
GitHub とは?【この記事で完全理解!超有料級の深堀り解説・5000文字でまるわかり】 初めてのGitHub入門:難しいところは気にしないでもOKです🐈⬛✨GitHubの世界を一緒にざっくり理解していきましょう🎵✨
初めてのGitHub入門:超初心者でもわかる基礎から実践まで
GitHubは聞いたことありますか??
GitHubは、世界中のプログラマーが集まるコード管理・共有プラットフォームです。初心者にとっては少しハードルが高いと感じるかもしれませんが、基本を理解していくとその魅力に気づくはずです。今回は、GitHubの基礎から実践的な使い方まで、夢を持って学び始めたばかりの方にもわかりやすく解説していきます。


1. GitHubとは?
GitHubは、プログラミングの世界で「お金」では買えない知識や経験を提供してくれる場です。Gitというバージョン管理システムをベースに、コードの保存や共有、プロジェクトのコラボレーションをサポートしています。技術を身につけることでキャリアの幅が広がり、将来の選択肢が増える魅力的なツールです。
特徴:
世界中の人が作ったプロジェクト内容やコードが見れる◎
コードのバージョンを管理して過去の状態に戻せる。
クラウド上でコードを管理し、世界中どこからでもアクセス可能。
オープンソースコミュニティでアイデアを共有し、新しい人間関係を築くチャンスがある。
2. GitHubの歴史
2008年: GitHubが誕生し、プログラマーの間で人気を集めました。
2018年: マイクロソフトが買収し、新たな機能を追加し続けています。
