
らんちゅうウォッチという金魚のライブカメラサイトをつくってみた
自宅でらんちゅうを飼っているのですが、勢いでライブカメラでウォッチできるらんちゅうウォッチというサイトをつくってしまいました。
きっかけ
らいちゅうちゃんの泳いでる様子をひたすら見るだけのライブカメラつくろう
— funnythingz (@funnythingz) October 15, 2019
日々ついったらんどでぐだぐだしている僕なのですが、またこの日もぐだぐだとこんな感じでつぶやいていたんですね。らんちゅうってツイートしようとしていたはずなのに、らいちゅうって完全にピカチュウの上位互換かよ。
ほぼ日の「今日もフグは。」じゃん。ネット配信してくれhttps://t.co/jLDkqYoG8v
— 永田ゆにこ (@yunico_jp) October 15, 2019
そしたら @yunico_jp からレスをもらったので、とりあえずやる気が漲ってしまいましてね、あとはいつものスピード感だけでやっていくわけです。
構成を考える
つくるものは至ってシンプルでライブカメラの更新感のあるサイトです。割とお茶の子さいさいですが、構成をサクッと考えました。
- ライブカメラ => RaspberryPi Zero W
- 撮影したメディアの保存場所 => AWS S3
- サイトの構築 => Nuxt.js/Vue.js
- サイトのホスティング => Google Firebase
といったところです。開発コストを運用コストをあまりかけたくないのと水槽周りをスッキリさせたかったので、ライブカメラは安定のRaspberryPiを採用しました。タイプはZero Wです。超ちっちゃくてwifiもつながって、カメラモジュールも入れてお値段なんと(*1)3,000円いきません…!普通のラズパイ買うより圧倒的に安い。みんなラズパイゼロW買ったほうが良いよ!
(※1: スイッチサイエンスで買った場合)
RaspberryPi ZERO W のセットアップ

まずは組み立てます。組み立てると言ってもOSをぶちこんだMicroSDをぶっ挿して、カメラモジュールを取り付けて、MicroUSB電源をぶっ挿せば完成です。wifiの設定は事前にやっておきましょう。
ラズパイを水槽に取り付ける
いよいよラズパイを水槽に取り付けていきます。せっかくなので水槽(プラスチックのコンテナ)で泳いでいるらんちゅうの様子をはっておきます。

そして側面にラズパイを取り付けます。

なんと養生テープで貼り付けただけ!シンプル・オブ・ザ・ベストです。

水槽(コンテナ)の台もまさかのパチスロ機です。頑丈なので安心ですね!
(ラズパイが横に取り付けられていますが、このあと縦に修正しています。)

全体的にはこんな感じです。非常にシンプルでスッキリです。
あとはコードを書いていきましょう。
画像をキャプチャするスクリプトを書く
これも簡単なもので良いです。raspistillというコマンドがあるのでこれでカメラを使ってキャプチャできます。
#!/bin/bash
DIR_DAY=`date "+%Y%m%d"`
DIR_H=`date "+%H"`
FILENAME=`date "+%Y%m%d-%H%M"`
mkdir -pv "/home/pi/ranchu/capture/${DIR_DAY}/${DIR_H}"
raspistill -q 5 -o "/home/pi/ranchu/capture/${DIR_DAY}/${DIR_H}/${FILENAME}.jpg"更新感を出したいというのもあったので、Cronを使って1分に1回キャプチャすることにしました。動画を撮っても良いのですが、容量食うのとラズパイに負荷もかかる上にインフラコストがかかります。ローコストでいくために画像(しかも低画質)にしました。
キャプチャした画像はキャプチャの度にAWS S3にアップするようにしました。S3にアップしたものをWeb経由でアクセスしてWebサイトに表示するというようにすればバックアップにもなるしラズパイの負荷も下がります。全部をラズパイ上でやるとなるとNginx立てたりNAT制御したりDNS設定したりなどくっそめんどくさいので、外部ホスティング + S3が最高です。
S3へのアップはawscliコマンドを使います。
キャプチャしてS3に上げるシェルスクリプトがこちら
https://github.com/funnythingz/ranchu/blob/master/capture.sh
1分ごとにCronでキャプチャし続けるので1ヶ月もあればSDの容量が埋まります。なので1日ごとにクリーンナップするシェルスクリプトも用意しました。
https://github.com/funnythingz/ranchu/blob/master/cleaner.sh
詳しくはGitHubリポジトリをみてください。
Nuxt.js/Vue.jsでWebサイトをつくる
S3に1分ごとに画像がアップロードされているのが確認できたら次はWebサイトをつくります。作り方は何でも良いです。僕はNuxt.js/Vue.jsに慣れきっているのでNuxtを使いました。正直オーバースペックですが、そこは気にせずいきました。
本業がフロントエンドエンジニアなのでちょちょいのちょいです。
UIはBulmaを導入してそれっぽいものをつくりました。
GitHubにコードをあげてあるので参考までにドウゾ。
Firebaseでホスティングする
無料です。最高です。Firebaseがあればもうバックエンド要らないんじゃね?バックエンド死んだよね!
…みたいな声をついったらんどでよく見かけますが、無料で最高なのはわかりますが、SSRやるなら結局バックエンド書くし、便利ではあるけどデメリットもあります。おっと…、ここで話す内容でもないので割愛しますね。
とりあえず無料でホスティングできる便利なものとして最近はほぼFirebaseを使っているので迷うことなくFirebaseにしました。GitHub PagesやNowや無料で使えるホスティングサービスは色々あるので好きなものを使ってください。
そして完成へ
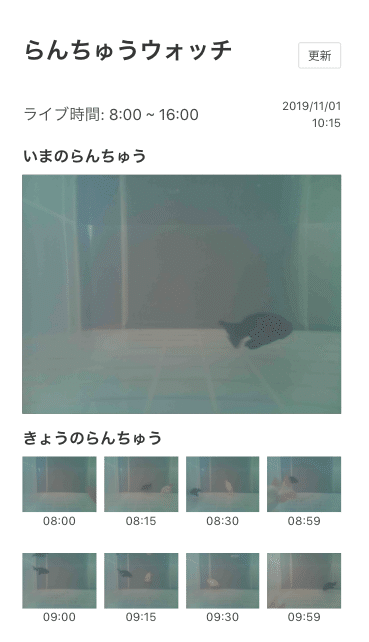
このnoteの冒頭でも紹介しましたが再掲です。完成したものがこちら。
サイトのキャプチャもぺたり。

