
旅ログの書き方(WEB)
こんにちは! 台湾発の旅行計画アプリFunlidayです。
今日はFunlidayの特徴的な機能の一つである「旅ログ」についてご紹介します。
旅ログを書くには、まず旅程表を作成する必要があります。
旅程表の作成方法については、前回の記事をご覧ください。
https://note.com/preview/nb48b0c841dbc?prev_access_key=9f54a2365c2ee3b0218696f511242fb3
1. 旅ログって何?
旅ログとは、簡単に言えば旅行記です。
ですが、普通の旅行記と異なる点として、
Funlidayで作成した旅程表に沿って、スポット毎に写真や文章を掲載できること。
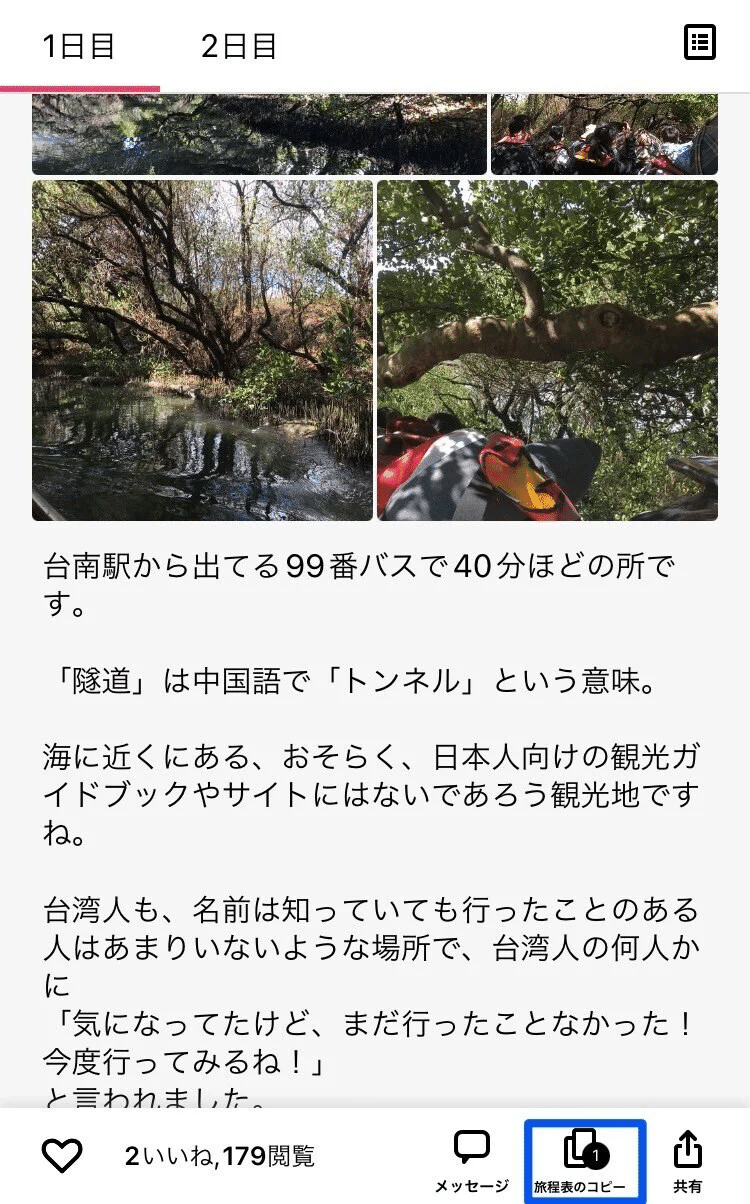
こんな感じです。
(画像はアプリ版ですが、パソコンからも閲覧できます。)今回はパソコン版での書き方を説明します。


どのようなルートで、どこを回り、どのような場所だったのか……が一目で分かります。
……日本語は修正中なので見逃してください(;´Д`)
このように、自分の旅の思い出を残し、他の人とシェアすることができます。
更に、最大の特徴は、旅ログの旅程表をコピーすることができる点です!