現在: オープンソースプロジェクトや企業の開発に欠かせない存在となり、プログラミングを学び始めたばかりの方にとっても夢の扉を開く手助けをしています。
3. GitHubの現在
現在、GitHubを使うことで、技術を磨きつつお金をかけずに学べるリソースが豊富に手に入ります。さらに、コードのバージョン管理だけでなく、他の人とつながり、人間関係を築きながらプロジェクトを進めることがしやすい機能が増えています。
4. GitHubでできること
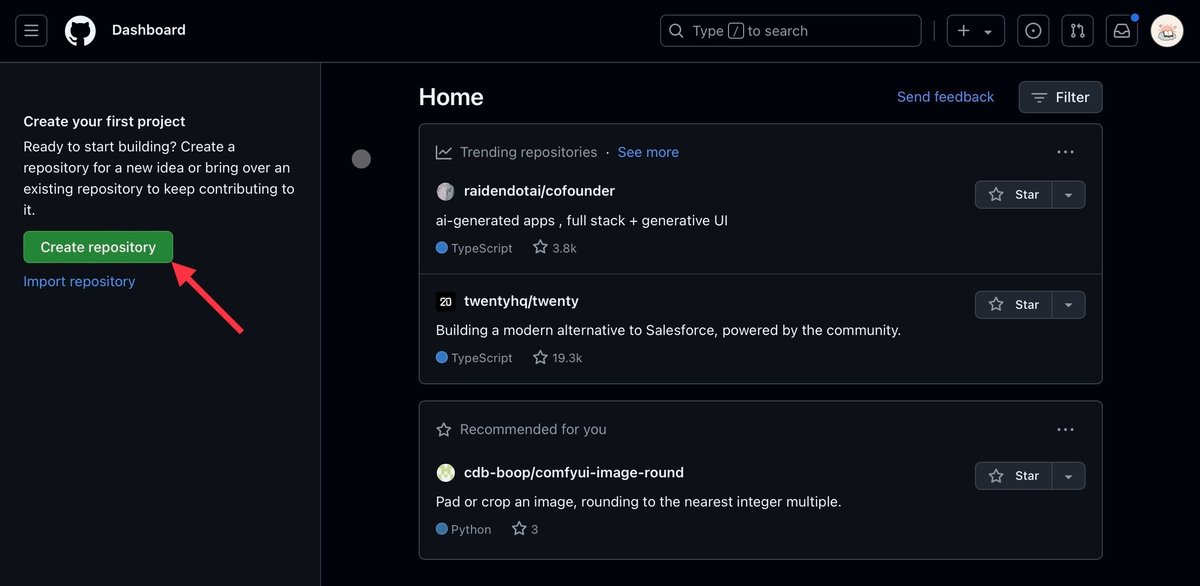
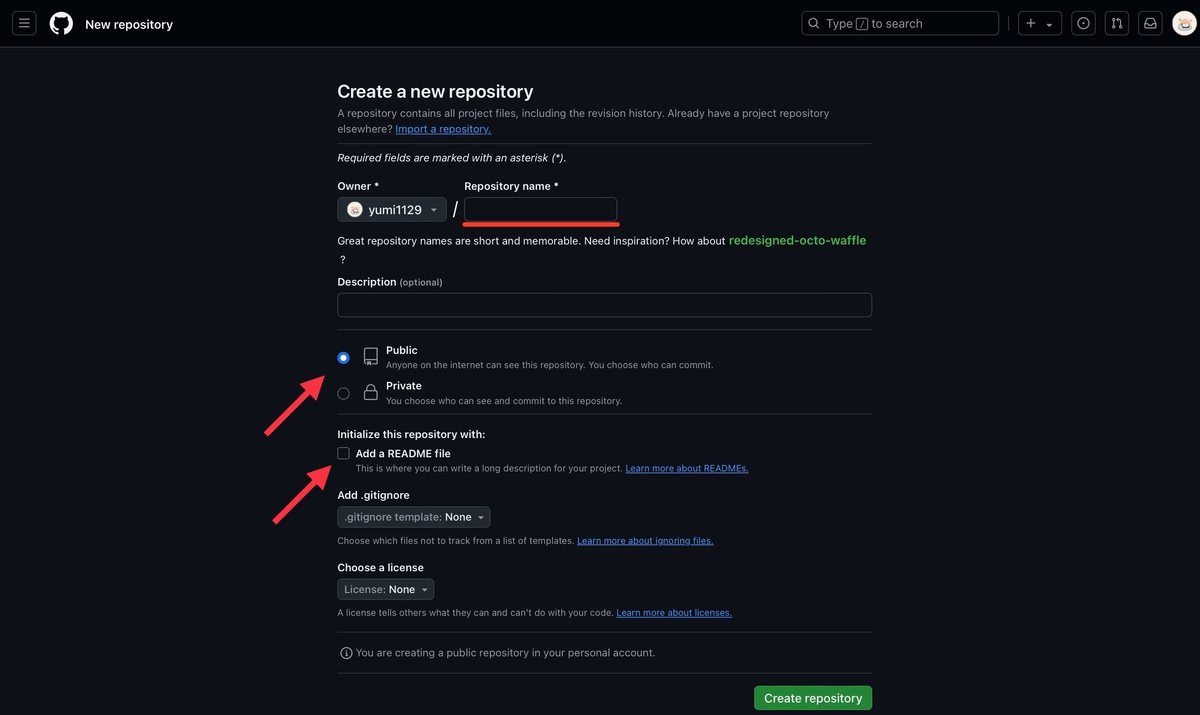
リポジトリ(Repository)作成
プロジェクトを保存するためのスペースです。リポジトリは、コードやデータをまとめて格納し、他の人と共有できることでプロジェクトを効率的に進められます。


Public/Private / リポジトリを公開したい場合は「Public」非公開にしたい場合は「Private」
Initialize this repository with / 他の人がリポジトリへアクセスした場合の参照用として
「READ ME」ファイルを設置したい場合は、チェックを入れます。 ※入れなくても構いません。
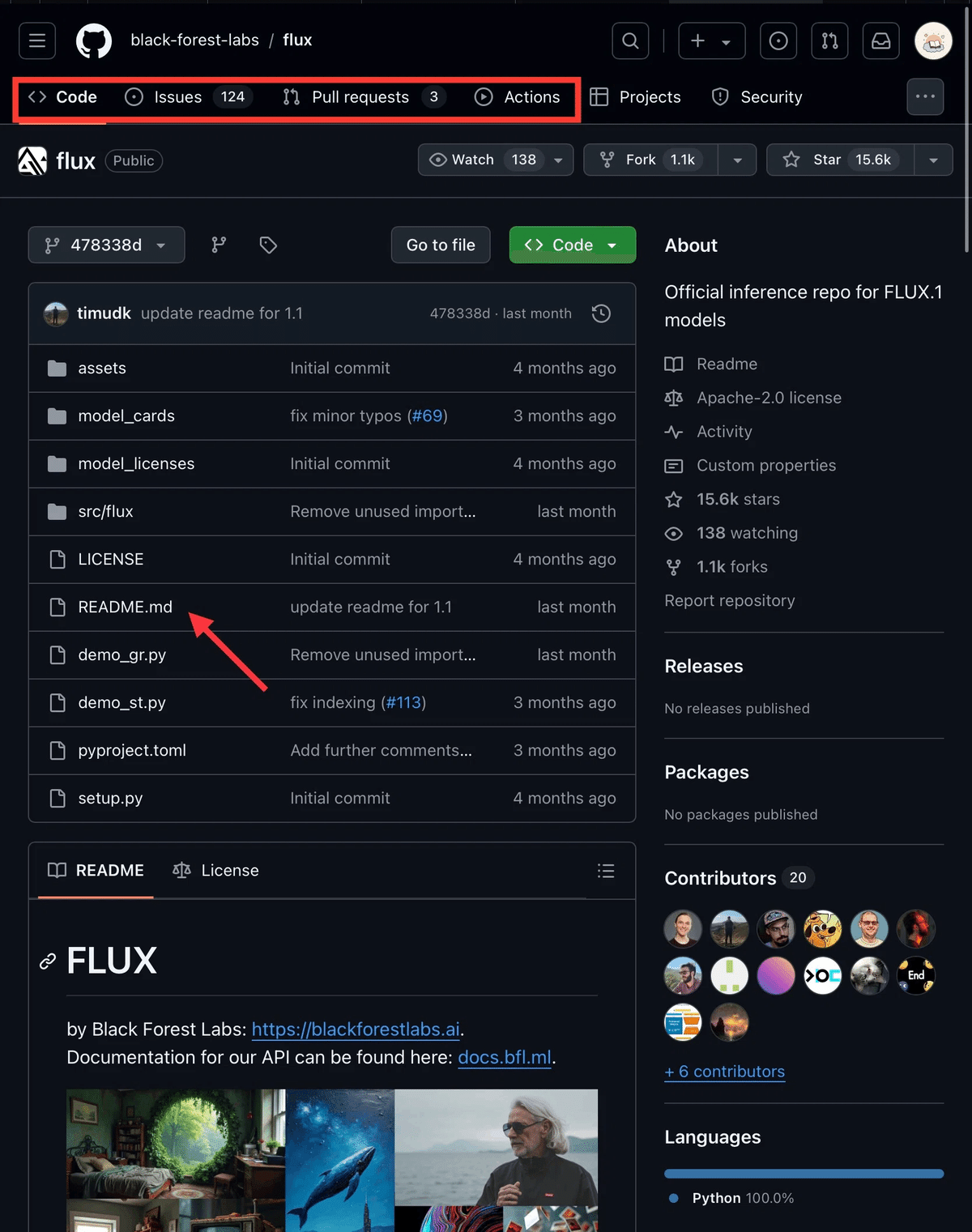
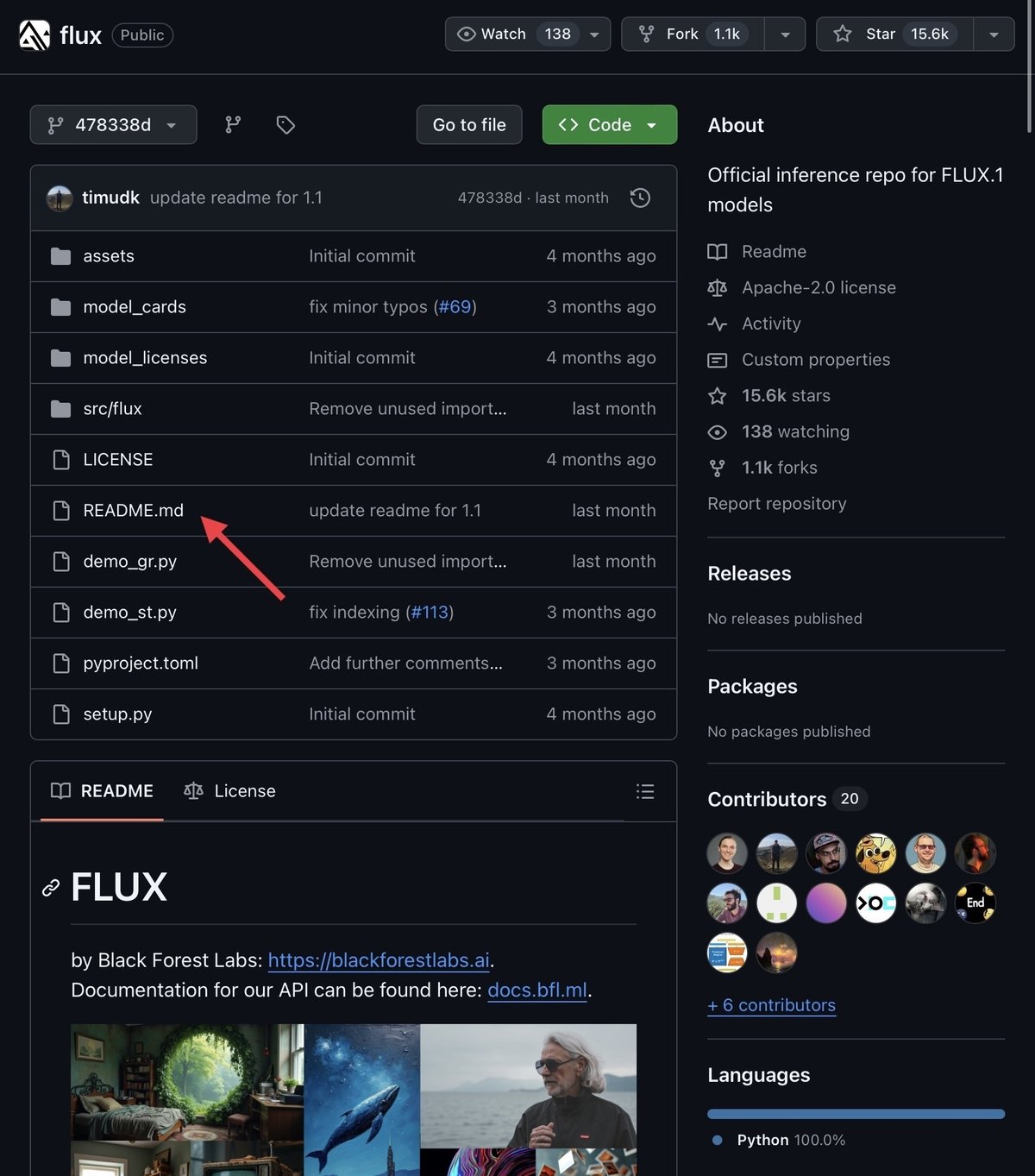
5. プロジェクト画面

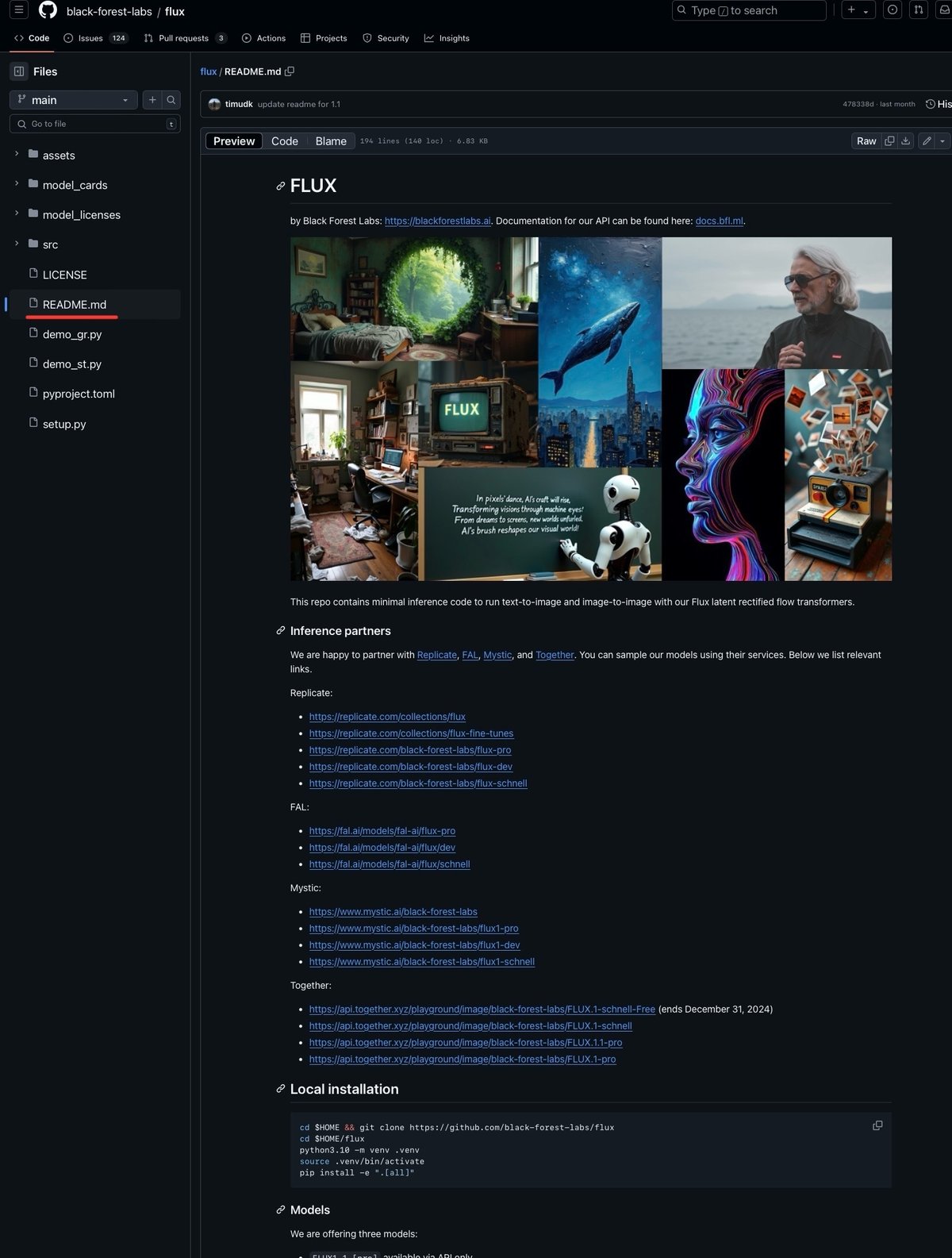
READMEファイル