らんちゅう、かわいいよ、らんちゅう。
運用してみて

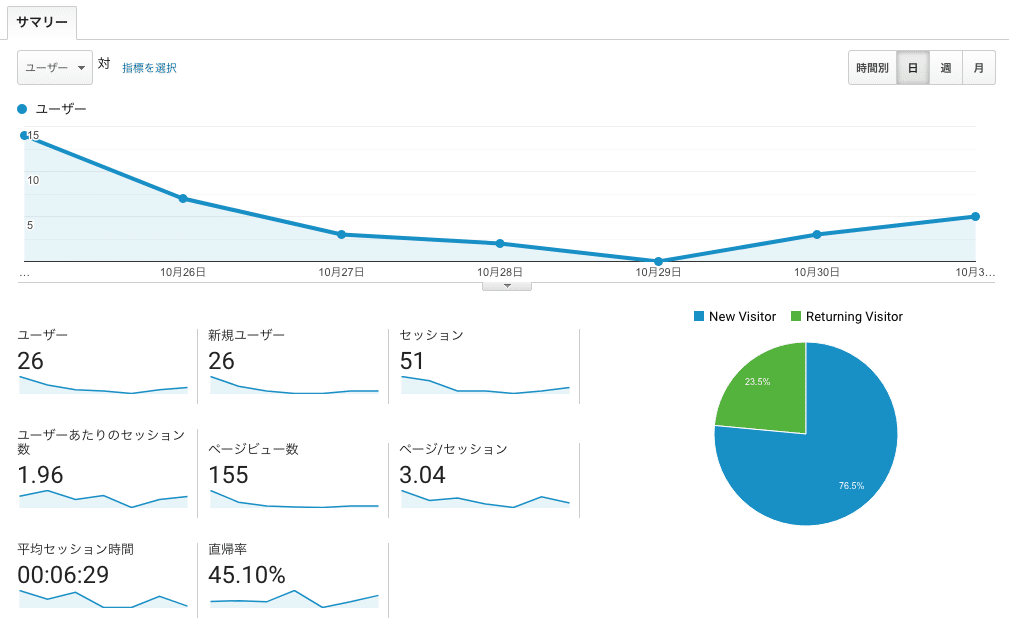
残念ながらアクセスがありません。ほぼシェアしていないのと、アクセスしたところでらんちゅうが泳いでる粗い画像が表示されているだけなので…。
アクセスがないながらもコストだけは立派にかかっています。S3に1日あたり500枚を1分に1putし続けているので…。S3の使用容量もがんがん増えていきます。1日1〜2円課金しています。誰も見てないのにお金かかるのつらいですよね…。
最後に
@yunico_jp につくった旨を伝えたところ、
最終的にはアプリ化よろしく。金魚に擬似餌をあげることができ、擬似餌は課金アイテムとなります。
— 永田ゆにこ (@yunico_jp) October 25, 2019
新機能のIssueがあがってきたので20年後くらいにやるかもしれません。
とりあえずアクセスないのに課金され続けるのは嫌なので、アクセスがなければそのうちクローズします。
クローズも寂しいのでみんな1PVくらいアクセスしてね!
おしまい。
