情報伝達:中身の一部を見せることで、商品やサービスの特徴,内容を視覚的に伝えることができる。(ストーリー性/メッセージ性のあるものに効果的)
・興味を引く:想像力をかき立て、商品やサービスに対する関心を高める
使用場面:味の想像をしてほしい食べ物のパッケージ、サービスや技術の特徴を表現する広告に使用すると効果的そう
注意:デザイン全体のバランスを考慮することが重要。見せるべき部分と隠すべき部分を適切に配分する必要がある。
わかりやすさをしっかり表現することが重要。(中身を見せることで伝えたい情報が明確になるように工夫する必要がある。)
2.パニック・レイヤー

技法:複数の色・レイヤーを重ねる
効果:
・色を重ねることで、新たな色や質感が生まれる
・状況/情景/感情の深み,複雑さ,多面性を視覚的に表現することができる
・奥行きや立体感が生まれる
・興味を引きやすく、独自の魅力を持つものとしてみせることができる
注意:
・色の選定:色相や明度などのバランスを考慮して適切な色を選定する必要がある
・過度な使用は×:色を過剰に重ねると視覚的に混乱を招く可能性があるため、適切なバランスと配色を考慮することが重要
・コントラスト:重ね合わせた色が相互に引き立つようなコントラストを意識して、明瞭さを確保することが重要
3.シンデレラフィット・hug

技法:テキストのサイズ(長さ)のサイズで、囲う枠や背景の長さが決まる
効果:
・デザインの統一感:テキストと周りの空間のバランスを整え、デザイン全体に統一感を持たせることができる。(テキストが大きすぎる+枠からはみ出ていたり、小さすぎると周囲の空白が不自然に感じられる場合があるため)
・テキストの読みやすさと美しさを同時に叶える
注意:
・テキストと背景や枠の間は適切なスペースを考える必要がある
・テキストのフォントや色、太さなどもデザイン全体との統一感を考慮して選定することが重要
メモ:
レイアウトの調整や修正を行う際には、テキストのサイズだけでなく、周囲の要素も総合的にみて変更を加えると良さそう
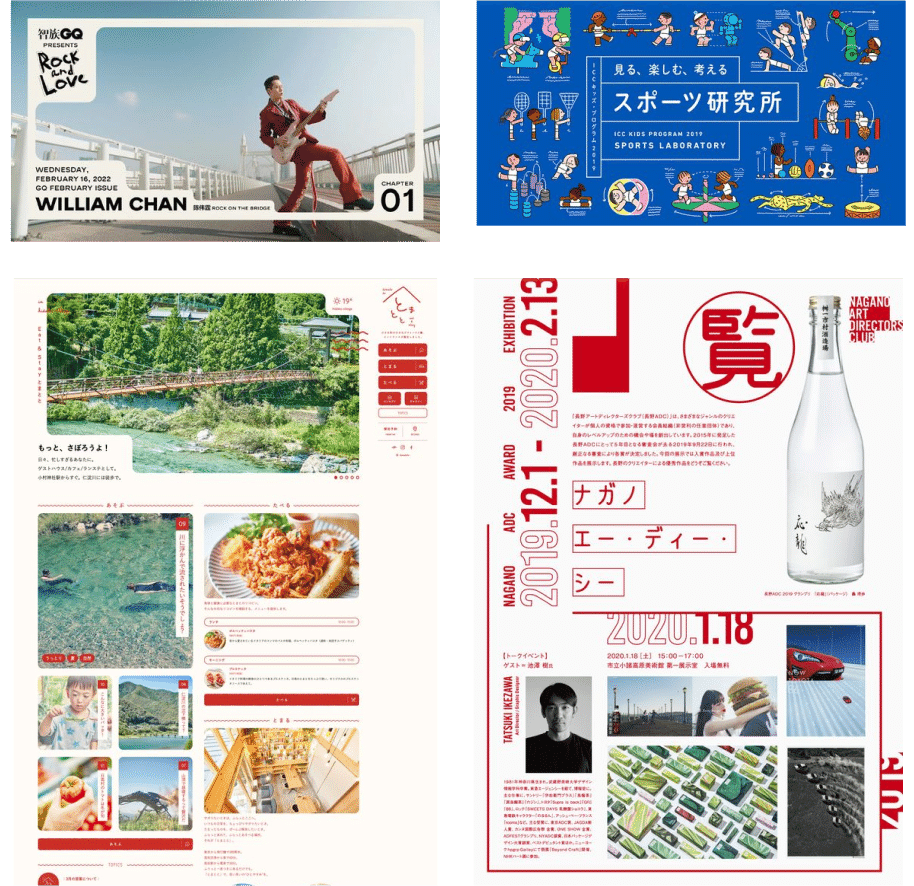
4.異世界からコンニチハ