プロジェクトの概要や使い方を説明するドキュメントです。READMEはプロジェクトの「顔」とも言える存在で、初心者でも夢中になって読むことでプロジェクト全体を理解しやすくなります。
Issues(イシュー)
プロジェクトに関する質問やバグ報告をする場所です。問題点を明確にして議論することで、開発チームやコミュニティとの人間関係が築かれ、解決に向けた協力が得られます。
Pull Requests(プルリクエスト)
コードの変更を他の人に提案するための機能です。プルリクエストを通じて他の開発者からレビューを受けることで、コードの質を高めつつフィードバックをもらえます。
GitHub Actions
プロジェクト内で自動テストやデプロイを行う機能。時間と手間を節約できるため、結果的により生産的なプロジェクト進行が可能です。
【↑FLUXをよく知らない方はこちら↑】
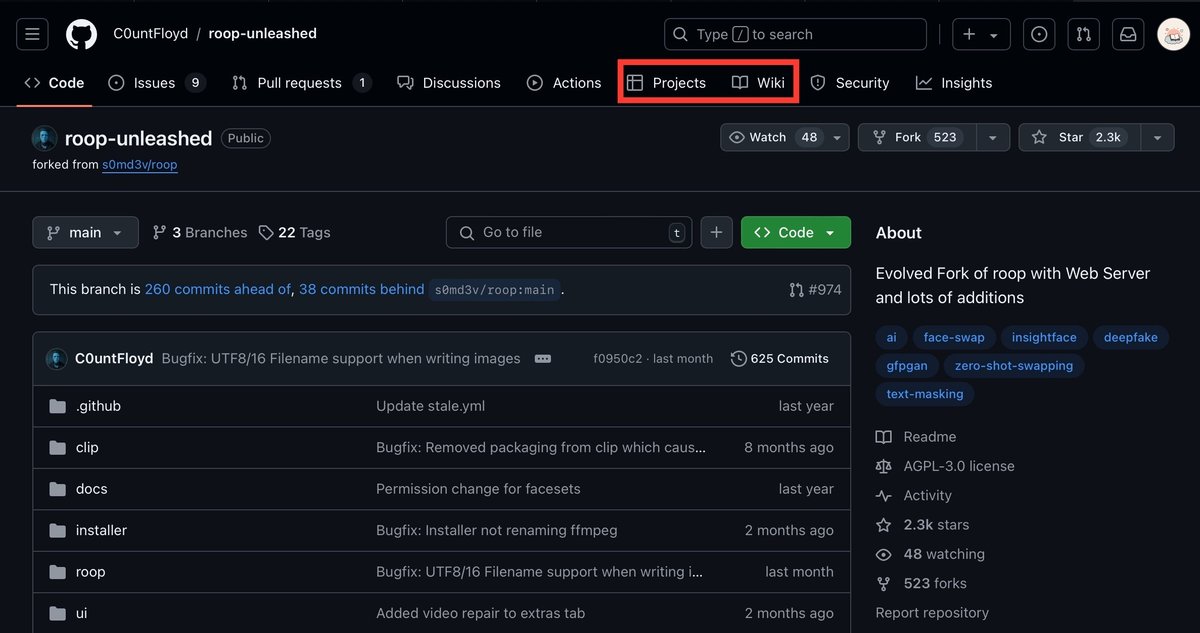
Projects(あまり使われていない) & Wiki(メニューがあったりなかったり)
Projects: プロジェクトの進行状況を視覚的に管理するツール。効率的なタスク管理で時間を節約し、貴重なリソースを無駄にしません。
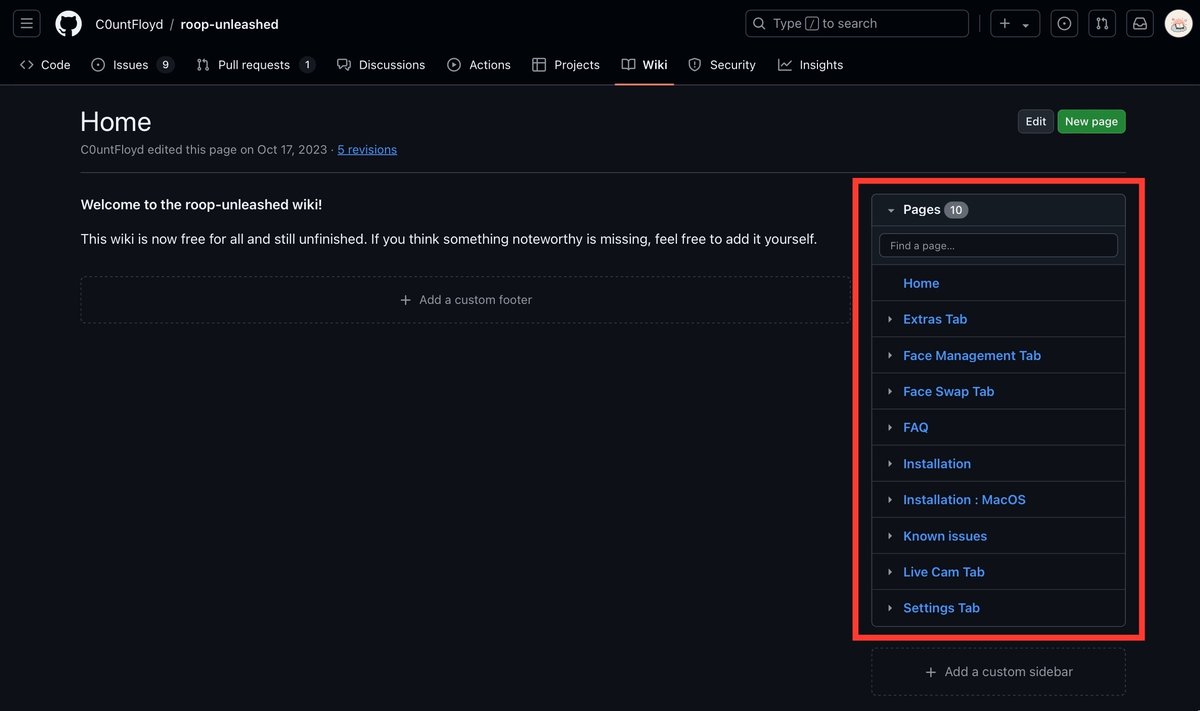
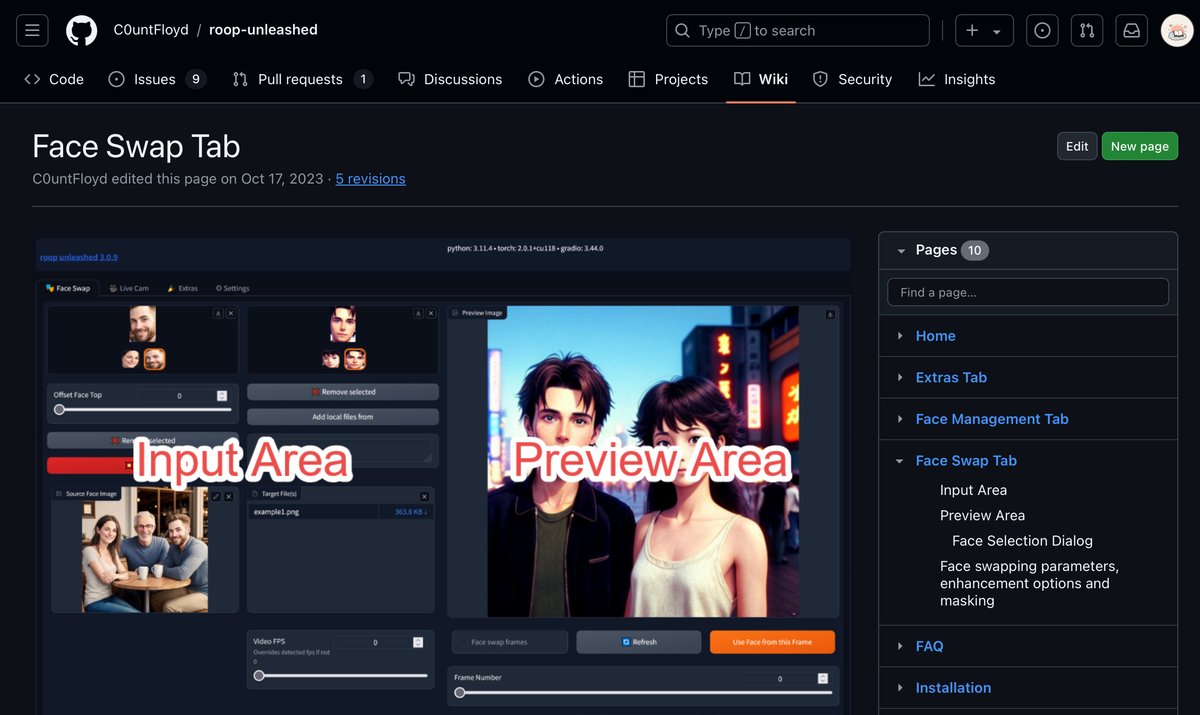
Wiki: プロジェクトに関する詳細な情報を整理して掲載。READMEファイルに書かない分、リポジトリ自体が軽くなります。より詳細な内容を書きたいときに役立ちます。自作リポジトリで表示されてない方は、タブ内のSettings->FeaturesのWikiにチェックを入れれば出てくると思いますよ




