
スマホ動画編集アプリ❝キネマスター❞動画アセットの動画の使い方
私は動画編集に【キネマスター】を使っています。
因みにプレミアムユーザーです。
アプリ内のメディアブラウザにキネマスター側が提供する
❝静止画&動画フォルダ❞があります。
その使い方をご紹介しますね。
【設置方法】
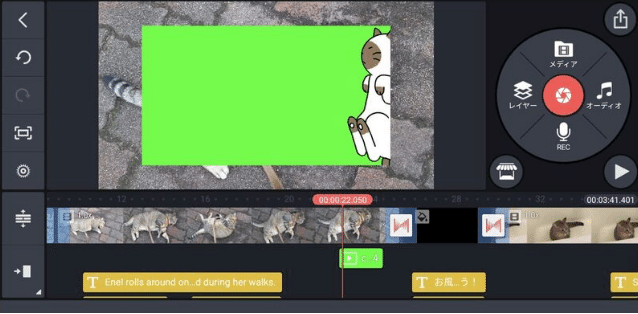
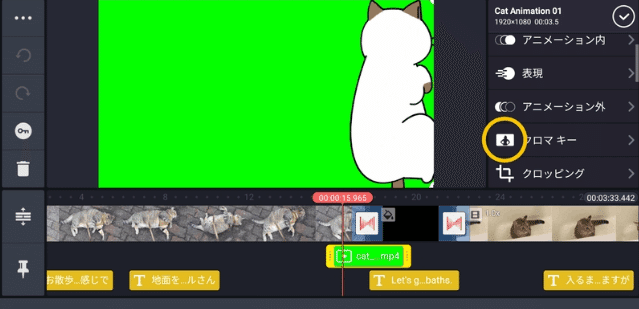
この動画に合成する形で使ってみたいと思います。
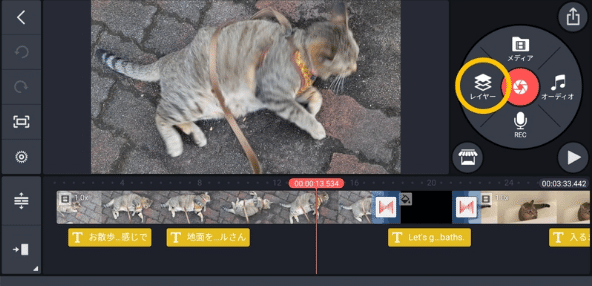
〇で囲んだレイヤーをタッチ。