他の人の旅ログを見て、「気になる! 行ってみたい!」という場所があれば、旅程表をコピーすることで、それに沿って自分も同じ場所に行ったり、その人の旅程表を自分用にアレンジすることもできちゃいます。
旅ログの書き方(WEB)
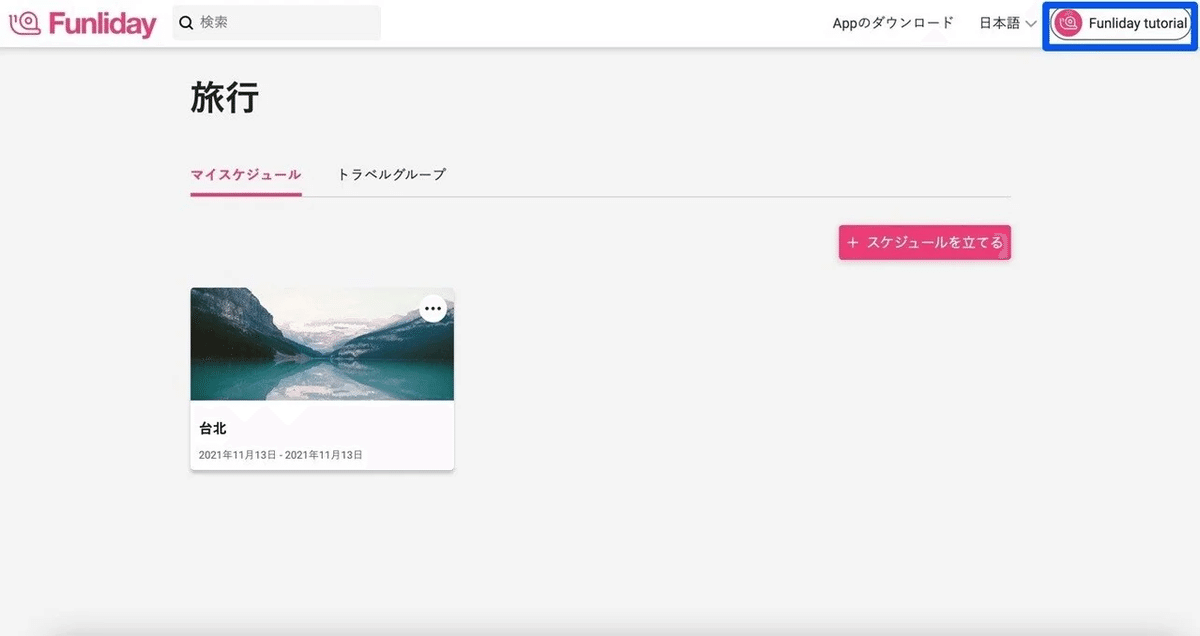
1. 右上の自分のアカウントのアイコンをクリックします

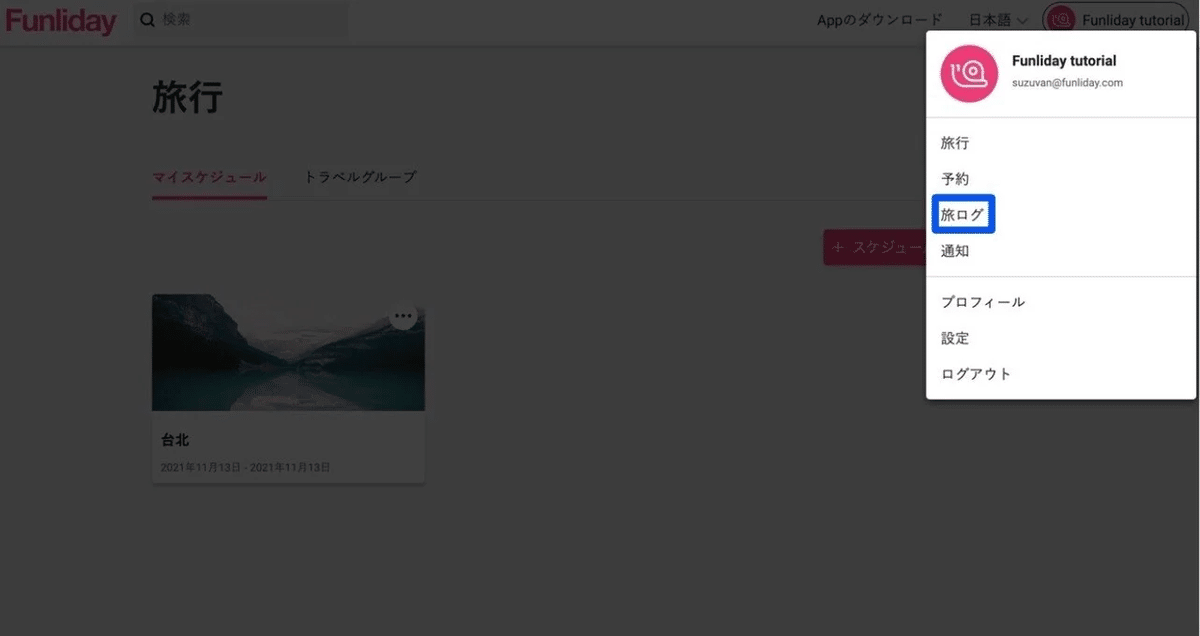