Roop-unleashedは、クラウドGPUサービスのみで手軽にディープフェイク(顔を入れ替えることができる)を実現できるリポジトリです。まだプロジェクトは完成しておらず、頻繁にアップデートが行われているんです。そのため、現状は完全な形ではないので、管理のしやすさやインターフェース上の操作、項目の説明が多くなっているんですよ。こうした理由から、おそらくWikiを使っているんじゃないかと思います
🐱↓リポジトリ?プロジェクト?って何??って方はコチラ↓🐱
【↑Wikiの作成、詳細についてはこちら↑】
6. GitHubの基本的な構成
リポジトリ
コードやプロジェクトに関連するすべてのファイルを保管する基本単位です。日常生活で言えば、大事な書類をしまう「デジタルフォルダ」のようなものです。
ブランチ
メインのコードラインとは別に作業ができるスペースです。新しい機能や修正を実装するための場所で、失敗を恐れずに試せることから、学びながら進むのに最適です。
コミット
コードの変更を記録し、履歴として残します。変更点を自分や他の開発者に明確に伝えられるため、透明性の高い開発が可能です。これにより、お互いの進捗を理解し合い、人間関係の中での信頼も深まります。
スター
他の人が作ったリポジトリを気に入ったらスターをつけます。スターはそのプロジェクトの人気度を示すだけでなく、自分が興味を持ったプロジェクトをブックマークする役割もあります。
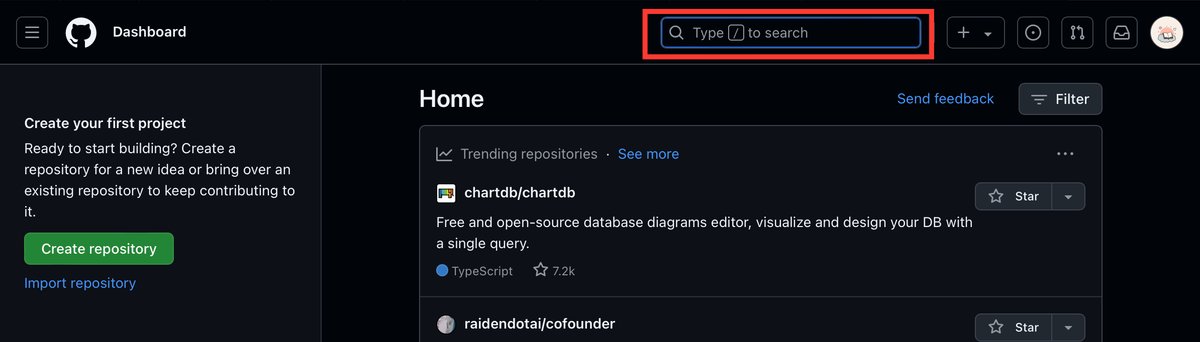
7. GitHubにアクセスしてみよう
アカウント作成