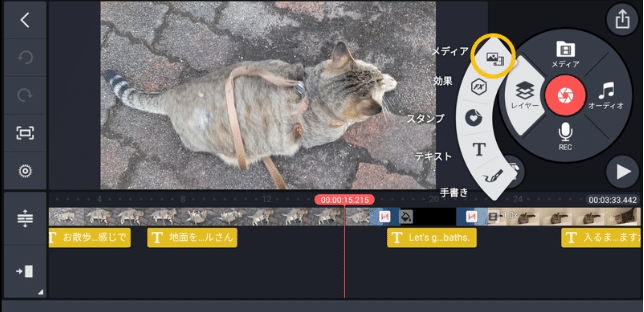
メディアを選択します。

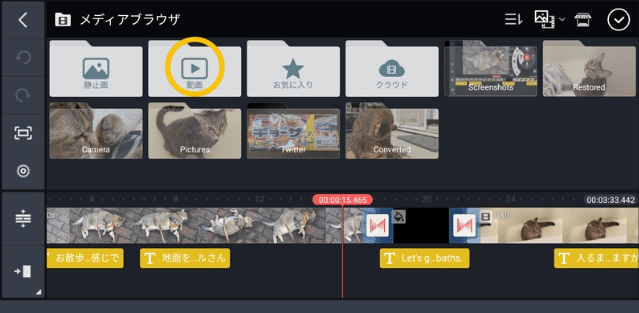
動画フォルダをタップ。

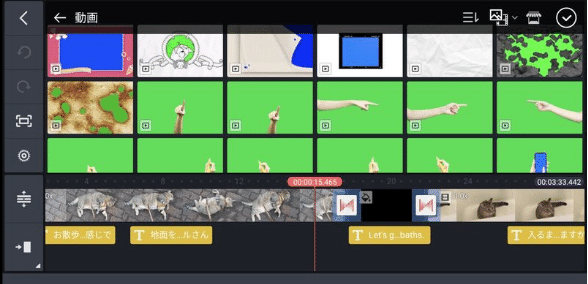
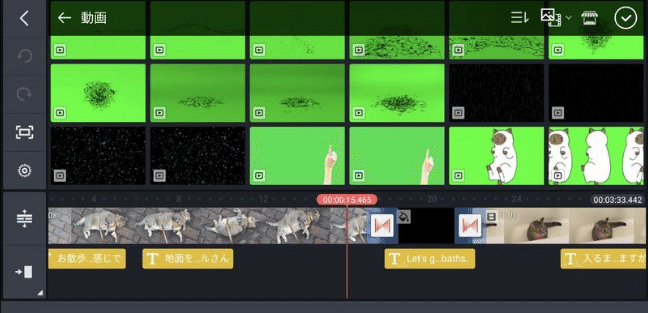
フォルダ内の動画です。
オープニングで使える動画や場面切り替えに使えるもの、
こちらの動画はアセットストアより定期的にUPされ少しずつ増えます。


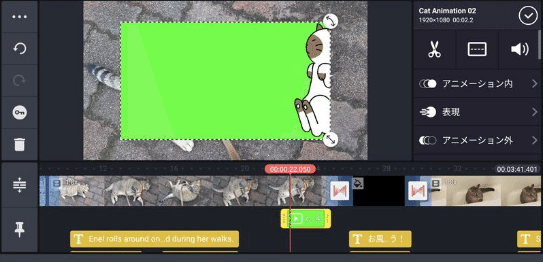
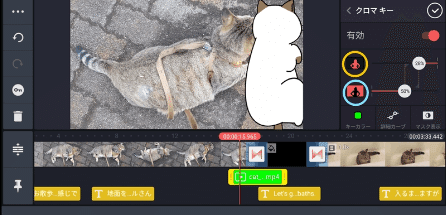
使いたい動画を選択したら画像のようになりますので、このファイルのタップ。

タップすると点線と矢印が現れます。
右上の点線矢印は角度調整。
右下の矢印はこの動画ファイルの大きさを調整します。

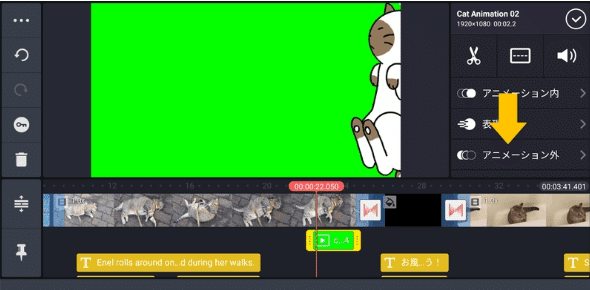
ファイルの大きさを決めたら、黄色い矢印方向に動画処理項目がありますので、スライドさせ