2. 「旅ログ」をクリックします。

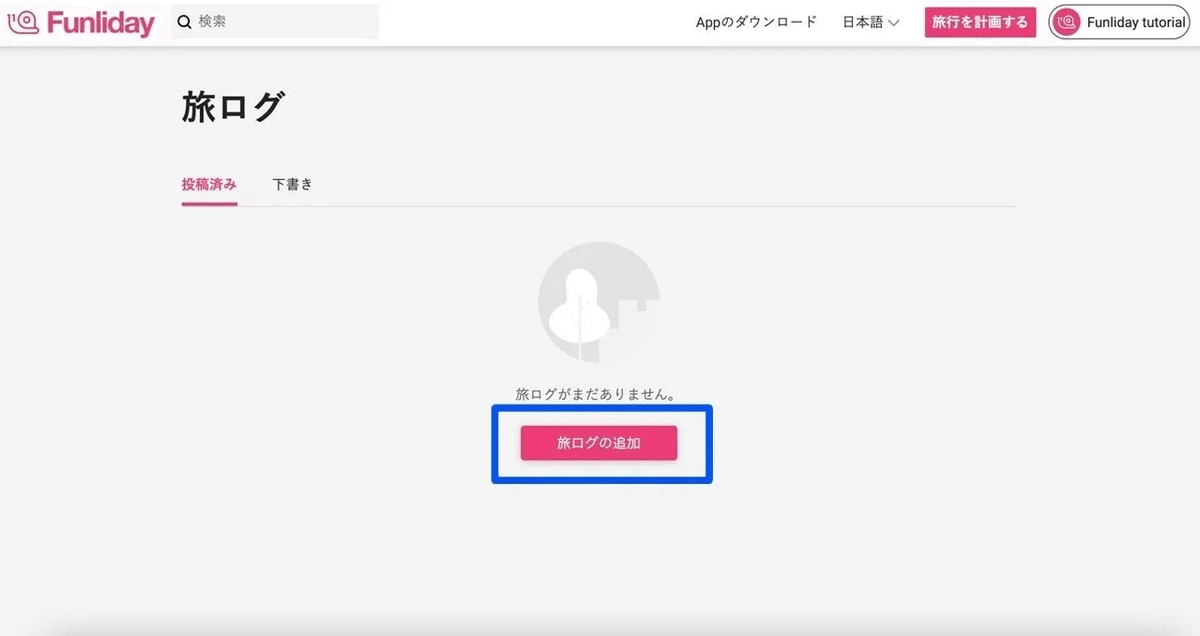
3. 旅ログの編集画面が出てきます。新規作成したい場合は「旅ログの追加」を、既にある下書きを編集したい場合には「下書き」タブに移動してください。

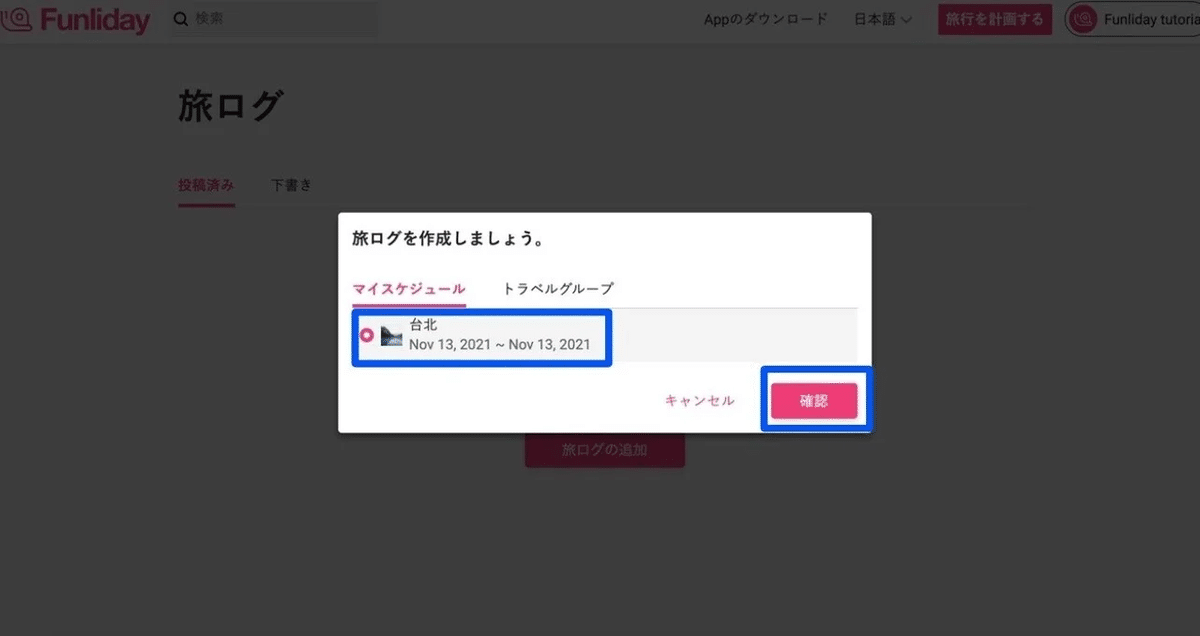
4. 旅程表の一覧が出てくるので、旅ログを書きたい旅程表を選択して「確認」をクリックしてください。