GitHubにアクセスし、アカウントを作成します。初期費用はかからず、誰でも簡単にスタートできます。お金の心配なく始められるのも魅力の一つです。
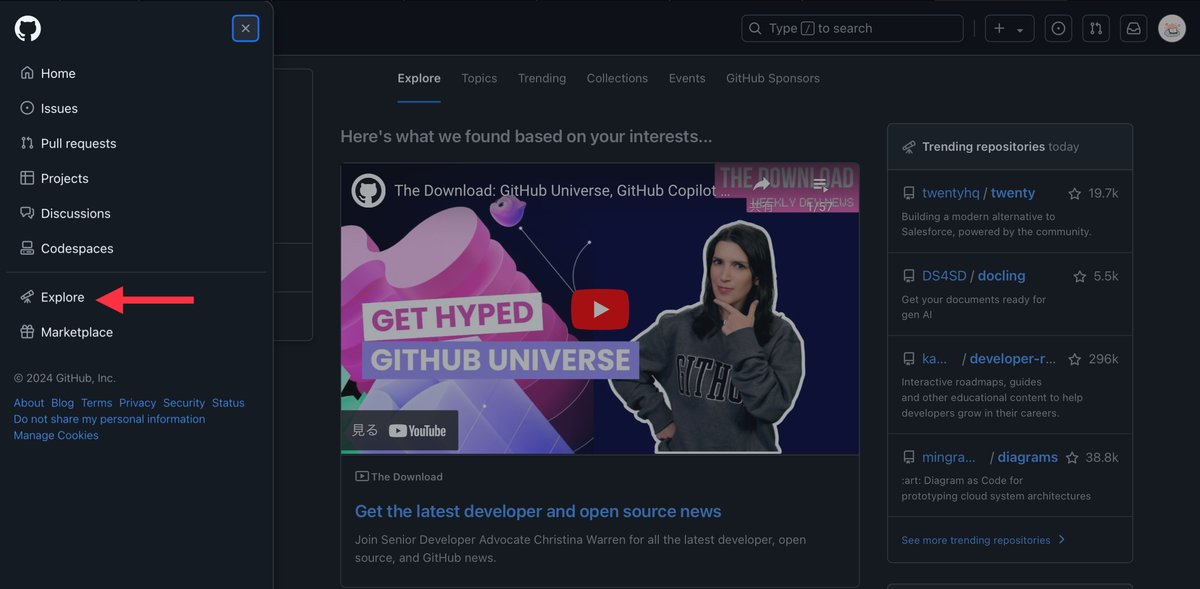
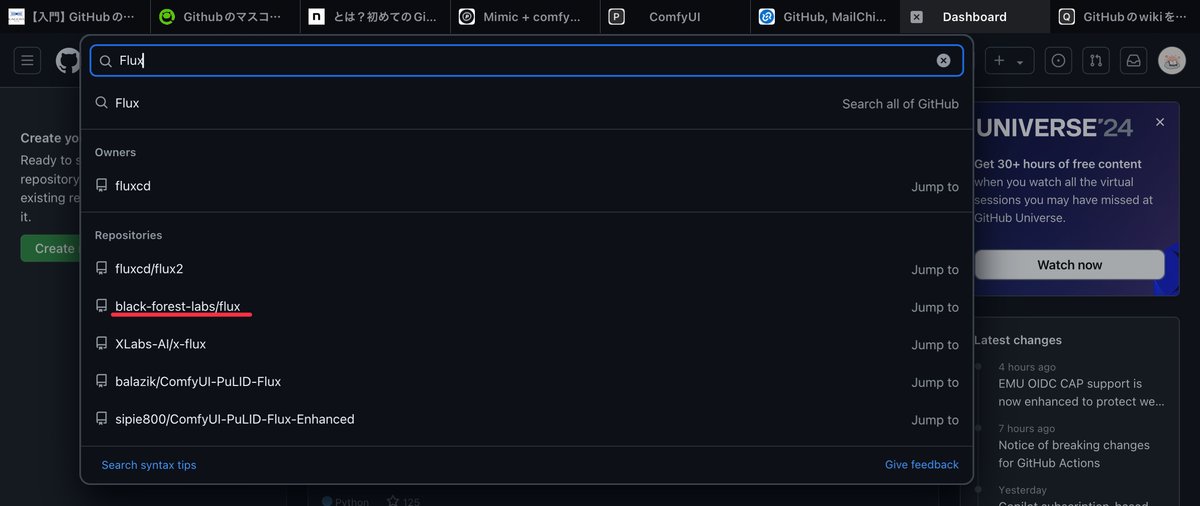
プロジェクトを探してみる
「Explore」タブから自分の興味に合ったプロジェクトを見つけ、READMEを読むことで、そのプロジェクトがどのように組み立てられているのかを学びましょう。これを通じて、自分の学びたい分野に関する夢や目標がさらに明確になります。





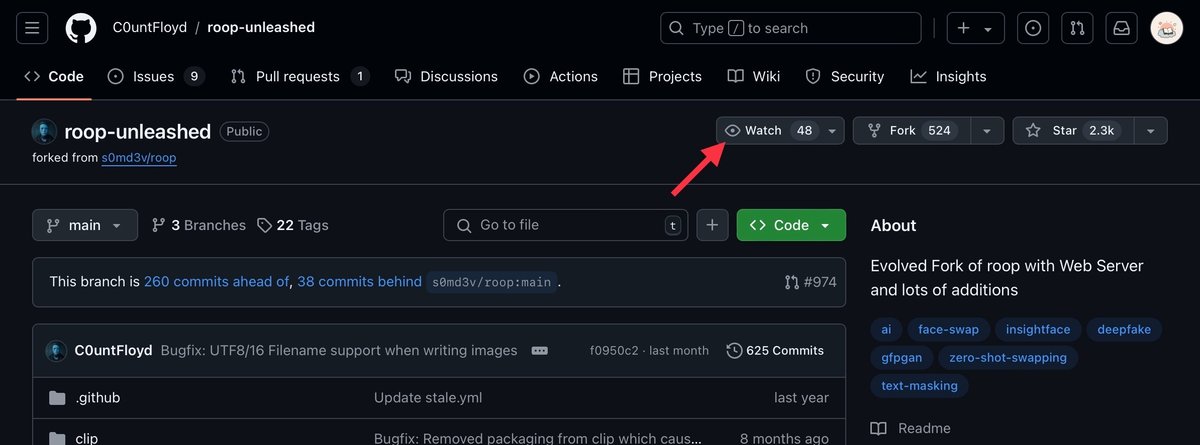
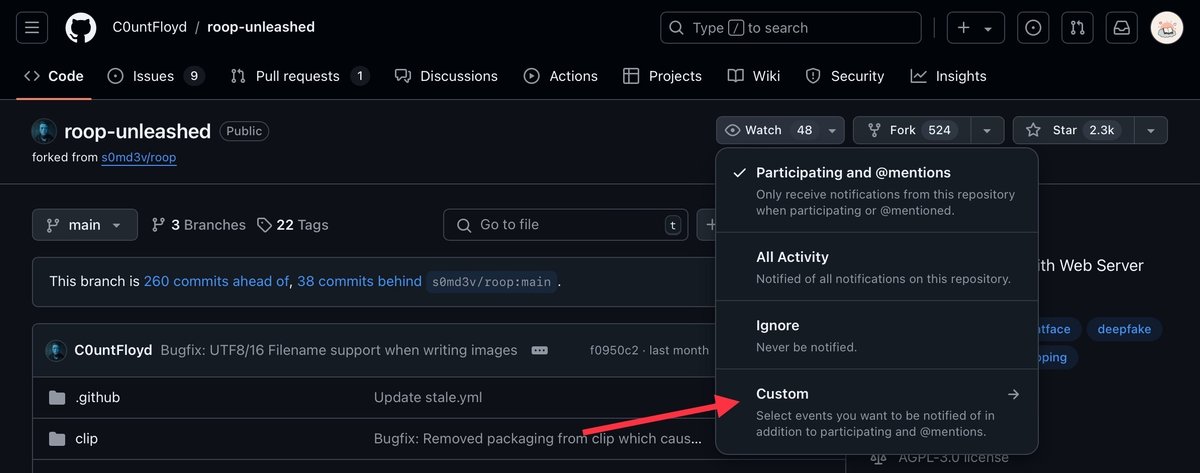
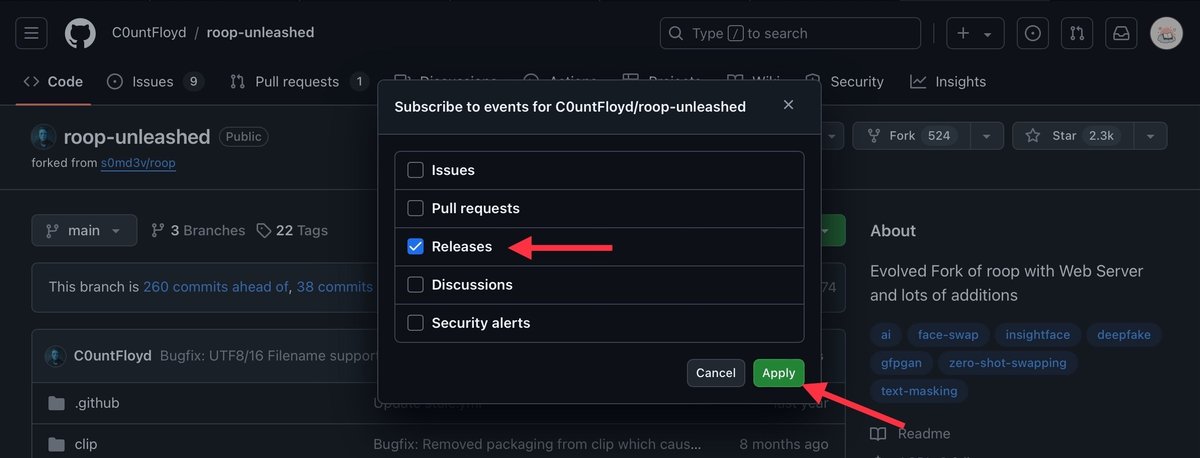
8. リポジトリをウォッチして通知を受け取る
興味のあるプロジェクトを見つけたら「Watch」ボタンを押して更新情報を受け取りましょう。こうすることでプロジェクトの動向を追いやすくなり、より深く学べます。定期的なアップデートは、学習のモチベーションを保ち続けるカギでもありますね。




9. Issueを作成してみる(中級者)
質問や提案がある場合は、リポジトリの「Issues」タブから新しいIssueを作成してみましょう。具体的な内容を記載することで、他の開発者とのコミュニケーションが始まり、人間関係の構築にもつながります。
作成手順:
「Issues」タブに移動。
「New Issue」をクリック。