技法:通常見ている景色・一般人が写真で切り取れる一枚ではない角度から撮った写真をメイン写真として大きく使用する
効果:
・迫力感・ワクワク感
・視覚的インパクト:通常の視点とは異なる角度から撮影することで、視覚的に新鮮な印象を与える。
・ユニークな表現:独自性や創造性を表現できる。また、普段とは異なる視点からの表現により、メッセージやコンセプトを強調できる
使用場面:ロングセラーの商品や東京オリンピックなど大きな行事等、この1枚の他にもたくさん広告を出してきた場合に、少し視点を変えた新しい訴求をしたい場合に有効そう
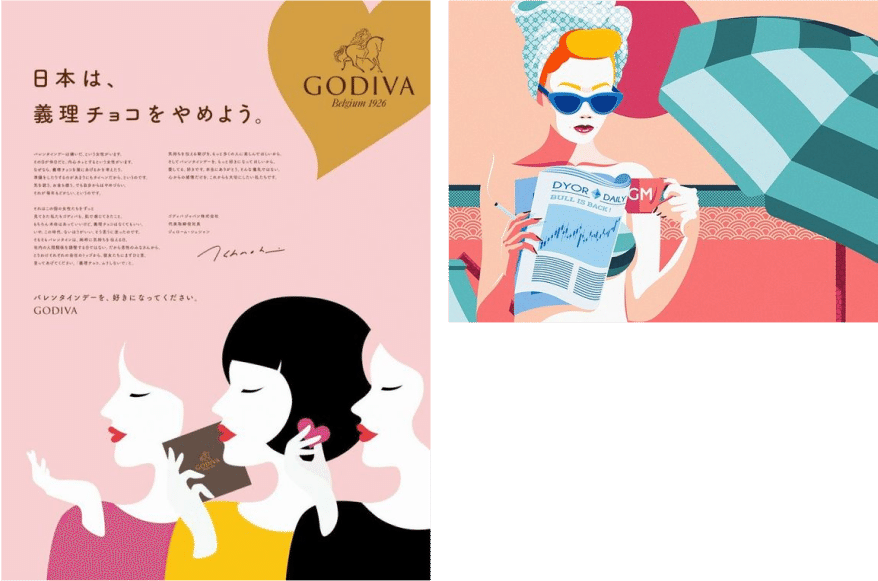
5.フラットカメレオン

