
初心者がテトリス作りに挑戦(3)
こんにちは。
今日は全国的に春らしい気候のようで、新生活の出発には良い1週間の始まりですね。
今日は、プロジェクトを新規作成したときの初期プログラムの「Click me」ボタンについて調べました。
MAUI は仕事では使っていないので、調べる時間がなかなかとれず進行が遅くなってしまいすみません。気長に付き合ってもらえると嬉しいです^^。
MAUI はスマホのような小さな画面から、パソコンの大きな画面にまで柔軟に対応するために、画面表示に関しては html のような構造を用いて対応しています。
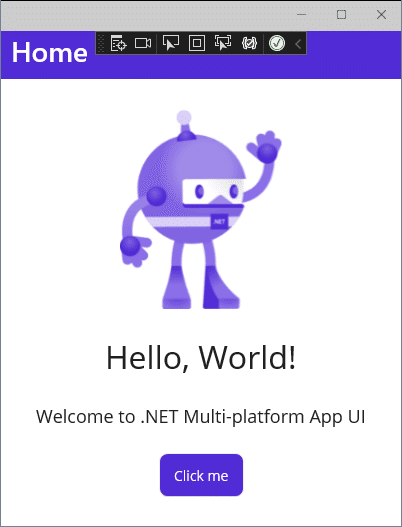
AppShell.xaml がメニュー関連の表示(上端に表示されている青い帯の部分)を担当し、MainPage.xaml がメインとなる画面の表示を担当しているようです。


MainPage.xaml が html のようなファイルで、MainPage.xaml.cs が、MainPage.xaml が表示したものを操作するプログラムを書くファイルとなっています。
とりあえず、MainPage.xaml を皆さんの好みでざっくり書き換えてみて、F5 キーを押して実行して変化を見てみてください。
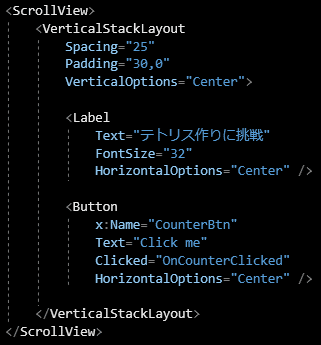
あとでボタンの操作について調べるため、<Button> のところは残しておいてくださいね。
SemanticProperties は、テキストの読み上げ等に利用されるもので、なくてもプログラムの動作には支障がないものです。
私は <ScrollView> の中身を、以下のように簡略化しました。

今、MainPage.xaml を見ましたので、XML 名前空間について紹介しておきます。
画面の構成を表す xaml ファイルは XML 形式で書かれています。
html では「<Button> はボタンを表すもの」などと決められていますが、XML では <Button> が何を表すかは書いた人が決めればよい、となっています。ボタンを表示してもよいし、ボタンでないものを表示してもよいのです。
<Button> の解釈方法が分からないと困るため、その意味を調べられるように xmlns(ns = namespace、名前空間)というものがあります。
MainPage.xaml の2行目に、
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui”
があると思います。
これは、最終行の </ContentPage> までの間にある <Button> のようなタグの意味は、上記の URI(http://… のことです)をヒントにして調べてね、という意味になります。
昔は、http://… のところに、解釈方法が書かれている文書があったこともありましたが、現在では単なるヒントの情報になっています。試しに上記の microsoft のアドレスを表示させてみましたが、何も表示されませんでした。
さらに、3行目には、
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" … (ア)
があります。
これは、「x:」で始まるタグがあったら、それは (ア) の意味で使ってるよ、という意味になります。
例えば、4行目の
x:Class="MauiTetris.MainPage"
は、「Class」という意味は、(ア) の意味で使ってるよ、という意味になります。
MainProgram.xaml の <ContentPage> について見てみましょう。

xmlns と xmlns:x については、先程解説しました。
次の x:Class が重要です。
これは「ContentPage」と、プログラム中にある「MauiTetris.MainPage という class」が結び付いている、という意味になります。
class について
プログラムを作るときには、機能を分割して、小さな部品毎に作り上げていきます。そのときの部品の単位が class となります。
では、実際に MauiTetris.MainPage という class(部品)を見てみましょう。
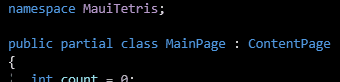
この記事の上の方にある「ソリューションエクスプローラ 図1」を参考にして MainPage.xaml.cs を開いてみてください。

1行目の「namespace MauiTetris」というのは、このファイルの中の部品には、先頭に MauiTetris という名前を付けますよ、という宣言です。
その下の「class MainPage」が、ここから「MainPage という class」を作り始めますよ、という意味になります。
(public や partial の意味は、また後ほど説明しますね。)
そして、このファイルの一番下にある「}」までが class MainPage のプログラムになります。
もう一度まとめると、MainPage.xaml の <ContentPage> は、MainPage.xaml.cs の「class MainPage」と結び付いている、ということになります。
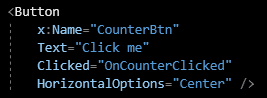
次に、<ContentPage> の中にある <Button> について見てみましょう。

まず、「x:Name」が重要です。
これは、プログラム中で CounterBtn という名前でこのボタンを操作できますよ、という意味になります。
実際に、プログラム中からこのボタンを操作してみましょう。
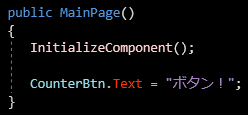
先程見た MainPage.xaml.cs の MainPage() というところに1行追加してみましょう。

この状態で F5 キーを押して実行すると、ボタンに表示されるテキストが変わったと思います。
他にも開発環境(= IDE)の力を借りて、いろいろ変更してみてください。
例えば、色を変更したいと思ったら、CounterBtn.color と入力してみると候補がいろいろ出てくると思います。

C# では、色を変えたかったら、とりあえず color と入力してみてその中から「多分これだろう」と選びながらコードを開発することができます。もし、IDE が提案してくる候補の中に欲しい物がなかったら、インターネットでググって調べる、という流れになります。
CounterBtn.BackgroundColor = Colors.Grey; のようにして、試しに色を変えてみてください。是非一度は試してみてほしいです!
もう少しボタンについて解説したいのですが、少々記事が長くなりましたので、また次回にしましょう。
それでは!