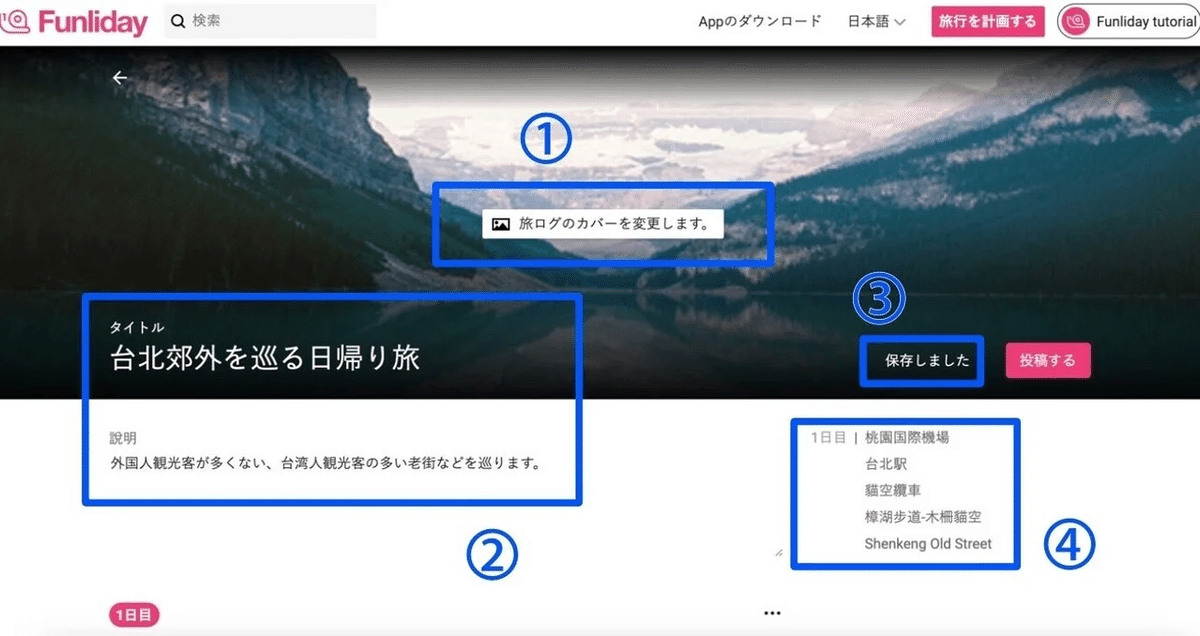
5. 旅ログの編集画面に移行します。

① カバーを変更できます。
② タイトル、説明を書けます。
③ アプリ版と同じく、自動で下書きに保存され、保存された時に「保存しました」と表示されます。
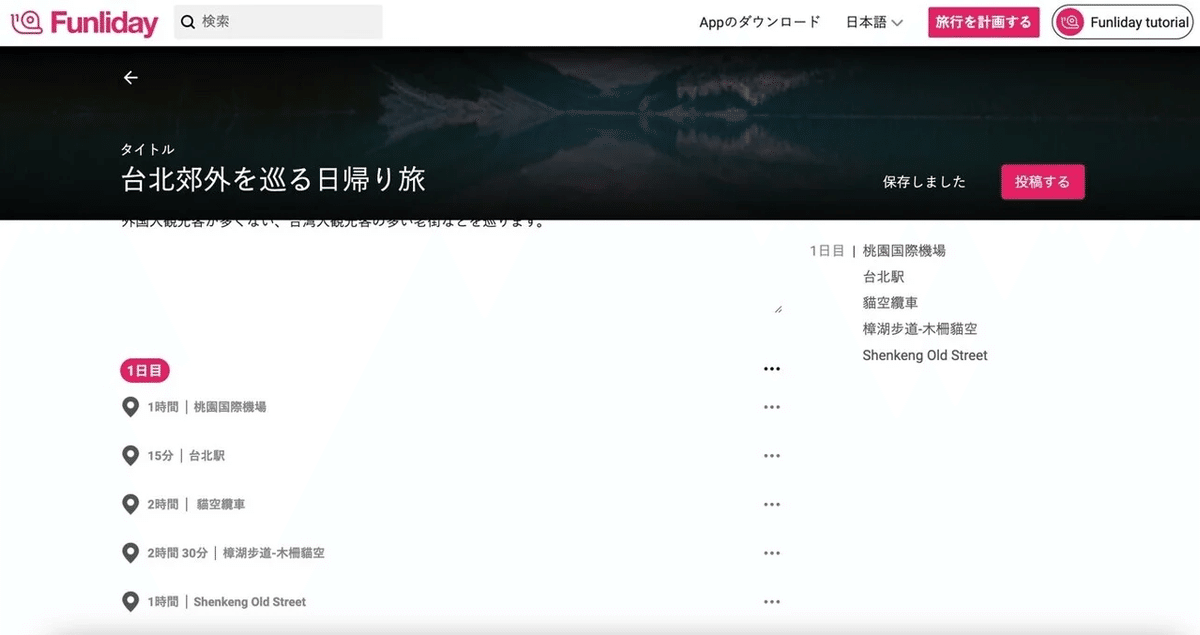
④ 旅程表が出ます。
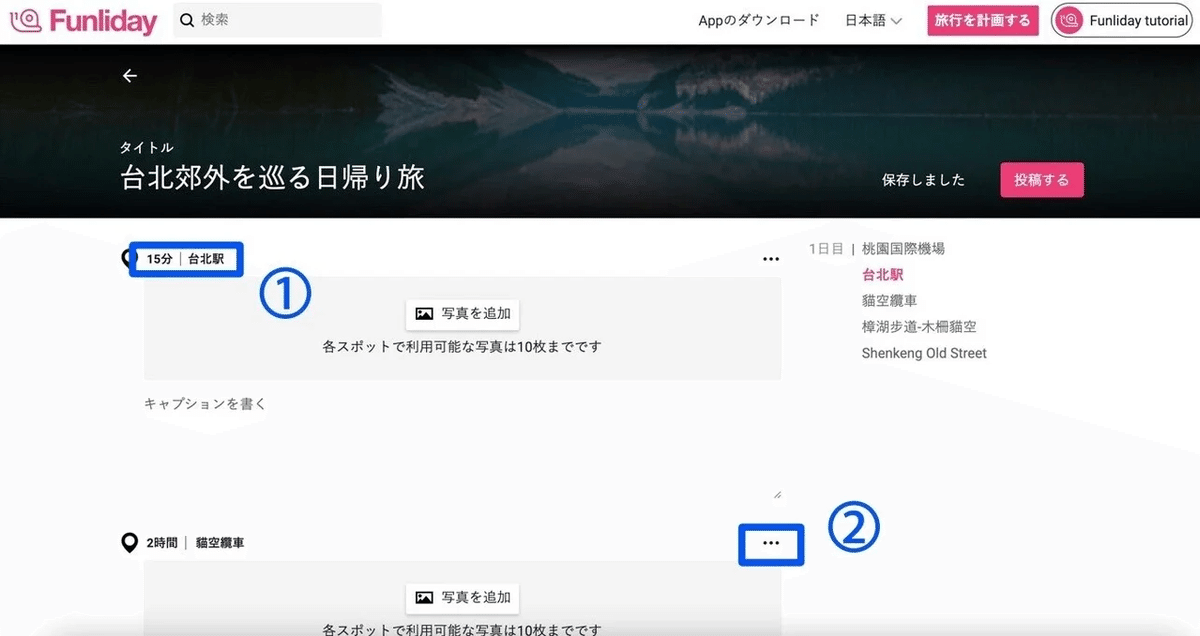