技法:背景の色とイラストの一部を同じ色にする
効果:
・視覚的調和:イラスト全体が統一感を持ち、まとまりのあるデザインになる。全体をフラットに見せることができる
・重要部分の強調:一部を背景と同化させることで、他の要素を強調させることができる
注意:背景色とイラストの一部が同じ色になりすぎると、重要な部分が埋もれてしまう可能性があるため、バランスを考慮して調整することが重要
適切な部分を同じ色にする必要がある。イラストの見やすさや伝達するメッセージが損なわれないように注意
メモ:イラスト全体の雰囲気やコンセプトに合わせて、背景色との一体化を検討する必要がある
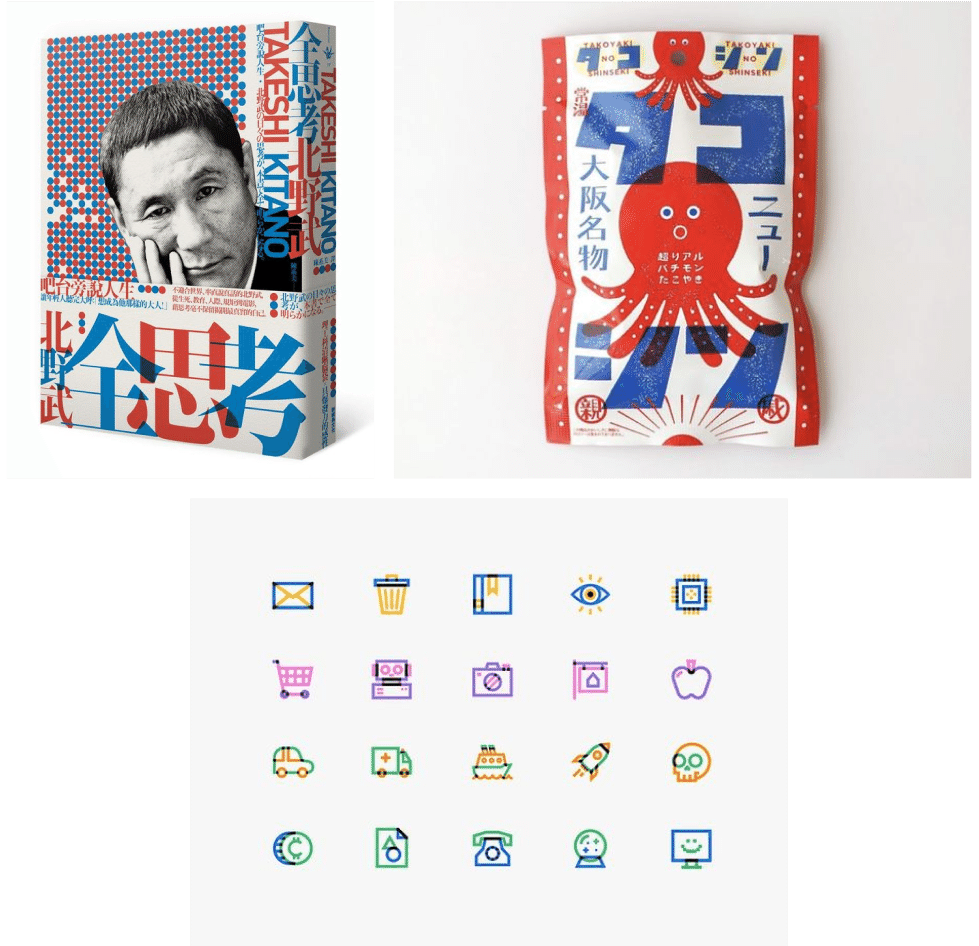
6.ギリモジ

技法:テキストを上下左右に反転させたり、回転させたり、一部を隠す
効果:
・デザインのユニークさ:デザインに新しい視覚的要素が加わり、独創性やクリエイティブさを表現することができる
・視覚的興味を引く:メッセージを強調したり、読み手に新しい視点や、意味/印象を与えることができる(意図した意味を付加できる)
注意:
・効果を最大限に引き出すためには、適切なバランスや配色を考慮する必要がある
・タイトルやキャッチコピーのように、目立たせたい部分に使用するのがちょうど良い(テキストが複数のるデザイン上では、全てに適用しない方がバランスが取れる)
7. 2.5D

技法:2色が交差するところは色を替える
効果:
・色を替えることで、2色のコントラストが強調され、デザイン全体にダイナミックな印象(視覚的な刺激やエネルギー)を与えることができる
・色を替えることで、視線を誘導しやすくなる
・立体的にみせる
注意:
・交差する部分の色は、色相や明度などを考慮して適切な色を選定すべし。色の変化が自然で、デザインに違和感を与えないように注意
・色を替えることで強調される部分が過剰にならないよう、バランスを保つことが重要。デザイン全体の調和を考慮しながら色の変化をつける必要がある
メンバーからのフィードバック

ほかにも色々考えました!

1000例集めたデザインを並べて共通点を探し出し必殺技を考える、とても楽しいワークでした〜!