タイトルと詳細を記入し、提出。
10. ブランチの確認と管理(中級者以上)
ブランチを使うことで、プロジェクトの中で安全に新しい機能の開発や修正を行えます。開発を進める際の「実験室」のような場所で、失敗を恐れずに試行錯誤できるのが魅力です。
11. GitHub Actionsを見てみよう(中級者以上)
「Actions」タブを使ってプロジェクトで行われている自動化のプロセスを確認しましょう。プロジェクトの規模に関わらず、効率を最大化し、お金や時間を有効活用するための大きな助けとなります。
12. リポジトリをクローン&ローカルでプロジェクトを実行する
自分のPCにリポジトリをコピーし、ローカル環境でプロジェクトを試せます。
手順:
「Code」ボタンをクリックし、クローンURLを取得。
ターミナルでgit clone [リポジトリのURL]を実行。
クローンしたプロジェクトをコードエディタで開き、READMEに従って実行しましょう。実際に手を動かすことで、学習がより実践的になります。
【↑ 具体的流れを知りたい方はこちら↑】
⚠️フォーク(中級者以上)
フォークとは他人のユーザーのリポジトリをコピーして、自分のアカウントのリポジトリとしてコピーすることです。これにより、他人のユーザーのリポジトリに影響を受けずに、自由に変更を加えることができます
フォークの使い道
フォークは主な目的としてはフォークしたユーザーのリポジトリへの変更を提案したり、そのリポジトリから自分のアイデアの出発点として活用するために使えます。
オリジナルのリポジトリへの貢献が前提
forkした場合そのリポジトリを所有する開発者に通知される