6. 旅程表のスポット毎に、写真(1スポット当たり10枚まで)やキャプションの追加ができます。

① スポットのここをクリックすると、地図とスポットの説明の画面に移行します。

ただし、WEBサイトの旅ログ編集画面では、アプリ版と異なり地図モードを利用できないのでご了承ください💦
② ここをクリックすると、旅ログの写真とキャプションを隠し、旅程表の流れを見ることができます。

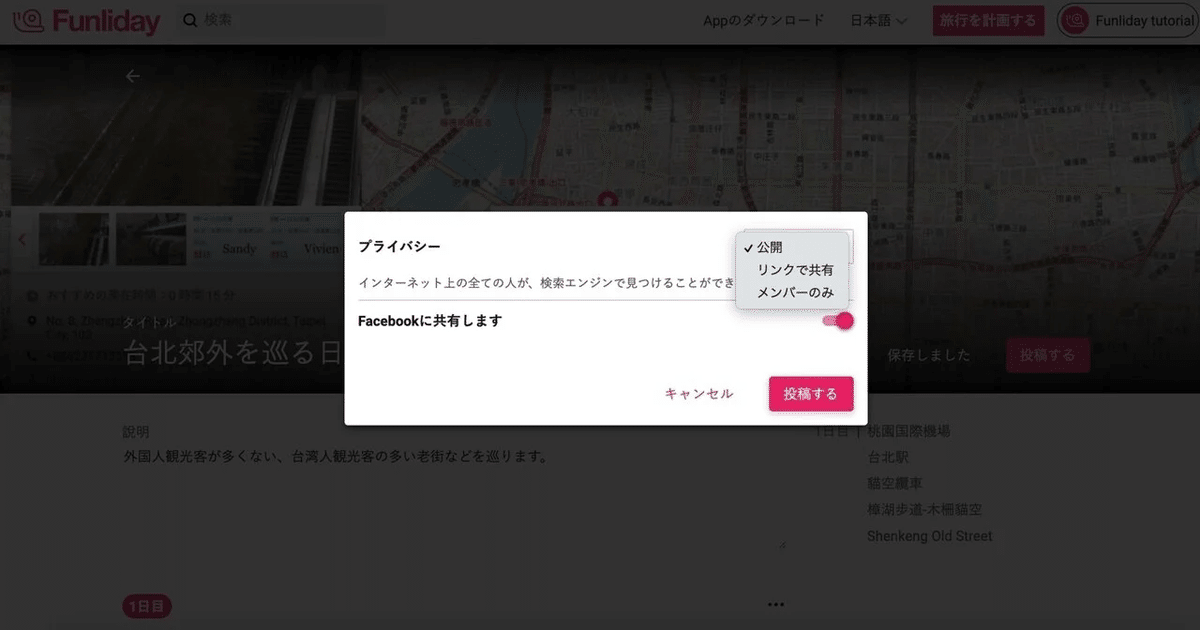
7. 執筆が完了したら、右の「投稿する」をクリックします。
ここでプライバシー設定と、Facebookの共有設定をし、「投稿する」で投稿完了です!

おわりに
今日は旅ログの書き方(WEB)をご説明しました。
旅行に行った際には、思い出を残し、他の人とシェアしてみてくださいね。
アプリと並行利用も可能。写真のアップロードはアプリで。文章はPCから入力ってこともできますよ
↓↓アプリのダウンロードはこちら