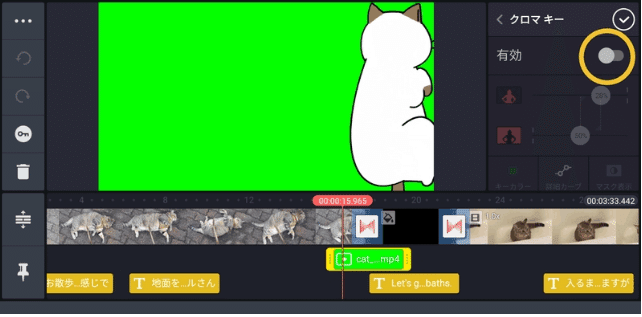
【クロマキー】をタップ。

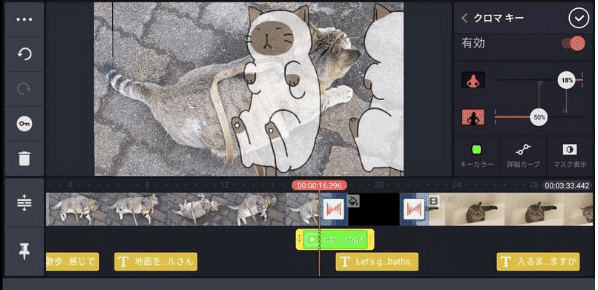
有効にします。

有効にすると背景が黒くなりますが、
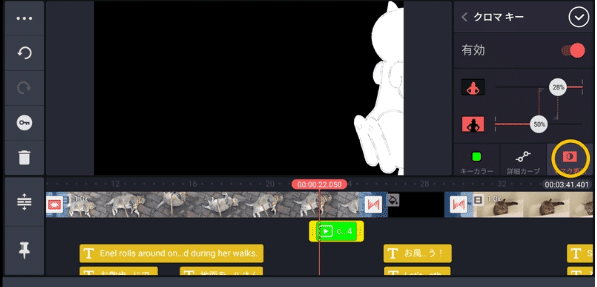
黄〇で囲んだ【マスク表示】をタップすると

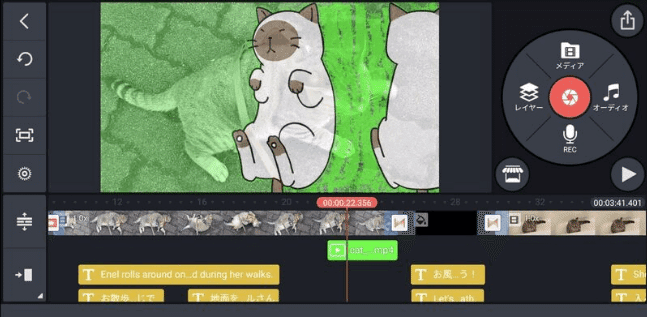
このように画像が透過されます。

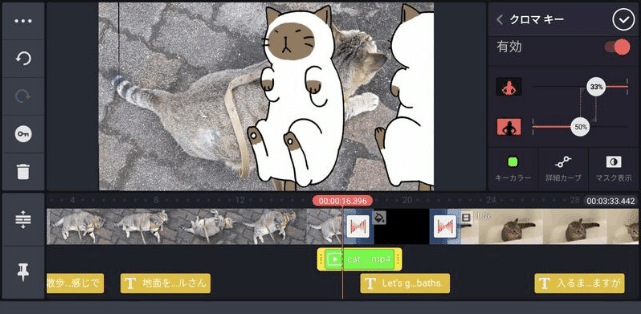
黄〇と青〇の関係性ですが、当方動画編集は日が浅く
あまり詳しくはないので、イジって分かる範囲のみ書かせていただきます。
黄〇はアニメ部分の濃さ
青〇は背景のキーカラー(この場合は透過前の蛍光グリーン)の濃さの様に思います。

先ほどの黄〇を右方向へ動かすとアニメ部分が透過されました。
青〇は左に動かすとキーカラー(蛍光グリーン)が残りやすくなりました。


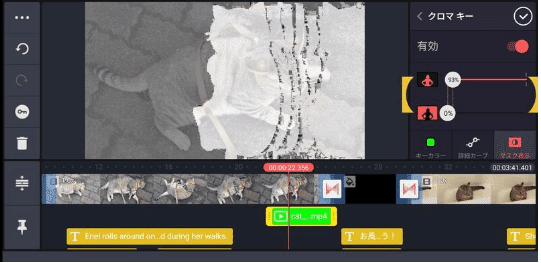
~試しに下記のように極端にバランスを変えてみると、
再生時にこのようになりました。
なので‥この2つのバーを最初のままで動かさない方が良いと思いました。

そして完成した動画はコチラ
0:26に流れます。
出来る限り分かりやすく説明するように心がけていますが
分かり難いようでしたら、コメントいただけると幸いです。