13. プルリクエストを送る(中級者以上)
自分が行った変更を元のプロジェクトに提案したいときは、プルリクエストを送ります。
手順:
コードの変更をコミット。
「Pull Requests」タブから「New Pull Request」をクリック。
変更内容を記載し、送信。
いかがだったでしょうか。一連の流れを説明しつつ、GitHubについてもご紹介してきました。たくさんの項目が一気に出てきて、少し戸惑ってしまうかもしれませんが、安心してくださいね。これからプログラミングを学んでいく中で、GitHubのサイトを自然に読めるようになりますから、少しずつ慣れていけば大丈夫です。焦らず、ゆっくり進んでいきましょう。
もし途中で分からなくなったり、さらにGitHubを使いこなしたいと感じたときは、ぜひ公式ヘルプを確認してみてくださいね。
【↓Git Hab公式の日本語ヘルプ↓】
まとめと次のステップ
GitHubは、ただのツールではなく、開発者同士の人間関係や新しい夢を生む場所です。この記事を通して、GitHubの基本からプロジェクトへの参加まで学びました。次はぜひ自分のリポジトリを作成したり、興味のあるプロジェクトに貢献してみてください。新しいスキルを身につけ、人とのつながりを深めながら、プログラミングの世界を楽しんでいきましょう♪

おまけ:Githubのマスコットキャラクター「Octocat」

Githubのアイコンにちょこんと猫っぽいシルエットが見えるけど、あれ、何だと思いますか?実は「Octocat」っていうんです。猫とタコを組み合わせた、ちょっと夢みたいな不思議なキャラクターなんです。足が5本もある火星人みたいなデザインで、見ているだけで魅力を感じてしまいます。猫好きとしては、こういうユニークなデザインに心がくすぐられちゃいますよね🐱
アイコンのシルエットにはしっぽのような細長いものが見えますが、実はこれ、脚なんです。一本だけ脚を上げている姿なんて、まるで遊んでいる猫そのもの。そんな姿に、なんだか日常の中で癒しや楽しさを見つける瞬間を思い出して、思わず微笑んでしまうんです。
Octocatが生まれたきっかけは、GithubのCEO、TomさんがiStockPhotoというフォトストックサイトで偶然見つけたことでした。「これだ!」と感じたその直感は、人間関係で感じる瞬間的な魅力にも似ているかもしれませんね。しかも、これを手に入れた時の価格は信じられないくらい安く、いわゆる二束三文だったとか。後に世界中で知られることになるキャラクターが、最初はこんなにもお金に縛られない形で生まれていたなんて、なんだか夢がありますよね。
デザインしたのは、イギリス人デザイナーのSimonさんで、実はTwitterのあの「Twitter Bird」も彼の作品。デザインの才能を持ちながら、世に出るタイミングや見つけてもらうきっかけが運命を変えるんです。OctocatもTwitter Birdも、Simonさんにとっては「その場の仕事」で終わったかもしれないけれど、今ではSNSや開発者の世界に欠かせない存在になっています。人生って、ちょっとした選択や偶然の巡り合わせが未来の人間関係や可能性に影響するから面白いですよね。

そんな話を聞くと、自分の日常でも小さなチャンスや偶然の魅力を見逃さないようにしたいなって思っちゃいます。

